海外代理IP是什么?如何使用?

一、海外代理IP是什么?
首先,代理服务器是在用户和互联网之间提供网关的系统或路由器。它是一个服务器,被称为“中介”,因为它位于最终用户和他们在线访问的网页之间。
海外IP代理是就是指从海外地区获取的IP地址,用于将互联网连接路由通过位于不同国家或地区的服务器。这种代理服务允许用户隐藏其真实的地理位置,并获得访问其他国家或地区特定内容的能力。
二、海外代理IP的优势与使用场景
1、优势
- 增强的安全性:可以充当系统和互联网之间的防火墙。防止黑客利用你的IP地址渗透网络。
- 私密浏览:使用不同的代理来帮助您避免被不需要的广告或 IP 特定数据的收集所淹没,有了代理,网站浏览无法被跟踪。
- 访问特定位置的内容:您可以指定具有与其他国家/地区关联的地址的代理服务器。可以让自己看起来就像在该国家/地区,并获得对该国家/地区允许计算机交互的所有内容的完全访问权限。
- 防止被限制:您可以使用它来访问抓取数据而不用担心真实IP被禁止限制。
2、用例
- 跨境业务: 企业可以使用海外IP代理来模拟身处其他国家或地区的用户,以便在全球市场上推广产品或服务。这对于了解不同国家市场的需求和竞争环境非常有帮助。
- 访问地理限制内容: 某些网站或在线服务可能会根据用户的地理位置限制对其内容的访问。使用海外IP代理,用户可以绕过这些地理限制,访问受限制的内容。
- SEO和市场研究: 在搜索引擎优化(SEO)和市场研究中,分析不同国家或地区的搜索引擎结果和市场趋势非常重要。海外IP代理可用于模拟在不同地理位置搜索的用户,以获取准确的数据。
- 安全和隐私:有时候,用户可能希望通过连接到其他国家或地区的服务器来增强在线安全和隐私,可以帮助他们规避某些监控或审查。
- 网络测试:开发人员和网络管理员可能需要测试他们的网站或应用程序在不同国家或地区的运行情况。海外IP代理可以用于模拟这些不同的网络环境。
- 访问国际市场: 如果您计划扩展到国际市场,了解目标市场的需求和竞争状况是至关重要的。海外IP代理可以帮助您以低成本的方式进行市场研究。
三、海外代理IP如何使用?
那么海外代理IP应该如何使用呢?正常来说,配置代理IP需要复杂的流程:需要在计算机、设备或网络中对其进行配置。每个操作系统都有自己的设置过程,输入 IP 地址和适当端口等选项。但这相对复杂了,今天就来教大家一个简单的方法:那就是指纹浏览器+IP代理。
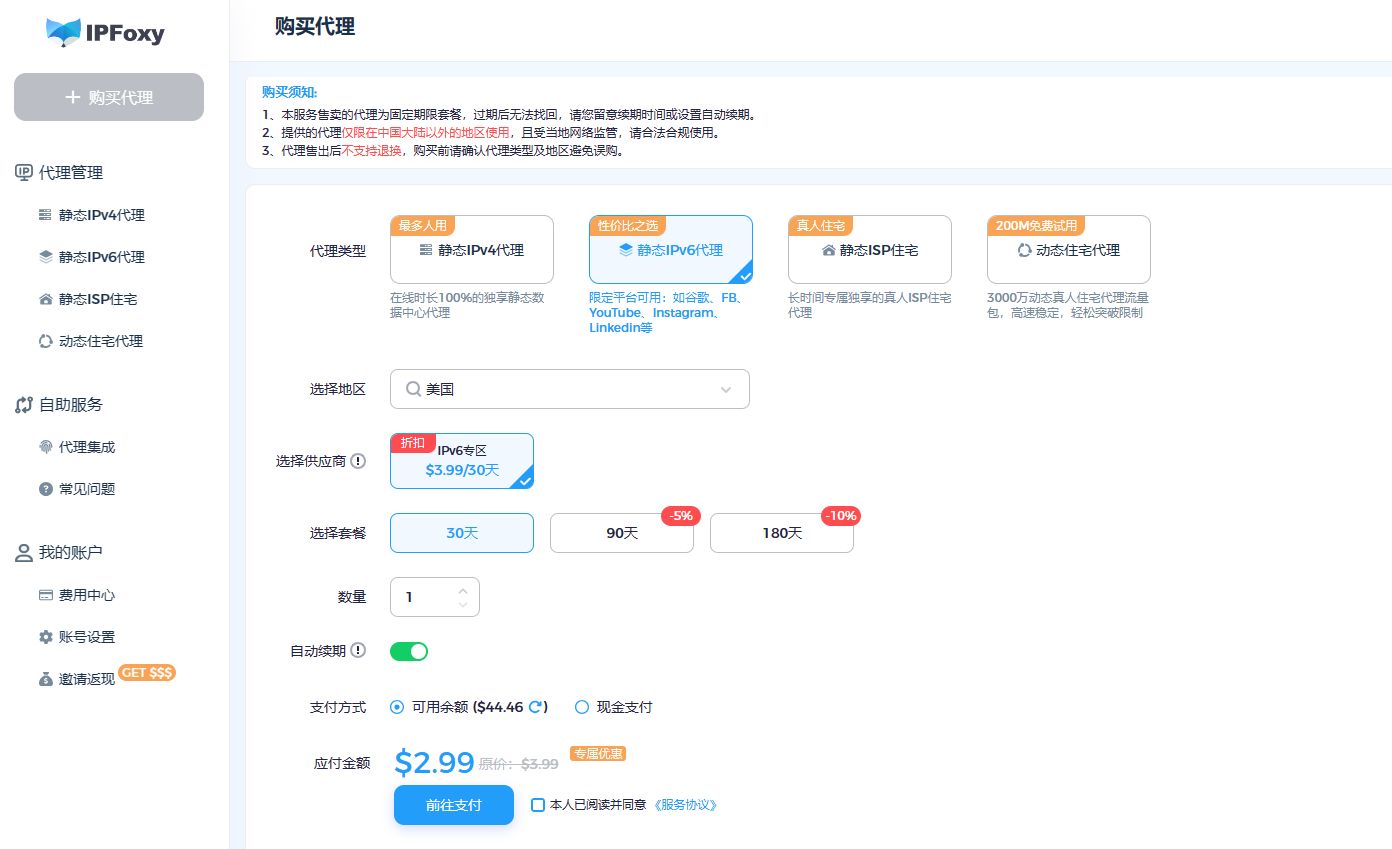
实操一下给大家演示,我使用的是IPFoxy这家的纯净代理IP:
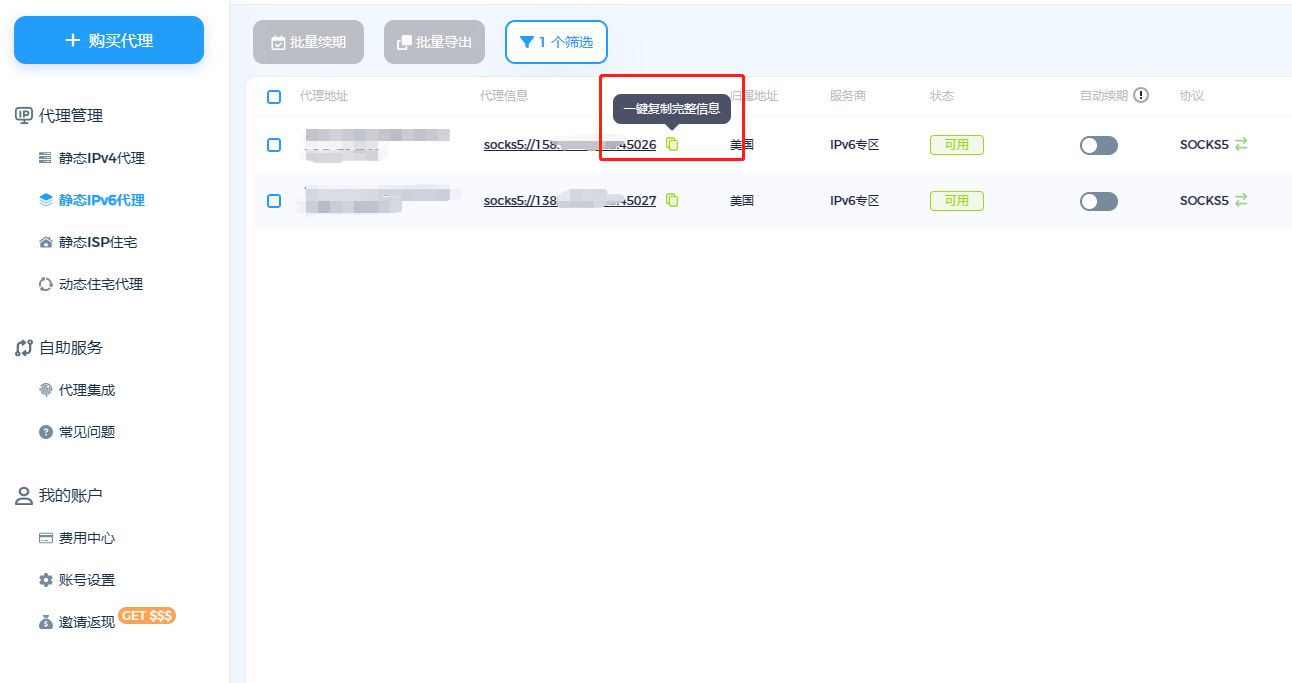
1、获取所需要国家地区的IP代理,在列表内获取代理信息。


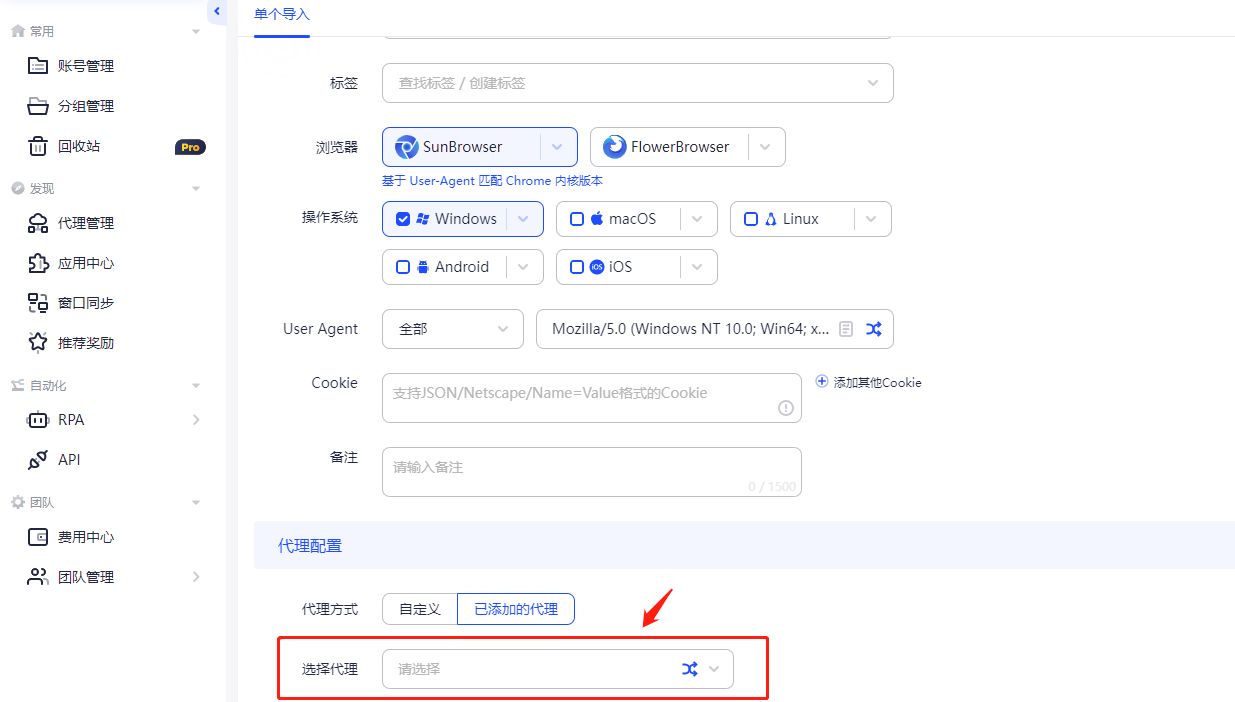
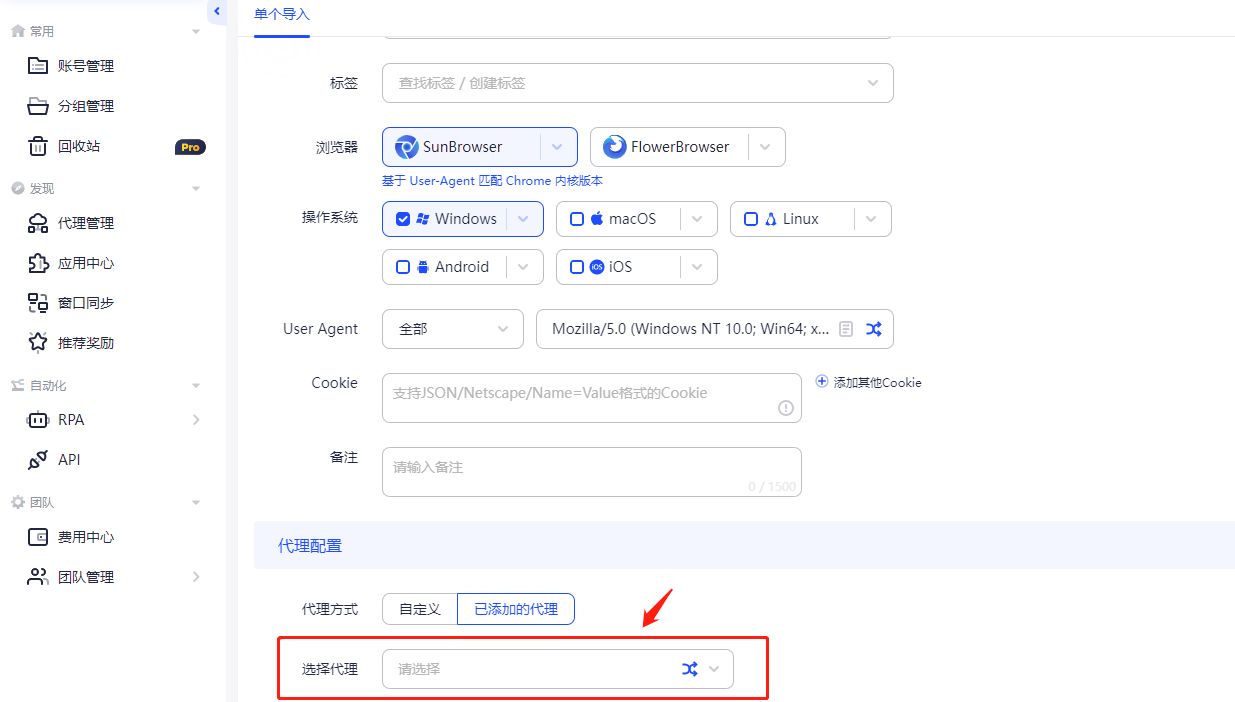
2、进入指纹浏览器,在代理管理粘贴复制的代理信息(各个指纹浏览器功能显示不同,但大同小异)。

3、新建一个浏览器环境(相当于一个模拟设备),选择好操作系统等浏览器参数,在代理的地方选择已添加的代理即可完成配置。

4、这样无论何时何地,你需要用这个代理IP进行业务操作,则进入该浏览器环境操作即可。同时你还可以通过不同的浏览器环境配置不同的代理IP,实现多业务的IP隔离。
相关文章:

海外代理IP是什么?如何使用?
一、海外代理IP是什么? 首先,代理服务器是在用户和互联网之间提供网关的系统或路由器。它是一个服务器,被称为“中介”,因为它位于最终用户和他们在线访问的网页之间。 海外IP代理是就是指从海外地区获取的IP地址,用…...

mmdetection v3避坑
命令: python tools/test.py projects/DiffusionDet/configs/diffusiondet_r50_fpn_500-proposals_1-step_crop-ms-480-800-450k_coco.py /data/zhangrui/mmdetection-master/checkpoints/diffusiondet_r50_fpn_500-proposals_1-step_crop-ms-480-800-450k_coco_202…...

备份服务器数据库并保存到Git仓库
备份项目及数据库脚本 #!/bin/bash # MySQL数据库信息 DB_HOST"localhost" DB_USER"root" DB_PASS"************" DB_NAME"my-space" # 导出文件目录 EXPORT_PATH"/home/MySpace/mysql" # 获取当前时间并格式…...

尚硅谷wepack课程学习笔记
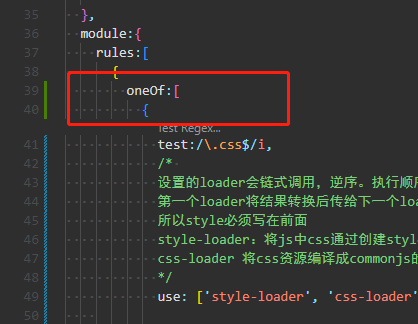
为什么需要使用打包工具? 开发时使用的框架、es6 语法 、less 等浏览器无法识别。 需要经过编译成浏览器能识别的css、js才可以运行。 打包工具可以帮我们编译,号可以做代码压缩、兼容处理、性能优化。 常见的打包工具有什么? vite、webpac…...

c++模版元编程-可变参数模版
在 C 中,我们可以使用模板参数包(Template Parameter Pack)和展开表达式(Expanding Expression)来定义可变参数模板。 模板参数包 模板参数包是一种特殊的语法,用于表示接受多个模板类型参数或非类型参数…...

pcl--第十节 点云曲面重建
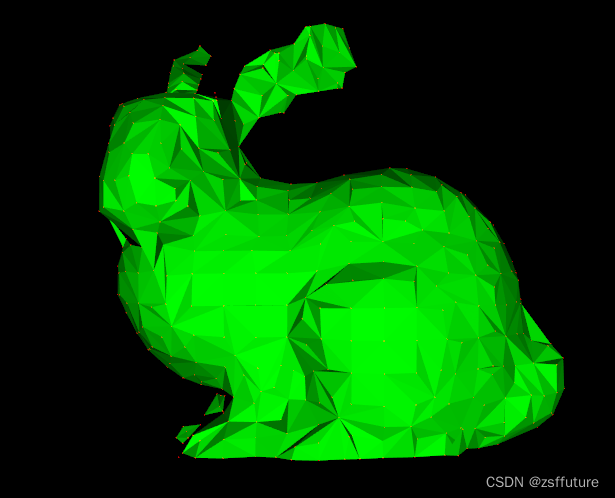
曲面重建技术在逆向工程、数据可视化、机器视觉、虚拟现实、医疗技术等领域中得到了广泛的应用 。 例如,在汽车、航空等工业领域中,复杂外形产品的设计仍需要根据手工模型,采用逆向工程的手段建立产品的数字化模型,根据测量数据建…...

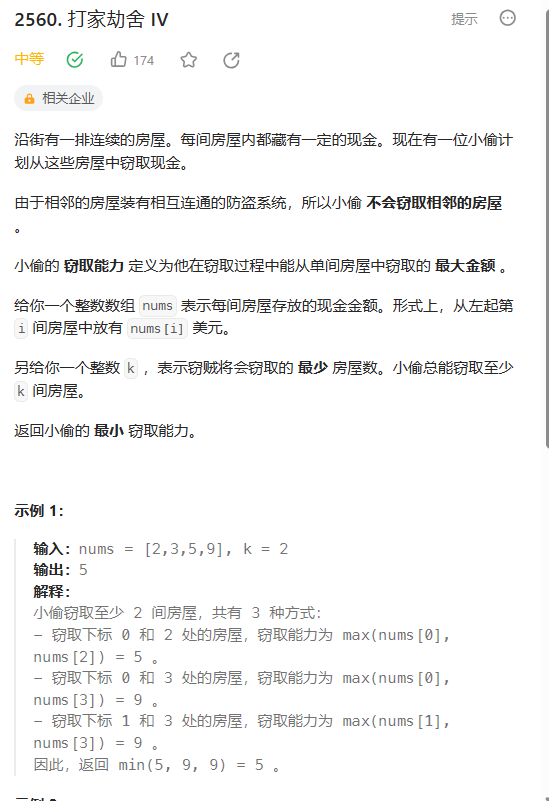
【力扣-每日一题】2560. 打家劫舍 IV
class Solution { public:bool check(vector<int> &nums,int max_num,int k){//只需要计算可以偷的房间。在满足最大值为max_num下时,能偷的最多的房间,与k值比较//如果大于K,说明max_num还可以缩小//如果小于看,说明ma…...

vue简单案例----小张记事本
小张记事本 具体效果如图所示,这里就简单展示,还有很多不足的地方,希望大家可以对这个小项目进行改进,话不多说可以参考下面的代码 源代码如下 <html lang"en"><head><meta charset"UTF-8"…...

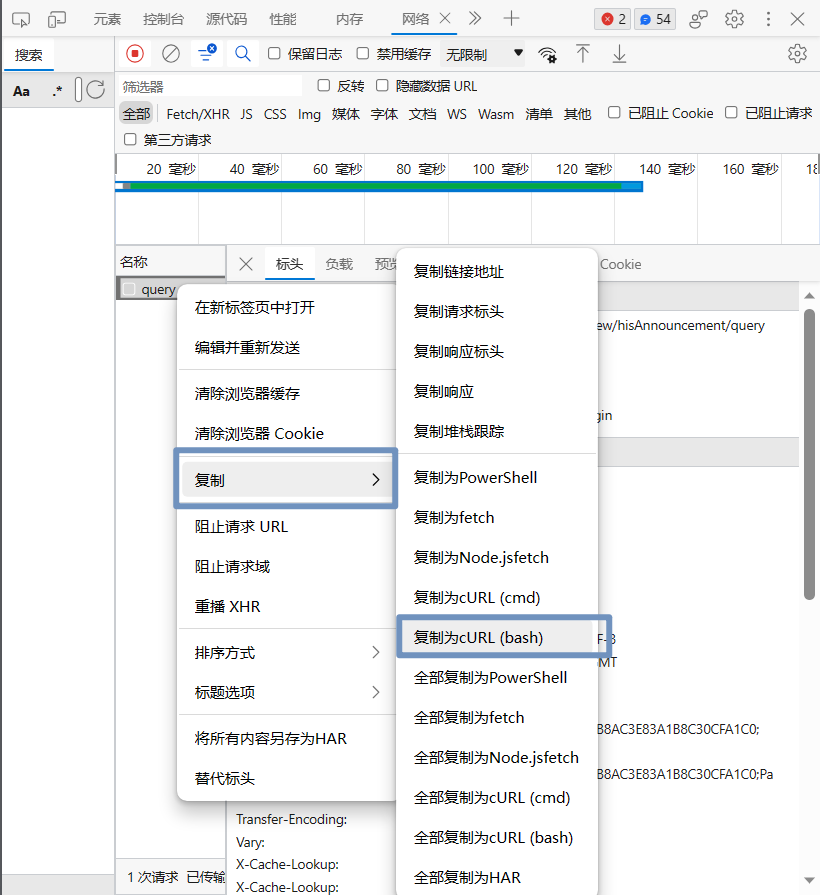
爬虫获取接口数据
上一讲讲的是获取静态网页数据的教程,适用于我们要爬取的数据在网页源代码中出现,但是还是有很多的数据是源代码中没有的,需要通过接口访问服务器来获得,下面我就来讲讲如何爬取这类数据。 以巨潮资讯网爬取比亚迪企业年报为例。…...

私域流量的变现方式,你知道多少?
私域流量的变现方式是指通过有效的管理和运营自有的用户群体,将流量转化为实际收益的过程。私域流量的变现方式多样,下面将介绍其中几种常见的方式。 1. 电商平台入驻 通过将自有流量引导到电商平台,开设店铺进行商品销售,从中获…...

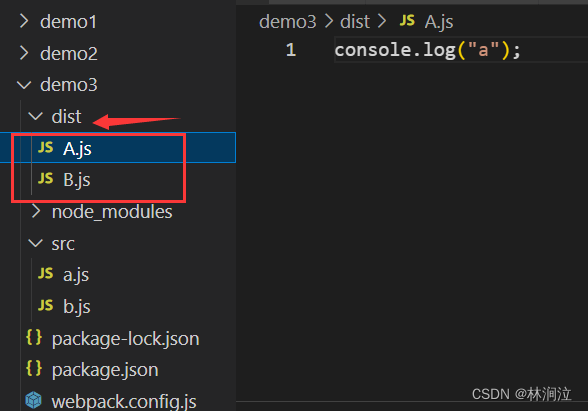
Webpack配置entry修改入口文件或打包多个文件
当我们使用Webpack进行文件打包时,默认打包的文件是src文件下的index.js文件 一、修改Webpack打包入口 如果我们想要在其他文件下打包指定的js文件就需要在webpack.config.js文件中进行entry配置 二、将指定的多个文件打包为一个文件 现在有两个文件,…...
重装回MacOS)
Mac mini2014(装的windows)重装回MacOS
Mac mini2014(装的windows)重装回MacOS 制作macos的启动U盘,我的是32G的 第一步下载你的硬件能使用的系统,建议最好低一个版本,因为我安装的时候出现问题。 下载地址:https://blog.csdn.net/netgc/article/details/130641479下载…...

珠海建筑模板厂家-能强优品木业:为您提供优质建筑模板解决方案
在珠海这座美丽的沿海城市,建筑行业蓬勃发展,对于高质量的建筑模板需求也日益增加。在这里,有一家备受赞誉的建筑模板厂家,那就是能强优品木业。作为一家专业的建筑模板供应商,他们以优质的产品和卓越的服务在业界享有…...

图像识别技术如何改变智能家居的体验?
图像识别技术在智能家居中的应用正在改变我们的生活体验。通过图像识别技术,智能家居可以更准确地识别用户,并自动调整环境以适应用户的需求。以下是图像识别技术在智能家居中的一些应用: 人脸识别:通过人脸识别技术,智…...

前端中blob文件流和base64的区别
在前端中,base64 和 fileBlob 是用于处理文件数据的两种不同方式。 1. Base64 编码 Base64 是一种将二进制数据转换为文本字符串的编码方式。它将文件数据转换为一串由 ASCII 字符组成的字符串。在前端中,可以使用 JavaScript 的 btoa() 和 atob() 函数…...

MySQL详解六:备份与恢复
文章目录 1. 数据库备份的分类1.1 从物理和逻辑上分类1.1.1 物理备份1.1.2 逻辑备份 1.2 从数据库的备份策略角度上分类1.2.1 完全备份1.2.2 差异备份1.2.3 增量备份 1.3 常见的备份方法 2. MySQL完全备份2.1 完全备份简介2.2 优点与缺点2.3 实现物理冷备份与恢复2.3.1 实现流程…...

什么样的应用程序适合使用Flutter开发桌面?
桌面应用开发的现状 在过去,桌面应用程序的开发通常需要使用特定于操作系统的工具和语言,如C、C#、Java等。这导致了高昂的开发成本和维护困难。尽管有一些跨平台桌面开发工具,如Electron和Qt,但它们在性能、用户体验和开发效率方…...

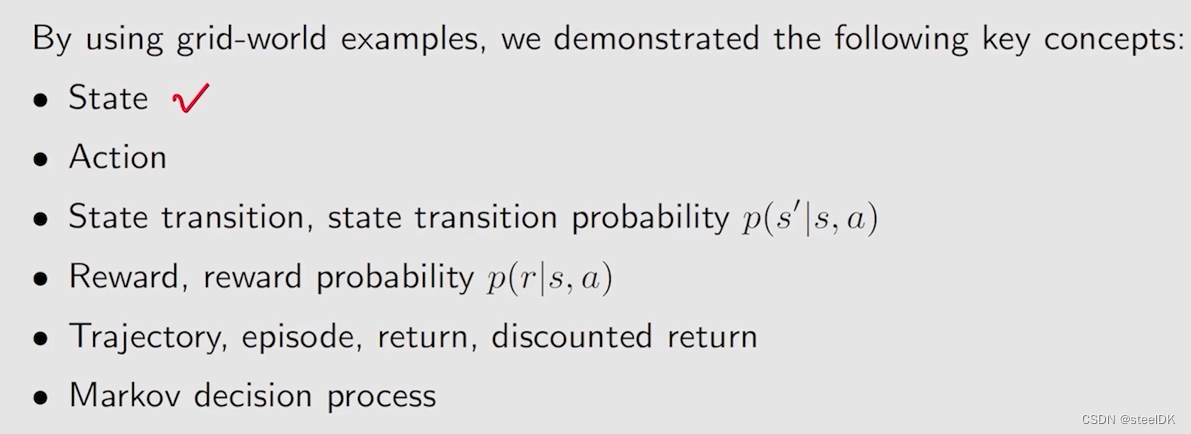
02强化学习基本概念
强化学习基本概念 前言1、State、Action、Policy等① State② Action③ State transition④ State transition probability⑤ Polity 2、Reward、Return、MDP等① Reward② Trajectory and return③ Discounted return④ Episode⑤ MDP 总结: 前言 本文来自西湖大学…...

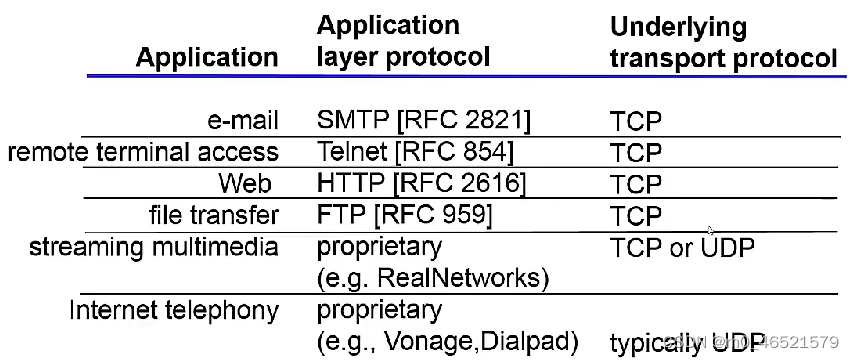
笔记2.2:网络应用基本原理
一. 网络应用的体系结构 (1)客户机/服务器结构(Client-Server, C/S) (2)点对点结构(Peer-to-Peer,P2P) (3)混合结构(Hybrid&#x…...

生活垃圾数据集(YOLO版)
文章目录 1、数据集介绍1.1、数据集图片组成2.1、获取数据集方式 2、扩展代码2.1、文件结构树2.2、划分数据集2.3、获取数据集文件名字2.4、文件成功对应检测 3、其他文章 1、数据集介绍 1.1、数据集图片组成 【有害垃圾】:电池(1 号、2 号、5 号&…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
