ElementUI之动态树+数据表格+分页
目录
一、动态树
1.1 定义
1.2 导航菜单绑定
1.3 面板内容
1.4 效果展示
二、动态表格
2.1 定义
2.2 搜索框
2.3 数据表格
2.4 分页条
2.5 功能实现
一、动态树
1.1 定义
动态树通常是指在网页或应用程序中创建可展开和折叠的树形结构,其中树的节点是动态加载的,通常是从服务器端获取的数据。这种树结构常用于导航菜单、文件浏览器、组织结构图等场景,用户可以展开或折叠节点以查看更多信息。
注:本篇博客代码内容是基于上篇博客的代码而优化的(包括功能的实现也是),如需源码请点击前往上篇博客,如下:
Kissship——ElementUI之首页导航与左侧菜单![]() https://blog.csdn.net/weixin_74263417/article/details/133273380?spm=1001.2014.3001.5501
https://blog.csdn.net/weixin_74263417/article/details/133273380?spm=1001.2014.3001.5501
1.2 导航菜单绑定
首先需要实现面板之间的相互切换,如下:
LeftNav.vue加入以下代码:
<el-submenu v-for="m in menus" :index="'idx_'+m.id" :key="'key_'+m.id"><template slot="title"><i :class="m.icon"></i><span>{{m.text}}</span></template><el-menu-item v-for="m2 in m.modules" :index="m2.url" :key="'key_'+m2.id"><i class="m2.icon"></i><span>{{m2.text}}</span></el-menu-item></el-submenu>第一级节点
el-submenu中key属性唯一,index属性唯一,而index属性用于控制菜单折叠; 第二级节点el-menu-item中key属性唯一,index属性唯一,而index属性用于控制页面跳转;
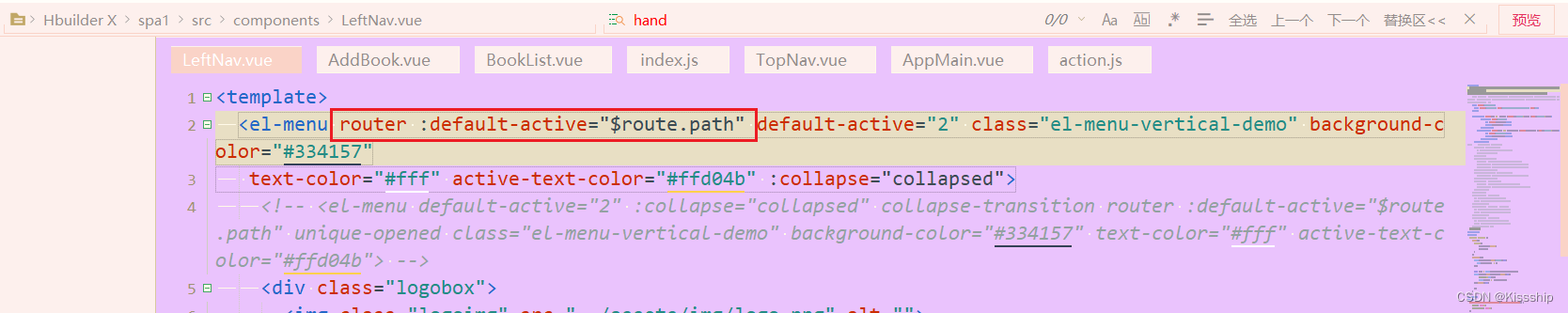
vue+element的el-menu组件实现路由跳转及当前项的设置,如下:
router :default-active="$route.path"
 然后配置路由与组件的映射关系,如下:
然后配置路由与组件的映射关系,如下:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/Views/Login'
import Register from '@/Views/Register'
import AddBook from '@/Views/book/AddBook'
import BookList from '@/Views/book/BookList'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Login',component: Login}, {path: '/Register',name: 'Register',component: Register}, {path: '/AppMain',name: 'AppMain',component: AppMain,children: [{path: '/LeftNav',name: 'LeftNav',component: LeftNav},{path: '/TopNav',name: 'TopNav',component: TopNav},{path: '/book/AddBook',name: 'AddBook',component: AddBook},{path: '/book/BookList',name: 'BookList',component: BookList}]}]
})
1.3 面板内容
到这里我们就能实现面板之间的相互切换了,但是面板内容是定死的,所以我们需要把我们的面板内容从定死了的main换成<router-view></router-view>即可,如下:

代码如下:
AppMain.vue:
<template><el-container class="main-container"><el-aside v-bind:class="asideClass"><LeftNav></LeftNav></el-aside><el-container><el-header class="main-header"><TopNav></TopNav></el-header><el-main class="main-center"><router-view></router-view></el-main></el-container></el-container>
</template><script>// 导入组件import TopNav from '@/components/TopNav.vue'import LeftNav from '@/components/LeftNav.vue'// 导出模块export default {components:{TopNav,LeftNav},data(){return{asideClass:'main-aside'}},created(){this.$root.Bus.$on('xxx',v=>{this.asideClass = v ? 'main-aside-collapsed' : 'main-aside';});}};
</script>
<style scoped>.main-container {height: 100%;width: 100%;box-sizing: border-box;}.main-aside-collapsed {/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */width: 64px !important;height: 100%;background-color: #334157;margin: 0px;}.main-aside {width: 240px !important;height: 100%;background-color: #334157;margin: 0px;}.main-header,.main-center {padding: 0px;border-left: 2px solid #333;}
</style>
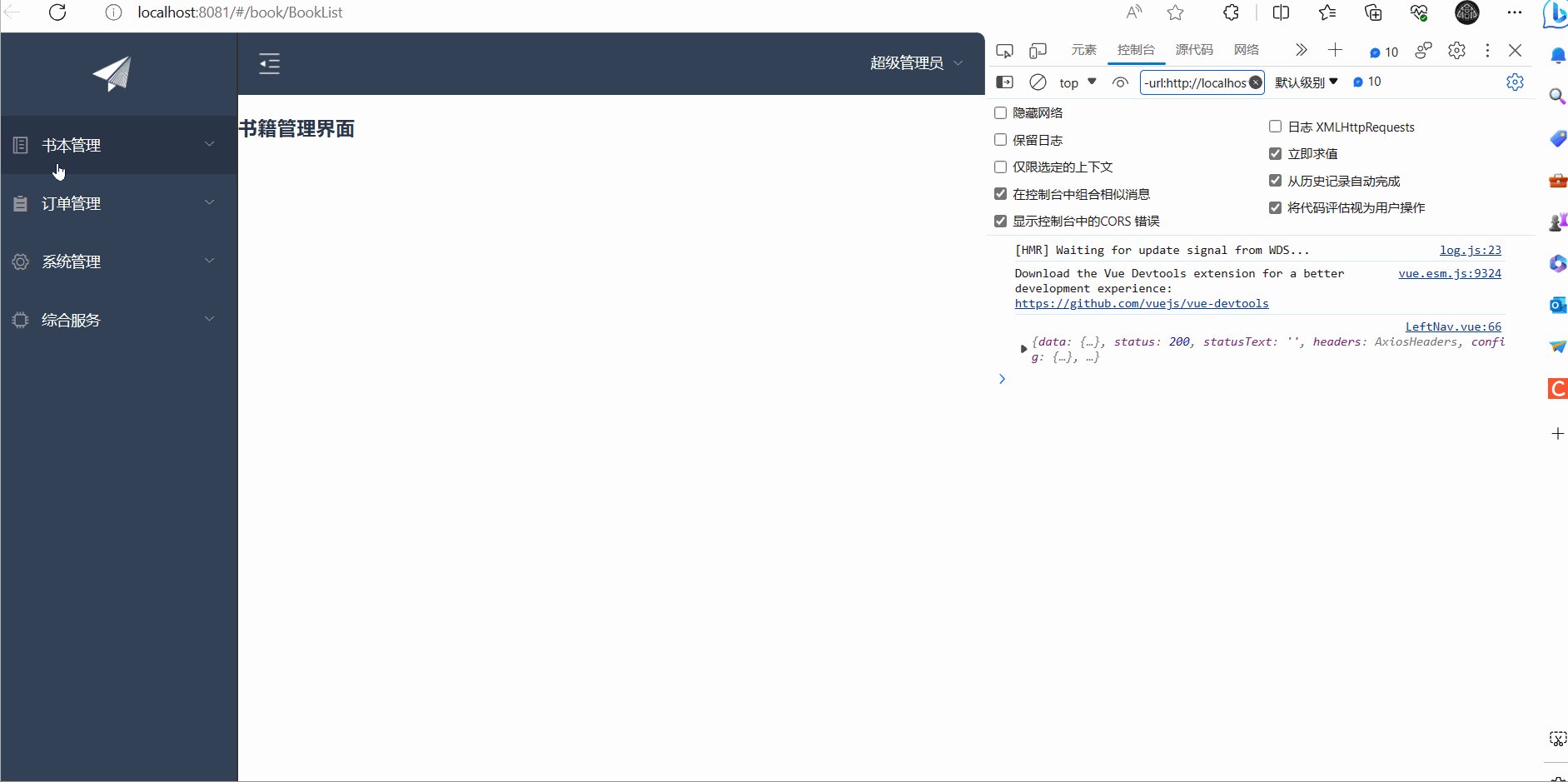
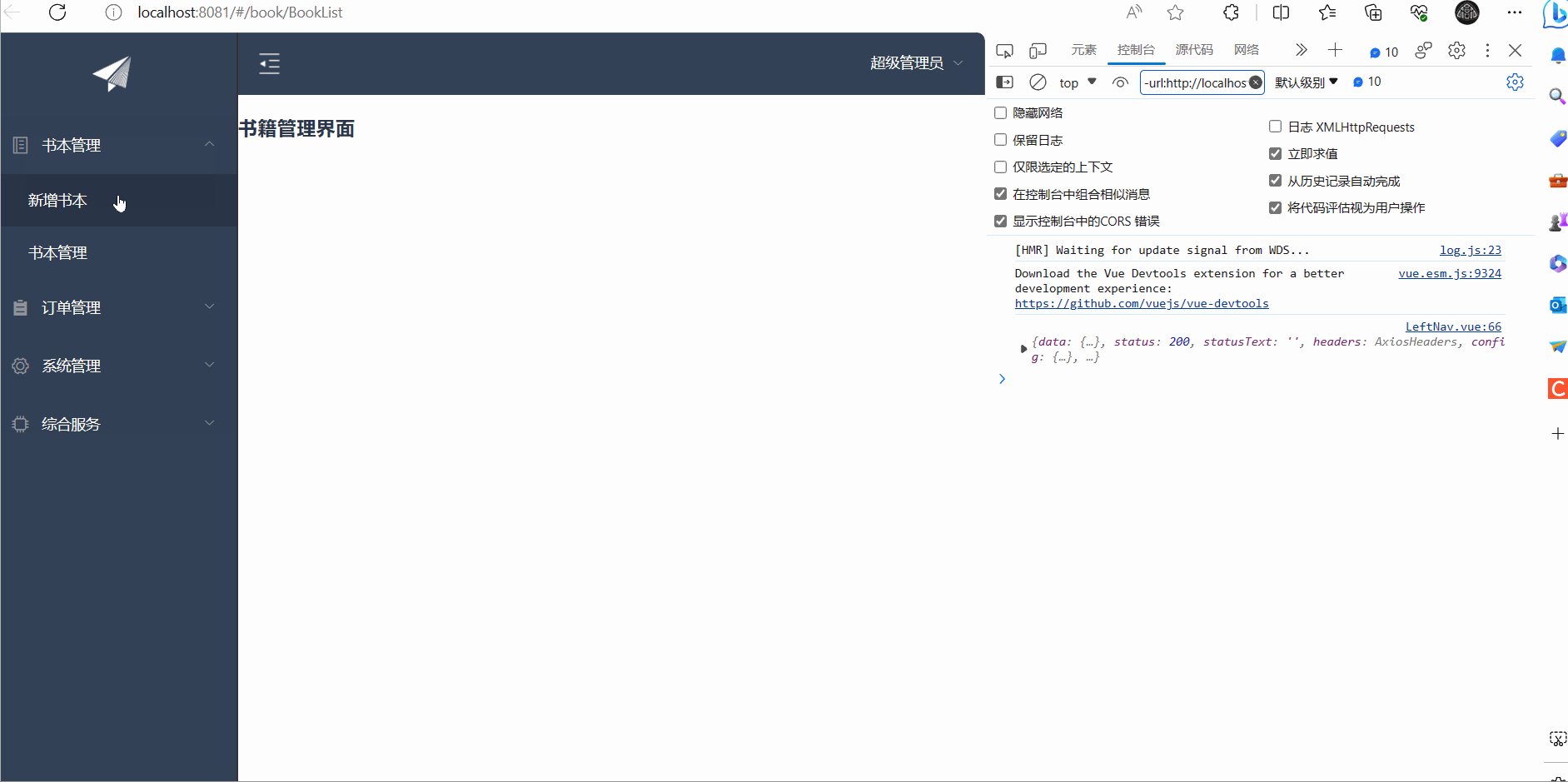
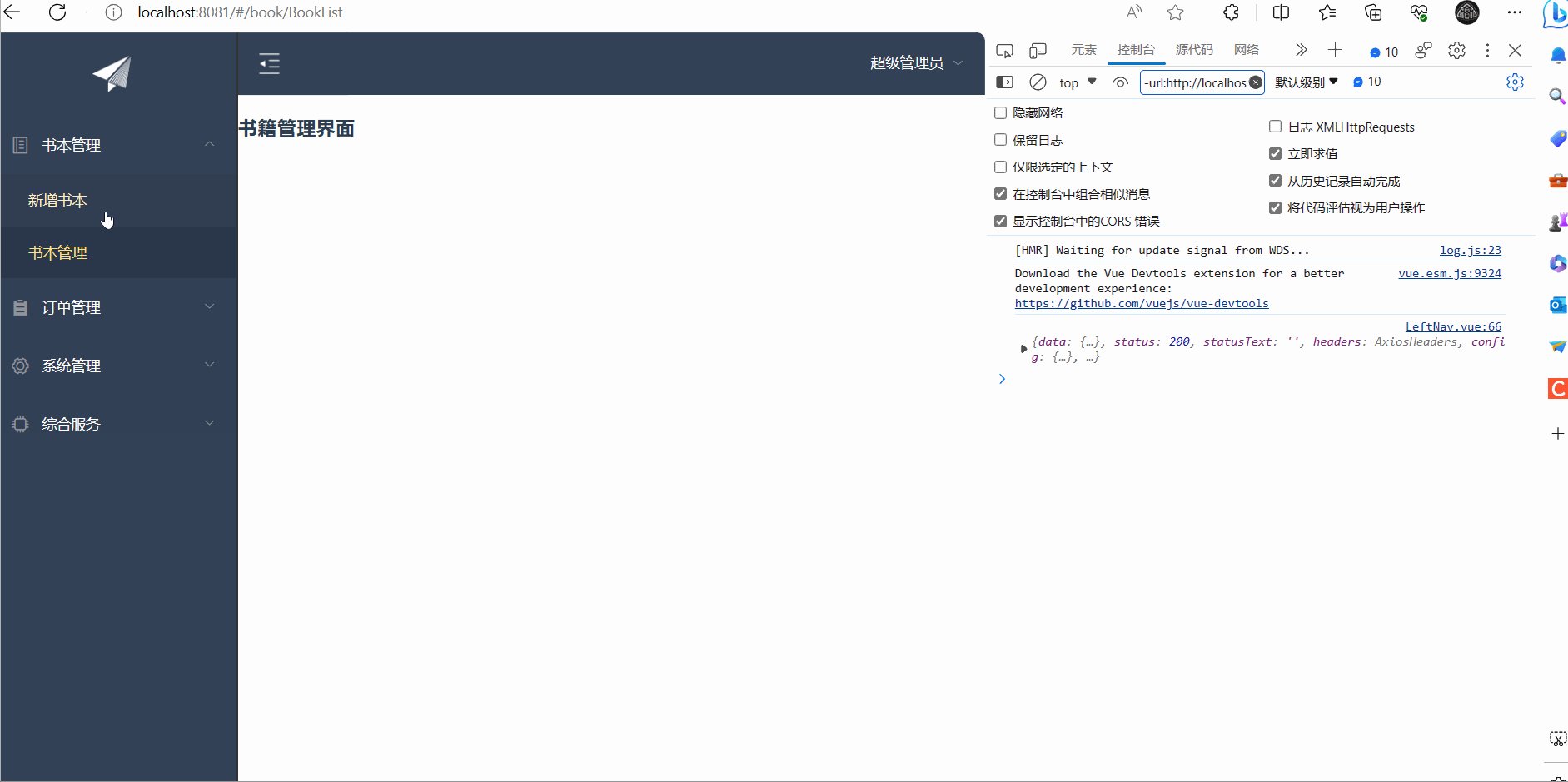
1.4 效果展示
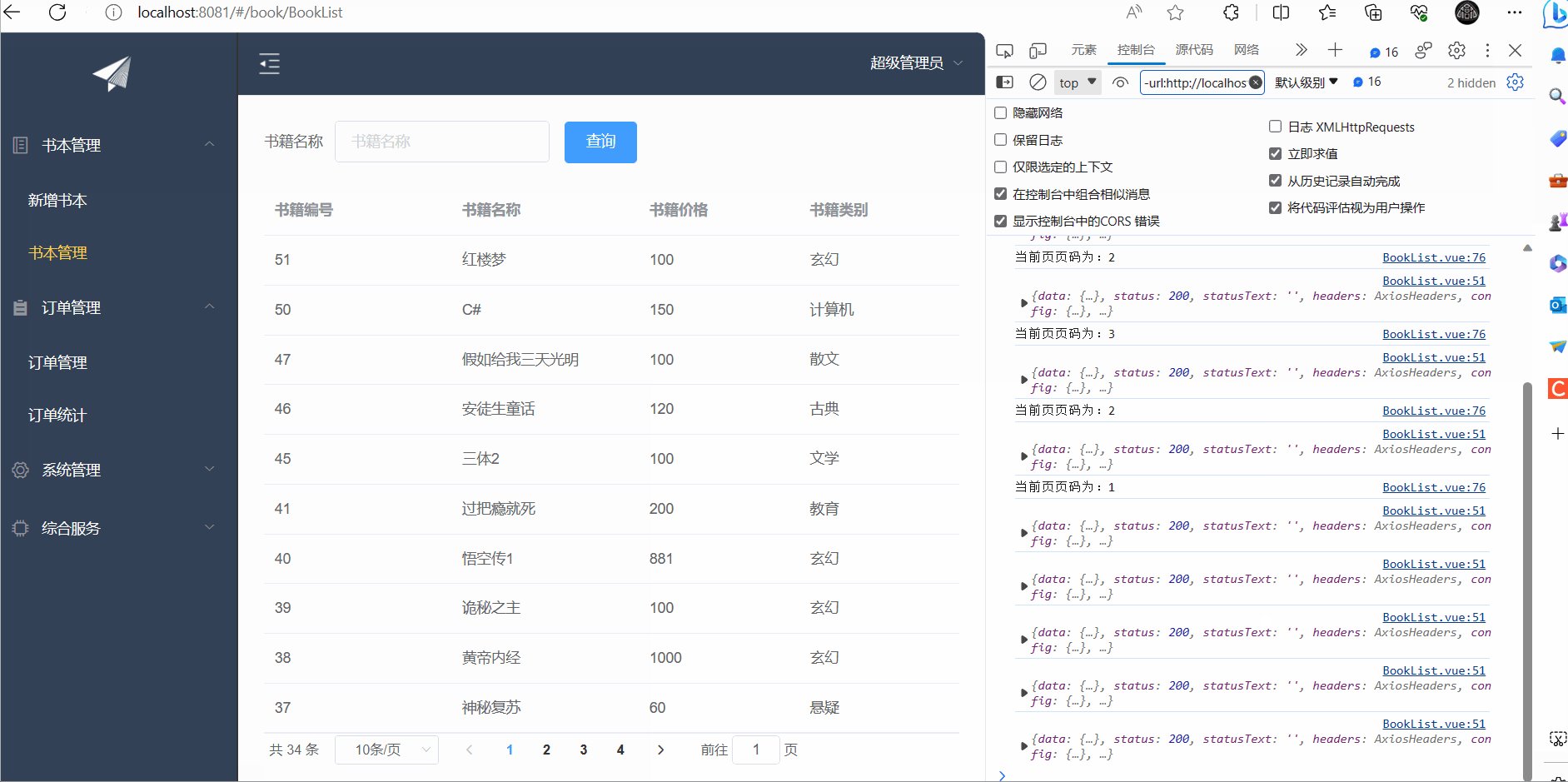
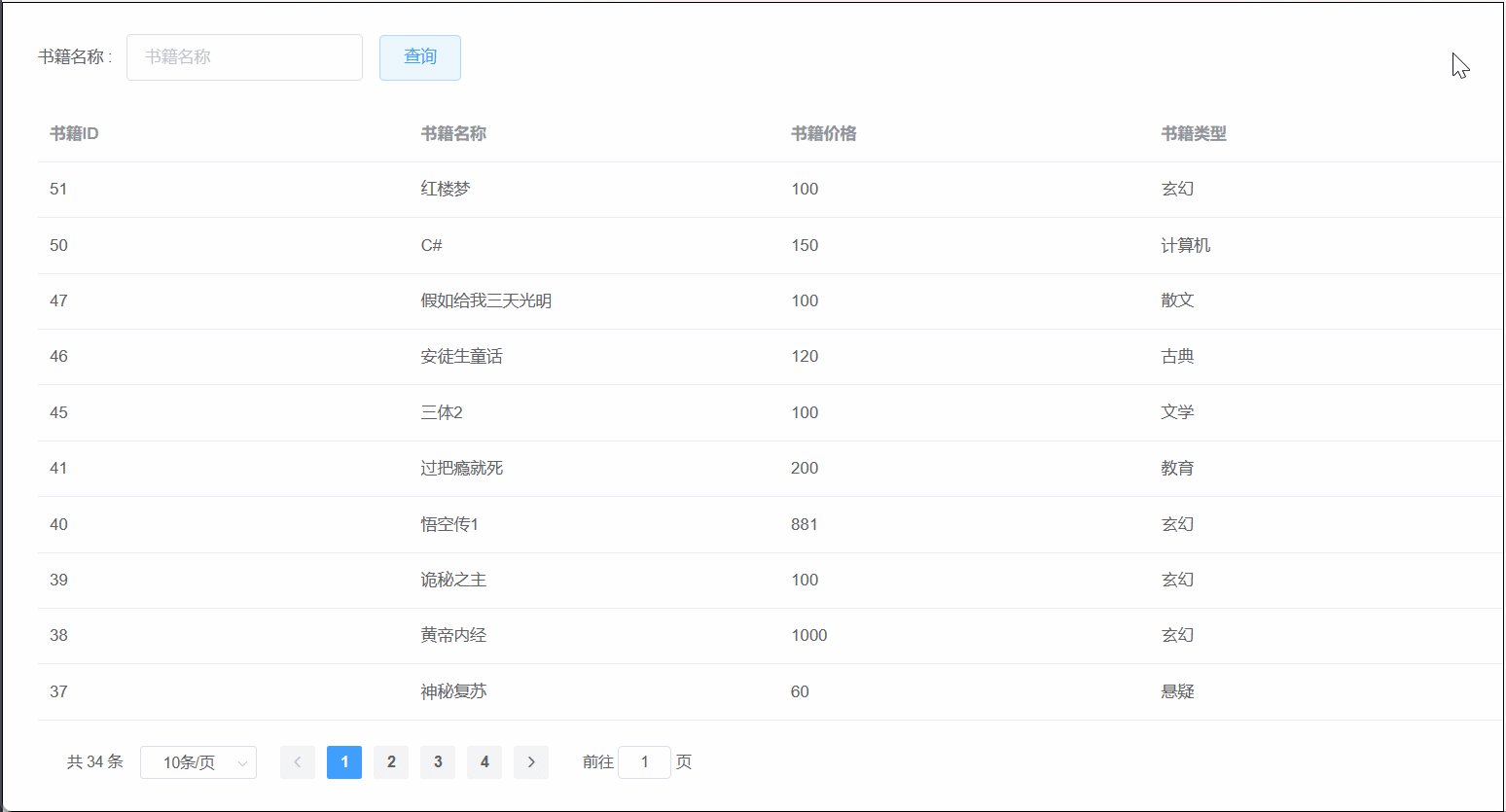
接着我们就可以测试我们的代码了,结果如下:

二、动态表格
2.1 定义
动态表格是指表格的列数和内容是根据数据或用户的输入动态生成的,通常用于展示不定数量的数据或根据不同的需求呈现不同的列。在前端开发中,你可以使用各种框架和库来创建动态表格,例如使用 Vue.js、React、Angular 等。
动态树形菜单功能已经实现,接下来就是点击菜单之后面板所呈现的面板内容了,如下:
面板中应包含三个功能(思路):
1、搜索框
2、数据表格
3、分页条
2.2 搜索框
搜索框代码如下:
<!-- 1.搜索框 --><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称"><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form>
2.3 数据表格
数据表格代码如下:
<!-- 2.数据表格 --><el-table :data="tableData" stripe style="width: 100%"><el-table-column prop="id" label="书籍编号" width="180"></el-table-column><el-table-column prop="bookname" label="书籍名称" width="180"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类别"></el-table-column></el-table>
2.4 分页条
分页条代码如下:
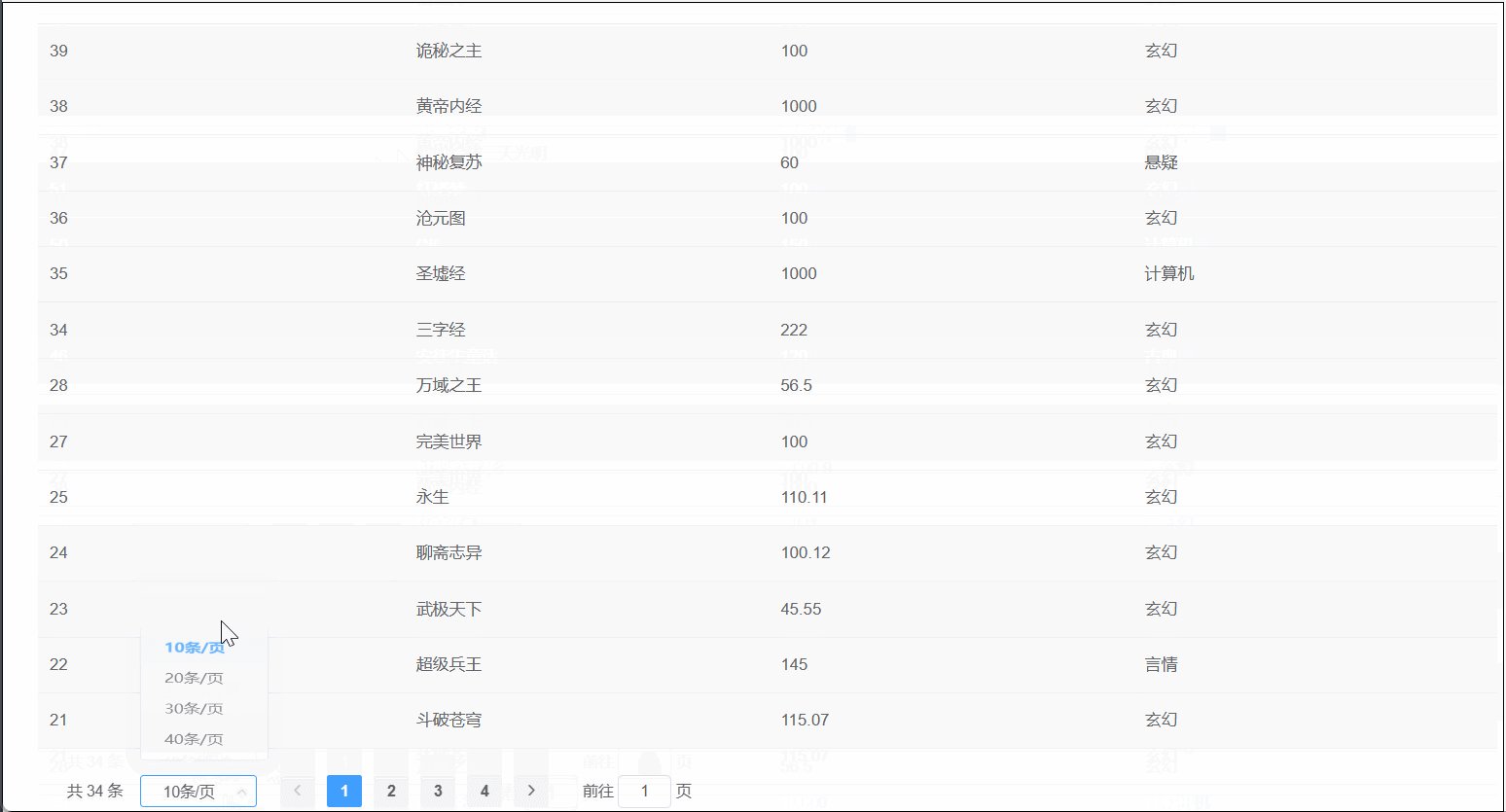
<!-- 3.分页条 --><div class="block"><span class="demonstration"></span><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page":page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div></div>![]()
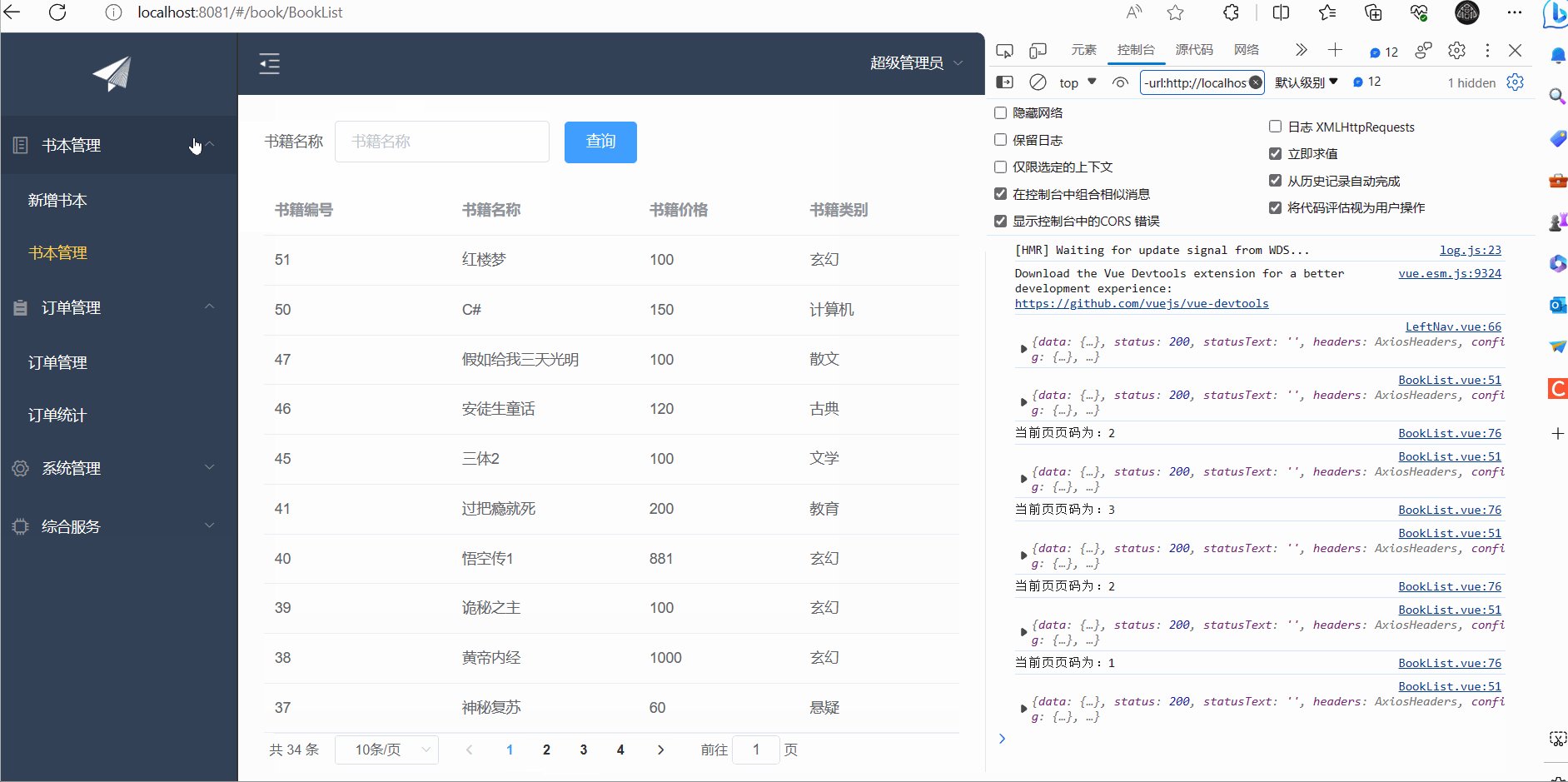
2.5 功能实现
BookList.vue<script>:
<script>export default {data() {return {bookname: '',tableData: [],rows: 10,page: 1,total: 0}},methods: {query(params) {let url = this.axios.urls.BOOK_LIST;this.axios.get(url, {params: params}).then(r => {console.log(r);this.tableData = r.data.rows;this.total = r.data.total;}).catch(e => {})},onSubmit() {let params = {bookname: this.bookname}this.query(params);},handleSizeChange(r) {//当页大小发生变化console.log("当前页大小为:" + r);let params = {bookname: this.bookname,rows: r,page: this.page}this.query(params);},handleCurrentChange(p) {//当前页码发生变化console.log("当前页页码为:" + p);let params = {bookname: this.bookname,rows: this.rows,page: p}this.query(params);}},created() {this.query({});}}
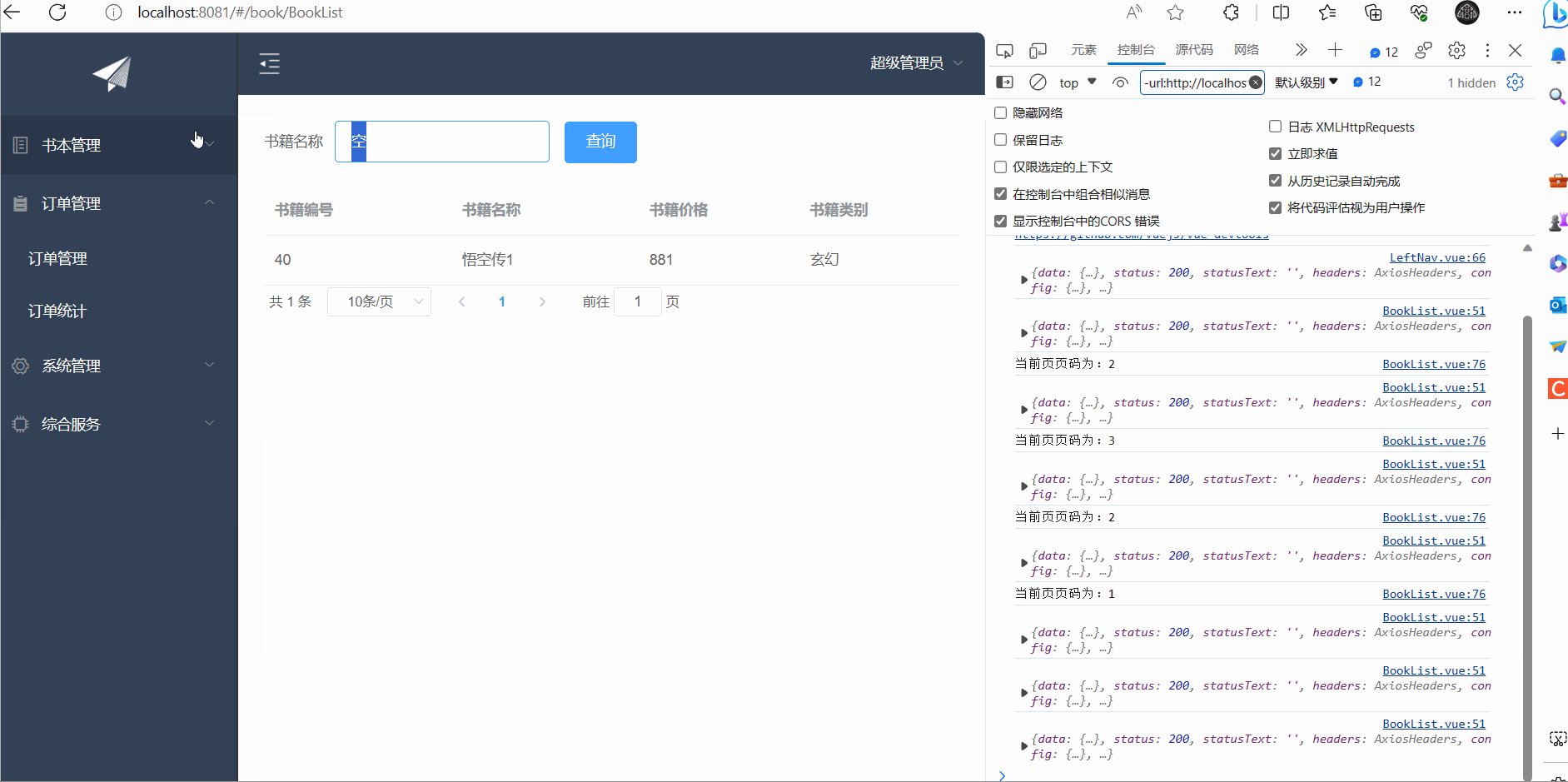
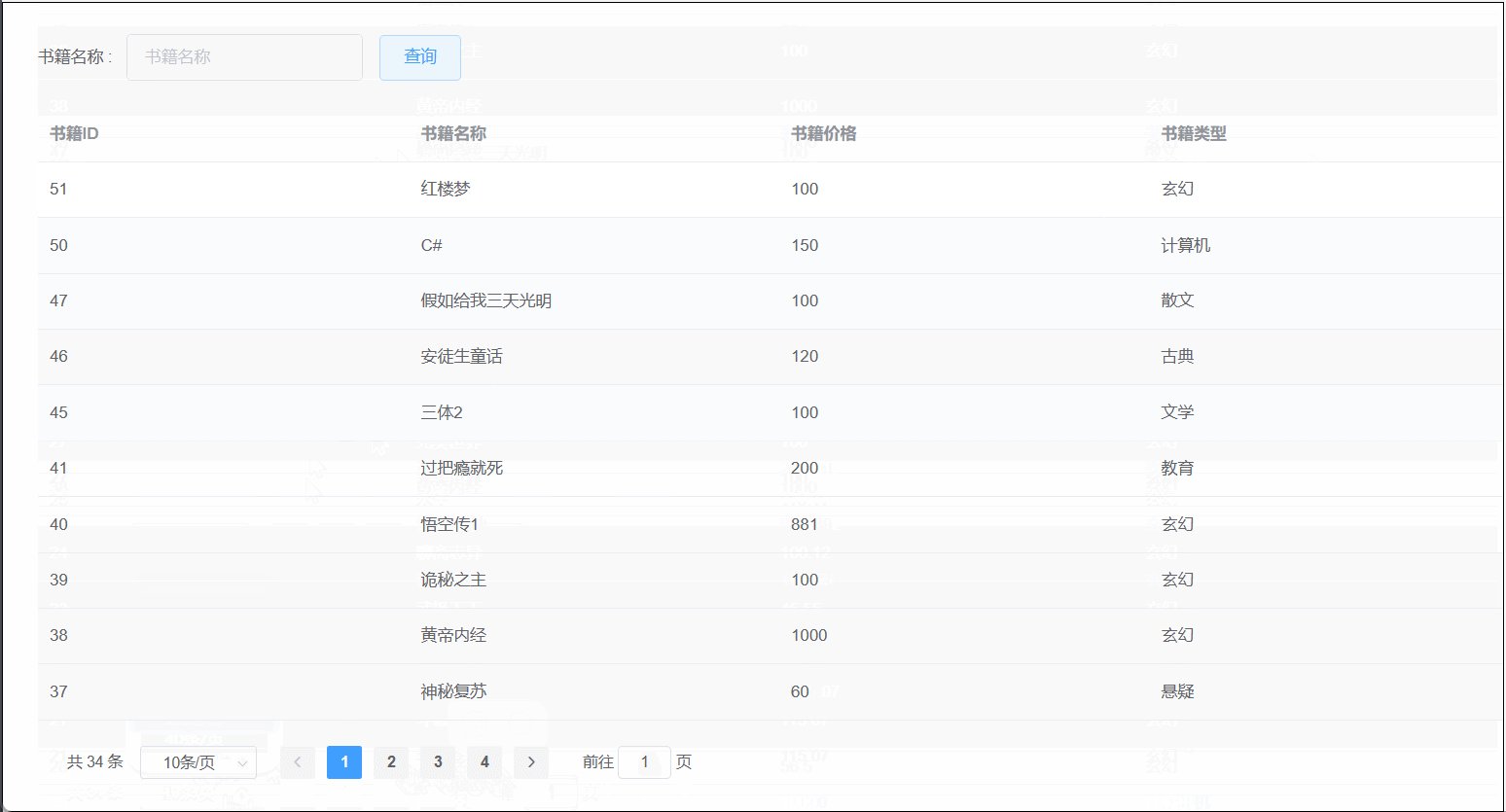
</script>测试代码效果如下:

最后使用ElementUI之动态树+数据表格+分页就到这里,祝大家在敲代码的路上一路通畅!

相关文章:

ElementUI之动态树+数据表格+分页
目录 一、动态树 1.1 定义 1.2 导航菜单绑定 1.3 面板内容 1.4 效果展示 二、动态表格 2.1 定义 2.2 搜索框 2.3 数据表格 2.4 分页条 2.5 功能实现 一、动态树 1.1 定义 动态树通常是指在网页或应用程序中创建可展开和折叠的树形结构,其中树的节点是动…...
ReferenceError: primordials is not defined错误解决
问题场景: 从github上拉了一个项目,想要学习一下,在起服务的时候出现了这个问题。 造成的原因: gulp 与 node 版本起冲突。 1)首先,安装 gulp,查看版本; npm install gulp -g g…...

【Element-UI】实现动态树、数据表格及分页效果
一、导言 1、引言 在现代软件开发中,动态树、数据表格以及分页效果成为了许多应用的核心需求。随着业务规模和复杂性的增加,我们往往需要展示大量的层级结构数据,并且实现交互性强且高效的操作。 动态树提供了一种组织结构清晰、可伸缩的展示…...

解决仪器掉线备忘
网络管控越来越严格,老的Mac模式连接的仪器经常断开,要么是网络没活动被断开TCP了,要么是网络波动无法保持TCP。每次重启仪器控制很麻烦,基于之前用M写http服务的基础上改进仪器接口连接。 参照之前实现http服务的逻辑 最终逻辑 …...

Java面向对象高级
文章目录 面向对象高级Object类的常用方法常用方法一(面向对象阶段)** 和 equals 的区别** 关键字native**单例设计模式(Singleton)**前情回顾(学习基础)静态修饰符Static设计模式概念开发步骤**两种实现方…...

渗透测试信息收集方法和工具分享
文章目录 一、域名收集1.OneForAll2.子域名挖掘机3.subdomainsBurte4.ssl证书查询 二、获取真实ip1.17CE2.站长之家ping检测3.如何寻找真实IP4.纯真ip数据库工具5.c段,旁站查询 三、端口扫描1.端口扫描站长工具2.masscan(全端口扫描)nmap扫描3.scanport4.端口表5.利…...

Unity打包出来的APK文件有问题总结
一、Unity打包出来的APK文件安装失败,提示安装失败(-108),或者是提示“包含病毒:a.gray.Bulimia.b” 有可能是遇到如上图所示的问题,提示安装失败(-108)。 有可能是遇到如上图所示的…...

记录:移动设备软件开发(Activity的显式启动和隐式启动)
目录 Intent对象简述Intent的作用Intent开启Activtiy显式启动Activity隐式启动Activity Intent对象简述 Android的应用程序包含三种重要组件:Activity、Service、BroadcastReceiver,应用程序采用了一致的方式来启动它们——都是依靠Intent来启动的&…...
:MQ和分布式事务)
面试题库(十一):MQ和分布式事务
MQ mq 通知时,消费者没消费到怎么办简单聊聊消息中间件?你了解那些具体的消息中间件产品?mq的消费端是怎么处理的? 整理一下你的消费端的整个处理逻辑流程,然后说说你的ack是在哪里返回的。按照你这样画的话,如果数据库突然宕机,你的消息该怎么确认已经接收? 那如果发送…...

Linux日期和时间管理指南:日期、时间、时区、定时任务和时间同步
文章目录 Linux日期和时间管理指南1. 简介1.1 Linux 日期和时间的重要性1.2 日期管理的需求 2. 查看当前日期和时间2.1 date 命令2.2 cal 命令2.3 查看硬件时钟 3. 设置系统日期和时间3.1 设置日期3.2 设置时间3.3 设置硬件时钟 4. 时区管理4.1 查看当前时区4.2 修改系统时区4.…...

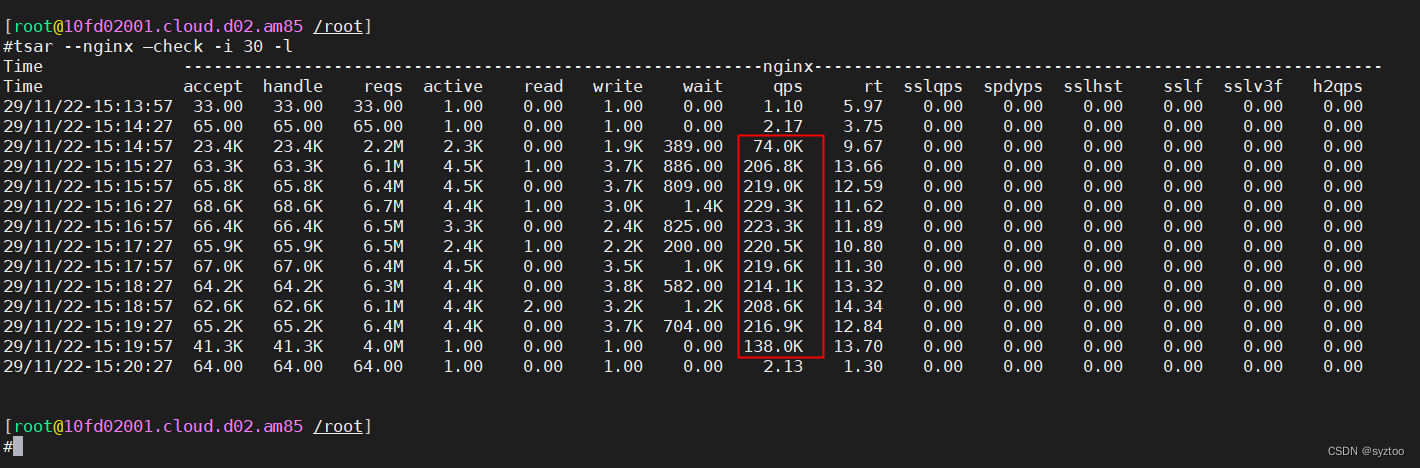
tsar-性能监控工具
简介 tsar是淘宝自己开发的一个采集工具,主要用来收集服务器的系统信息(如cpu,io,mem,tcp等),以及应用数据(如squid haproxy nginx等)。收集到的数据存储在磁盘上&#…...

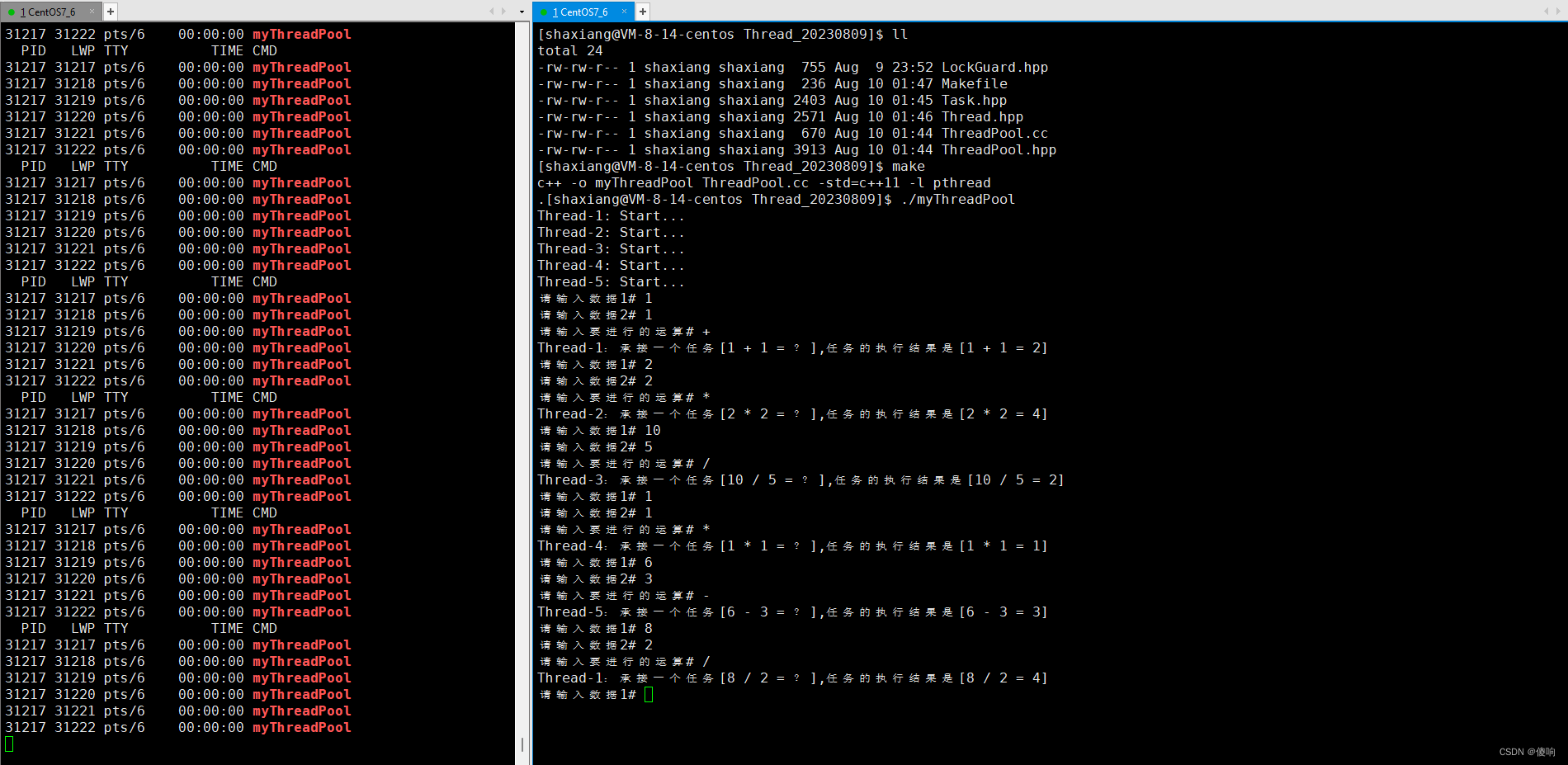
【Linux】系统编程简单线程池(C++)
目录 【1】线程池概念 【1.1】线程池 【1.2】线程池的应用场景 【1.3】线程池的种类 【1.4】线程池示例 【2】线程池代码 【1】线程池概念 【1.1】线程池 一种线程使用模式。线程过多会带来调度开销,进而影响缓存局部性和整体性能。而线程池维护着多个线程&a…...

数据结构之道:如何选择适合你的数据存储
文章目录 第1节:数据结构的基本原理1.1 时间复杂度和空间复杂度1.2 数据的访问方式1.3 数据的增删操作 第2节:常见的数据结构2.1 数组(Array)2.2 链表(Linked List)2.3 栈(Stack)2.4…...

MySQL定时删除XX天数据
写在前面 定时删除数据方式有多种方法,在实际工作中很多人可能会通过编码实现,也有人可能会通过脚本定时执行SQL进行定时删除对应数据。 今天使用MySQL自带的删除策略。 MYSQL删除策略 从MySQL5.1.6起,增加了一个非常有特色的功能–事件调…...

vue在js文件中调用$notify
我们在vue组件中可以直接 this.$notify({title: 修改成功,type: success,duration: 2500 })但在js中 我们this的指向就会发生一些不同 但是 其实 学过构造函数和原型链的人会很好理解这一点 每一个vue组件都是通过 vue构造出来的一个实例 所以 他们的this都是指向当前实例对象…...

C++从入门到精通
目录 C 语言特性C 学习大纲初级阶段1. 基础概念2. 数据类型和变量3. 运算符和表达式4. 控制流程 中级阶段5. 函数和模块化编程6. 数据结构7. 面向对象编程(OOP) 高级阶段8. 文件操作和流9. 模板和泛型编程10. 多线程和并发编程11. 高级主题 实际项目 C 语…...

2023网络安全面试题(附答案)+面经
前言 随着国家政策的扶持,网络安全行业也越来越为大众所熟知,相应的想要进入到网络安全行业的人也越来越多,为了拿到心仪的Offer之外,除了学好网络安全知识以外,还要应对好企业的面试。 所以在这里我归纳总结了一些网…...

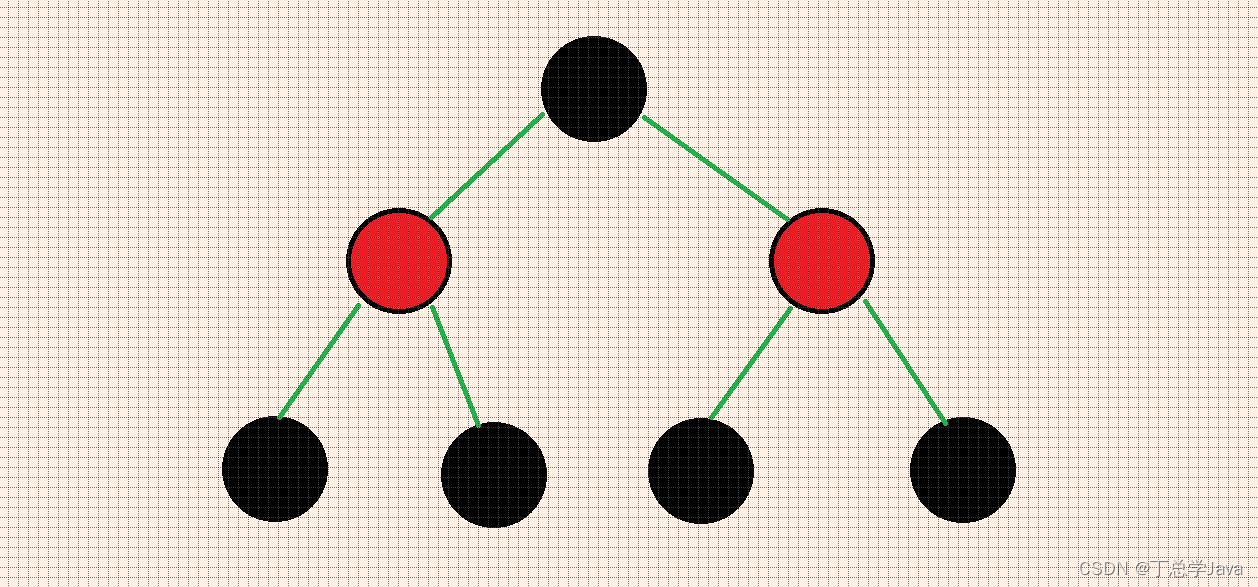
数据结构_红黑树
1、二叉树 每一个分支不能超过两个 2、 排序数/查找树 在二叉树的基础上,元素是有大小顺序的左 子树 小,右 子树 大 3、平衡树 左孩子数 和 右孩子数 相等 4、不平衡树 5、 红黑树 特点:趋近于平衡树,查询的速度非常的快…...

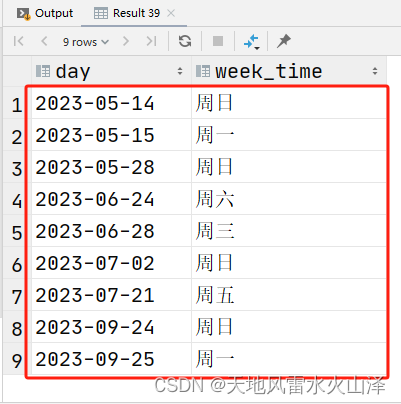
一百八十八、Hive——HiveSQL查询表中的日期是星期几(亲测,附截图)
一、目的 指标需要查询以工作日和周末维度的数据统计,因此需要根据数据的日期判断这一天属于星期几,周一到周五为工作日,周六到周日为周末 二、SQL查询 (一)SQL语句 selectday,case when pmod(datediff(create_tim…...

基础题——数组
输入一个电子邮箱,检查用户输入的字符串是否为有效的电子邮件地址 正确的邮箱地址: 必须包含字符,不能是开头或结尾 必须以 .com结尾 和.com之间必须有其他字符 public static void main(String[] args) {Scanner sc new Scanner(System.in…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
