iOS——present相关属性以及dismiss多级的方法
push和present
- 两者的区别
- push:
push由视图栈控制,每一个视图都入栈,调用之前的视图则需要出栈,可返回任意一层,一般用于同一业务不同界面之间的切换。
push是由UINavigationController管理的视图控制器堆栈,在window下同时只能显示一个ViewController。
- present:
present弹出的视图是模态视图(我对模态视图的理解大概就是一个临时视图),只能逐级返回,一般用于不同业务界面的切换。
present是由UIViewController管理的视图控制器堆栈,在window下可以以叠加的方式展示,当顶层的view透明时可以看到底层的view,但只有顶层的view可用户交互。
对push和present的其他补充在我以前的博客中写到过:UI学习之——iOS中界面的推出方法
presentingViewController和presentedViewController
presentedViewController和presentingViewController的区别:
presentedViewController和presentingViewController是UIViewController中的两个属性,例如,如果ViewControllerA调用present(_:animated:completion:)方法将ViewControllerB呈现出来,那么ViewControllerA就是presentingViewController,ViewControllerB就是presentedViewController。
这两个概念在使用Modal视图控制器时非常有用,因为它们允许您跟踪当前视图控制器的状态以及它所呈现的视图控制器。
- presentedViewController:由这个视图控制器或它最近的祖先呈现的视图控制器
- presentingViewController:呈现此视图控制器(或其最远祖先)的视图控制器
dismiss多级的方法:
这里我们使用几个案例来说明:
假设我们有6个视图控制器,颜色和层级关系分别是红->橙->黄->绿->蓝->紫。
dismiss到根视图控制器
按照之前所学的,如果我们直接用dismiss方法,视图会从当前层级跳转到上一层级,那么如果我现在想让它从当前视图控制器直接dismiss到根视图控制器,应该怎么做呢?
给出代码实现:
#import "FiveViewController.h"
#import "FourViewController.h"@interface FiveViewController ()@end@implementation FiveViewController- (void)viewDidLoad {[super viewDidLoad];self.view.backgroundColor = [UIColor purpleColor];UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];[button setTitle:@"切换" forState:UIControlStateNormal];button.frame = CGRectMake(100, 300, 200, 80);[button addTarget:self action:@selector(press) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:button];}
- (void)press {//使用多级dismiss从当前视图返回根视图//首先创建一个UIViewController的实例对象,用于作为我们的根视图控制器//presentingViewController属性是指当前视图的上一个视图控制器,我们将刚刚创建的根视图控制器赋为当前视图的上一个视图UIViewController *rootViewController = self.presentingViewController;//进入一个循环,一直将该根视图控制器对象赋为它的前一个视图控制器,直到它的前一个视图控制器为nil,则表示我们找到了根视图控制器while (rootViewController.presentingViewController) {rootViewController = rootViewController.presentingViewController;}//使用dismiss回到根视图控制器[rootViewController dismissViewControllerAnimated:YES completion:nil];
}
@end
在该代码中,FourViewController是FiveViewController的上一级视图控制器,我们在当前页面先设置一个按钮,并为按钮设置事件函数。该事件函数中我们调用当前视图的presentingViewController属性来获取其上一级视图控制器对象,然后一直循环,直到我们获取到根视图控制器。
在此处,我一开始不理解为什么使用根视图控制器直接dismiss可以回到根视图控制器。因为之前一直以来,我对dismiss的理解都是“销毁当前视图控制器并返回上一级视图控制器”,而这里的rootViewController并不是当前视图控制器,它也没有上一级视图控制器,为什么能这样实现呢?
直到我查到了dismiss的文档描述:
如果您连续显示多个视图控制器,从而构建一个显示的视图控制器堆栈,则在堆栈中较低的视图控制器上调用此方法会解除其直接子视图控制器和堆栈中该子级以上的所有视图控制器。当发生这种情况时,只有最上面的视图以动画的方式被取消;任何中间视图控制器都只是从堆栈中删除。最上面的视图将使用其模态转换样式来消除,这可能与堆栈中较低的其他视图控制器使用的样式不同。
原来是这样,因此,这里不光是根视图控制器,改为其他任何一个视图控制器都是同理
结果演示:

dismiss指定级数
这里演示dismiss两级:
#import "FourViewController.h"
#import "FiveViewController.h"@interface FourViewController ()@end@implementation FourViewController- (void)viewDidLoad {[super viewDidLoad];self.view.backgroundColor = [UIColor blueColor];UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];[button setTitle:@"切换" forState:UIControlStateNormal];button.frame = CGRectMake(100, 300, 200, 80);[button addTarget:self action:@selector(press) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:button];UIButton *dismissTwoButton = [UIButton buttonWithType:UIButtonTypeSystem];[dismissTwoButton setTitle:@"dismiss两级(到黄色视图)" forState:UIControlStateNormal];dismissTwoButton.frame = CGRectMake(100, 500, 200, 80);[dismissTwoButton addTarget:self action:@selector(pressDismissTwo) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:dismissTwoButton];}
- (void)press {FiveViewController *five = [[FiveViewController alloc] init];[self presentViewController:five animated:YES completion:nil];
}- (void) pressDismissTwo {[self.presentingViewController.presentingViewController dismissViewControllerAnimated:YES completion:nil];
}@end
演示结果:

dismiss到目标视图控制器
通过dismiss跳转到目标视图控制器,同样也是要一级一级的通过presentingViewController属性进行遍历,不过这里的循环跳出条件是对便利到的视图控制器的类进行判断
代码实现:
#import "ThreeViewController.h"
#import "FourViewController.h"
#import "OneViewController.h"@interface ThreeViewController ()@end@implementation ThreeViewController- (void)viewDidLoad {[super viewDidLoad];self.view.backgroundColor = [UIColor greenColor];UIButton *button = [UIButton buttonWithType:UIButtonTypeSystem];[button setTitle:@"切换" forState:UIControlStateNormal];button.frame = CGRectMake(100, 300, 200, 80);[button addTarget:self action:@selector(press) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:button];UIButton *dismissButton = [UIButton buttonWithType:UIButtonTypeSystem];[dismissButton setTitle:@"dismiss到目标控制器(橙色)" forState:UIControlStateNormal];dismissButton.frame = CGRectMake(100, 500, 200, 80);[dismissButton addTarget:self action:@selector(pressDismiss) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:dismissButton];
}
- (void)press {FourViewController *four = [[FourViewController alloc] init];[self presentViewController:four animated:YES completion:nil];
}- (void) pressDismiss {//接下来演示从当前视图控制器dismiss到目标视图控制器//同样的,我们首先先创建一个视图控制器的实例对象,然后将其赋值为当前视图的前一个视图控制器UIViewController *muBiaoViewController = self.presentingViewController;//然后一样的进入while循环,但是此处不同的是出循环的条件是当该对象的父类是目标视图控制器类while (![muBiaoViewController isKindOfClass:[OneViewController class]]) {muBiaoViewController = muBiaoViewController.presentingViewController;}[muBiaoViewController dismissViewControllerAnimated:YES completion:nil];
}@end
在该代码中,ThreeViewController是当前视图控制器(绿色),FourViewController是当前视图控制器的上一级视图控制器,OneViewController是我们要跳转的目标视图控制器(橙色)。
演示结果:

相关文章:

iOS——present相关属性以及dismiss多级的方法
push和present 两者的区别 push: push由视图栈控制,每一个视图都入栈,调用之前的视图则需要出栈,可返回任意一层,一般用于同一业务不同界面之间的切换。 push是由UINavigationController管理的视图控制器堆栈,在wind…...

MinDoc v0.4:轻量级文档在线管理系统
导读SmartWiki 是基于 PHP 框架 laravel 开发的一款文档管理系统。因 PHP 的部署对普通用户来说太复杂,所以改用 Golang 开发。可以方便用户部署和实用。 MinDoc 是一款针对IT团队开发的简单好用的文档管理系统。MinDoc 的前身是 SmartWiki 文档系统。开发缘起是公…...

Appium 全新 2.0 全新跨平台生态,版本特性抢鲜体验!
关于Appium V2 Appium V2 beta版本在2021年发布,从2022年1月1号开始,Appium核心团队不会再维护Appium 1.x版本了,所有近期官方发布的平台驱动(如Android平台的UIAutomator,IOS平台的XCUITest)不再兼容Appi…...

Opencv 4.5.5 linux contrib编译
https://github.com/opencv/opencv/releases https://github.com/opencv/opencv_contrib/releases/tag/4.7.0 版本要一模一样 下载4.5.5的源码 # 0. 将contrib文件夹移动到opencv文件夹中去 mkdir build cd build# 1. cmake生成配置文件,其中OPENCV_EXTRA_MODUL…...

Windows 11 家庭中文版添加本地安全策略
一、报错 Windows11中打开本地组策略编辑器(cmd中输入gpedit.msc),报错: 二、解决 1、新建txt文件,文件名任意,将下面的内容复制粘贴进去。2、将文件后缀名由txt改为cmd。3、以管理员身份执行该cmd文件,安装本地安全…...

TCP三次握手四次挥手
一、三次握手 1.概念: 三次握手是指在建立一个TCP连接时,客户端和服务端一共会发送三个报文段。 Seq 序列号 保障传输过程可靠。 ACK (确认消息) SYN (在建立TCP连接的时候使用) FIN …...

C语言基础-结构体
结构体类型的声明 结构是一些值的集合,这些值称为成员变量,结构的每个成员可以是不同类型的变量 数组:一组相同类型元素的集合 结构体:其实是一组不一定相同类型元素的集合 //结构声明 // struct tag //tag根据实际情况给名字…...
C)
Codeforces Round 848 (Div. 2)C
B. The Forbidden Permutation 一定要注意题目中说的是对于all i满足才算不好的,我们做的时候只要破坏一个i这个a就不算好的了,被这一点坑了,没注意到all。 #include <bits/stdc.h>using namespace std; typedef long long LL; const int N 2e5 …...

数据分发服务DDS
文章目录 DDS技术的特点和优势DDS数据分发服务在车载控制器上的应用 DDS技术的特点和优势 DDS(Data Distribution Service)技术是一种实时数据分发服务,它是一种基于发布/订阅模式的中间件,用于在分布式系统中实现高性能、可扩展…...

Linux 文件 目录管理 链接
Linux 文件 基本属性 Linux 系统是一种典型的多用户系统,为了保护系统的安全性,不同的用户拥有不同的地位和权限。Linux 系统对不同的用户访问同一文件(包括目录文件)的权限做了不同的规定。 可以使用命令:ll 或 ls –…...

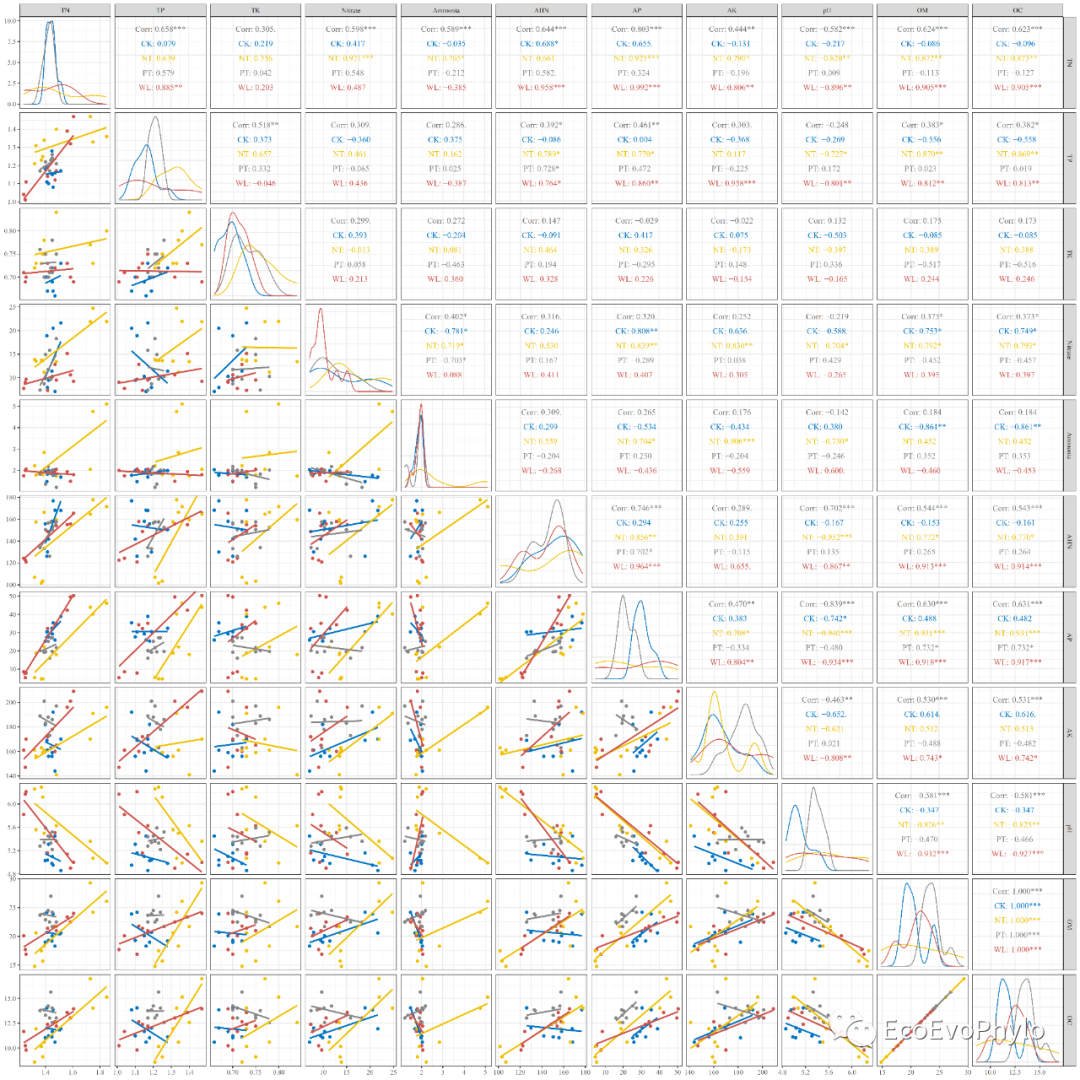
R统计绘图-线性混合效应模型详解(理论、模型构建、检验、选择、方差分解及结果可视化)
目录 一、 基础理论 二、数据准备 三、构建线性混合效应模型(LMMs) 3.1 lme4线性混合效应模型formula 3.2 随机截距模型构建及检验 3.3 随机截距模型分析结果解释及可视化 3.4 随机斜率模型构建、检验及可视化 四、线性混合效应模型选择 4.1 多模型比较 4.2 模型最优子…...

钾和钠含量
声明 本文是学习GB-T 397-2022 商品煤质量 炼焦用煤. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 1 范围 本文件规定了炼焦用商品煤产品质量等级和技术要求、试验方法、检验规则、标识、运输及贮存。 本文件适用于生产、加工、储运、销售、使用…...

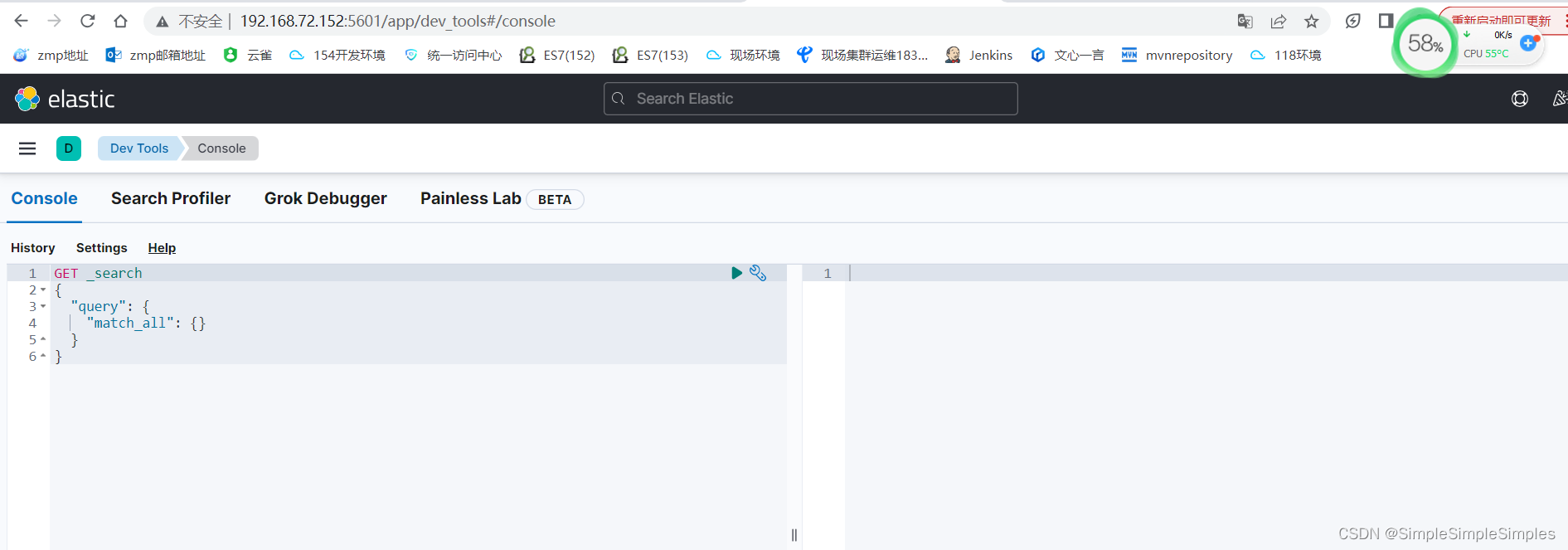
Linux离线安装elasticsearch|header|kibna插件最详细
1.准备软件安装包 [hadoophost152 elasticsearch]$ ll -rw-r--r--. 1 hadoop hadoop 515807354 9月 23 23:40 elasticsearch-8.1.1-linux-x86_64.tar.gz -rw-r--r--. 1 hadoop hadoop 1295593 9月 23 23:48 elasticsearch-head-master.tar.gz -rw-r--r--. 1 hadoop hadoop…...

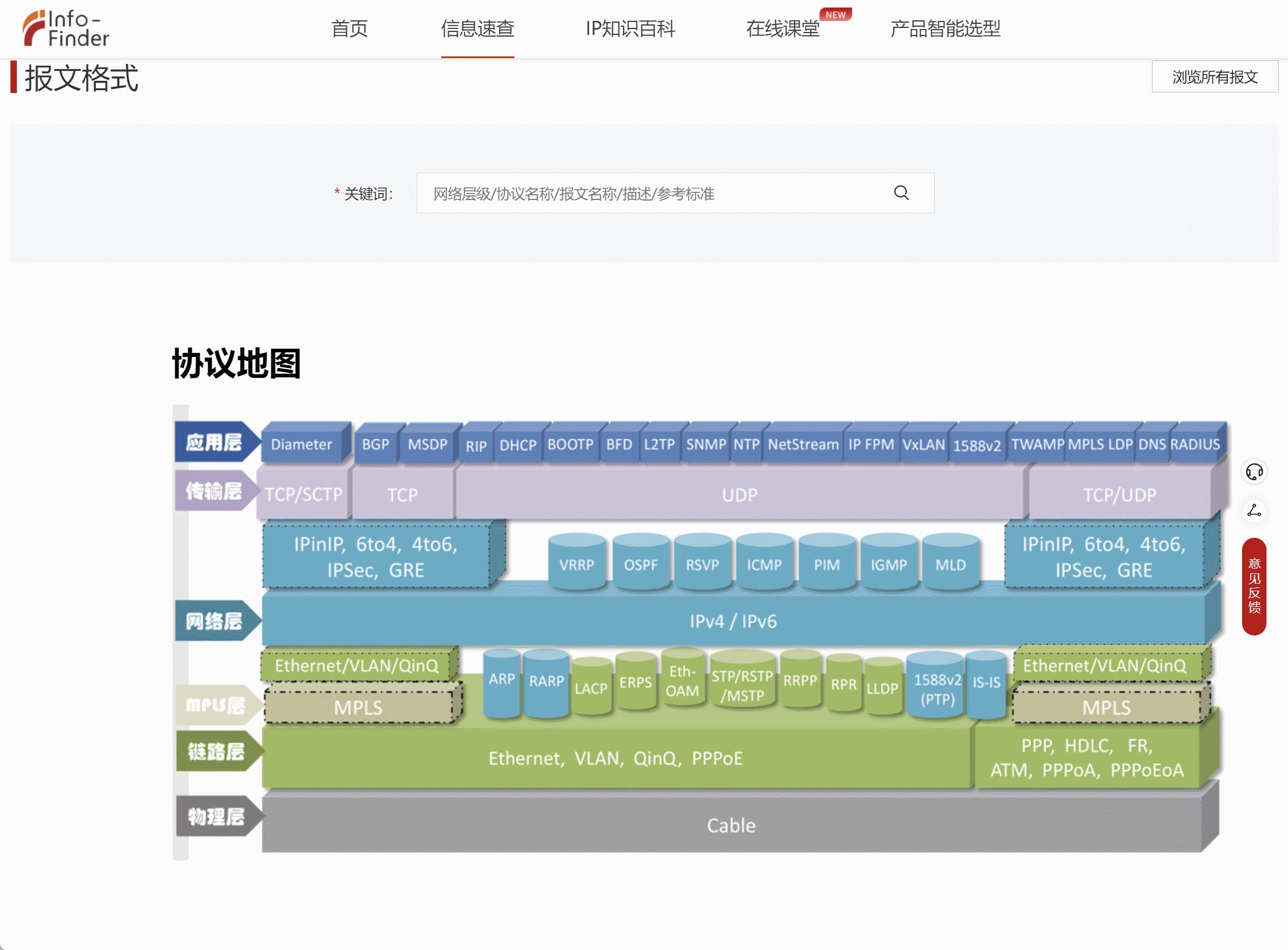
网络协议学习地图分享
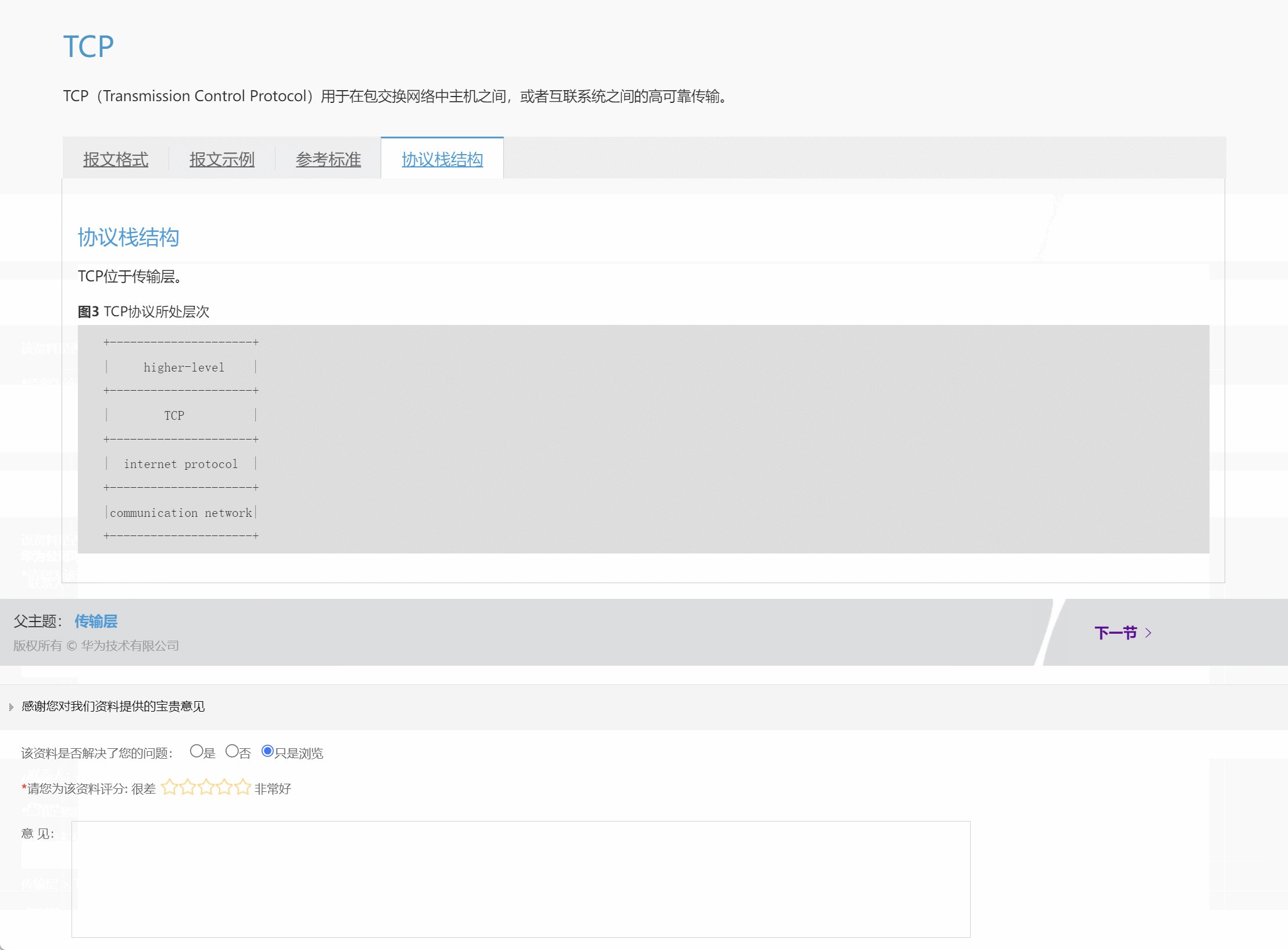
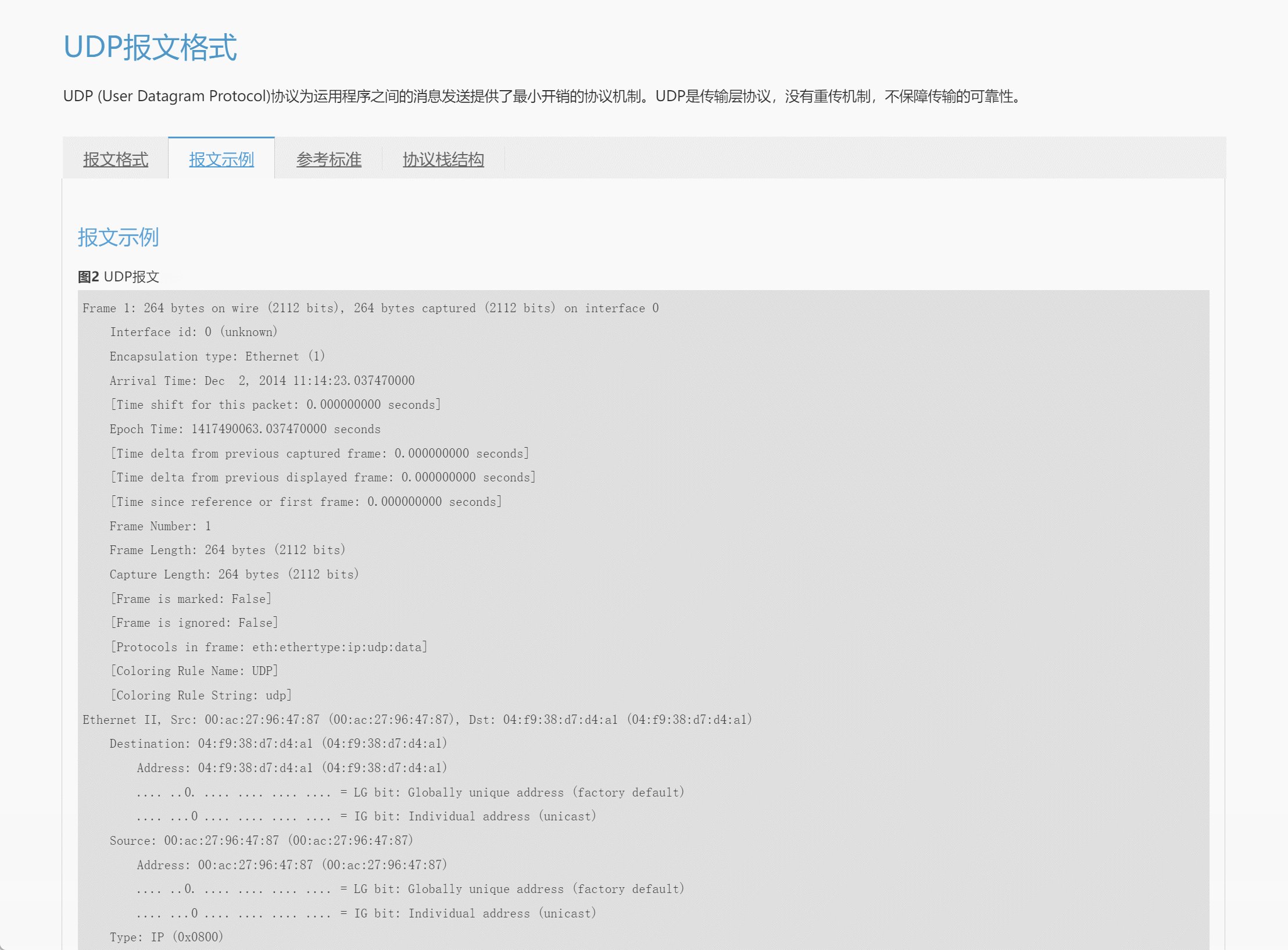
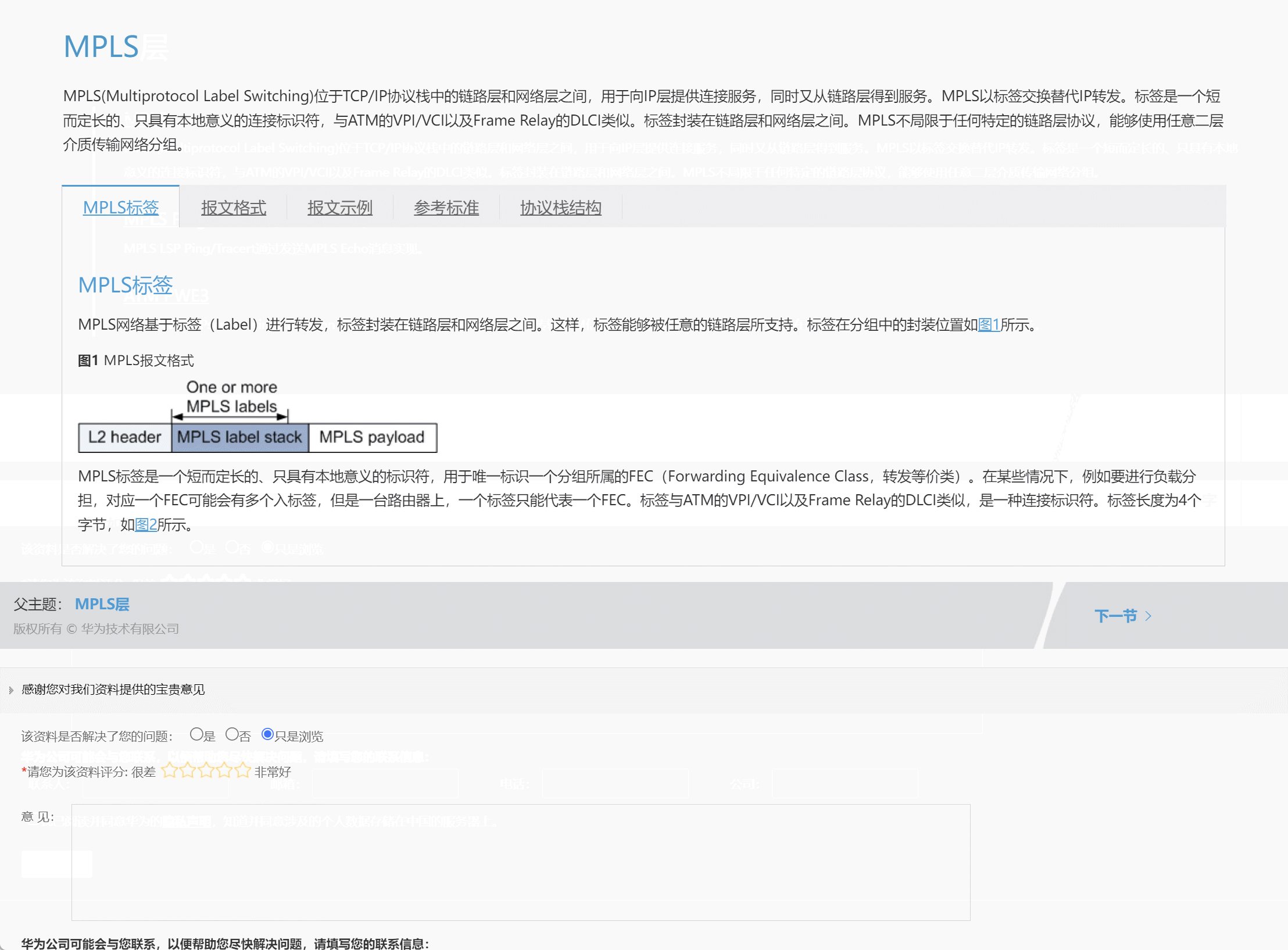
最近在回顾网络知识点的时候,发现华为数通有关报文格式及网络协议地图神仙网站,这里涵盖了各个协议层及每个协议层对应的协议内容,最人性的化的一点是点击每个单独的协议可以跳转到该协议详细报文格式页面,有对应的说明和解释&…...

nlohmann/json——NLOHMANN_JSON_SERIALIZE_ENUM
目录 源码如下: 源码分析: 使用示例: 源码如下: /*! brief macro to briefly define a mapping between an enum and JSON def NLOHMANN_JSON_SERIALIZE_ENUM since version 3.4.0 */ #define NLOHMANN_JSON_SERIALIZE_ENUM(EN…...

类和对象:运算符重载
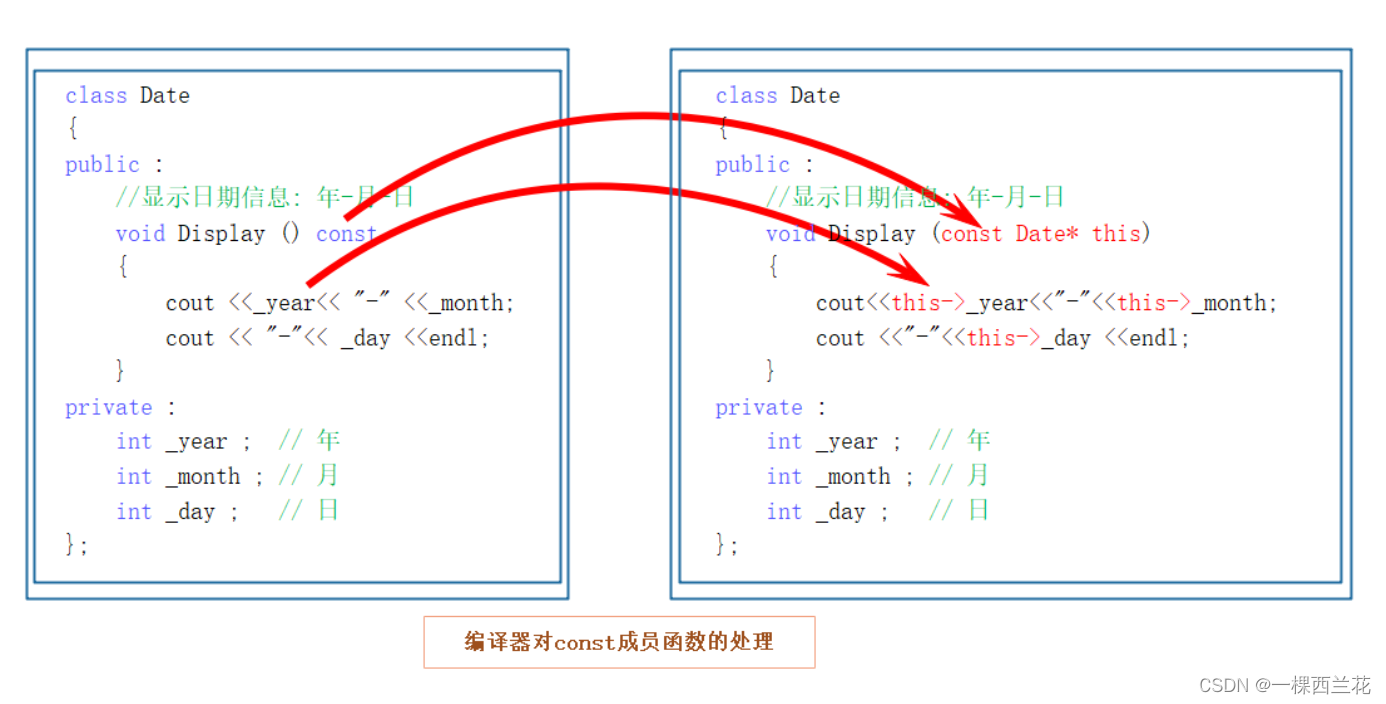
本篇文章来介绍一下C中的运算符重载,以及与运算符重载有关的三个默认默认成员函数:赋值运算符重载,普通对象取地址与const对象取地址操作符重载,也就是下面图片中6个默认成员函数的后三个,前三个默认成员函数在之前文章…...

Vue中使用VueAMap
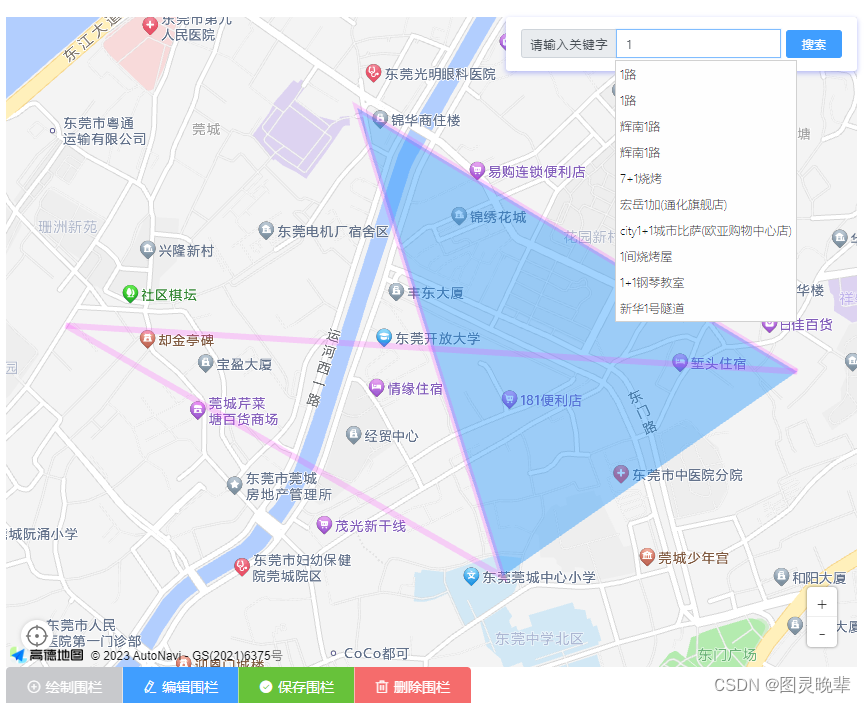
npm 安装 npm install vue-amap --save注册:高德地图 // 在main.js中注册:高德地图 import VueAMap from "vue-amap"; Vue.use(VueAMap); VueAMap.initAMapApiLoader({key: "你的高德key",plugin: ["AMap.AutoComplete", //输入提示插件"A…...

Vue中的路由介绍以及Node.js的使用
🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯 🚀无论你是编程小白,还是有一定基础的程序员,这个专栏…...

将本地项目上传至Github详解
目录 1 前言2 本地代码上传2.1 命令行方法2.2 图形界面法2.3 结果 1 前言 GitHub是一个面向开源及私有软件项目的托管平台,因为只支持Git作为唯一的版本库格式进行托管,故名GitHub 。开发者常常将github作为代码管理平台,方便代码存储、版本…...

Vivado下PLL实验
文章目录 前言一、CMT(时钟管理单元)1、CMT 简介2、FPGA CMT 框图3、MMCM 框图4、PLL 框图 二、创建工程1、创建工程2、PLL IP 核配置3、进行例化 三、进行仿真1、创建仿真文件2、进行仿真设置3、进行行为级仿真 四、硬件验证1、引脚绑定2、生成比特流文…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
