中秋特辑——3D动态礼盒贺卡(可监听鼠标移动)
前言

「作者主页」:雪碧有白泡泡
「个人网站」:雪碧的个人网站
「推荐专栏」:
★java一站式服务 ★
★ React从入门到精通★
★前端炫酷代码分享 ★
★ 从0到英雄,vue成神之路★
★ uniapp-从构建到提升★
★ 从0到英雄,vue成神之路★
★ 解决算法,一个专栏就够了★
★ 架构咱们从0说★
★ 数据流通的精妙之道★
★后端进阶之路★

文章目录
- 前言
- 先上效果
- 简单预览
- 核心代码
- script代码
- 部分css代码
- 精彩福利
先上效果
简单预览

这里可以直接 看查源码内容, 刷新,最后一个是 放大**跳转网页** 点击运行后即可有如下效果,拖动鼠标即可

可随鼠标移动
核心代码
script代码
<script>var top=document.getElementById('top')var content=document.getElementById('content')var card=document.getElementById('card')var imgBox=document.getElementById('imgBox')top.addEventListener("click", ()=>{addClass(content,'moveOut')setTimeout(()=>{addClass(card,'showCard')},500)})card.onmouseover=()=>{toggleClass(imgBox,'imgBoxAct')}card.onmouseout=()=>{toggleClass(imgBox,'imgBoxAct')}function hasClass(obj,cls) { return obj.className.match(new RegExp('(\\s|^)' + cls + '(\\s|$)')); }; function addClass(obj,cls) { if (!hasClass(obj,cls)) obj.className += " " + cls; } Object.prototype.removeClass = function removeClass(obj,cls) { if (hasClass(obj,cls)) { var reg = new RegExp('(\\s|^)' + cls + '(\\s|$)'); obj.className = obj.className.replace(reg, ' '); } }; function toggleClass(obj,cls){ if(this.hasClass(obj,cls)){ this.removeClass(obj,cls); }else{ this.addClass(obj,cls); } };
</script>
代码解释
-
当
top元素被点击时,给content元素添加moveOut类,并在 500 毫秒后给card元素添加showCard类。 -
当鼠标移动到
card元素上时,给imgBox元素添加imgBoxAct类;当鼠标移出card元素时,移除imgBoxAct类。 -
定义了四个函数:
-
hasClass(obj, cls):判断obj元素是否包含cls类。 -
addClass(obj, cls):给obj元素添加cls类。 -
Object.prototype.removeClass:给obj元素移除cls类。 -
toggleClass(obj, cls):如果obj元素包含cls类,则移除该类;否则添加该类。

-
部分css代码
这段代码是一个CSS样式表,用于设计一个网页的背景和一个卡片的样式。以下是每个部分的解释:
.bg{width: 100vw;height: 100vh;background:#f39c72;padding-top: 140px;font-family: "楷体","楷体_GB2312";
}
这段代码定义了一个类名为“bg”的元素,它的宽度和高度分别为视口的宽度和高度,背景颜色为橙色,顶部有一个内边距为140像素的空白区域,字体为“楷体”。
.bg:before{background-size:cover;background:url(../images/moonCakeBg.png) repeat center;content:"";position:absolute;top:0;bottom:0;right:0;left:0;animation:bgMove 10s infinite linear;
}
这段代码定义了一个伪元素,它是“bg”元素的前置元素。它的背景图片是一个月饼的图片,重复平铺,居中对齐。它的位置是绝对定位,占据整个视口,有一个名为“bgMove”的动画,持续时间为10秒,无限循环,线性变化。
.card{position:absolute;z-index: 4;width:350px;height:600px;left:50%;top:50%;display: none;cursor: pointer;transform:translate(-50%,-50%);background: url(../images/cardBg2.png)no-repeat;background-size:100% 100%;transform-style:preserve-3d;perspective:1700px;background-color:#6375fd;box-shadow:inset 300px 0 50px rgba(0,0,0,.5),0 20px 100px rgba(0,0,0,.5);transition:1s;
}
这段代码定义了一个类名为“card”的元素,它是一个卡片。它的位置是绝对定位,居中对齐。它的宽度和高度分别为350像素和600像素。它的背景图片是一个蓝色的图片,不重复平铺,居中对齐。它的变换样式是3D保留,透视点距离为1700像素。它的背景颜色是深蓝色,有一个阴影效果。它的过渡效果持续1秒。
.card:hover{/* perspective:2000px; */box-shadow:inset 20px 0 50px rgba(0,0,0,.5),0 20px 100px rgba(0,0,0,.5);
}
这段代码定义了当鼠标悬停在“card”元素上时的样式。它的阴影效果会变化。
.card .imgBox{width:100%;height:100%;position:relative;transform-origin:left;background: url(../images/ByteDance.png)no-repeat;background-size:100% 100%; transition:1s;
}
.imgBoxAct{background: url(../images/cardBg1.png)no-repeat!important;background-size:100% 100%!important; }
.card:hover .imgBox{transform:rotatey(-135deg);
}
这段代码定义了一个类名为“imgBox”的元素,它是“card”元素的子元素,用于显示卡片的图片。它的宽度和高度分别为100%。它的位置是相对定位。它的变换原点是左侧。不重复平铺,居中对齐。它的过渡效果持续1秒。当鼠标悬停在“card”元素上时,它会旋转135度。此外,还定义了一个类名为“imgBoxAct”的元素,用于显示卡片的背景图片。
.card .details{position:absolute;top:0;left:0;box-sizing:border-box;z-index:-1;transition: all .2s ease-in-out;display: flex;flex-direction: column;justify-content: space-around;width: 100%;height: 100%;padding: 130px 40px 50px;
}
.detailsContent p{font-size: 16px;line-height: 24px;color: #302a28;
}
.card .details:hover{transform: scale(1.1);text-shadow:10px 40px 50px #6375fd;
}
h3{font-size: 24px;line-height: 24px;color: #2d6da7;
}
p{font-size: 14px;line-height: 8px;color: #2d6da7;}
这段代码定义了一个类名为“details”的元素,它是“card”元素的子元素,用于显示卡片的详细信息。它的位置是绝对定位,左上角对齐。它的盒模型是border-box。它的z-index为-1,表示它在“card”元素的下方。它的过渡效果持续0.2秒。它的子元素是一个标题和一段文本。当鼠标悬停在“details”元素上时,它会放大1.1倍,并且有一个文本阴影效果。
.showCard{display: block!important;animation: showCard 1s linear!important;animation-fill-mode:forwards!important;
}
@keyframes bgMove{0%{background-position:0px 0px;}100%{background-position:200px 298px;}
}
@keyframes showCard{0%{transform:translate(-80%,140%) scale(1);}70%{transform:translate(-10%,-40%) scale(1.4);}100%{transform:translate(-10%,-50%) scale(1.2);}
}
这段代码定义了一个类名为“showCard”的元素,用于显示卡片。它的显示方式为块级元素。它有一个名为“showCard”的动画,持续时间为1秒,线性变化。动画结束后,元素的状态将保持在最后一帧。此外,还定义了两个关键帧动画,分别是“bgMove”和“showCard”。其中,“bgMove”用于控制背景图片的移动,“showCard”用于控制卡片的显示效果。

精彩福利

点击下方地址进入,里面有送书活动还有百度周边放送
链接地址可以私信我进群哦
相关文章:

中秋特辑——3D动态礼盒贺卡(可监听鼠标移动)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★ React从入门到精通★ ★前端炫酷代码分享 ★ ★ 从0到英雄,vue成神之路★ ★ uniapp-从构建到提升★ ★ 从0到英雄ÿ…...

Json文件序列化读取
Json文件 [{"name":"清华大学","location":"北京","grade":"1"},{"name":"北京大学","location":"北京","grade":"2"} ] 安装包 代码 Program.c…...
ClickHouse合并树MergeTree家族表引擎之GraphiteMergeTree详细解析)
ClickHouse(15)ClickHouse合并树MergeTree家族表引擎之GraphiteMergeTree详细解析
GraphiteMergeTree该引擎用来对Graphite数据(图数据)进行瘦身及汇总。对于想使用ClickHouse来存储Graphite数据的开发者来说可能有用。 如果不需要对Graphite数据做汇总,那么可以使用任意的ClickHouse表引擎;但若需要,那就采用GraphiteMerge…...
:Java基础)
面试题库(二):Java基础
hashmap1.7跟1.8?优化点?红黑树化为什么是8?退化为什么?dp怎么玩?回溯怎么玩?递归怎么玩?stack能解决啥问题?fifo能解决啥问题?dfs怎么玩?bfs怎么玩?双亲委派模型。JDBC和双亲委派模型关系TCP四次挥手,TIME_WAIT发生在哪一方 TIME_WAIT过多如何处理HashMap底层结构…...

Linux:无法接收组播数据
1、检查Linux系统是否接收到组播数据 使用tcpdump工具,检查源或者目的地址(例如,239.1.1.1:9001)的数据包 tcpdump -i ens33 host 239.1.1.1 port 9001 2、关闭防火墙 临时关闭: systemctl stop firewalld service ip…...

R语言贝叶斯非参数模型:密度估计、非参数化随机效应META分析心肌梗死数据...
全文链接:http://tecdat.cn/?p23785 最近,我们使用贝叶斯非参数(BNP)混合模型进行马尔科夫链蒙特卡洛(MCMC)推断(点击文末“阅读原文”获取完整代码数据)。 概述 相关视频 在这篇文…...

在gazebo仿真环境中加载多个机器人
文章目录 前言一、基本概念1、xacro2、Gazebo 加载单个机器人模型 二、原先launch文件代码三、 修改launch文件加载多个机器人总结 前言 单个机器人的各项仿真实验都基本完成,也实现了远程控制,接下来主要对多机器人编队进行仿真实验,在进行…...

少有人走的路阅读笔记
前言 仅记录学习笔记,如有错误欢迎指正。 感受: 刚看完这本书,因为是很多天碎片化的时间看的,所以肯定对最新的内容印象较为深刻;作者是一个心理医生,从他的视角讲述了常人应该怎么样让自己的心灵心智更加…...

极简解析!IP计费的s5爬虫IP
大家好!今天我将为大家分享关于s5爬虫IP服务的知识。对于经常做爬虫的小伙伴来说,需要大量的爬虫IP支持爬虫业务,那么对于选择什么样的爬虫IP,我想我有很多发言权。 下面我们一起了解下IP计费的s5爬虫IP的知识,废话不…...

动静分离和前后端分离
动静分离和前后端分离 一、动静分离 侧重单体项目的静态资源分离 二、前后端分离 前后端完全分离...

【SpringBoot】集成SpringSecurity+JWT实现多服务单点登录,原来这么easy
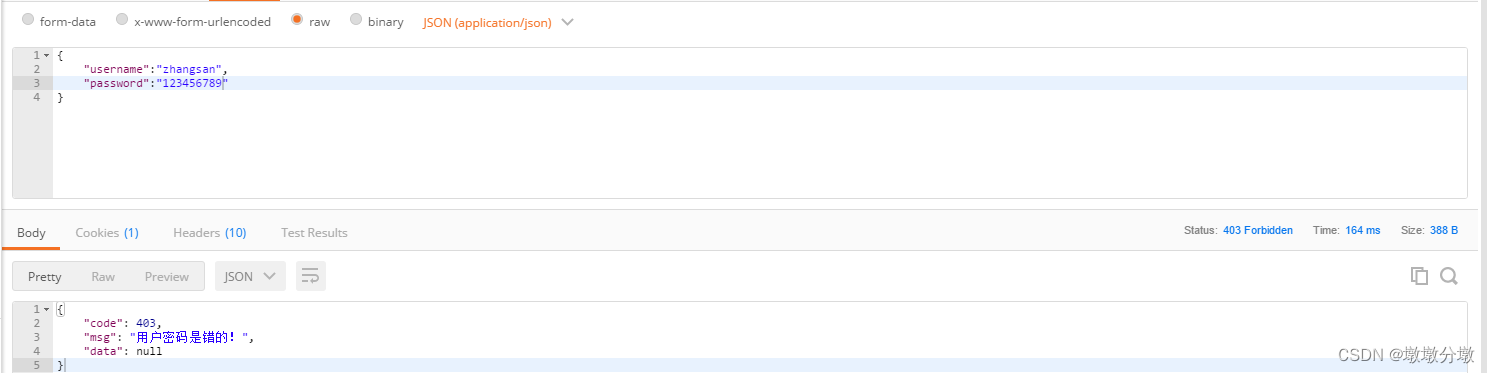
Spring BootSpring SecurityJWT实现单点登录 源码 链接:https://pan.baidu.com/s/1EINPwP4or0Nuj8BOEPsIyw 提取码:kbue 一.概念 1.1.SSO 介绍: 单点登录(SingleSignOn,SSO),当用户在身份认证服务器上登录一次以…...

手把手教你使用PLSQL远程连接Oracle数据库【内网穿透】
文章目录 前言1. 数据库搭建2. 内网穿透2.1 安装cpolar内网穿透2.2 创建隧道映射 3. 公网远程访问4. 配置固定TCP端口地址4.1 保留一个固定的公网TCP端口地址4.2 配置固定公网TCP端口地址4.3 测试使用固定TCP端口地址远程Oracle 前言 Oracle,是甲骨文公司的一款关系…...

浅谈Deep Learning 与 Machine Learning 与Artificial Intelligence
文章目录 三者的联系与区别 三者的联系与区别 “Deep Learning is a kind of Machine Learning, and Machine Learning is a kind of Artificial Intelligence.” 人工智能(AI),机器学习(Machine Learning,简称ML&am…...

和 Node.js 说拜拜,Deno零配置解决方案
不知道大家注意没有,在我们启动各种类型的 Node repo 时,root 目录很快就会被配置文件塞满。例如,在最新版本的 Next.js 中,我们就有 next.config.js、eslintrc.json、tsconfig.json 和 package.json。而在样式那边,还…...

AxureRP制作静态站点发布互联网,实现公网访问【内网穿透】
AxureRP制作静态站点发布互联网,内网穿透实现公网访问 文章目录 AxureRP制作静态站点发布互联网,内网穿透实现公网访问前言1.在AxureRP中生成HTML文件2.配置IIS服务3.添加防火墙安全策略4.使用cpolar内网穿透实现公网访问4.1 登录cpolar web ui管理界面4…...

【好文推荐】openGauss 5.0.0 数据库安全——全密态探究
前言 写此文章的目的,主要是验证: openGauss 5.0.0 数据库能够实现哪种加密方式的全密态全密态数据库的特点 一、全密态介绍 全密态数据库意在解决数据全生命周期的隐私保护问题,使得系统无论在何种业务场景和环境下,数据在传…...

堆的介绍与堆的实现和调整
个人主页:Lei宝啊 愿所有美好如期而遇 目录 堆的介绍: 关于堆的实现及相关的其他问题: 堆的初始化: 堆的销毁: 插入建堆: 堆向上调整: 交换两个节点的值: 堆向下调整&a…...

【广州华锐互动】马属直肠检查3D虚拟仿真课件
随着科技的发展,医疗行业也在不断地进行创新。其中,广州华锐互动开发的马属直肠检查3D虚拟仿真课件,为医学教育和实践操作带来了新的可能性。它不仅可以帮助医生提高诊断准确率,还可以让医学生在没有真实病人的情况下进行实践操作…...

Nuxt 菜鸟入门学习笔记:路由
文章目录 路由 Routing页面 Pages导航 Navigation路由参数 Route Parameters路由中间件 Route Middleware路由验证 Route Validation Nuxt 官网地址: https://nuxt.com/ 路由 Routing Nuxt 的一个核心功能是文件系统路由器。pages/目录下的每个 Vue 文件都会创建一…...

C++基本语法和注释
C程序介绍 C 程序可以定义为对象的集合,这些对象通过调用彼此的方法进行交互。现在让我们简要地看一下什么是类、对象,方法、即时变量。 对象 - 对象具有状态和行为。例如:一只狗的状态 - 颜色、名称、品种,行为 - 摇动、叫唤、吃…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
