(Vue2)自定义创建项目、ESLint、Vuex
自定义创建项目:基于VueCli自定义创建项目架子
安装脚手架->创建项目->选择自定义->Babel/Router/CSS/Linter
路由配置项很多,希望创建项目时就把架子搭好
hash模式和history模式 页面跳转和加载模式
Vue为单页面,只有一个HTML物理文件。通过路由系统将项目组件与URL路径绑定。一个HTML物理文件,切换页面时既需要让访问的URL路径变,又不能触发HTML物理文件重新加载,就使得VueRouter的跳页模式不能使用普通的超链接方式。
hash模式:使用锚点技术重写URL访问路径,在原有URL路径后拼接/#/xxx
显示新Dom对象,隐藏旧dom对象 hash模式是纯静态路由
history模式:直接重写url,视觉上更美观 不是纯静态路由
Use history node for router?n
ESLint+Standard config无分号规范
Lint on save保存时校验
In dedicated config file放在单独的文件里,便于管理
ESLint自动修复
设置->(右上角)打开设置
//当保存的时候,ESLint自动帮我们修复错误
"editor.codeActionsOnSave":{"source.fixAll":true
},
//保存代码,不自动格式化
"editor.formatOnSave":falsevuex状态管理工具 管理vue通用的数据(多组件共享的数据)
场景:某个状态在很多个组件来使用(个人信息);多个组件共同维护一份数据
优势:共同维护一份数据,数据集中化管理;响应式变化;操作简洁(vuex提供了辅助函数)
基于脚手架创建项目,构建vuex(多组件数据共享)环境
创建项目,创建三组件,
安装Vuex插件,初始化一个空仓库:安装vuex@3(都是小写)
->新建store文件夹/index.js专门放Vuex
->Vue.use(Vuex)创建仓库new Vuex.Store()
->main.js中导入挂载 检验:App.vue中打印(this.$store)
(类似于配置VueRouter,多了.Store)
state状态
给仓库提供数据:store中state提供唯一的公共数据源
//创建仓库
const store=new Vuex.store({//state状态,即数据,类似与vue组件中的data//区别:data:是组件自己的数据;state:所有组件共享的数据state:{count:101}
})使用仓库数据:
1通过store直接访问
获取store
(1)this.$store
(2)import导入store
模板中:{{$store.state.xxx}}
组件逻辑中:this.store.state.xxx
JS模块中:store.state.xxx2通过辅助函数(简化)
{{count}}
computed:{count(){retune this.$store.state.count}
}mapState是辅助函数,帮我们把store中数据自动映射到组件的计算属性中
导入import {mapState} from 'vuex'
->数组方式引入state mapState(['count','title'])
->展开运算映射符 在computed:{}中写...mapState(['count','title']),页面中使用直接{{count}}
mutations修改数据
通过strict:true可以开启严格模式:利于初学者检测代码,上线时需要关闭
vuex遵循单项数据流,组件中不能直接修改数据,state数据只能通过mutations来修改
所有mutations函数,第一个参数都是state mutations:{对数据操作的函数(state,其他参数如n) state.count+=n}
子组件调用时this.$store.commit('函数名字',n)
mutations练习:输入框值和state值双向绑定
1输入框内容渲染:value
2监听输入获取内容@input=“handleInput”
3封装mutations处理函数 mutations:{changeCount(state,newCount){}}
4调用传参commit调用 handleInput(e){this.$store.commit('changeCount',num)}
辅助函数mapMutations(类似于mapState)
导入import {mapState,mapMutations} from 'vuex'
->数组方式引入state mapMutations(['subCount'])
->展开运算映射符 在methods:{}中写...mapMutations(['subCount']),页面中使用直接this.subCount(10)调用
actions处理异步操作
mutations必须是同步的(便于监测数据变化,记录调试)
1提供actions方法,不能直接操作state
//context上下文(此处未分模块,可以当成store仓库)
actions:{setAsynCount (context,num){//一秒后给一个数去修改numsetTimeout(()=>{context.commit('changeCount',num)},1000)}
}2页面中dispatch调用
this.$store.dispatch('setAsyncCount',200)mapActions
导入import {mapState,mapMutations,mapActions} from 'vuex'
->数组方式引入state mapActions(['changeCountAction'])
->展开运算映射符 在methods:{}中写...mapActions(['changeCountAction']),页面中使用直接this.changeCountAction(666)调用
getters(类似于计算属性)
1定义getters
getters:{//getters函数第一个参数是state,必须要有返回值filterList(state)//过滤{return state.list.filter(item=>item>5)}
}2访问getters
通过store访问getters
{{$store.getters.filterList}}通过辅助函数mapGetters映射
computed:{...mapGetters(['filterList'])},{{filterList}}模块module(进阶语法)
vuex使用单一状态树,应用的所有状态会集中到一个较大的对象。store对象可能变得臃肿。
user模块:store/modules/user.js
const state={userInfo:{name}
}
const mutations={}
const actions={}
const getters={}
export default{state,mutations,actions,getters
}import users from './modeuls/user'
const store = new Vuex.store({modules:{user}
})1直接通过模块名访问
多个参数封装成对象传递{id,newCount},接收时额外参数就是obj
$store.state.模块名.xxx
$store.getters['模块名/xxx']
$store.commit('模块名/xxx',额外参数)//mutations
$store.dispatch('模块名/xxx',额外参数)//action2通过mapState映射
子模块的映射...mapState('模块名',['xxx'])、...mapGetters('模块名',['xxx'])、...mapMutations('模块名'、...mapActions('模块名',['xxx']),['xxx'])需要开启命名空间:在模块内导出部分export default{}加上namespaced:true,
相关文章:
自定义创建项目、ESLint、Vuex)
(Vue2)自定义创建项目、ESLint、Vuex
自定义创建项目:基于VueCli自定义创建项目架子 安装脚手架->创建项目->选择自定义->Babel/Router/CSS/Linter 路由配置项很多,希望创建项目时就把架子搭好 hash模式和history模式 页面跳转和加载模式 Vue为单页面,只有一个HTML…...

LLaMa
文章目录 Problems403 代码文件LLaMA: Open and Efficient Foundation Language Models方法预训练数据结构优化器一些加速的方法 结果Common Sense ReasoningClosed-book Question AnsweringReading ComprehensionMassive Multitask Language Understanding Instruction Finetu…...

API(九)基于协程的并发编程SDK
一 基于协程的并发编程SDK 场景: 收到一个请求会并发发起多个请求,使用openresty提供的协程说明: 这个是高级课程,如果不理解可以先跳过遗留: APSIX和Kong深入理解openresty 标准lua的协程 ① 早期提供的轻量级协程SDK ngx.thread ngx…...

JavaWeb 学习笔记 7:Filter
JavaWeb 学习笔记 7:Filter 1.快速开始 使用过滤器的方式与 Servlet 类似,要实现一个Filter接口: WebFilter("/*") public class FirstFilter implements Filter {public void init(FilterConfig filterConfig) throws ServletE…...

【AI视野·今日Robot 机器人论文速览 第三十五期】Mon, 18 Sep 2023
AI视野今日CS.Robotics 机器人学论文速览 Mon, 18 Sep 2023 Totally 44 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚GelSplitter, 基于近红外与可见光融合实现高精度surfaceNormal重建的触觉传感器。(from 华中科技大学) 基于分光镜的紧凑型…...

Elasticsearch 在bool查询中使用分词器
1. 创建索引 test setting和mappings 设置了自定义分词映射规则。 PUT /test {"settings": {"analysis": {"filter": {"my_synonym": {"type": "synonym","updateable": true,"synonyms_path&qu…...

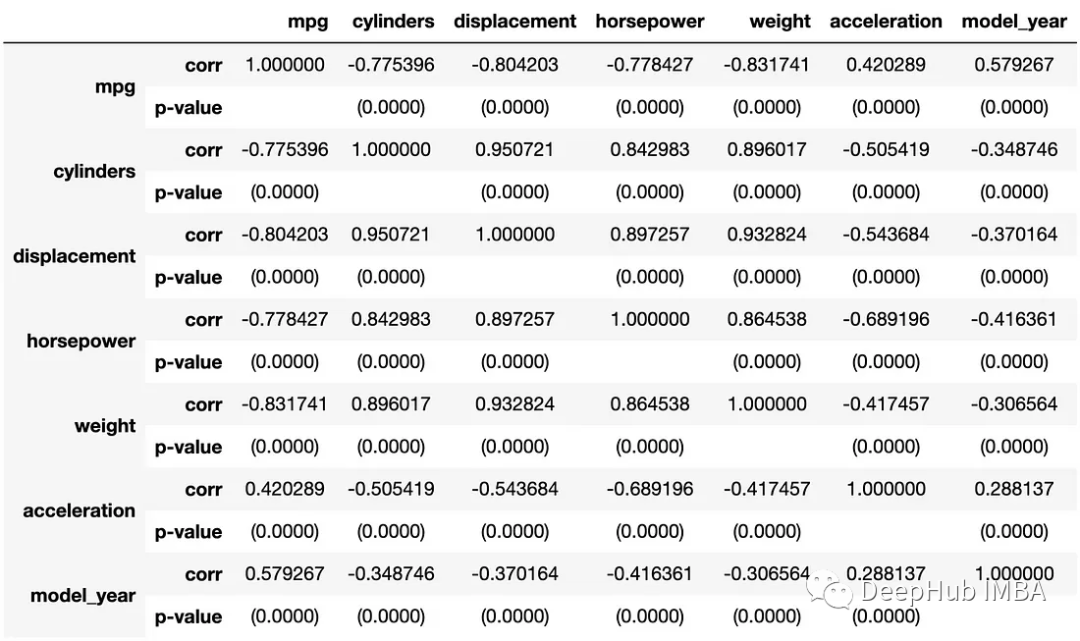
在Python中创建相关系数矩阵的6种方法
相关系数矩阵(Correlation matrix)是数据分析的基本工具。它们让我们了解不同的变量是如何相互关联的。在Python中,有很多个方法可以计算相关系数矩阵,今天我们来对这些方法进行一个总结 Pandas Pandas的DataFrame对象可以使用c…...

物联网、工业大数据平台 TDengine 与苍穹地理信息平台完成兼容互认证
当前,在政府、军事、城市规划、自然资源管理等领域,企业对地理信息的需求迅速增加,人们需要更有效地管理和分析地理数据,以进行决策和规划。在此背景下,“GIS 基础平台”应运而生,它通常指的是一个地理信息…...

this.$nextTick()的使用场景
事件循环机制: 同步代码执行->查找异步队列,推入执行栈,执行Vue.nextTick[事件循环1]->查找异步队列,推入执行栈,执行Vue.nextTick[事件循环2]->查找异步队列,推入执行栈,执行Vue.nex…...

idea(第一次)启动项目,端口变成了8080
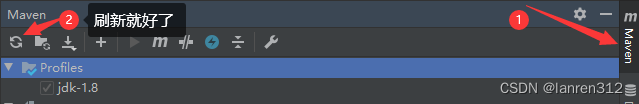
先上配置 server:port: 9569 spring:profiles:active: dev 该排查的问题也都没问题,重启idea也试过了,还是8080 解决办法:点击右侧的maven ,左上角的重新导入 reimport all maven projects 我又没有改动pom文件,居然还要点这…...
M1 MacOS构建方法)
brpc 学习(一)M1 MacOS构建方法
tags: brpc categories: brpc 写在前面 实习阶段初次接触到 RPC 这样一种协议, 以及 brpc 这样一个很棒的框架, 但是当时没时间认真深入学习, 就是围绕使用 demo 开发, 还是有点不知其所以然的, 最近抽空来学习一下 brpc, 首要的一点就是在开发机上构建项目, 并且能够跑起来,…...

Python 与 Qt c++ 程序共享内存,传递图片
python 代码 这里Python 使用 shared_memory QT 使用 QSharedMemory 简单协议: 前面4个字节是 图片with,height,0,0 后面是图片数据 import sys import struct def is_little_endian():x0x12345678y struct.pack(I,x)return y[0]0x78print(f"is_little_end…...

【2023年中国研究生数学建模竞赛华为杯】E题 出血性脑卒中临床智能诊疗建模 问题分析、数学模型及代码实现
【2023年中国研究生数学建模竞赛华为杯】E题 出血性脑卒中临床智能诊疗建模 1 题目 1.1 背景介绍 出血性脑卒中指非外伤性脑实质内血管破裂引起的脑出血,占全部脑卒中发病率的10-15%。其病因复杂,通常因脑动脉瘤破裂、脑动脉异常等因素,导致…...
)
2024字节跳动校招面试真题汇总及其解答(五)
17.TCP的拥塞控制 TCP 的拥塞控制是指在 TCP 连接中,发送端和接收端通过协作来控制网络中数据包的流量,避免网络拥塞。TCP 的拥塞控制是 TCP 协议的重要组成部分,它可以确保 TCP 连接的稳定性和可靠性。 TCP 的拥塞控制主要有以下几个目的: 防止网络拥塞:当网络中的数据…...

如何撤销某个已经git add的文件以及如何撤销所有git add提交的文件?
如果你想撤销已经添加(git add)到暂存区的单个文件,可以使用 git reset 命令。以下是具体的命令格式: git reset <file>在这里,<file> 是你想要从暂存区中移除的文件名。比如,如果你想要撤销已…...
JVM高级性能调试
标准的JVM是配置为了高吞吐量,吞吐量是为了科学计算和后台运行使用,而互联网商业应用,更多是为追求更短的响应时间,更低的延迟Latency(说白了就是更快速度),当用户打开网页没有快速响应…...

APK的反编译,签名,对齐
APK的反编译,签名,对齐 – WhiteNights Site 2023年9月22日 标签:Android, 应用开发 记录下相关的命令行参数。 APK的打包与解包 java -jar apktool.jar 首先,需要一个jar包,以我在用的为例:apktool_2.8.…...
:信号机制)
Django(20):信号机制
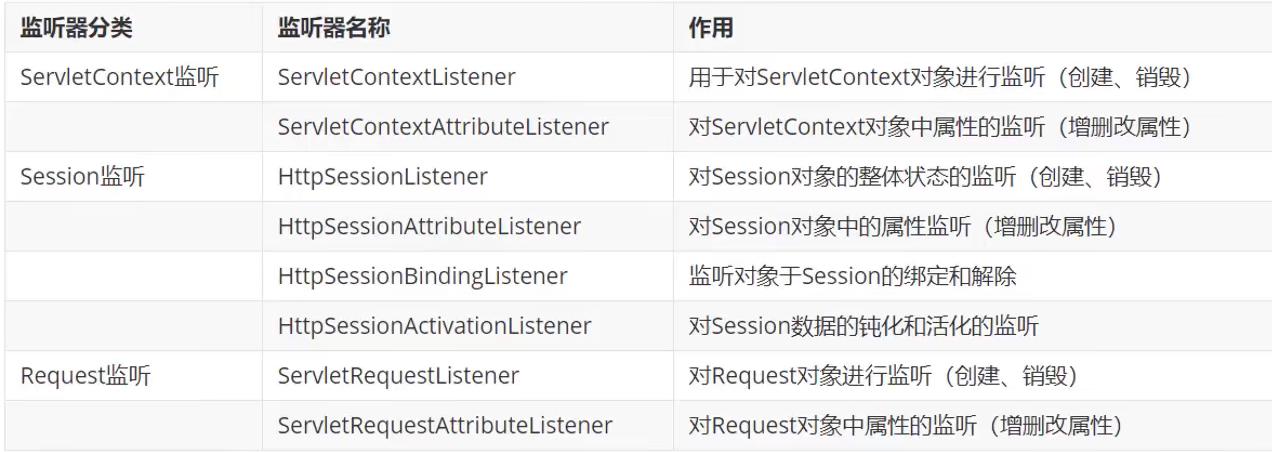
目录 信号的工作机制信号的应用场景两个简单例子Django常用内置信号如何放置信号监听函数代码自定义信号第一步:自定义信号第二步:触发信号第三步:将监听函数与信号相关联 信号的工作机制 Django 框架包含了一个信号机制,它允许若…...

31.链表练习题(2)(王道2023数据结构2.3.7节16-25题)
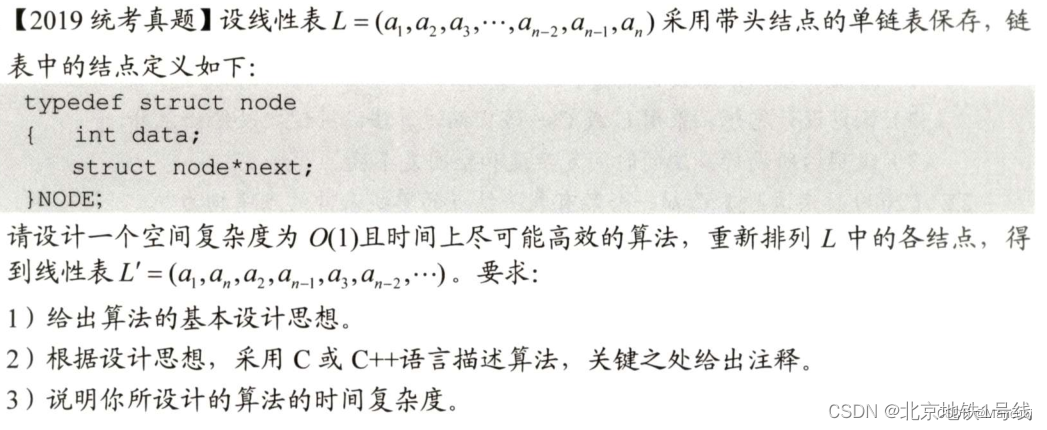
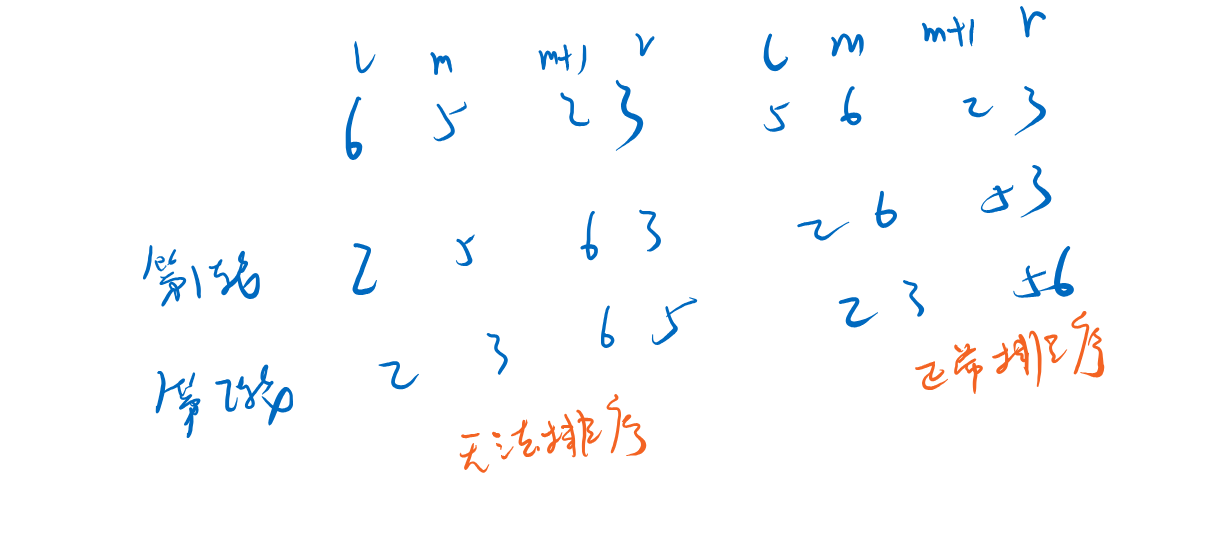
【前面使用的所有链表的定义在第29节】 试题16:两个整数序列A,B存在两个单链表中,设计算法判断B是否是A的连续子序列。 bool Pattern(LinkList L1,LinkList L2){ //此函数实现比较L1的子串中是否有L2LNode *p, *q; //工作在L1,p记录L1子串…...

排序算法之归并排序
一、归并排序的形象理解 原题链接 示例代码 void merge_sort(int q[], int l, int r) {if (l > r) return;int mid l r >> 1;merge_sort(q, l, mid), merge_sort(q, mid 1, r);int k 0, i l, j mid 1;while (i < mid && j < r) //第一处if (q[i]…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
