JS中的数值精度问题(二)
一、精度范围,精度最多只能到53个二进制位
JavaScript 能够准确表示的整数范围在-2^53到2^53之间(不含两个端点),超过这个范围,无法精确表示这个值。
国际标准IEEE 754规定,有效数字第一位默认总是1,不保存在64位浮点数之中。也就是说,有效数字总是1.xxxx的形式,其中xxxx的部分(称为尾数或者有效数字,负责数字的精度)保存在64位浮点数(共52位),最长可能为52位。因此(算上第一位不显示的位),JavaScript提供的有效数字为53个二进制位。
当 e - 1023 = 52,即e = 1075,小数f最大(52位全为1)时,能表示出最大安全正整数,为
1.111...111 * 2^52
52个1
转为十进制值为 2^53−1 = 9007199254740991,则能表示的最小安全负整数为-9007199254740991
整数区间: -(2^53-1) ~ (2^53-1)
Number.MAX_SAFE_INTEGER === Math.pow(2, 53) - 1
// true
Number.MAX_SAFE_INTEGER === 9007199254740991 // Math.pow(2, 53) // 9007199254740992
// true
Number.MIN_SAFE_INTEGER === -Number.MAX_SAFE_INTEGER
// true
Number.MIN_SAFE_INTEGER === -9007199254740991
二、数值范围: [−1.7976931348623157 * 10^308, −5 * 10^−324] ∪ [5* 10^−324, 1.7976931348623157 * 10^308]
最小安全负整数: -(2^53-1) = -9007199254740991
最大安全正整数: 2^53-1 = 9007199254740991
最大数值 Number.MAX_VALUE 属性值接近于 1.79E+308。大于 MAX_VALUE 的值代表 "Infinity";
最小的正值 Number.MIN_VALUE 属性值约为 5e-324,是 JavaScript 里最接近 0 的正值,而不是最小的负值,小于 MIN_VALUE 的值将会转换为0;
64位浮点数的指数部分的长度是11个二进制位,意味着64位浮点数的指数部分的值最大为2047(2的11次方减1),分出一半表示负数,则JavaScript能够表示的数值范围为2^-1023 到 2^1024,超出这个范围的整数无法表示。
在规格化中,当指数e最大(前10位为1,11位为0,即2046)且小数f最大(52位全为1)时,能表示出最大正值,为
1.111...111 * 2^1023
52个1
转化成十进制为 1.7976931348623157 * 10^308,则能表示的最小负值为-1.7976931348623157e+308
Number.MAX_VALUE 属性表示在 JavaScript 里所能表示的最大数值。
如果一个数大于等于2的1024,那么就会发生正同溢出,即JavaScript无法表示这么大的数,这时就会返回Infinity
1.79E308
在非规格化中,当指数e最小(前10位为0,11位为1,即1)且小数f最小(前51位全为0,52位为1)时,能表示出最小正值,为
0.000...01 * 2^-1022 0.000000⋯000001
第52位为1 1073个0
转为十进制值为5e-324,则最大负值为-5e-324
Number.MIN_VALUE 属性表示在 JavaScript 中所能表示的最小的正值
绝对值最接近0的最小正值:如果一个数小于等于2的-1075次方(指数部分最小值-1023,再加上小数部分的52位),那么就会发生为“负向溢出”,即 JavaScript 无法表示这么小的数,这时会直接返回0。
5E-324 === (5 * 10^-324) Math.pow(2, -1075)
IEEE754标准用以下形式来表示一个浮点数:
V = (-1)^s * M * 2^E
符号:(sign)s决定数是负数(s=1)还是正数(s=0)
有效数:(significand)M是一个二进制小数
指数:(exponent)E是2的幂(可能是负数),它的作用是对浮点数加权
64位浮点数: s=1 E=2*11=2048-1=2047
0.1 十进制表示
0.0001100110011001100110011001100110011001100110011001101 二进制表示
[−1.7976931348623157 * 10^308, −5 * 10^−324] ∪ [5* 10^−324, 1.7976931348623157 * 10^308]
超过1.7976931348623157E+308为Infinity,小于-1.7976931348623157E+308为-Infinity,在(-5E-324,5E-324)之间的数显示为0
参考资料:
IEEE-754 64位双精度浮点数存储详解_ieee754双精度浮点数-CSDN博客
ES6 入门教程
浅析浮点数精度问题 - 知乎
相关文章:
)
JS中的数值精度问题(二)
一、精度范围,精度最多只能到53个二进制位 JavaScript 能够准确表示的整数范围在-2^53到2^53之间(不含两个端点),超过这个范围,无法精确表示这个值。 国际标准IEEE 754规定,有效数字第一位默认总是…...

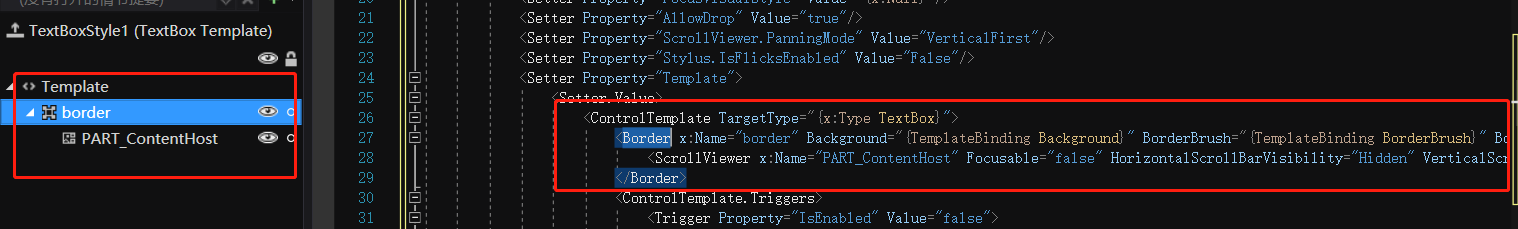
WPF——Control与Template理解
文章目录 一、前言二、控件三、模板3.1 DataTemplate3.2 ControlTemplate3.3 ContentPresenter 四、结语 一、前言 最近又翻看了下刘铁猛的《深入浅出WPF》,发现对模板章节中的部分内容有了更深的体会,所以写篇文扯扯。 文章标题是Control与Template&a…...

华为HCIA学习(一)
文章目录 一.根据考试题总结知识点(一题一点)二.上午学习三.下午学习四.今天只做了70题,需要的可以找我 一.根据考试题总结知识点(一题一点) 二.上午学习 ① VRP系统是VRP是华为公司从低端到高端的全系列路由器、交换…...

使用jmeter+ant+jenkins+git搭建自动化测试平台
最近正在学习自动化测试,于是随手搭建了一下jmeterantjenkinsgit平台。 接下来,我会按照jdk,jmeter,ant,jenkins,git这个顺序一步一步的搭建起来。 一、jdk。这个就不多说了。我用的是1.8版本的,配环境变…...

C# Winform中在DataGridView中添加Button按钮,操作Button按钮
.Net的DataGridView控件中,提供了一种列的类型,叫 DataGridViewButtonColumn ,这种列类型是展示为一个 按钮,可以给button赋予相应的text,并且,此button可以用来做处理事件的判断依据。 DataGridViewButto…...

Docker 网络学习
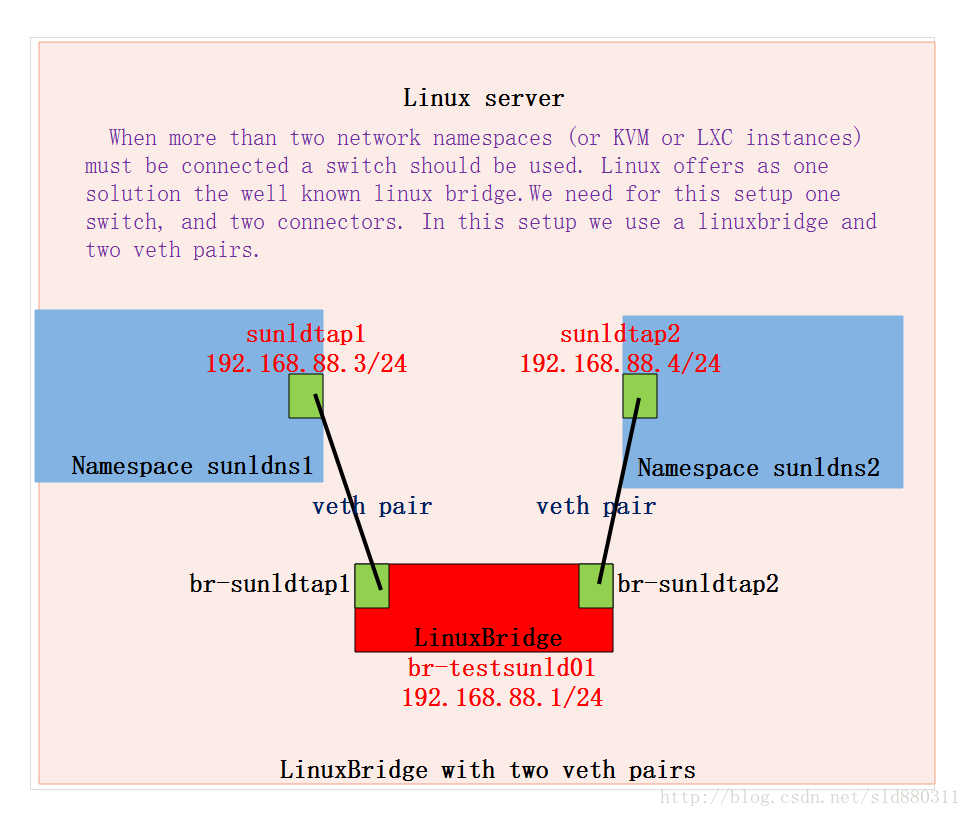
docker的网络模式 当你开始大规模使用Docker时,你会发现需要了解很多关于网络的知识。Docker作为目前最火的轻量级容器技术,有很多令人称道的功能,如Docker的镜像管理。然而,Docker同样有着很多不完善的地方,网络方面…...

django创建web服务器
安装 pip install django 创建项目 django-admin startproject report django-admin startapp data //project下可创建多个app 执行使用 python manage.py migrate //orm代码到数据库 python manage.py runserver 0.0.0.0:80 权限管理 python manage.py createsuperuser 创建…...

极光笔记 | 推送服务数据中心选择:合规性与传输效率的双重考量
随着全球化进程的深入,跨境数据传输与存储问题已经变得愈发重要。推送服务的数据中心节点选择不仅关乎数据访问速度和用户体验,同时也直接牵扯到数据合规性和安全保障。EngageLab Push深知这一点,为了满足更多国际客户和全球用户触达需求&…...

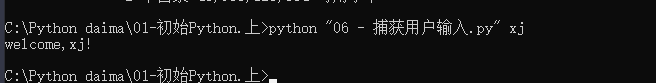
Python灰帽编程——初识Python上
1. Python 简介 常用安全工具语言示例perljoomscan whatwebrubymetasploit-frameworkpythonsqlmap pocsuite3gogoby 1.1 Python 起源 1.1.1 语言的作者 贵铎范罗萨姆(Guido van Rossum)荷兰人于1989 年圣诞节始创了python。 大神就是大神࿰…...

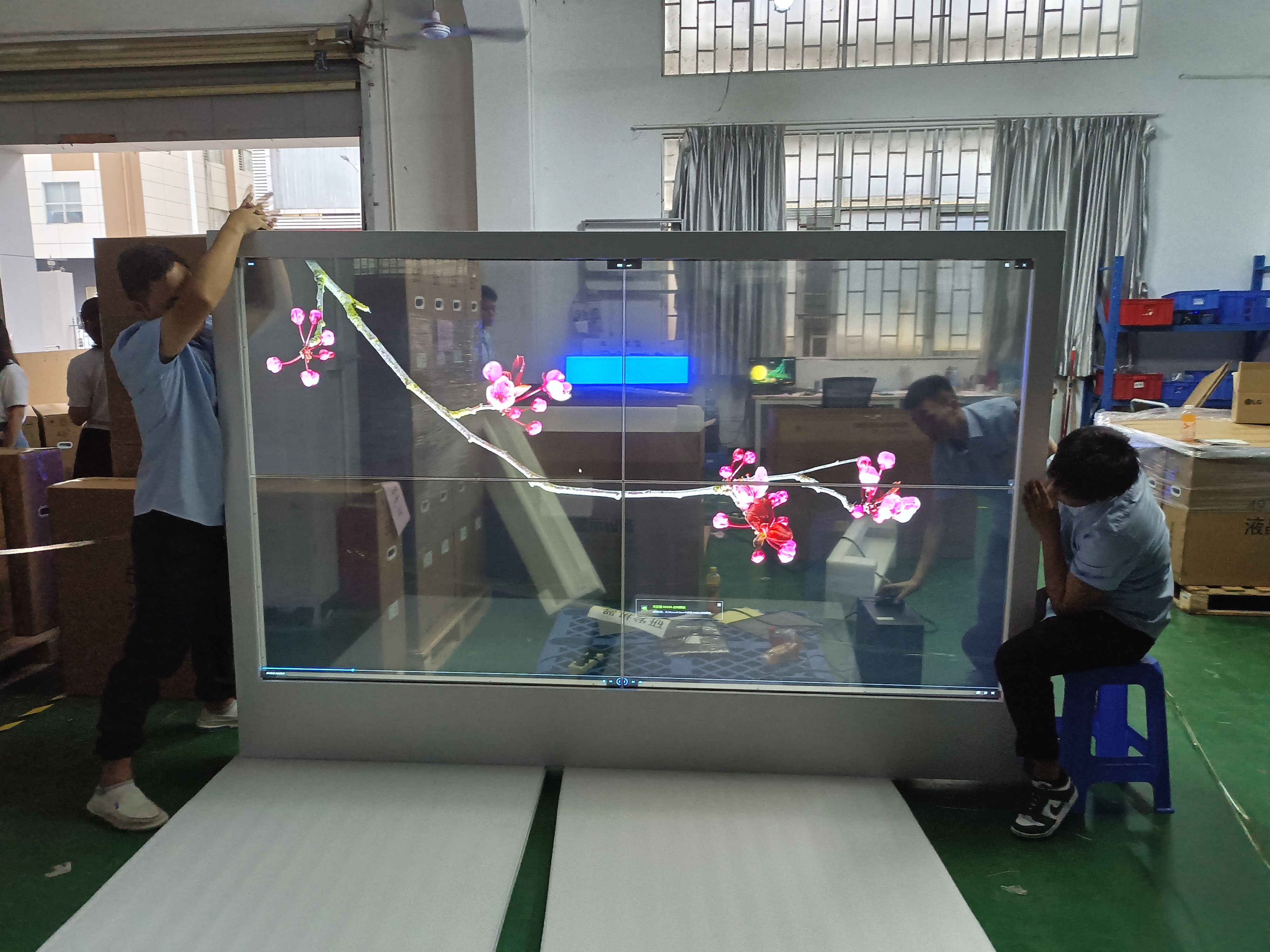
OLED透明屏交互技术:开创未来科技的新篇章
OLED透明屏交互技术作为一项前沿的科技创新,正在以其高透明度、触摸和手势交互等特点,引领着未来科技的发展。 不仅在智能手机、可穿戴设备和汽车行业有着广泛应用,还在广告和展示领域展现出巨大的潜力。 那么,尼伽在这篇文章中将…...

揭秘Spring Boot内嵌Tomcat原理
tomcat 介绍 tomcat 是 web容器(servlet 容器),不管请求是访问静态资源HTML、JSP还是java接口,对tomcat而言,都是通过servlet访问: 访问静态资源,tomcat 会交由一个叫做DefaultServlet的类来处…...

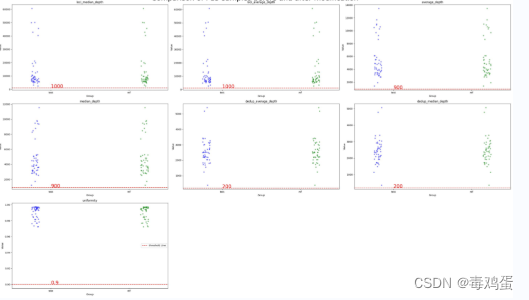
分类散点图 stripplot() 加辅助线axhline() 多图合一
分类散点图 stripplot 加辅助线axhline 多图合一 效果图代码 画图没有什么可说的,直接上图 效果图 代码 # 绘制图, 查看是否数值在阈值上 plt.figure(figsize(30, 18)) n 0 for header, value_list in info_dict.items():ref_value_list ref_info_dic…...

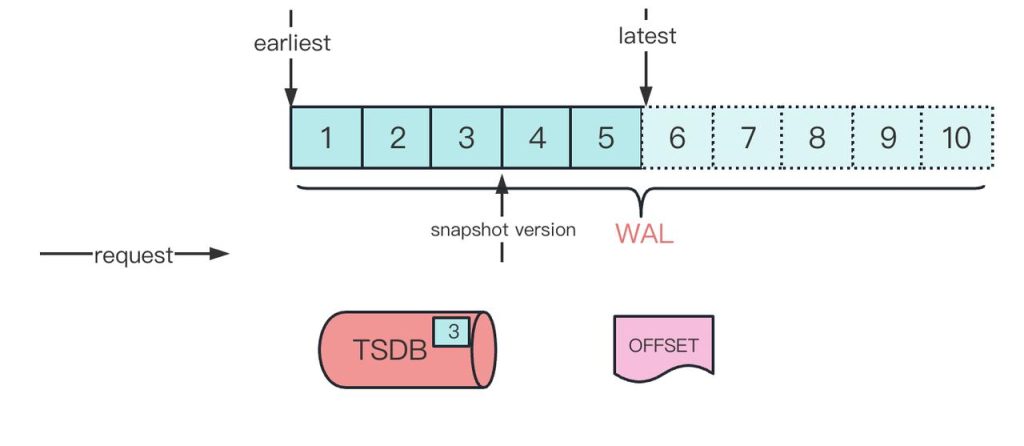
一文告诉你为什么时序场景下 TDengine 数据订阅比 Kafka 好
在 TDengine 3.0 中,我们对流式计算、数据订阅功能都进行了再升级,帮助用户极大简化了数据架构的复杂程度,降低整体运维成本。TDengine 提供的类似消息队列产品的数据订阅、消费接口,本质上是为了帮助应用实时获取写入 TDengine 的…...

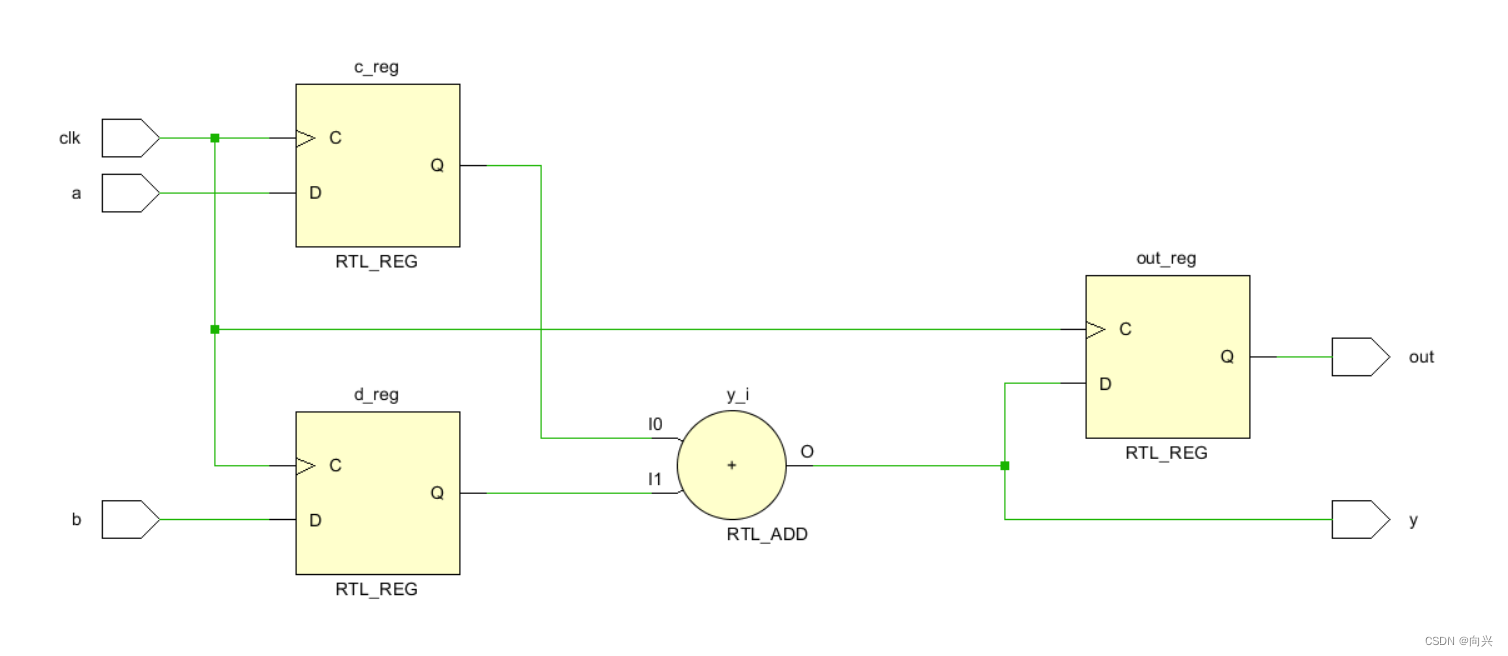
reg与wire的用法,证明reg可以在右边,wire型在左边,来作组合逻辑处理。
reg与wire的用法,证明reg可以在右边,wire型在左边,来作组合逻辑处理。 1,RTL2,生成的原理图 1,RTL 参考文献: 1,verilog 中 wire 和reg 的使用 2,解决一个assign问题&…...

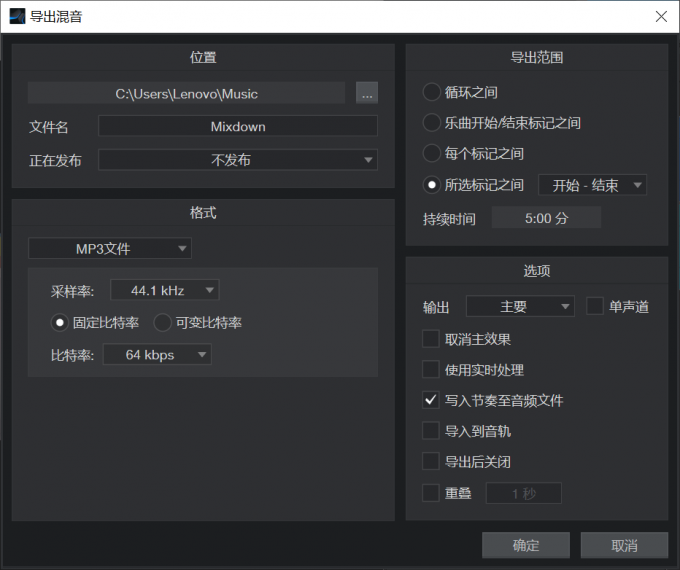
Studio One6.2简体中文免费最新版本宿主软件
对于一些有创作需求的朋友来说,为自己写的歌制作伴奏是很平常的。今天要和大家分享的就是自己写的歌怎么做伴奏,自己做伴奏的软件有哪些。Studio One是宿主软件界的一个后起之秀,推出的时间不久,但是受到了大量音乐制作人的推崇。…...

算法刷题 week2
目录 week21. 二维数组中的查找题目题解(单调性扫描) O(nm) 2.替换空格题目题解(线性扫描) O(n)(双指针扫描) O(n) 3.从尾到头打印链表题目题解(遍历链表) O(n) week2 1. 二维数组中的查找 题目 题解 (单调性扫描) O(nm) 核心在于发现每个子矩阵右上角的数的性质࿱…...

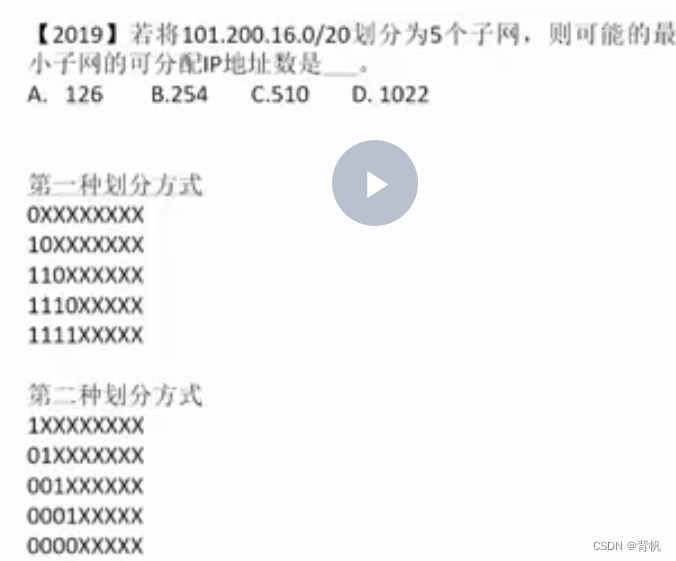
子网的划分
强化计算机网络发现王道没有这一块的内容,导致做题稀里糊涂。于是个人调研补充。 子网划分是将一个大型IP网络划分成更小的子网,以实现更有效的网络管理和资源分配。 原因: 提高网络性能:子网划分可以减少广播域的大小ÿ…...

Docker安装与卸载
Docker安装与卸载 安装 yum install -y yum-utils \device-mapper-persistent-data \lvm2 --skip-broken更新本地镜像源 打开终端或 SSH 连接到 Rocky Linux 的服务器。 进入 /etc/yum.repos.d/ 目录,该目录包含 Rocky Linux 的 yum 配置文件。 cd /etc/yum.repo…...

【Davinci开发】:开发过程问题记录及总结
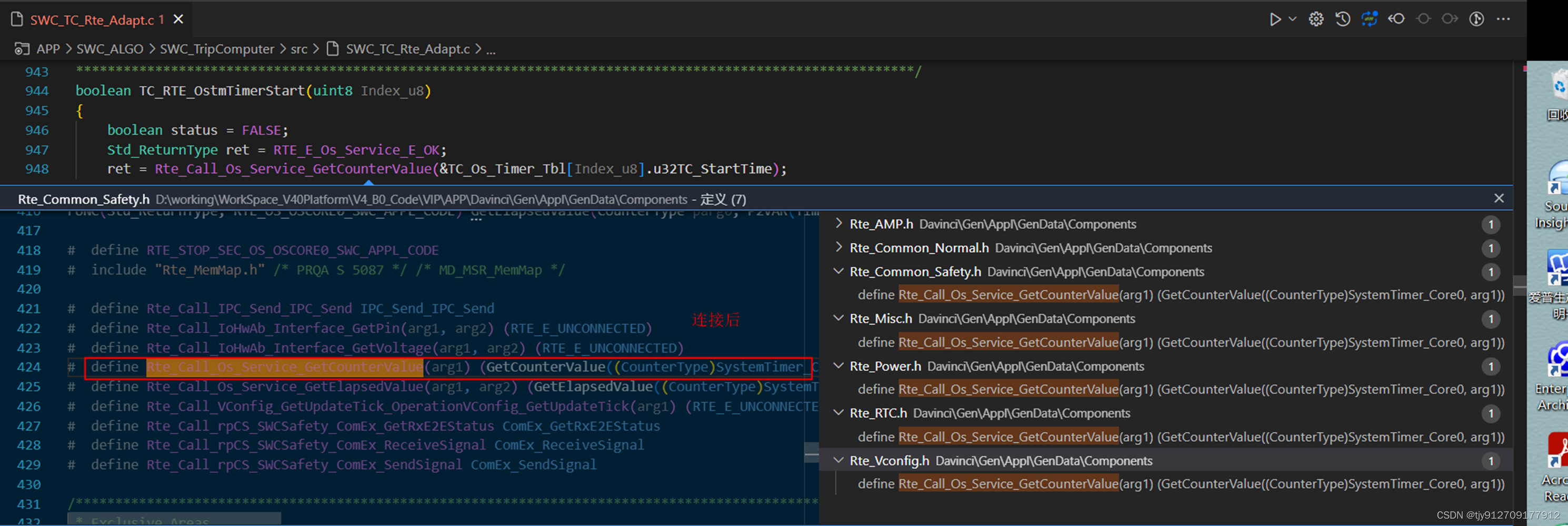
开发过程问题总结 1、SWC访问系统OS Timer返回值异常a、代码发现,RTE接口为未连接状态b、连接后,仍然有问题,单步调试,发现没有访问权限当新平台基于之前平台的代码而延续开发时(应用代码相同,但是芯片已经更换),记录开发过程中遇所到的问题,单步调试,逐一排查。 1、…...

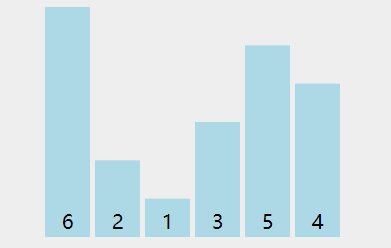
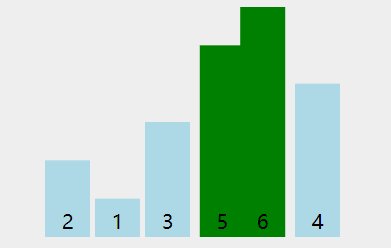
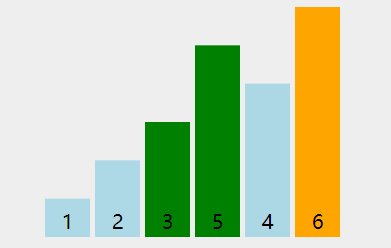
数据结构——排序算法——冒泡排序
冒泡排序1 void swap(vector<int> arr, int i, int j) {int temp arr[i];arr[i] arr[j];arr[j] temp;}void bubbleSort1(vector<int> arr) {for (int i 0; i < arr.size() - 1; i){for (int j 0; j < arr.size() - 1 - i; j){if (arr[j] > arr[j 1…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

嵌入式面试常问问题
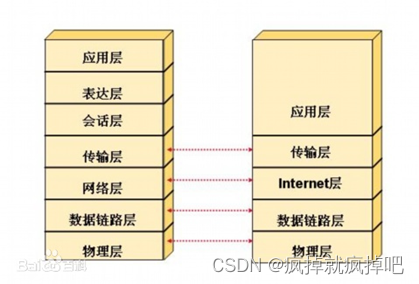
以下内容面向嵌入式/系统方向的初学者与面试备考者,全面梳理了以下几大板块,并在每个板块末尾列出常见的面试问答思路,帮助你既能夯实基础,又能应对面试挑战。 一、TCP/IP 协议 1.1 TCP/IP 五层模型概述 链路层(Link Layer) 包括网卡驱动、以太网、Wi‑Fi、PPP 等。负责…...

SOC-ESP32S3部分:30-I2S音频-麦克风扬声器驱动
飞书文档https://x509p6c8to.feishu.cn/wiki/SKZzwIRH3i7lsckUOlzcuJsdnVf I2S简介 I2S(Inter-Integrated Circuit Sound)是一种用于传输数字音频数据的通信协议,广泛应用于音频设备中。 ESP32-S3 包含 2 个 I2S 外设,通过配置…...
