React 全栈体系(九)
第五章 React 路由
一、相关理解
1. SPA 的理解
- 单页 Web 应用(single page web application,SPA)。
- 整个应用只有一个完整的页面。
- 点击页面中的链接不会刷新页面,只会做页面的局部更新。
- 数据都需要通过 ajax 请求获取, 并在前端异步展现。
2. 路由的理解
2.1 什么是路由?
- 一个路由就是一个映射关系(key:value)
- key 为路径, value 可能是 function 或 component
2.2 路由分类
2.2.1 后端路由
- 理解: value 是 function, 用来处理客户端提交的请求。
- 注册路由: router.get(path, function(req, res))
- 工作过程:当 node 接收到一个请求时, 根据请求路径找到匹配的路由, 调用路由中的函数来处理请求, 返回响应数据
2.2.2 前端路由
- 浏览器端路由,value 是 component,用于展示页面内容。
- 注册路由: <Route path=“/test” component={Test}>
- 工作过程:当浏览器的 path 变为/test 时, 当前路由组件就会变为 Test 组件
3. react-router-dom 的理解
- react 的一个插件库。
- 专门用来实现一个 SPA 应用。
- 基于 react 的项目基本都会用到此库。
二、react-router-dom 相关 API
1. 内置组件
- <BrowserRouter>
- <HashRouter>
- <Route>
- <Redirect>
- <Link>
- <NavLink>
- <Switch>
2. 其它
- history 对象
- match 对象
- withRouter 函数
三、基本路由使用
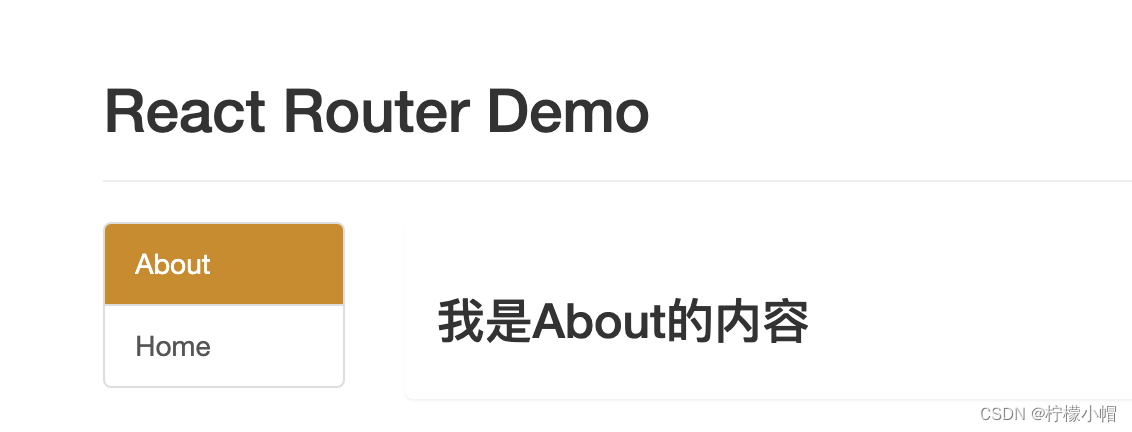
1. 效果


2. 准备
2.1 下载 react-router-dom
- npm install --save react-router-dom
2.2 引入 bootstrap.css:
- <link rel=“stylesheet” href=“/css/bootstrap.css”>
2.3 注意
- 由于 react-router-dom 在 2021 年 11 月份升级到了 6 版本,此处是 5 版本的代码展示,需要执行:
npm i react-router-dom@5
- 最新的 6 版本使用会在后续更新
3. 代码 - 路由的基本使用
3.1 index.js
/* src/index.js */
//引入react核心库
import React from "react";
//引入ReactDOM
import ReactDOM from "react-dom";
import { BrowserRouter } from "react-router-dom";
//引入App组件
import App from "./App";//渲染App到页面
ReactDOM.render(<BrowserRouter><App /></BrowserRouter>,document.getElementById("root")
);
3.2 App
/* src/App.jsx */
import React, { Component } from "react";
import { Link, Route } from "react-router-dom";
import Home from "./components/Home";
import About from "./components/About";export default class App extends Component {render() {return (<div><div className="row"><div className="col-xs-offset-2 col-xs-8"><div className="page-header"><h2>React Router Demo</h2></div></div></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group">{/* 原生html中,靠<a>跳转不同的页面 */}{/* <a className="list-group-item active" href="./about.html">About</a><a className="list-group-item" href="./home.html">Home</a> */}{/* 在React中靠路由链接实现切换组件 -- 编写路由链接 */}<Link className="list-group-item" to="/about">About</Link><Link className="list-group-item" to="/home">Home</Link></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body">{/* 注册路由 */}<Route path="/about" component={About} /><Route path="/home" component={Home} /></div></div></div></div></div>);}
}
3.3 Home
/* src/components/Home/index.jsx */
import React, { Component } from 'react'export default class index extends Component {render() {return (<h3>我是Home的内容</h3>)}
}
3.4 About
/* src/components/About/index.jsx */
import React, { Component } from 'react'export default class index extends Component {render() {return (<h3>我是About的内容</h3>)}
}
3.5 总结
1.明确好界面中的导航区、展示区
2.导航区的a标签改为Link标签<Link to="/xxxxx">Demo</Link>
3.展示区写Route标签进行路径的匹配<Route path='/xxxx' component={Demo}/>
4.<App>的最外侧包裹了一个<BrowserRouter>或<HashRouter>
4. 代码 - 路由组件与一般组件
4.1 App
/* src/App.jsx */
import React, { Component } from "react";
import { Link, Route } from "react-router-dom";
import Home from "./pages/Home"; //Home是路由组件
import About from "./pages/About"; //About是路由组件
import Header from "./components/Header"; //Header是一般组件export default class App extends Component {render() {return (<div><div className="row"><div className="col-xs-offset-2 col-xs-8"><Header/></div></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group"><Link className="list-group-item" to="/about">About</Link><Link className="list-group-item" to="/home">Home</Link></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body">{/* 注册路由 */}<Route path="/about" component={About} /><Route path="/home" component={Home} /></div></div></div></div></div>);}
}
4.2 Header
/* src/components/Header/index.jsx */
import React, { Component } from "react";export default class index extends Component {render() {return (<div className="page-header"><h2>React Router Demo</h2></div>);}
}
4.3 About
/* src/pages/About/index.jsx */
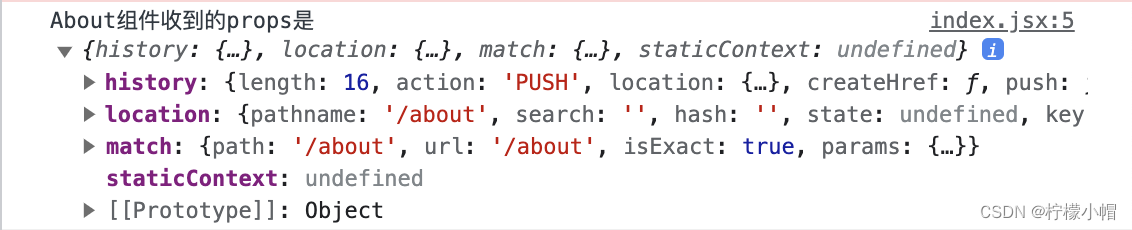
import React, { Component } from 'react'export default class index extends Component {render() {console.log('About组件收到的props是', this.props);return (<h3>我是About的内容</h3>)}
}

4.4 总结
1.写法不同:一般组件:<Demo/>路由组件:<Route path="/demo" component={Demo}/>
2.存放位置不同:一般组件:components路由组件:pages
3.接收到的props不同:一般组件:写组件标签时传递了什么,就能收到什么路由组件:接收到三个固定的属性history:go: ƒ go(n)goBack: ƒ goBack()goForward: ƒ goForward()push: ƒ push(path, state)replace: ƒ replace(path, state)location:pathname: "/about"search: ""state: undefinedmatch:params: {}path: "/about"url: "/about"
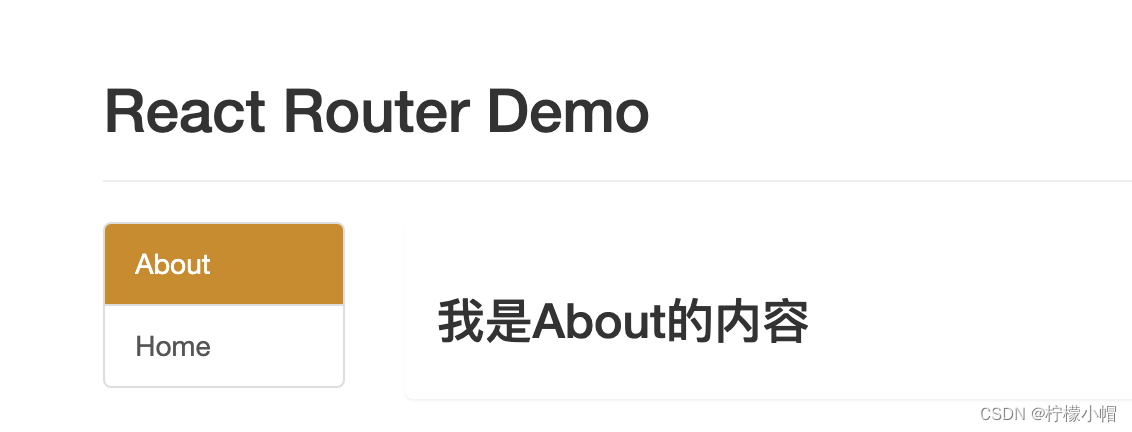
5. 代码 - NavLink 的使用
5.1 App
/* src/App.jsx */
import React, { Component } from "react";
import { Route } from "react-router-dom";
import Home from "./pages/Home"; //Home是路由组件
import About from "./pages/About"; //About是路由组件
import Header from "./components/Header"; //Header是一般组件export default class App extends Component {render() {return (<div><div className="row"><div className="col-xs-offset-2 col-xs-8"><Header/></div></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group"><NavLink activeClassName="alex" className="list-group-item" to="/about">About</NavLink><NavLink activeClassName="alex" className="list-group-item" to="/home">Home</NavLink></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body">{/* 注册路由 */}<Route path="/about" component={About} /><Route path="/home" component={Home} /></div></div></div></div></div>);}
}
5.2 index.html
<!-- public/index.html -->
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>React App</title><link rel="icon" href="%PUBLIC_URL%/favicon.ico" /><link rel="stylesheet" href="/css/bootstrap.css"><style>.alex{background-color: rgb(209, 137, 4) !important;color: white !important;}</style></head><body><div id="root"></div></body>
</html>

6. 代码 - 封装 NavLink 组件
6.1 App
/* src/App.jsx */
import React, { Component } from "react";
import { NavLink, Route } from "react-router-dom";
import Home from "./pages/Home"; //Home是路由组件
import About from "./pages/About"; //About是路由组件
import Header from "./components/Header"; //Header是一般组件
import MyNavLink from "./components/MyNavLink";export default class App extends Component {render() {return (<div><div className="row"><div className="col-xs-offset-2 col-xs-8"><Header/></div></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group">{/* 在React中靠路由链接实现切换组件 -- 编写路由链接 */}<MyNavLink to="/about">About</MyNavLink><MyNavLink to="/home">Home</MyNavLink></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body">{/* 注册路由 */}<Route path="/about" component={About} /><Route path="/home" component={Home} /></div></div></div></div></div>);}
}
6.2 MyNavLink
/* src/components/MyNavLink/index.jsx */
import React, { Component } from "react";
import { NavLink } from "react-router-dom";export default class MyNavLink extends Component {render() {return (<NavLink activeClassName="alex" className="list-group-item" {...this.props}/>);}
}
6.3 总结
1.NavLink可以实现路由链接的高亮,通过activeClassName指定样式名
2.标签体内容是一个特殊的标签属性
3.通过this.props.children可以获取标签体内容
相关文章:

React 全栈体系(九)
第五章 React 路由 一、相关理解 1. SPA 的理解 单页 Web 应用(single page web application,SPA)。整个应用只有一个完整的页面。点击页面中的链接不会刷新页面,只会做页面的局部更新。数据都需要通过 ajax 请求获取, 并在前端…...

阈值化分割,对灰度级图像进行二值化处理(数字图像处理大题复习 P8)
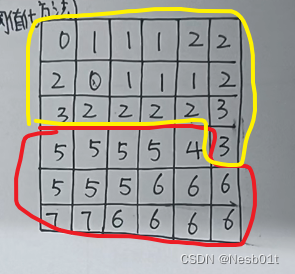
文章目录 画出表格求出灰度直方图 & 山谷画出结果图 画出表格 有几个0就写几,有几个1就写几,如图 求出灰度直方图 & 山谷 跟前面求灰度直方图的方法一样,找出谷底,发现结果为 4 画出结果图 最终的结果就是…...

vue3中withDefaults是什么
问: const props withDefaults(defineProps<{// 数据列表lotteryList: { pic: string; name?: string }[];// 中奖idwinId: number;// 抽奖初始转动速度initSpeed: number;// 抽奖最快转动速度fastSpeed: number;// 抽奖最慢转动速度slowSpeed: number;// 基本圈数baseCi…...

Android进阶之路 - 盈利、亏损金额格式化
在金融类型的app中,关于金额、数字都相对敏感和常见一些,在此仅记录我在金融行业期间学到的皮毛,如后续遇到新的场景也会加入该篇 该篇大多采用 Kotlin 扩展函数的方式进行记录,尽可能熟悉 Kotlin 基础知识 兄弟 Blog StringUti…...

工业蒸汽量预测(速通一)
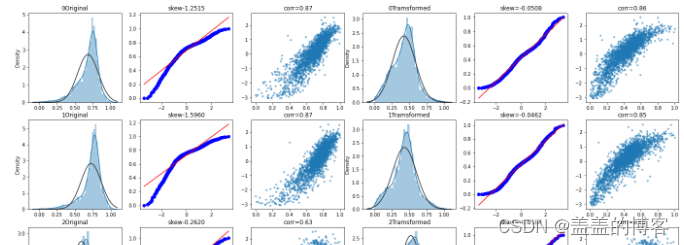
工业蒸汽量预测(一) 赛题理解1、评估指标2、赛题模型3、解题思路 理论知识1、变量识别2、变量分析3、缺失值处理4、异常值处理5、变量转换6、新变量生成 数据探索1、导包2、读取数据3、查看数据4、可视化数据分布4.1箱型图4.2获取异常数据并画图4.3直方图…...

机器学习的主要内容
分类任务 回归任务 有一些算法只能解决回归问题有一些算法只能解决分类问题有一些算法的思路既能解决回归问题,又能解决分类问题 一些情况下, 回归任务可以转化为分类任务, 比如我们预测学生的成绩,然后根据学生的成绩划分为A类、…...
)
华为OD机试真题-分积木-2023年OD统一考试(B卷)
题目描述: Solo和koko是两兄弟,妈妈给了他们一大堆积木,每块积木上都有自己的重量。现在他们想要将这些积木分成两堆。哥哥Solo负责分配,弟弟koko要求两个人获得的积木总重量“相等”(根据Koko的逻辑),个数可以不同,不然就会哭,但koko只会先将两个数转成二进制再进行加…...

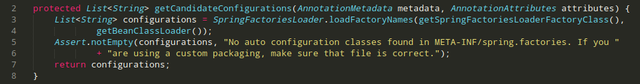
SpringBoot自动装配原理及分析
一、什么是自动装配 在使用SpringBoot的时候,会自动将Bean装配到IoC容器中。例如我们在使用Redis数据库的时候,会引入依赖spring-boot-starter-data-redis。在引入这个依赖后,服务初始化的时候,会将操作Redis需要的组件注入到IoC…...

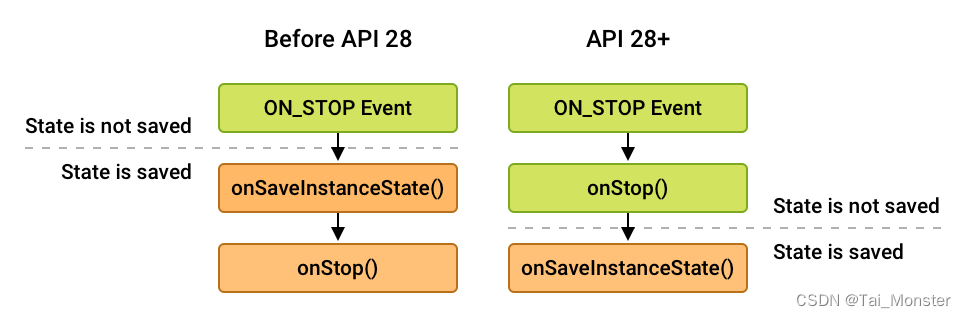
Android开发笔记 :理解Fragment
Android开发笔记:理解Fragment 导言 本篇文章产生的原因很简单,就是我在了解Android Jetpack中的Lifecycle框架时发现Lifecycle具体时间和状态的更新都是由一个名为ReportFragment的Fragment来跟踪的,为了更好的了解Fragment是如何追踪Activ…...

std::chrono获取当前秒级/毫秒级/微秒级/纳秒级时间戳
当前时间戳获取方法 先使用std::chrono获取当前系统时间,然后将当前系统时间转换为纪元时间std::time_t类型,之后使用std::localtime对std::time_t类型转换为本地时间结构体std::tm类型,最后使用strftime对时间进行格式化输出。 其中std::t…...

sh文件介绍及linux下执行
Shell脚本是一种用于自动化任务和系统管理的脚本语言。它允许用户通过命令行界面执行一系列命令,从而简化了重复性任务的处理过程。 以下是关于Shell脚本的一些基本概念: 1. Shell脚本通常以“.sh”扩展名保存,例如“script.sh”。 2. Shell…...

js-cookie使用 js深度克隆(判断引用类型是数组还是对象的方法)
cookie和深度拷贝的使用 1、js-cookie使用2、js深度克隆 1、js-cookie使用 前端的本地存储分为 localstorage、sesstionstorage、cookie 但是咱们有时候需要做7天免登录的需求时,选择 cookie 作为前端的本地存储是在合适不过的了 直接操作 cookie 可以, …...

[Pytorch]语义分割任务分类的实现
文章目录 [Pytorch]语义分割任务分类的实现 [Pytorch]语义分割任务分类的实现 假如我们定义了一个网络用于语义分割任务,这个网络简称为model() 语义分割任务要做的是: 对于一个图片输入input,大小为(B,C,…...

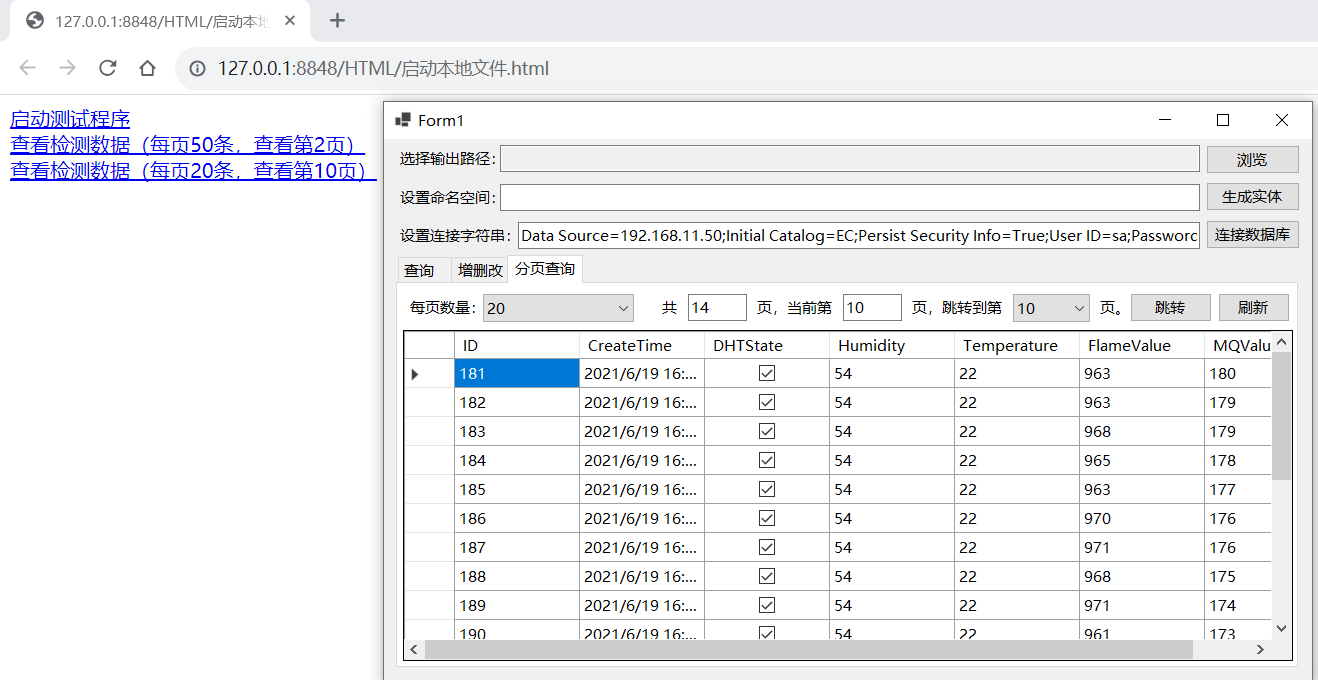
测试网页调用本地可执行程序(续:带参数调用)
前篇文章介绍了网页调用本地可执行程序的方式,通过在注册表中注册命令,然后在网页中调用命令启动本地程序。如果需要传递参数,则需要在注册表命令中的command项中设置如下形式的值。 "XXXXXX\XXXXXXX.exe" "%1"&emsp…...

Carla自动驾驶模拟器安装和使用
Carla自动驾驶模拟器安装和使用 1 安装 ubuntu20.04安装carla0.9.11版本 步骤1:打开下面链接,点击第一个[Ubuntu] CARLA_0.9.11.tar.gz carla-0.9.11源码下载 步骤2:下载完解压到/opt目录下 我的话是先在下载目录上提取解压,然…...

【每日一题】1539. 第 k 个缺失的正整数
1539. 第 k 个缺失的正整数 - 力扣(LeetCode) 给你一个 严格升序排列 的正整数数组 arr 和一个整数 k 。 请你找到这个数组里第 k 个缺失的正整数。 示例 1: 输入:arr [2,3,4,7,11], k 5 输出:9 解释:缺失…...

AI-Chat,一款集全网ai功能的应用(附下载链接)
AI-Chat是一款综合性的聊天机器人,集成了多种先进的模型和功能。它采用了GPT4.0、联网版GPT和清华模型等多种模型,使得其具备更强大的语言处理能力。同时,AI-Chat还融合了AI绘画模型,例如Stable Diffusion绘画、文生图、图生图、艺…...

3、靶场——Pinkys-Place v3(3)
文章目录 一、获取flag41.1 关于SUID提权1.2 通过端口转发获取setuid文件1.3 运行pinksecd文件1.4 利用nm对文件进行分析1.5 构建payload1.6 Fire 二、获取flag52.1 生成ssh公钥2.2 免密登录ssh2.3 以pinksecmanagement的身份进行信息收集2.4 测试程序/usr/local/bin/PSMCCLI2.…...

什么是 AirServer?Mac专用投屏工具AirServer 7 .27 for Mac中文破解版百度网盘下载
AirServer 7 .27 for Mac中文免费激活版是一款Mac专用投屏工具,能够通过本地网络将音频、照片、视频以及支持AirPlay功能的第三方App,从 iOS 设备无线传送到 Mac 电脑的屏幕上,把Mac变成一个AirPlay终端的实用工具。 目前最新的AirServer 7.2…...

MapStruct介绍以及VO、DTO、PO、DO的区别
文章目录 一.基本概念1.1VO**(Value Object)值对象**1.2DTO**(Data Transfer Object)数据传输对象**1.3 PO**(Persistant Object)持久对象**等同于Entity,这俩概念是一致的 或DO1.4 **BO&#x…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
