Vue路由和Node.js环境搭建
文章目录
- 一、vue路由
- 1.1 简介
- 1.2 SPA
- 1.3 实例
- 二、Node.js环境搭建
- 2.1 Node.js简介
- 2.2 npm
- 2.3 环境搭建
- 2.3.1 下载解压
- 2.3.2 配置环境变量
- 2.3.3 配置npm全局模块路径和cache默认安装位置
- 2.3.4 修改npm镜像提高下载速度
- 2.4 运行项目
一、vue路由
1.1 简介
Vue 路由是 Vue.js 框架中用于实现单页面应用(SPA)的路由管理工具。它允许你在应用中定义不同的路由,并根据用户的操作动态地切换视图,而无需重新加载整个页面。
在 Vue 路由中,你可以定义路由规则,指定每个路由对应的组件,并在需要时进行导航。Vue 路由提供了一些核心的概念和组件,包括路由器(router)、路由视图(router-view)和路由链接(router-link)。
- 路由器(router)是 Vue 路由的核心,它负责管理应用的路由规则,并根据用户的导航操作来切换视图。你可以在路由器中定义路由规则,指定每个路由对应的组件,并配置其他参数,如路由守卫、路由模式等。
- 路由视图(router-view)是用于显示当前路由对应组件的容器。当用户导航到不同的路由时,路由视图会根据当前路由的配置动态地渲染相应的组件。
- 路由链接(router-link)是用于在应用中生成导航链接的组件。你可以使用路由链接来创建导航菜单、导航按钮等,它会根据配置的路由规则生成正确的链接,并在用户点击时触发路由切换。
1.2 SPA
SPA 是单页面应用(Single Page Application)的缩写。它是一种 Web 应用程序的架构模式,通过在加载初始页面后,动态地更新页面的部分内容,而不是每次用户操作都重新加载整个页面。
单页面应用通过使用 JavaScript 和 AJAX 技术,将应用的不同部分组织为组件,并在用户进行导航时,动态地更新组件的内容,而不需要重新加载整个页面。
客户端 vs. 服务端路由
服务端路由指的是服务器根据用户访问的 URL 路径返回不同的响应结果。当我们在一个传统的服务端渲染的 web 应用中点击一个链接时,浏览器会从服务端获得全新的 HTML,然后重新加载整个页面。
然而,在单页面应用中,客户端的 JavaScript 可以拦截页面的跳转请求,动态获取新的数据,然后在无需重新加载的情况下更新当前页面。这样通常可以带来更顺滑的用户体验,尤其是在更偏向“应用”的场景下,因为这类场景下用户通常会在很长的一段时间中做出多次交互。这种方式可以提供更快的用户响应时间,减少不必要的网络请求,同时也提供了更流畅的用户体验。
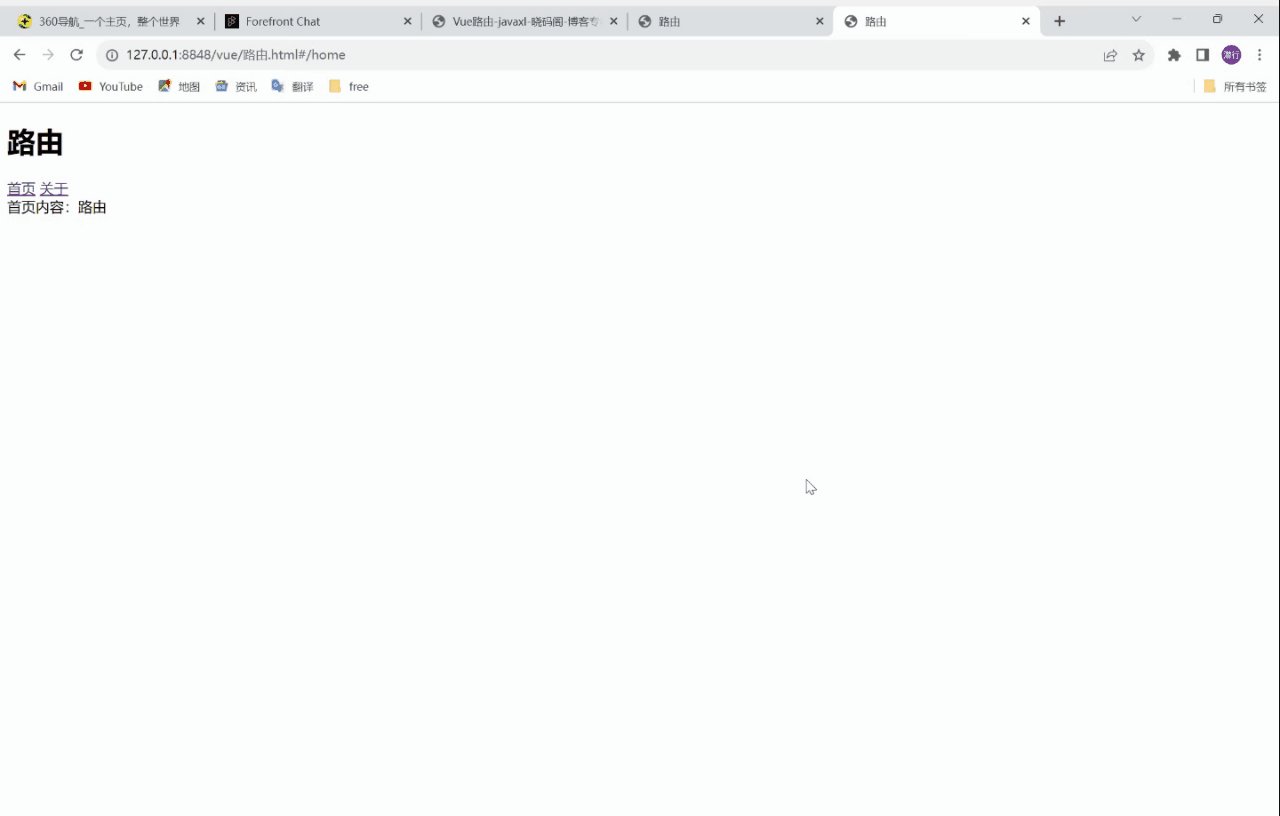
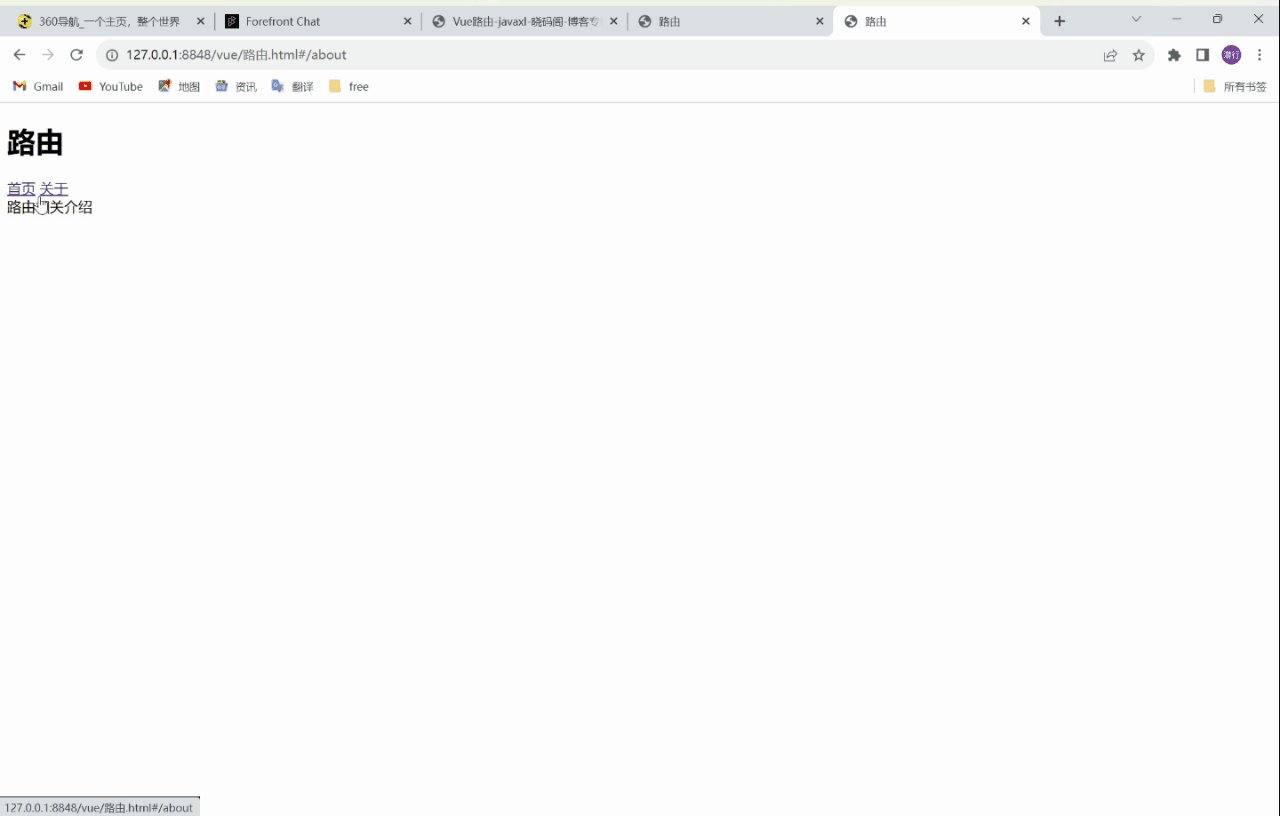
1.3 实例
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>路由</title><!-- 1、确保引入Vue.vue-router的js依赖 --><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script></head><body><div id="app"><h1>{{msg}}</h1><!-- 6、定义锚点 --><router-link to='/home'>首页</router-link><router-link to='/about'>关于</router-link><!-- 使用RouterLink组件导航. --><!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --><!-- 通过传入 `to` 属性指定链接. --><router-view> </router-view><!-- 使用RouterView组件显示. --></div></body><script>/* 2、定义组件 */var home = Vue.extend({template: '<div>首页内容:路由</div>'});var about = Vue.extend({template: '<div>路由相关介绍</div>'});/* 注1:extend是构造一个组件的语法器. 你给它参数,他给你一个组件,然后这个组件你可以作用到Vue.component这个全局注册方法里,也可以在任意vue模板里使用car组件 *//* 3、需要将不同的组件放入一个容器中(路由集合) */var routes = [{component: home,path: '/home'}, {component: about,path: '/about'}]/* 4、将路由集合组装成路由器 */var router = new VueRouter({routes});/* 5、将路由挂载到Vue实例中 */new Vue({el: "#app",router,data() {return {msg: '路由'};}});</script>
</html>
二、Node.js环境搭建
2.1 Node.js简介
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者使用JavaScript语言编写服务器端的应用程序。传统上,JavaScript主要用于在浏览器中编写前端代码,但是Node.js的出现使得开发者可以将JavaScript应用于服务器端开发。
Node.js基于Chrome V8引擎,它提供了一组丰富的内置库和模块,使得开发者可以轻松地构建高性能、可扩展的网络应用程序。Node.js采用事件驱动、非阻塞I/O模型,这意味着它可以处理大量并发请求而不会阻塞其他操作,从而提供了出色的性能和可伸缩性。
Node.js的应用场景非常广泛,包括构建Web服务器、API服务器、实时应用程序、命令行工具等。它还可以与各种数据库进行交互,如MongoDB、MySQL等,以及与其他服务进行通信,如HTTP、TCP、UDP等。
Node.js–>JavaScript运行环境,开发语言是:javascript
J2EE -->Java运行环境, 开发语言是java
2.2 npm
npm 是Node Package Manager的缩写,是一个用于管理和共享JavaScript代码的工具。它是Node.js的默认包管理器,用于安装、发布和管理JavaScript模块。
通过npm,开发者可以轻松地安装和更新依赖项,以及共享自己编写的代码供他人使用。npm提供了一个庞大的开源代码库,开发者可以从中获取各种功能强大的模块,以加快开发速度并提高代码质量。
类似于maven
2.3 环境搭建
2.3.1 下载解压
官网

Node有两个版本线: LTS是长期维护的稳定版本Current是新特性版本
本章使用的是:node-v18.16.1-win-x64
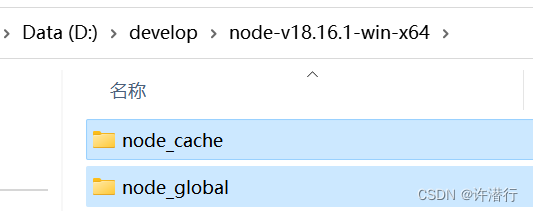
下载后解压到指定文件夹就行,并在解压后的目录下建立node_global和node_cache这两个目录

注1:新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径
注2:本教程是将文件解压到D:\develop\node-v18.16.1-win-x64,后面都以此为例,实际开发中请修改成自己的解压目录
2.3.2 配置环境变量
与配置java非常相似
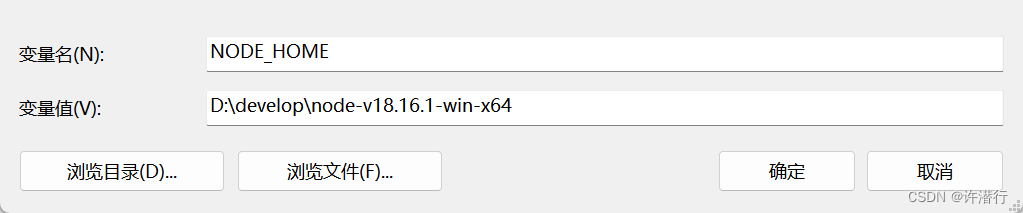
新增NODE_HOME,值为:D:\develop\node-v18.16.1-win-x64

在PATH添加:%NODE_HOME%与%NODE_HOME%\node_global

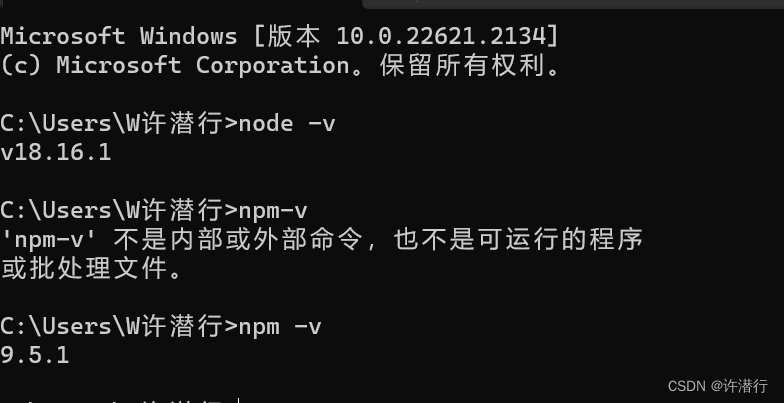
测试,在cmd窗口输入node -v与npm -v ,出现版本即表示配置成功

2.3.3 配置npm全局模块路径和cache默认安装位置
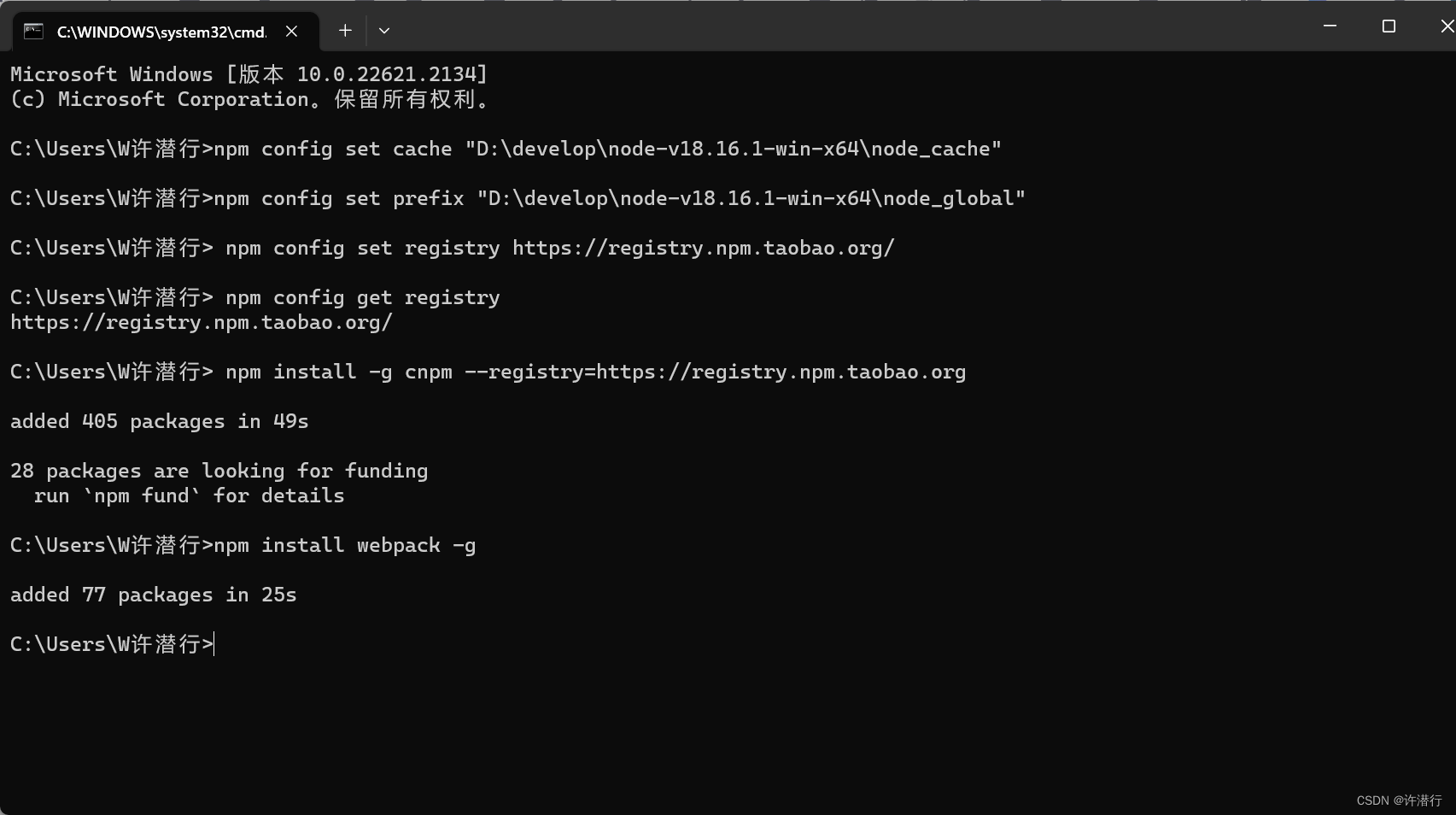
打开cmd,分开执行如下命令:
-
npm config set cache “D:\develop\node-v18.16.1-win-x64\node_cache”
-
npm config set prefix “D:\develop\node-v18.16.1-win-x64\node_global”
注1:将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
注2:如果执行命令卡死,可以删除C:\Users\用户名.npmrc 后重新执行。(用户名:为当前电脑的用户名)
注3:“D:\develop\node-v18.16.1-win-x64”,双引号不能少
2.3.4 修改npm镜像提高下载速度
可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry
-
–registry
## 设置淘宝源npm config set registry https://registry.npm.taobao.org/## 查看源,可以看到设置过的所有的源npm config get registry -
注1:其实此步骤的内容就是将以下代码添加到C:\Users\用户名.npmrc文件中 registry=https://registry.npm.taobao.org
-
cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org -
注1:cnpm安装完成后,以后就可以用cnpm命令代替npm命令, 此时npm还是会用官方镜像,cnpm会用国内镜像
-
注2:如果要恢复成原来的设置,执行如下:npm config set registry https://registry.npmjs.org/
-
查看npm全局路径设置情况
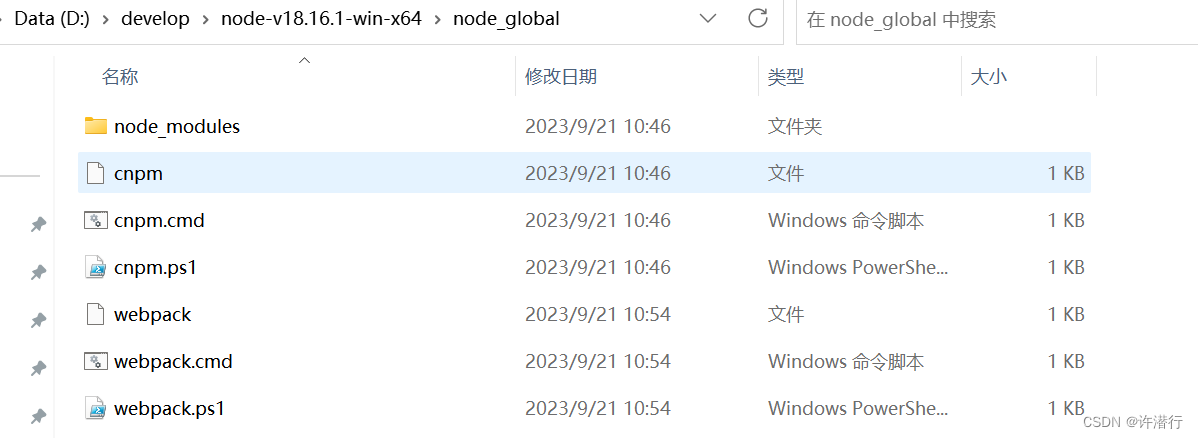
## 此步骤随便全局安装一个模块就可以测评npm install webpack -g## 以上命令执行完毕后,会生成如下文件%node_home%\node_global\node_modules\webpack注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载


2.4 运行项目
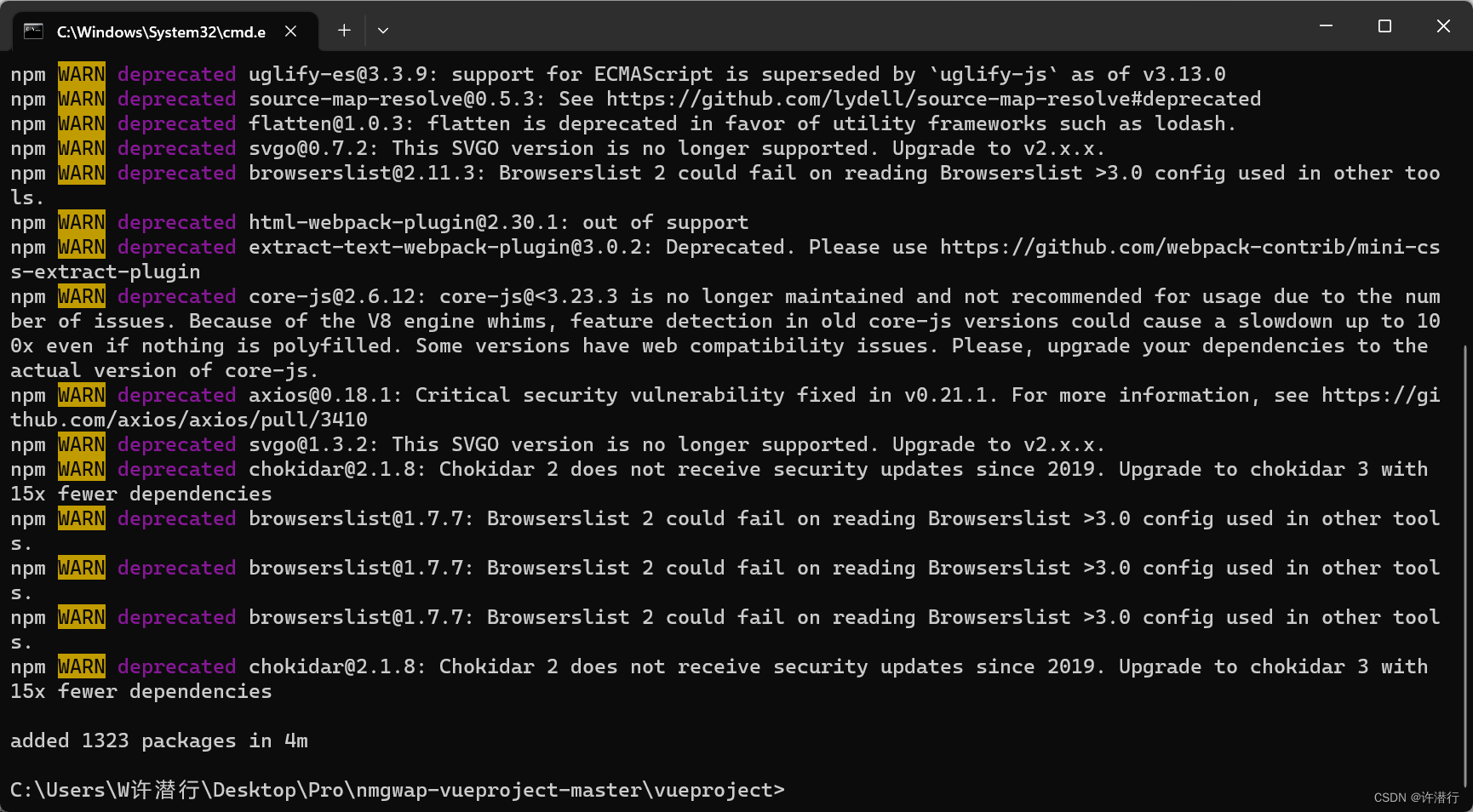
在项目文件中打开cmd,输入 nmp i

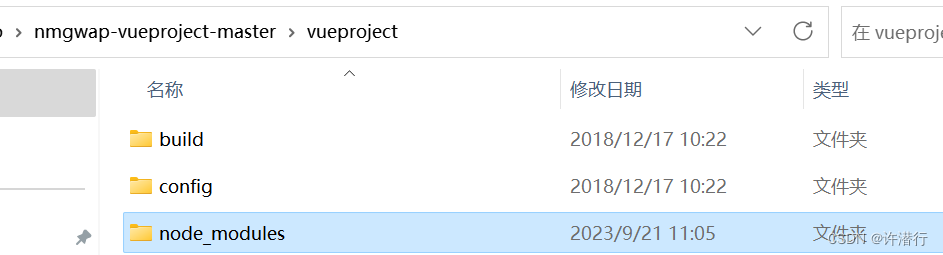
命令执行完项目文件中会出现node_modules文件

命令执行完后,你会发现,项目的根目录下多了一个node_modules文件夹,那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中,此步骤,可理解成修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖
然后输入 npm run dev

相关文章:

Vue路由和Node.js环境搭建
文章目录 一、vue路由1.1 简介1.2 SPA1.3 实例 二、Node.js环境搭建2.1 Node.js简介2.2 npm2.3 环境搭建2.3.1 下载解压2.3.2 配置环境变量2.3.3 配置npm全局模块路径和cache默认安装位置2.3.4 修改npm镜像提高下载速度 2.4 运行项目 一、vue路由 1.1 简介 Vue 路由是 Vue.js…...

【Vue】使用vue-cli搭建SPA项目的路由,嵌套路由
一、SPA项目的构建 1、前期准备 我们的前期的准备是搭建好Node.js,测试: node -v npm -v2、利用Vue-cli来构建spa项目 2.1、什么是Vue-cli Vue CLI 是一个基于 Vue.js 的官方脚手架工具,用于自动生成vue.jswebpack的项目模板,它可以帮助开发者…...

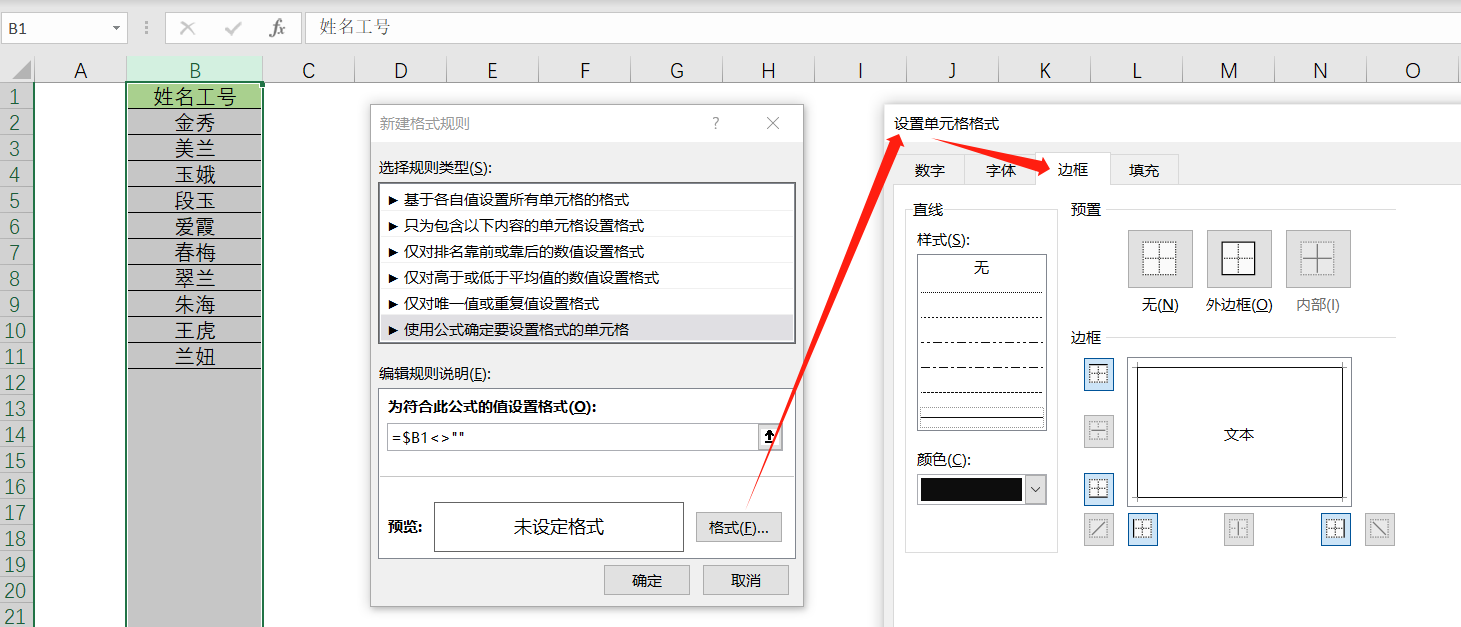
Excel 通过条件格式自动添加边框
每录入一次数据就需要手动添加一次边框,非常麻烦,这不是我们想要的。 那么有没有办法,在我们录入数据后,自动帮我们加上边框呢? 选中要自动添加边框的列,然后按箭头流程操作 ↓ ↓ ↓ ↓...

mysql 备份和还原 mysqldump
因window系统为例 在mysql安装目录中的bin目录下 cmd 备份 备份一个数据库 mysqldump -uroot -h hostname -p 数据库名 > 备份的文件名.sql 备份部分表 mysqldump -uroot -h hostname -p 数据库名 [表 [表2…]] > 备份的文件名.sql ## 多个表 空格隔开,中间…...

ELK日志分析系统+ELFK(Filebeat)
本章结构: 1、ELK日志分析系统简介 2、Elasticsearch介绍(简称ES) 3、Logstash介绍 4、Kibana介绍 5、实验,ELK部署 一、ELK日志分析系统简介 ELK平台是一套完整的日志集中处理解决方案,将 ElasticSearch、Logst…...

ULID 在 Java 中的应用: 使用 `getMonotonicUlid` 生成唯一标识符
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

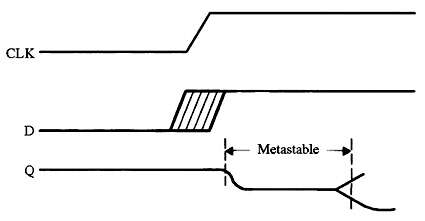
实用的嵌入式编码技巧:第三部分
每个触发器都有两个我们在风险方面违反的关键规格。“建立时间”是时钟到来之前输入数据必须稳定的最小纳秒数。“保持时间”告诉我们在时钟转换后保持数据存在多长时间。 这些规格因逻辑设备而异。有些可能需要数十纳秒的设置和/或保持时间;其他人则需要少一个数量…...

8个很棒的Vue开发技巧
1.路由参数解耦 通常在组件中使用路由参数,大多数人会做以下事情。 export default { methods: {getParamsId() {return this.$route.params.id} } } 在组件中使用 $route 会导致与其相应路由的高度耦合,通过将其限制为某些 URL 来限制组件的灵活性。…...

Python - 小玩意 - 文字转语音
import pyttsx3 from tkinter import *def recognize_and_save():try:say pyttsx3.init()rate say.getProperty(rate) # 获取当前语速属性的值say.setProperty(rate, rate - 20) # 设置语速属性为当前语速减20text text_var.get()# 语音识别say.say(text)say.runAndWait()…...

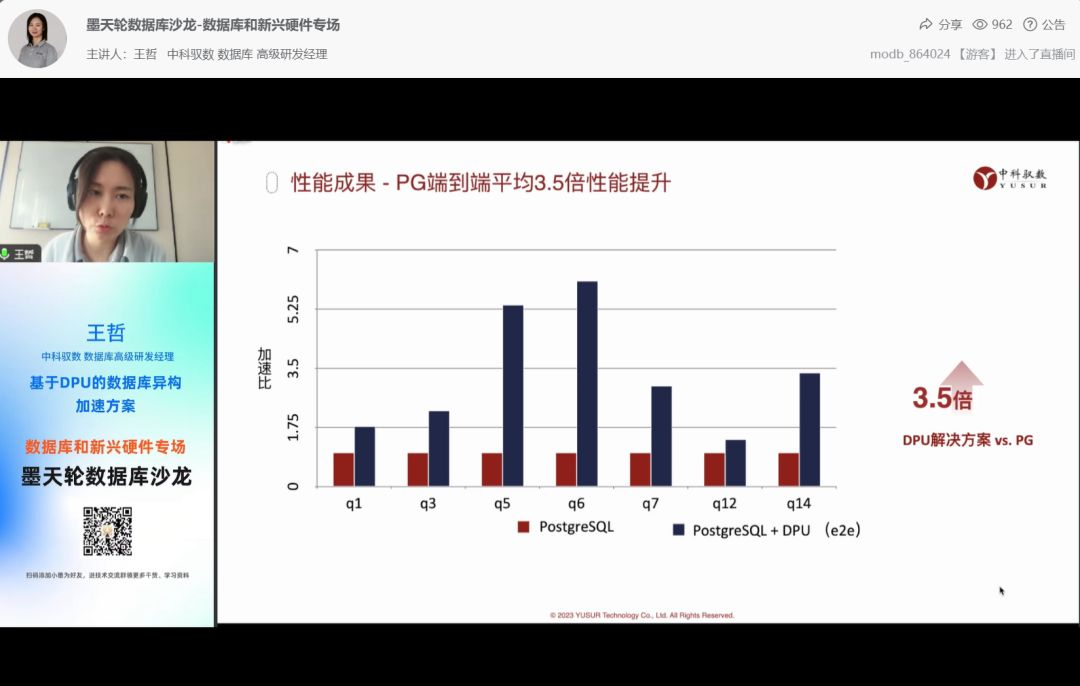
聚焦数据库和新兴硬件的技术合力 中科驭数受邀分享基于DPU的数据库异构加速方案
随着新型硬件成本逐渐降低,充分利用新兴硬件资源提升数据库性能是未来数据库发展的重要方向之一,SIGMOD、VLDB、CICE数据库顶会上出现越来越多新兴硬件的论文和专题。在需求侧,随着数据量暴增和实时性的要求越来越高,数据库围绕处…...

哨兵模式(sentinel)
为什么需要哨兵模式 redis的主从复制模式能够缓解“读压力”,但是存在两个明显问题。 主节点发生故障,进行主节点切换的过程比较复杂,需要人工参与,导致故障恢复时间无法保障主节点通过主从复制模式将读压力分散出去,…...

b站老王 自动驾驶决策规划学习记录(十二)
自动驾驶之速度规划详解:SL与ST迭代 上一讲:b站老王 自动驾驶决策规划学习记录(十一) 接着上一讲学习记录b站老王对自动驾驶规划系列的讲解 参考视频: 自动驾驶决策规划算法第二章第七节(上) 速度规划详解:SL与ST迭代…...

服务器租用机房机房的类型应该如何选择
服务器租用机房机房的类型应该如何选择 1.单电信机房 单电信服务器机房业务模式比较固定,访问量也不是很大,适合新闻类网站或政务类网站。如果网站的PV流量持续增加,建议后期采用租赁CDN的方式解决非电信用户访问网站速度过慢的问题。 2.双线…...

大数据运维一些常见批量操作命令
大数据运维中,批量操作是一项常见的任务。在使用flume进行数据采集的过程中,有时会出现故障导致采集停止,此时积累了大量的文件。如果想要将这些文件迁移到新的目录,直接使用"mv"命令可能会因为文件数目过多而报错。为了…...

测试人职场生存必须避开的5个陷阱
在互联网职场的工作发展道路上,软件测试人员其实在公司中也面临着各种各样的职场陷阱,有些可能是因为项目业务不熟练造成的,有些可能是自身技术能力不足导致的...等等。软件测试入门相对来说比较容易些,但是想要在测试行业长久发展…...

力扣538 补9.18
538.把二叉搜索树转换为累加树 可以做,主要还是分类讨论并找规律。 当前结点如果是左节点的话,root.valroot.valpre.valdfs(root.right); 如果是右结点的话, root.valpre.val-preval-dfs(root.left); 都和前一个结点有关系,如…...

[Linux入门]---Linux编译器gcc/g++使用
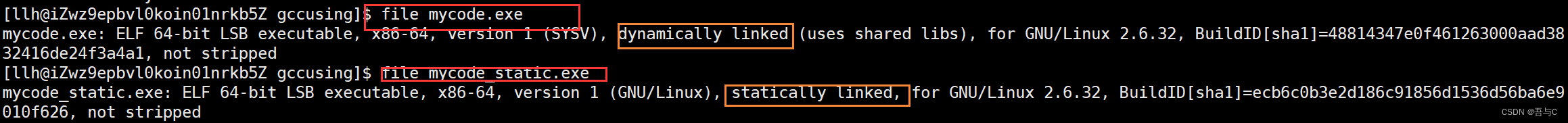
文章目录 1.背景知识2.gcc如何完成编译运行工作预处理(进行宏替换)编译(生成汇编)汇编(生成机器可识别代码)链接(生成可执行文件) 3.函数库动态库静态库动静态库的区别 4.gcc选项 1.…...

[Git入门]---gitee注册及代码提交
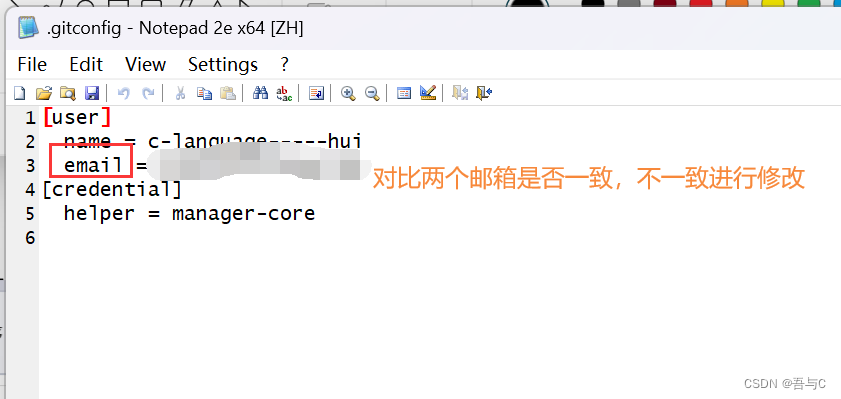
文章目录 1.Gitee是什么2.gitee注册3.git工具及图形化界面工具安装4.gitee仓库创建5.进行本地仓库与远端gitee仓库的链接6.git三板斧addcommitpush 7.gitee提交代码常见问题 1.Gitee是什么 gitee是基于git代码托管和研发协作的国内平台,在上面可以托管个人或公司代…...

企业架构LNMP学习笔记46
PHP测试连接代码: php代码测试使用memcached: 示例代码: <?php //实例化类 $mem new memcached(); //调用连接memcached方法 注意连接地址和端口号 $mem->addServer(192.168.17.114,11211); //存数据 var_dump($mem->set(name,l…...

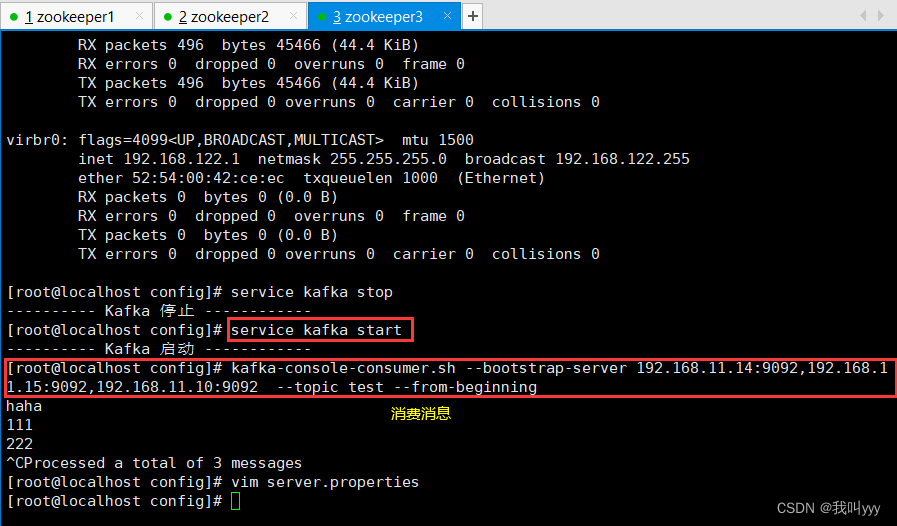
ELFK之zookeeper+kafka
目录 kafkazookeeper的系统架构 Zookeeper 一、zookeeper概述 二、zookeeper特点 三、zookeeper选举机制 四、应用场景 五、zookeeper实验实例 Kafka 一、概述 为什么需要消息队列(MQ) 使用消息队列的好处 消息队列的两种模式 Kafka 定义 二、Kafka 的特性 三、Ka…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 ` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...
