vue之Pinia
定义 Store | Pinia
开发文档
1.什么是Pinaia
Pinia 是 Vue 的专属状态管理库,它允许你跨组件或页面共享状态。
2.理解Pinaia核心概念
定义Store
在深入研究核心概念之前,我们得知道 Store 是用
defineStore()定义的,它的第一个参数要求是一个独一无二的名字:import { defineStore } from 'pinia'// 你可以对 `defineStore()` 的返回值进行任意命名,但最好使用 store 的名字,同时以 `use` 开头且以 `Store` 结尾。(比如 `useUserStore`,`useCartStore`,`useProductStore`) // 第一个参数是你的应用中 Store 的唯一 ID。 export const useAlertsStore = defineStore('alerts', {// 其他配置... })这个名字 ,也被用作 id ,是必须传入的, Pinia 将用它来连接 store 和 devtools。为了养成习惯性的用法,将返回的函数命名为 use... 是一个符合组合式函数风格的约定。
defineStore()的第二个参数可接受两类值:Setup 函数或 Option 对象。、在 Setup Store 中:
ref()就是state属性computed()就是gettersfunction()就是actions
使用Store
虽然我们前面定义了一个 store,但在我们使用
<script setup>调用useStore()(或者使用setup()函数,像所有的组件那样) 之前,store 实例是不会被创建的<script setup> import { useCounterStore } from '@/stores/counter' // 可以在组件中的任意位置访问 `store` 变量 ✨ const store = useCounterStore() </script>
3.状态持久化
方法一 整体添加
main.ts入口文件添加整体持久化方案
import {createPinia} from 'pinia' const pinia = createPinia() if(localStorage.getItem("pinia")){ pinia.state.value = JSON.parse(localStorage.getItem("pinia")) } watch(pinia.state,state=>{ localStorage.setItem("pinia",JSON.stringify(state)) },{deep:true}) app.use(pinia)
方法二 插件
npm i pinia-plugin-persistedstate --saveimport {createPinia} from 'pinia' import piniaPluginPersistedstate from 'pinia-plugin-persistedstate' const pinia = createPinia() pinia.use(piniaPluginPersistedstate) app.use(pinia) import {ref, computed, watch} from 'vue' import {defineStore} from 'pinia' //counter是状态库id 或名称 export const useCounterStore = defineStore('counter', () => { //变量 state const count = ref(0) //计算属性 getter const doubleCount = computed(() => count.value * 2) //方法action function increment() { count.value++ } const user = ref({ name: '', desc: '一键三连' }) return {count, doubleCount, increment} }, {persist: true})结果添加 ,{persist: true} 就可以持久化了
Pinanad的使用
components/Aa.vue 组件
components/Bb.vue组件
stores/counter.js 选项式的用法
stores/ token.js 组合式写法
main.js
import { createApp } from 'vue' import App from './App.vue' const app = createApp(App) import { createPinia } from 'pinia' app.use(createPinia()) app.mount('#app')
App.vue
<script setup> import {version as v1, ref} from 'vue' import Bb from "@/components/Bb.vue"; import Aa from "@/components/Aa.vue"; const v2 = ref('2.1.6') import {useCounterStore} from './stores/counter' const c = useCounterStore() import {useTokenStore} from './stores/token' const us = useTokenStore() </script><template>{{ v1 }} {{ v2 }}<h1>App</h1><button @click="us.count++">add</button><button @click="us.increment()">increment</button><button @click="c.count++">add</button><button @click="c.increment()">increment</button><p>{{us.count}} ---{{us.doubleCount}}</p><hr><p>{{ c.count }} -- {{ c.doubleCount }}</p><p>{{}}</p><h1>Aa组件</h1><Aa/><h1>BB组件</h1><Bb/></template><style scoped></style>
count.js
import {computed, ref, watch} from 'vue' import {defineStore} from 'pinia' export const useCounterStore = defineStore('counter', () => {const count = ref(0)const doubleCount = computed(() => count.value * 2)function increment() {count.value++}return {count, doubleCount, increment} })
token.js
import {defineStore} from 'pinia'export const useTokenStore = defineStore('token', {state: () => {return {count: 0,}},getters: {doubleCount: state => state.count * 2},actions: {increment() {this.count++}}, })
Aa.vue
<script setup> import {useCounterStore} from '../stores/counter.js'const cc = useCounterStore()import {useTokenStore} from '../stores/token'const us = useTokenStore()</script><template><h1>Aaaaaa</h1><p>Aaa : {{ cc.count }} -- {{ cc.doubleCount }}</p><button @click="cc.count+=5">Aa add +=5</button><p>Aaa : {{ us.count }} -- {{ us.doubleCount }}</p><button @click="us.count+=5">Aa add +=5</button> </template><style scoped></style>
Ba.vue
<script setup> import {useCounterStore} from '../stores/counter.js' const cc = useCounterStore() </script><template> <h1>Bb</h1> <p>Bb : {{cc.count}} -- {{cc.doubleCount}}</p> </template><style scoped></style>
相关文章:

vue之Pinia
定义 Store | Pinia 开发文档 1.什么是Pinaia Pinia 是 Vue 的专属状态管理库,它允许你跨组件或页面共享状态。 2.理解Pinaia核心概念 定义Store 在深入研究核心概念之前,我们得知道 Store 是用 defineStore() 定义的,它的第一个参数要求是一…...

antd-vue 级联选择器默认值不生效解决方案
一、业务场景: 最近在使用Vue框架和antd-vue组件库的时候,发现在做编辑回显时** 级联选择器** 组件的默认值不生效。为了大家后面遇到和我一样的问题,给大家分享一下 二、bug信息: 三、问题原因: 确定不了唯一的值&a…...

分享53个Python源码源代码总有一个是你想要的
分享53个Python源码源代码总有一个是你想要的 链接:https://pan.baidu.com/s/1ew3w2_DXlSBrK7Mybx3Ttg?pwd8888 提取码:8888 项目名称 100-Python ControlXiaomiDevices DRF-ADMIN 后台管理系统 FishC-Python3小甲鱼 Flask框架的api项目脚手架 …...

【每日一题】658. 找到 K 个最接近的元素
658. 找到 K 个最接近的元素 - 力扣(LeetCode) 给定一个 排序好 的数组 arr ,两个整数 k 和 x ,从数组中找到最靠近 x(两数之差最小)的 k 个数。返回的结果必须要是按升序排好的。 整数 a 比整数 b 更接近 …...
)
并发任务队列(字节青训测试题)
需求描述 封装一个并发任务队列类,用于对一些异步任务按指定的并发数量进行并发执行。 /*** 延迟函数* param {number} time - 延迟时间* return {Promise} delayFn - 延迟函数(异步封装)*/ function timeout(time) {return new Promise((resolve) > {setTimeo…...

Ubuntu 安装Nacos
1、官网下载最新版nacos https://github.com/alibaba/nacos/releases 本人环境JDK8,Maven3.6.3,启动Nacos2.2.1启动失败,故切换到2.1.0启动成功 2、放到服务器目录下,我的在/home/xxx/apps下 3、解压 $ tar -zxvf nacos-serve…...

CSS 小球随着椭圆移动
html代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title><…...

【李沐深度学习笔记】线性代数
课程地址和说明 线性代数p1 本系列文章是我学习李沐老师深度学习系列课程的学习笔记,可能会对李沐老师上课没讲到的进行补充。 线性代数 标量 标量(scalar),亦称“无向量”。有些物理量,只具有数值大小,…...

vuejs - - - - - 递归组件的实现
递归组件的实现 1. 需求描述:2. 效果图:3. 代码3.1 封装组件代码3.2 父组件使用 1. 需求描述: 点击添加行,增加一级目录结构当类型为object or array时,点击右侧➕,增加子集点击右侧🚮&#x…...

精准对接促合作:飞讯受邀参加市工信局举办的企业供需对接会
2023年9月21日,由惠州市工业和信息化局主办的惠州市工业软件企业与制造业企业供需对接会成功举办,对接会旨在促进本地工业软件企业与制造业企业的紧密合作,推动数字化转型的深入发展。此次会议在市工业和信息化局16楼会议室举行,会…...

数学建模之遗传算法
文章目录 前言遗传算法算法思想生物的表示初始种群的生成下一代种群的产生适应度函数轮盘赌交配变异混合产生新种群 停止迭代的条件遗传算法在01背包中的应用01背包问题介绍01背包的其它解法01背包的遗传算法解法生物的表示初始种群的生成下一代种群的产生适应度函数轮盘赌交配…...

ISO9001认证常见的不符合项
今天,整理了一些关于ISO9001质量管理体系审核最常见的不合格项,以供大家参考。 一、质量管理体系 1、质量手册(标准条款4.2.2) (1)各部门执行的文件与手册的规定不一致。 (2)质量…...

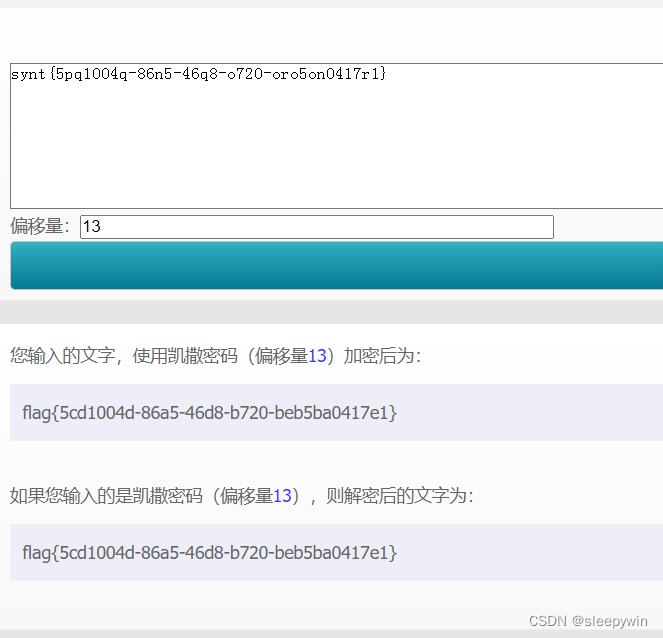
crypto:看我回旋踢
题目 下载压缩包后解压可得到提示文本 经过观察,synt{}这个提示与flag{}形式很像 由题目名中的回旋可以推测为凯撒密码,由凯撒密码的定义可知,需要先推出移位数,s->f数13次,因此移位数为13,解码可得...

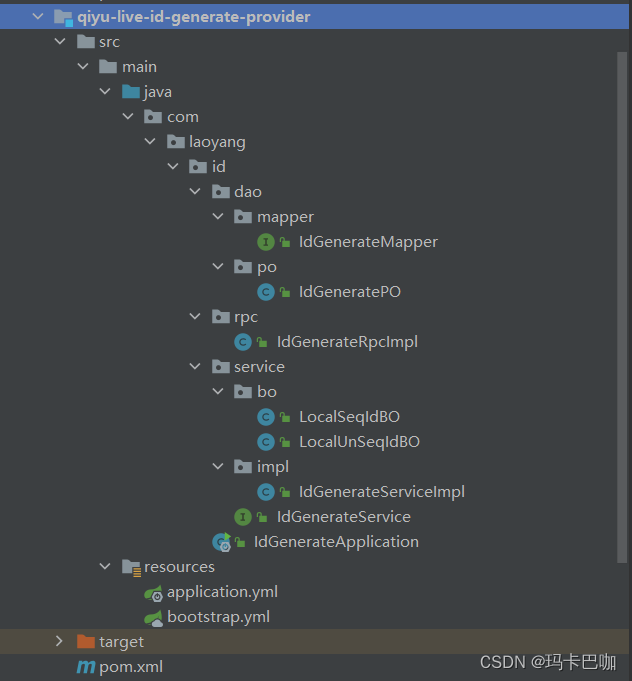
Springcloud实战之自研分布式id生成器
一,背景 日常开发中,我们需要对系统中的各种数据使用 ID 唯一表示,比如用户 ID 对应且仅对应一个人,商品 ID 对应且仅对应一件商品,订单 ID 对应且仅对应 一个订单。我们现实生活中也有各种 ID ,比如身…...

java 企业工程管理系统软件源码 自主研发 工程行业适用
工程项目管理软件(工程项目管理系统)对建设工程项目管理组织建设、项目策划决策、规划设计、施工建设到竣工交付、总结评估、运维运营,全过程、全方位的对项目进行综合管理 工程项目各模块及其功能点清单 一、系统管理 1、数据字典&am…...

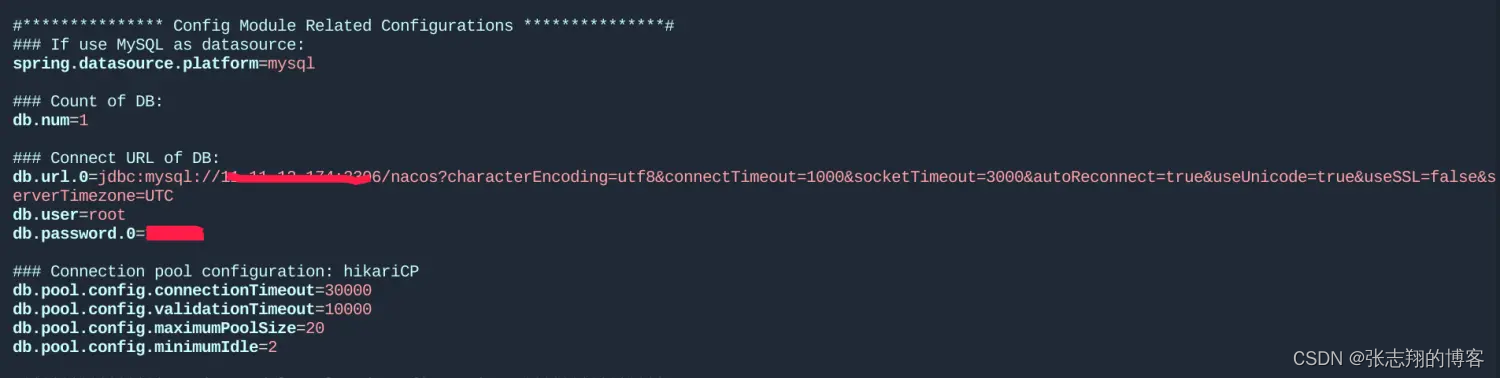
Spring Cloud Alibaba Nacos 2.2.3 (4) - 本地源码编译 调试
下载nacos nacos在GitHub上有下载地址:https://github.com/alibaba/nacos/releases,可以选择任意版本下载。 我下载的是2.2.3 版本 导入idea mvn 安装包 1,切换到Terminal ,并且使用command prompt模式 2,执行 mvn -Prelease…...

WKB近似
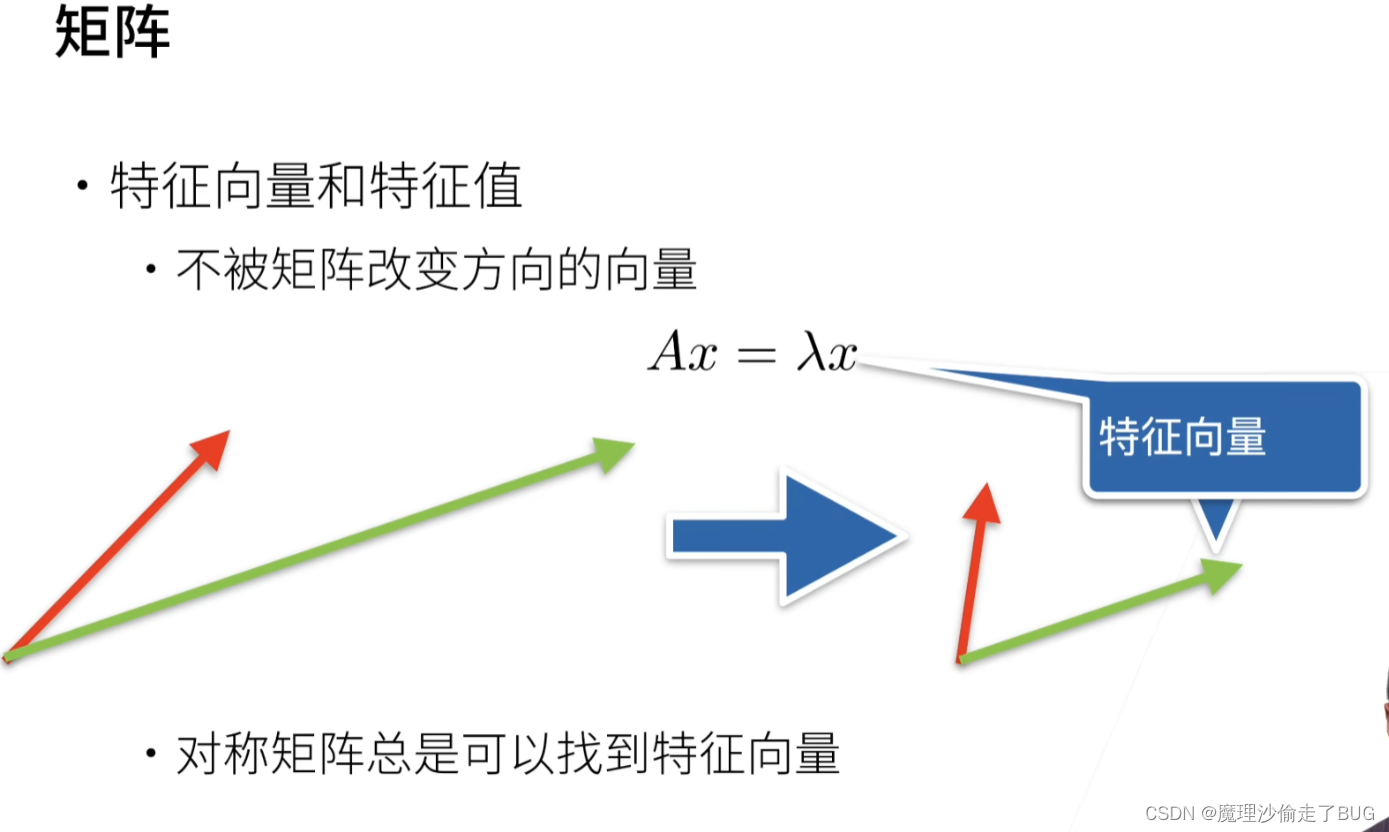
WKB方法用于研究一种特定类型的微分方程的全局性质 很有用这种特定的微分方程形如: 经过一些不是特别复杂的推导,我们可以得到他的WKB近似解。 该近似解的选择取决于函数和参数的性质同时,我们默认函数的定义域为当恒大于零,时: 当…...

LeetCode算法二叉树—108. 将有序数组转换为二叉搜索树
目录 108. 将有序数组转换为二叉搜索树 代码: 运行结果: 给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 高度平衡 二叉搜索树。 高度平衡 二叉树是一棵满足「每个节点的左右两个子树的高度差的绝对值不…...

如何设置 Git 短命令
设置 Git 短命令 对喜欢敲命令而不用图形化工具的爱好者来说,设置短命令可以很好的提高效率。下面介绍两种设置短命令的方式。 方式一 git config --global alias.ps push方式二 打开全局配置文件 vim ~/.gitconfig写入内容 [alias] co checkoutps pushpl p…...

virtualbox无界面打开linux虚拟机的bat脚本,以及idea(代替Xshell)连接linux虚拟机的方法
virtualbox无界面打开linux虚拟机的bat脚本,以及idea连接linux虚拟机的方法 命令行运行代码成功运行的效果图 idea连接linux虚拟机的方法【重要】查看虚拟机的IP地址idea中选择菜单(该功能可代替Xshell软件)配置设置连接成功进入idea中的命令…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
