Vue复选框批量删除示例
Vue复选框批量删除
通过使用v-model指令绑定单个复选框
例如<input type="checkbox" id="checkbox" v-model="checked">
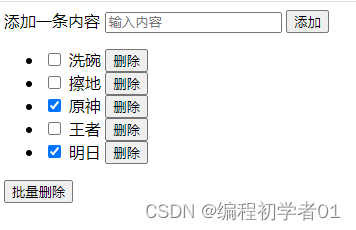
而本次我们要做的示例大致是这样的,首先可以增加内容,然后通过勾选来进行单独或者批量删除,但是在此处就可以进行批量操作。

通过勾选原神和明日进行批量删除后,发现成功了,那么这就是表名咱们的操作没有问题,接下来就要具体代码实现。

具体代码实现
body中div,挂载点是zjw,也就是张俊伟的缩写,当然这可以自己写什么都行,只要与Vue里面的el对应
<div id="zjw">
<span>添加一条内容</span>
<input placeholder="输入内容" v-model="value"/>
<button @click="add()">添加</button><ul><li v-for="(item,index) in list" :key="index"><input type="checkbox" v-model="item.c"/><span>{{item.d}}</span><button @click="remove(index)">删除</button></li></ul><button @click="removeAll()">批量删除</button>
</div>
<script>const app=new Vue({el:'#zjw',data(){return{list:[{d:'洗碗',c:false},{d:'擦地',c:false}],value:''}},methods:{add(){adds={d:this.value,c:false}this.list.push(adds)this.value=''},remove(i){if(this.list[i].c==true)this.list.splice(i,1)},removeAll(){for (var i = this.list.length - 1; i >= 0; i--)if (this.list[i].c==true) this.list.splice(i, 1);}}})
</script>
分析环节
添加的框
添加操作用@click绑定了一个add()
在input中的v-model是value
<span>添加一条内容</span>
<input placeholder="输入内容" v-model="value"/>
<button @click="add()">添加</button>
下面是script内容
在data中我是用了对象数组来做,里面用了一个c来放复选的状态false没选,true选
而add中也是每次添加的不止文字,还有false或者true,通过this.list.push(adds)加入到数组队尾
data(){return{list:[{d:'洗碗',c:false},{d:'擦地',c:false}],value:''}},methods:{add(){adds={d:this.value,c:false}this.list.push(adds)this.value=''},
对于单个删除和批量操作
这里通过<li v-for="(item,index) in list" :key="index"> <input type="checkbox" v-model="item.c"/> <span>{{item.d}}</span> <button @click="remove(index)">删除</button></li>
来讲data中的数据显示出来,并且可以删除或者批量
在button中,使用v-model="item.c"绑定复选框的状态
<ul><li v-for="(item,index) in list" :key="index"><input type="checkbox" v-model="item.c"/><span>{{item.d}}</span><button @click="remove(index)">删除</button></li></ul><button @click="removeAll()">批量删除</button>
而单个删除就是如下操作,一个简单判断this.list[i].c的值就行
对于多选其实也就是多了一个在数组中的循环
for (var i = this.list.length - 1; i >= 0; i--)就可以完成批量删除了
remove(i){if(this.list[i].c==true)this.list.splice(i,1)},removeAll(){for (var i = this.list.length - 1; i >= 0; i--)if (this.list[i].c==true) this.list.splice(i, 1);}
相关文章:

Vue复选框批量删除示例
Vue复选框批量删除 通过使用v-model指令绑定单个复选框 例如<input type"checkbox" id"checkbox" v-model"checked"> 而本次我们要做的示例大致是这样的,首先可以增加内容,然后通过勾选来进行单独或者批量删除&…...

Docker自定义镜像
一、镜像结构 镜像是将应用程序及其需要的系统函数库、环境、配置、依赖打包而成。 镜像是分层结构,每一层称为一个Layer BaseImage层:包含基本的系统函数库、环境变量、文件系统其它:在BaseImage基础上添加依赖、安装程序、完成整个应用的…...

ardupilot的编译过程
环境 树莓派4b ubuntu20.04 git 2.25.1 python3.8.10 pixhawk2.4.8 下载源码 (已经配置好git环境和ssh) git clone --recurse-submodules gitgithub.com:ArduPilot/ardupilot.gitcd ardupilotgit status使用git status检查是否下载完整 如果不完整&a…...

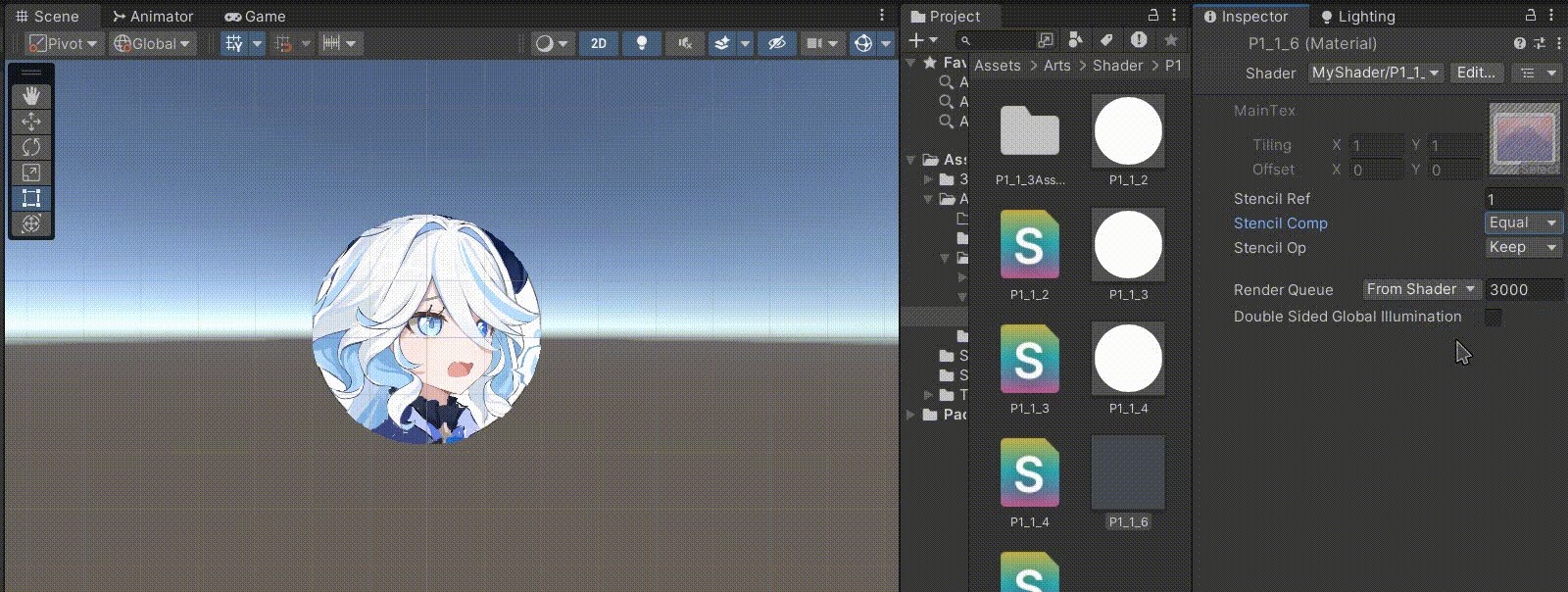
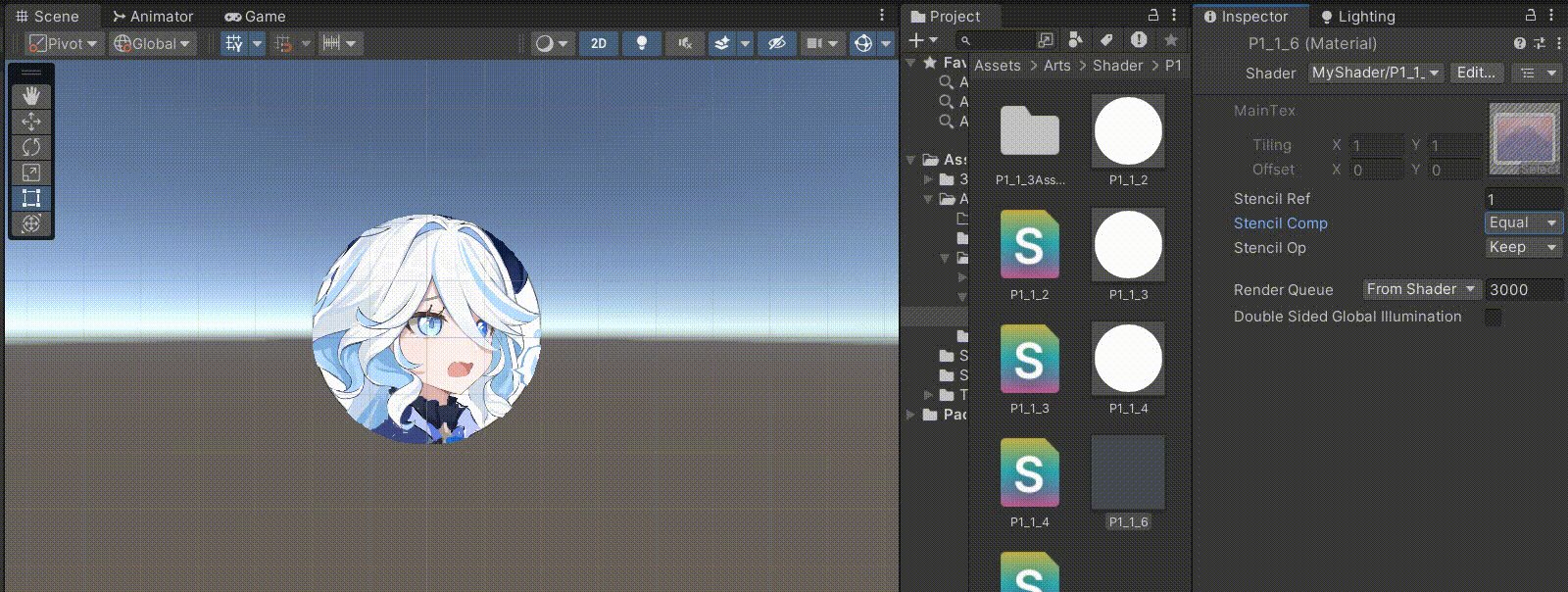
Unity中Shader实现模板测试Stencil
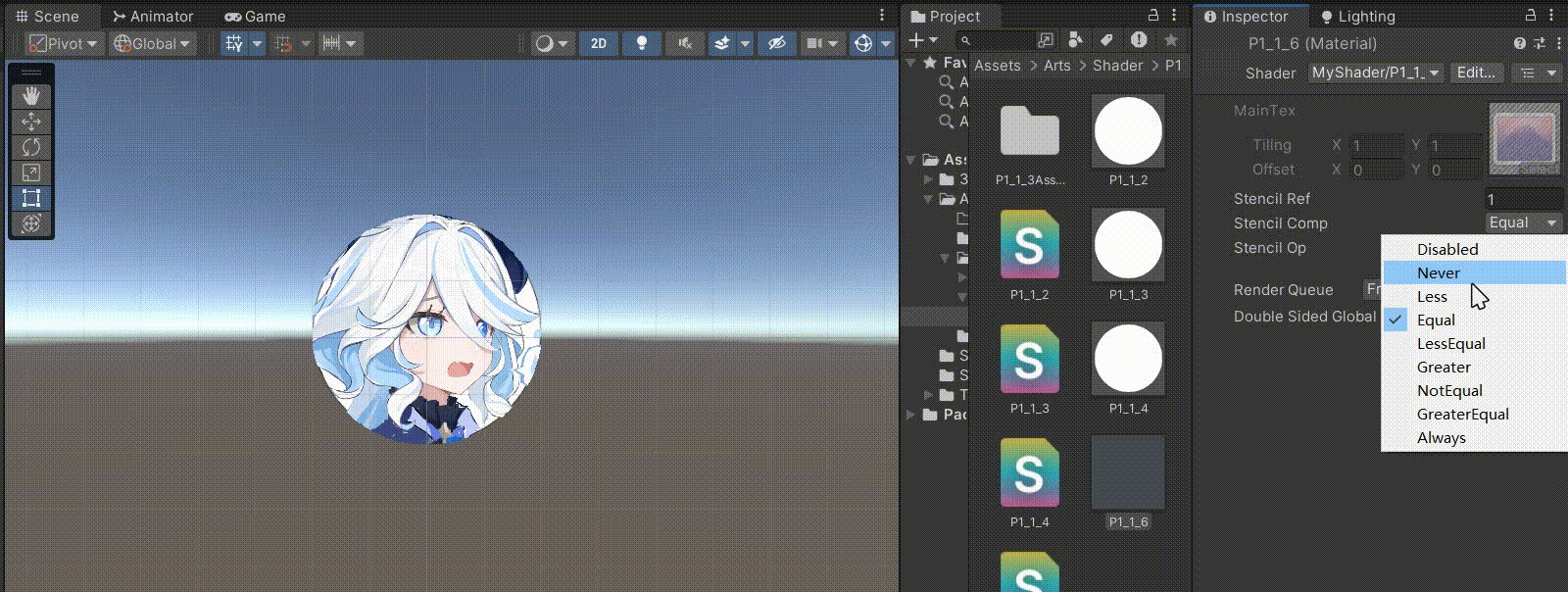
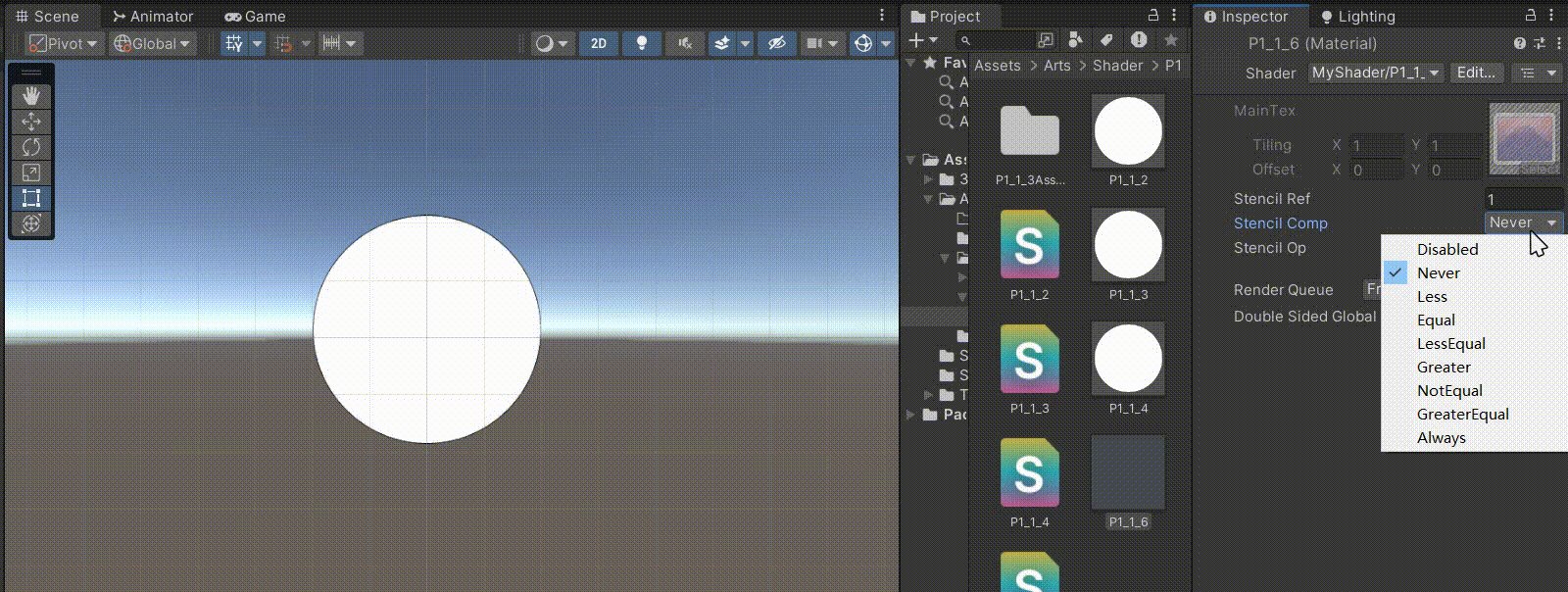
文章目录 前言一、UI中的遮罩1、Mask ——> 模板测试2、RectMask2D ——> UNITY_UI_CLIP_RECT 二、模板缓冲区Stencil一般是和Pass平行的部分,Pass部分写的是颜色缓冲区Stencil:Comp(比较操作)Pass(模版缓冲区的更新) 三、实际使用1、在…...

多线程与并发
多线程与高并发 线程的创建方式1.继承Thread类 重写run方法2.实现Runnable接口 重写run方法3. 实现Callable 重写call方法,配合FutureTask 线程的使用1.线程的状态1.1. 传统操作系统层面5种状态1.2.Java中给线程准备的6种状态 2.线程的常用方法2.1 获取当前线程2.2 …...

手写call方法
Function.prototype.myCallfunction (context,args) {console.log(arguments)//context 表示call里面的第一个参数也就是需要改变this指向的那个对象。//this表示这个方法//把这个方法挂到需要改变指向的对象身上调用,相当于把this指向了这个对象身上,从…...

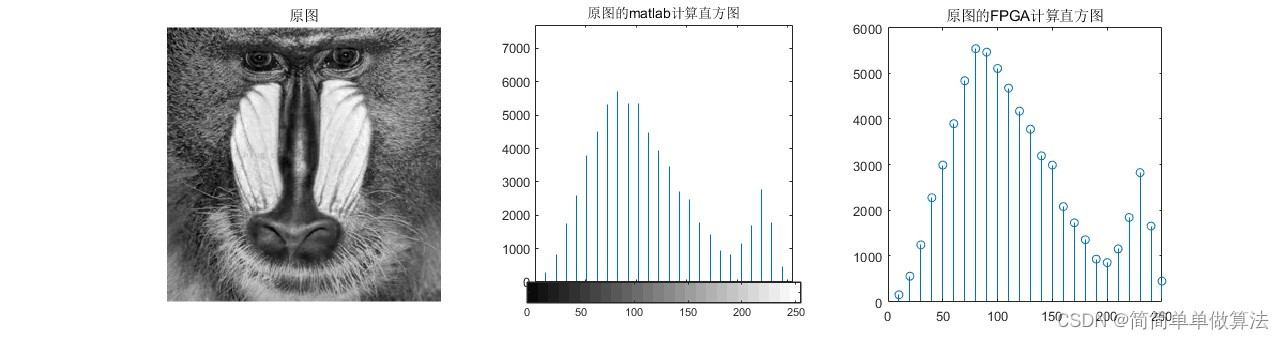
基于FPGA的图像直方图统计实现,包括tb测试文件和MATLAB辅助验证
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1、图像数据传输 4.2、直方图统计算法 4.3、时序控制和电路设计 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 vivado2019.2 matlab2022a 3.部分核心程序 timescal…...

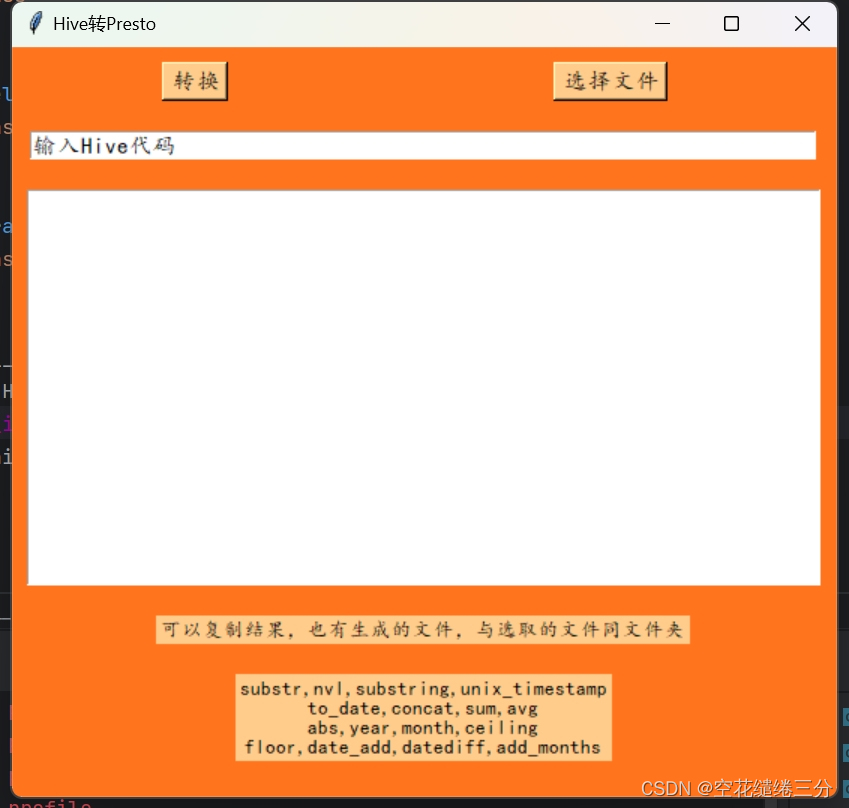
数据库:Hive转Presto(一)
本人因为工作原因,经常使用hive以及presto,一般是编写hive完成工作,服务器原因,presto会跑的更快一些,所以工作的时候会使用presto验证结果,所以就要频繁hive转presto,为了方便,我用…...

Responder
环境准备 操作系统:Kali Linux工具:responder,john,evil-winrm PS:输入以下命令解决靶场环境无法打开问题 #echo "<靶机IP> unika.htb">>/etc/hostsresponder工具 [Kali 官网] 手册地址:https://www.kali.org/tools/responder/ 摘要: This package c…...

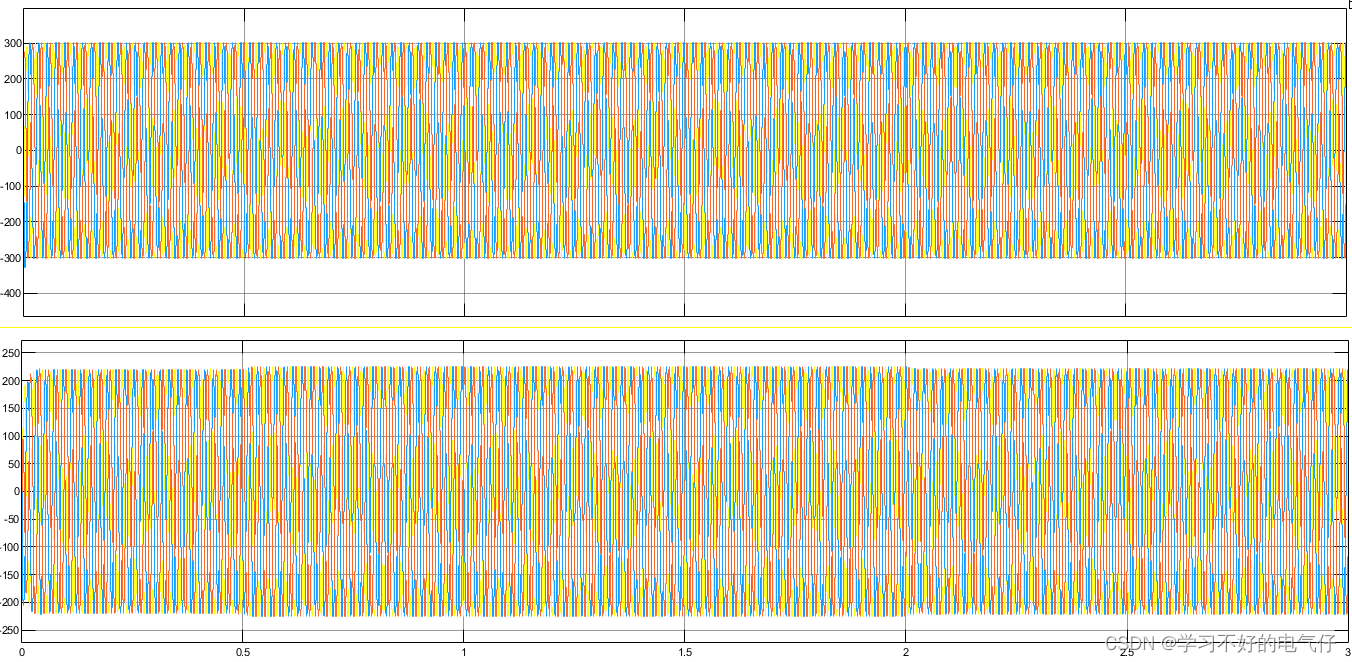
基于下垂控制的并网逆变器控制MATLAB仿真模型
微❤关注“电气仔推送”获得资料(专享优惠) 主要模块: 建议使用MATLAB2021b及以上版本打开! 功率计算模块、下垂控制模块、电压电流双环控制模块、虚拟阻抗压降模块 扰动设置: 在0.5秒到2秒始端设置0.25Hz的电网频…...

android获取RAM、CPU频率、系统版本、CPU核数
参考链接: https://www.jianshu.com/p/76d68d13c475 https://github.com/matthewYang92/Themis 获取CPU频率、核数的逻辑,是通过文件操作实现的,Android是基于Linux系统的,所以该方式针对不同的手机都是可靠的操作方式。 RAM&am…...

微信小程序python+nodejs+php+springboot+vue 讲座预约系统
讲座预约管理系统的用户是系统最根本使用者,按需要分析系统包括用户:学生、管理员。 管理员通过后台的登录页面,选择管理员权限后进行登录,管理员的权限包括学生信息管理和文章公告管理。讲座公告管理,添加讲座公告信息…...

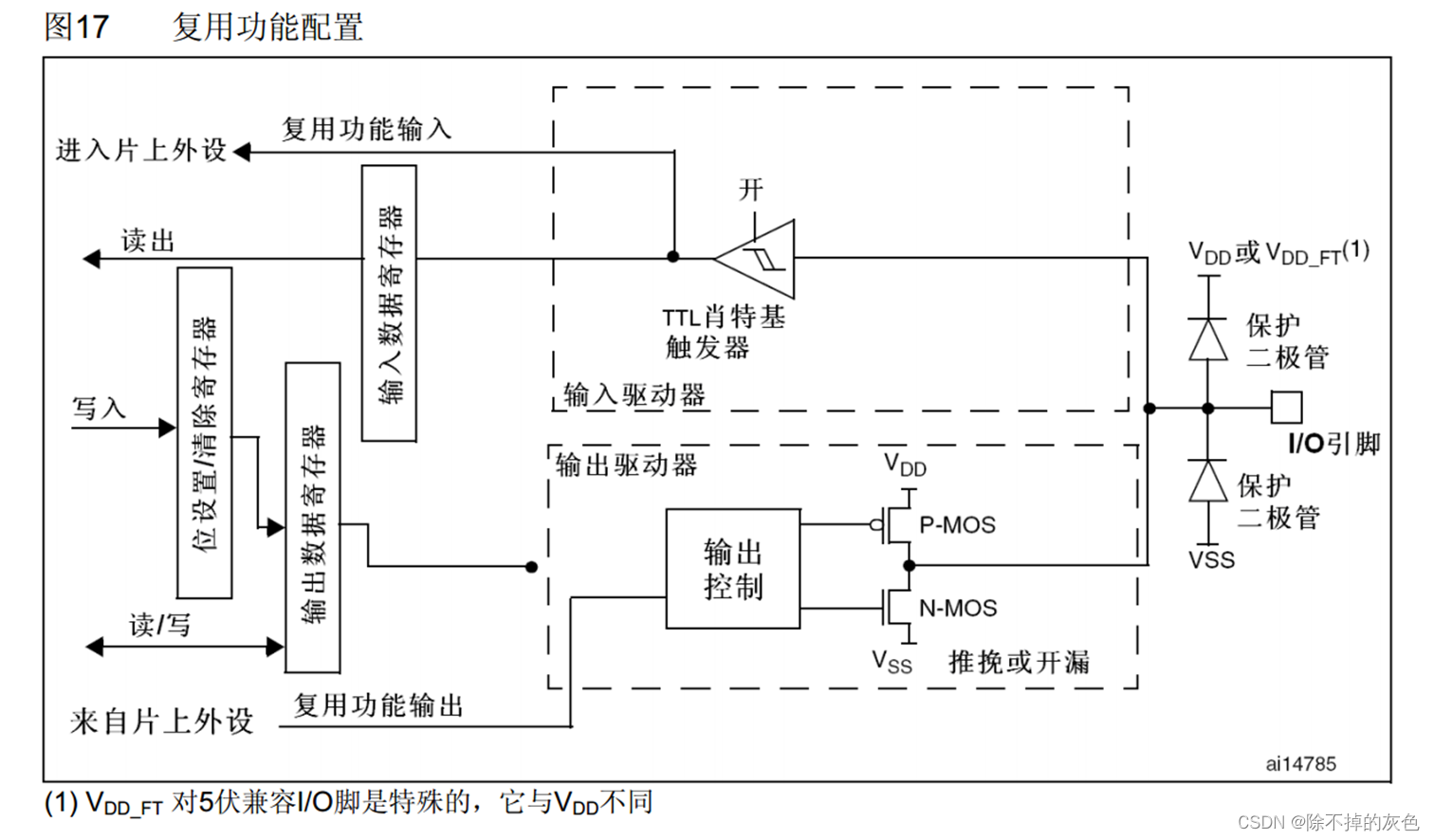
嵌入式开发笔记:STM32的外设GPIO知识学习
GPIO简介: • GPIO ( General Purpose Input Output )通用输入输出口 • 可配置为 8 种输入输出模式 • 引脚电平: 0V~3.3V ,部分引脚可容忍 5V (如舵机和驱动直流电机) • 输出模式下可控制端口…...

单片机论文参考:2、基于单片机的病床呼叫系统设计
任务要求 设计病床呼叫系统,使用3X8矩阵开关分别模拟医院病房与病床位数,当某开关按下时,系统显示呼叫的病房与病床、呼叫的时间。处理完毕可清除该呼叫显示记录。同时有数个病床呼叫时,可以循环呼叫记录显示。 摘要 病房呼叫系统…...

【C语言】结构体实现位段!位段有何作用?
本篇文章目录 1. 声明位段2. 位段的内存分配3. 位段的跨平台问题4.位段的应用5. 如何解决位段的跨平台问题? 1. 声明位段 位段的声明和结构是类似的,有两个不同: 位段的成员必须是 int、unsigned int 或 char。位段的成员名后边有一个冒号和…...

msvcp140为什么会丢失?msvcp140.dll丢失的解决方法
msvcp140.dll 是一个动态链接库文件,它包含了 C 运行时库的一些函数和类,例如全局对象、异常处理、内存管理、文件操作等。它是 Visual Studio 2015 及以上版本中的一部分,用于支持 C 应用程序的运行。如果 msvcp140.dll 丢失或损坏ÿ…...

Ingress Controller
什么是 Ingress Controller ? 在云原生生态中,通常来讲,入口控制器( Ingress Controller )是 Kubernetes 中的一个关键组件,用于管理入口资源对象。 Ingress 资源对象用于定义来自外网的 HTTP 和 HTTPS 规则,以控制进…...

离线安装 K3S
一、前言 简要记录一下离线环境下 K3S 的搭建,版本为 v1.23.17k3s1,使用外部数据库 MySQL 作元数据存储,禁用默认组件(coredns、servicelb、traefik、local-storage、metrics-server)并使用 Helm 单独安装(…...

Error系列-常见异常问题解决方案以及系统指令总结
前情提要 作为一名开发,日常工作中会遇到很多报错的情况,希望我的总结可以帮助到小伙伴们~日常工作中也会遇到需要部署项目或者登陆linux系统操作的情况,很多时候需要查找一些命令,于是我决定,要把我日常经常用到的一…...

c 各种例子
1. struct{ int code; float cost; }item,*ptrst; ptrst&item; prtst->code3451 // ptrst->codeitem.code(*ptrst).code 结构与union 的运算符相同,不同的是union 在同一时间内只能存储成员中的一种,其他的成员不真实。 2. c的修饰符声…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
