微信小程序实现删除功能
1. 前端
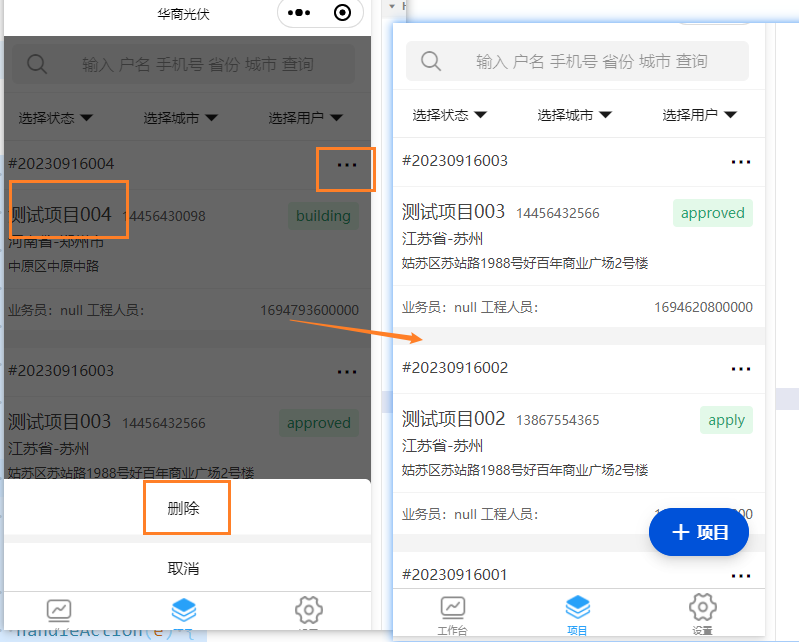
项目列表展示是使用的wx:for遍历
每个项目展示有3个模块
1. project-title
2. project-content
3. project-foot

全部代码如下
<t-sticky><view class="search"><t-search model:value="{{conditions.keyword}}" placeholder="输入 户名 手机号 省份 城市 查询" center bind:change="inputKeyword" bind:clear="clearKeyword" bind:submit="doSearch" /></view><t-dropdown-menu><t-dropdown-item label="选择状态" optionsColumns="2" options="{{workflows}}" value="{{conditions.selectedWorkflows}}" bindchange="selectWorkflow" bindconfirm="confirmSelectWorkflow" default-value="{{conditions.selectedWorkflows}}" multiple /><t-dropdown-item label="选择城市" bindchange="selectCity" bindconfirm="confirmSelectCity" optionsColumns="3" options="{{cities}}" value="{{conditions.selectedCities}}" default-value="{{conditions.selectedCities}}" multiple /><t-dropdown-item label="选择用户" bindchange="selectUser" bindconfirm="confirmSelectUser" wx:if="{{user.admin}}" optionsColumns="3" options="{{users}}" value="{{conditions.selectedUsers}}" default-value="{{conditions.selectedUsers}}" multiple /></t-dropdown-menu>
</t-sticky><list-rack length="{{records.length}}" loading="{{loading}}" list-end="{{dataEnd}}"><block wx:for="{{records}}" wx:key="id"><view class="project-title"><view class="left">#{{item.serialNo}}</view><view class="right" bind:tap="onAction" data-id="{{item.id}}"><t-icon name="ellipsis" size="48rpx" /></view></view><view class="project-content"><view class="basic-info" bind:tap="view"><view class="left"><view><text class="name" data-id="{{item.id}}">{{item.name}}</text><text class="phone">{{item.phone}}</text></view><view class="city">{{item.province}}-{{item.city}}</view></view><view class="right"><t-tag class="margin-16" theme="success" variant="light" size="large">{{item.workflow}}</t-tag></view></view><view class="address">{{item.address}}</view></view><view class="project-foot"><view class="left">业务员:{{item.userName}} 工程人员: {{item.builderName}}</view><view class="right">{{item.createAt}}</view></view></block>
</list-rack><t-action-sheet id="t-action-sheet" bind:selected="handleAction" />
<t-fab icon="add" bind:click="addProject" text="项目"></t-fab>
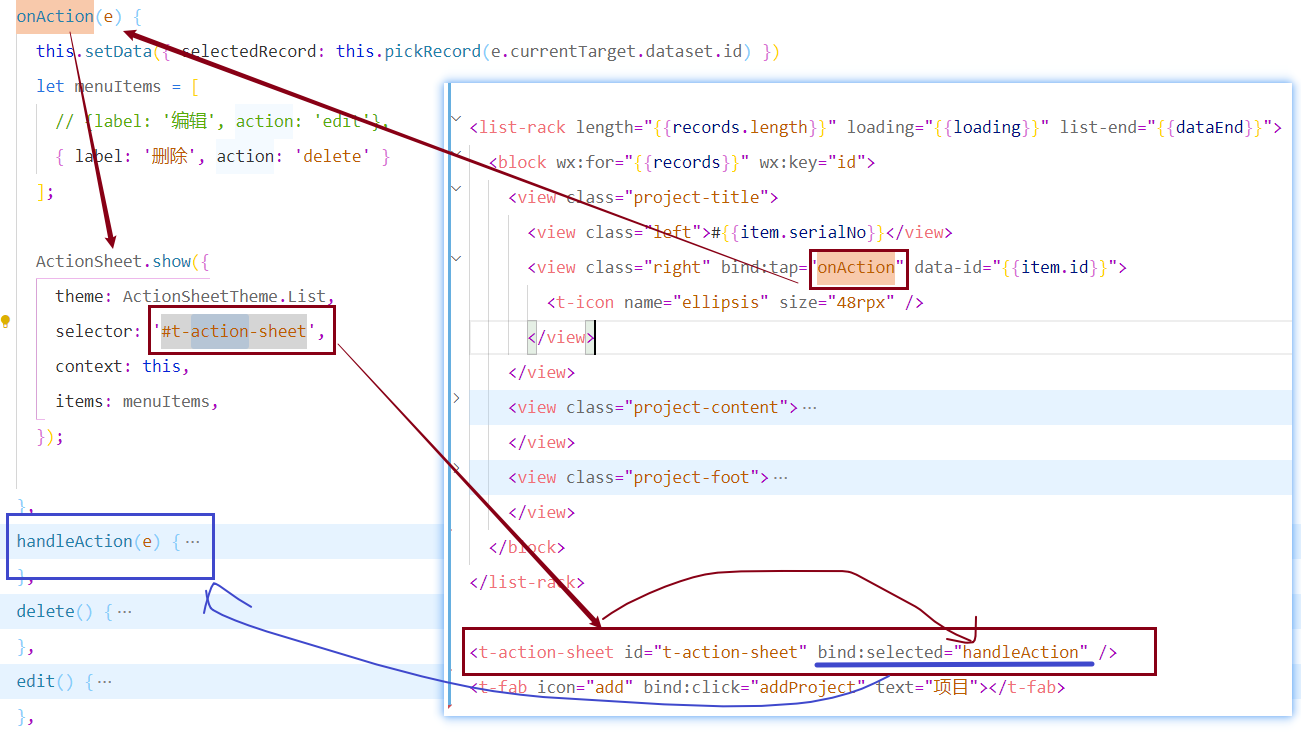
点击删除的功能是定义在
project-title
中 bind:tap绑定了onAction(e)方法,点击时触发 ,自定义属性data-id绑定了当前项目的id值
js页面如下:
全部js代码,找一下onAction(e)方法
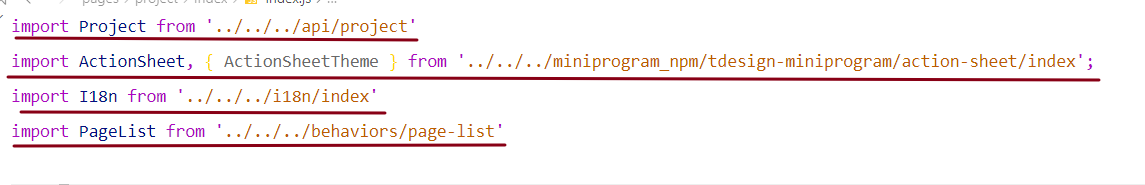
import Project from '../../../api/project'
import ActionSheet, { ActionSheetTheme } from '../../../miniprogram_npm/tdesign-miniprogram/action-sheet/index';import I18n from '../../../i18n/index'
import PageList from '../../../behaviors/page-list'Page({behaviors: [I18n, PageList],/*** 页面的初始数据*/data: {workflows: [],cities: [],users: [],conditions: {keyword: null,selectedWorkflows: [],selectedCities: [],selectedUsers: [],pageSize: 20,currentPage: 1},project: [],user: {},true: true},/*** 生命周期函数--监听页面加载*/onLoad(options) {console.log("project index onload:。。。。")let self = this//城市列表数据从Project归属地中查询Project.findAllCities().then((res) => {console.log("获取到城市有:" + res.data)let cs = res.data.map(city => {return {value: city,label: city}})self.setData({cities: cs})})//用户列表数据从Project所有userId中查询Project.findAllUsers().then((res) => {console.log("获取到的user有:" + res.data)let rcds = res.data.map((rd) => {return {value: rd.id,label: rd.name}})self.setData({users: rcds})})//设置审核状态this.setData({//新的/审核信息不完整(newly),待审核(apply),审核通过(approved)/挂起(pending);//施工中/整改(building), 施工验收(builded-check)验收通过(check-passed),项目完成(finish)workflows: [{value: 'newly',label: this.$t('projectWorkflowNewly')},{value: 'apply',label: this.$t('projectWorkflowApply')},{value: 'approved',label: this.$t('projectWorkflowApproved')},{value: 'building',label: this.$t('projectWorkflowBuilding')},{value: 'builded-check',label: this.$t('projectWorkflowBuildedCheck')},{value: 'check-passed',label: this.$t('projectWorkflowCheckPassed')},{value: 'finish',label: this.$t('projectWorkflowFinish')},{value: 'pending',label: this.$t('projectWorkflowPending')}]});this.setData({user: getApp().globalData.user})this.resetData();//console.log('====', Permit.canAccess(this.data.user, 'project'))},injectEntity() {return Project},onTabsChange(tabVal) {console.log(tabVal.detail.value)},addProject() {wx.redirectTo({url: '/pages/project/new/firstStep/firstStep',})},selectWorkflow(e) {console.log(e)this.setData({"conditions.selectedWorkflows": e.detail.value})},selectCity(e) {console.log(e)this.setData({"conditions.selectedCities": e.detail.value})},selectUser(e) {console.log(e)this.setData({"conditions.selectedUsers": e.detail.value})},inputKeyword(e) {this.setData({'conditions.keyword': e.detail.value})},clearKeyword(e) {this.setData({'conditions.keyword': null})},onAction(e) {this.setData({ selectedRecord: this.pickRecord(e.currentTarget.dataset.id) })let menuItems = [// {label: '编辑', action: 'edit'},{ label: '删除', action: 'delete' }];ActionSheet.show({theme: ActionSheetTheme.List,selector: '#t-action-sheet',context: this,items: menuItems,});},handleAction(e) {switch (e.detail.selected.action) {case 'edit':this.edit()break;case 'delete':this.delete()break;}},delete() {console.log(this.data.selectedRecord.id)},edit() {},confirmSelectWorkflow() {this.resetData()},confirmSelectCity() {this.resetData()},confirmSelectUser() {this.resetData()}
})其他导入的这些js文件:(都是定义好的,直接拿来用!)
这个miniprogram_npm文件夹中的所有代码是tdesign模版中自带的,具体看这篇文章
微信小程序项目开发Day1【项目搭建】_素心如月桠的博客-CSDN博客
js代码我上传了
【免费】微信小程序通用的js代码资源-CSDN文库
百度网盘:
链接:https://pan.baidu.com/s/1nN2ZlQsYqqL7Ibk2KzshIg?pwd=fhv4
提取码:fhv4
回到onAction(e)方法里面
调用逻辑如下箭头所示

最后调用的是 handleAction(e)


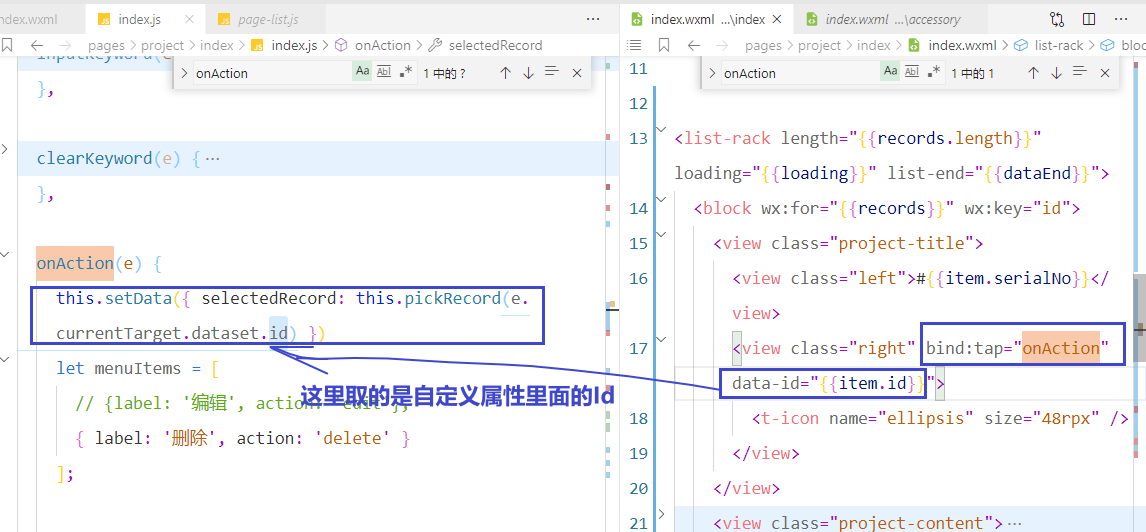
这个id是哪来的?一定要自己前端定义好,不是直接就能哪的

自定义属性就是data-开头后面跟自定义的名字,这里我就写的id:data-id
取值的时候,
点击这个view标签,绑定的onAction(e)
id值就在参数e里面
this.setData({ selectedRecord: this.pickRecord(e.currentTarget.dataset.id) })setData到selectRecord可以打印到控制台如下:
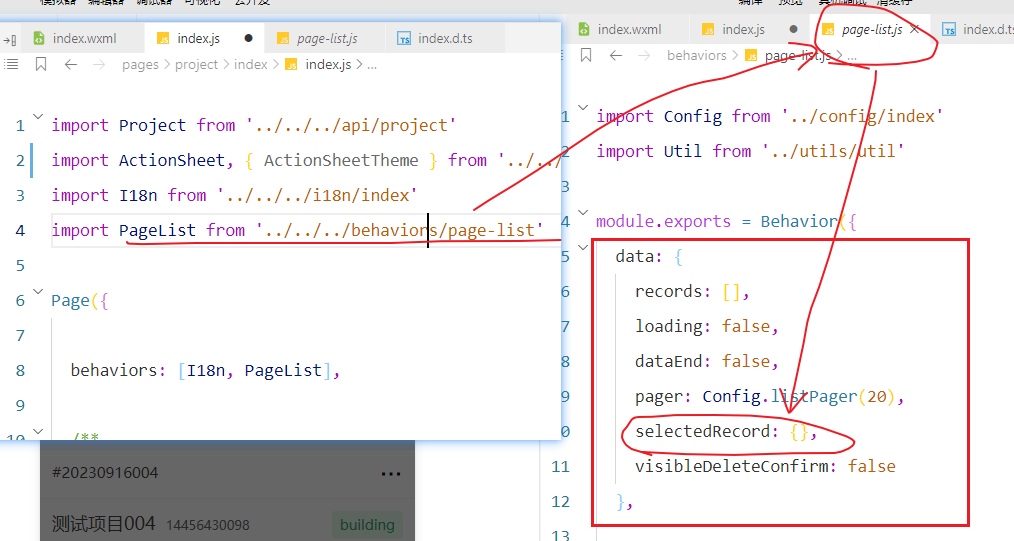
selectRecord定义在page-list.js里面,import导入进来就相对于把代码直接复制到当前页面,所以直接用就行
接下来实现删除方法
springboot后端delete的Controller写好

回顾一下重点就这一块和
onAction(e) {this.setData({ selectedRecord: this.pickRecord(e.currentTarget.dataset.id) })console.log("当前selectedRecord的id值:" + this.data.selectedRecord.id)let menuItems = [// {label: '编辑', action: 'edit'},{ label: '删除', action: 'delete' }];ActionSheet.show({theme: ActionSheetTheme.List,selector: '#t-action-sheet',context: this,items: menuItems,});},handleAction(e) {switch (e.detail.selected.action) {case 'edit':this.edit()break;case 'delete':this.delete()break;}},delete() {console.log(this.data.selectedRecord.id)Project.delete(this.data.selectedRecord.id).then((res) => {console.log(res)if (res.data.code == 200) {this.resetData();}})},
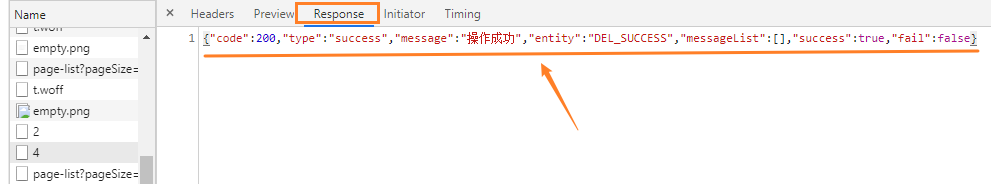
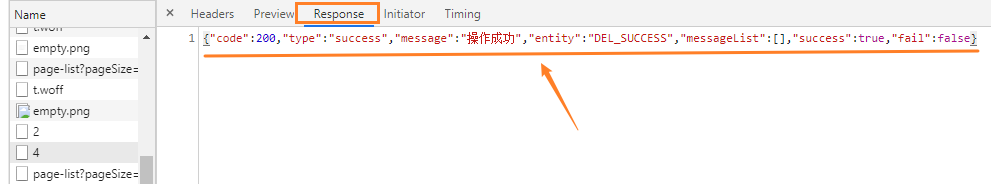
删除代码如下:
delete() {console.log(this.data.selectedRecord.id)Project.delete(this.data.selectedRecord.id).then((res) => {console.log(res)if (res.data.code == 200) {this.resetData();}})},
实现成功:



相关文章:

微信小程序实现删除功能
1. 前端 项目列表展示是使用的wx:for遍历 每个项目展示有3个模块 1. project-title 2. project-content 3. project-foot 全部代码如下 <t-sticky><view class"search"><t-search model:value"{{conditions.keyword}}" pl…...

整合Shiro+Jwt
整合ShiroJwt大体思路 springboot整合shiro大体上的思路: 1.自定义一个类Realm extends AuthorizingRealm{} 主要是对token授权和认证 重写2个方法 doGetAuthorizationInfo //授权 doGetAuthenticationInfo //认证 认证 代码中手动加上对token校验的判断2.自…...

Python 图形化界面基础篇:创建工具栏
Python 图形化界面基础篇:创建工具栏 引言 Tkinter 库简介步骤1:导入 Tkinter 模块步骤2:创建 Tkinter 窗口步骤3:创建工具栏步骤4:向工具栏添加工具按钮步骤5:处理工具按钮的点击事件步骤6:启动…...

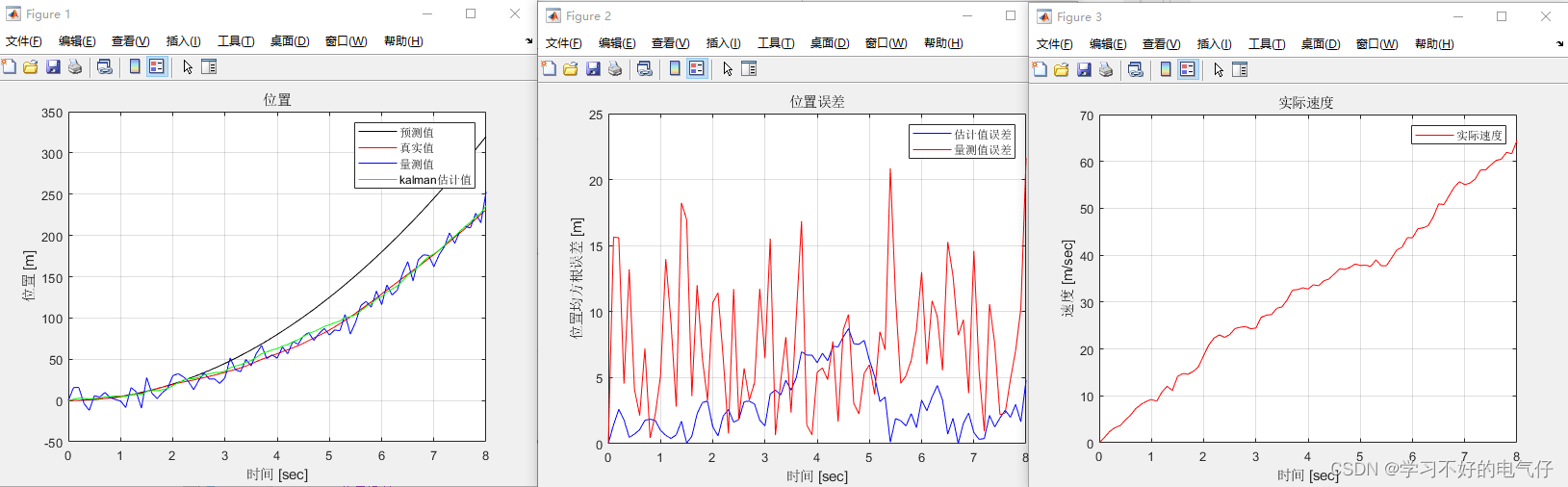
基于matlab实现的卡尔曼滤波匀加速直线运动仿真
完整程序: clear clc %% 初始化参数 delta_t 0.1; %采样时间 T 8; %总运行时长 t 0:delta_t:T; %时间序列 N length(t); %序列的长度 x0 0; %初始位置 u0 0; %初速度 U 10; %控制量、加速度 F [1 delta_t 0 1]; %状态转移矩阵 B …...

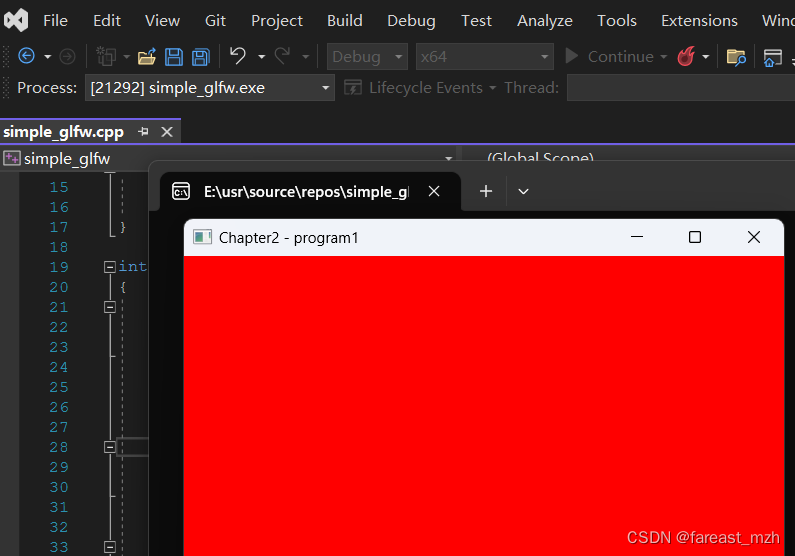
windows Visual Studio 2022 opengl开发环境配置
1. 安装glew(GL), GLFW, glm, soil2-debug 还需要premake生成visual studio solution cmake for windows也要安装一个, 但是不用安装MinGW64, bug多 下载源码,找到xxx.sln文件用visual stidio打开solution编译代码,找到xxx.lib, xxx.dll文件…...

中国财政科学研究院党委书记、院长刘尚希一行莅临麒麟信安调研
为贯彻落实省委第十二届四次全会精神,加快推动湖南高质量发展,9月16日下午,由中国财政科学研究院党委书记、院长刘尚希,中国电子信息产业发展研究院总工程师秦海林,省委改革办副主任梁仲,省发展改革委党组成…...

基于element-ui的年份范围选择器
基于element-ui的年份范围选择器 element-ui官方只有日期范围和月份范围选择器,根据需求场景需要,支持年份选择器,原本使用两个分开的年份选择器实现的,但是往往有些是不能接受的。在网上找了很多都没有合适的,所以打…...

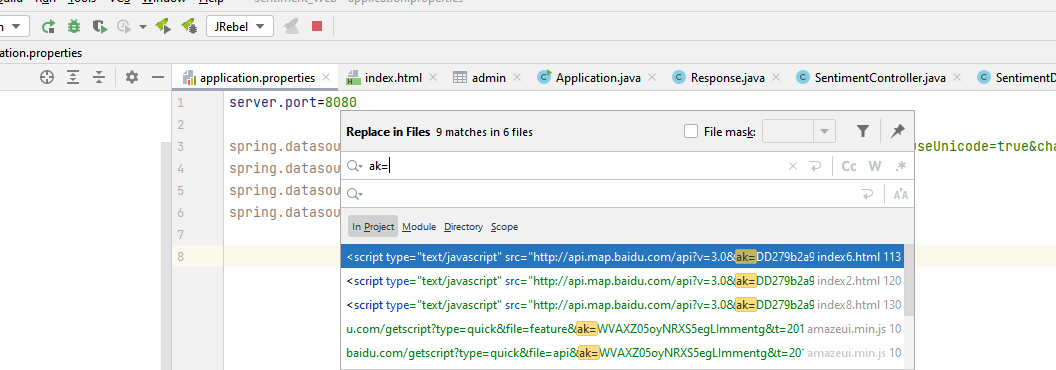
【已解决】您所使用的密钥ak有问题,不支持jsapi服务,可以访问该网址了解如何获取有效密钥。
您所使用的密钥ak有问题,不支持jsapi服务,可以访问该网址了解如何获取有效密钥。详情查看:http://lbsyun.baidu.com/apiconsole/key#。 问题 百度密钥过期 思路 注册成为开发者 如果还没注册百度地图api账号的,点击以后就进入…...
)
JS操作数组方法学习系列(1)
目录 数组添加元素 (push)数组移除末尾元素 (pop)数组添加元素到开头 (unshift)数组移除开头元素 (shift)数组查找元素索引 (indexOf)数组反向查找元素索引 (lastIndexOf)数组切割 (slice)数组连接 (concat)数组元素查找 (find 和 findIndex)数组元素过滤 (filter)数组元素映射…...

翻牌闯关游戏
翻牌闯关游戏 3关:关卡由少至多12格、20格、30格图案:12个玩法:点击两张卡牌,图案一到即可消除掉 记忆时长(毫秒):memoryDurationTime:5000 可配置:默认5000 提示游戏玩法:showTipsFlag:1 可…...

CilckHouse创建表
一、引擎 一开始没注意有引擎选择,要用什么引擎去官方文档看看自己建的表适合什么引擎,大部分用MergeTree 二、用sql语句生成表 1、MergeTree引擎 原文地址:https://blog.csdn.net/qq_21383435/article/details/122812921?ops_request_misc%…...
Ceph 概述与部署)
高级运维学习(八)Ceph 概述与部署
ceph概述 ceph可以实现的存储方式: 块存储:提供像普通硬盘一样的存储,为使用者提供“硬盘”文件系统存储:类似于NFS的共享方式,为使用者提供共享文件夹对象存储:像百度云盘一样,需要使用单独的客…...

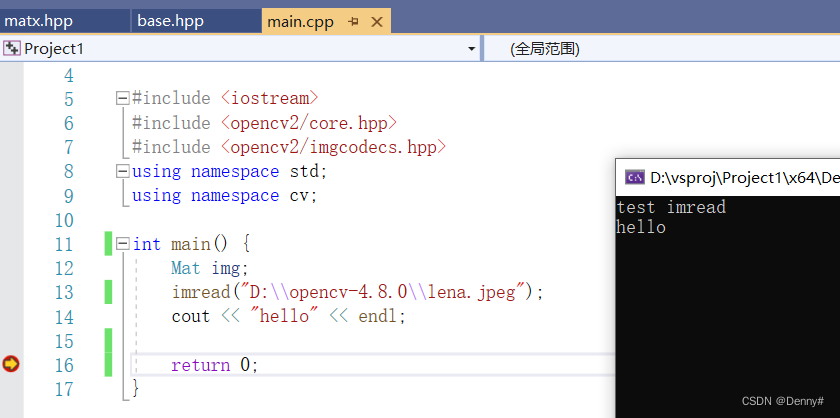
【图像处理】VS编译opencv源码,并调用编译生成的库
背景 有些时候我们需要修改opencv相关源码, 这里介绍怎么编译修改并调用修改后的库文件。 步骤 1、下载相关源码工具: 下载opencv4.8源码并解压 https://down.chinaz.com/soft/40730.htm 下载VS2019,社区版免费 https://visualstudio.micro…...

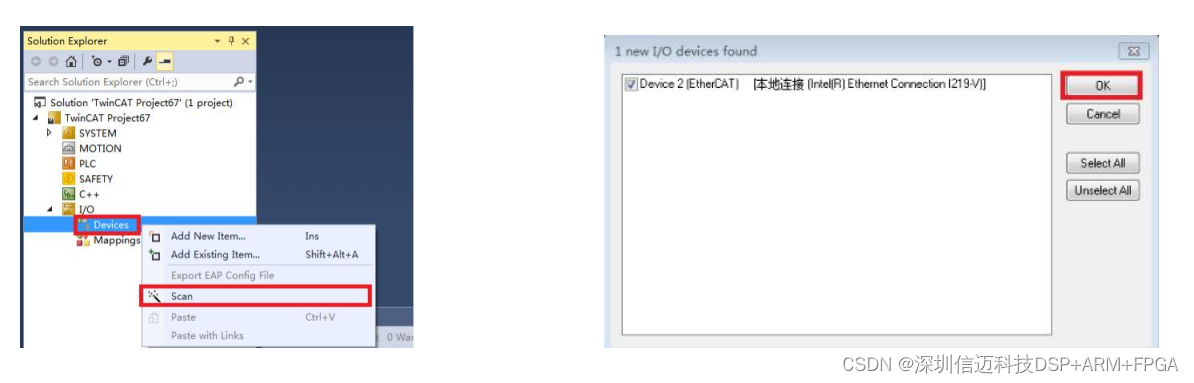
STM32 EtherCAT 总线型(1 拖 4)步进电机解决方案
第 1 章 概述 技术特点 支持标准 100M/s 带宽全双工 EtherCAT 总线网络接口及 CoE 通信协议一 进一出(RJ45 接口),支持多组动态 PDO 分组和对象字典的自动映射,支持站 号 ID 的自动设置与保存,支持 SDO 的…...

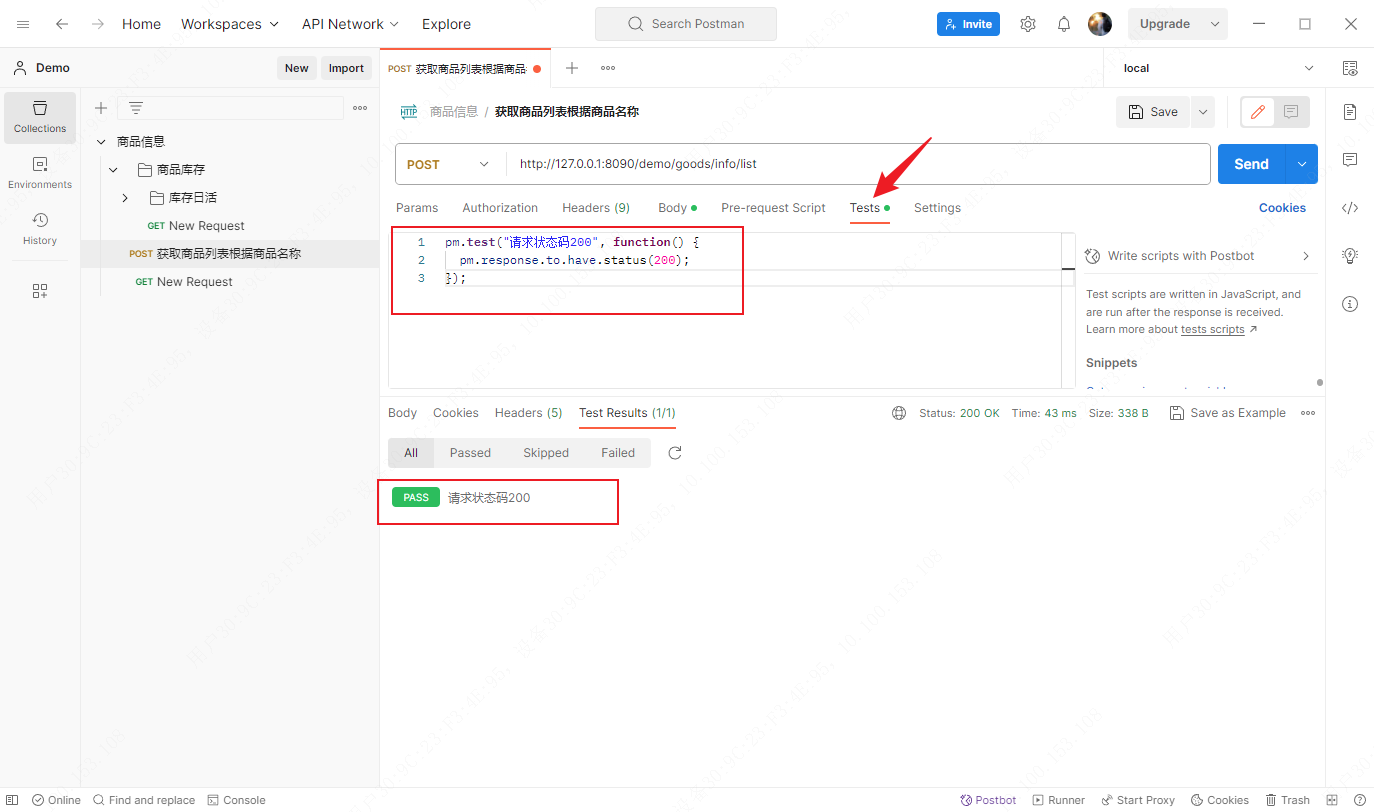
Postman应用——测试脚本Test Script
文章目录 Test Script脚本CollectionFolderRequest 解析响应体断言测试 测试脚本可以在Collection、Folder和Request的Pre-request script 和 Test script中编写,测试脚本可以检测请求响应的各个方面,包括正文、状态代码、头、cookie、响应时间等&#x…...

JS的网络状态以及强网弱网详解
文章目录 1. online 和 offline 事件2. navigator.onLine2.1 什么是 navigator.connection?2.2 如何使用 navigator.connection?2.3 总结 1. online 和 offline 事件 online 和 offline 事件是浏览器自带的两个事件,可以通过添加事件监听器来…...

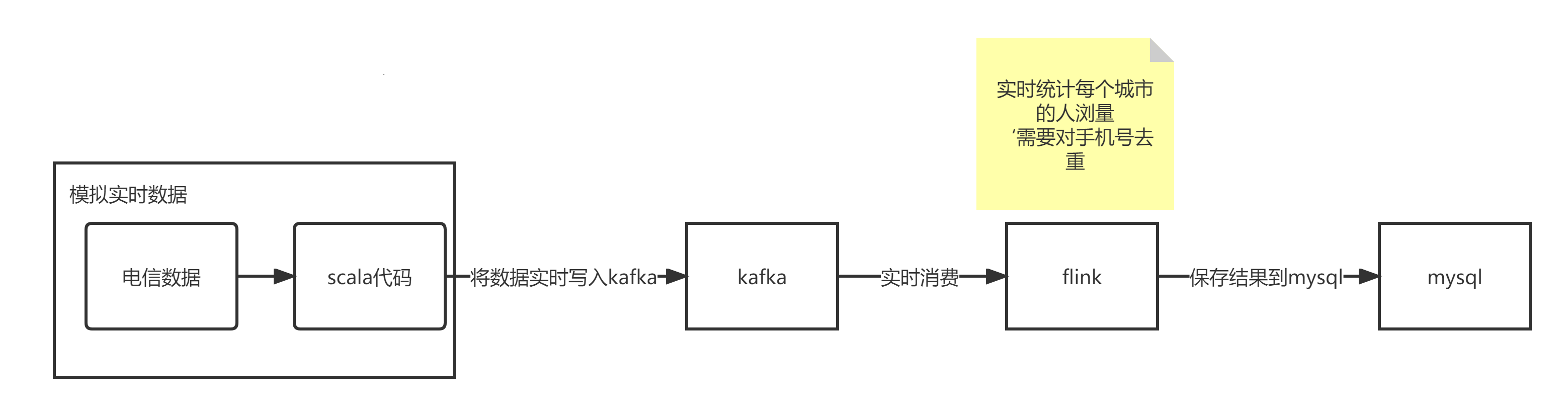
大数据-kafka学习笔记
Kafka Kafka 是一个分布式的基于发布/订阅模式的消息队列(Message Queue),主要应用于大数据实时处理领域。 Kafka可以用作Flink应用程序的数据源。Flink可以轻松地从一个或多个Kafka主题中消费数据流。这意味着您可以使用Kafka来捕获和传输…...

详述RPA项目管理流程,RPA项目管理流程是什么?
RPA(Robotic Process Automation,机器人流程自动化)是一种通过软件机器人模拟人类在计算机上执行重复性任务的技术。RPA可以帮助企业提高工作效率、降低成本、减少错误并提高客户满意度。然而,为了确保RPA项目的成功实施ÿ…...

爬虫 — Js 逆向
目录 一、概念1、爬虫2、反爬虫3、加密解密4、加密5、步骤 二、常用加密方式1、加密方式2、常见加密算法3、JS 中常见的算法4、MD5 算法4.1、MD5 加密网站4.2、特点 5、DES/AES 算法6、RSA 算法7、base64 算法 三、环境配置1、node.js 环境配置2、PyCharm 环境配置 一、概念 1…...

Python 网络爬取的时候使用那种框架
尽管现代的网站多采取前后端分离的方式进行开发了,但是对直接 API 的调用我们通常会有 token 的限制和可以调用频率的限制。 因此,在一些特定的网站上,我们可能还是需要使用网络爬虫的方式获得已经返回的 JSON 数据结构,甚至是处理…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...