Cpp/Qt-day050921Qt
目录
实现使用数据库的登录注册功能
头文件:
registrwidget.h:
widget.h:
源文件:
registrwidget.c:
widget.h:
效果图:
思维导图
实现使用数据库的登录注册功能
头文件:
registrwidget.h:
#ifndef REGISTRWIDGET_H
#define REGISTRWIDGET_H#include <QWidget>
#include <QPushButton>
#include <QLabel>
#include <QLineEdit>
#include <QMessageBox>
#include <QSqlDatabase> //数据库管理类
#include <QSqlQuery> //执行sql语句的类
#include <QSqlRecord> //记录数据库记录的类namespace Ui {
class registrwidget;
}class registrwidget : public QWidget
{Q_OBJECT
public slots:void jumpToRegister_slot();public:explicit registrwidget(QWidget *parent = nullptr);~registrwidget();// void jumpToWid();void cancel_btn_clicked_slot();void register_btn_clicked_slot();private:Ui::registrwidget *ui;QPushButton *register_btn;QPushButton *cancel_btn;QLabel *lab1;QLineEdit *edit1;QLineEdit *edit2;QLineEdit *edit3;QLabel *lab2;QLabel *lab3;QLabel *lab4;QSqlDatabase db; //定义一个数据库的类对象//Widget *wid;
};#endif // REGISTRWIDGET_H
widget.h:
#ifndef WIDGET_H
#define WIDGET_H#include "registrwidget.h"
#include <QWidget>
#include <QLabel>
#include <QLineEdit>
#include <QPushButton>
#include <QObject>
#include <QMessageBox>
#include <QSqlDatabase> //数据库管理类
#include <QSqlQuery> //执行sql语句的类
#include <QSqlRecord> //记录数据库记录的类QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();signals://void jumpToLogin();void jumpToRegister();public slots:void loginBtn_slot();void cancelBtn_slot();void registerBtn_slot();private:Ui::Widget *ui;QLabel *lab1;QLineEdit *edit1;QLineEdit *edit2;QLabel *lab2;QLabel *lab3;QPushButton *btn1;QPushButton *btn2;QPushButton *btn3;QSqlDatabase db; //定义一个数据库的类对象//login *l1;registrwidget *reg_wid;
};
#endif // WIDGET_H
源文件:
registrwidget.c:
#include "registrwidget.h"
#include "ui_registrwidget.h"void registrwidget::jumpToRegister_slot()
{this->show(); //展示自己的界面
}registrwidget::registrwidget(QWidget *parent) :QWidget(parent),ui(new Ui::registrwidget)
{ui->setupUi(this);//判断自己的数据库对象中是否包含了要处理的数据库,如果没有就添加,如果包含就打开if(!db.contains("registeredusr.db")){//添加一个数据库db = QSqlDatabase::addDatabase("QSQLITE");//设置数据库的名字db.setDatabaseName("registeredusr.db");}//此时已经有一个名为registeredusr.db的数据库//打开数据库if(!db.open()){QMessageBox::critical(this, "失败", "打开失败");return;}//说明数据库打开成功//需要使用sql语句进行创建表的操作//准备sql语句QString sql("create table if not exists regedusr(" //创建表"usrname varchar(20) primary key," //账号"passwd varchar(20))"); //密码//准备语句执行者QSqlQuery query;//让语句执行者执行sql语句if(!query.exec(sql)){QMessageBox::critical(this, "失败", "创建失败");return;}//将图形化界面的名字改成Login screen(登录界面)this->setWindowTitle("Register screen");//将ui的图标改成想要的this->setWindowIcon(QIcon(":/icon/wodepeizhenshi.png"));//设置ui界面的大小为合适的大小this->setFixedSize(QSize(400,300));//插入一个label,它的宽度与ui等宽,高度大约为整个ui界面高度的4/9lab1 = new QLabel(this);lab1->resize(QSize(400,133));lab1->move(0,0);//label的内容要是一张图片lab1->setPixmap(QPixmap(":/icon/logo.png"));//设置图片填充lab1->setScaledContents(true);//插入两个行编辑器,第一个用于输入账号edit1 = new QLineEdit(this);edit1->resize(QSize(240,30));edit1->move(110,145);edit1->setPlaceholderText("账号");//第二个用于输入密码edit2 = new QLineEdit(this);edit2->resize(QSize(240,30));edit2->move(edit1->x(),edit1->y()+35);edit2->setPlaceholderText("密码");//第二个回显模式是密码模式edit2->setEchoMode(QLineEdit::Password);//第三个用于确认密码edit3 = new QLineEdit(this);edit3->resize(QSize(240,30));edit3->move(edit1->x(),edit2->y()+35);edit3->setPlaceholderText("请确认密码");//第三个回显模式也是密码模式edit3->setEchoMode(QLineEdit::Password);//每个行编辑器前都要有一个label,内容为图片lab2 = new QLabel(this);lab2->resize(37,30);lab2->setPixmap(QPixmap(":/icon/userName.jpg"));lab2->setScaledContents(true);lab2->move(edit1->x()-60,edit1->y());lab3 = new QLabel(this);lab3->resize(37,30);lab3->setPixmap(QPixmap(":/icon/passwd.jpg"));lab3->setScaledContents(true);lab3->move(edit2->x()-60,edit2->y());lab4 = new QLabel(this);lab4->resize(37,30);lab4->setPixmap(QPixmap(":/icon/passwd.jpg"));lab4->setScaledContents(true);lab4->move(edit3->x()-60,edit3->y());//实例化登录按钮和退出按钮register_btn = new QPushButton("注册", this);cancel_btn = new QPushButton("取消", this);register_btn->resize(60,30);cancel_btn->resize(60,30);register_btn->move(120, edit3->y()+45);cancel_btn->move(register_btn->x()+120, register_btn->y());//将取消按钮的按下信号与对应的槽函数连接,点击取消就关闭注册界面connect(cancel_btn, &QPushButton::clicked, this, ®istrwidget::cancel_btn_clicked_slot);//将注册按钮的按下信号与对应的槽函数连接,点击注册就进行对应的操作connect(register_btn, &QPushButton::clicked, this, ®istrwidget::register_btn_clicked_slot);
}registrwidget::~registrwidget()
{delete ui;
}void registrwidget::cancel_btn_clicked_slot()
{//使用静态成员函数的方式打开一个对话框int ret = QMessageBox::question(this,"取消","是否确认取消注册",QMessageBox::Yes|QMessageBox::No,QMessageBox::No);switch (ret) {case QMessageBox::Yes://确认就退出this->close();break;case QMessageBox::No://否就不进行任何操作break;default://应该不会有这种可能性break;}
}void registrwidget::register_btn_clicked_slot()
{QString usrname = edit1->text();QString passwd = edit2->text();QString repasswd = edit3->text();//确保每个容器中都有数据if(usrname.isEmpty() ||passwd.isEmpty() || repasswd.isEmpty()){QMessageBox::warning(this, "警告", "请将信息填写完整");return;}//判断,如果两个密码输入框中的密码不同,就给出消息框提示,并清空密码框if(passwd != repasswd){QMessageBox::critical(this, "错误", "请确保两次密码都输入正确");edit2->clear();edit3->clear();return;}//此时,容器中都有数据,且确认密码正确,判断用户名是否存在//准备sql语句QString sql = QString("select passwd from regedusr where usrname='%1';").arg(usrname);//准备语句执行者QSqlQuery query;//让语句执行者执行sql语句if(!query.exec(sql)){QMessageBox::critical(this, "失败", "注册失败");return;}if(query.next()){QMessageBox::critical(this, "失败", "用户名已存在");return;}//此时可以进行插入操作//准备sql语句sql = QString("insert into regedusr(usrname, passwd)""values('%1', '%2')").arg(usrname).arg(passwd);//让语句执行者执行sql语句if(!query.exec(sql)){QMessageBox::critical(this, "失败", "注册失败");return;}//此时注册成功QMessageBox::information(this, "成功", "注册成功");//注册成功后自动退出注册界面this->close();}
widget.h:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);reg_wid = new registrwidget;//判断自己的数据库对象中是否包含了要处理的数据库,如果没有就添加,如果包含就打开if(!db.contains("registeredusr.db")){//添加一个数据库db = QSqlDatabase::addDatabase("QSQLITE");//设置数据库的名字db.setDatabaseName("registeredusr.db");}//此时已经有一个名为registeredusr.db的数据库//打开数据库if(!db.open()){QMessageBox::critical(this, "失败", "打开失败");return;}//说明数据库打开成功//需要使用sql语句进行创建表的操作//准备sql语句QString sql("create table if not exists regedusr(" //创建表"usrname varchar(20) primary key," //账号"passwd varchar(20))"); //密码//准备语句执行者QSqlQuery query;//让语句执行者执行sql语句if(!query.exec(sql)){QMessageBox::critical(this, "失败", "创建失败");return;}//将图形化界面的名字改成Login screen(登录界面)this->setWindowTitle("Login screen");//将ui的图标改成想要的this->setWindowIcon(QIcon(":/icon/wodepeizhenshi.png"));//设置ui界面的大小为合适的大小this->setFixedSize(QSize(400,300));//插入一个label,它的宽度与ui等宽,高度大约为整个ui界面高度的4/9lab1 = new QLabel(this);lab1->resize(QSize(400,133));lab1->move(0,0);//label的内容要是一张图片lab1->setPixmap(QPixmap(":/icon/logo.png"));//设置图片填充lab1->setScaledContents(true);//插入两个行编辑器,第一个用于输入账号edit1 = new QLineEdit(this);edit1->resize(QSize(240,40));edit1->move(110,150);edit1->setPlaceholderText("账号");//第二个用于输入密码edit2 = new QLineEdit(this);edit2->resize(QSize(240,40));edit2->move(edit1->x(),edit1->y()+55);edit2->setPlaceholderText("密码");//第二个回显模式是密码模式edit2->setEchoMode(QLineEdit::Password);//每个行编辑器前都要有一个label,内容为图片lab2 = new QLabel(this);lab2->resize(50,40);lab2->setPixmap(QPixmap(":/icon/userName.jpg"));lab2->setScaledContents(true);lab2->move(edit1->x()-60,edit1->y());lab3 = new QLabel(this);lab3->resize(50,40);lab3->setPixmap(QPixmap(":/icon/passwd.jpg"));lab3->setScaledContents(true);lab3->move(edit2->x()-60,edit2->y());//要有两个pushbutton,一个是登录另一个是取消btn1 = new QPushButton("登录",this);btn2 = new QPushButton("取消",this);//重设他们的尺寸btn1->resize(QSize(60,30));btn2->resize(btn1->size());//移动他们的位置到合适btn1->move(170,edit2->y()+55);btn2->move(270,edit2->y()+55);//内容都会有一个图片btn1->setIcon(QIcon(":/icon/login.png"));btn2->setIcon(QIcon(":/icon/cancel.png"));//实例化一个注册按钮btn3 = new QPushButton("注册", this);btn3->resize(btn1->size());//移动到一个合适的位置btn3->move(btn1->x()-100,btn1->y());//将登录按钮点击发信号与处理函数连接connect(this->btn1, &QPushButton::clicked, this, &Widget::loginBtn_slot);//将取消按钮点击发信号与处理函数连接connect(this->btn2, &QPushButton::clicked, this, &Widget::cancelBtn_slot);//将跳转信号与registrwidget界面的处理函数连接connect(this, &Widget::jumpToRegister, reg_wid, ®istrwidget::jumpToRegister_slot);//将注册按钮点击信号与跳转向注册界面的信号连接,点击注册按钮自动跳转到注册界面connect(this->btn3, &QPushButton::clicked, this, &Widget::registerBtn_slot);}Widget::~Widget()
{delete ui;
}void Widget::loginBtn_slot()
{QString usrname = edit1->text();QString passwd = edit2->text();//准备sql语句//按照用户名查找密码项QString sql = QString("select passwd from regedusr where usrname='%1';").arg(usrname);//准备语句执行者QSqlQuery query;//让语句执行者执行sql语句if(!query.exec(sql)){QMessageBox::critical(this, "失败", "登录失败");return;}if(!query.next()){QMessageBox::critical(this, "登录失败", "用户名不存在,请先注册");edit2->clear();return;}else{//此时,数据表中对应的用户名是存在对应密码的if(passwd == query.value(0).toString()){//对象版实现打开一个信息对话框QMessageBox box(QMessageBox::Information,"登录成功","登录成功",QMessageBox::Ok,this);box.exec();}else{//对象版实现打开一个错误对话框QMessageBox box(QMessageBox::Critical,"错误","账号密码不匹配,是否重新登录",QMessageBox::Ok|QMessageBox::Cancel,this);//设置默认选择的按钮box.setDefaultButton(QMessageBox::Ok);int ret = box.exec();//有两个按钮,需要判断if(QMessageBox::Ok==ret){edit2->clear();}else{this->close();}}}
}void Widget::cancelBtn_slot()
{//使用静态成员函数的方式打开一个对话框int ret = QMessageBox::question(this,"请问","是否确认要退出",QMessageBox::Yes|QMessageBox::No,QMessageBox::No);switch (ret) {case QMessageBox::Yes://确认就退出this->close();break;case QMessageBox::No://否就不进行任何操作break;default://应该不会有这种可能性break;}
}void Widget::registerBtn_slot()
{emit jumpToRegister();
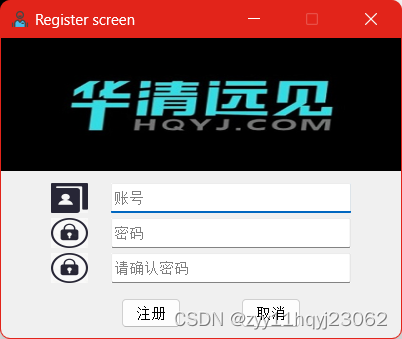
}效果图:
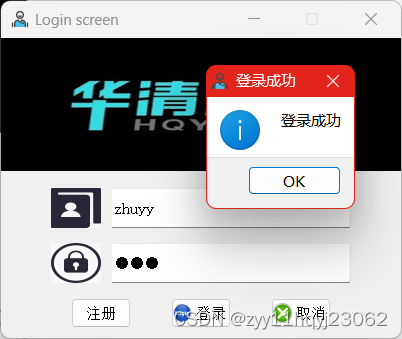
使用一个未注册的账户进行登录:

点击注册:

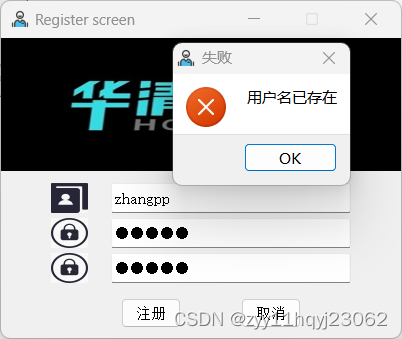
如果用户名已注册:

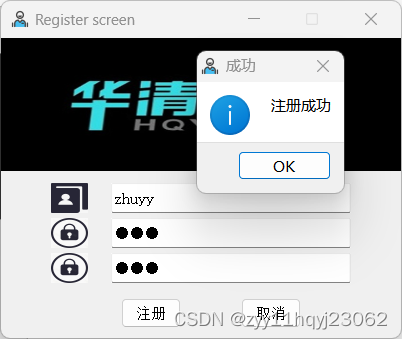
正确输入账号和密码:

注册成功后登录的效果:

如果登录的时候密码错误:

思维导图

相关文章:

Cpp/Qt-day050921Qt
目录 实现使用数据库的登录注册功能 头文件: registrwidget.h: widget.h: 源文件: registrwidget.c: widget.h: 效果图: 思维导图 实现使用数据库的登录注册功能 头文件: registrwidget.h: #ifndef REGISTRWIDGET_H #de…...

视频汇聚/视频云存储/视频监控管理平台EasyCVR分发rtsp流起播慢优化步骤详解
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安…...

ElementUI之登陆+注册->饿了吗完成用户登录界面搭建,axios之get请求,axios之post请求,跨域,注册界面
饿了吗完成用户注册登录界面搭建axios之get请求axios之post请求跨域 1.饿了吗完成用户注册登录界面搭建 将端口号8080改为8081 导入依赖,在项目根目录使用命令npm install element-ui -S,添加Element-UI模块 -g:将依赖下载node_glodal全局依…...

2023华为杯研究生数学建模研赛E题出血脑卒中完整论文(含28个详细预处理数据及结果表格)
大家好呀,从发布赛题一直到现在,总算完成了全国研究生数学建模竞赛(数模研赛)E题完整的成品论文。 本论文可以保证原创,保证高质量。绝不是随便引用一大堆模型和代码复制粘贴进来完全没有应用糊弄人的垃圾半成品论文。…...

Java中的继承是什么?
在Java中,继承是一种面向对象编程的概念,它允许一个类(称为子类或派生类)继承另一个类(称为父类或基类)的属性和方法。通过继承,子类可以获得父类的属性和方法,并且可以添加自己的特…...

Python - flask后端开发笔记
Flask入门 有一篇很全面的博客可以参考:Python Flask Web 框架入门 跨域问题处理 from flask_cors import CORS CORS(app,supports_credentialsTrue,origins[url], # 前端url列表 ) 文件发送 from flask import send_from_directory app.route(/download) …...

Flutter实现PS钢笔工具,实现高精度抠图的效果。
演示: 代码: import dart:ui;import package:flutter/material.dart hide Image; import package:flutter/services.dart; import package:flutter_screenutil/flutter_screenutil.dart; import package:kq_flutter_widgets/widgets/animate/stack.dart…...

苏宁滑块验证
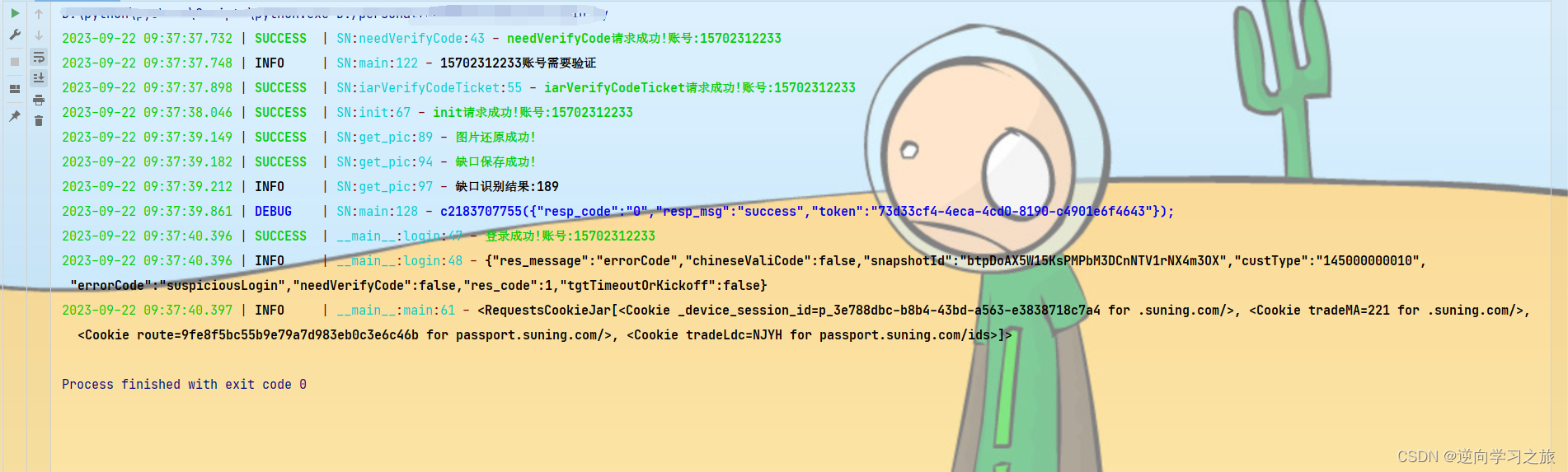
网址:https://passport.suning.com/ids/login总结一下,别被他的表面现象给骗了,这玩意儿,个人认为,腾讯的都没法跟他比!!! 难点:动态混淆,vmp,图片…...

c语言。。。
gcc thread.c -lpthread -o app -fexec-charsetgbkthread.c为当前目录下编写的c代码 代码中引入了<pthread.h>线程库,所以要加上-lpthread -o app 输出.exe的c可执行文件,文件名为app -fexec-charsetgbk 设置编码方式,防止控制台输出中…...

vue-cli创建项目、vue项目目录结(运行vue项目)、ES6导入导出语法、vue项目编写规范
vue-cli创建项目、vue项目目录结构、 ES6导入导出语法、vue项目编写规范 1 vue-cli创建项目 1.1 vue-cli 命令行创建项目 1.2 使用vue-cli-ui创建 2 vue项目目录结构 2.1 运行vue项目 2.2 vue项目的目录结构 3 es6导入导出语法 4 vue项目编写规范 4.1 修改项目 4.2 以后…...

QT读取DLL加载算法
有这样一个场景,我有一个GUI软件,把他想象成PS软件,集成了很多工具。现在我要添加新算法(PS工具),该怎么办? 有三种办法: 第一种我把新算法代码加到项目中,编译整个项目。 第二种,新…...

HTTPX-用于Python的下一代HTTP客户端
1、前言 在使用 Python 进行接口自动化时,大多数都会使用 requests 模块,requests 是一个常用的 HTTP 请求库,可以方便地向网站发送 HTTP 请求,并获取响应结果。 本篇将介绍 Python 的下一代 HTTP 客户端 - HTTPX 2、简介 HTT…...

[LLM+AIGC] 01.应用篇之中文ChatGPT初探及利用ChatGPT润色论文对比浅析(文心一言 | 讯飞星火)
近年来,人工智能技术火热发展,尤其是OpenAI在2022年11月30日发布ChatGPT聊天机器人程序,其使用了Transformer神经网络架构(GPT-3.5),能够基于在预训练阶段所见的模式、统计规律和知识来生成回答,…...

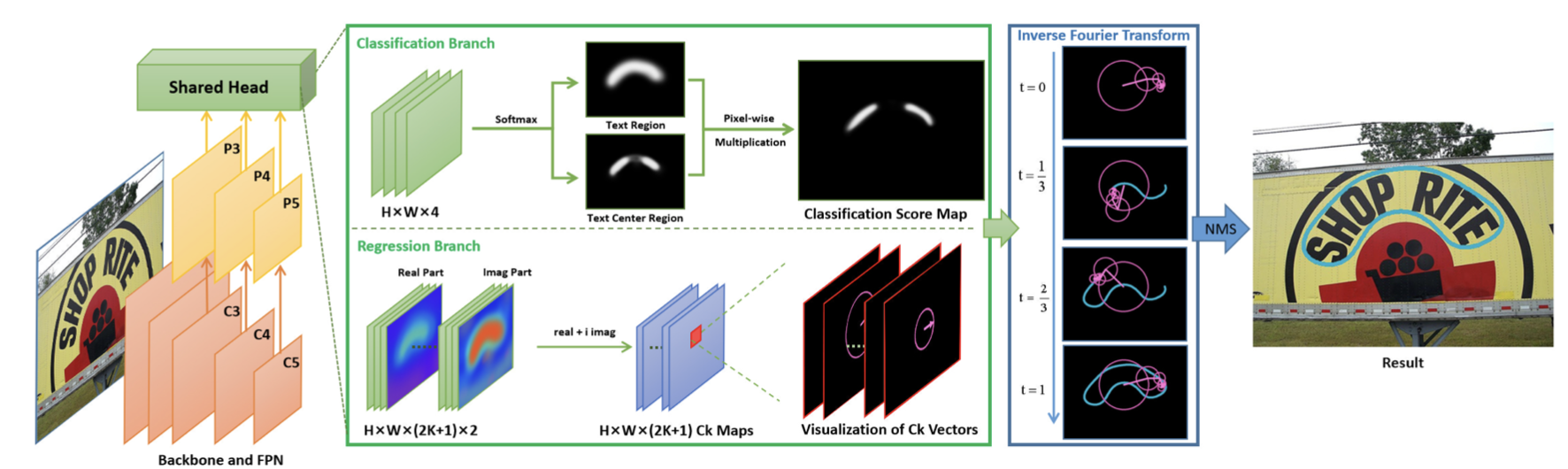
OCR -- 文本检测
目标检测: 不仅要解决定位问题,还要解决目标分类问题,给定图像或者视频,找出目标的位置(box),并给出目标的类别; 文本检测: 给定输入图像或者视频,找出文本的…...

【系统架构】软件可靠性基础知识
导读:本文整理关于软件可靠性基础知识构建系统架构知识体系。完整和扎实的系统架构知识体系是作为架构设计的理论支撑,基于大量项目实践经验基础上,不断加深理论体系的理解,从而能够创造新解决系统相关问题。 目录 1、软件可靠性…...

相机Camera
Camera需与SurfaceView配合使用 Camera类常用方法: Camera.open() 创建Camera实例,打开相机 getParameters() 获取相机参数 release() 释放相机资源 setParameters(Camera.Parameters parameters) 设置相机参数 setPreviewDisplay(SurfaceHolder holde…...

洛谷P8815:逻辑表达式 ← CSP-J 2022 复赛第3题
【题目来源】https://www.luogu.com.cn/problem/P8815https://www.acwing.com/problem/content/4733/【题目描述】 逻辑表达式是计算机科学中的重要概念和工具,包含逻辑值、逻辑运算、逻辑运算优先级等内容。 在一个逻辑表达式中,元素的值只有两种可能&a…...

ElementUI实现登录注册+axios全局配置+CORS跨域
一、搭建项目 1.1 安装 Element-UI 先确保是否安装了vue-cli脚手架工具 !!! 安装vue脚手架可以看看我的上一篇博客 构建好项目后通过npm安装element-ui cd 项目根路径 #进入新建项目的根目录 npm install element-ui -S #安装…...

Vue 07 Vue中的数据代理
通过数据代理,我可以方便的使用vm.属性,修改data中的属性 什么是数据代理 数据代理:通过一个对象代理对另一个对象中属性的操作(读/写) 我们修改obj2的x属性,其实修改的是obj的x属性 <!DOCTYPE html&…...

Foxit PDF SDK Windows 9.1 Crack
Foxit PDF SDK 变更日志 Windows/Linux/Mac 2023 年 8 月 新功能/增强功能 在开始签名之前设置外观。支持使用共享字典添加签名。允许在调用 Signature::StartSign() 之前增量保存文档。在签名前修改现有未签名分页印章签名的外观。支持使用共享字典添加分页签名。忽略全角…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...

学习 Hooks【Plan - June - Week 2】
一、React API React 提供了丰富的核心 API,用于创建组件、管理状态、处理副作用、优化性能等。本文档总结 React 常用的 API 方法和组件。 1. React 核心 API React.createElement(type, props, …children) 用于创建 React 元素,JSX 会被编译成该函数…...
