gateway之跨域处理
文章目录
- 什么是跨域
- 跨域带来的问题
- gateway解决跨域
- 解决跨域的其他方式比较
- 代码示例
- 总结提升
什么是跨域
跨域(Cross-Origin)是指在浏览器中,当一个Web应用程序试图访问与其所属页面不同的源(origin)的资源时,浏览器会对这种行为进行安全限制,并阻止一些跨域请求,以保护用户的数据安全。
在浏览器遵循同源策略的限制下,同一个源的脚本只能访问相同源下的资源,不能访问其他源下的资源。同源策略通过限制跨域请求,防止恶意网站通过跨站脚本攻击(XSS)和跨站请求伪造(CSRF)等手段盗取用户的敏感信息或进行其他恶意行为。
通常情况下,如果一个请求的协议、主机或端口任意一个与当前页面的源(即协议、主机和端口)不同,则该请求就被认为是跨域请求。
跨域带来的问题
跨域请求受到同源策略(Same-Origin Policy)的限制,主要出于安全考虑。同源策略限制了跨域请求对其他源的读取访问,防止恶意网站窃取用户数据。这种限制导致跨域请求无法直接进行,而带来以下问题:
AJAX请求被拒绝:浏览器会阻止在跨域请求中使用XMLHttpRequest对象进行通信。
Cookie不可用:跨域请求默认不会发送源站的Cookie信息,导致无法验证用户身份。
访问被拒绝:跨域请求可能会受到服务器的访问控制策略阻止。
gateway解决跨域
Gateway(网关)是一种中间层服务,位于客户端和后端服务之间。它负责请求的转发、路由和协议转换等工作,并提供了跨域处理的解决方案。以下是Gateway解决跨域问题的主要方式:
反向代理:Gateway可以作为后端服务的反向代理,将客户端的请求转发到目标服务上。由于Gateway与后端服务在同一域内,因此不存在跨域问题。
跨域资源共享(CORS):Gateway可以配置CORS策略,允许特定域下的请求进行跨域访问。通过在响应头中添加Access-Control-Allow-Origin字段,指定允许跨域请求的域名,实现跨域访问。
JSONP代理:Gateway可以充当JSONP的代理,在服务端发起对目标服务的请求,然后返回给客户端一个回调函数包裹的响应数据。通过动态创建
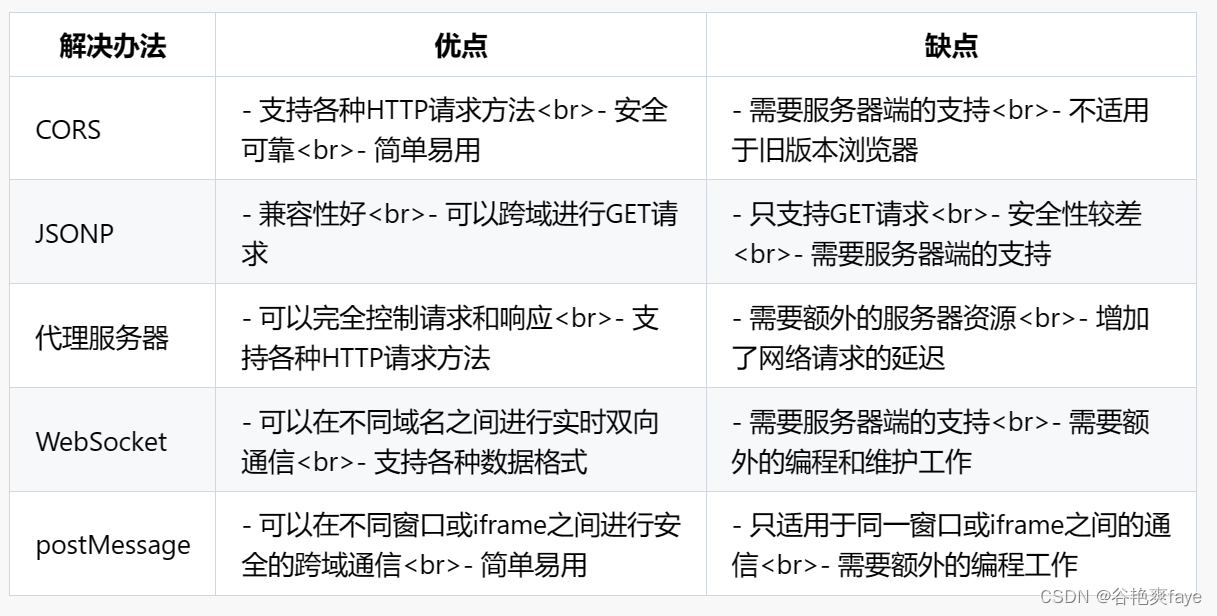
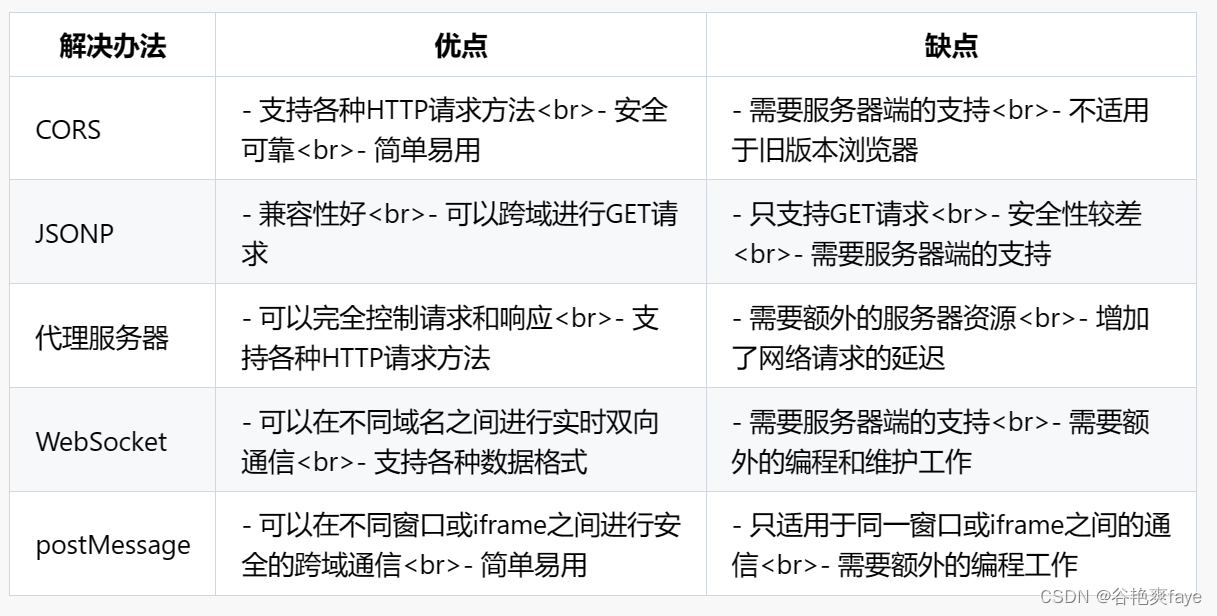
解决跨域的其他方式比较

代码示例
@Component
@Order(2)
public class CorsResponseHeaderFilter implements GlobalFilter {private static final String ANY = "*";@Override@SuppressWarnings("serial")public Mono<Void> filter(ServerWebExchange exchange, GatewayFilterChain chain) {return chain.filter(exchange).then(Mono.fromRunnable(() -> {exchange.getResponse().getHeaders().entrySet().stream().filter(kv -> (kv.getValue() != null && kv.getValue().size() > 1)).filter(kv -> (kv.getKey().equals(HttpHeaders.ACCESS_CONTROL_ALLOW_ORIGIN)|| kv.getKey().equals(HttpHeaders.ACCESS_CONTROL_ALLOW_CREDENTIALS)|| kv.getKey().equals(HttpHeaders.VARY))).forEach(kv ->{// Vary只需要去重即可if(kv.getKey().equals(HttpHeaders.VARY)) {kv.setValue(kv.getValue().stream().distinct().collect(Collectors.toList()));} else{List<String> value = new ArrayList<>();if(kv.getValue().contains(ANY)){ //如果包含*,则取*value.add(ANY);kv.setValue(value);}else{value.add(kv.getValue().get(0)); // 否则默认取第一个kv.setValue(value);}}});}));}
}在这段代码中,通过实现GlobalFilter接口并使用@Component注解,将该类作为一个全局过滤器进行注册。同时使用@Order(2)注解来指定该过滤器的执行顺序。
在filter方法中,首先调用chain.filter(exchange)将请求转发给下一个过滤器或目标服务处理。然后通过then方法和Mono.fromRunnable创建一个新的Mono,在请求完成后执行一些操作。
在这个新的Mono中,我们获取到响应对象ServerHttpResponse,然后遍历响应头的键值对。针对部分特定的响应头,进行以下处理:
对于Access-Control-Allow-Origin、Access-Control-Allow-Credentials和Vary这三个响应头,我们判断其值是否存在且长度大于1(即有多个值)。如果满足条件,我们对其进行相应的处理。
如果是Vary头,则将其值去重,即去除重复的值。
如果是Access-Control-Allow-Origin或Access-Control-Allow-Credentials头,将其值设置为一个新的包含只有一个元素的列表。
如果原始值中包含通配符*,则新列表只包含一个元素*(即保持通配符不变)。
否则,新列表只包含原始值的第一个元素(即保持原样)。
通过这些处理,我们实现了对跨域请求响应头的筛选和修改,确保在跨域请求中返回符合要求的响应头,以便客户端能够正常访问跨域资源。
总结提升
跨域是浏览器限制网页脚本访问不同域名下资源的安全机制。同源策略要求网页脚本只能访问与其所在网页具有相同协议、域名和端口的资源。这种限制是为了保护用户的隐私和安全,防止恶意网站获取用户的敏感信息。
为了解决跨域请求的问题,浏览器提供了跨域资源共享(CORS)等机制。CORS允许服务器在响应中设置特定的HTTP头,以授权其他域名的请求访问资源。通过在响应头中添加Access-Control-Allow-Origin字段,服务器可以指定允许访问的域名。这样,浏览器就可以根据响应头的设置,决定是否允许跨域请求。
除了CORS,还有其他一些解决跨域请求的方法,如JSONP。JSONP通过动态创建
跨域是一个常见的开发问题,了解跨域的原理和解决方法对于开发人员来说是很重要的。通过合理使用CORS和其他跨域解决方案,我们可以在保护用户安全的前提下,实现不同域名之间的数据交互。
相关文章:

gateway之跨域处理
文章目录 什么是跨域跨域带来的问题 gateway解决跨域解决跨域的其他方式比较代码示例 总结提升 什么是跨域 跨域(Cross-Origin)是指在浏览器中,当一个Web应用程序试图访问与其所属页面不同的源(origin)的资源时&#…...

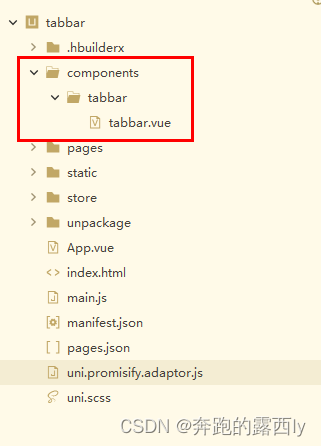
uniapp 实现不同用户展示不同的tabbar(底部导航栏)
一、背景 最近在做一个uniapp开发的小程序遇到一个需求,希望不同用户登录后展示不同的tabbar页面,但是uniapp项目中的pages.json是只有一个list数组的,并且是不能写成动态效果,为了实现这个需求,便自定义了tabbar组件 …...

线性归一化是什么,用python实现数据的线性归一化
线性归一化(Linear Normalization)是一种常见的数据预处理方法,也被称为 Min-Max 归一化。它通过对原始数据进行线性变换,将其缩放到特定的范围内,常用的是将数据缩放到 [0, 1] 或 [-1, 1] 范围内。 具体来说ÿ…...

超级好用绘图工具(Draw.io+Github)
超级好用绘图工具(Draw.ioGithub) 方案简介 绘图工具:Draw.io 存储方式: Github 1 Draw.io 1.2 简介 是一款免费开源的在线流程图绘制软件,可以用于创建流程图、组织结构图、网络图、UML图等各种类型的图表。…...

全国职业技能大赛云计算--高职组赛题卷③(私有云)
全国职业技能大赛云计算--高职组赛题卷③(私有云) 第一场次题目:OpenStack平台部署与运维任务1 基础运维任务(5分)任务2 OpenStack搭建任务(15分)任务3 OpenStack云平台运维(15分&am…...
)
Redis SCAN命令操作实战(详细)
目录 SCAN 介绍 SCAN 命令基本用法 MATCH 选项用法 COUNT 选项用法 TYPE 选项用法 补充 并发执行多个迭代 中途停止迭代 使用错误的游标进行增量式迭代 迭代终结的保证 SCAN 介绍 SCAN cursor [MATCH pattern] [COUNT count][TYPE type]:SCAN 命令及其相…...

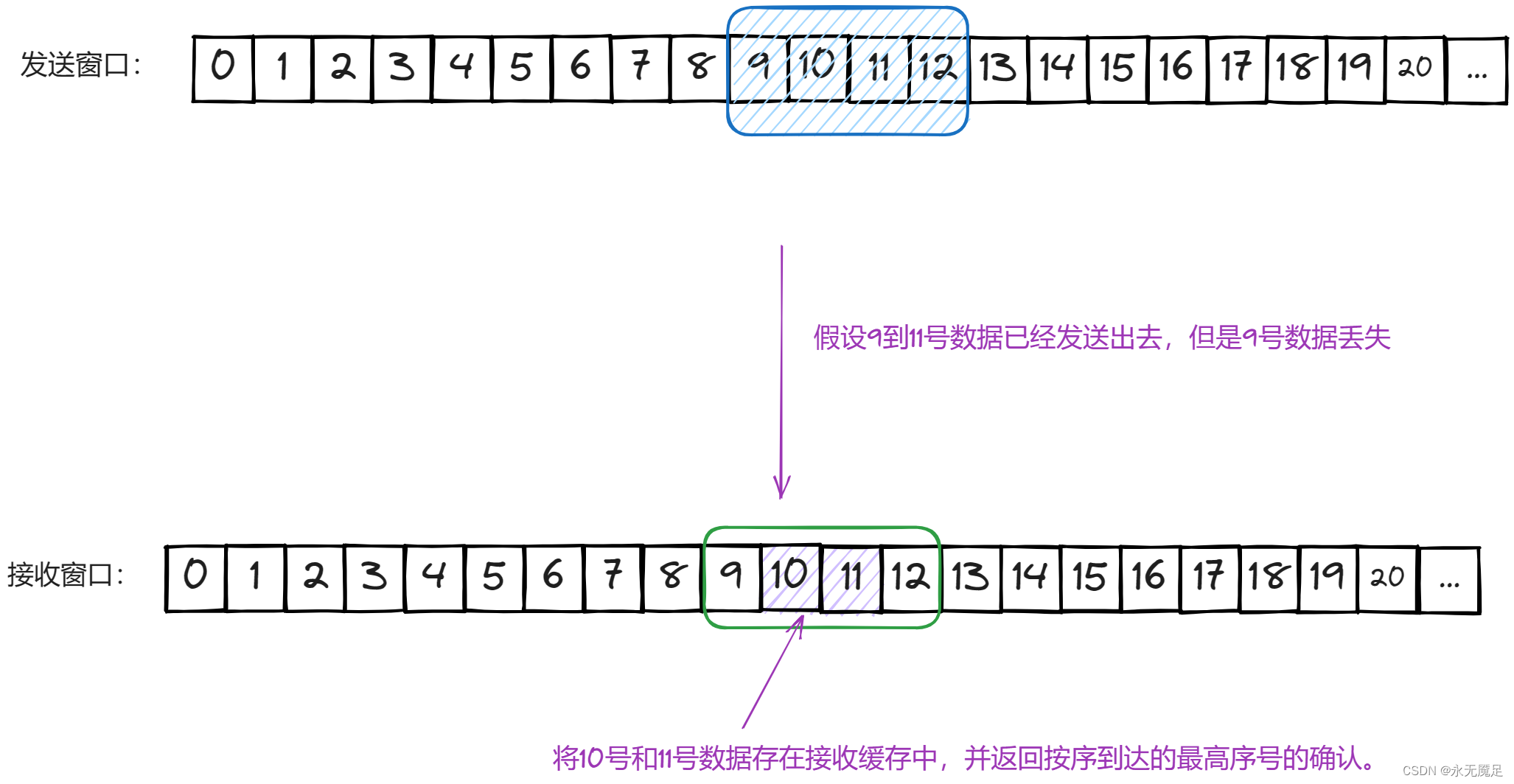
计网第五章(运输层)(六)(TCP可靠传输的实现)
目录 一、基本概述 二、具体实现 1.前后沿: 2.利用指针描述发送窗口的状态 3.有差错情况 之前在数据链路层时已经讨论过可靠传输(计网第三章(数据链路层)(二)(可靠传输)&#x…...

酒店外卖小程序商城的作用是什么
随着线上餐品销售属性增强,传统酒店除了承接到店客户,外送也成为生意的一部分,但传统打电话、微信发送的方式无法实现餐品全面呈现和客户随时订购需求,在配送方面也无法规范化。 除此之外,还需要完善营销、会员管理、…...

居家养老一键通的功能
居家养老一键通的功能 居家养老一键通是指为老年人提供全方位的居家养老服务的平台或系统。它通过整合各种资源和服务,为老年人提供便捷、安全、舒适的居家养老环境,帮助他们解决生活中的各种难题。 居家养老一键通的功能通常包括以下几个方面ÿ…...

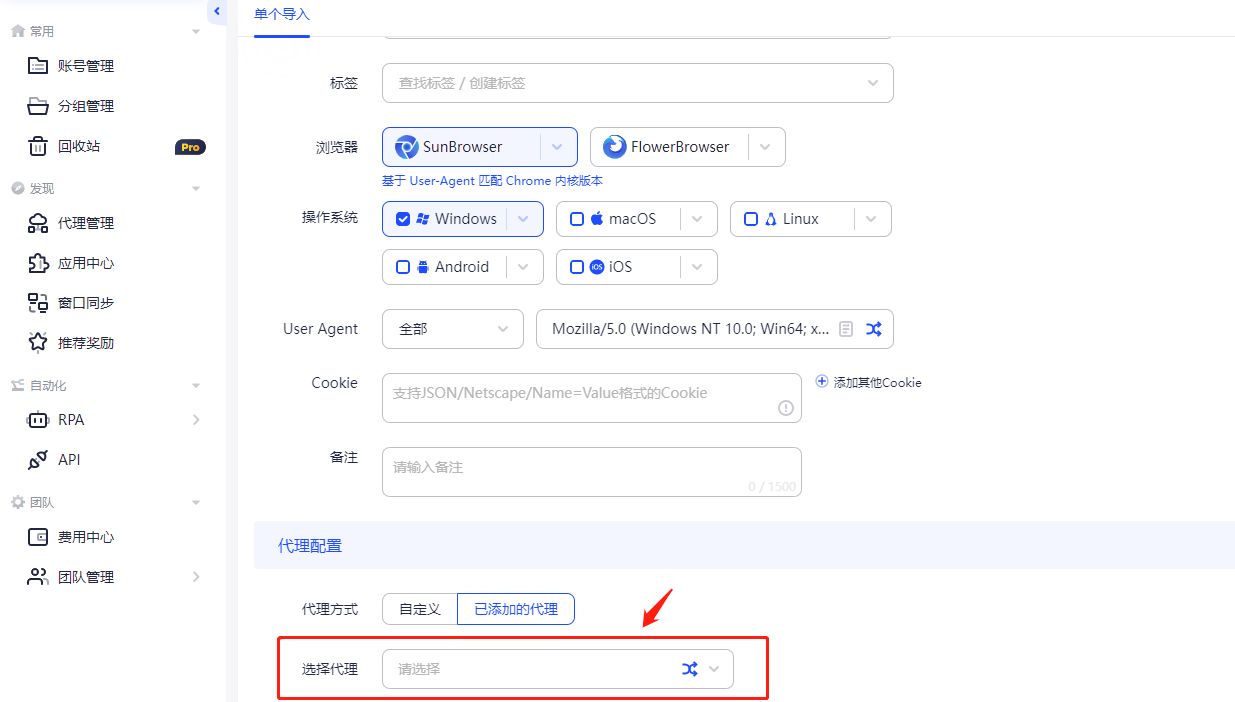
海外代理IP是什么?如何使用?
一、海外代理IP是什么? 首先,代理服务器是在用户和互联网之间提供网关的系统或路由器。它是一个服务器,被称为“中介”,因为它位于最终用户和他们在线访问的网页之间。 海外IP代理是就是指从海外地区获取的IP地址,用…...

mmdetection v3避坑
命令: python tools/test.py projects/DiffusionDet/configs/diffusiondet_r50_fpn_500-proposals_1-step_crop-ms-480-800-450k_coco.py /data/zhangrui/mmdetection-master/checkpoints/diffusiondet_r50_fpn_500-proposals_1-step_crop-ms-480-800-450k_coco_202…...

备份服务器数据库并保存到Git仓库
备份项目及数据库脚本 #!/bin/bash # MySQL数据库信息 DB_HOST"localhost" DB_USER"root" DB_PASS"************" DB_NAME"my-space" # 导出文件目录 EXPORT_PATH"/home/MySpace/mysql" # 获取当前时间并格式…...

尚硅谷wepack课程学习笔记
为什么需要使用打包工具? 开发时使用的框架、es6 语法 、less 等浏览器无法识别。 需要经过编译成浏览器能识别的css、js才可以运行。 打包工具可以帮我们编译,号可以做代码压缩、兼容处理、性能优化。 常见的打包工具有什么? vite、webpac…...

c++模版元编程-可变参数模版
在 C 中,我们可以使用模板参数包(Template Parameter Pack)和展开表达式(Expanding Expression)来定义可变参数模板。 模板参数包 模板参数包是一种特殊的语法,用于表示接受多个模板类型参数或非类型参数…...

pcl--第十节 点云曲面重建
曲面重建技术在逆向工程、数据可视化、机器视觉、虚拟现实、医疗技术等领域中得到了广泛的应用 。 例如,在汽车、航空等工业领域中,复杂外形产品的设计仍需要根据手工模型,采用逆向工程的手段建立产品的数字化模型,根据测量数据建…...

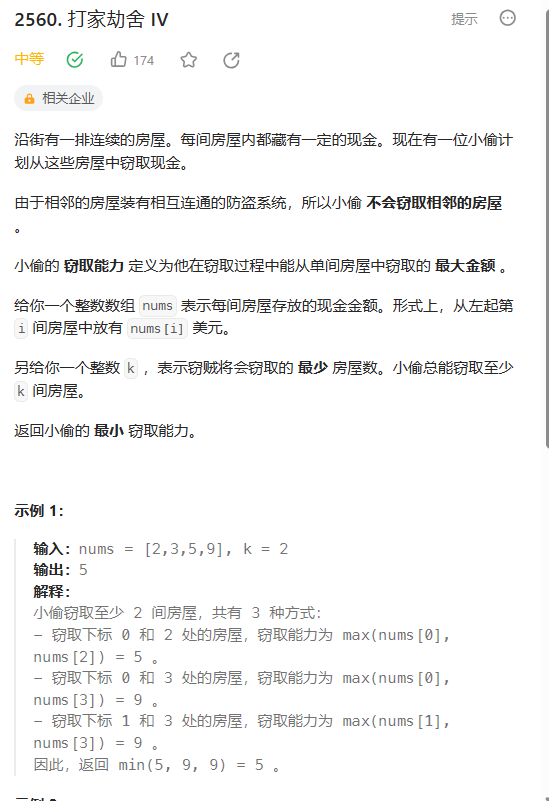
【力扣-每日一题】2560. 打家劫舍 IV
class Solution { public:bool check(vector<int> &nums,int max_num,int k){//只需要计算可以偷的房间。在满足最大值为max_num下时,能偷的最多的房间,与k值比较//如果大于K,说明max_num还可以缩小//如果小于看,说明ma…...

vue简单案例----小张记事本
小张记事本 具体效果如图所示,这里就简单展示,还有很多不足的地方,希望大家可以对这个小项目进行改进,话不多说可以参考下面的代码 源代码如下 <html lang"en"><head><meta charset"UTF-8"…...

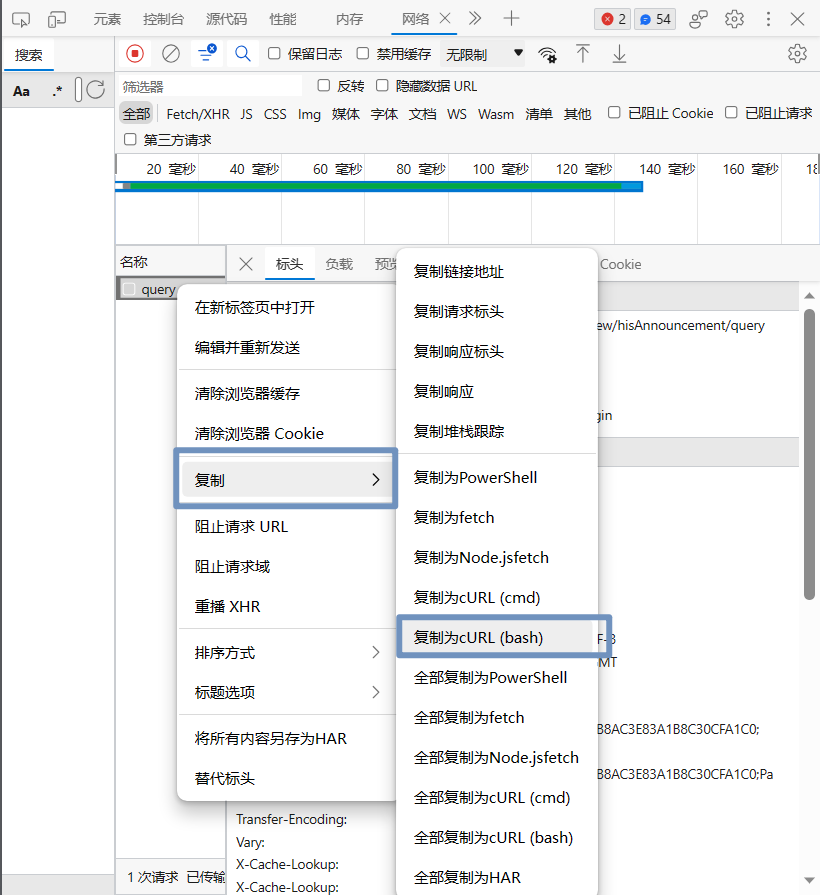
爬虫获取接口数据
上一讲讲的是获取静态网页数据的教程,适用于我们要爬取的数据在网页源代码中出现,但是还是有很多的数据是源代码中没有的,需要通过接口访问服务器来获得,下面我就来讲讲如何爬取这类数据。 以巨潮资讯网爬取比亚迪企业年报为例。…...

私域流量的变现方式,你知道多少?
私域流量的变现方式是指通过有效的管理和运营自有的用户群体,将流量转化为实际收益的过程。私域流量的变现方式多样,下面将介绍其中几种常见的方式。 1. 电商平台入驻 通过将自有流量引导到电商平台,开设店铺进行商品销售,从中获…...

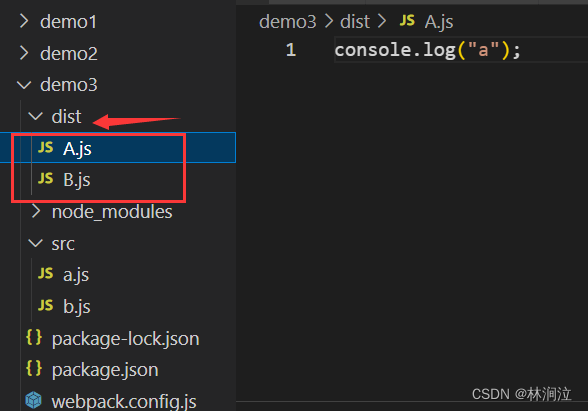
Webpack配置entry修改入口文件或打包多个文件
当我们使用Webpack进行文件打包时,默认打包的文件是src文件下的index.js文件 一、修改Webpack打包入口 如果我们想要在其他文件下打包指定的js文件就需要在webpack.config.js文件中进行entry配置 二、将指定的多个文件打包为一个文件 现在有两个文件,…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
