OJ练习第178题——收集树中金币
收集树中金币
力扣链接:2603. 收集树中金币
题目描述
给你一个 n 个节点的无向无根树,节点编号从 0 到 n - 1 。给你整数 n 和一个长度为 n - 1 的二维整数数组 edges ,其中 edges[i] = [ai, bi] 表示树中节点 ai 和 bi 之间有一条边。再给你一个长度为 n 的数组 coins ,其中 coins[i] 可能为 0 也可能为 1 ,1 表示节点 i 处有一个金币。
一开始,你需要选择树中任意一个节点出发。你可以执行下述操作任意次:
收集距离当前节点距离为 2 以内的所有金币,或者
移动到树中一个相邻节点。
你需要收集树中所有的金币,并且回到出发节点,请你返回最少经过的边数。
如果你多次经过一条边,每一次经过都会给答案加一。
示例
示例1:

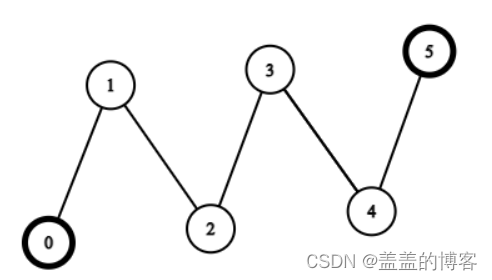
输入:coins = [1,0,0,0,0,1], edges = [[0,1],[1,2],[2,3],[3,4],[4,5]]
输出:2
解释:从节点 2 出发,收集节点 0 处的金币,移动到节点 3 ,收集节点 5 处的金币,然后移动回节点 2 。
示例2

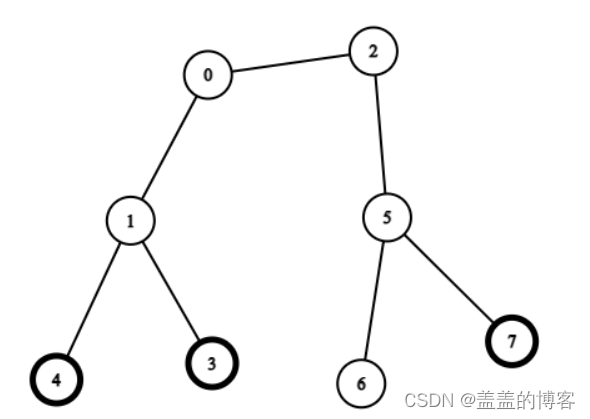
输入:coins = [0,0,0,1,1,0,0,1], edges = [[0,1],[0,2],[1,3],[1,4],[2,5],[5,6],[5,7]]
输出:2
解释:从节点 0 出发,收集节点 4 和 3 处的金币,移动到节点 2 处,收集节点 7 处的金币,移动回节点 0 。
官解思路

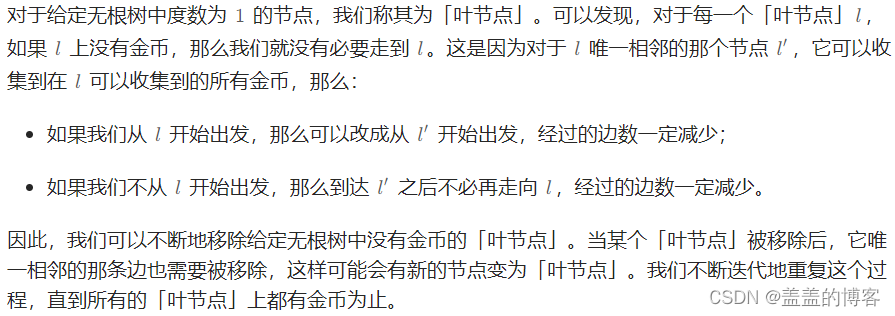
这一步可以使用基于广度优先搜索的拓扑排序解决。我们首先将所有「叶节点」加入队列中,随后不断从队列中取出节点,将它标记为删除,并判断其唯一相邻的节点是否变为「叶节点」。如果是,就将相邻的节点也加入队列中。

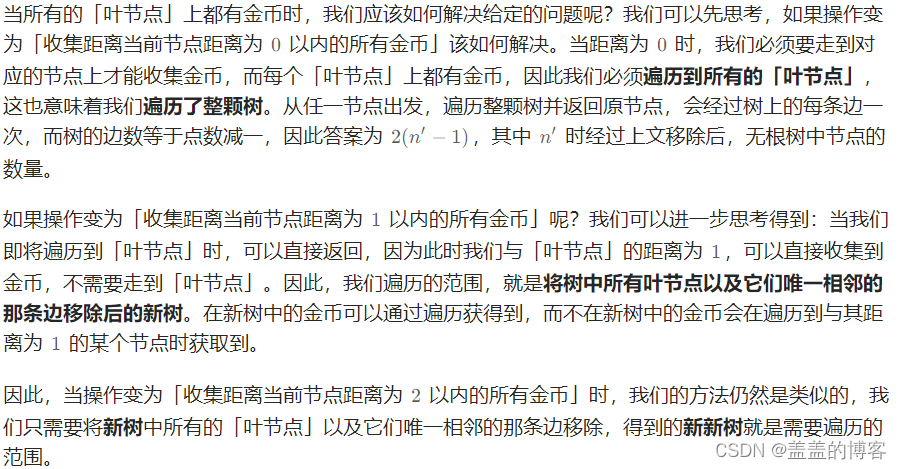
这一步同样可以使用基于广度优先搜索的拓扑排序解决。我们进行 222 次如下的操作:首先将所有「叶节点」加入初始队列中,随后不断从初始队列中取出节点,将它标记为删除。

Java代码
class Solution {public int collectTheCoins(int[] coins, int[][] edges) {int n = coins.length;List<Integer>[] g = new List[n];for(int i = 0; i < n; i++) {g[i] = new ArrayList<Integer>();}int[] degree = new int[n];for(int[] edge : edges) {int x = edge[0], y = edge[1];g[x].add(y);g[y].add(x);degree[x]++;degree[y]++;}int rest = n;/* 删除树中所有无金币的叶子节点,直到树中所有的叶子节点都是含有金币的 */Queue<Integer> queue = new ArrayDeque<Integer>();for(int i = 0; i < n; i++) {if(degree[i] == 1 && coins[i] == 0) {queue.offer(i);}}while(!queue.isEmpty()) {int u = queue.poll();degree[u]--;rest--;for(int v : g[u]) {degree[v]--;if(degree[v] == 1 && coins[v] == 0) {queue.offer(v);}}}/* 删除树中所有的叶子节点, 连续删除2次 */for(int x = 0; x < 2; x++) {queue = new ArrayDeque<Integer>();for(int i = 0; i < n; i++) {if(degree[i] == 1) {queue.offer(i);}}while(!queue.isEmpty()){int u = queue.poll();degree[u]--;rest--;for(int v : g[u]) {degree[v]--;}}}return rest == 0 ? 0 : (rest - 1) * 2;}
}
相关文章:

OJ练习第178题——收集树中金币
收集树中金币 力扣链接:2603. 收集树中金币 题目描述 给你一个 n 个节点的无向无根树,节点编号从 0 到 n - 1 。给你整数 n 和一个长度为 n - 1 的二维整数数组 edges ,其中 edges[i] [ai, bi] 表示树中节点 ai 和 bi 之间有一条边。再给…...

uni-app打包iOS ipa文件后不上架App store为用户提供下载解决过程记录
写在前面,itms-services协议是什么 itms-services协议是苹果提供的一种让iOS应用在用户设备上无线安装或升级的协议。 具体来说: itms-services表示iOS应用无线安装服务的URL方案,格式为:itms-services://?actiondownload-manifest&urlMANIFEST_URL其中MANIF…...
-每天学习10个知识)
MySQL学习系列(2)-每天学习10个知识
目录 1. INNER JOIN 和 ON 子句2. 死锁3. SELECT * 和 SELECT column1, column24. 数据库的视图5. MySQL的触发器类型6. MySQL表的备份和恢复7. MySQL存储引擎8. 索引优化9. MySQL中的子查询10. 使用连接(JOIN)从多个表中检索数据 👍 点赞&am…...

黑马JVM总结(十四)
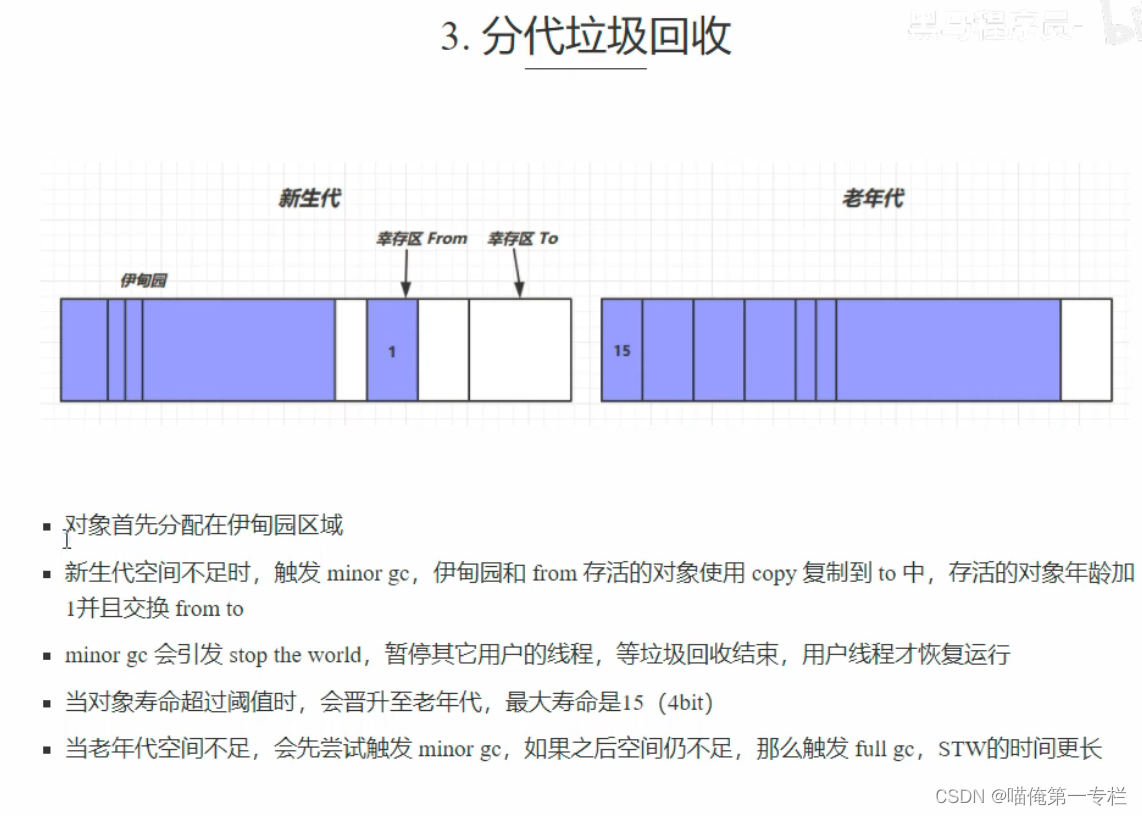
(1)分代回收_1 Java虚拟机都是结合前面几种算法,让他们协同工作,具体实现是虚拟机里面一个叫做分代的垃圾回收机制,把我们堆内存大的区域划分为两块新生代、老年代 新生代有划分为伊甸园、幸存区Form、幸存区To 为什…...

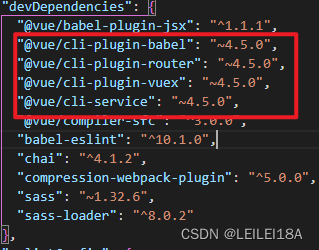
vue项目升级webpack
vue项目升级webpack 目录 1. vue项目中影响webpack版本的是什么 2.理解package.json中库前缀^和~区别 3.升级webpack4到5操作 1. vue项目中影响webpack版本的是什么 答案是:vue/cli-service版本 2.理解package.json中库前缀^和~区别 x.y.z x代表大版本…...

ubuntu的root用户修改密码失败
解决如下: 查看文件属性是否有a或i lsattr /etc/group /etc/passwd /etc/shadow 移除a和i的属性权限 chattr -ai /etc/group /etc/passwd /etc/shadow 再次使用passwd进行修改密码,就成功了...

C++---链表
1、链表 1.1、链表的结构 每个链表开头都有一个头指针Head尾节点的指针域为NULL,用于判断此列表是否结束 如果一个链表开始就为NULL,那么该链表为空链表 链表中的先后不代表在真实内存中的位置,只是单纯的逻辑上关系 1.2、创建链表 我们首…...

Unity使用Mirror制作局域网的同步
1.脚本布置.参考tank那个demo制作 1.新建空物体,为管理脚本的物体:manager,挂载NetworkManager,kcpTransport,NetworkManagerHud. 2.设置玩家出生点,spawnPoint,设置好初始化的position的位置(*),挂载NetworkStartPosition的脚本 3.新建Player的预制体,挂载NetworkIdentity,Ne…...
)
算法 N皇后问题-(递归回溯)
牛客网 BM59. 解题思路: 行列、斜叉不在一条直线上。 命令行为 row, 列为col, row 从0开始递归直到最后一行,列从0开始遍历,直到最后一列,中间每一步记录或清除位置状态,状态分为 m1[col] 1, m2[row-col] 1, m3[r…...

个人博客搭建记录
个人博客地址:www.jiasun.top 使用github pagehexo搭建,主题为fluid,搭建步骤参照:Github hexo 实现自己的个人博客、配置主题(超详细) 主题:https://hexo.fluid-dev.com/ 搭建时的问题&…...

下载vscode 更新
将下载地址的主地址加入一下镜像网址 http://vscode.cdn.azure.cn下面是访问页面 http://vscode.cdn.azure.cn/stable/abd2f3db4bdb28f9e95536dfa84d8479f1eb312d/VSCodeUserSetup-x64-1.82.2.exe...

std::async简单使用
std::async介绍并使用 std::async是C11引入的一个用于异步执行函数或函数对象的工具。它可以用于并行地执行函数,并在需要时获取函数的返回值。下面是一个简单的示例,演示了如何使用std::async: #include <iostream> #include <fu…...

【编程实践】在VS studio中配置Eigen库
1 介绍 Eigen库是C标准模板库,能够进行向量运算、矩阵运算、矢量运算、数值分析等操作,并且包含相应的运算算法。 Eigen官方地址: 地址 可在官网下载指定版本的压缩包,将压缩包解压至后面配置的“附件包含目录”中。 2 配置 2.1 VS studi…...

SQLite 3.43 发布,性能大提升!
前言 SQLite是一种被广泛运用的嵌入式关系型数据库管理系统,最新发布的SQLite 3.43版本带来了一个重要的改进,大幅提升了对JSON数据的处理性能,达到了之前的两倍。 主要更新 添加对 Contentless-Delete FTS5 索引的支持。这是 FTS5 全文搜索…...

数据中心液冷服务器详情说明
目录 前言 何为液冷服务器? 为什么需要液冷? 1.数据中心降低PUE的需求 2.政策导向 3.芯片热功率已经达到风冷散热极限 4.液冷比热远大于空气 液冷VS风冷,区别在哪? 1.液冷服务器跟风冷服务器的区别 2.液冷数据中心跟风冷…...

Openresty(二十二)ngx.balance和balance_by_lua终结篇
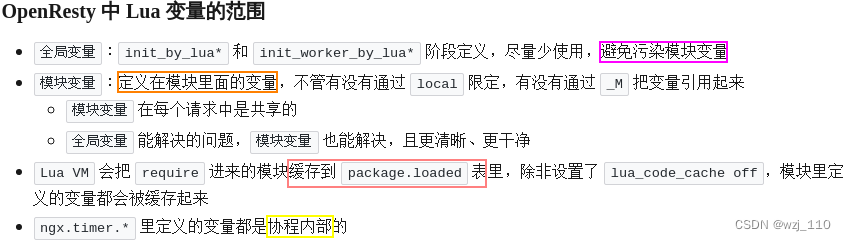
一 灰度发布铺垫 ① init_by_lua* init_by_lua init_by_lua_block 特点: 在openresty start、reload、restart时执行,属于master init 阶段机制: nginx master 主进程加载配置文件时,运行全局Lua VM级别上的参数指定的Lua代码场景: …...

Docker注入环境变量且设置多个环境变量
方式一 运行docker命令修改 在运行docker时,直接使用-e或–env,输入需要改变的变量 例如:springboot配置文件如下,可注入环境变量启动端口SERVER_PORT,以及启动配置文件NODE_ENV:dev server:port: ${SERVER_PORT:8400} spring…...

代码随想录二刷Day 15
102. Binary Tree Level Order Traversal vector<int>() it is basically constructor of std::vector class and will create a new empty vector. You can also mention the size of required vector in brackets. 访问二维vector的元素: 如果指定外层和内层向量的大…...

Node.js环境安装与服务设置,结合内网穿透随时随地公网访问!
文章目录 前言1.安装Node.js环境2.创建node.js服务3. 访问node.js 服务4.内网穿透4.1 安装配置cpolar内网穿透4.2 创建隧道映射本地端口 5.固定公网地址 前言 Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台运行环境。Node.js 由 OpenJS Foundation࿰…...

八、数据类型转换
数据类型转换 1.数据类型转换1.1.隐式类型转换1.2.显式类型转换1.3.训练11.4.训练2 —————————————————————————————————————————————————— 1.数据类型转换 类型转换是将一个值从一种类型更改为另一种类型的过程。例如&…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
