使用JavaScript实现图片的自动轮播
介绍
在网站开发中,经常会遇到需要展示多张图片并自动切换的需求,这就需要使用JavaScript来实现图片的自动轮播功能。本文将通过一个简单的例子,演示如何用JavaScript实现图片的自动轮播。
实现步骤:
- HTML结构: 首先, 创建一个包含图片列表的HTML结构,每个图片都用一个标签表示,并设置一个唯一的id,以便后续操作。
<div id="slider"><img id="img1" src="image1.jpg" alt="Image 1"><img id="img2" src="image2.jpg" alt="Image 2"><img id="img3" src="image3.jpg" alt="Image 3">
</div>
- CSS样式: 为了显示图片和实现自动轮播效果,需要添加一些CSS样式。在这个例子中,我们使用绝对定位使图片叠加,并设置宽度、高度和动画过渡效果。
#slider {position: relative;width: 600px;height: 400px;overflow: hidden;
}#slider img {position: absolute;top: 0;left: 0;opacity: 0;transition: opacity 1s ease-in-out;
}#slider img.active {opacity: 1;
}
- JavaScript代码: 下面是用JavaScript实现图片自动轮播的关键代码。我们使用一个计时器来定时切换图片,并利用CSS类来控制显示当前活动图片和隐藏其他图片。
// 获取图片列表和第一个图片
const slider = document.getElementById('slider');
const images = Array.from(slider.getElementsByTagName('img'));
let currentImage = 0;// 启动定时器,每隔3秒切换一张图片
setInterval(() => {// 隐藏当前图片images[currentImage].classList.remove('active');// 计算下一张图片的索引currentImage = (currentImage + 1) % images.length;// 显示下一张图片images[currentImage].classList.add('active');
}, 3000);
解释说明: 在这个例子中,我们首先通过id获取到放置图片的父容器slider,然后利用getElementsByTagName方法获取到所有的img标签,并将其转为数组形式。 接着,我们定义一个变量currentImage来表示当前显示的图片索引,默认为0。 最后,我们使用setInterval函数设置一个定时器,每隔3秒就执行一个回调函数。回调函数中,我们先移除当前显示图片的.active类名,然后计算下一张图片的索引(使用取余运算实现循环切换),并给下一张图片添加.active类名来显示出来。
总结
通过上述步骤,我们成功实现了使用JavaScript来实现图片的自动轮播。在HTML结构中,我们使用标签来表示图片,并给每个图片设置了唯一的id。在CSS样式中,我们使用绝对定位和过渡效果来实现图片切换的动画效果。最后,在JavaScript代码中,我们利用计时器和CSS类来控制图片的自动切换。
相关文章:

使用JavaScript实现图片的自动轮播
介绍 在网站开发中,经常会遇到需要展示多张图片并自动切换的需求,这就需要使用JavaScript来实现图片的自动轮播功能。本文将通过一个简单的例子,演示如何用JavaScript实现图片的自动轮播。 实现步骤: HTML结构: 首先…...

React 如何拿时间戳计算得到开始和结束时间戳
获取需要的时间戳(开始 and 结束时间戳) 调用如下方法就行: function getWantTimestamp(props) {//当前时间const nowDate parseInt((new Date().getTime() / 1000).toString()); //当前时间switch (props) {// 当前时间时间戳case "nowData": {return n…...

leetcode114 二叉树展开为链表
题目 给你二叉树的根结点 root ,请你将它展开为一个单链表: 展开后的单链表应该同样使用 TreeNode ,其中 right 子指针指向链表中下一个结点,而左子指针始终为 null 。 展开后的单链表应该与二叉树 先序遍历 顺序相同。 示例 输…...

Linux系统上使用SQLite
1. 安装SQLite 在Linux上安装SQLite非常简单。可以使用包管理器(如apt、yum)直接从官方软件源安装SQLite。例如,在Ubuntu上使用以下命令安装SQLite: sudo apt-get install sqlite32. 打开或创建数据库 要打开或创建一个SQLite数…...
)
实现一个超级简单的string类(基于c++)
简单的string仅仅需要构造函数,拷贝构造,移动构造和移动赋值,operator,析构函数等。如下: #include<iostream> #include<assert.h> using namespace std; namespace qyy {class string{public:friend ostream& …...

uniapp存值和取值,获取登录凭证 code方法
Uniapp 的存值和取值 Uniapp 的存值和取值方法可以使用Vue.js的数据绑定方式,也可以使用uni.setStorageSync() 和 uni.getStorageSync() 方法。 使用Vue.js的数据绑定方式: 在Vue组件中定义一个data属性,然后将需要存储的值赋给该属性。例…...

【SpringCloud微服务全家桶学习笔记-服务调用Ribbon/openFeign】
SpringCloud微服务全家桶学习笔记 内容:SpringCloud SpringCloud alibaba 技术栈:Java8mavengit,githubNginxRabbitMQSpringBoot2.0 仓库:链接 服务调用Ribbon 是什么? Ribbon是Netflix发布的开源项目ÿ…...

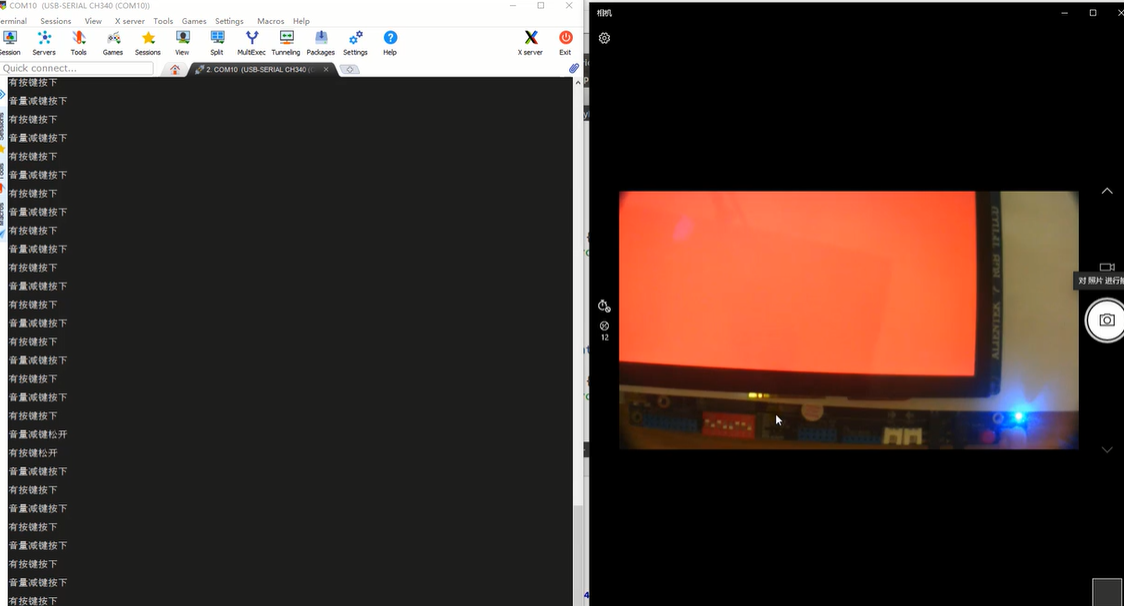
Qt使用I.MX6U开发板上的按键(原理:将电脑键盘方向键↓在Qt中的枚举值与开发板中按键定义的枚举值一致,这样电脑端测试效果就与开发板的一致)
在上篇介绍了Qt点亮I.MX6U开发板的一个LED,对于Qt控制I.MX6U开发板的一个蜂鸣器原理也是一样的,就不做详细介绍,具体可参考Qt控制I.MX6U开发板的一个蜂鸣器,本篇介绍Qt使用I.MX6U开发板上的按键的相关内容。 文章目录 1. 开发板硬…...

C++ RAII在HotSpot VM中的重要应用
RAII(Resource Acquisition Is Initialization),也称为“资源获取就是初始化”,是C语言的一种管理资源、避免泄漏的惯用法。C标准保证任何情况下,已构造的对象最终会销毁,即它的析构函数最终会被调用。简单…...

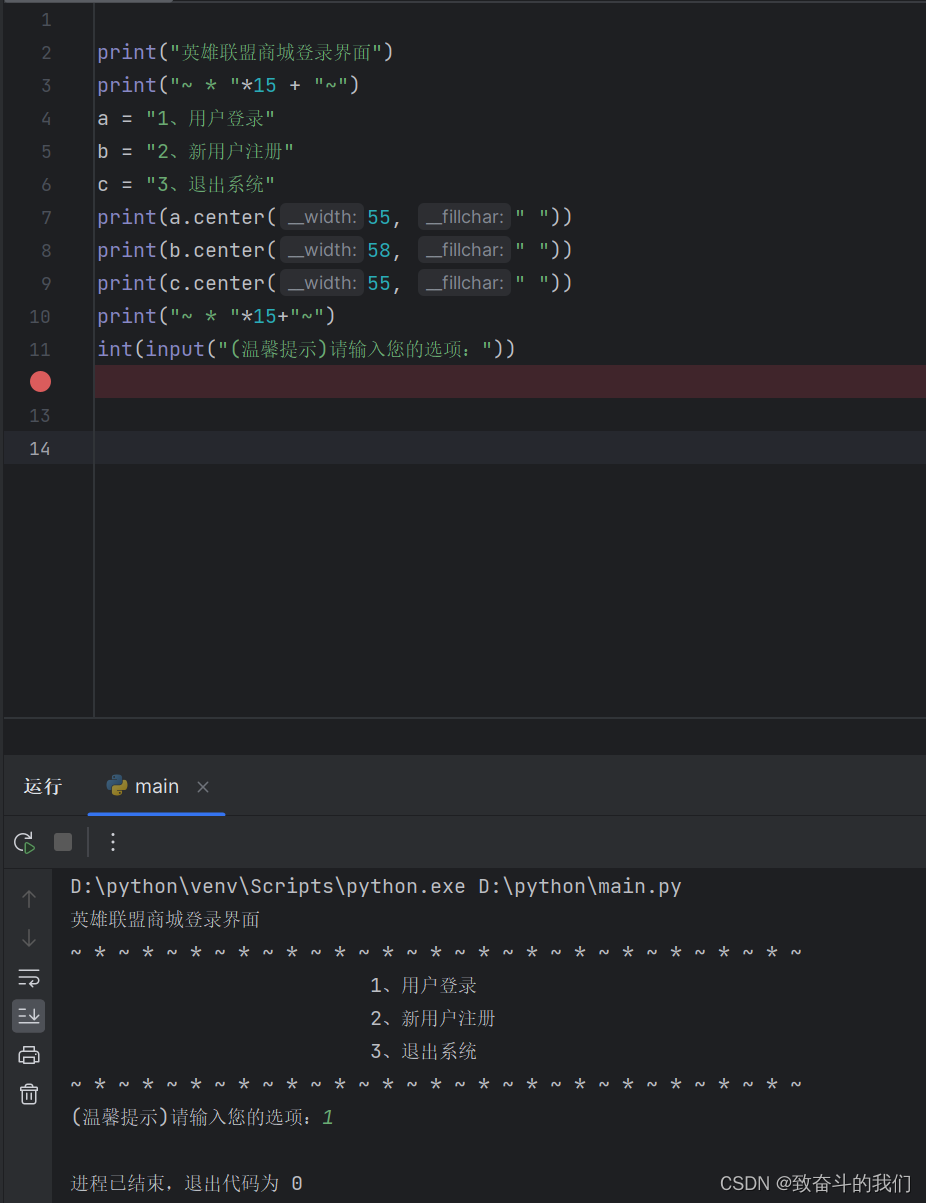
python随手小练
题目: 使用python做一个简单的英雄联盟商城登录界面 具体操作: print("英雄联盟商城登录界面") print("~ * "*15 "~") #找其规律 a "1、用户登录" b "2、新用户注册" c "3、退出系统&quo…...

MySQL——函数和流程控制
2023.9.21 函数 含义:一组预先编译好的SQL语句的集合,理解成批处理语句。 提高代码的重用性简化操作减少了编译次数并且减少了和数据库服务器的连接次数,提高了效率 与存储过程的区别: 存储过程:可以有0个返回&am…...

【Vue3 源码讲解】nextTick
nextTick 是 Vue 3 中用于异步执行回调函数的函数,它会将回调函数延迟到下一个微任务队列中执行。其中,Vue 更新 DOM 是异步的。下面是对 nextTick 函数的详细解释: export function nextTick<T void, R void>(this: T,fn?: (this:…...

什么是ATR,在聚宽量化平台如何计算ATR
海龟们使用两种资金管理方法。首先,我们把头寸分成一个个小块。这样,即使一笔交易赔了钱,我们损失的也只是一个头寸的一部分。里奇和比尔把这些小块称作头寸单位。其次,我们使用里奇和比尔发明的一种创新性的头寸规模决定方法。这…...

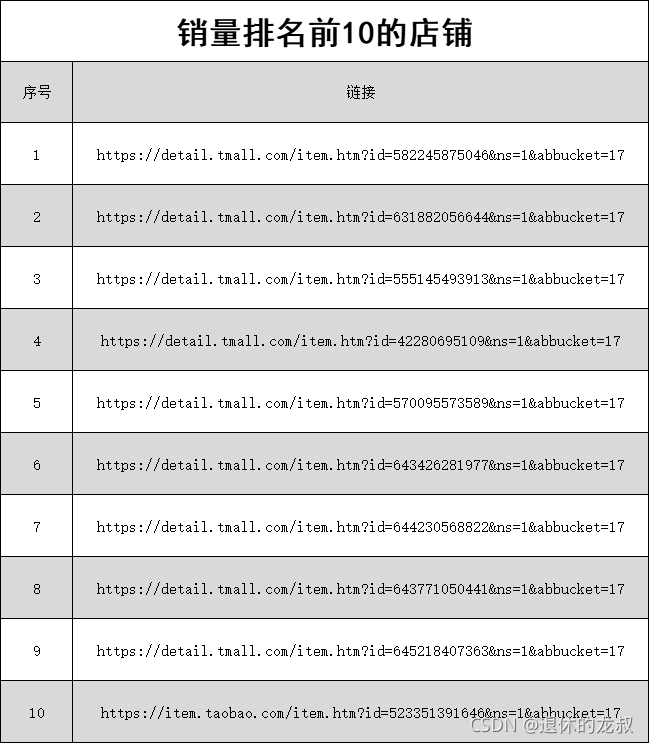
Python 爬虫实战之爬淘宝商品并做数据分析
前言 是这样的,之前接了一个金主的单子,他想在淘宝开个小鱼零食的网店,想对目前这个市场上的商品做一些分析,本来手动去做统计和分析也是可以的,这些信息都是对外展示的,只是手动比较麻烦,所以…...
)
Python爬虫-requests.exceptions.SSLError: HTTPSConnectionPool疑难杂症解决(1)
前言 本文是该专栏的第7篇,后面会持续分享python爬虫案例干货,记得关注。 在爬虫项目开发中,偶尔可能会遇到SSL验证问题“requests.exceptions.SSLError: HTTPSConnectionPool(host=www.xxxxxx.com, port=443): Max retries exceeded with url ...”。亦或是验证之后的提示…...

12:STM32---RTC实时时钟
目录 一:时间相关 1:Unix时间戳 2: UTC/GMT 3:时间戳转化 二:BKP 1:简历 2:基本结构 三: RTC 1:简历 2: 框图 3:RTC基本结构 4:RTC操作注意 四:案例 A:读写备份寄存器 1:连接图 2: 步骤 3: 代码 B:实时时钟 1:连接图 2:函数介绍 3:代码 一:时间相关 1:Un…...

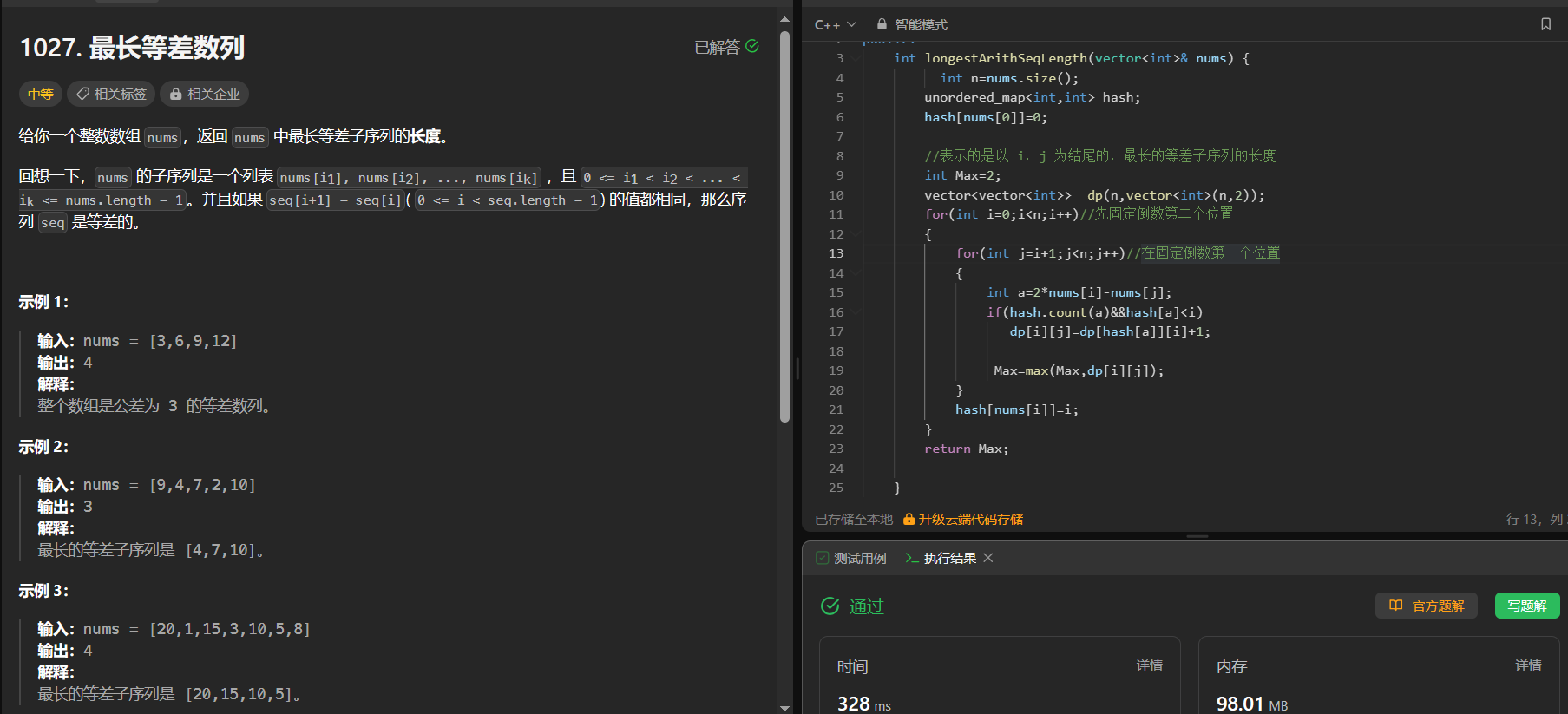
【动态规划刷题 16】最长等差数列 (有难度) 等差数列划分 II - 子序列
1027. 最长等差数列 https://leetcode.cn/problems/longest-arithmetic-subsequence/ 给你一个整数数组 nums,返回 nums 中最长等差子序列的长度。 回想一下,nums 的子序列是一个列表 nums[i1], nums[i2], …, nums[ik] ,且 0 < i1 <…...

【postgresql】替换 mysql 中的ifnull()
数据库由mysql 迁移到postgresql,程序在执行查询时候报错。 HINT: No function matches the given name and argument types. You might need to add explicit type casts. CONTEXT: referenced column: ifnull 具体SQL: SELECT ifnull(phone,) FROM c_user p…...
)
单例模式(懒汉式,饿汉式,变体)
单例模式,用于确保一个类只有一个实例,并提供一个全局访问点以访问该实例。 饿汉式(Eager Initialization) 程序启动时就创建实例 #include <iostream> class SingletonEager { private:static SingletonEager* instanc…...

Java Lambda表达式:简洁且强大的函数式编程工具
Lambda表达式是Java 8及以后版本中引入的一种函数式编程特性。它是一种匿名函数,允许开发人员以简洁和易读的方式编写代码,并且可以作为参数传递给方法或存储在变量中。Lambda表达式的基本语法如下:(parameters) -> expression,…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
