面试官:请说说flex布局_番茄出品.md
面试官:请说说flex布局_番茄出品.md
start
- 依然记得当初学习 flex 布局时,用 flex 布局:画麻将。一筒到九筒,应有尽有。
- 但是光和面试官说,我用 flex 布局画过麻将,并没有什么用。面试官问你一个语法,直接语塞了。
- 今天我们来复习一下, flex 布局的语法,然后结合代码,演示一下。
- 本文作者: lazyTomato
- 编写时间:2023-09-19
1. 前言
flex 布局(Flexible Box)又称弹性布局。
是2009年提出的新布局方式,考虑到目前2023年,IE已经退出历史舞台,所以兼容性可以兼容主流大部分浏览器了。
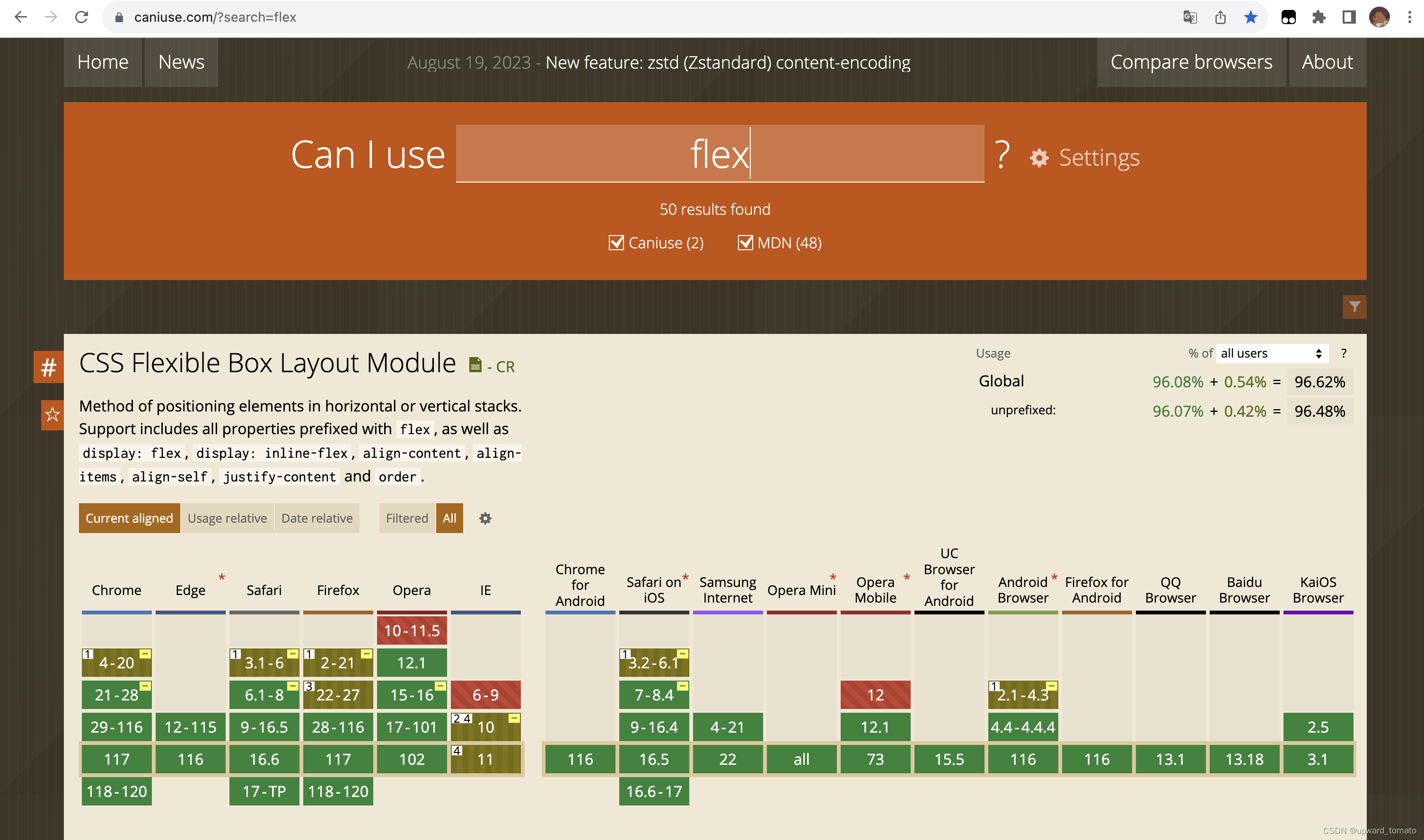
兼容性-flex布局-caniuse

2. 语法
flex布局的语法,主要分两类,第一是容器,第二是容器中的项。
| 类型 | 语法 |
|---|---|
| 容器 | flex-direction flex-wrap flex-flow justify-content align-items align-content |
| 项 | order flex-grow flex-shrink flex-basis flex align-self |
2.1 容器
2.1.1 flex-direction
决定主轴的方向(即项目的排列方向)。
.box {flex-direction: row | row-reverse | column | column-reverse;
}
// row(默认值):主轴为水平方向,起点在左端。
// row-reverse:主轴为水平方向,起点在右端。
// column:主轴为垂直方向,起点在上沿。
// column-reverse:主轴为垂直方向,起点在下沿。
2.1.2 flex-wrap
定义,如果一条轴线排不下,如何换行。
.box{flex-wrap: nowrap | wrap | wrap-reverse;
}
// nowrap 默认不换行
// wrap 换行,第一行在上方。
// wrap-reverse:换行,第一行在下方。
2.1.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {flex-flow: <flex-direction> || <flex-wrap>;
}
2.1.4 justify-content
justify-content属性定义了项目在主轴上的对齐方式。
.box {justify-content: flex-start | flex-end | center | space-between | space-around;
}// flex-start(默认值):左对齐
// flex-end:右对齐
// center: 居中
// space-between:两端对齐,项目之间的间隔都相等。
// space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
2.1.5 align-items
align-items属性定义项目在交叉轴上如何对齐。
.box {align-items: flex-start | flex-end | center | baseline | stretch;
}// flex-start:交叉轴的起点对齐。
// flex-end:交叉轴的终点对齐。
// center:交叉轴的中点对齐。
// baseline: 项目的第一行文字的基线对齐。
// stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
2.1.6 align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}// flex-start:与交叉轴的起点对齐。
// flex-end:与交叉轴的终点对齐。
// center:与交叉轴的中点对齐。
// space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
// space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
// stretch(默认值):轴线占满整个交叉轴。
2.2 项
2.2.1 order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
2.2.2 flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
2.2.3 flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {flex-shrink: <number>; /* default 1 */
}
2.2.4 flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {flex-basis: <length> | auto; /* default auto */
}
2.2.5 flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
2.2.6 align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
3. 实战演示代码
本小节:主要对比较疑难的属性做代码演示
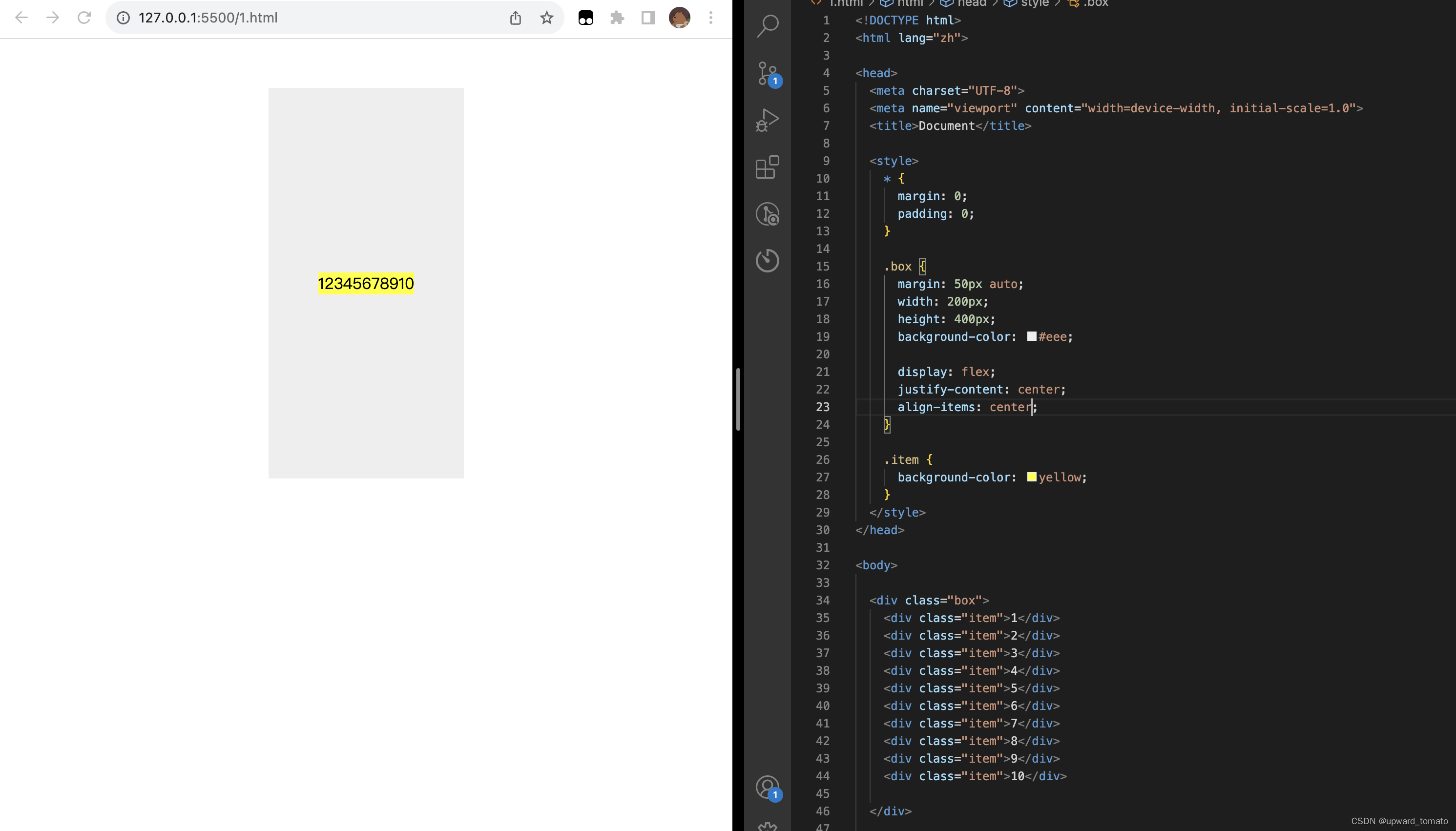
3.1 最常见的居中


display: flex;
justify-content: center;
align-items: center;/* 上述样式可以实现居中
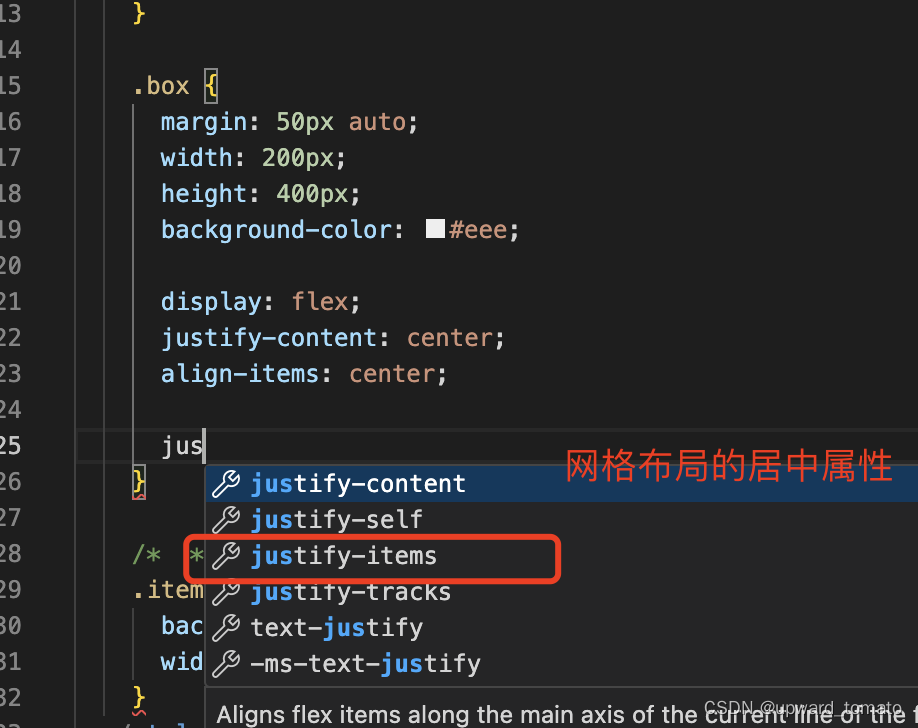
+ `justify-content`属性定义了项目在主轴上的对齐方式。
+ 有时候输入 just 之后,编辑器提示会出现 `justify-items` 属性,这个属性是网格布局(grid)的居中属性,不要和 justify-content 混淆。
*/
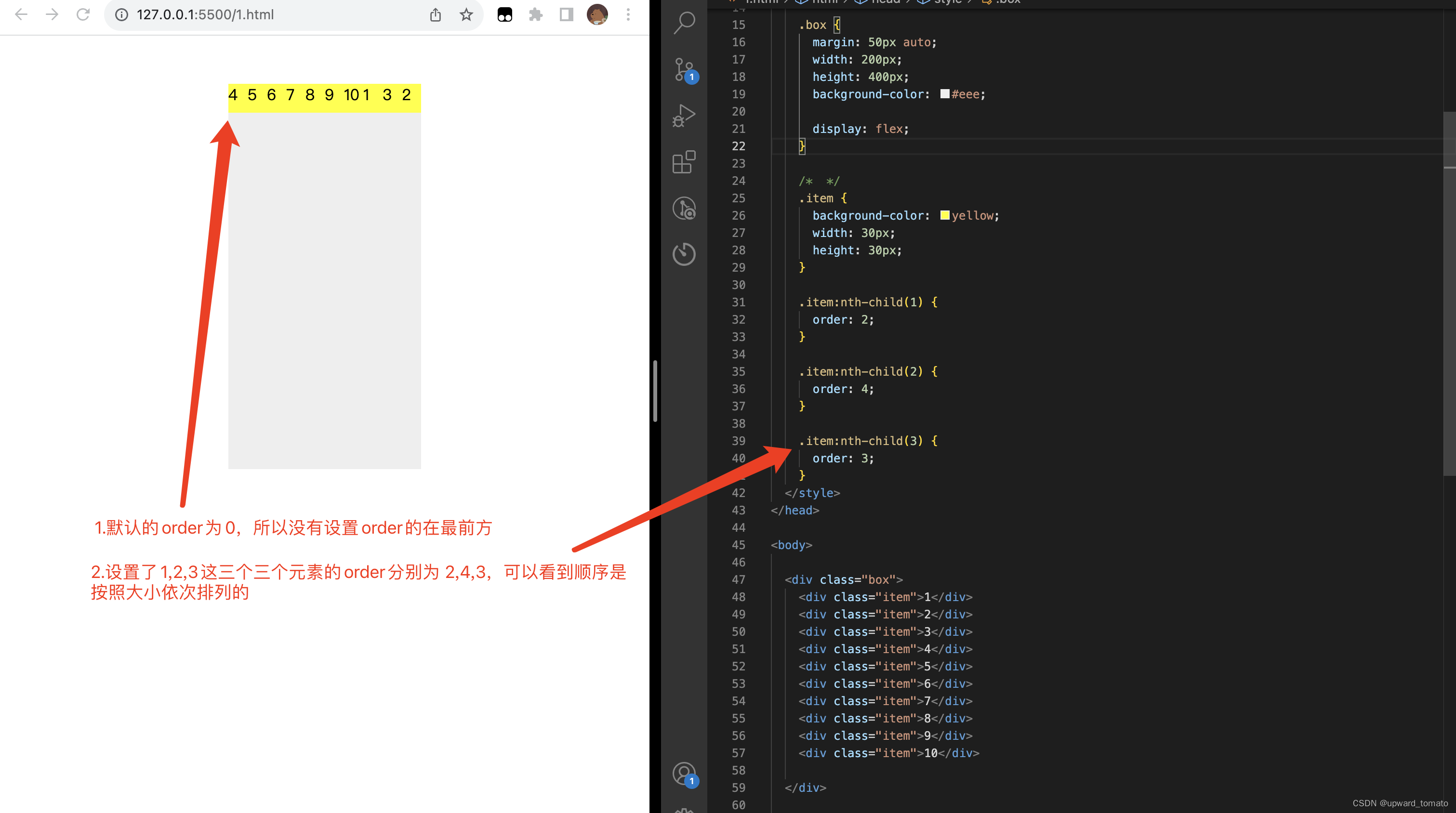
3.2 order 属性

上述截图演示了一下,项的 order 属性,默认的元素 order 为 0 ,然后项会依据 order 的大小进行排序。`order` 属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0。
3.3 flex-grow 、 flex-shrink、flex-basis、flex
早期学习的过程中,没有太注意到这一块的内容。flex布局的自适应计算规则,有一些奇怪。
强烈推荐阅读 深入理解 flex-grow、flex-shrink、flex-basis–蘑菇街前端团队
首先复习一下每个属性的意义:
-
flex-grow:放大元素(属性决定了子容器要占用父容器多少剩余空间);
-
flex-shrink:缩放元素(针对元素溢出的内容,缩放元素比例);
-
flex-basis:flex 元素在主轴方向上的初始大小;
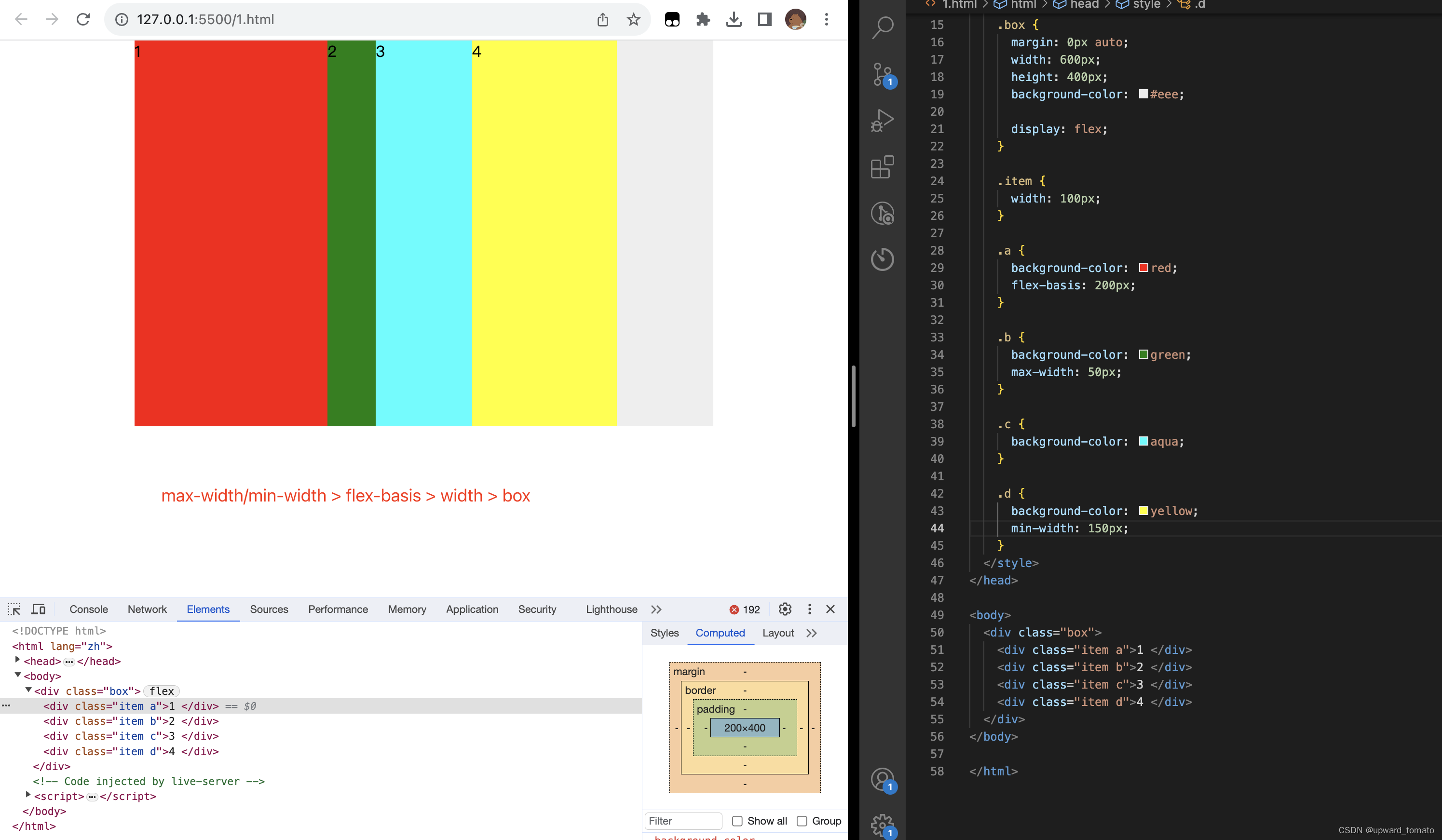
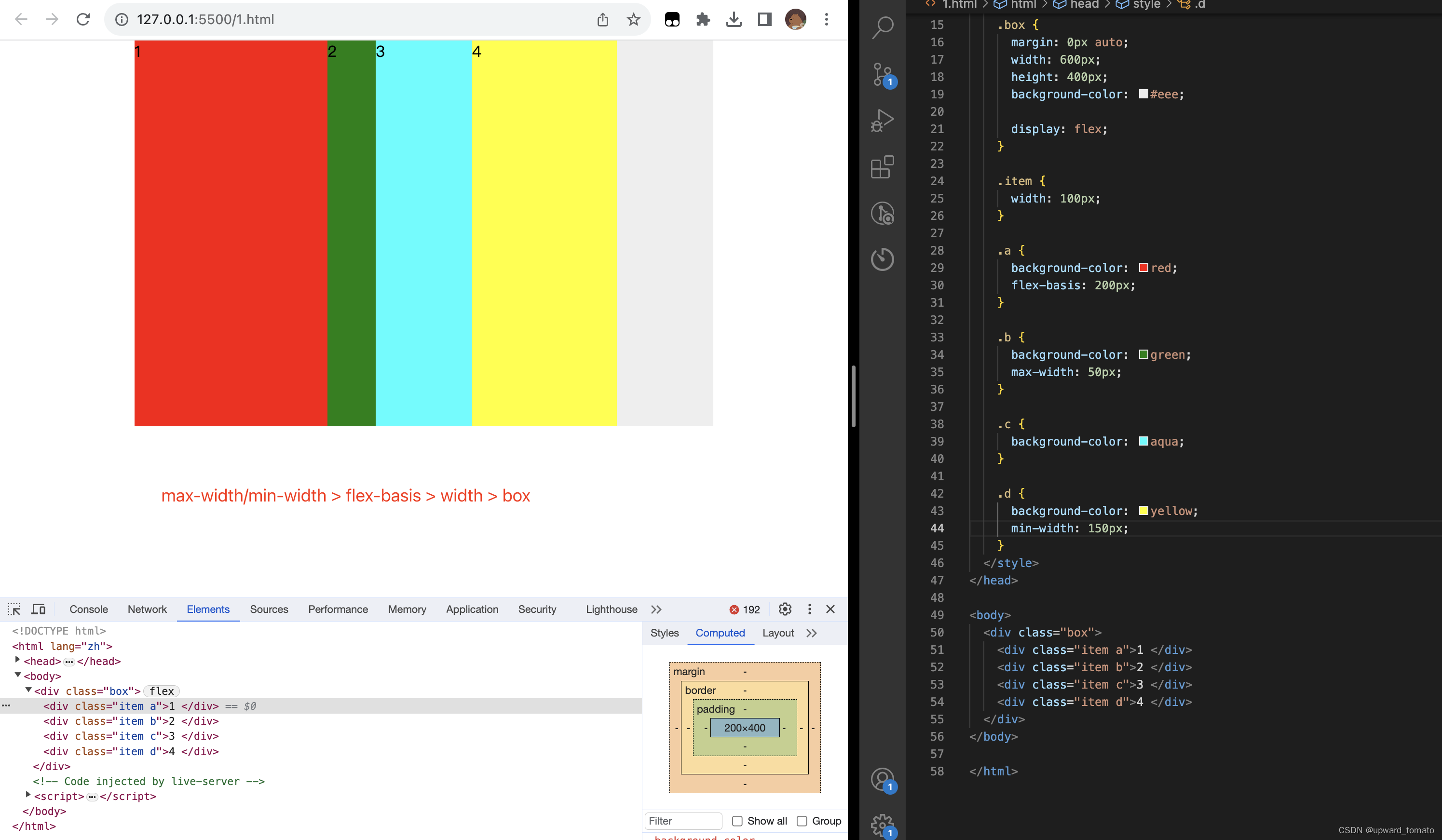
元素大小的优先级: max-width/min-width > flex-basis > width > box
-
flex:
flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选;
3.3.1 flex-grow 计算方式
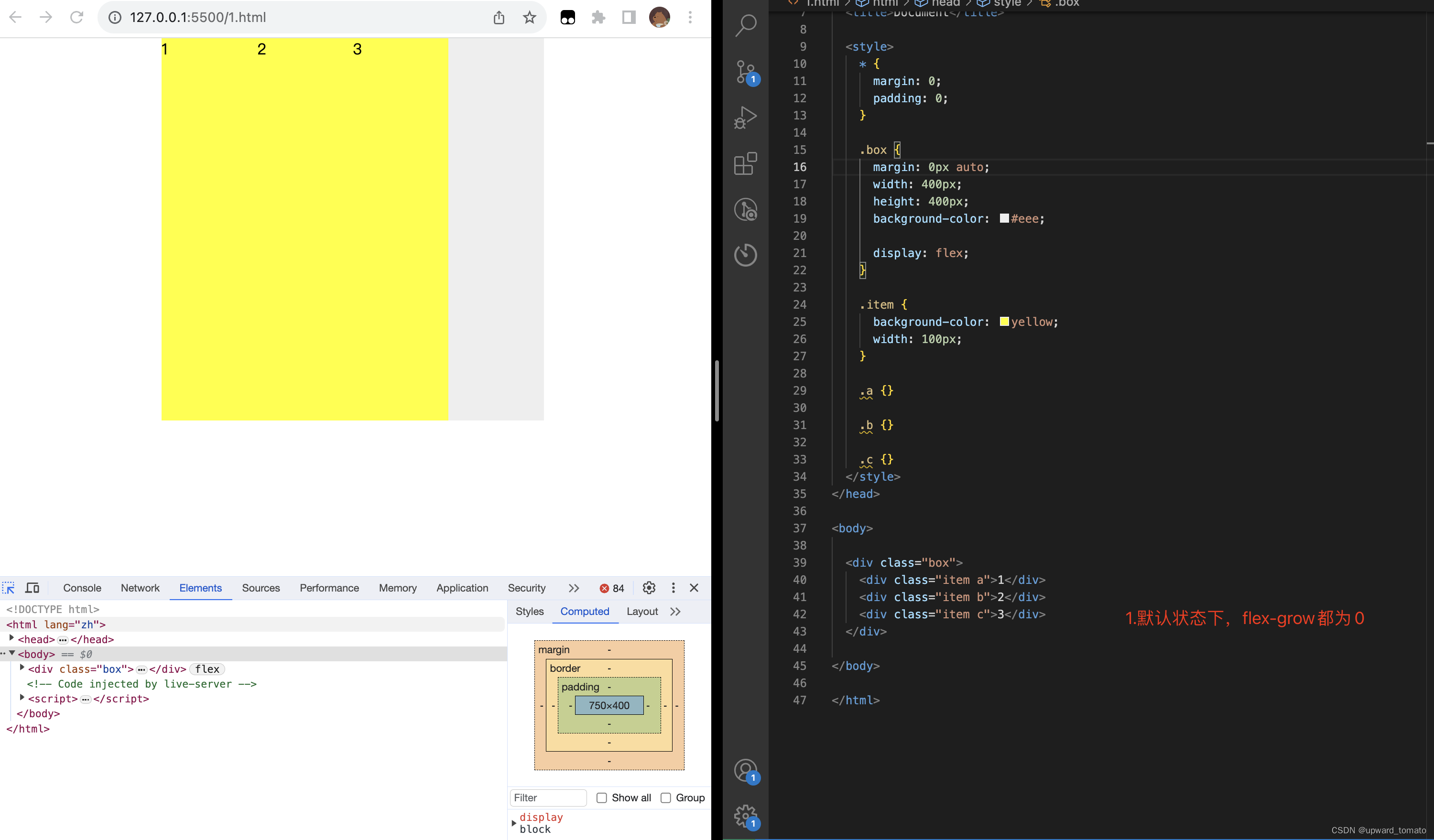
1. 默认情况下的 flex-grow 为 0,不会对剩余空间进行占用,此时剩余空间为:100px

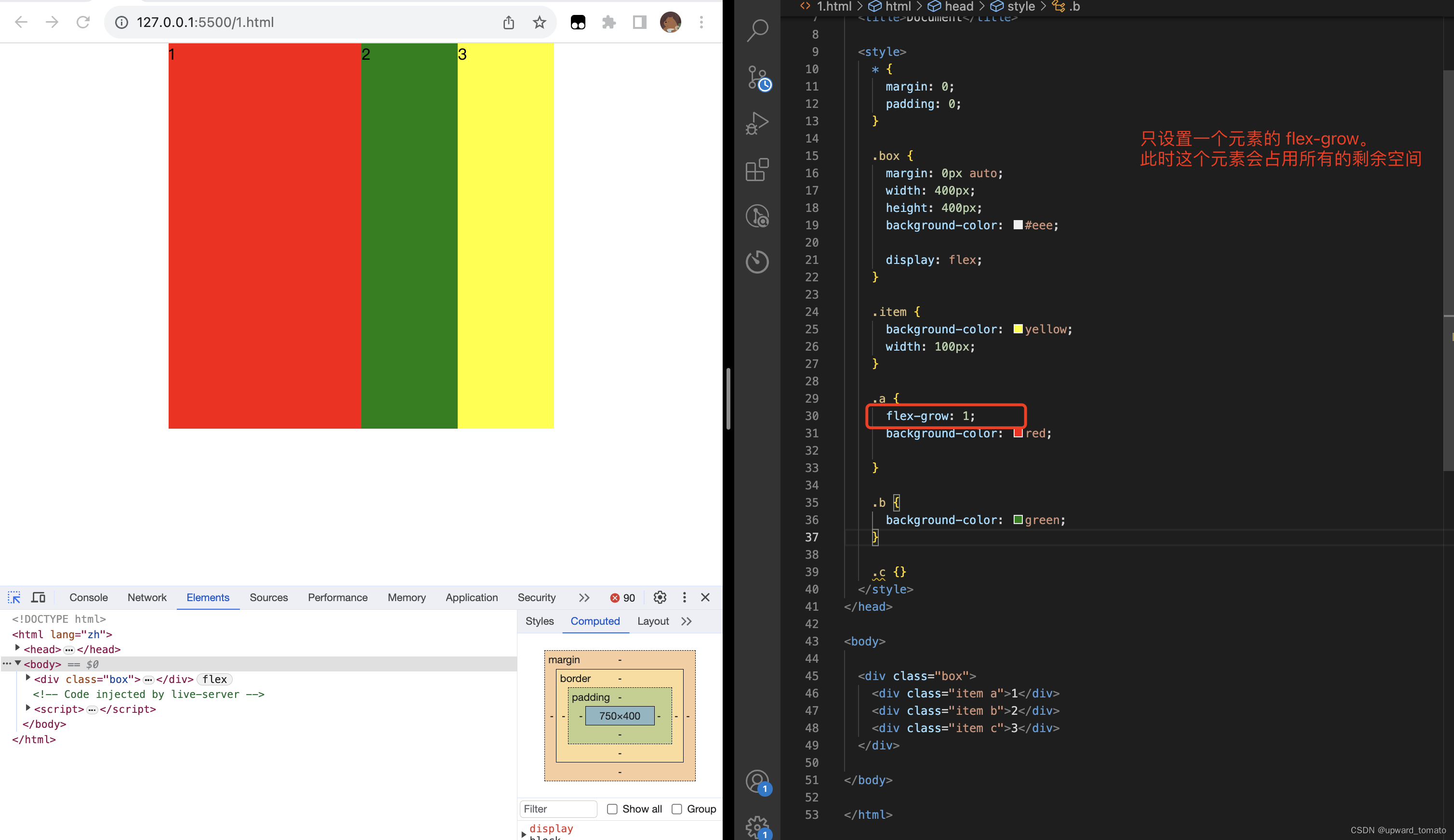
2. 只给第一个元素设置flex-gorw:1,直接占用所有的剩余空间

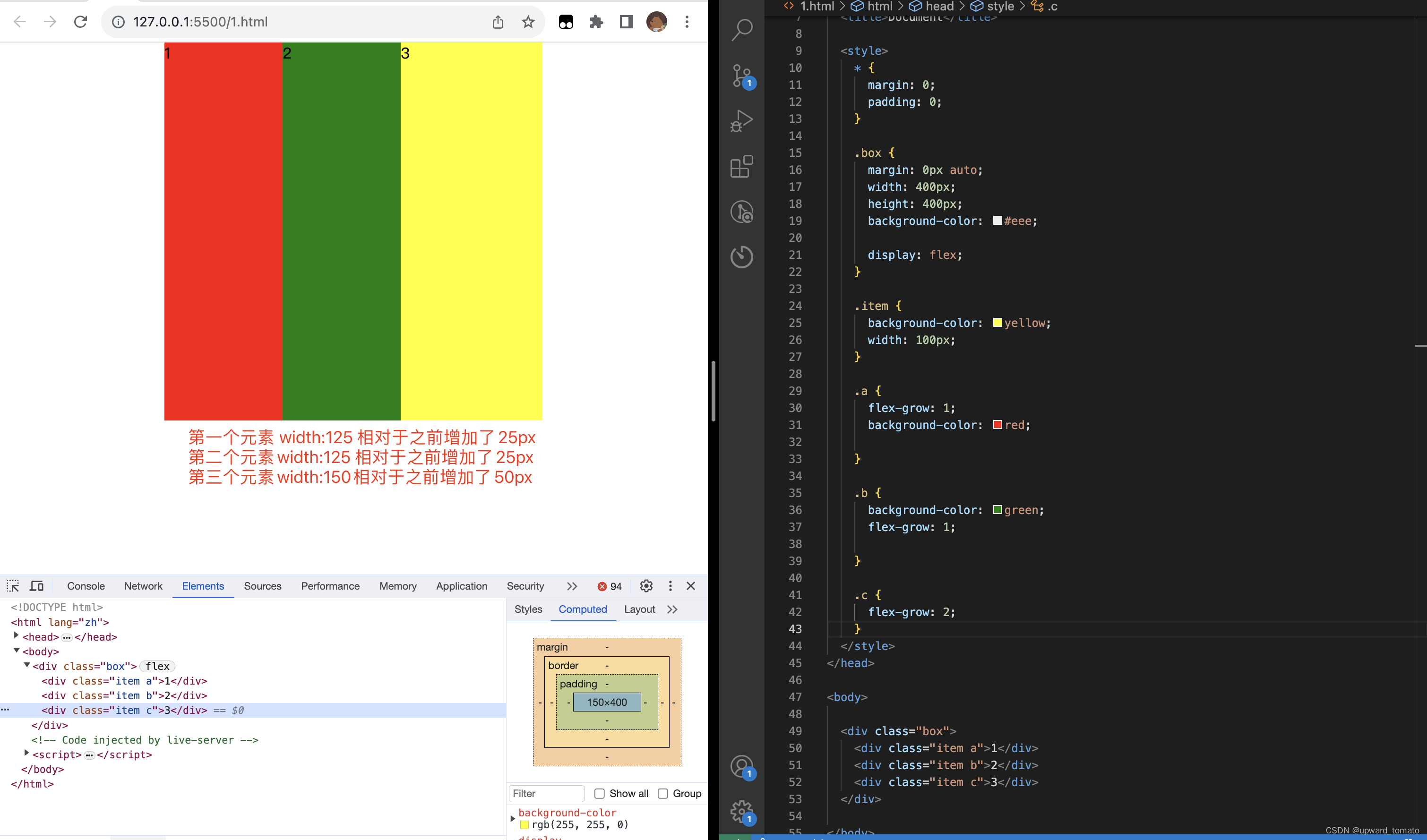
3. 给多个元素设置flex-grow 会怎样?

由此可以推算一下 flex 布局中 flex-grow 放大的计算规则:
当前元素的 flex-grow 的值/所有元素的 flex-grow 的值*剩余空间的大小1/(1+1+2)*100px = 25px
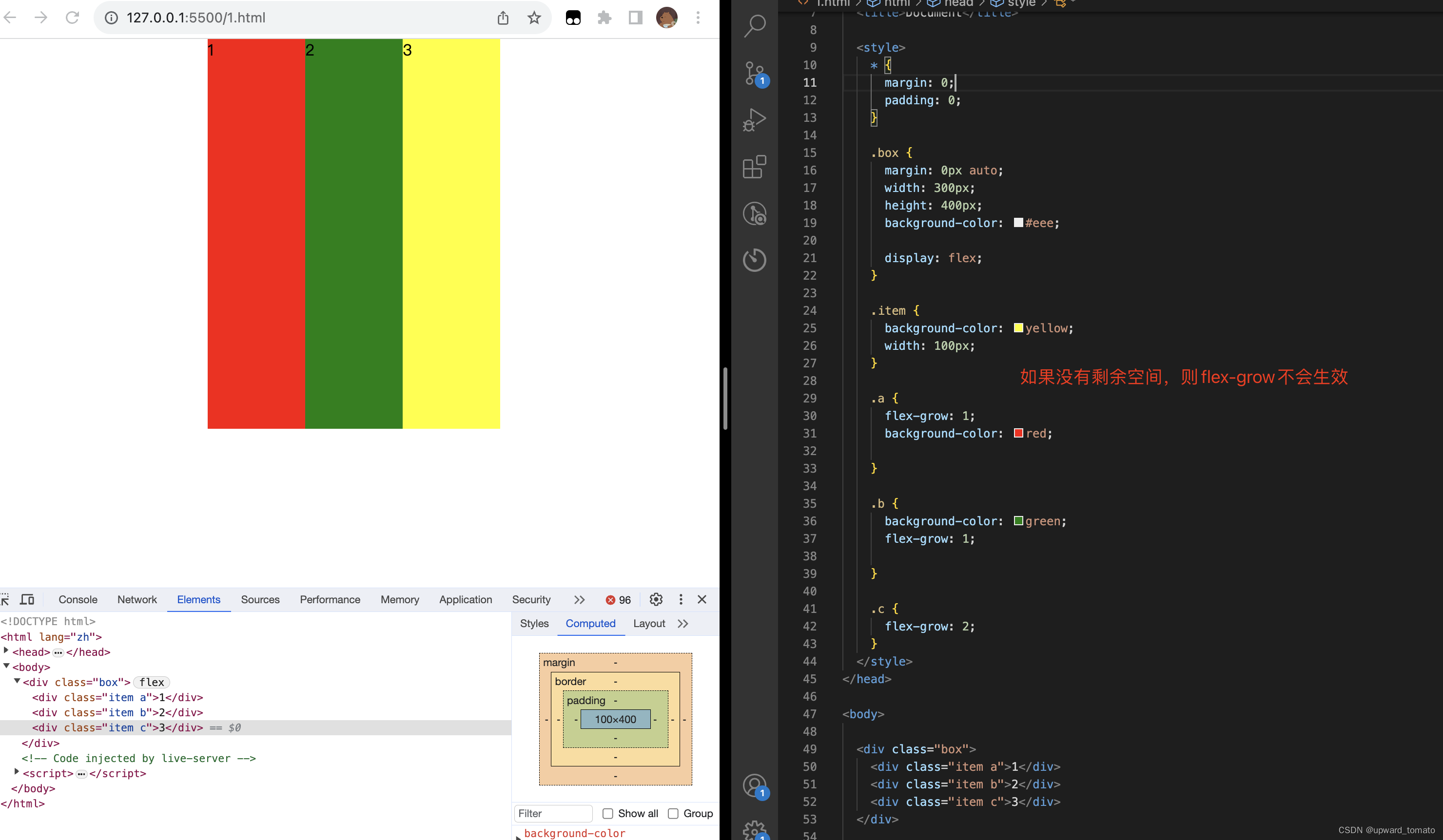
4. 如果没有剩余空间,则flex-grow不会生效

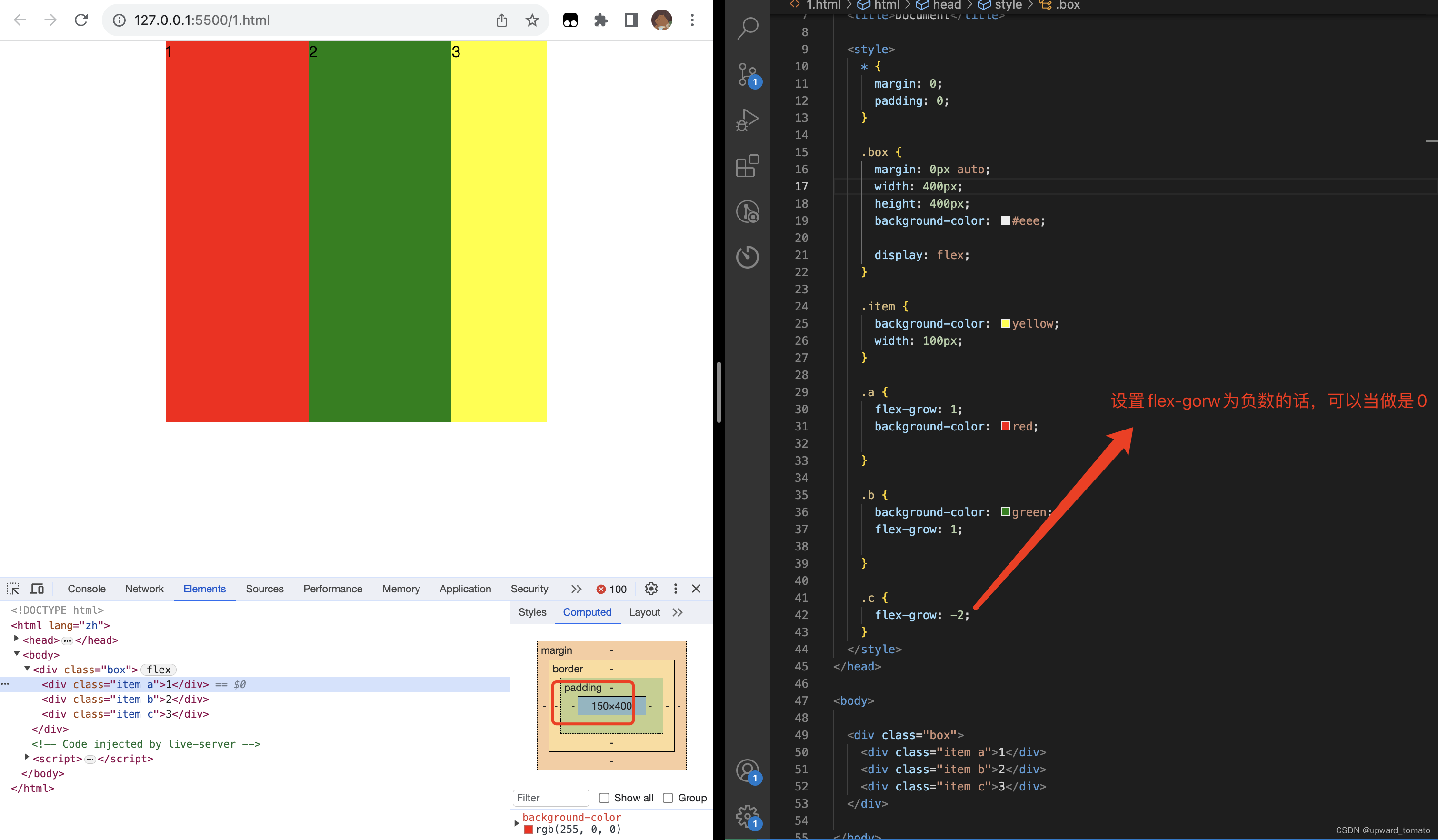
5. flex-grow为负数,为小于1的情况
设置flex-gorw为负数的话,可以当做是 0

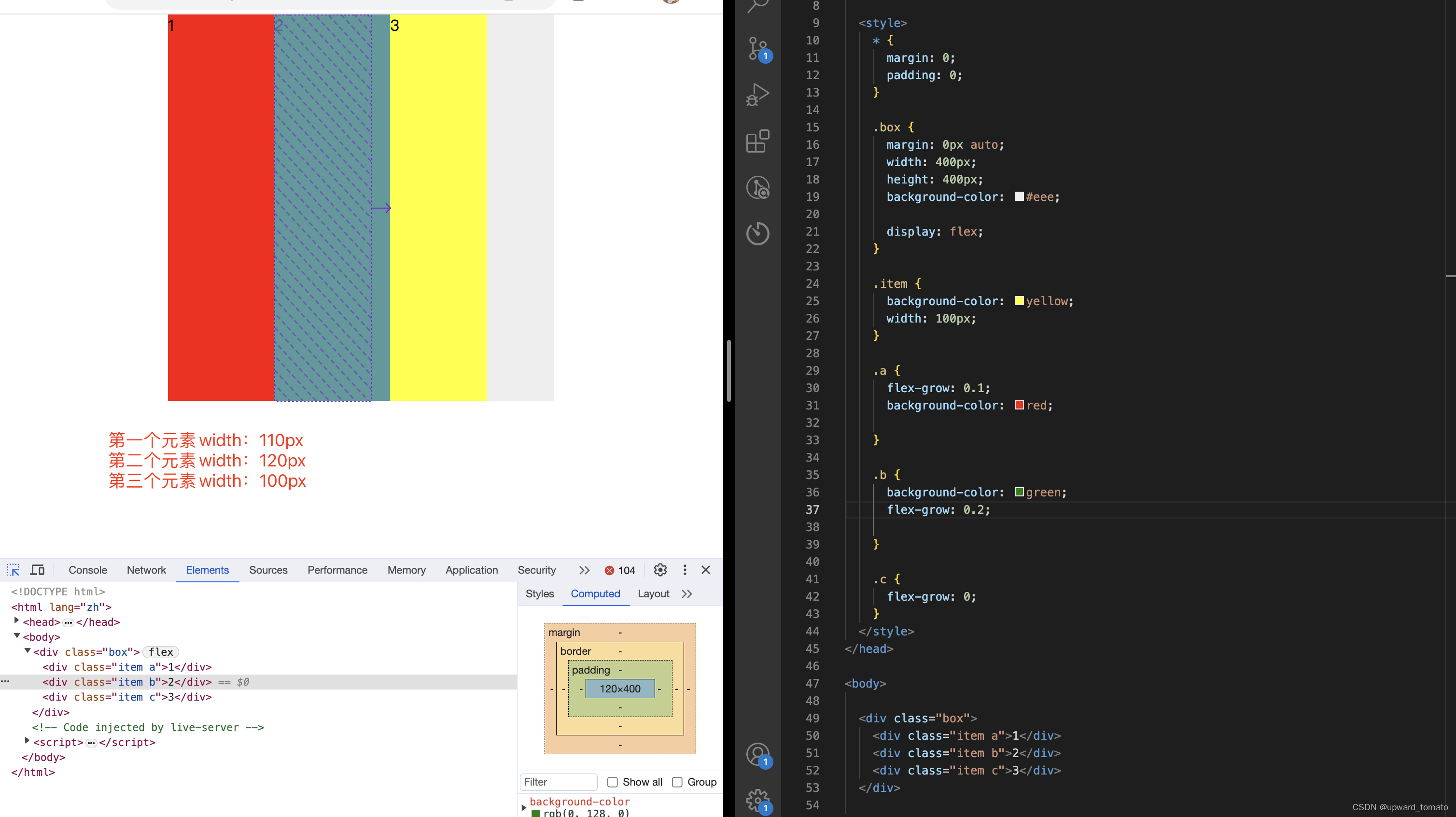
如果 flex-grow 的总和小于 1,则按元素的flex-gorw * 剩余空间

6. flex-grow 小结:
- 默认情况下的 flex-grow 都为 0,负值可以当 0 看待;
- 元素的 flex-grow 的总和小于 1,则
按元素的flex-gorw*剩余空间计算; - 元素的 flex-grow 的总和大于 1,则
当前元素的 flex-grow 的值/所有元素的 flex-grow 的值*剩余空间的大小; - 没有剩余空间,则 flex-grow 不会生效
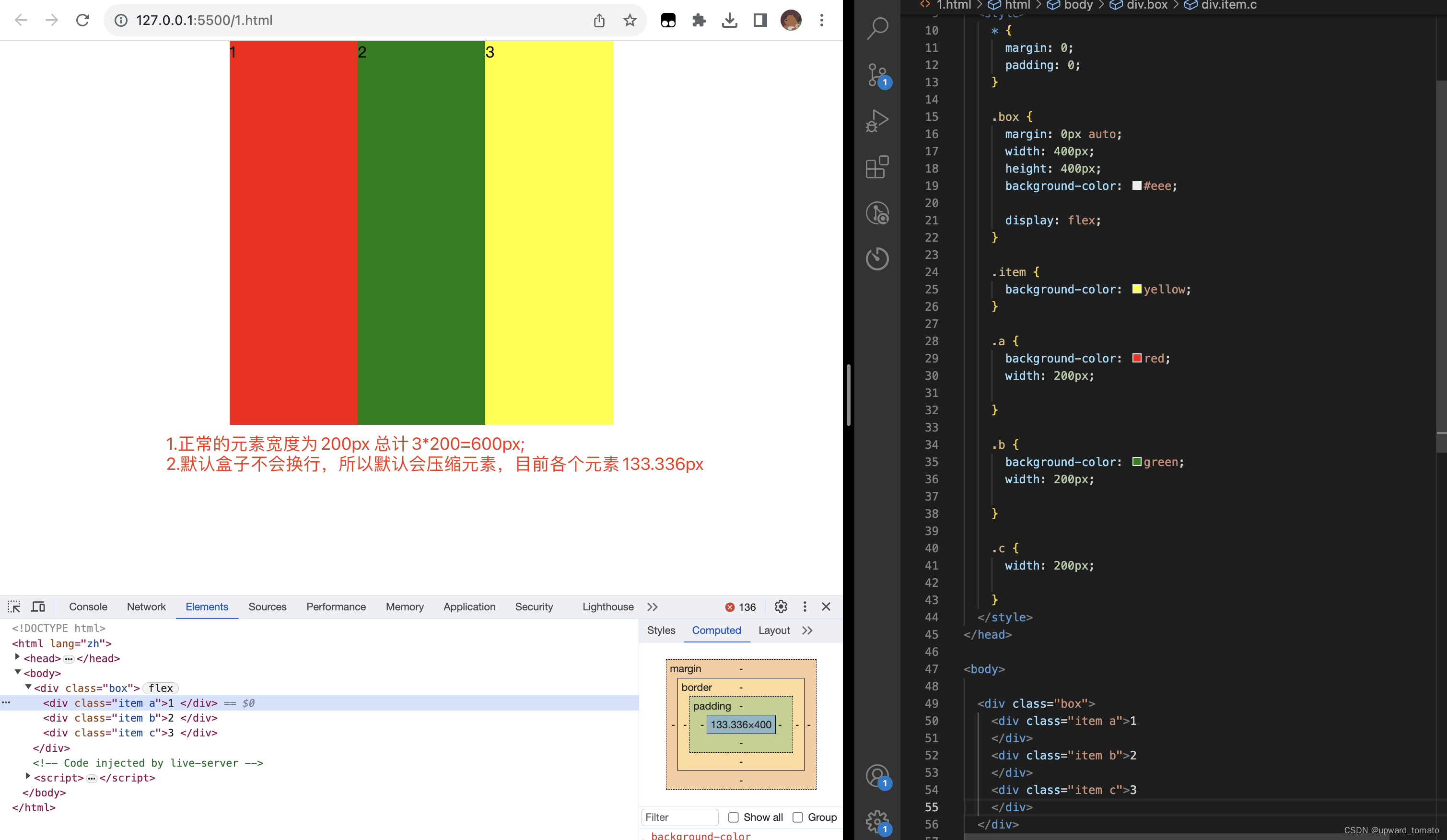
3.3.2 flex-shrink 计算方式
1.flex-shrink属性,默认为1

2. 缩放内容,还是依据 flex-shrink 属性的比例进行缩放

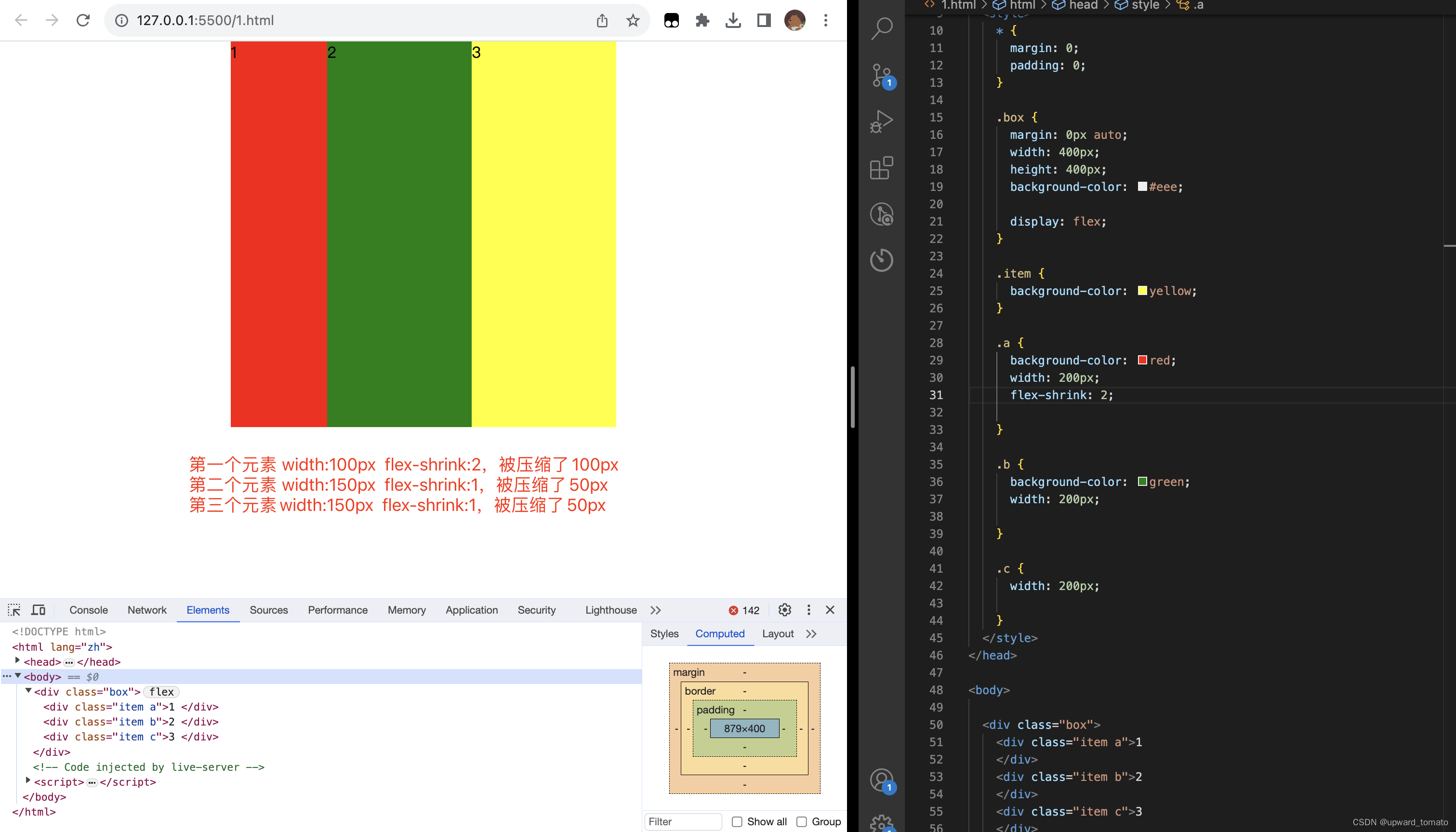
3.缩放公式
-
三个flex item元素的width: w1, w2, w3
-
三个flex item元素的flex-shrink:a, b, c
-
计算总压缩权重: sum = a * w1 + b * w2 + c * w3
-
计算每个元素压缩率:
S1 = a * w1 / sum,S2 =b * w2 / sum,S3 =c * w3 / sum -
计算每个元素宽度:width - 压缩率 * 溢出空间
4. 如果子容器没有超出父容器,设置 flex-shrink 无效
5.flex-shrink 小结:
-
默认情况下的 flex-shrink 都为1,负值可以当 1 看待;
-
压缩公式
+ 三个flex item元素的width: w1, w2, w3+ 三个flex item元素的flex-shrink:a, b, c+ 计算总压缩权重: sum = a * w1 + b * w2 + c * w3+ 计算每个元素压缩率: `S1 = a * w1 / sum`,`S2 =b * w2 / sum`,`S3 =c * w3 / sum`+ 计算每个元素宽度:width - 压缩率 * 溢出空间 -
没有溢出空间,则 flex-shrink 不会生效
3.3.3 flex-basis
MDN定义:指定了 flex 元素在主轴方向上的初始大小

记住优先级即可:
max-width/min-width > flex-basis > width > box
3.3.4 flex
flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选;
4. 相关博客
-
Flex 布局教程:语法篇–阮一峰
-
Flex 布局教程:实例篇–阮一峰
-
深入理解 flex-grow、flex-shrink、flex-basis–蘑菇街前端团队
END
- 总结一下上述内容,flex 布局主要针对两处内容:容器以及容器中的项。
- 主要的属性有:设置主轴方向的;设置是否换行;设置主轴对齐方式;以及flex属性等。
- 相对来说,flex属性的值,无论是放大还是缩放,这两个属性是根据元素的,剩余空间或者溢出空间,按比例进行放大和缩放的。
相关文章:

面试官:请说说flex布局_番茄出品.md
面试官:请说说flex布局_番茄出品.md start 依然记得当初学习 flex 布局时,用 flex 布局:画麻将。一筒到九筒,应有尽有。但是光和面试官说,我用 flex 布局画过麻将,并没有什么用。面试官问你一个语法&…...

ChatGLM DeepSpeed/P-Tuning v2 调参
之前尝试了基于ChatGLM-6B使用LoRA进行参数高效微调,本文给大家分享使用DeepSpeed和P-Tuning v2对ChatGLM-6B进行微调,相关代码放置在GitHub上面:llm-action。 ChatGLM-6B简介 ChatGLM-6B相关的简介请查看之前的文章,这里不再赘述。 P-Tuning v2简介 P-Tuning是一种较新…...

Leetcode每日一题:打家劫舍系列Ⅰ、Ⅱ、Ⅲ、Ⅳ(2023.9.16~2023.9.19 C++)
由于之前写过打家劫舍系列,这里直接弄个合集,后面应该还有个iv。 目录 198. 打家劫舍 213. 打家劫舍 II 337. 打家劫舍 III 2560. 打家劫舍 IV 198. 打家劫舍 题目描述: 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都…...

容易对一个异性产生依赖感怎么办?
歌词:爱总让人伤心,但你要学会去明白~ 👂 Photograph - Ed Sheeran - 单曲 - 网易云音乐 目录 🌼前言 😟一、对另一个人的依赖感,本质是什么? 😊二、如何减少对伴侣的依赖感&am…...

Windows10/11无线网卡WIFI驱动详细下载安装教程
官网下载WIFI驱动 《intel官网》 找到下载Windows 10 and Windows 11* WiFi package drivers 查看详细信息 下载对应操作系统的WIFI驱动 安装驱动,然后重启电脑即可。...

面向面试知识--Lottery项目
面向面试知识–Lottery项目 1.设计模式 为什么需要设计模式? (设计模式是什么?优点有哪些?) 设计模式是一套经过验证的有效的软件开发指导思想/解决方案;提高代码的可重用性和可维护性;提高团…...

SpringBoot接口中如何直接返回图片数据
SpringBoot接口中如何直接返回图片数据 目录 接口直接返回图片数据 起因 类似这种 根据个人经验 优雅的实现图片返回 接口直接返回图片数据 起因 最近在做涉及到分享推广的业务,需要由业务员分享二维码进入推广页面,由于是新项目,前期…...

c语言进阶部分详解(指针进阶1)
大家好!指针的初阶内容我已经写好,可移步至我的文章:c语言进阶部分详解(指针初阶)_总之就是非常唔姆的博客-CSDN博客 基本内容我便不再赘述,直接带大家进入进阶内容: 目录 一.字符指针 1.讲解…...

计算机竞赛 大数据商城人流数据分析与可视化 - python 大数据分析
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于大数据的基站数据分析与可视化 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🥇学长这里给一个题目综合评分(每项满分5分) 难度…...

各种电机驱动原理
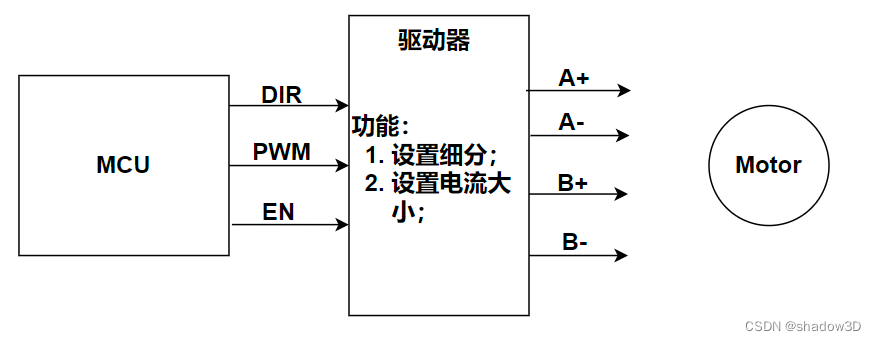
步进电机 步进电机参考资料 野火官方文档 步进电机驱动原理 上面参考文档中有的内容就不写了,写一下我自己的总结吧。 说明: 电机驱动器输入信号有电机转动方向信号DIR,电机转速信号PWM,电机使能信号EN;电机驱动器…...

人脸图像数据增强
为什么要做数据增强 在计算机视觉相关任务中,数据增强(Data Augmentation)是一种常用的技术,用于扩展训练数据集的多样性。它包括对原始图像进行一系列随机或有规律的变换,以生成新的训练样本。数据增强的主要目的是增…...

Android 查看按键信息的常用命令详解
Android 查看按键信息的常用命令详解 文章目录 Android 查看按键信息的常用命令详解一、主要命令:二、命令详解1、getevent2、getevent -l3、dumsys input4、cat XXX.kl4、cat /dev/input/eventX5、getevent 其他命令6、input keyevent XX 三、简单示例修改四、总结…...

【Java 基础篇】Properties 结合集合类的使用详解
Java 中的 Properties 类是一个常见的用于管理配置信息的工具,它可以被看作是一种键值对的集合。虽然 Properties 通常用于处理配置文件,但它实际上也可以作为通用的 Map 集合来使用。在本文中,我们将详细探讨如何使用 Properties 作为 Map 集…...

数字孪生体标准编程
数字孪生体标准 括ISO TC184/SC4正在制定数字孪生制造标准ISO 23247、ISO/IEC JTC1/AG11正在推动数字孪生体标准、IEEE P2806正在做有关“数字表达”的标准。赢家通吃的标准战 卡尔夏皮罗和哈尔范里安撰写了《信息规则:网络经济战略指南》(Information R…...

力扣 -- 394. 字符串解码
解题方法: 参考代码: class Solution{ public:string decodeString(string s){stack<string> sst;stack<int> dst;//防止字符串栈为空的时候再追加字符串到栈顶元素sst.push("");int n s.size();int i 0;while(i<n)//最好不…...

面试官:什么是虚拟DOM?如何实现一个虚拟DOM?说说你的思路
🎬 岸边的风:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 一、什么是虚拟DOM 二、为什么需要虚拟DOM 三、如何实现虚拟DOM 小结 一、什么是虚拟DOM 虚拟 DOM (…...

Ubuntu安装中文拼音输入法
ubuntu安装中文拼音输入法 ubuntu版本为23.04 1、安装中文语言包 首先安装中文输入法必须要让系统支持中文语言,可以在 Language Support 中安装中文语言包。 添加或删除语音选项,添加中文简体,然后会有Applying changes的对话框&#x…...

高端知识竞赛中用到的软件和硬件有哪些
现在单位搞知识竞赛,已不满足于用PPT放题,找几个简单的抢答器、计分牌弄一下了,而是对现场效果和科技感要求更高了。大屏要分主屏侧屏,显示内容要求丰富炫酷;选手和评委也要用到平板等设备;计分要大气些&am…...

Vue 3.3 发布
本文为翻译 原文地址:宣布推出 Vue 3.3 |The Vue Point (vuejs.org) 今天我们很高兴地宣布 Vue 3.3 “Rurouni Kenshin” 的发布! 此版本侧重于开发人员体验改进 - 特别是 TypeScript 的 SFC <script setup> 使用。结合 Vue Language Tools&…...

算法|图论 3
LeetCode 130- 被围绕的区域 题目链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目描述:给你一个 m x n 的矩阵 board ,由若干字符 X 和 O ,找到所有被 X 围绕的区域,并将这些区域…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...
