vuejs - - - - - 递归组件的实现
递归组件的实现
- 1. 需求描述:
- 2. 效果图:
- 3. 代码
- 3.1 封装组件代码
- 3.2 父组件使用
1. 需求描述:
- 点击添加行,增加一级目录结构
- 当类型为
object or array时,点击右侧➕,增加子集 - 点击右侧🚮,删除对应子集
2. 效果图:

3. 代码
3.1 封装组件代码
<template><template v-if="!!currentLevelData.length"><div class="mt10" v-for="(item, index) in currentLevelData" :key="`${deep}-${index}`"><div class="flex flex-align-center"><!-- key --><div class="common mr10 border-box" :style="{ paddingLeft: (deep - 1) * 10 + 'px' }"><a-input v-model:value="item.key" placeholder="请输入key" /></div><!-- type --><div class="type mr10"><a-selectref="select"v-model:value="item.type"class="full-width"@change="handleChange($event, item)"><a-select-option v-for="t in dataType" :value="t" :key="t">{{ t }}</a-select-option></a-select></div><!-- value --><div class="common mr10"><a-textarea:rows="1"placeholder="请输入参考值"v-model:value="item.value":disabled="objectFile.includes(item.type)"/></div><!-- desc --><div class="common mr10"><a-textarea :rows="1" placeholder="请输入备注" v-model:value="item.desc" /></div><!-- 删除按钮 --><div class="flex"><delete-outlined class="ml5" @click="deleteTarget(index)" /><!-- 添加子集 --><plus-outlinedclass="ml5"v-show="objectFile.includes(item.type)"@click="addSubset(item)"/></div></div><template v-if="!!item.child?.length"><!-- 组件递归 --><CustomInputGroup :deep="deep + 1" :list="item.child" /></template></div></template>
</template>
<script lang="ts" setup>
import CustomInputGroup from './index.vue';
import { DeleteOutlined, PlusOutlined } from '@ant-design/icons-vue';
import { message } from 'ant-design-vue';const dataType = ['string', 'number', 'boolean', 'object', 'array', 'file']; // 所有的类型const props = defineProps({list: {type: Array,default: () => [],},deep: {type: Number,default: 1,},
});const objectFile = ['object', 'array']; // 可以有下一级结构的类型interface paramsItem {key: string;type: string;value: string;desc: string;child?: any;
}// currentLevelData:永远是当前层次的数据 - 数据源来自于组件调用时传递的
// 监听props变化
const currentLevelData: any = computed(() => {return props.list;
});/*** 切换类型*/
function handleChange(type: string, item: any) {if (objectFile.includes(type)) {item.value = '';item.child = [];} else {delete item.child;}
}/*** 添(追)加子集*/
function addSubset(item: any) {const lastDeep = props.deep;if (lastDeep == 5) return message.info('最多支持5层结构', 2);item.value = '';item.value = '';item.child.push({key: `params${props.deep + 1}-${item.child.length + 1}`,type: 'string',value: '',desc: '',});
}/*** 删除*/
function deleteTarget(index: number) {currentLevelData.value.splice(index, 1);
}/*** 获取数据*/
function getChildParams() {return currentLevelData.value;
}
/*** 将子组件方法暴露给父组件*/
defineExpose({addSubset,getChildParams,
});
</script>
<style lang="less" scoped>
.common {width: 135px;
}
.type {width: 100px !important;
}
</style>3.2 父组件使用
<template><CustomInputGroup ref="paramRef" :list="formState.param" :deep="1" /><a-button class="mt10" type="primary" @click="addLineParam('param')"> 添加行 </a-button>
</template><script>
const formState = ({param:[]
})/*** 添加行(headersParam、requestParam)*/
function addLineParam(formStateKey: string) {formState[formStateKey].push({key: `params${formState[formStateKey].length + 1}`,type: 'string',value: '',desc: '',});
}
</script>
相关文章:

vuejs - - - - - 递归组件的实现
递归组件的实现 1. 需求描述:2. 效果图:3. 代码3.1 封装组件代码3.2 父组件使用 1. 需求描述: 点击添加行,增加一级目录结构当类型为object or array时,点击右侧➕,增加子集点击右侧🚮&#x…...

精准对接促合作:飞讯受邀参加市工信局举办的企业供需对接会
2023年9月21日,由惠州市工业和信息化局主办的惠州市工业软件企业与制造业企业供需对接会成功举办,对接会旨在促进本地工业软件企业与制造业企业的紧密合作,推动数字化转型的深入发展。此次会议在市工业和信息化局16楼会议室举行,会…...

数学建模之遗传算法
文章目录 前言遗传算法算法思想生物的表示初始种群的生成下一代种群的产生适应度函数轮盘赌交配变异混合产生新种群 停止迭代的条件遗传算法在01背包中的应用01背包问题介绍01背包的其它解法01背包的遗传算法解法生物的表示初始种群的生成下一代种群的产生适应度函数轮盘赌交配…...

ISO9001认证常见的不符合项
今天,整理了一些关于ISO9001质量管理体系审核最常见的不合格项,以供大家参考。 一、质量管理体系 1、质量手册(标准条款4.2.2) (1)各部门执行的文件与手册的规定不一致。 (2)质量…...

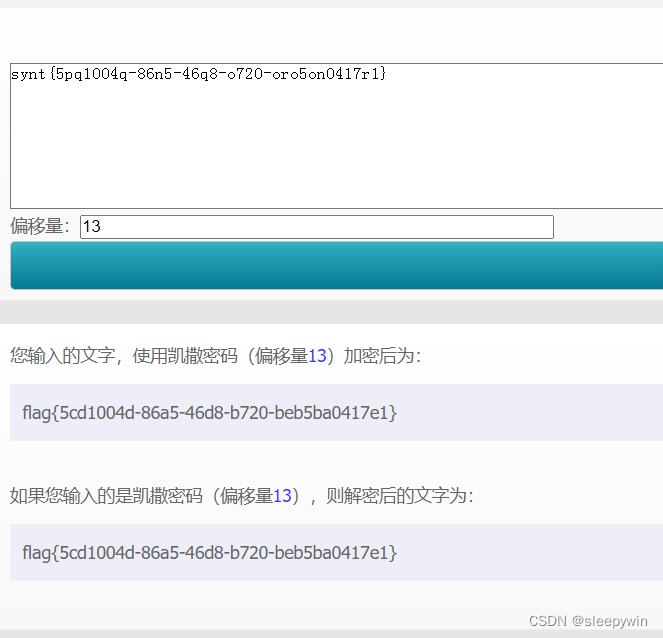
crypto:看我回旋踢
题目 下载压缩包后解压可得到提示文本 经过观察,synt{}这个提示与flag{}形式很像 由题目名中的回旋可以推测为凯撒密码,由凯撒密码的定义可知,需要先推出移位数,s->f数13次,因此移位数为13,解码可得...

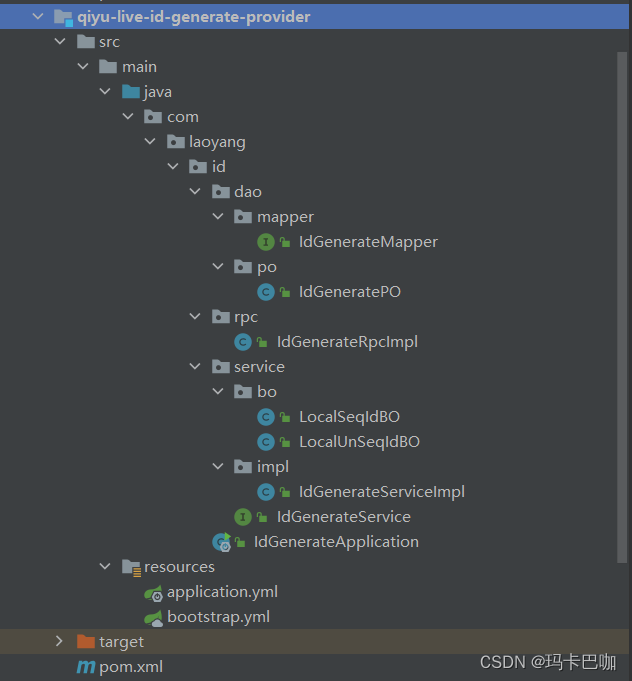
Springcloud实战之自研分布式id生成器
一,背景 日常开发中,我们需要对系统中的各种数据使用 ID 唯一表示,比如用户 ID 对应且仅对应一个人,商品 ID 对应且仅对应一件商品,订单 ID 对应且仅对应 一个订单。我们现实生活中也有各种 ID ,比如身…...

java 企业工程管理系统软件源码 自主研发 工程行业适用
工程项目管理软件(工程项目管理系统)对建设工程项目管理组织建设、项目策划决策、规划设计、施工建设到竣工交付、总结评估、运维运营,全过程、全方位的对项目进行综合管理 工程项目各模块及其功能点清单 一、系统管理 1、数据字典&am…...

Spring Cloud Alibaba Nacos 2.2.3 (4) - 本地源码编译 调试
下载nacos nacos在GitHub上有下载地址:https://github.com/alibaba/nacos/releases,可以选择任意版本下载。 我下载的是2.2.3 版本 导入idea mvn 安装包 1,切换到Terminal ,并且使用command prompt模式 2,执行 mvn -Prelease…...

WKB近似
WKB方法用于研究一种特定类型的微分方程的全局性质 很有用这种特定的微分方程形如: 经过一些不是特别复杂的推导,我们可以得到他的WKB近似解。 该近似解的选择取决于函数和参数的性质同时,我们默认函数的定义域为当恒大于零,时: 当…...

LeetCode算法二叉树—108. 将有序数组转换为二叉搜索树
目录 108. 将有序数组转换为二叉搜索树 代码: 运行结果: 给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 高度平衡 二叉搜索树。 高度平衡 二叉树是一棵满足「每个节点的左右两个子树的高度差的绝对值不…...

如何设置 Git 短命令
设置 Git 短命令 对喜欢敲命令而不用图形化工具的爱好者来说,设置短命令可以很好的提高效率。下面介绍两种设置短命令的方式。 方式一 git config --global alias.ps push方式二 打开全局配置文件 vim ~/.gitconfig写入内容 [alias] co checkoutps pushpl p…...

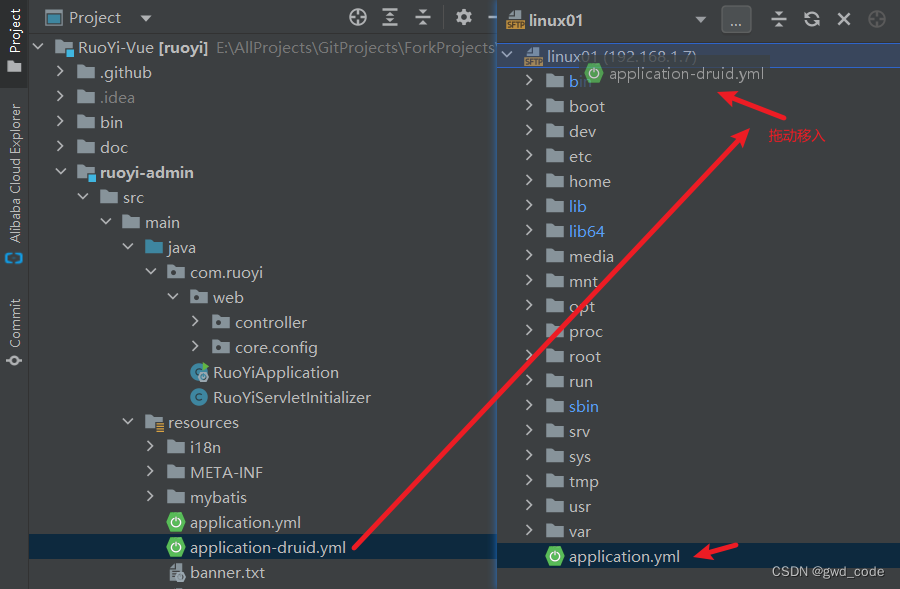
virtualbox无界面打开linux虚拟机的bat脚本,以及idea(代替Xshell)连接linux虚拟机的方法
virtualbox无界面打开linux虚拟机的bat脚本,以及idea连接linux虚拟机的方法 命令行运行代码成功运行的效果图 idea连接linux虚拟机的方法【重要】查看虚拟机的IP地址idea中选择菜单(该功能可代替Xshell软件)配置设置连接成功进入idea中的命令…...

mockito 的 InjectMocks 和 Mock 有什么区别?
InjectMocks 和 Mock 是 Mockito 框架中用于测试的注解,用于创建和管理模拟对象(mocks)的不同方式。它们有以下区别: InjectMocks: InjectMocks 用于注入模拟对象(mocks)到被测试对象…...

网络工程师的爬虫技术之路:跨界电商与游戏领域的探索
随着数字化时代的到来,跨界电商和游戏行业成为了网络工程师们充满机遇的领域。这两个领域都依赖于高度复杂的技术来实现商业目标和提供卓越的用户体验。本文将深入探讨网络工程师在跨界电商和游戏领域的技术挑战以及应对这些挑战的方法。 突破技术障碍的爬虫应用 …...

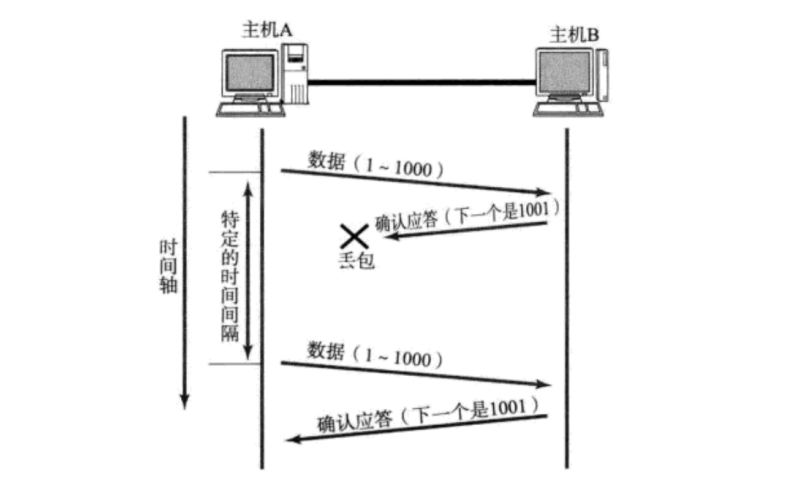
【TCP】确认应答 与 超时重传
确认应答 与 超时重传 一. 确认应答机制二. 超时重传机制 一. 确认应答机制 确认应答: 保障可靠传输的核心机制。 可靠传输: 不是指传输过去的数据不出错, 也不是指数据一定能传输过去,而是指发送方能够知道接收方是否接收到了数据。确认应答的关键就是接收方收到数…...

Kubernetes中Pod的扩缩容介绍
Kubernetes中Pod的扩缩容介绍 在实际生产系统中,我们经常会遇到某个服务需要扩容的场景,也可能会遇到由于资源紧张或者工作负载降低而需 要减少服务实例数量的场景。此时可以利用 Deployment/RC 的 Scale 机制来完成这些工作。 Kubernetes 对 Pod 的扩…...

vue点击pdf文件直接在浏览器中预览文件
好久没有更新文章了,说说为什么会有这篇文章呢,其实是应某个热线评论的要求出的,不过由于最近很长一段时间没打开csdn现在才看到,所以才会导致到现在才出。 先来看看封装完这个预览方法的使用,主打一个方便使用&#x…...

通讯网关软件012——利用CommGate X2OPC实现MS SQL数据写入OPC Server
本文推荐利用CommGate X2OPC实现从MS SQL服务器获取数据并写入OPC Server。CommGate X2OPC是宁波科安网信开发的网关软件,软件可以登录到网信智汇(http://wangxinzhihui.com)下载。 【案例】如下图所示,实现从MS SQL数据库获取数据并写入OPC Server。 【…...

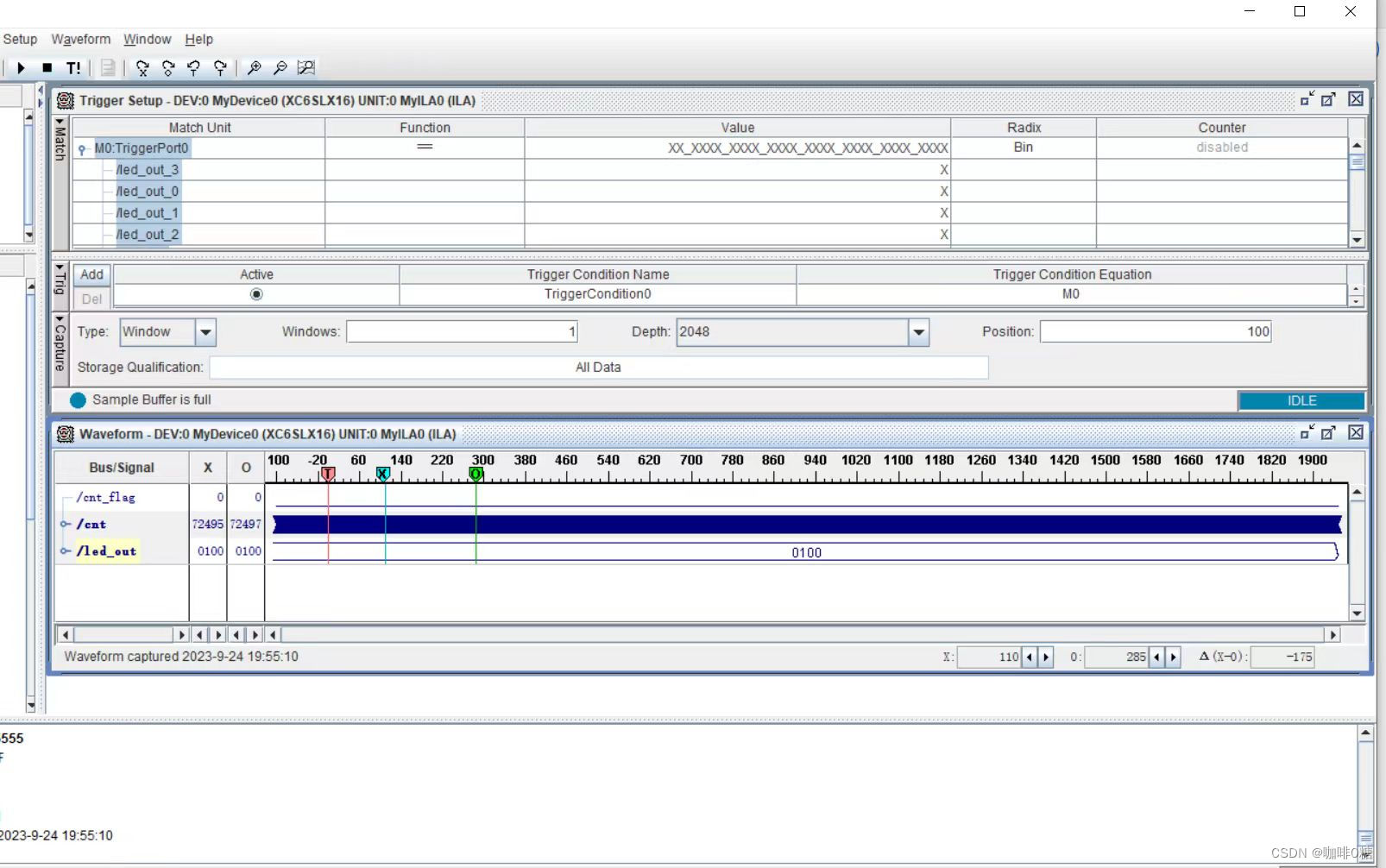
ISE_ChipScope Pro的使用
1.ChipScope Pro Core Inserter 使用流程 在之前以及编译好的流水灯实验上进行学习 ChipScope的使用。 一、新建一个ChipScope 核 点击Next,然后在下一个框中选择 Finish,你就会在项目菜单中看到有XX.cdc核文件。 二、对核文件进行设置 右键“Synthesize – XST” …...

北邮22级信通院数电:Verilog-FPGA(2)modelsim北邮信通专属下载、破解教程
北邮22信通一枚~ 跟随课程进度更新北邮信通院数字系统设计的笔记、代码和文章 持续关注作者 迎接数电实验学习~ 获取更多文章,请访问专栏: 北邮22级信通院数电实验_青山如墨雨如画的博客-CSDN博客 目录 1.下载 2.解压打开 3.modelsim初安装 4.…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
