Vuex状态管理最佳实践
文章目录
- 单一状态树
- 使用模块
- 使用常量定义Mutation类型
- 使用Actions处理异步操作
- 使用Getters计算属性
- 严格模式
- 分模块管理Getter、Mutation和Action:
- 注释和文档:
- Vue Devtools

✍创作者:全栈弄潮儿
🏡 个人主页: 全栈弄潮儿的个人主页
🏙️ 个人社区,欢迎你的加入:全栈弄潮儿的个人社区
📙 专栏地址:vue2进阶
使用Vuex进行状态管理时,有一些最佳实践可以帮助你保持代码清晰、可维护和高效。以下是一些详细的Vuex状态管理最佳实践:
单一状态树
Vuex的状态应该被组织为单一状态树,这意味着应用中的所有状态都应该集中在一个对象中,以便于管理和维护。这个状态树在Vuex的state中定义。
const store = new Vuex.Store({state: {user: null,cart: [],settings: {},// 其他状态...}
})
使用模块
对于大型应用,将状态拆分成模块是一个好的实践。Vuex允许你使用模块来组织状态,每个模块有自己的state、mutations、actions等。
const store = new Vuex.Store({modules: {userModule: {state: { /* ... */ },mutations: { /* ... */ },actions: { /* ... */ }},cartModule: {state: { /* ... */ },mutations: { /* ... */ },actions: { /* ... */ }}}
})
使用常量定义Mutation类型
为了避免拼写错误和提高代码的可维护性,将mutation的类型定义为常量,然后在mutations中使用这些常量。
// mutation-types.js
export const SET_USER = 'SET_USER'
export const ADD_TO_CART = 'ADD_TO_CART'
// store.js
import * as types from './mutation-types'const store = new Vuex.Store({mutations: {[types.SET_USER](state, user) {state.user = user},[types.ADD_TO_CART](state, product) {state.cart.push(product)}}
})
使用Actions处理异步操作
使用actions来处理异步操作,例如从API获取数据。这可以保持mutations的纯净性,因为它们应该只用于同步状态更改。
const store = new Vuex.Store({actions: {async fetchUserData({ commit }) {try {const userData = await api.fetchUserData()commit('SET_USER', userData)} catch (error) {console.error('Error fetching user data:', error)}}}
})
使用Getters计算属性
使用getters来派生计算属性,避免在组件中重复计算相同的数据。
const store = new Vuex.Store({state: {products: [...],},getters: {totalProducts(state) {return state.products.length},inStockProducts(state) {return state.products.filter(product => product.stock > 0)}}
})
严格模式
在开发阶段,将Vuex配置为使用严格模式,这将有助于检测状态的变化是否合法。在生产环境中禁用严格模式以提高性能。
const store = new Vuex.Store({strict: process.env.NODE_ENV !== 'production',// ...
})
分模块管理Getter、Mutation和Action:
随着应用的增长,将getter、mutation和action按模块进行组织,有助于保持代码的清晰性。在每个模块中,包含自己的state、getter、mutation和action。
注释和文档:
为Vuex的state、mutation、action和getter添加注释和文档,以便你和其他开发人员更容易理解它们的用途和工作原理。
Vue Devtools
安装Vue Devtools浏览器扩展,它可以帮助你轻松地调试和监视Vuex状态的变化。
这些最佳实践可以帮助你更好地组织和管理你的Vuex状态,确保你的Vue.js应用具有清晰的状态管理结构和良好的代码质量。
同时,根据项目的需求,有时需要适应特定的模式和结构。不断学习Vuex的最新特性和技巧也是提高状态管理技能的关键。
✍创作不易,求关注😄,点赞👍,收藏⭐️
相关文章:

Vuex状态管理最佳实践
文章目录 单一状态树使用模块使用常量定义Mutation类型使用Actions处理异步操作使用Getters计算属性严格模式分模块管理Getter、Mutation和Action:注释和文档:Vue Devtools ✍创作者:全栈弄潮儿 🏡 个人主页: 全栈弄潮…...

platform和led中断项目
设备树根节点下添加 myledIrqPlatform{compatible"hqyj,myledIrqPlatform";reg<0x22334455 59>;interrupt-parent<&gpiof>;interrupts<9 0>;led1-gpio<&gpioe 10 0>;//10表示使用的gpioe第几个管脚 0,表示gpio默认属性…...

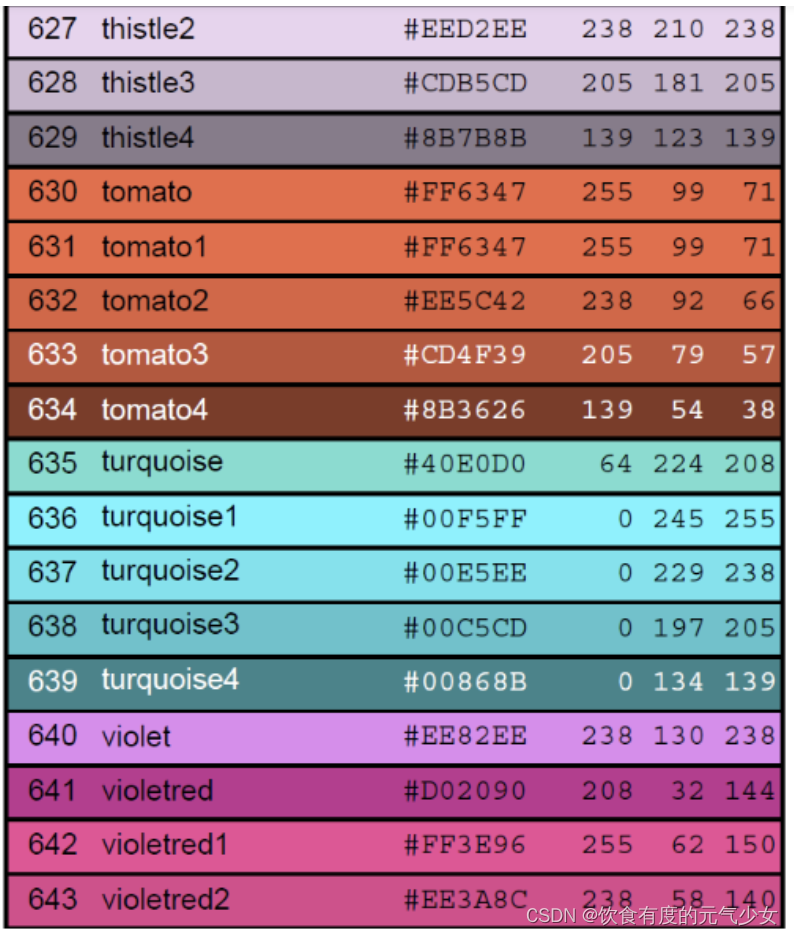
R语言-关于颜色
目录 颜色 示例 R 颜色板 参考: 颜色 什么场景会用到颜色?比如在绘图过程中,为了让图更好看,有的时候,需要选择使用不同的颜色进行绘制或者填充。本文提供了R颜色的相关参数。 在R中,可以通过颜色下标…...

抖音seo优化排名源码搭建
抖音seo优化排名技术开发源码搭建: 思路:看上去比较简单,貌似使用 get、set 这两个 trap 就可以,但实际上并不是。实际上还需要实现 has, ownKeys , getOwnPropertyDescriptor 这些 trap,这样就能最大限度的限制私有属…...

pytorch的卷积层池化层和非线性变化 和机器学习线性回归
卷积层: 两个输出的情况 就会有两个通道 可以改变通道数的 最简单的神经网络结构: nn.Mudule就是继承父类 super执行的是 先执行父类函数里面的 forward执行的就是前向网络,就是往前推进的,当然也有反向转播,那就是…...

Java手写快速选择算法应用拓展案例
Java手写快速选择算法应用拓展案例 1. 引言 快速选择算法是一种高效的选择算法,可以用于在数组中找到第K小/大的元素。除了基本的应用场景外,快速选择算法还可以应用于其他问题,如查找中位数、查找最大/最小值等。本文将介绍两个拓展应用案…...

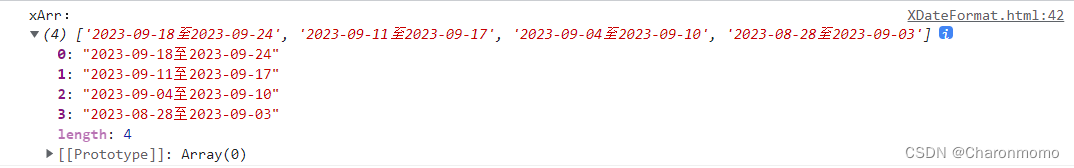
js制作柱状图的x轴时间, 分别展示 月/周/日 的数据
背景 有个需求是要做一个柱状图, x 轴是时间, y 轴是数量. 其中 x 轴的时间有三种查看方式: 月份/周/日, 也就是分别查看从当前日期开始倒推的最近每月/每周/每日的数量. 本篇文章主要是用来制作三种不同的 x 轴 从当前月开始倒推月份 注意 getMonth() 函数可以获取当前月份…...

安防监控/视频汇聚/云存储/AI智能视频分析平台EasyCVR下级海康设备无法级联是什么原因?
安防视频监控平台/视频集中存储/云存储/磁盘阵列EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。 有用户反馈&…...

HttpUtils带连接池
准备祖传了,有问题欢迎大家指正。 HttpUtil import com.txlc.cloud.commons.exception.ServiceException; import com.txlc.dwh.common.constants.MyErrorCode; import org.ssssssss.script.annotation.Comment;import java.io.UnsupportedEncodingException; impo…...

智慧养殖:浅谈视频监控与AI智能识别技术助力奶牛高效、智慧养殖
一、方案背景 随着科技的飞速发展,智能化养殖逐渐成为现代畜牧业的发展趋势。人工智能技术、物联网、视频技术、云计算、大数据等新兴技术,正在为奶牛养殖业带来全新的变革。越来越多的牧场、养殖场开始运用新技术来进行智能监管、提高生产效率、降低生…...

一文总结提示工程框架,除了CoT还有ToT、GoT、AoT、SoT、PoT
夕小瑶科技说 原创 编译 | 谢年年 大语言模型LLM被视为一个巨大的知识库,它可以根据你提出问题或陈述的方式来提供答案。就像人类可能会根据问题的不同提供不同的答案一样,LLM也可以根据输入的不同给出不同的答案。因此,你的问题或陈述方式就…...

Java面试笔试acm版输入
首先区分scanner.nextInt()//输入一个整数,只能读取一个数,空格就停止。 scanner.next()//输入字符串,只能读取一个字符串,空格就停止,但是逗号不停止。 scanner.nextLine() 读取一行,换行停止,…...

新手怎样快速上手接口测试?掌握这几个知识点直接起飞!
接口测试是测试系统组件间接口的一种方式,接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是检查数据的增删改查操作,以及系统之间的逻辑关系等。 接口的几种类型 接口的类型包括:post ,get&…...

IDEA 启动 java web 老项目
背景:一套 java web 老代码,使用 eclipse 工具开发。内网,无 eclipse 开发工具,只有 IDEA。 代码目录结构如下: demo/.settings/* demo/src/com/demo/controller/* demo/webapp/js/* demo/webapp/jsp/* demo/webapp/M…...

软路由和硬路由的区别是什么,性价比与可玩性分析
软路由和硬路由是两种不同类型的路由器设备,它们在基本原理、功能、性能和灵活性等方面存在一些区别: 硬件:软路由是基于一台普通的计算机或服务器,通过软件来实现路由器的功能;而硬路由是专门设计的硬件设备ÿ…...

《TCP/IP网络编程》阅读笔记--多线程服务器端的实现
目录 1--多线程的优点 2--进程和线程的差异 3--线程创建 4--线程使用 5--线程安全问题 6--互斥量 7--信号量 8--线程销毁 9--多线程并发聊天程序 9-1--服务器端 9-2--客户端 9-3--测试结果 1--多线程的优点 多进程服务器的缺点: ① 创建进程的过程会带来…...

修改el-card的header的背景颜色
修改el-card的header的背景颜色 1.修改默认样式 好处是当前页面的所有的el-card都会变化 页面卡片: <el-card class"box-card" ><div slot"header" class"clearfix"><span>卡片名称</span><el-button s…...

ubuntu系统中查看打开的端口
要查看Ubuntu系统中已打开的端口及其相关信息,可以使用以下方法: 打开终端(Terminal)。 运行以下命令以查看当前系统中的端口使用情况: sudo netstat -tuln这将显示所有已打开的端口及其相关信息,包括监听…...

Datax从mysql同步数据到HDFS
在实际使用Datax的时候,比较常用的是同步业务数据(mysql中的数据)到HDFS来实现数仓的创建,那么怎么实现呢?我们一步步来实现(基于Datax 3.0.0) 1、检查环境,需要安装完一个Datax&am…...

使用 Selenium 或其他工具模拟浏览器使用及语法代码
使用Selenium模拟浏览器使用的代码示例如下: from selenium import webdriverfrom selenium.webdriver.common.keys import Keys# 创建浏览器驱动实例driver webdriver.Chrome()# 打开网页driver.get("https://www.example.com")# 查找并填写表单search_…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
