零基础学前端(六)重点讲解 JavaScript
1. 该篇适用于从零基础学习前端的小白,完全从零基础角度出发
2. 我们学习时,应该主动向自己提问?只有你能提出问题,你才算是在编程中学习进步了。
3. 初学者不懂得问题很多,在自己在不懂时,一定要求助有经验的编程高手,这会让你学到很多。
4. 做一个负责人的学习者,在寻求帮助时,一定要将问题逻辑梳理清楚,知道自己哪里不懂,不然会浪费高手的时间,自己连要问的问题都描述不清楚,更让人没有兴趣帮助你。
一、导言
JavaScript起初是一个脚本语言,随着web端丰富的交互、移动端的兴起、以及各种小程序、轻应用,它也变得复杂起来,不过入门还是很简单。初学者稍加努力就完全可以入门Javascript这门编程语言。
二、JavaScript
我不想跟初学者说很多历史,以后学完整个流程,无聊时可以看看。JavaScript一共分成三部分
1. ECMAScript:基础语法
=》为什么学这个?因为每种编程语言都有基础语法部分,就是编程规则。我们要按照当初设计者制定的规则,编写代码逻辑。
2. DOM:文档对象模型
=》为什么学这个?我们在电脑上看到的网页内容,如果购物网站的衣服照片、价格描述,都是按照HTML标签渲染的,这里HTML标签。=》我们站在HTML的角度叫它 “标签元素” ,
=》我们站在javascript的角度,就叫它 “文档对象节点”
=》对于所有标签这个整体,在JavaScript里我们叫它 “文档对象模型”
3. BOM:浏览器对象模型
=》为什么学这个?大家都明白,网页运行在浏览器里面,必然要学习有关浏览器的知识
三、 ECMAScript:基础语法
我主要讲述核心:基础语法(定义变量)、函数、数组、对象、字符串、事件驱动
1. 基础语法
实践是检验真理的唯一标,准记得跟着一步一步手动敲代码。
我定义了一个 “张三”的变量,在如下代码
注意:(1)JavaScript代码写在script标签中
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>初次感悟Javascript</title></head><body></body><!-- 注意JavaScript代码写在script标签中 --><script>let name = "张三";console.log(name);</script>
</html>
在浏览器中运行,按f12 , 打开chrome浏览器的开发者工具

很简单,我们已经定义了人生中的第一个变量
四、DOM文档对象模型
这里的核心就是获取html标签节点。接下来跟着代码获取html标签节点
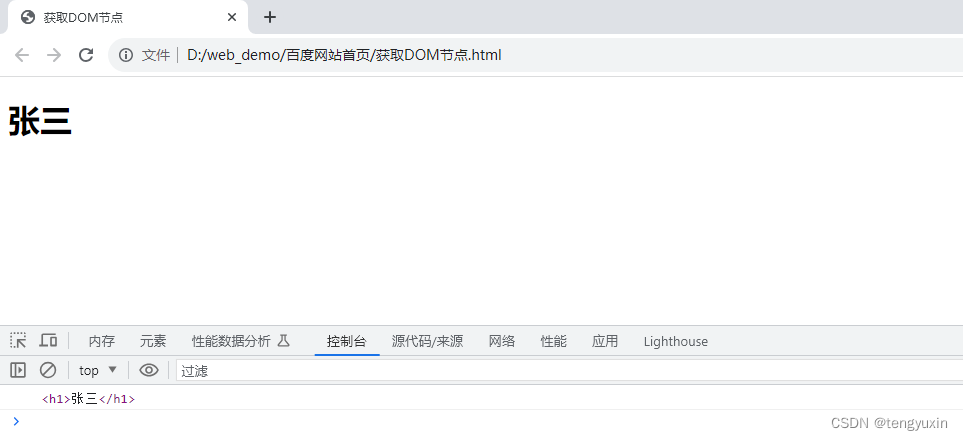
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>获取DOM节点</title></head><body><h1>这是个标题</h1></body><script>let title = document.querySelector("h1");console.log(title);</script>
</html>

上面我们已经学会了定义变量,接下来我们就将定义的变量张三,赋值给标题。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>获取DOM节点</title></head><body><h1>这是个标题</h1></body><script>let title = document.querySelector("h1");console.log(title);let name = "张三";title.innerText = name;</script>
</html>

五、ECMAScript:函数
函数是核心概念,因为它是一个包含多个动作的集合体,它的关键词是function,我们用关键词定义函数,接下来跟着代码模仿感受一下吧。
1. 感受函数
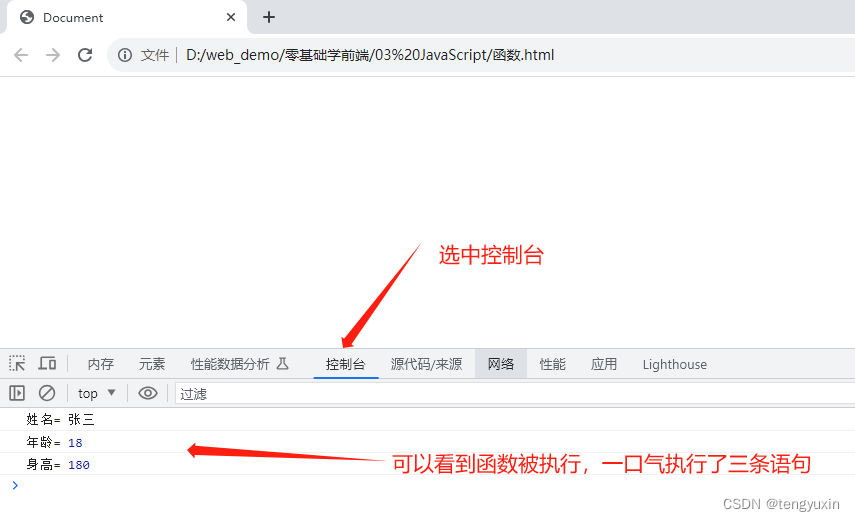
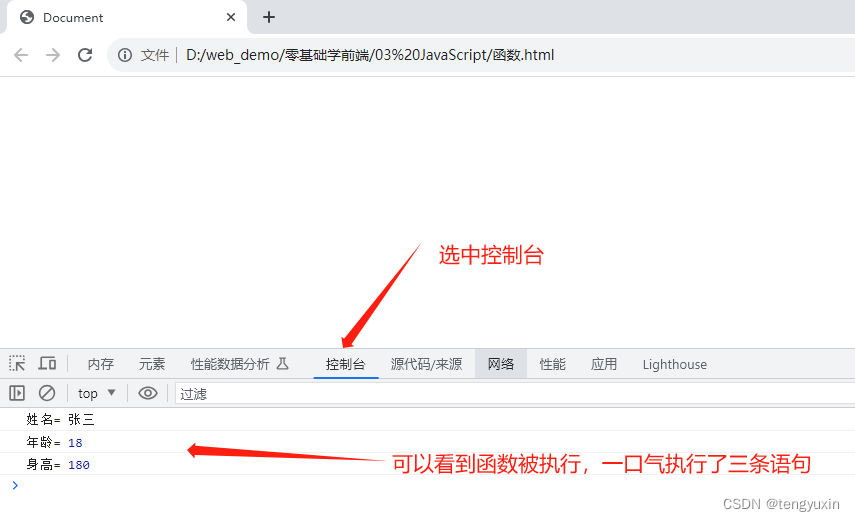
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
<script>//用function 定了一个叫 people的函数function people(){let name = "张三";let age = 18;let bodyHeight = 180;console.log("姓名=",name);console.log("年龄=",age);console.log("身高=",bodyHeight);}//调用函数people();
</script>
</html>
相关文章:

零基础学前端(六)重点讲解 JavaScript
1. 该篇适用于从零基础学习前端的小白,完全从零基础角度出发 2. 我们学习时,应该主动向自己提问?只有你能提出问题,你才算是在编程中学习进步了。 3. 初学者不懂得问题很多,在自己在不懂时,一定要求助有经验…...

数据库问题记录(粗略版)oracle、mysql等主流数据库通用
1. ORA-00918:未明确定义列 该问题情况大致为:select 所取列名错误、重复等问题。 2. “select * from temp where 10; ”的含义 布尔值为FALSE,只返回表结构,不返回数据。 举一反三: select * from temp where 1&…...

ORACLE多列中取出数据最大的一条
1.需求说明: 当查询出来的数据存在多条数据时,想按照一定条件排序取出其中一条数据。 2.使用函数: row_number() over( partition by 分组字段 order by 排序字段 desc) 3.示例: --根据table_a中的pk_house&#x…...

Xamarin.Android实现App内版本更新
目录 1、具体的效果2、代码实现2.1 基本原理2.2 开发环境2.3 具体代码2.3.1 基本设置2.3.2 系统的权限授予2.3.3 进度条的layout文件2.3.4 核心的升级文件 3、代码下载4、知识点5、参考文献 1、具体的效果 有事需要在程序内集成自动更新的功能,网上找了下ÿ…...

运维工程师面经
文章目录 前言RedisMongoDBPython中的GIL(全局解释器锁)Python算法总结 前言 本博客仅做学习笔记,如有侵权,联系后即刻更改 科普: Redis 参考网址 NoSQL技术 基于内存的数据库,并且提供一定的持久化功能…...

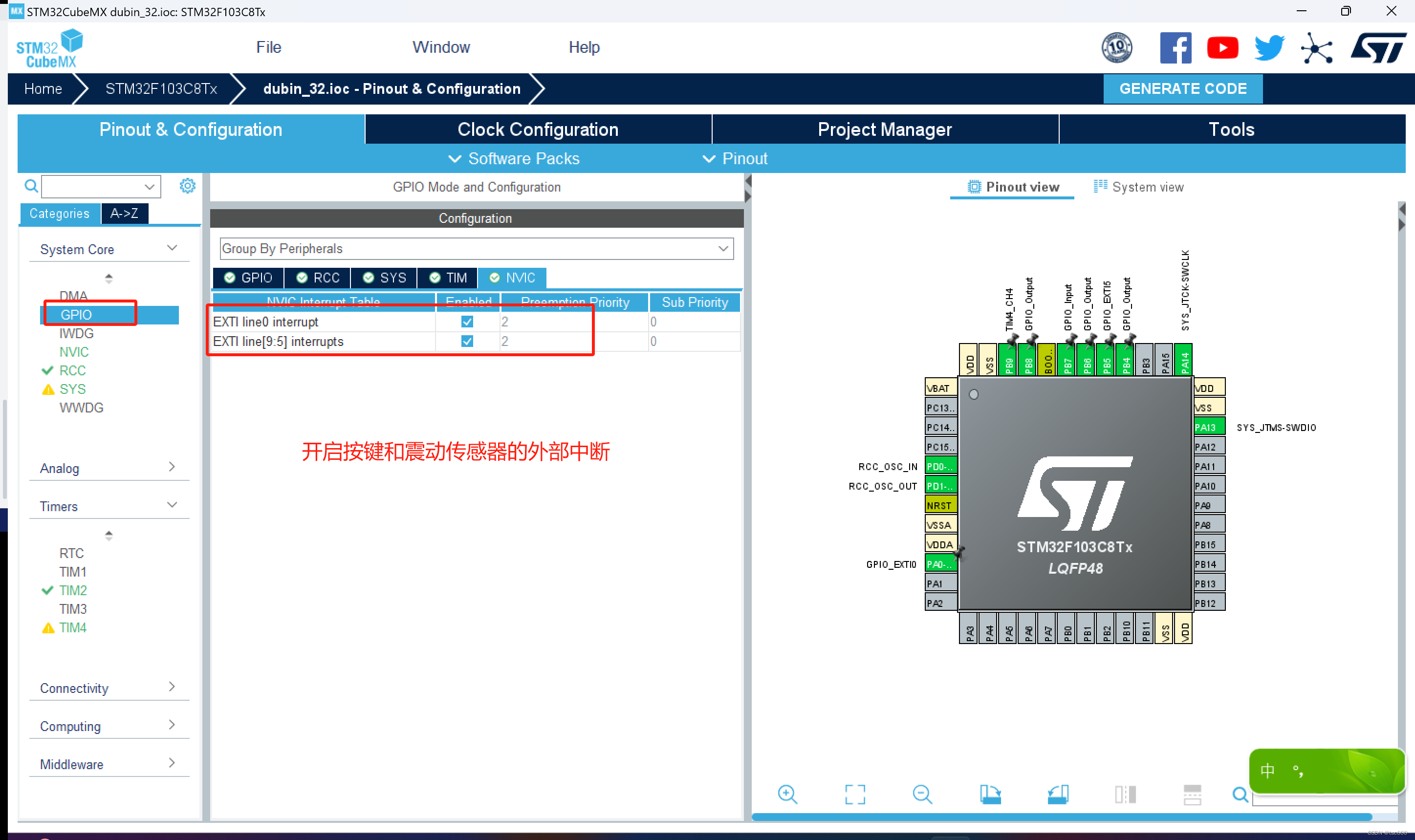
stm32之智能垃圾桶实战
之前用过51做过一个垃圾桶的小项目,这里用32重新搞了一下。视频的效果和之前一样,可参考这个垃圾桶效果 。 一、项目描述(同51) 项目主要是模拟不用手动打开垃圾桶盖,而进行自动操作。自动打开的条件如下:…...

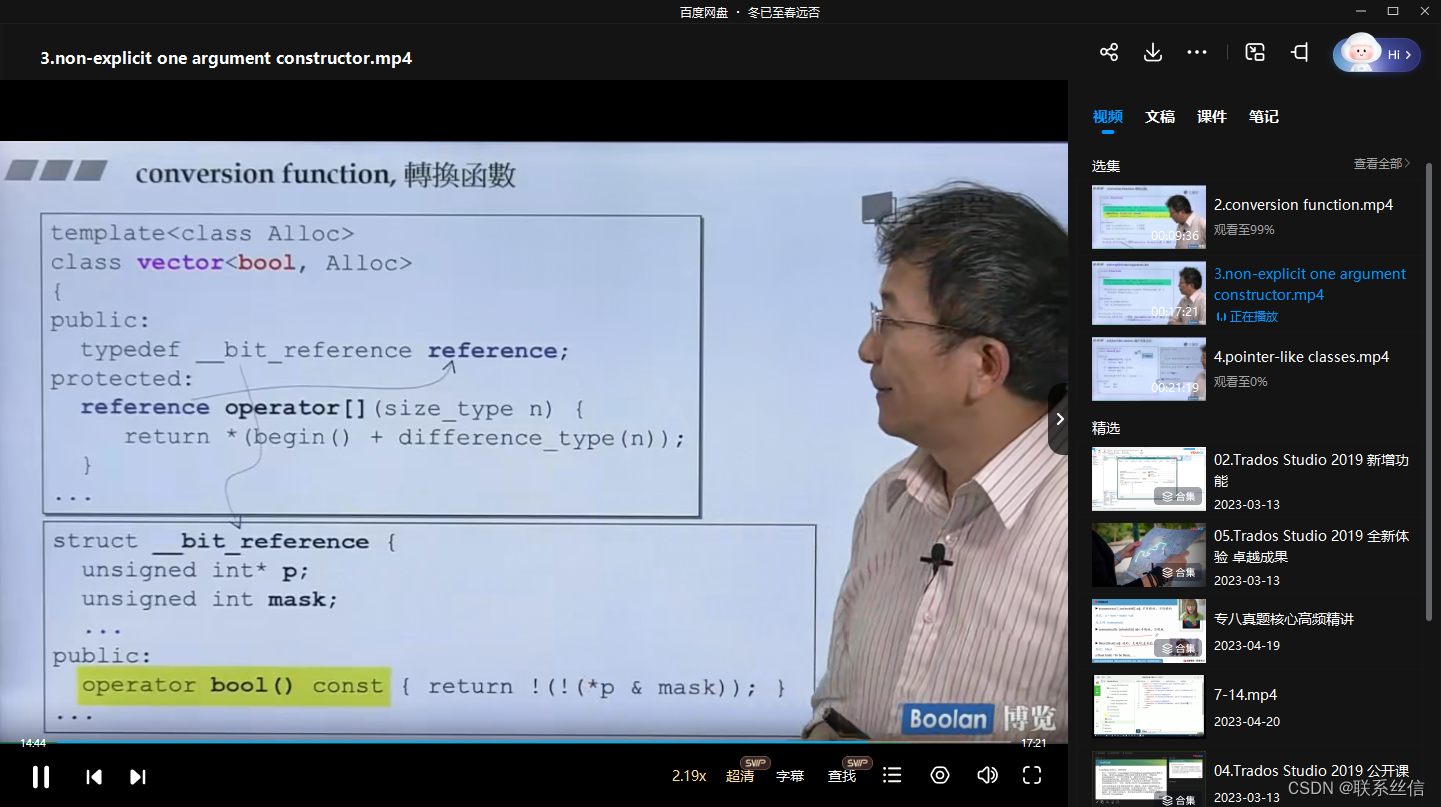
【C++面向对象侯捷下】2.转换函数 | 3.non-explicit-one-argument ctor
文章目录 operator double() const {} 歧义了 标准库的转换函数...

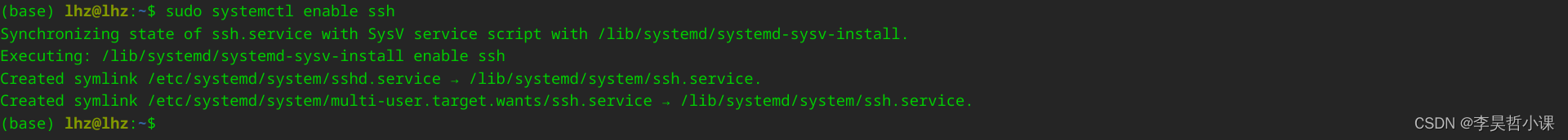
UOS Deepin Ubuntu Linux 开启 ssh 远程登录
UOS Deepin Ubuntu Linux 开启 ssh 远程登录 打开控制台 安装 openssh-server sudo apt -y install openssh-server修改 /etc/ssh/ssh_config 文件 sudo vim /etc/ssh/ssh_config找到 # Port 22 去掉 # 注释后 保存 重启 ssh 服务 sudo systemctl restart ssh设置 ssh 服务 开机…...

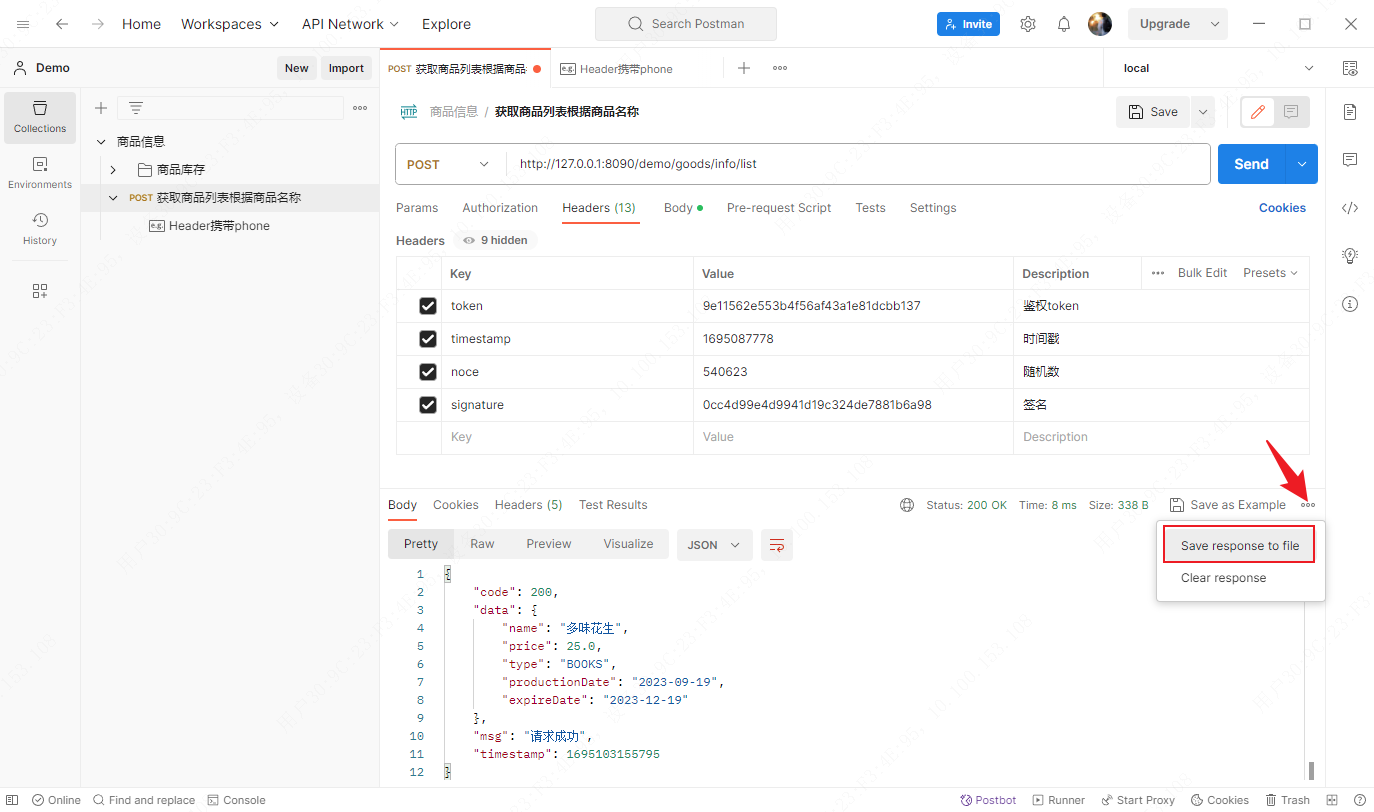
Postman应用——接口请求和响应(Get和Post请求)
文章目录 新增Request请求Get请求Post请求 Request请求响应Postman响应界面说明请求响应另存为示例(模板)Postman显示的响应数据清空请求响应数据保存到本地文件 这里只讲用的比较多的Get和Post请求方式,也可以遵循restful api接口规范&#…...

Linux查看哪些进程占用的系统 buffer/cache 较高 (hcache,lsof)命令
1、什么是buffer/cache ? buffer/cache 其实是作为服务器系统的文件数据缓存使用的,尤其是针对进程对文件存在 read/write 操作的时候,所以当你的服务进程在对文件进行读写的时候,Linux内核为了提高服务的读写速度,则将…...
自定义创建项目、ESLint、Vuex)
(Vue2)自定义创建项目、ESLint、Vuex
自定义创建项目:基于VueCli自定义创建项目架子 安装脚手架->创建项目->选择自定义->Babel/Router/CSS/Linter 路由配置项很多,希望创建项目时就把架子搭好 hash模式和history模式 页面跳转和加载模式 Vue为单页面,只有一个HTML…...

LLaMa
文章目录 Problems403 代码文件LLaMA: Open and Efficient Foundation Language Models方法预训练数据结构优化器一些加速的方法 结果Common Sense ReasoningClosed-book Question AnsweringReading ComprehensionMassive Multitask Language Understanding Instruction Finetu…...

API(九)基于协程的并发编程SDK
一 基于协程的并发编程SDK 场景: 收到一个请求会并发发起多个请求,使用openresty提供的协程说明: 这个是高级课程,如果不理解可以先跳过遗留: APSIX和Kong深入理解openresty 标准lua的协程 ① 早期提供的轻量级协程SDK ngx.thread ngx…...

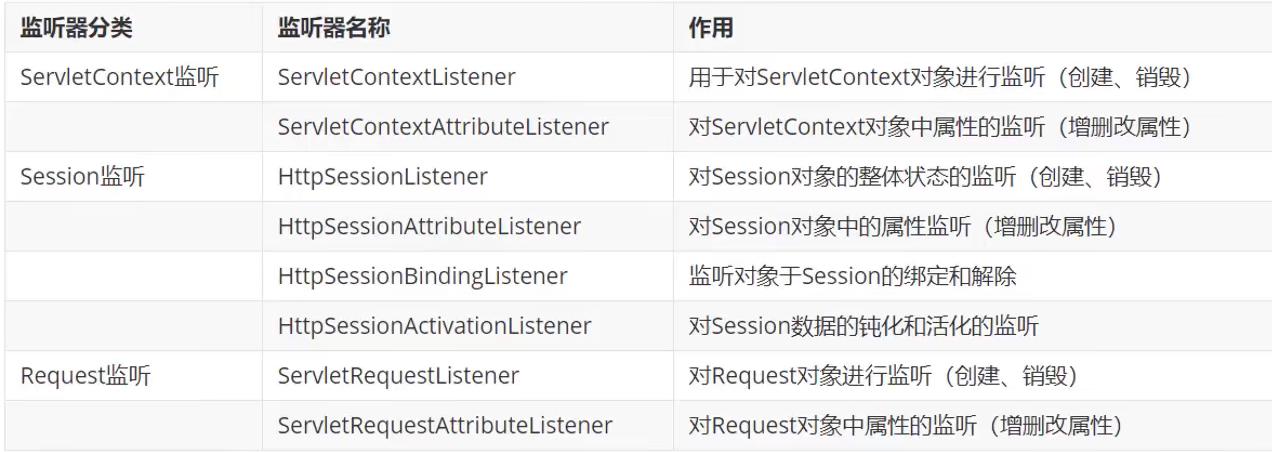
JavaWeb 学习笔记 7:Filter
JavaWeb 学习笔记 7:Filter 1.快速开始 使用过滤器的方式与 Servlet 类似,要实现一个Filter接口: WebFilter("/*") public class FirstFilter implements Filter {public void init(FilterConfig filterConfig) throws ServletE…...

【AI视野·今日Robot 机器人论文速览 第三十五期】Mon, 18 Sep 2023
AI视野今日CS.Robotics 机器人学论文速览 Mon, 18 Sep 2023 Totally 44 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚GelSplitter, 基于近红外与可见光融合实现高精度surfaceNormal重建的触觉传感器。(from 华中科技大学) 基于分光镜的紧凑型…...

Elasticsearch 在bool查询中使用分词器
1. 创建索引 test setting和mappings 设置了自定义分词映射规则。 PUT /test {"settings": {"analysis": {"filter": {"my_synonym": {"type": "synonym","updateable": true,"synonyms_path&qu…...

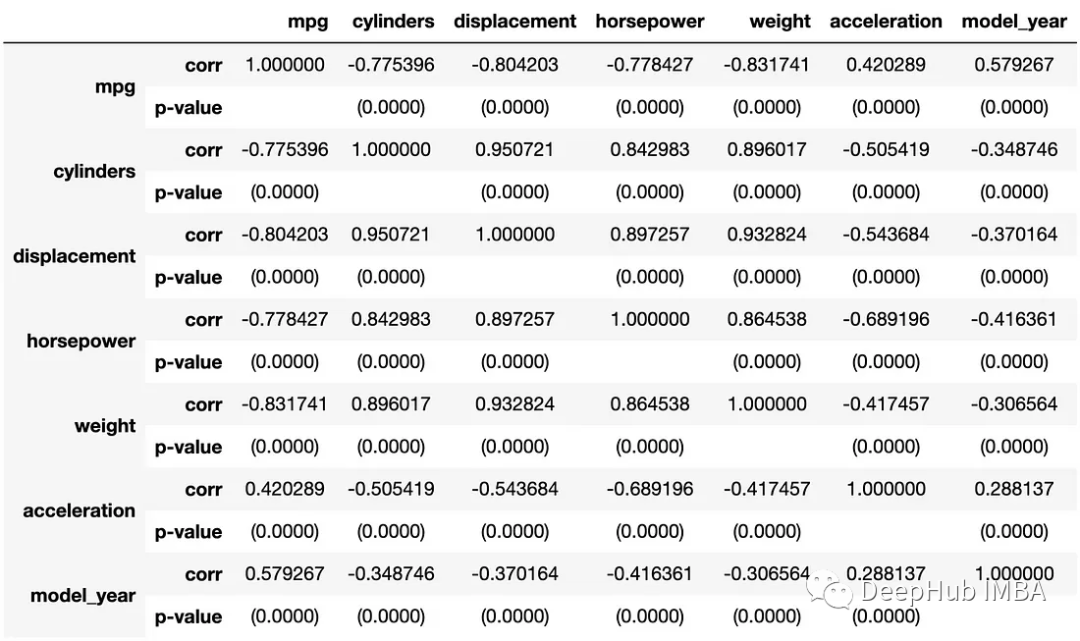
在Python中创建相关系数矩阵的6种方法
相关系数矩阵(Correlation matrix)是数据分析的基本工具。它们让我们了解不同的变量是如何相互关联的。在Python中,有很多个方法可以计算相关系数矩阵,今天我们来对这些方法进行一个总结 Pandas Pandas的DataFrame对象可以使用c…...

物联网、工业大数据平台 TDengine 与苍穹地理信息平台完成兼容互认证
当前,在政府、军事、城市规划、自然资源管理等领域,企业对地理信息的需求迅速增加,人们需要更有效地管理和分析地理数据,以进行决策和规划。在此背景下,“GIS 基础平台”应运而生,它通常指的是一个地理信息…...

this.$nextTick()的使用场景
事件循环机制: 同步代码执行->查找异步队列,推入执行栈,执行Vue.nextTick[事件循环1]->查找异步队列,推入执行栈,执行Vue.nextTick[事件循环2]->查找异步队列,推入执行栈,执行Vue.nex…...

idea(第一次)启动项目,端口变成了8080
先上配置 server:port: 9569 spring:profiles:active: dev 该排查的问题也都没问题,重启idea也试过了,还是8080 解决办法:点击右侧的maven ,左上角的重新导入 reimport all maven projects 我又没有改动pom文件,居然还要点这…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...

