(Vue2)VueRouter
VueRouter 修改地址栏路径时,切换显示匹配的组件
使用5+2:
1下载版本3.6.5(Vue3对应版本4.X)
npm add vue-router@3.6.52引入
import VueRouter from 'vue-router'3安装注册
Vue.use(VueRouter)4创建路由对象
const router=new VueRouter()5将路由对象注入到Vue实例中,建立关联
new Vue({render:h=>h(App),router
}).$mount('#app')2个核心步骤:
1创建需要的组件(src下views目录下),配置路由规则 main.js
new VueRouter({routes:[{path:'/xxx',component:xx},{}]})
注:Find.vue报错因为find是一个单词,加name, export default{name:"FindMusic"}
2配置导航,配置路由出口,路径匹配的组件显示的位置
<router-view></router-view>组件存放目录问题
页面组件 src/views文件夹
复用组件 src/components文件夹
路由的封装抽离
将main.js中路由模块抽离出来。src/router/index.js @直接指代src,便于写绝对路径
引入三个子网页、Vue、VueRouter
App.vue router-link标签取代a标签,to取代href,默认提供高亮类名 本质还是a标签
声明式导航(router-link)-两个类名
router-link-active模糊匹配(用得多)to="/my"可匹配/my、/my/a、/my/b
router-link-exact-active精确匹配 to="/my"仅可匹配/my
VueRouter里面linkActiveClass:'xxx',linkEXactiveActiveClass:'xxx' 直接敲link
声明式导航(router-link)-跳转传参
查询参数传参 to="/path?参数名=值"
对应页面组件接收传递过来的值{{$route.query.参数名 }}
动态路由传参
1配置动态路由path:'/searsh/:words?'(?为可选符,按需加)
2配置导航链接to="/path/参数值"
3对应页面组件接收传递过来的值{{$route.params.参数名 }}
重定向 匹配某一路径后,强制跳转
new VueRouter({routes:[{path:'/',redirect:'/xxx'},{}]})
404 当路径找不到匹配时,给个提升页面 配在路由最后
new VueRouter({routes:[.......{path:'*',component:NotFind},{}]})
模式设置
hash路由(默认).../#/...(#很奇怪) mode:"hash"
history路由(常用) new VueRouter({routes,mode:"history"})
编程式导航-基本跳转
点击按钮跳转页面:编程式导航:用js代码来进行跳转
1path路径跳转 绑定的事件函数内this.$router.push('path')
2name命名路由跳转(路径较长时用此写法方便) new VueRouter({routes:[{name:'xxx',path:'/',redirect:'/xxx'},{}]})
绑定的事件函数内this.$router.push({name:'xxx'})
编程式导航-路由传参 跳转需要传参
1path路径跳转传参
this.$router.push('/path?key=${{this.inpValue}}&......') 双向绑定的数据传入
this.$router.push({path:'/path',query:{key=this.inpValue}
}) 动态路由传参
this.$router.push('/path/参数名')
this.$router.push({path:'/path/参数名'
})完整写法(更适合传参)
this.$route.push({name:'xxx',query:{参数名:'参数值'},params:{参数名:'参数值'}
})相关文章:
VueRouter)
(Vue2)VueRouter
VueRouter 修改地址栏路径时,切换显示匹配的组件 使用52: 1下载版本3.6.5(Vue3对应版本4.X) npm add vue-router3.6.5 2引入 import VueRouter from vue-router 3安装注册 Vue.use(VueRouter) 4创建路由对象 const route…...

6.文本注释方法
1.单行注释 在 LaTeX 中,可以使用 % 符号进行单行注释。 2.整段的注释 但如果要注释一整段文字,可以使用 comment 宏包或 \iffalse 和 \fi 命令来实现。 2.1 使用 comment 宏包 在导言区使用 \usepackage{comment} 命令加载 comment 宏包。然后&…...

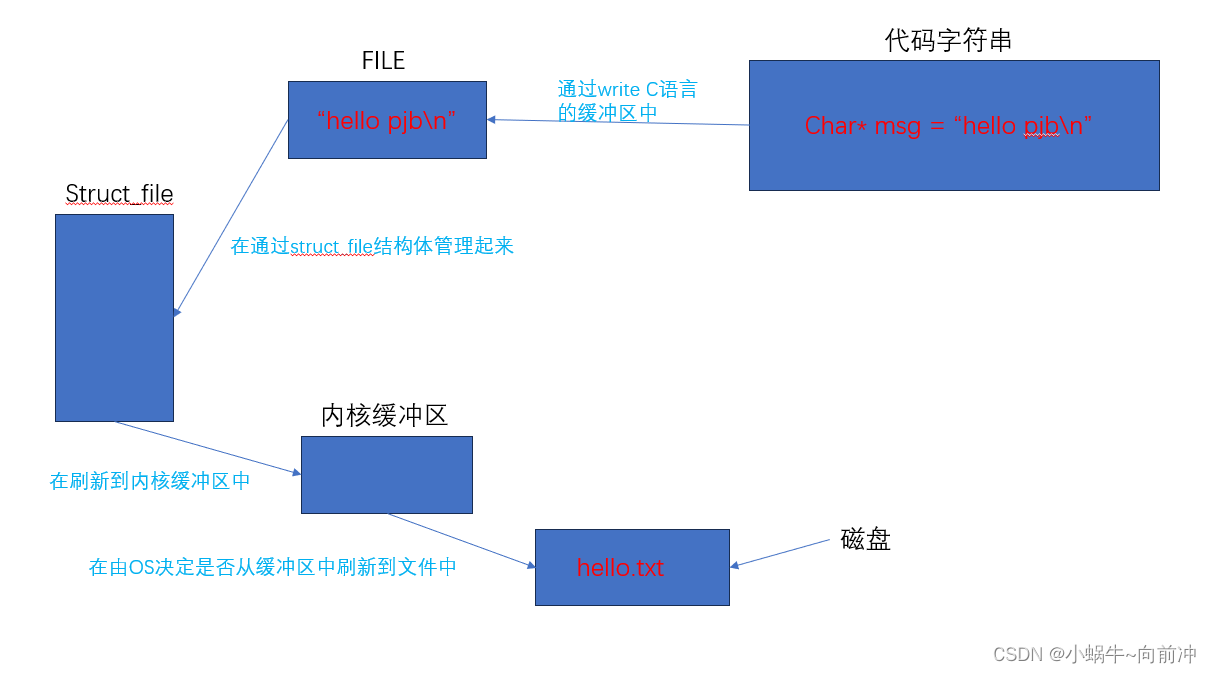
[Linux打怪升级之路]-缓冲区
前言 作者:小蜗牛向前冲 名言:我可以接受失败,但我不能接受放弃 如果觉的博主的文章还不错的话,还请点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正 本期学习目标&…...

【力扣】13. 罗马数字转整数
题目描述 罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。 字符数值I1V5X10L50C100D500M1000 例如, 罗马数字 2 写做 II ,即为两个并列的 1 。12 写做 XII ,即为 X II 。 27 写…...

高效时间管理,事无巨细掌握——OmniFocus Pro 3 for Mac最强GTD工具
在快节奏的现代生活中,有效地管理和安排时间变得至关重要。如果您正在寻找一款功能强大的时间管理工具,那么OmniFocus Pro 3 for Mac将是您的最佳选择。作为一款专业的GTD(Getting Things Done)应用程序,它为您提供了一…...

解锁前端Vue3宝藏级资料 第五章 Vue 组件应用 3( Slots )
5.4 Slots 我们已经了解到组件能够接收任意类型的 JavaScript 值作为 props,但组件要如何接收模板内容呢?在某些场景中,我们可能想要为子组件传递一些模板片段,让子组件在它们的组件中渲染这些片段。Slots 可用于将Html内容从父组…...

接口测试之文件上传
在日常工作中,经常有上传文件功能的测试场景,因此,本文介绍两种主流编写上传文件接口测试脚本的方法。 首先,要知道文件上传的一般原理:客户端根据文件路径读取文件内容,将文件内容转换成二进制文件流的格…...

7.Flask-Migrate数据库迁移
基本介绍 flask-migrate是基于Alembic的一个封装,并集成到Flask中 所有的迁移操作其实都是Alembic做的,能跟踪模型的变化,并将变化映射到数据库中 一.安装 pip install flask-migrate二.基本使用 2.1初始化数据库迁移脚本 在Flask应用的根目录下,运行命令 flas…...

信创办公–基于WPS的PPT最佳实践系列 (项目8创建电子相册)
信创办公–基于WPS的PPT最佳实践系列 (项目8创建电子相册) 目录 应用背景操作步骤 应用背景 如果我们想把图片弄成相册,或者弄成一段有音乐的视频分享给朋友。我们可以利用PPT来制作。那我们如何用PPT制作电子相册或视频呢?可以跟…...

JRedis的基本操作,基本数据类型操作
Redis的基本数据类型: stringhashlistsetzset {public static void main(String[] args) {Jedis jedis new Jedis("127.0.0.1", 6379);// stringjedis.set("hello", "word");String hello jedis.get("hello");System.o…...

QT网页 webengine / CEF
QT WebEngine 官方文档 WebEngine 架构: 能看到 WebEngine 有一个核心模块是基于 Chromium 构造的,通过使用 Chromium 的Blink渲染引擎和V8 JavaScript引擎来处理和渲染Web内容,并将这些底层技术封装为一系列高级的C类和接口,以…...

Golang笔试题:编写一个函数,接收一个整数参数n,输出n的阶乘结果
今天,我们开发的AI笔试题工具,ai扁食——AI程序员笔试系统给我出了中级Golang题目,就是这道题:《请编写一个函数,接收一个整数参数n,输出n的阶乘结果》,希望我写一个函数,输出n的阶乘…...

外包干了2个月,技术退步明显.......
先说一下自己的情况,大专生,18年通过校招进入武汉某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

无涯教程-JavaScript - BINOM.DIST函数
描述 BINOM.DIST函数返回单个项二项式分布概率。 在具有固定数量的测试或试验的问题中使用BINOM.DIST。 当任何试验的输出只是成功或失败时 试验是独立的,并且 在整个实验中成功的概率不变的情况 语法 BINOM.DIST (number_s,trials,probability_s,cumulative)争论 Argu…...

linux定时重启tomcat
1.编辑重启Tomcat命令 首先编辑一个文件 vi my_restart.sh 然后输入: #!/bin/bash . /etc/profile tomcatPath"/opt/finereport/tomcat" binPath"$tomcatPath/bin" echo "[info][$(date %F %H:%M:%S)]正在监控tomcat,路径&a…...

在静态方法中访问@Value注入的静态变量!!
一、 静态变量 static修饰的成员变量,称为静态成员变量,静态成员变量最大的特性:不属于某个具体的对象,是所有对象所共享的 简单来说:在某些类的对象中存在一些相同的成员变量,那么这种成员变量就可以设置…...

掌握这些算法,让你的编程之路更顺畅——重要算法解析
一个程序员一生中可能会邂逅各种各样的算法,但总有那么几种,是作为一个程序员一定会遇见且大概率需要掌握的算法。这些算法通常被广泛应用于日常编程工作中,是提升编程效率和解决实际问题的重要工具。本文将介绍几种十分重要的“必抓…...

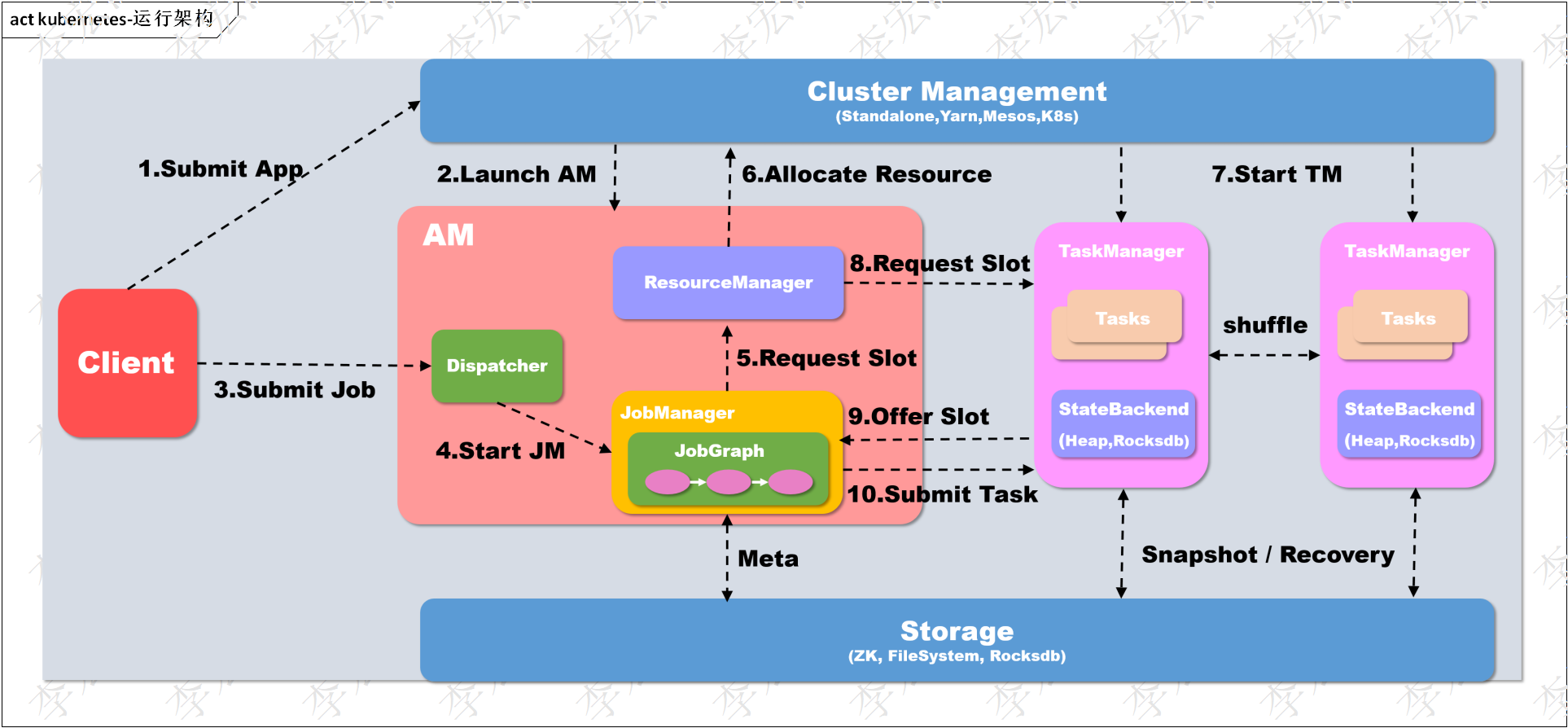
flink集群与资源@k8s源码分析-总述
1 简介 集群和资源模块提供动态资源能力,是分布式系统关键基础设施,分布式datax,分布式索引,事件引擎都需要集群和资源的弹性资源能力,提高伸缩性和作业处理能力。本文分析flink的集群和资源的k8s模块,深入了解其设计原理,为开发自有的集群和资源组件做技术准备, 同时涉…...

LeetCode 0213. 打家劫舍 II:动动态规划
【LetMeFly】213.打家劫舍 II:动动态规划 力扣题目链接:https://leetcode.cn/problems/house-robber-ii/ 你是一个专业的小偷,计划偷窃沿街的房屋,每间房内都藏有一定的现金。这个地方所有的房屋都 围成一圈 ,这意味…...

VMware17 不可恢复错误mks解决方案
用的虚拟机VMware17版本,然后运行带HDR的unity程序,结果报错 网上找了很多解决方案,都没用。毕竟需要在不放弃虚拟机3D加速的情况下运行。 最终皇天不负有心人,亲测有效的方法: 在虚拟机名字.vmx文件里添加以下2行&a…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
