TouchGFX之画布控件
TouchGFX的画布控件,在使用相对较小的存储空间的同时保持高性能,可提供平滑、抗锯齿效果良好的几何图形绘制。
TouchGFX 设计器中可用的画布控件:
- Line
- Circle
- Shape
- Line Progress
- 圆形进度条
存储空间分配和使用
为了生成反锯齿效果良好的复杂几何图形,需要额外的存储空间。 为此,CWR必须具有专门分配的存储缓冲区,以便在渲染过程中使用。 CWR与TouchGFX的其余部分一样,没有动态存储空间分配。
在TouchGFX Designer中,可以在屏幕属性中重写画布缓冲区大小

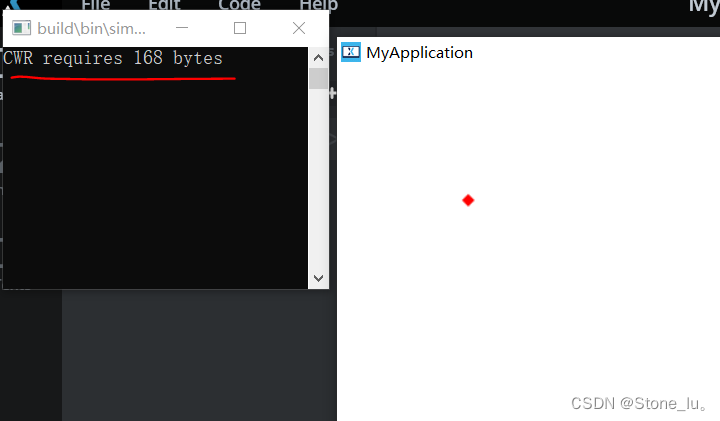
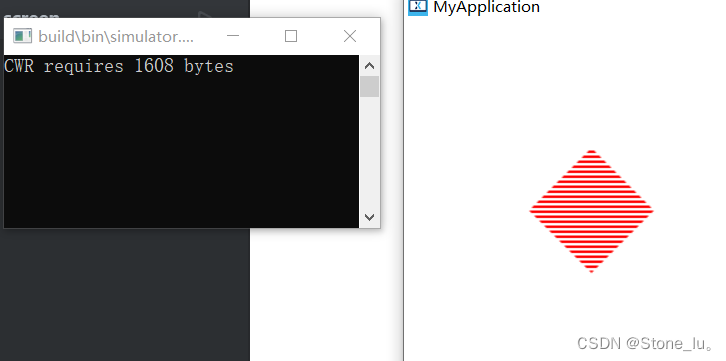
需要的CWR存储空间的量取决于要在应用中绘制的最大图形大小。 但是,您可以保留比最复杂形状所需内存空间更少的内存。 为了应对这种情况,CWR将图形绘制分割成较小的帧缓存部分,在这种情况下,由于有时需要不止一次地渲染图像,因此渲染时间稍长。 在模拟器模式下运行时,可以更细致地查看存储空间消耗并进行微调。 只需向main.cpp中添加函数CanvasWidgetRenderer::setWriteMemoryUsageReport(true),具体操作如下:

#include <platform/hal/simulator/sdl2/HALSDL2.hpp>
#include <touchgfx/hal/NoDMA.hpp>
#include <common/TouchGFXInit.hpp>
#include <gui_generated/common/SimConstants.hpp>
#include <platform/driver/touch/SDL2TouchController.hpp>
#include <touchgfx/lcd/LCD.hpp>
#include <stdlib.h>
#include <simulator/mainBase.hpp>
#include <touchgfx/canvas_widget_renderer/CanvasWidgetRenderer.hpp>using namespace touchgfx;#ifdef __linux__
int main(int argc, char** argv)
{
#else
#include <shellapi.h>
#ifdef _UNICODE
#error Cannot run in unicode mode
#endif
int CALLBACK WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow)
{int argc;char** argv = touchgfx::HALSDL2::getArgv(&argc);
#endiftouchgfx::NoDMA dma; //For windows/linux, DMA transfers are simulatedLCD& lcd = setupLCD();touchgfx::SDL2TouchController tc;touchgfx::HAL& hal = touchgfx::touchgfx_generic_init<touchgfx::HALSDL2>(dma, lcd, tc, SIM_WIDTH, SIM_HEIGHT, 0, 0);setupSimulator(argc, argv, hal);// Ensure there is a console window to print to using printf() or// std::cout, and read from using e.g. fgets or std::cin.// Alternatively, instead of using printf(), always use// touchgfx_printf() which will ensure there is a console to write// to.//touchgfx_enable_stdio();CanvasWidgetRenderer::setWriteMemoryUsageReport(true);touchgfx::HAL::getInstance()->taskEntry(); //Never returnsreturn EXIT_SUCCESS;
}
自定义画布控件
实现自定义画布控件需要用下列函数实现新类:
virtual bool drawCanvasWidget(const Rect& invalidatedArea) const;
virtual Rect getMinimalRect() const;
drawCanvasWidget() 必须绘制自定义控件需要绘制的任何内容,并且 getMinimalRect() 应该返回 Widget 中包含几何形状的实际矩形。
举例:在10x10方块内部粗略实现一个菱形块
Diamond10x10.hpp#ifndef DIAMOND10X10_HPP
#define DIAMOND10X10_HPP#include <touchgfx/widgets/canvas/CanvasWidget.hpp>
#include <touchgfx/widgets/canvas/Canvas.hpp>using namespace touchgfx;class Diamond10x10 : public CanvasWidget
{
public:virtual Rect getMinimalRect() const{return Rect(0,0,10,10);}virtual bool drawCanvasWidget(const Rect& invalidatedArea) const{Canvas canvas(this, invalidatedArea);canvas.moveTo(5,0);canvas.lineTo(10,5);canvas.lineTo(5,10);canvas.lineTo(0,5);return canvas.render(); // Shape is automatically closed}
};#endif
screenView.hpp#ifndef SCREENVIEW_HPP
#define SCREENVIEW_HPP#include <gui_generated/screen_screen/screenViewBase.hpp>
#include <gui/screen_screen/screenPresenter.hpp>
#include <gui/common/Diamond10x10.hpp>
#include <touchgfx/widgets/canvas/PainterRGB565.hpp>class screenView : public screenViewBase
{
public:screenView();virtual ~screenView() {}virtual void setupScreen();virtual void tearDownScreen();
protected:private:Diamond10x10 box;PainterRGB565 myPainter; // For 16bpp displays
};#endif // SCREENVIEW_HPP
screenView.cpp#include <gui/screen_screen/screenView.hpp>
#include <touchgfx/Color.hpp>screenView::screenView()
{}void screenView::setupScreen()
{screenViewBase::setupScreen();myPainter.setColor(Color::getColorFromRGB(0xFF, 0x0, 0x0));box.setPosition(100,100,10,10);box.setPainter(myPainter);add(box);
}void screenView::tearDownScreen()
{screenViewBase::tearDownScreen();
}运行模拟器,效果如下(意味着画布缓冲区大小可以调整到大于168字节即可)

平铺位图
首先在模拟器中添加图片资源

然后修改程序
#ifndef DIAMOND10X10_HPP
#define DIAMOND10X10_HPP#include <touchgfx/widgets/canvas/CanvasWidget.hpp>
#include <touchgfx/widgets/canvas/Canvas.hpp>using namespace touchgfx;class Diamond10x10 : public CanvasWidget
{
public:virtual Rect getMinimalRect() const{return Rect(0,0,100,100);}virtual bool drawCanvasWidget(const Rect& invalidatedArea) const{Canvas canvas(this, invalidatedArea);canvas.moveTo(50,0);canvas.lineTo(100,50);canvas.lineTo(50,100);canvas.lineTo(0,50);return canvas.render(); // Shape is automatically closed}
};#endif
#ifndef SCREENVIEW_HPP
#define SCREENVIEW_HPP#include <gui_generated/screen_screen/screenViewBase.hpp>
#include <gui/screen_screen/screenPresenter.hpp>
#include <gui/common/Diamond10x10.hpp>
#include <touchgfx/widgets/canvas/PainterRGB565Bitmap.hpp>class screenView : public screenViewBase
{
public:screenView();virtual ~screenView() {}virtual void setupScreen();virtual void tearDownScreen();
protected:private:Diamond10x10 box;PainterRGB565Bitmap bitmapPainter;
};#endif // SCREENVIEW_HPP
#include <gui/screen_screen/screenView.hpp>
#include <touchgfx/Color.hpp>
#include <images/BitmapDatabase.hpp>screenView::screenView()
{}void screenView::setupScreen()
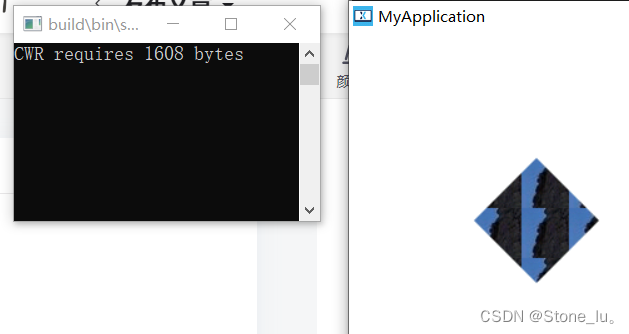
{screenViewBase::setupScreen();bitmapPainter.setBitmap(touchgfx::Bitmap(BITMAP_TEST_ID));bitmapPainter.setTiled(true);box.setPosition(100,100,100,100);box.setPainter(bitmapPainter);add(box);
}void screenView::tearDownScreen()
{screenViewBase::tearDownScreen();
}运行模拟器,效果如下

定制绘图器
尽管TouchGFX提供一组预定义的画笔类,涵盖了大多数用例场景,但也可实现定制画笔
#ifndef REDPAINTER_HPP
#define REDPAINTER_HPP#include <touchgfx/widgets/canvas/AbstractPainterRGB565.hpp>using namespace touchgfx;class StripePainter : public AbstractPainterRGB565
{
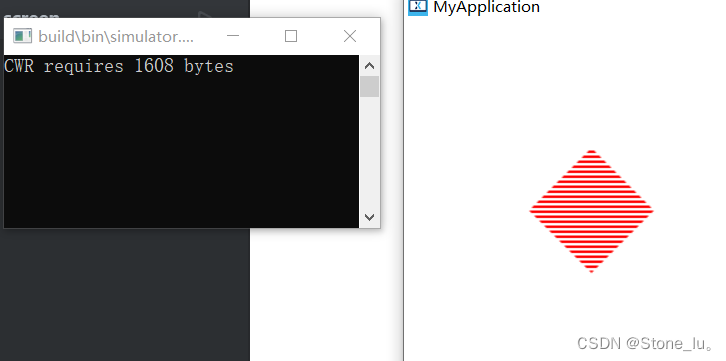
public:virtual void paint(uint8_t* destination, int16_t offset, int16_t widgetX, int16_t widgetY, int16_t count, uint8_t alpha) const{if ((widgetY & 2) == 0){return; // Do not draw anything on line 0,1, 4,5, 8,9, etc.}uint16_t* framebuffer = reinterpret_cast<uint16_t*>(destination) + offset;const uint16_t* const lineend = framebuffer + count;if (alpha == 0xFF){do{*framebuffer = 0xF800;} while (++framebuffer < lineend);}else{do{*framebuffer = alphaBlend(0xF800, *framebuffer, alpha);} while (++framebuffer < lineend);}}
};#endif
#ifndef SCREENVIEW_HPP
#define SCREENVIEW_HPP#include <gui_generated/screen_screen/screenViewBase.hpp>
#include <gui/screen_screen/screenPresenter.hpp>
#include <gui/common/Diamond10x10.hpp>
#include <gui/common/RedPainter.hpp>class screenView : public screenViewBase
{
public:screenView();virtual ~screenView() {}virtual void setupScreen();virtual void tearDownScreen();
protected:private:Diamond10x10 box;StripePainter myPainter;
};#endif // SCREENVIEW_HPP
#include <gui/screen_screen/screenView.hpp>
#include <touchgfx/Color.hpp>screenView::screenView()
{}void screenView::setupScreen()
{screenViewBase::setupScreen();box.setPosition(100,100,100,100);box.setPainter(myPainter);add(box);
}void screenView::tearDownScreen()
{screenViewBase::tearDownScreen();
}运行模拟器,效果如下

相关文章:

TouchGFX之画布控件
TouchGFX的画布控件,在使用相对较小的存储空间的同时保持高性能,可提供平滑、抗锯齿效果良好的几何图形绘制。 TouchGFX 设计器中可用的画布控件: LineCircleShapeLine Progress圆形进度条 存储空间分配和使用 为了生成反锯齿效果良好的…...

STM32F103RCT6学习笔记2:串口通信
今日开始快速掌握这款STM32F103RCT6芯片的环境与编程开发,有关基础知识的部分不会多唠,直接实践与运用!文章贴出代码测试工程与测试效果图: 目录 串口通信实验计划: 串口通信配置代码: 测试效果图&#…...

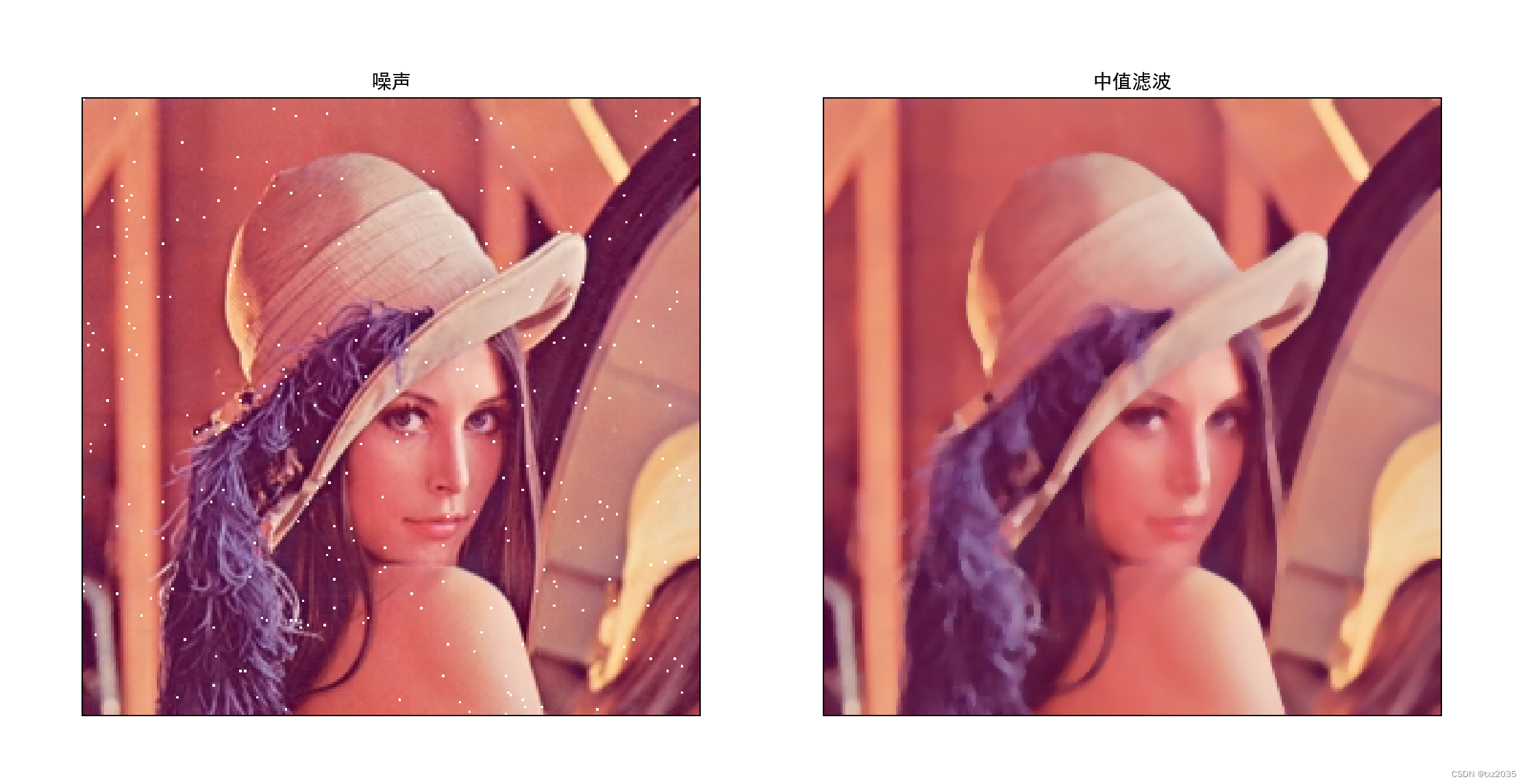
Opencv-图像噪声(均值滤波、高斯滤波、中值滤波)
图像的噪声 图像的平滑 均值滤波 均值滤波代码实现 import cv2 as cv import numpy as np import matplotlib.pyplot as plt from pylab import mplmpl.rcParams[font.sans-serif] [SimHei]img cv.imread("dog.png")#均值滤波cv.blur(img, (5, 5))将对图像img进行…...

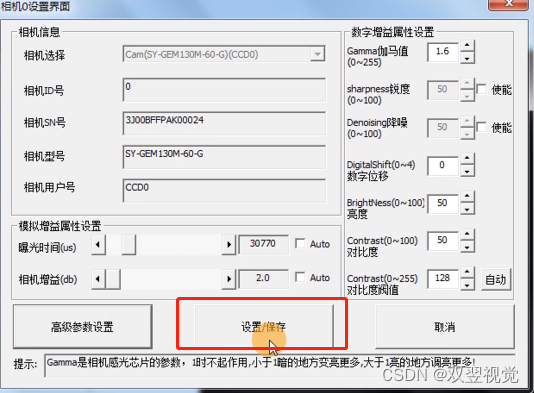
MasterAlign相机参数设置-增益调节
相机参数设置-曝光时间调节操作说明 相机参数的设置对于获取清晰、准确的图像至关重要。曝光时间是其中一个关键参数,它直接影响图像的亮度和清晰度。以下是关于曝光时间调节的详细操作步骤,以帮助您轻松进行设置。 步骤一:登录系统 首先&…...

9月22日,每日信息差
今天是2023年09月22日,以下是为您准备的14条信息差 第一、亚马逊将于2024年初在Prime Video中加入广告。Prime Video内容中的广告将于2024年初在美国、英国、德国和加拿大推出,随后晚些时候在法国、意大利、西班牙、墨西哥和澳大利亚推出 第二、中国移…...

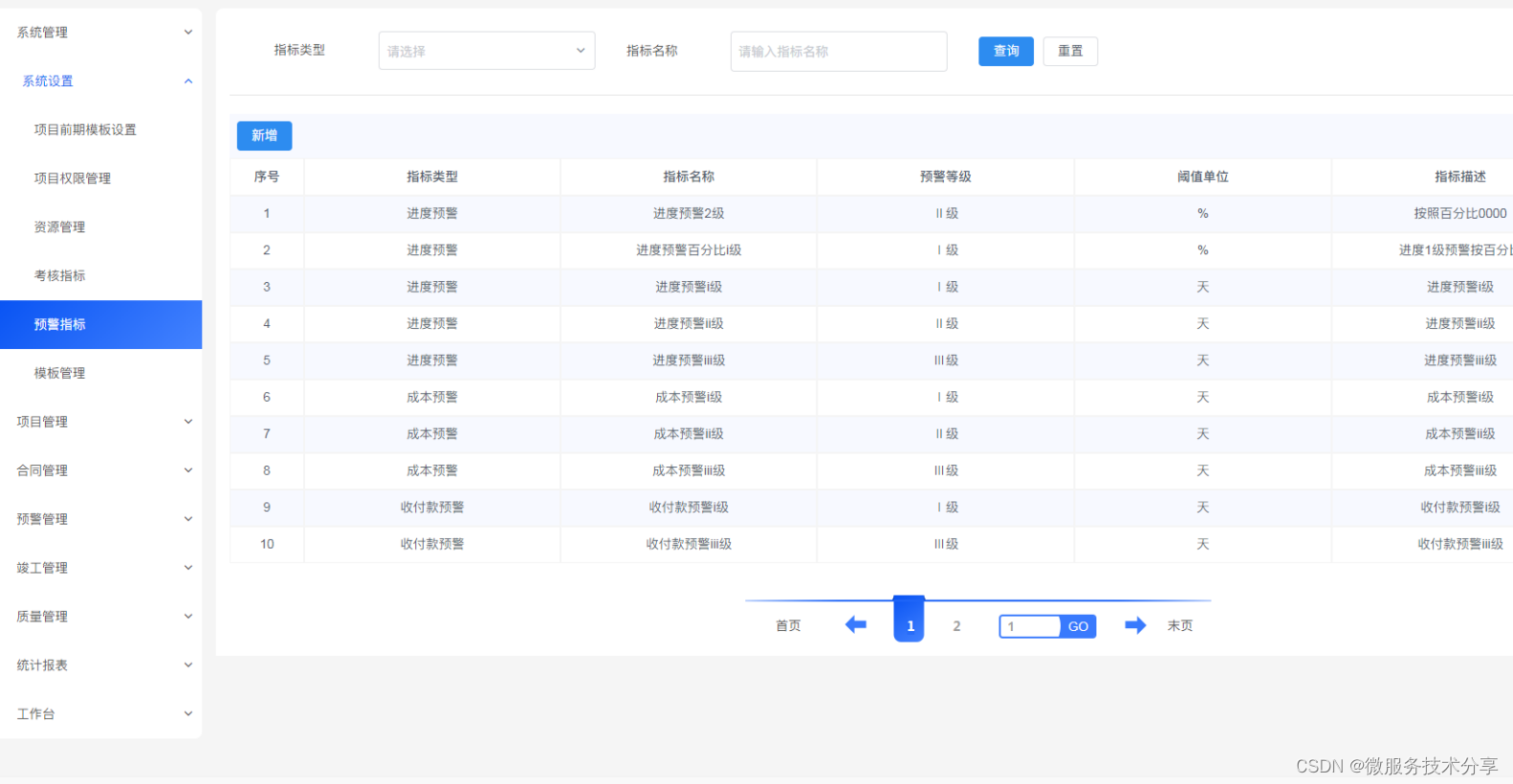
Java版本企业工程项目管理系统源码+spring cloud 系统管理+java 系统设置+二次开发
工程项目各模块及其功能点清单 一、系统管理 1、数据字典:实现对数据字典标签的增删改查操作 2、编码管理:实现对系统编码的增删改查操作 3、用户管理:管理和查看用户角色 4、菜单管理:实现对系统菜单的增删改查操…...

Android studio中如何下载sdk
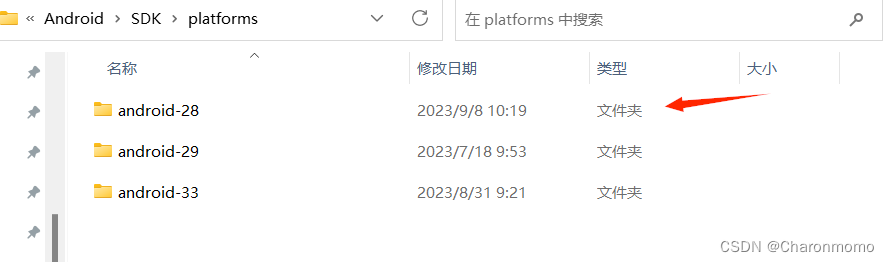
打开 file -> settings 这个页面, 在要下载的 SDK 前面勾上, 然后点 apply 在 platforms 中就可以看到下载好的 SDK: Android SDK目录结构详细介绍可以参考这篇文章: 51CTO博客- Android SDK目录结构...

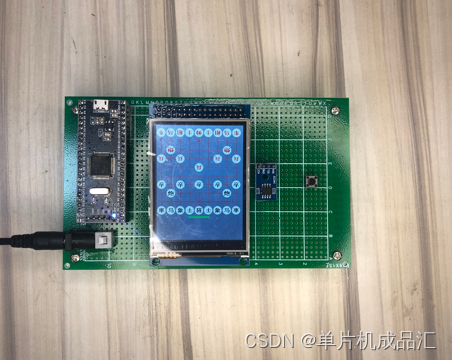
STM32单片机中国象棋TFT触摸屏小游戏
实践制作DIY- GC0167-中国象棋 一、功能说明: 基于STM32单片机设计-中国象棋 二、功能介绍: 硬件组成:STM32F103RCT6最小系统2.8寸TFT电阻触摸屏24C02存储器1个按键(悔棋) 游戏规则: 1.有悔棋键&…...

【PHP图片托管】CFimagehost搭建私人图床 - 无需数据库支持
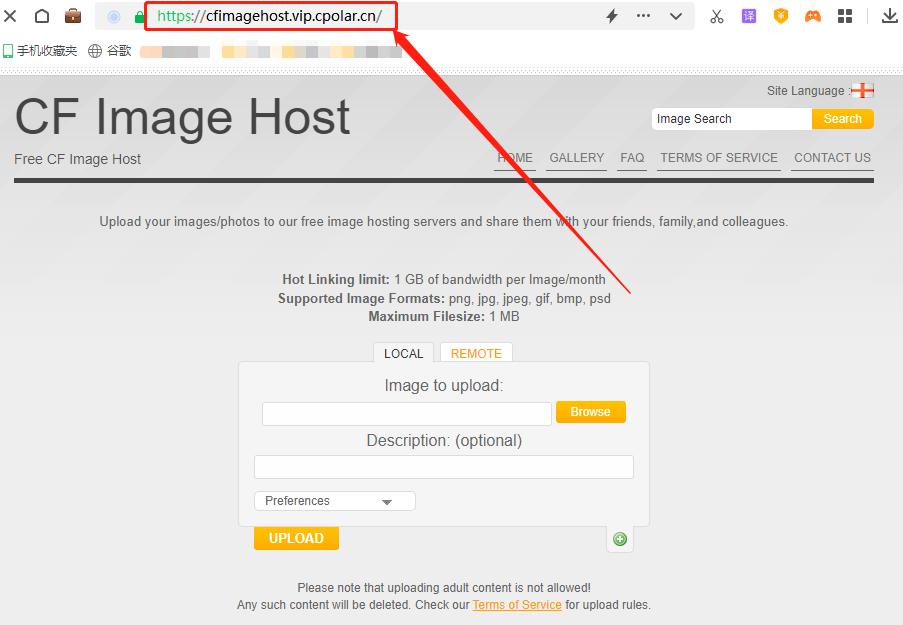
文章目录 1.前言2. CFImagehost网站搭建2.1 CFImagehost下载和安装2.2 CFImagehost网页测试2.3 cpolar的安装和注册 3.本地网页发布3.1 Cpolar临时数据隧道3.2 Cpolar稳定隧道(云端设置)3.3.Cpolar稳定隧道(本地设置) 4.公网访问测…...

CCITT 标准的CRC-16检验算法
/******该文件使用查表法计算CCITT 标准的CRC-16检验码,并附测试代码********/ #include #define CRC_INIT 0xffff //CCITT初始CRC为全1 #define GOOD_CRC 0xf0b8 //校验时计算出的固定结果值 /****下表是常用ccitt 16,生成式1021反转成8408后的查询表格****/ u…...

docker启动mysql服务
创建基础文件 mkdir mysql mkdir -p mysql/data获取默认的my.cnf docker run -name mysql -d -p 3306:3306 mysql:latest docker cp mysql:/etc/my.cnf ./vim mysql/my.cnf # For advice on how to change settings please see # http://dev.mysql.com/doc/refman/8.1/en/se…...

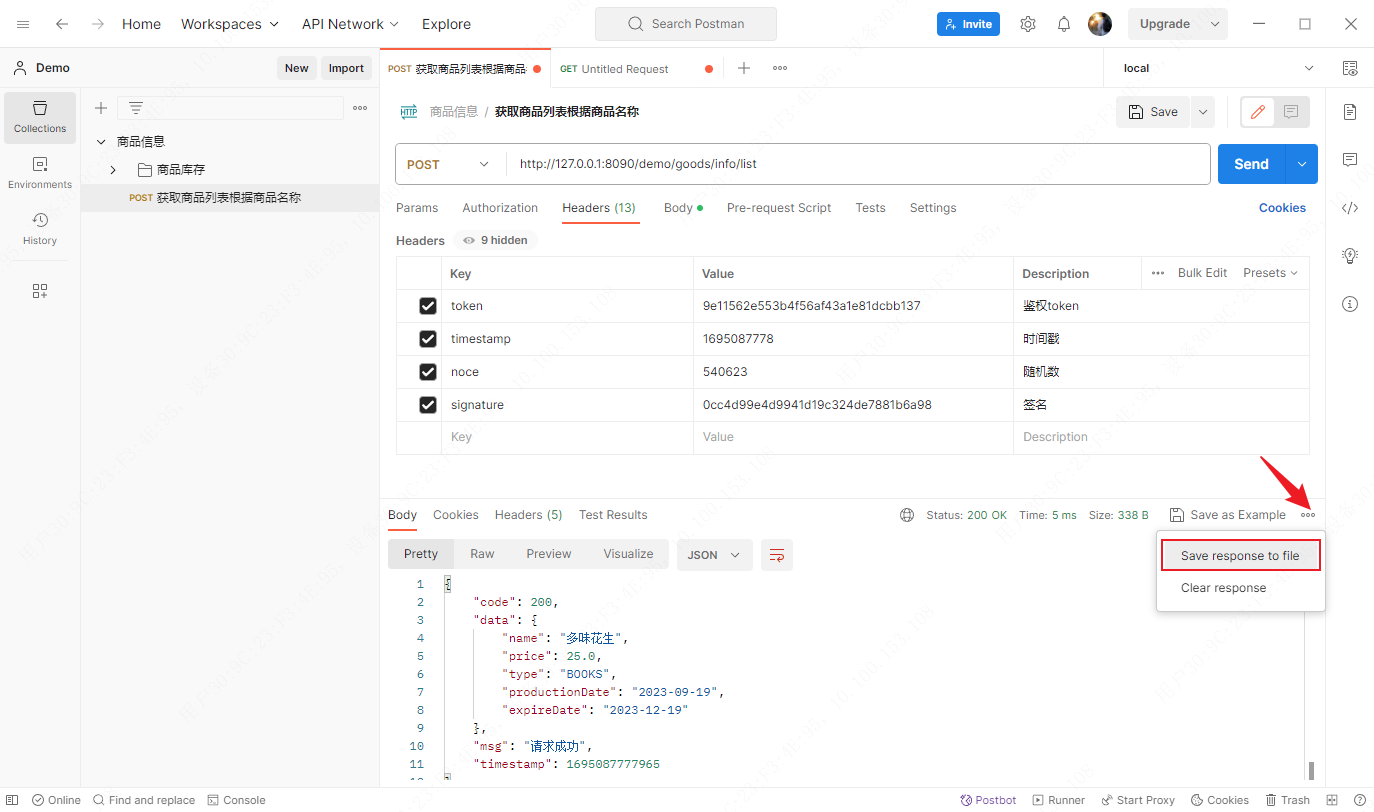
Postman应用——Request数据导入导出
文章目录 导入请求数据导出请求数据导出Collection导出Environments 导出所有请求数据导出请求响应数据 Postman可以导入导出Request和Variable变量配置,可以通过文本方式(JOSN文本)或链接方式进行导入导出。 导入请求数据 可以通过JSON文件…...

十四、MySql的用户管理
文章目录 一、用户管理二、用户(一)用户信息(二)创建用户1.语法:2.案例: (三) 删除用户1.语法:2.示例: (四)修改用户密码1.语法&#…...

01.自动化交易综述
算法交易的概念: 利用自动化平台,执行预先设置的一系列规则完成交易行为。 算法交易的优势 1.历史数据评估 2.执行高效 3.无主观情绪输入 4.可度量评价 5.交易频率 算法交易的劣势 1.成本,成本低难以体现收益 2.技巧 算法交易流程 大前…...

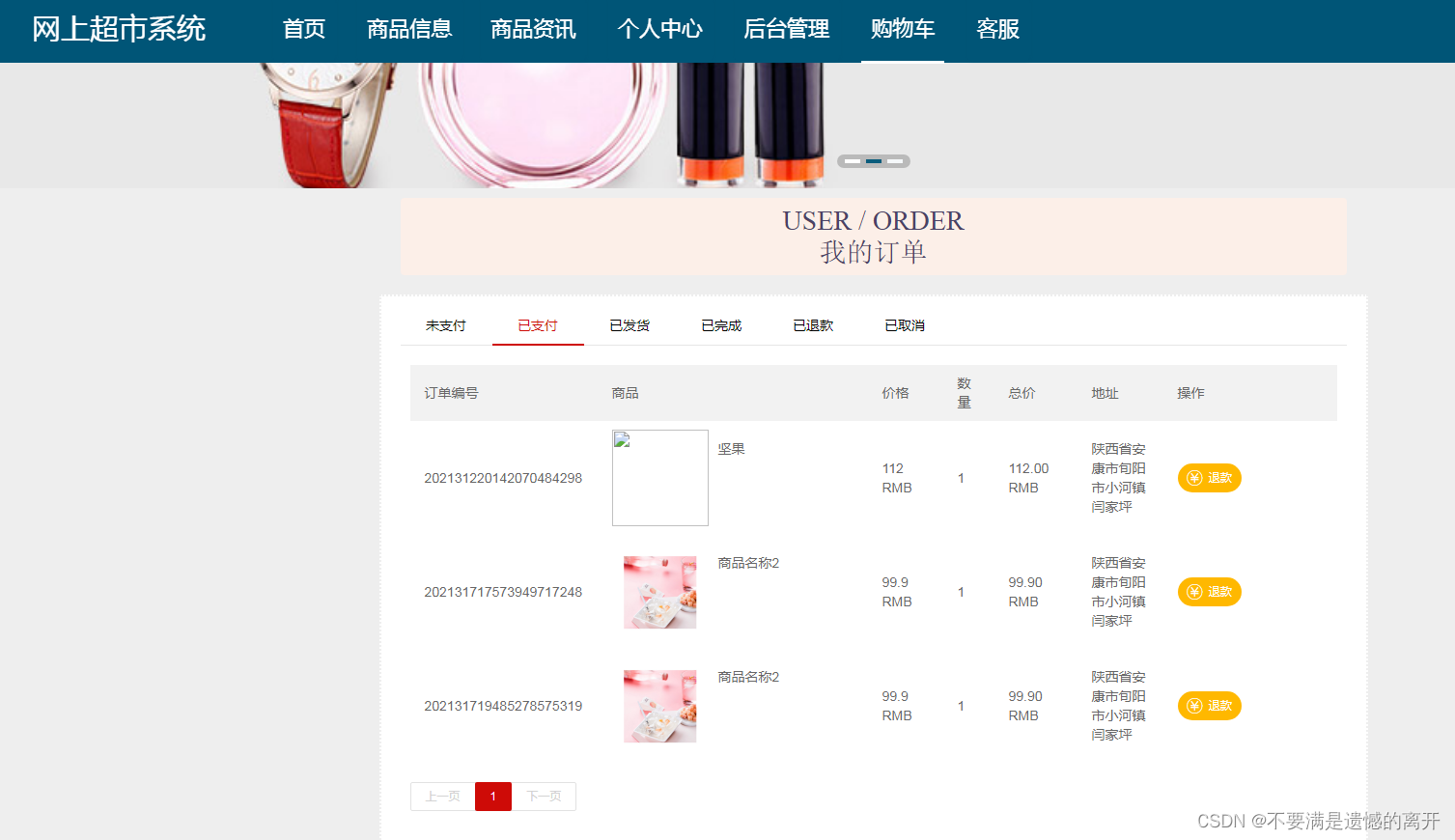
基于SpringBoot的网上超市系统的设计与实现
目录 前言 一、技术栈 二、系统功能介绍 管理员功能实现 用户功能实现 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 网络技术和计算机技术发展至今,已经拥有了深厚的理论基础,并在现实中进行了充分运用,尤其是基于计…...

国内首家!阿里云 Elasticsearch 8.9 版本释放 AI 搜索新动能
简介: 阿里云作为国内首家上线 Elasticsearch 8.9版本的厂商,在提供 Elasticsearch Relevance Engine™ (ESRE™) 引擎的基础上,提供增强 AI 的最佳实践与 ES 本身的混合搜索能力,为用户带来了更多创新和探索的可能性。 近年来&a…...

uniapp获取一周日期和星期
UniApp可以使用JavaScript中的Date对象来获取当前日期和星期几。以下是一个示例代码,可以获取当前日期和星期几,并输出在一周内的每天早上和晚上: // 获取当前日期和星期 let date new Date(); let weekdays ["Sunday", "M…...

QT之QListWidget的介绍
QListWidget常用成员函数 1、成员函数介绍2、例子显示图片和按钮的例子 1、成员函数介绍 1)QListWidget(QWidget *parent nullptr) 构造函数,创建一个新的QListWidget对象。 2)void addItem(const QString &label) 在列表末尾添加一个项目,项目标…...

数据结构--排序(1)
文章目录 排序概念直接插入排序希尔排序冒泡排序堆排序选择排序验证不同排序的运行时间 排序概念 排序指的是通过某一特征关键字(如信息量大小,首字母等)来对一连串的数据进行重新排列的操作,实现递增或者递减的数据排序。 稳定…...

【AI视野·今日NLP 自然语言处理论文速览 第三十七期】Thu, 21 Sep 2023
AI视野今日CS.NLP 自然语言处理论文速览 Thu, 21 Sep 2023 Totally 57 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers Chain-of-Verification Reduces Hallucination in Large Language Models Authors Shehzaad Dhuliawala, Mojt…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
