SpringBoot接口中如何直接返回图片数据
SpringBoot接口中如何直接返回图片数据
目录
-
接口直接返回图片数据
-
起因
-
类似这种
-
根据个人经验
-
优雅的实现图片返回
接口直接返回图片数据
起因
最近在做涉及到分享推广的业务,需要由业务员分享二维码进入推广页面,由于是新项目,前期预算和用量都有限,没有搭建对象存储服务,所以决定使用后台服务动态生成二维码图片直接图片数据并返回。
首先是二维码的生成,决定使用google的zxing,毕竟google的东西还是不错的,maven添加依赖如下:
<!-- https://mvnrepository.com/artifact/com.google.zxing/core --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.3.3</version></dependency><!-- https://mvnrepository.com/artifact/com.google.zxing/javase --><dependency><groupId>com.google.zxing</groupId><artifactId>javase</artifactId><version>3.3.3</version></dependency>继续查zxing的使用方法,发现大多数都是生成二维码然后写成图片文件的,不太适合我现在的情况。
类似这种
Map hints = new HashMap();
hints.put(EncodeHintType.CHARACTER\_SET, "utf-8");
hints.put(EncodeHintType.ERROR\_CORRECTION, ErrorCorrectionLevel.M);
hints.put(EncodeHintType.MARGIN, 2);
BitMatrix qrcode = new QRCodeWriter().encode(href, BarcodeFormat.QR\_CODE, 300, 300);
//网上的方案大多数都是通过io流写到文件系统,
MatrixToImageWriter.writeToStream(qrcode,"png",response.getOutputStream());于是企图用response的输出流返回,但是返回的数据浏览器看到的全是乱码,这种方案并没有成功
根据个人经验
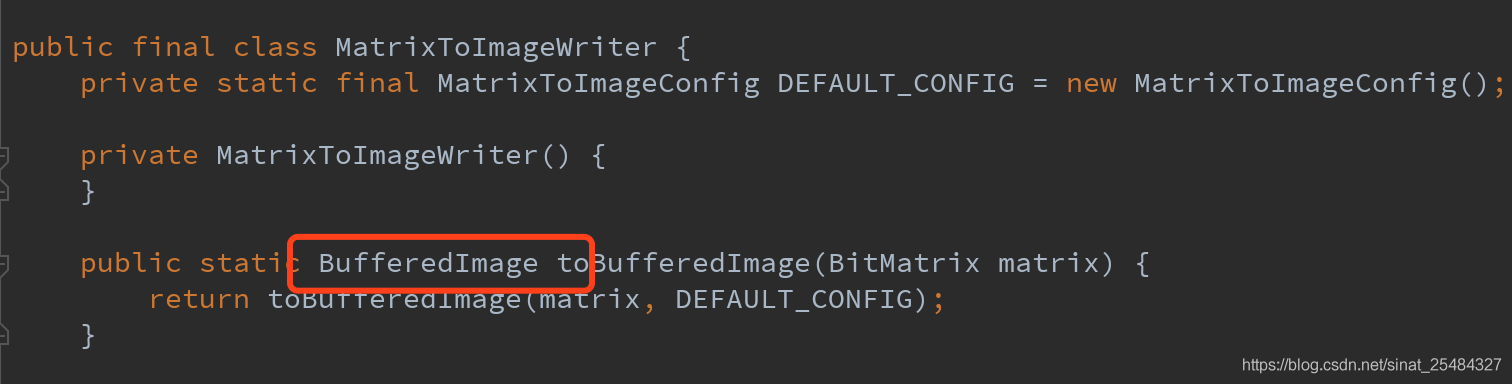
一般这种开源方案既然二维码数据BitMatrix对象都生成了,肯定有获取原始数据的方法,点进MatrixToImageWriter类搜索方法,果然,找到了能直接返回BufferedImage对象的方法

现在,BufferedImage对象已经有了,只差把它扔回前端了,继续百度,发现可以直接返回该对象,类似以下配置
@GetMapping(value = "/qrcode", produces = MediaType.IMAGE\_JPEG\_VALUE)
@ResponseBody
public BufferedImage generateQRCode() {//返回BufferedImage的对象}以为问题即将解决,然而浏览器访问返回406,上网一查,原来是没有对应消息类型的转换器导致的,有博主提到需要如下配置
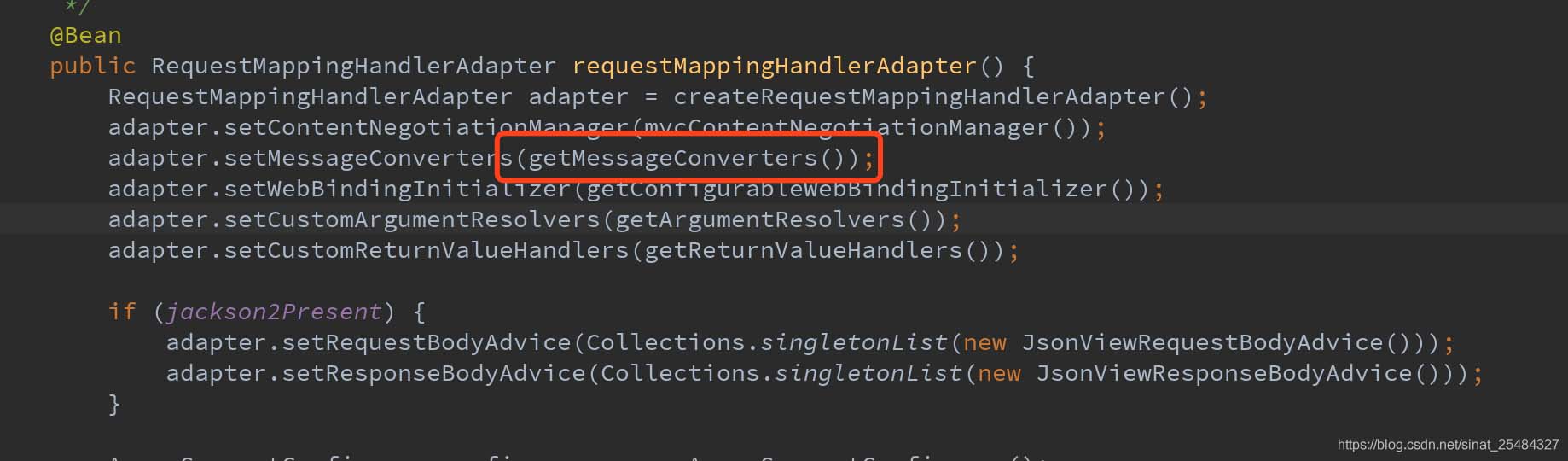
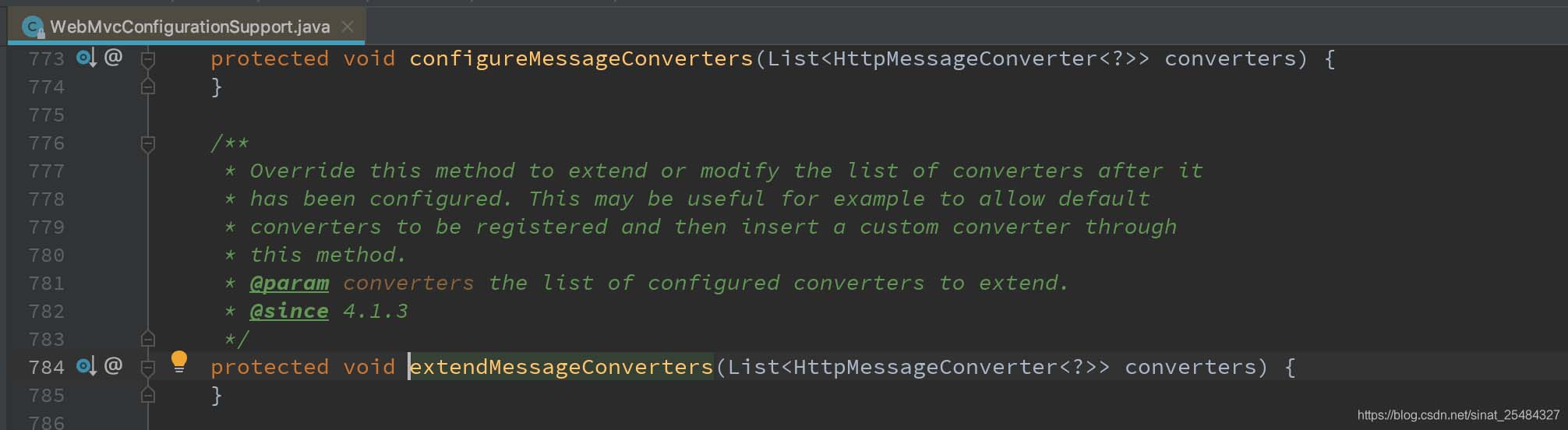
@Beanpublic BufferedImageHttpMessageConverter addConverter(){return new BufferedImageHttpMessageConverter();}加了上面的配置后发现问题仍没有解决,报错仍是406,怀疑配置没有生效,于是决定走源码查看原因。debug源码时发现messageConverters的list中确实没有我配置的,说明的确是配置问题,查找messageConverters的set操作,查到如图的地方

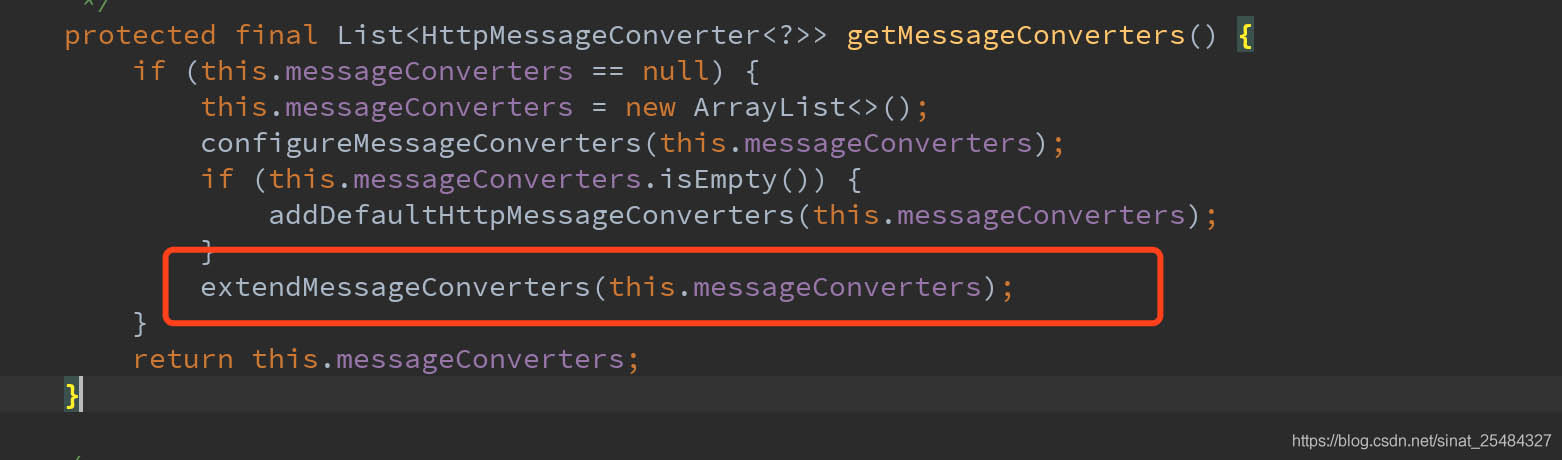
发现springMVC是在配置RequestMappingHandlerAdapter设置的HttpMessageConverter,进入getMessageConverters()方法

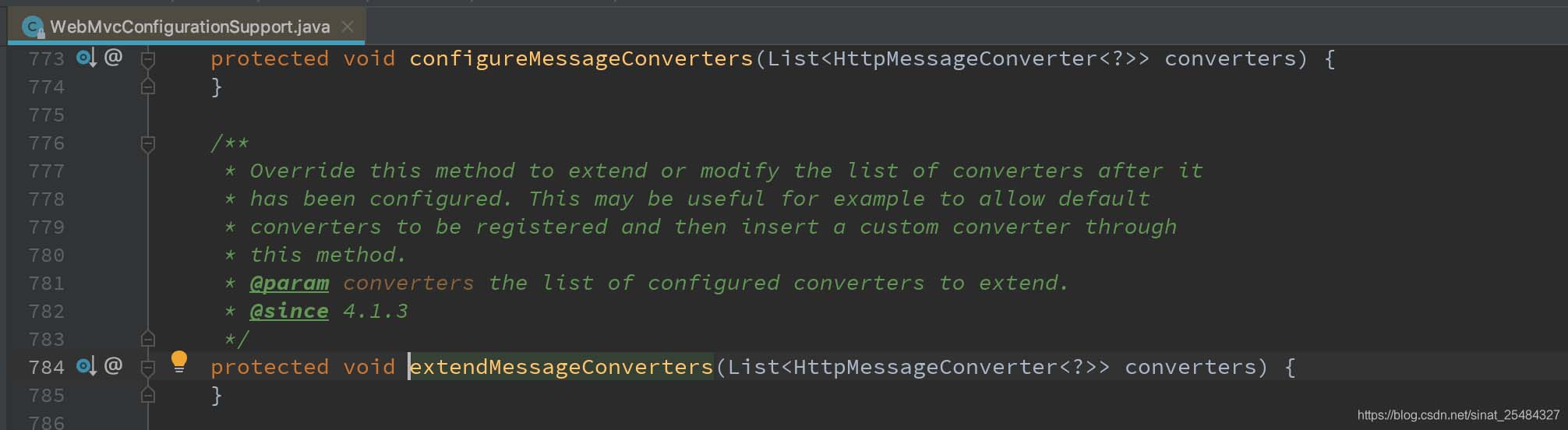
根据我的工地英语8级,extendMessageConverters这个方法应该是在添加自定义的HttpMessageConverter,进入该方法

空实现,很明显估计是模板模式,需要自己去扩展,于是自己写了一个配置类继承WebMvcConfigurationSupport,重写extendMessageConverters方法
@Overrideprotected void extendMessageConverters(List<HttpMessageConverter<?>> converters) {converters.add(new BufferedImageHttpMessageConverter());}浏览器再访问,二维码图片展示,问题解决
**总结:**实现一个方案的过程中碰到了各种各样的奇怪问题,最好的方式是先网上找资料快速解决问题,如果无法解决,再通过自己走源码的方式从根本原因上寻找出现问题的原因,解决问题最复杂的地方是定位问题,问题定位了,解决便不再是难题
优雅的实现图片返回
注意:response.setContentType(“image/png”);这行代码一定要加上
@RestController
@Slf4j
@Api(tags = SwaggerConfig.TAG\_IMAGE)
@RequestMapping(SwaggerConfig.TAG\_IMAGE)
public class ImageController {@Resourceprivate HttpServletResponse response;@GetMapping(value = "/getImage")@ApiOperation("获取图片-以ImageIO流形式写回")public void getImage() throws IOException {OutputStream os = null;try {
// 读取图片BufferedImage image = ImageIO.read(new FileInputStream(new File("F:\\\\谷歌下载\\\\未命名文件.png")));response.setContentType("image/png");os = response.getOutputStream();if (image != null) {ImageIO.write(image, "png", os);}} catch (IOException e) {log.error("获取图片异常{}",e.getMessage());} finally {if (os != null) {os.flush();os.close();}}}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
-
1秒钟实现Springboot 替换/写入 word文档里面的文字、图片功能
-
SpringBoot上传图片到指定位置并返回URL的实现
-
springboot实现通过路径从磁盘直接读取图片
-
1秒实现Springboot 图片添加水印功能
-
SpringBoot
-
接口
-
返回图片
-
数据
最新评论
- 如何使用Spring+redis实现对session的分布式管理
最近更新的内容
- java静态代理的含义及用法
- Java实现MD5加密及解密的代码实例分享
- 学生视角手把手带你写Java 线程池初版
- Spring Boot Admin实现服务健康预警功能
- Java实现多人聊天室(含界面)
- Java 条件控制与循环控制实例
- SpringBoot整合log4j日志与HashMap的底层原理解析
- 基于StringBuilder类中的重要方法(介绍)
- java关键字final使用方法详解
- Spring cloud 查询返回广告创意实例代码
相关文章:

SpringBoot接口中如何直接返回图片数据
SpringBoot接口中如何直接返回图片数据 目录 接口直接返回图片数据 起因 类似这种 根据个人经验 优雅的实现图片返回 接口直接返回图片数据 起因 最近在做涉及到分享推广的业务,需要由业务员分享二维码进入推广页面,由于是新项目,前期…...

c语言进阶部分详解(指针进阶1)
大家好!指针的初阶内容我已经写好,可移步至我的文章:c语言进阶部分详解(指针初阶)_总之就是非常唔姆的博客-CSDN博客 基本内容我便不再赘述,直接带大家进入进阶内容: 目录 一.字符指针 1.讲解…...

计算机竞赛 大数据商城人流数据分析与可视化 - python 大数据分析
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于大数据的基站数据分析与可视化 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🥇学长这里给一个题目综合评分(每项满分5分) 难度…...

各种电机驱动原理
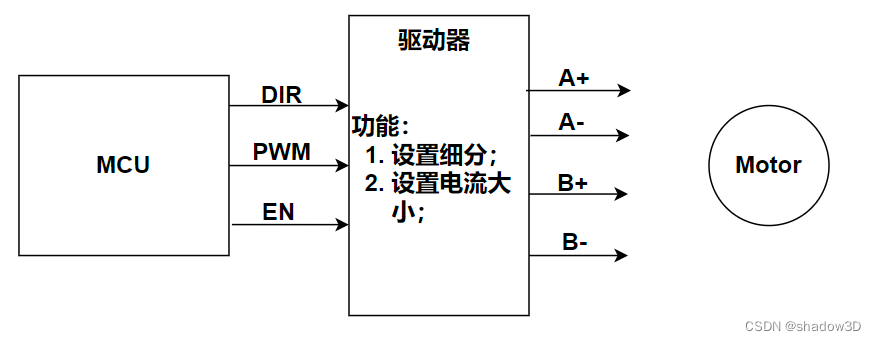
步进电机 步进电机参考资料 野火官方文档 步进电机驱动原理 上面参考文档中有的内容就不写了,写一下我自己的总结吧。 说明: 电机驱动器输入信号有电机转动方向信号DIR,电机转速信号PWM,电机使能信号EN;电机驱动器…...

人脸图像数据增强
为什么要做数据增强 在计算机视觉相关任务中,数据增强(Data Augmentation)是一种常用的技术,用于扩展训练数据集的多样性。它包括对原始图像进行一系列随机或有规律的变换,以生成新的训练样本。数据增强的主要目的是增…...

Android 查看按键信息的常用命令详解
Android 查看按键信息的常用命令详解 文章目录 Android 查看按键信息的常用命令详解一、主要命令:二、命令详解1、getevent2、getevent -l3、dumsys input4、cat XXX.kl4、cat /dev/input/eventX5、getevent 其他命令6、input keyevent XX 三、简单示例修改四、总结…...

【Java 基础篇】Properties 结合集合类的使用详解
Java 中的 Properties 类是一个常见的用于管理配置信息的工具,它可以被看作是一种键值对的集合。虽然 Properties 通常用于处理配置文件,但它实际上也可以作为通用的 Map 集合来使用。在本文中,我们将详细探讨如何使用 Properties 作为 Map 集…...

数字孪生体标准编程
数字孪生体标准 括ISO TC184/SC4正在制定数字孪生制造标准ISO 23247、ISO/IEC JTC1/AG11正在推动数字孪生体标准、IEEE P2806正在做有关“数字表达”的标准。赢家通吃的标准战 卡尔夏皮罗和哈尔范里安撰写了《信息规则:网络经济战略指南》(Information R…...

力扣 -- 394. 字符串解码
解题方法: 参考代码: class Solution{ public:string decodeString(string s){stack<string> sst;stack<int> dst;//防止字符串栈为空的时候再追加字符串到栈顶元素sst.push("");int n s.size();int i 0;while(i<n)//最好不…...

面试官:什么是虚拟DOM?如何实现一个虚拟DOM?说说你的思路
🎬 岸边的风:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 一、什么是虚拟DOM 二、为什么需要虚拟DOM 三、如何实现虚拟DOM 小结 一、什么是虚拟DOM 虚拟 DOM (…...

Ubuntu安装中文拼音输入法
ubuntu安装中文拼音输入法 ubuntu版本为23.04 1、安装中文语言包 首先安装中文输入法必须要让系统支持中文语言,可以在 Language Support 中安装中文语言包。 添加或删除语音选项,添加中文简体,然后会有Applying changes的对话框&#x…...

高端知识竞赛中用到的软件和硬件有哪些
现在单位搞知识竞赛,已不满足于用PPT放题,找几个简单的抢答器、计分牌弄一下了,而是对现场效果和科技感要求更高了。大屏要分主屏侧屏,显示内容要求丰富炫酷;选手和评委也要用到平板等设备;计分要大气些&am…...

Vue 3.3 发布
本文为翻译 原文地址:宣布推出 Vue 3.3 |The Vue Point (vuejs.org) 今天我们很高兴地宣布 Vue 3.3 “Rurouni Kenshin” 的发布! 此版本侧重于开发人员体验改进 - 特别是 TypeScript 的 SFC <script setup> 使用。结合 Vue Language Tools&…...

算法|图论 3
LeetCode 130- 被围绕的区域 题目链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目描述:给你一个 m x n 的矩阵 board ,由若干字符 X 和 O ,找到所有被 X 围绕的区域,并将这些区域…...

【数据结构】二叉树的层序遍历(四)
目录 一,层序遍历概念 二,层序遍历的实现 1,层序遍历的实现思路 2,创建队列 Queue.h Queue.c 3,创建二叉树 BTree.h BTree.c 4,层序遍历的实现 一,层序遍历概念 层序遍历:除了先序…...

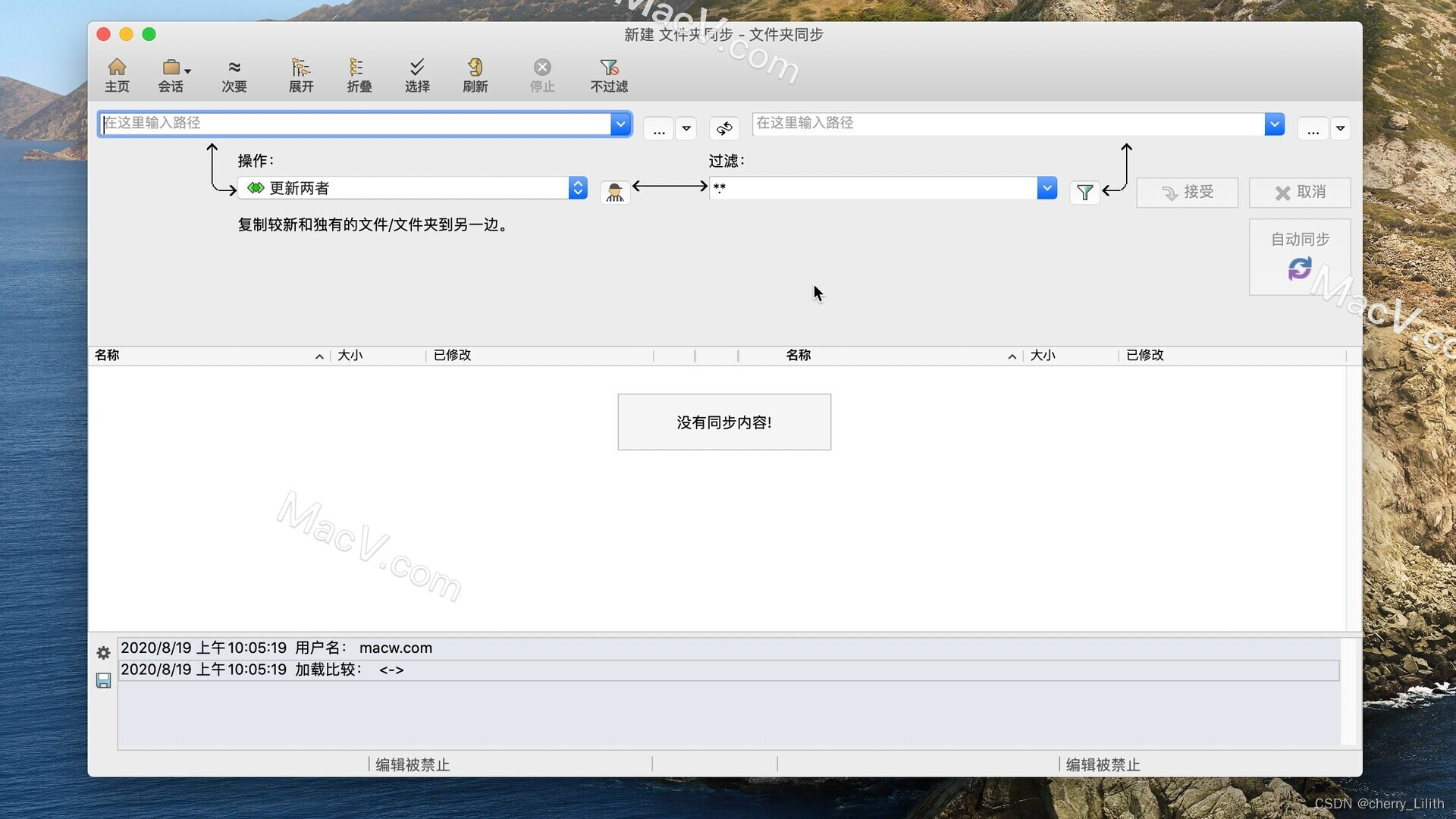
macOS文件差异比较最佳工具:Beyond Compare 4
Beyond Compare for mac是一款Scooter Software研发的文件同步对比工具。你可以选择针对多字节的文本、文件夹、源代码,甚至是支持比对adobe文件、pdf文件或是整个驱动器,检查其文件大小、名称、日期等信息。你也可以选择使用Beyond Compare合并两个不同…...

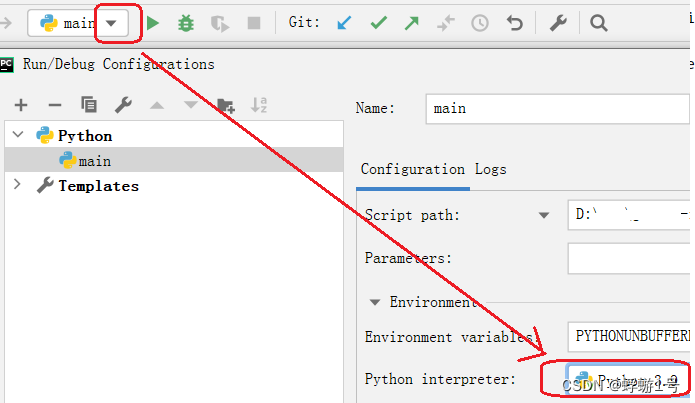
Windows+Pycharm 如何创建虚拟环境
当我们开发一个别人的项目的时候,因为项目里有很多特有的包,比如 Pyqt5.我们不想破坏电脑上原来的包版本,这个时候,新建一个虚拟环境,专门针对这个项目就很有必要了. 简略步骤: 1.新建虚拟环境 1.打开 pycharm 终端(Terminal)安装虚拟环境工具: pip install virtualenv2.创…...

vant 按需导入 vue2
vant 按需导入 vue2 1、通过npm安装 # Vue 3 项目,安装最新版 Vant: npm i vant -S# Vue 2 项目,安装 Vant 2: npm i vantlatest-v2 -S2、自动按需引入组件 babel-plugin-import 是一款 babel 插件,它会在编译过程中…...

Java手写分治算法和分治算法应用拓展案例
Java手写分治算法和分治算法应用拓展案例 1. 算法思维导图 以下是用Mermanid代码表示的分治算法的实现原理: #mermaid-svg-nvJwIm97kPHEXQOR {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-nvJwIm97kP…...

学习 CodeWhisperer 的一些总结
目前一些常见的的 AI 工具 GitHub Copilot:GitHub 与 OpenAI 合作开发的一个人工智能助手。 Codeium:是一个免费的人工智能驱动的代码生成工具 Tabnine:一个自动代码生成工具,免费版本非常有限,只提供简短的代码完成…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
