如何用ArkUI实现一个加入购物车效果?
关键词:ArkUI的动效能力,动效开发,ArkUI动画
我们在购买商品时,往往习惯将商品先加入购物车,然后在购物车里确认后再下订单,这是一个典型的访问者模式。对于这个高频场景,增添一些动效可以增加app的趣味性。
效果展示

具体实现
加入购物车动画的具体实现用到了三个特性,分别是 属性动画 路径动画 弹簧动画。接下来,我们分别介绍这几个特性,以及给出实际开发中调参的建议。

属性动画
属性动画是指组件的某些通用属性变化时,可以通过属性动画实现渐变过渡效果,提升用户体验。
在示例中我们用到的属性如下:
缩放:
.scale(this.animate_scale? (
this.animate_path? {x:0.1,y:0.1,centerY:'50%'}:{x:0.2,y:0.2,centerY:'50%'}):{x:1,y:1,centerY:'100%'})
平移:
.translate(this.animate_path? {x:-80,y:100}:{x:0})
透明度:
.opacity(this.animate_path? 0.3: 1)
路径动画
路径动画可以设置组件进行位移动画时的运动路径。
通过设置path,可以改变运动的轨迹,path中支持使用start和end进行起点和终点的替代。
关于 motionPath 的可配置参数如下:
| 参数 | 说明 | 默认值 |
|---|---|---|
| path | 位移动画的运动路径,使用svg路径字符串。path中支持使用start和end进行起点和终点的替代,如:‘Mstart.x start.y L50 50 Lend.x end.y Z’,更多说明请参考绘制路径。 | - |
| from | 运动路径的起点 | 0.0 |
| to | 运动路径的终点 | 1.0 |
| rotatable | 是否跟随路径进行旋转 | false |
在示例中我们设置的参数如下:
.motionPath({ path: 'Mstart.x start.y C -200 50, -150 200, end.x end.y', from: 0.0, to: 1.0, rotatable: false
})
上面的path使用了 'Mstart.x start.y C 380 -100, 50 -50, end.x end.y',这里M表示起始坐标,C表示三次贝塞尔曲线(C/c = curveto
三次贝塞尔曲线 三组坐标参数分别对应: x1 y1, x2 y2, x y)
弹簧动画
使用采用弹簧曲线的动画在达终点时动画速度为0,不会产生动画“戛然而止”的观感,导致影响用户体验。
弹簧的刚度和阻尼系数:
弹簧的刚度和阻尼系数是两个重要的参数,它们决定了弹簧的响
应和性能。弹簧的刚度是指其承受力的能力,它的值与弹簧材料、直
径、线径和材料厚度等因素有关。刚度的单位是牛顿/米(N/m)或磅/
英寸(1b/in)。
弹簧的阻尼系数是指它的阻尼特性,也就是弹簧在振动时阻尼能
力的大小。它的值与弹簧的几何形状、材料和工作条件等有关。阻尼
系数的单位是牛顿秒/米(N·s/m)或磅秒/英寸(lb·s/in)。
弹簧刚度和阻尼系数的关系:
弹簧的刚度和阻尼系数是密切相关的,因为它们都影响着弹簧的
振动特性。一般来说,弹簧的刚度越大,其振动频率越高,但阻尼系
数也越大。阻尼系数越大,振动幅度越小,但振动频率也会降低。
ArkUI提供了由弹簧振子物理模型产生的弹簧曲线。通过弹簧曲线,开发者可以设置超过设置的终止值,在终止值附近震荡,直至最终停下来的效果。弹簧曲线的动画效果比其他曲线具有更强的互动性、可玩性。弹簧动画
关于弹簧曲线可以使用的接口如下:
| 接口 | 说明 | 使用建议 |
|---|---|---|
| springMotion | 创建弹性动画,动画时长由曲线参数、属性变化值大小和弹簧初速度自动计算,开发者指定的动画时长不生效 | 立即停止当前动画,开始新动画 |
| responsiveSpringMotion | 一般用于跟手做成动画的场景,离手时可用springMotion创建动画,此时离手阶段动画将自动继承跟手阶段动画速度,完成动画衔接 | 上一个动画还未结束时,可以提供过渡动画 |
| interpolatingSpring | 曲线接口提供速度入参,且由于接口对应一条从0到1的阻尼弹簧曲线,实际动画值根据曲线进行插值计算 | 适合于需要指定初速度的动效场景 |
| springCurve | 对于采用springCurve的动画,会将曲线的物理时长映射到指定的时长,相当于在时间轴上拉伸或压缩曲线,破坏曲线原本的物理规律 | 不建议开发者使用 |
因为我们要模拟一个购物车图标抖动的动效,需要一个比较大的起始速度,所以在示例中我们使用了 构造插值器弹簧曲线对象 interpolatingSpring ,又由于我们需要设置弹簧的震荡幅度,interpolatingSpring 正好能满足我们的需求,interpolatingSpring 的可调节参数如下:
| 参数名 | 说明 | 使用建议 |
|---|---|---|
| velocity | 初始速度。外部因素对弹性动效产生的影响参数,目的是保证对象从之前的运动状态平滑地过渡到弹性动效。该速度是归一化速度,其值等于动画开始时的实际速度除以动画属性改变值。 | 值越大,起始速度越快,建议从0开始调试 |
| mass | 质量。弹性系统的受力对象,会对弹性系统产生惯性影响。质量越大,震荡的幅度越大,恢复到平衡位置的速度越慢。 | 一般用1 |
| stiffness | 刚度。表示物体抵抗施加的力而形变的程度。刚度越大,抵抗变形的能力越强,恢复到平衡位置的速度越快。 | 建议从225开始调试,官网例子使用228时是过阻尼 ,刚度越大,动画时间越短 |
| damping | 阻尼。用于描述系统在受到扰动后震荡及衰减的情形。阻尼越大,弹性运动的震荡次数越少、震荡幅度越小。 | 建议从30开始调试,这是临届阻尼的参数 |
在示例中我们设置的参数如下:
curves.interpolatingSpring(100, 1, 225, 10)
上面的参数分别代表初始速度100, 质量1, 剛度225, 阻尼10,开发者可以设置这些参数调整效果。建议从初始速度0,质量1,刚度225,阻尼30,开始调参,这是临届阻尼的参数。如果觉得曲线一开始太慢了,可以把初速度加大。
弹簧的阻尼系统是一个通用的物理系统,弹簧动画符合弹簧阻尼系统的运动规律,当弹力>阻力时加速度。
动画的衔接
由于加入购物车是一个连续动画,那么如何把上述这些动画衔接起来呢?

通过显示动画就可以做到。显示动画是指提供全局 animateTo显式动画接口来指定由于闭包代码导致的状态变化插入过渡动效。
和属性动画不同,显示动画是开发者主动调用动画,通过函数驱动。
为了实现加入购物车🛒等一系列动效需求,我们在显示动画找到了一个接口:onFinish,通过这个动画播放完成的回调,可以使我们在一个动画结束后修改某些属性进行下一个动画。
// 准备显示动画
this.animate_appear = !this.animate_appear// 用0.5秒实现动画缩小,曲线使用EaseOut,特点是开始快,结束慢
animateTo({ duration: 500, curve: Curve.EaseOut,onFinish: ()=> {// 用1秒实现动画曲线,曲线使用EaseIn,特点是开始慢,结束快animateTo({ duration: 1000, curve: Curve.EaseIn,onFinish: ()=> {// 动画结束,将参数复原,及时移除动画视图this.animate_appear = !this.animate_appearthis.animate_path = !this.animate_paththis.animate_scale = !this.animate_scale// 设置弹簧动画,初始速度100,质量1,刚度225,阻尼10,// 建议从初始速度0,质量1,刚度225,阻尼30,开始调参,这是临届阻尼的参数// 如果觉得曲线一开始太慢了,可以把初速度加大this.animate_spring = !this.animate_spring// interpolatingSpring的参数需要调试,通过调试找到自己想要的效果animateTo({ duration: 1, curve: curves.interpolatingSpring(100, 1, 225, 10), iterations:1,onFinish: ()=> {}}, () => {// 开始弹簧动画this.animate_spring = !this.animate_spring})}}, () => {// 开始路径动画this.animate_path = !this.animate_path})}}, () => {// 开始缩小动画this.animate_scale = !this.animate_scale
})
小结
通过显示动画驱动,再结合 属性动画 路径动画 弹簧动画 我们实现了加入购物车一系列动画效果。
总结
通过ArkUI推荐的动效接口,我们实现了多个动效场景。这些动效接口基本满足实现功能需求,相信之后的版本会带给我们更多惊喜。
相关文章:

如何用ArkUI实现一个加入购物车效果?
关键词:ArkUI的动效能力,动效开发,ArkUI动画 我们在购买商品时,往往习惯将商品先加入购物车,然后在购物车里确认后再下订单,这是一个典型的访问者模式。对于这个高频场景,增添一些动效可以增加a…...

ChatGLM GPT原理介绍
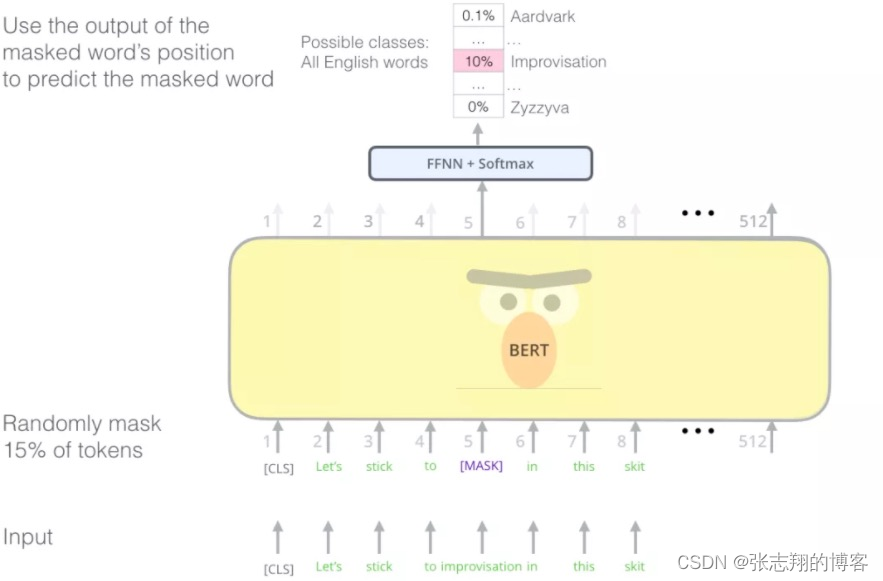
图解GPT 除了BERT以外,另一个预训练模型GPT也给NLP领域带来了不少轰动,本节也对GPT做一个详细的讲解。 OpenAI提出的GPT-2模型(https://openai.com/blog/better-language-models/) 能够写出连贯并且高质量的文章,比之前语言模型效果好很多。GPT-2是基于Transformer搭建的,相…...

2015年蓝桥杯省赛C/C++ A组 灾后重建题解(100分)
10. 灾后重建 Pear市一共有N(<50000)个居民点,居民点之间有M(<200000)条双向道路相连。这些居民点两两之间都可以通过双向道路到达。这种情况一直持续到最近,一次严重的地震毁坏了全部M条道路。 震后…...
深分页Scroll)
Elasticsearch(四)深分页Scroll
一、前言 1.1、scroll与fromsize区别 ES对于fromsize的个数是有限制的,二者之和不能超过1w。当所请求的数据总量大于1w时,可用scroll来代替fromsize。 fromsize在ES查询数据的方式步骤如下: 1、先将用户指定的关键字进行分词;…...

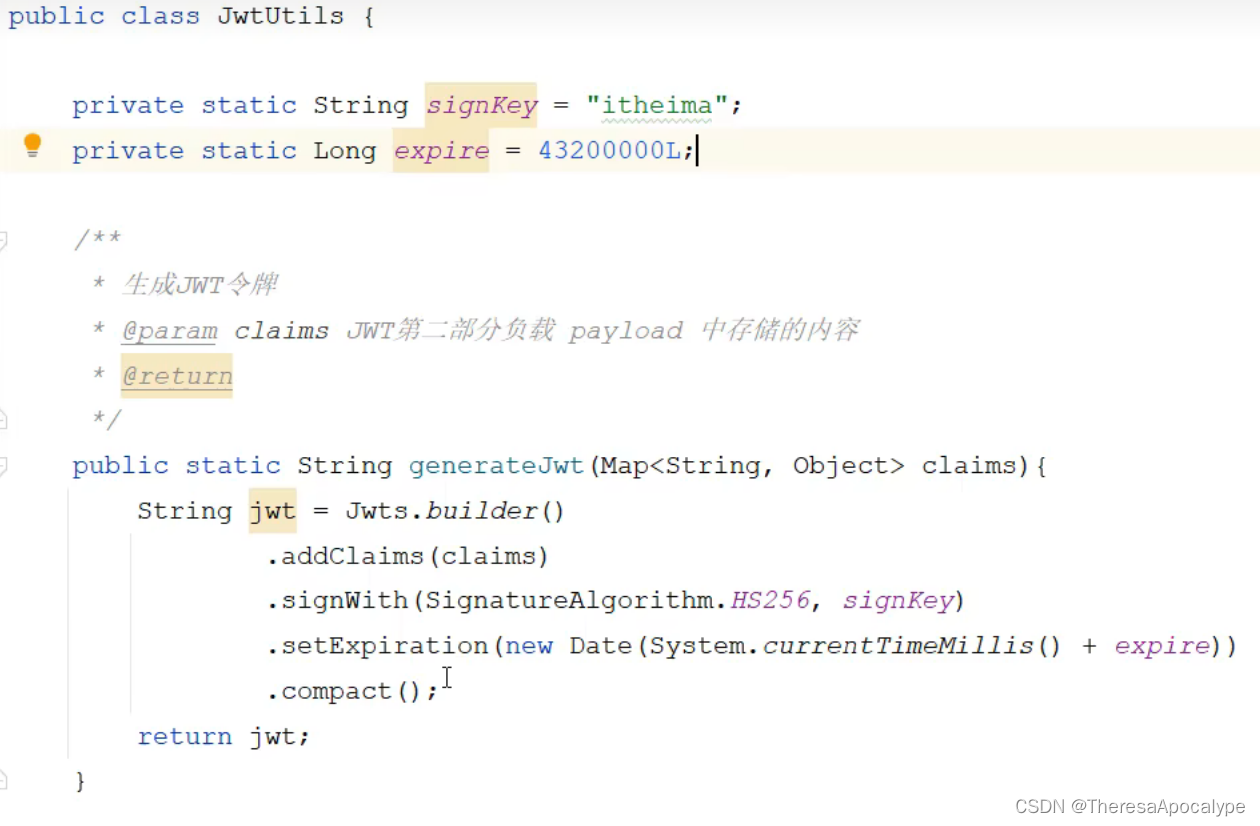
JavaWeb后端开发 JWT令牌解析 登录校验 通用模板/SpringBoot整合
目录 实现思路 会话跟踪的三个方案--引出Jwt令牌技术 1.访问cookie的值,在同一会话的不同请求之间共享数据 2.session 3.现代普遍采用的令牌技术--JWT令牌 JWT令牌技术 第一步--生成令牌 1.引入依赖 2.生成令牌 第二步--校验令牌 第三步--登录下发令牌 需要解决的…...

Sparta工具用法描述之信息收集(漏洞分析)
声明:本文仅做学习与交流,任何用于非法用途、行为等造成他人损失的,责任自负。本文不承担任何法律责任。 Sparta是python GUI应用程序,它通过在扫描和枚举阶段协助渗透测试仪来简化网络基础结构渗透测试。 通过点击并单击工具箱并以方便的方式显示所有工具输出,它可以使测…...

Vue复选框批量删除示例
Vue复选框批量删除 通过使用v-model指令绑定单个复选框 例如<input type"checkbox" id"checkbox" v-model"checked"> 而本次我们要做的示例大致是这样的,首先可以增加内容,然后通过勾选来进行单独或者批量删除&…...

Docker自定义镜像
一、镜像结构 镜像是将应用程序及其需要的系统函数库、环境、配置、依赖打包而成。 镜像是分层结构,每一层称为一个Layer BaseImage层:包含基本的系统函数库、环境变量、文件系统其它:在BaseImage基础上添加依赖、安装程序、完成整个应用的…...

ardupilot的编译过程
环境 树莓派4b ubuntu20.04 git 2.25.1 python3.8.10 pixhawk2.4.8 下载源码 (已经配置好git环境和ssh) git clone --recurse-submodules gitgithub.com:ArduPilot/ardupilot.gitcd ardupilotgit status使用git status检查是否下载完整 如果不完整&a…...

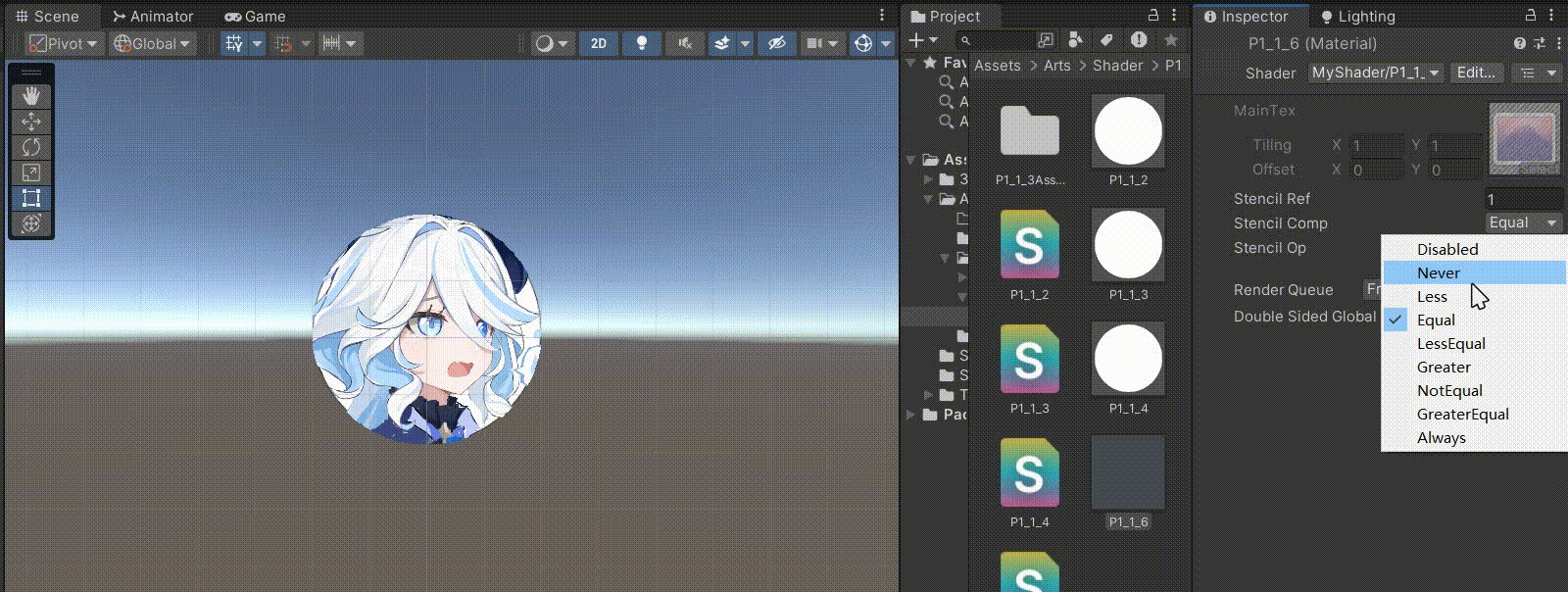
Unity中Shader实现模板测试Stencil
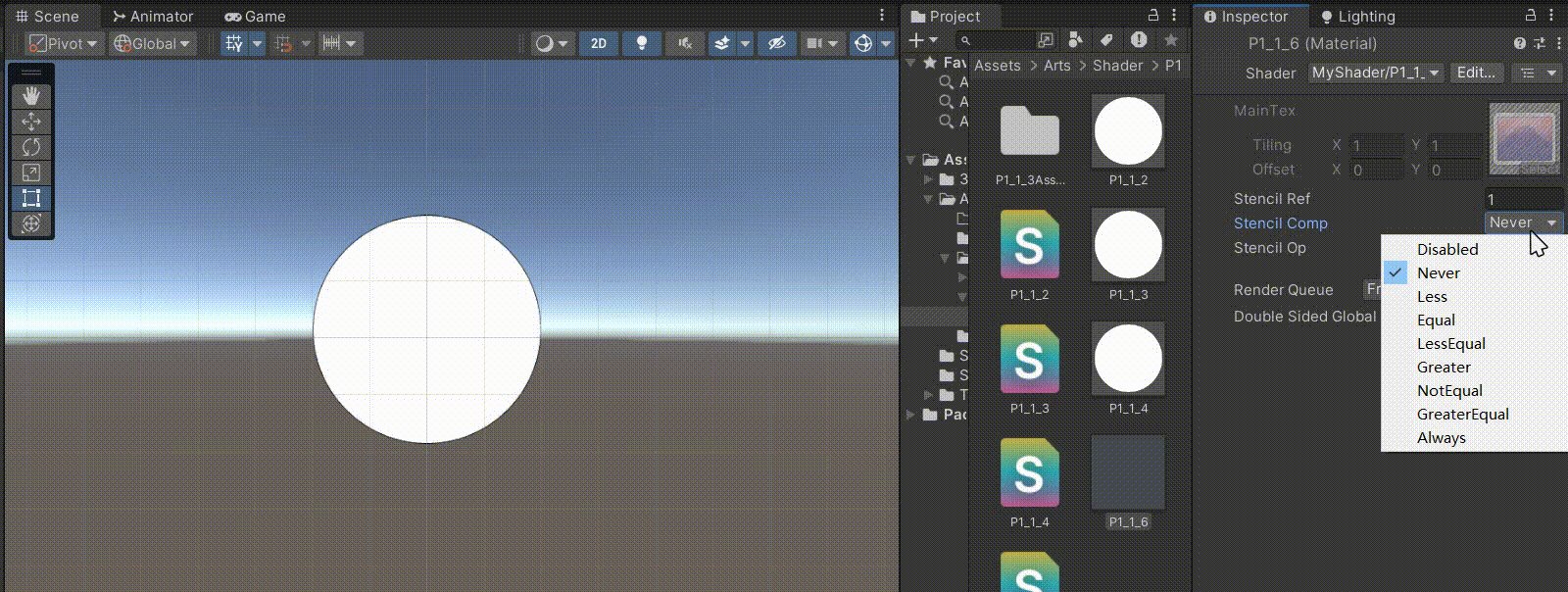
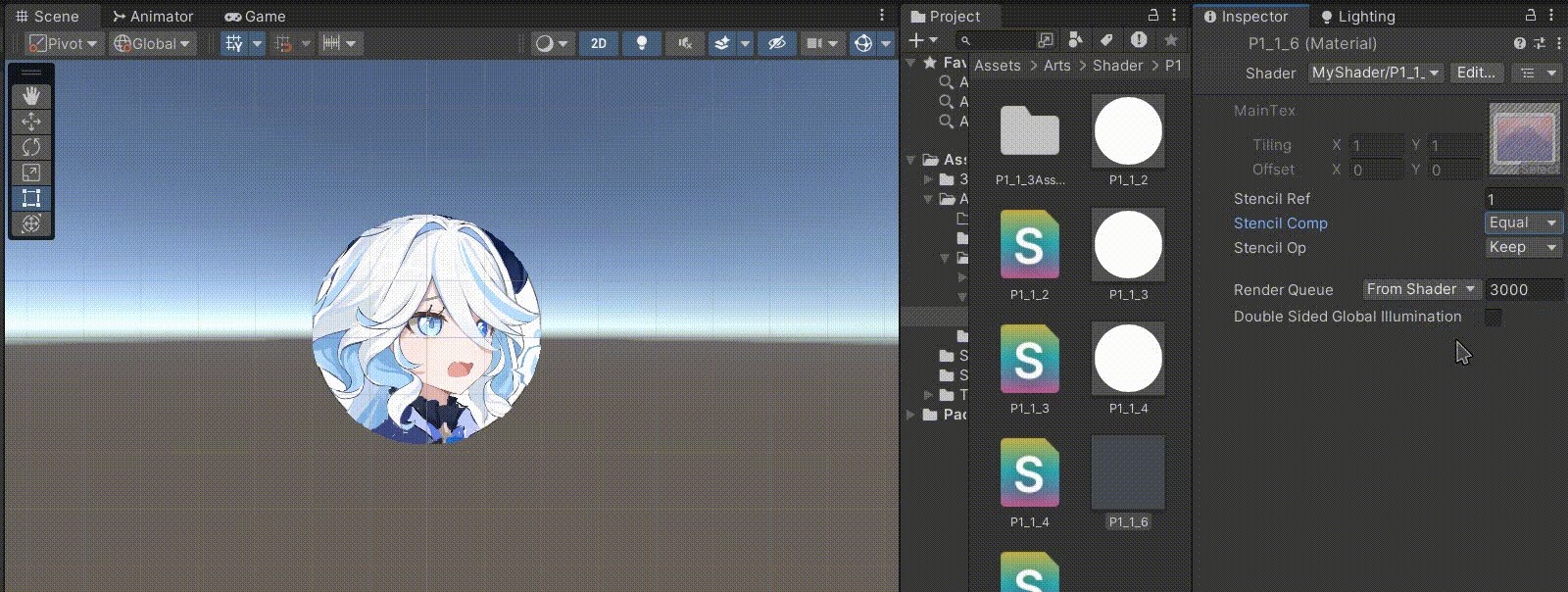
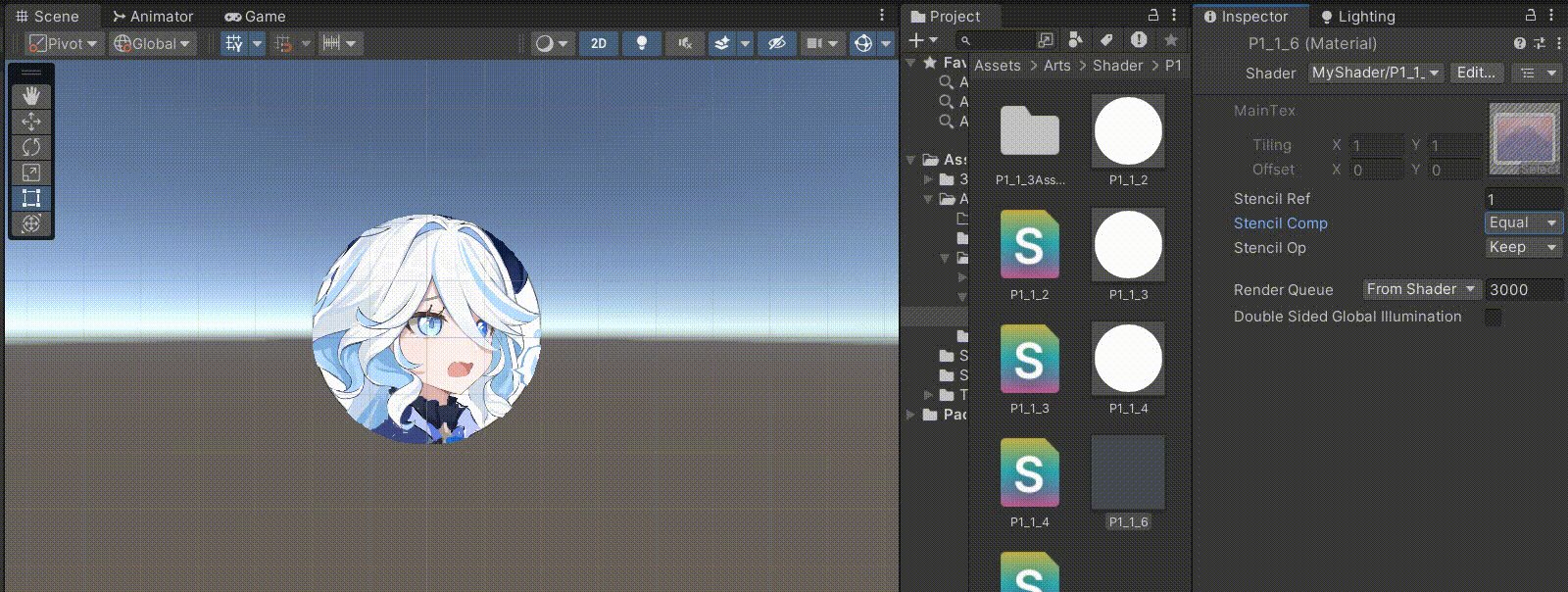
文章目录 前言一、UI中的遮罩1、Mask ——> 模板测试2、RectMask2D ——> UNITY_UI_CLIP_RECT 二、模板缓冲区Stencil一般是和Pass平行的部分,Pass部分写的是颜色缓冲区Stencil:Comp(比较操作)Pass(模版缓冲区的更新) 三、实际使用1、在…...

多线程与并发
多线程与高并发 线程的创建方式1.继承Thread类 重写run方法2.实现Runnable接口 重写run方法3. 实现Callable 重写call方法,配合FutureTask 线程的使用1.线程的状态1.1. 传统操作系统层面5种状态1.2.Java中给线程准备的6种状态 2.线程的常用方法2.1 获取当前线程2.2 …...

手写call方法
Function.prototype.myCallfunction (context,args) {console.log(arguments)//context 表示call里面的第一个参数也就是需要改变this指向的那个对象。//this表示这个方法//把这个方法挂到需要改变指向的对象身上调用,相当于把this指向了这个对象身上,从…...

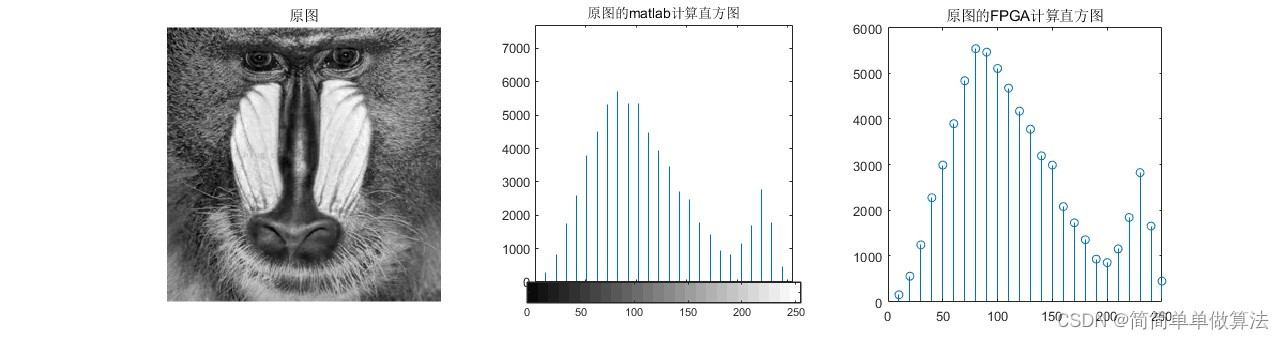
基于FPGA的图像直方图统计实现,包括tb测试文件和MATLAB辅助验证
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1、图像数据传输 4.2、直方图统计算法 4.3、时序控制和电路设计 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 vivado2019.2 matlab2022a 3.部分核心程序 timescal…...

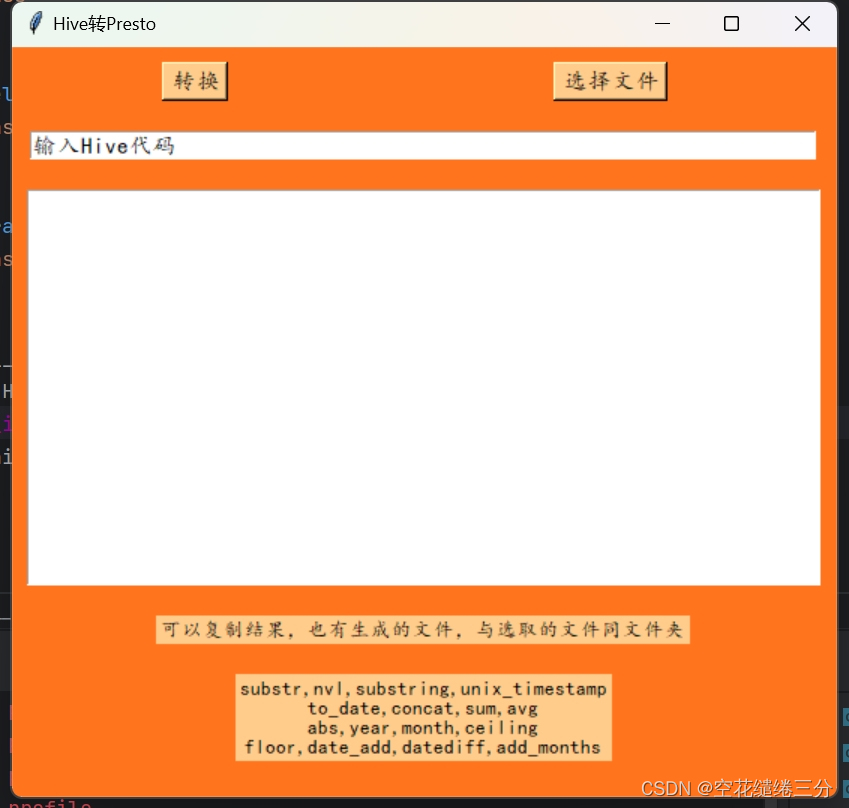
数据库:Hive转Presto(一)
本人因为工作原因,经常使用hive以及presto,一般是编写hive完成工作,服务器原因,presto会跑的更快一些,所以工作的时候会使用presto验证结果,所以就要频繁hive转presto,为了方便,我用…...

Responder
环境准备 操作系统:Kali Linux工具:responder,john,evil-winrm PS:输入以下命令解决靶场环境无法打开问题 #echo "<靶机IP> unika.htb">>/etc/hostsresponder工具 [Kali 官网] 手册地址:https://www.kali.org/tools/responder/ 摘要: This package c…...

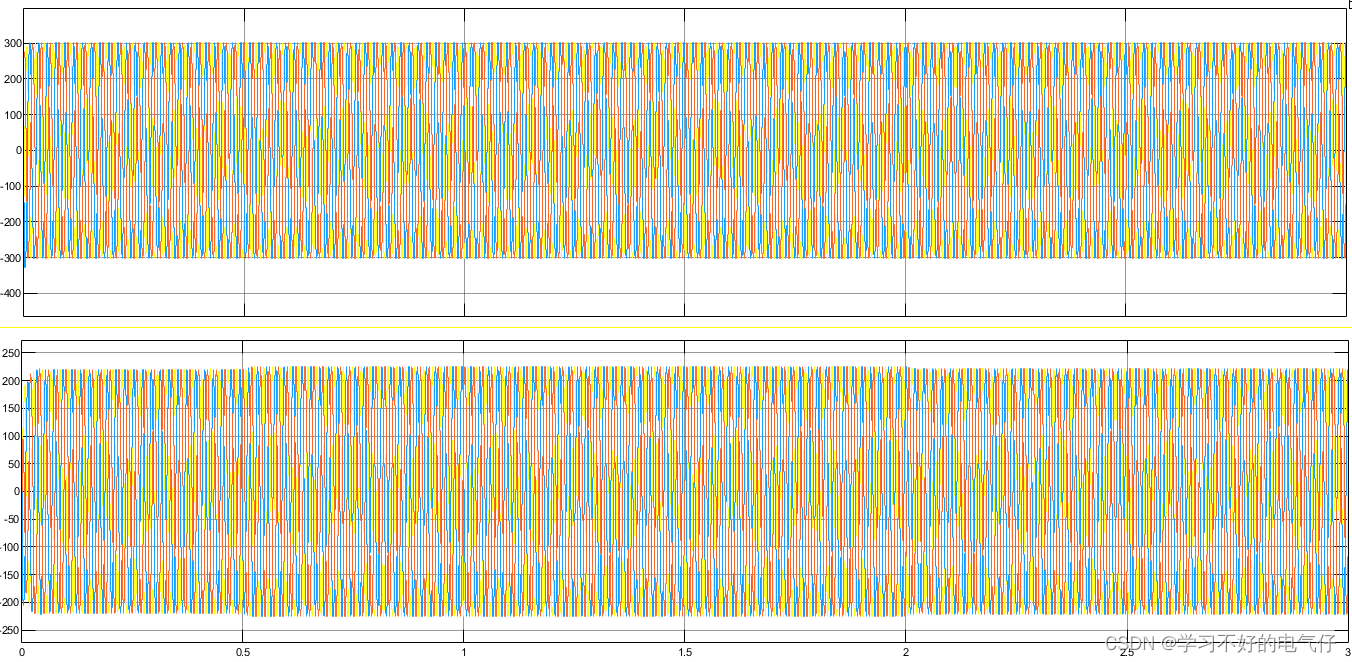
基于下垂控制的并网逆变器控制MATLAB仿真模型
微❤关注“电气仔推送”获得资料(专享优惠) 主要模块: 建议使用MATLAB2021b及以上版本打开! 功率计算模块、下垂控制模块、电压电流双环控制模块、虚拟阻抗压降模块 扰动设置: 在0.5秒到2秒始端设置0.25Hz的电网频…...

android获取RAM、CPU频率、系统版本、CPU核数
参考链接: https://www.jianshu.com/p/76d68d13c475 https://github.com/matthewYang92/Themis 获取CPU频率、核数的逻辑,是通过文件操作实现的,Android是基于Linux系统的,所以该方式针对不同的手机都是可靠的操作方式。 RAM&am…...

微信小程序python+nodejs+php+springboot+vue 讲座预约系统
讲座预约管理系统的用户是系统最根本使用者,按需要分析系统包括用户:学生、管理员。 管理员通过后台的登录页面,选择管理员权限后进行登录,管理员的权限包括学生信息管理和文章公告管理。讲座公告管理,添加讲座公告信息…...

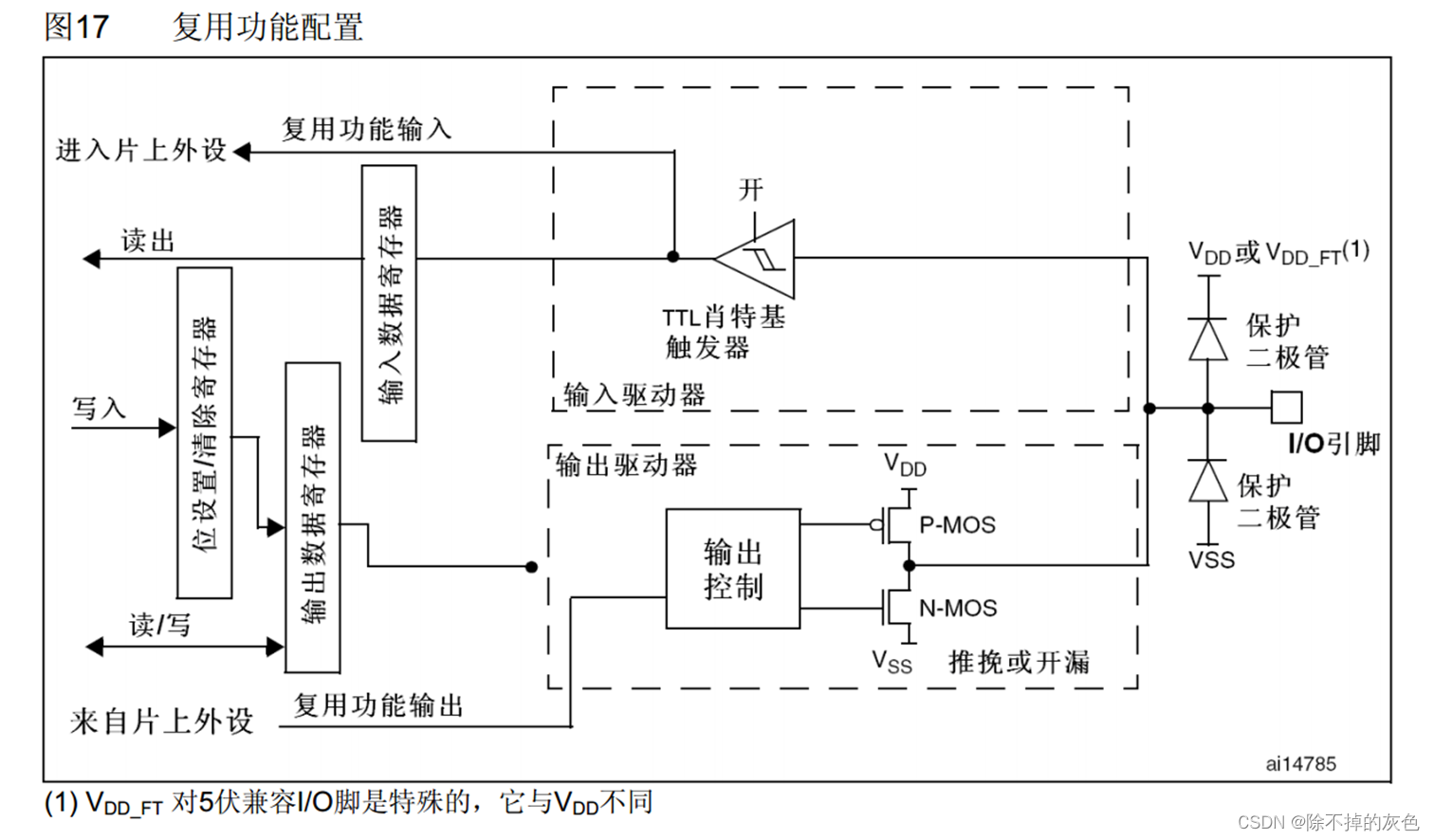
嵌入式开发笔记:STM32的外设GPIO知识学习
GPIO简介: • GPIO ( General Purpose Input Output )通用输入输出口 • 可配置为 8 种输入输出模式 • 引脚电平: 0V~3.3V ,部分引脚可容忍 5V (如舵机和驱动直流电机) • 输出模式下可控制端口…...

单片机论文参考:2、基于单片机的病床呼叫系统设计
任务要求 设计病床呼叫系统,使用3X8矩阵开关分别模拟医院病房与病床位数,当某开关按下时,系统显示呼叫的病房与病床、呼叫的时间。处理完毕可清除该呼叫显示记录。同时有数个病床呼叫时,可以循环呼叫记录显示。 摘要 病房呼叫系统…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
