uniapp获取一周日期和星期
UniApp可以使用JavaScript中的Date对象来获取当前日期和星期几。以下是一个示例代码,可以获取当前日期和星期几,并输出在一周内的每天早上和晚上:
// 获取当前日期和星期
let date = new Date();
let weekdays = ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"];// 获取星期几的索引
let dayOfWeekIndex = date.getDay();// 获取当天的日期和星期
let dayOfMonth = date.getDate();
let month = date.getMonth() + 1; // 月份从0开始,需要加1
let year = date.getFullYear();// 输出当前日期和星期
console.log("Today is " + month + "/" + dayOfMonth + "/" + year + ", " + weekdays[dayOfWeekIndex] + ".");// 获取接下来一周的每天日期和星期
let nextDays = [];
for (let i = 0; i < 7; i++) {
let nextDate = new Date(date.getTime() + (i * 24 * 60 * 60 * 1000)); // 加上一天的时间差
nextDays.push({
date: nextDate.getDate(),
month: nextDate.getMonth() + 1,
year: nextDate.getFullYear(),
dayOfWeek: weekdays[nextDate.getDay()]
});
}// 输出接下来一周的每天日期和星期
console.log("Next 7 days:");
for (let i = 0; i < 7; i++) {
console.log(nextDays[i].month + "/" + nextDays[i].date + "/" + nextDays[i].year + ", " + nextDays[i].dayOfWeek + ".");
}在上面的代码中,我们首先使用Date对象获取当前日期和星期几,并使用getDay方法获取星期几的索引。然后,我们使用getDate、getMonth和getFullYear方法获取当天的日期、月份和年份,并将这些值输出到控制台。
接下来,我们使用一个循环来获取接下来一周的每天日期和星期几,将它们存储在一个数组中,并将这些值输出到控制台。在循环中,我们使用getTime方法获取当前日期的毫秒数,并加上一天的时间差(24小时 * 60分钟 * 60秒 * 1000毫秒),以获取下一个日期的毫秒数。然后,我们使用Date对象将这个毫秒数转换为日期,并使用前面的方法获取日期、月份、年份和星期几,将它们存储在一个对象中,并添加到数组中。
稍微修改一下可以变成这样的数组

相关文章:

uniapp获取一周日期和星期
UniApp可以使用JavaScript中的Date对象来获取当前日期和星期几。以下是一个示例代码,可以获取当前日期和星期几,并输出在一周内的每天早上和晚上: // 获取当前日期和星期 let date new Date(); let weekdays ["Sunday", "M…...

QT之QListWidget的介绍
QListWidget常用成员函数 1、成员函数介绍2、例子显示图片和按钮的例子 1、成员函数介绍 1)QListWidget(QWidget *parent nullptr) 构造函数,创建一个新的QListWidget对象。 2)void addItem(const QString &label) 在列表末尾添加一个项目,项目标…...

数据结构--排序(1)
文章目录 排序概念直接插入排序希尔排序冒泡排序堆排序选择排序验证不同排序的运行时间 排序概念 排序指的是通过某一特征关键字(如信息量大小,首字母等)来对一连串的数据进行重新排列的操作,实现递增或者递减的数据排序。 稳定…...

【AI视野·今日NLP 自然语言处理论文速览 第三十七期】Thu, 21 Sep 2023
AI视野今日CS.NLP 自然语言处理论文速览 Thu, 21 Sep 2023 Totally 57 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers Chain-of-Verification Reduces Hallucination in Large Language Models Authors Shehzaad Dhuliawala, Mojt…...

高防服务器防护效果怎么样?
对于很多拥有在线业务的公司,数据是非常重要,如果遭到网络攻击会导致很严重的后果,所以很多公司选择高防服务器,那么高防服务器防护效果是怎么样的呢?今天就让小编带大家看一看吧! 弹性带宽。高防服务器一…...

tomcat架构概览
https://blog.csdn.net/ldw201510803006/article/details/119880100 前言 Tomcat 要实现 2 个核心功能: 处理 Socket 连接,负责网络字节流与 Request 和 Response 对象的转化。加载和管理 Servlet,以及具体处理 Request 请求。 因此 Tomc…...

海康的资料
系列文章目录 文章目录 系列文章目录前言一、海康二、使用步骤1.引入库2.读入数据 总结 前言 提示:这里可以添加本文要记录的大概内容: 例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学…...

【ELFK】之消息队列kafka
本章结构: 1、为什么要使用消息队列MQ 2、使用消息队列的好处 3、消息队列的两种模式 4、对Kafka的概述 5、Kafka的特性 6、Kafka的系统架构 7、部署Kafka Kafka 定义 Kafka 是一个分布式的基于发布/订阅模式的消息队列(MQ,Message Qu…...

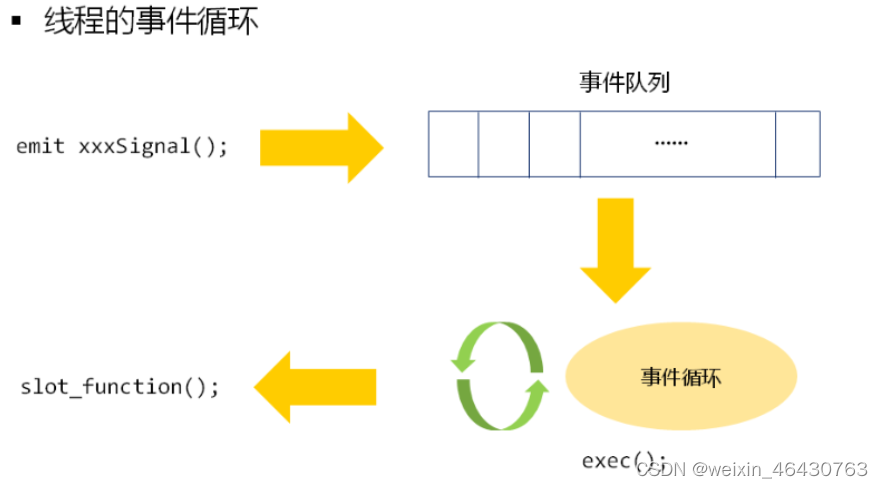
Qt核心:元对象系统、属性系统、对象树、信号槽
一、元对象系统 1、Qt 的元对象系统提供的功能有:对象间通信的信号和槽机制、运行时类型信息和动态属性系统等。 2、元对象系统是 Qt 对原有的 C进行的一些扩展,主要是为实现信号和槽机制而引入的, 信号和槽机制是 Qt 的核心特征。 3、要使…...

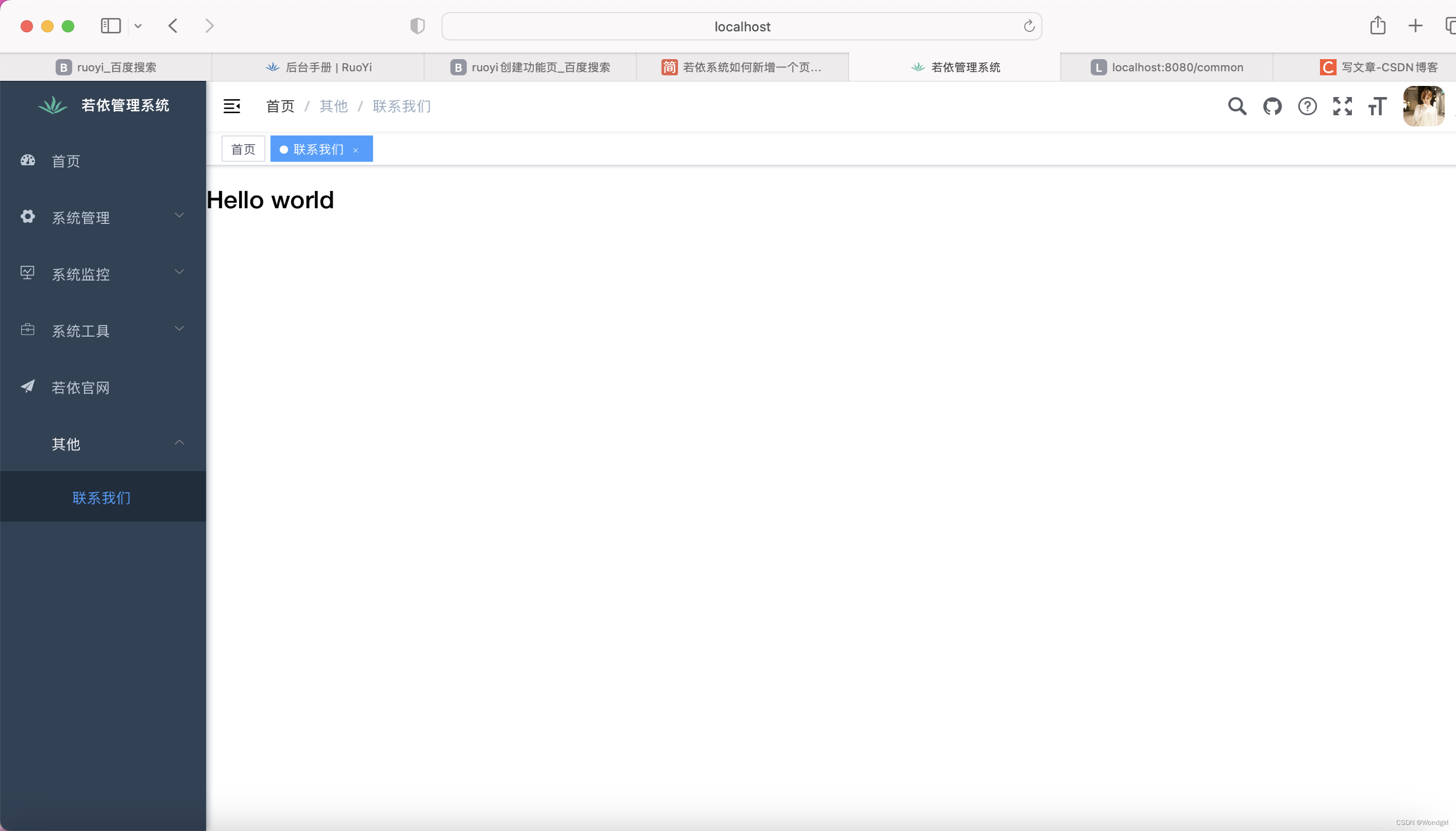
【若依框架2】前后端分离版本添加功能页
在VSCode的src/views下新建个文件平example,在example下创建test文件夹,在test里创建index.vue文件 <template> <h1>Hello world</h1> </template><script> export default {name: "index" } </script><style s…...

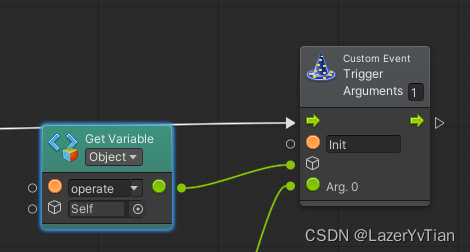
Unity Bolt模块间通信
使用Bolt无代码设计开发的时候,我们不能简单的认为只需要一个FlowMachine就可以完成所有流程的开发。我们需要不同的模块进行拆分,以便更好的管理和协作。这就需要不同模块之间的通信处理。经过研究与使用,将常用的通信方式总结如下ÿ…...

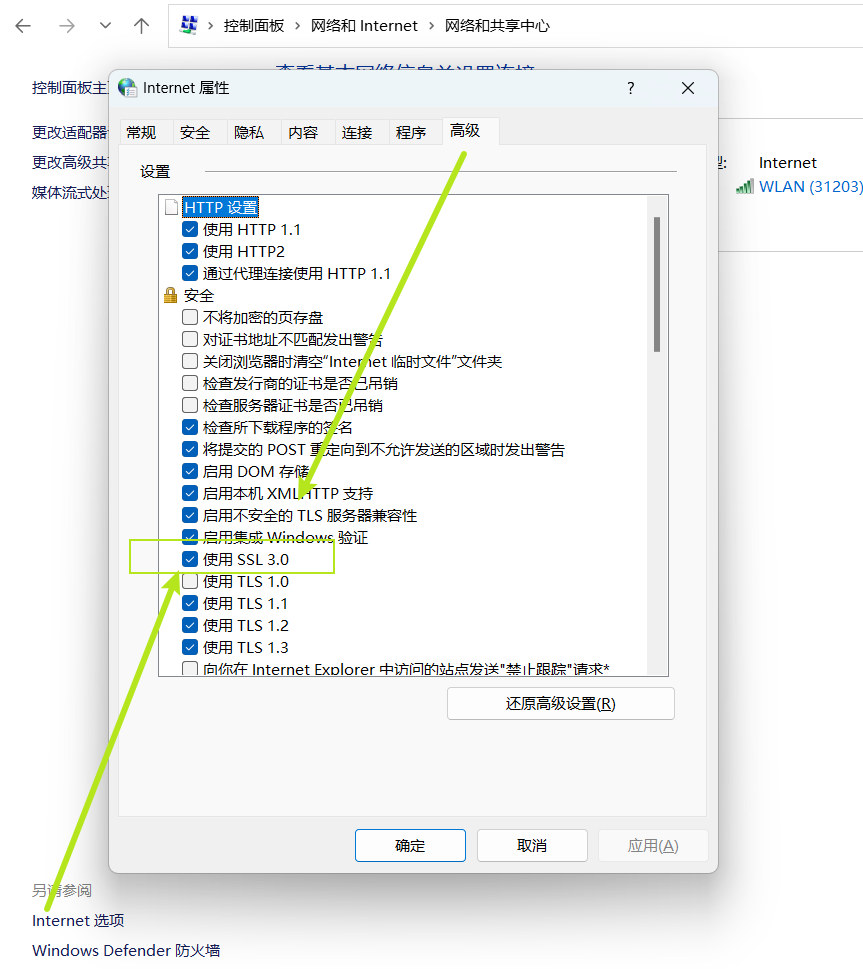
please choose a certificate and try again.(-5)报错怎么解决
the server you want to connect to requests identification,please choose a certificate and try again.(-5)...

国产自研BI系统,更懂中国企业数据分析需求
国产自研BI系统是指由中国企业自主研发的商业智能(BI)系统,这类系统更加了解中国企业的数据分析需求,能够提供更加贴合实际的解决方案。比如说奥威BI系统就是典型的国产自研,不仅了解中国企业的数据分析需求࿰…...

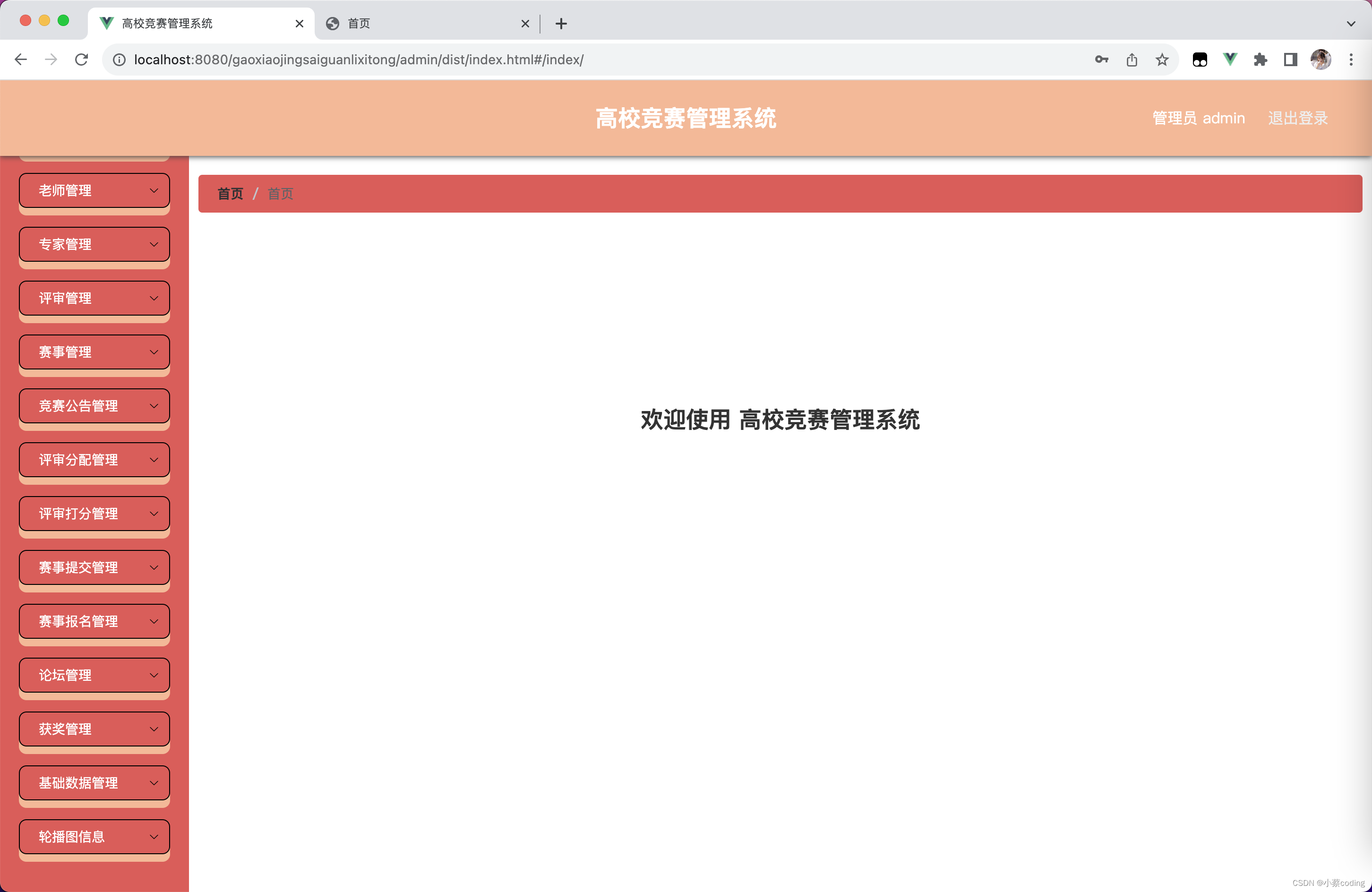
基于Java的高校竞赛管理系统设计与实现(亮点:发起比赛、报名、审核、评委打分、获奖排名,可随意更换主题如蓝桥杯、ACM、王者荣耀、吃鸡等竞赛)
高校竞赛管理系统 一、前言二、我的优势2.1 自己的网站2.2 自己的小程序(小蔡coding)2.3 有保障的售后2.4 福利 三、开发环境与技术3.1 MySQL数据库3.2 Vue前端技术3.3 Spring Boot框架3.4 微信小程序 四、功能设计4.1 主要功能描述4.2 系统角色 五、系统…...

出血性脑卒中临床智能诊疗建模
先说下数据,随访流水号是患者的后续诊断号码,表3有对应的数据,首先需要做下数据整理,需要整理出每次诊断的指标(包括表1中人物信息、表2中的检查指标以及表3中的检查指标,表4中有对应的时间,以刚…...

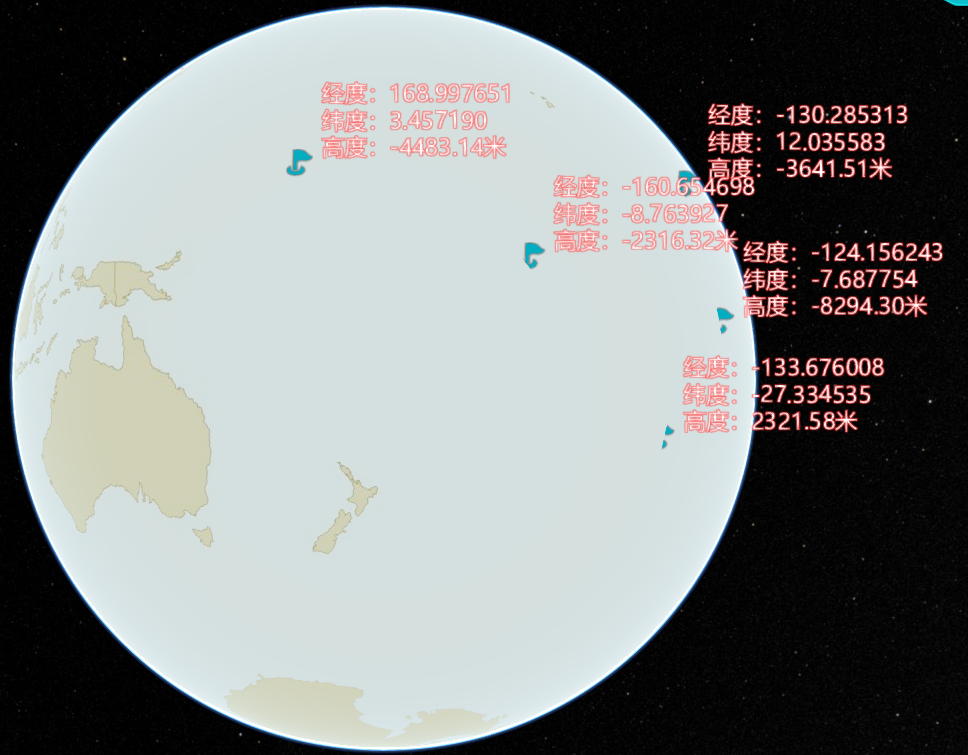
Cesium 空间量算——生成点位坐标
文章目录 需求分析1. 点击坐标点实现2. 输入坐标实现 需求 用 Cesium 生成点位坐标,并明显标识 分析 以下是我的两种实现方式 第一种是坐标点击实现 第二种是输入坐标实现 1. 点击坐标点实现 //点位坐标getLocation() {this.hoverIndex 0;let that this;this.view…...

为什么曲面函数的偏导数可以表示其曲面的法向量?
为什么曲面函数的偏导数可以表示其曲面的法向量? 引用资料: 1.知乎shinbade:曲面的三个偏导数为什么能表示法向量? 2.Geogebra羅驥韡 (Pegasus Roe):偏導數、切平面、梯度 曲面 F ( x , y , z ) 0 F(x,y,z)0 F(x,y,…...

❤Uniapp报npx update-browserslist-db@latest
❤ Uniapp报npx update-browserslist-dblatest 按照提示先更新一下 npx update-browserslist-dblatest然后打开一下端口...

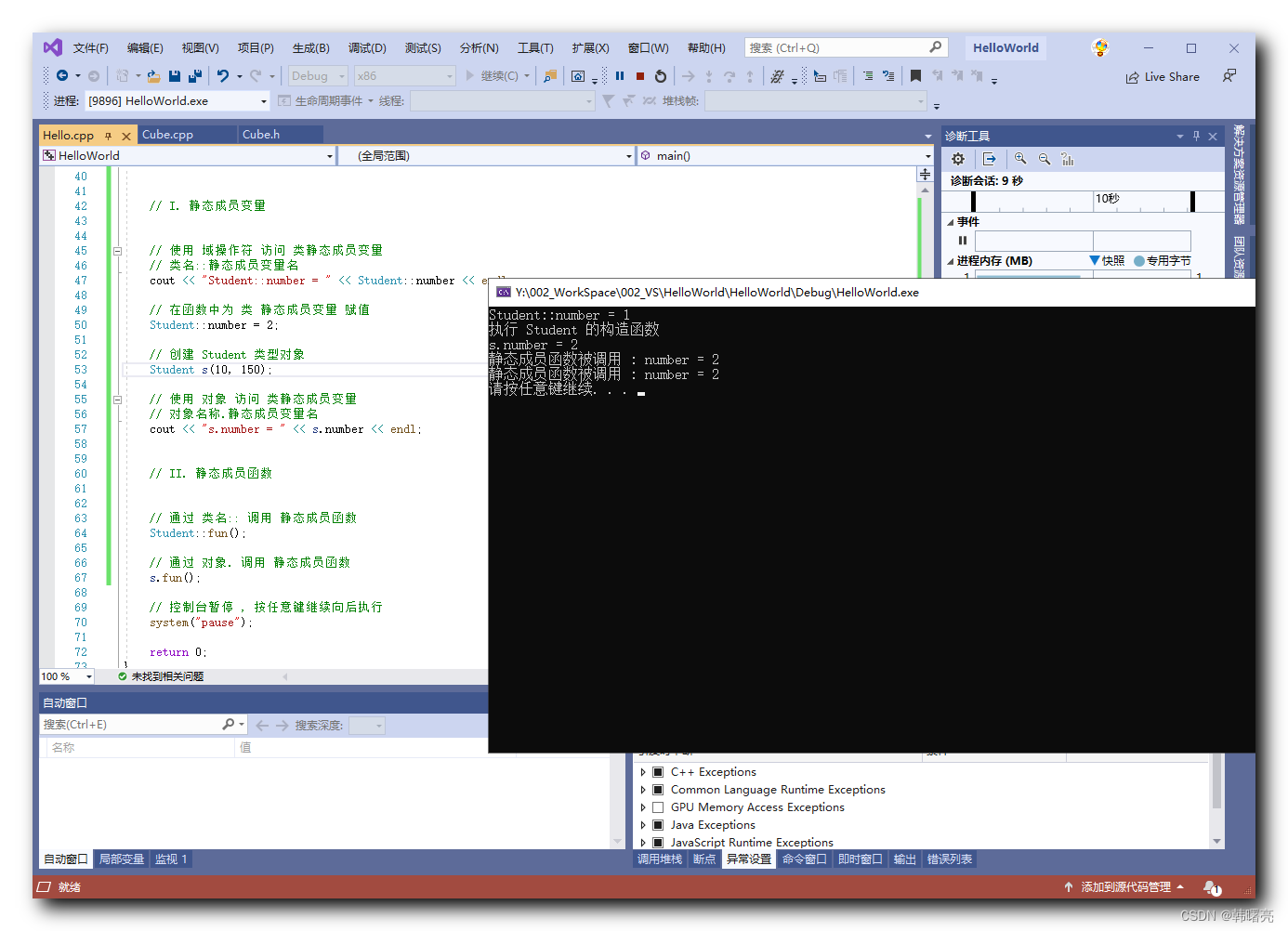
【C++】静态成员函数 ( 静态成员函数概念 | 静态成员函数声明 | 静态成员函数访问 | 静态成员函数只能访问静态成员 )
文章目录 一、静态成员函数简介1、静态成员函数概念2、静态成员函数声明3、静态成员函数访问4、静态成员函数只能访问静态成员 二、代码示例 - 静态成员函数 一、静态成员函数简介 1、静态成员函数概念 静态成员函数归属 : 在 C 类中 , 静态成员函数 是一种 特殊的函数 , 该函数…...
)
基于若依ruoyi-nbcio增加flowable流程待办消息的提醒,并提供右上角的红字数字提醒(三)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 1、上一节说到RedisReceiver ,这里有调用了NbcioRedisListener自定义业务监听,如下…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
