JSON数据获取指南!
在互联网时代,数据是金钱的来源。然而,要从海量的网页中提取需要的数据并不容易。本文将带你了解如何使用Node.js编写简易爬虫程序,帮助你轻松获取并处理JSON数据,让你不再为数据发愁。
一、准备工作
- 安装Node.js:确保你的电脑上已经安装了Node.js,你可以从官网(https://nodejs.org/)下载最新版本并进行安装。
- 创建项目目录:在本地创建一个新的文件夹作为项目目录。
- 初始化项目:打开命令行工具,进入项目目录,并执行以下命令初始化项目:
npm init -y - 安装相关依赖:在项目目录下执行以下命令,安装需要的依赖包:
npm install axios
二、实现爬虫程序
-
导入依赖:
在项目根目录下新建一个crawler.js文件,并在文件头部导入需要的依赖:const axios = require('axios'); -
发起HTTP请求:
编写一个fetchData函数,用于发起HTTP请求并获取JSON数据:async function fetchData(url) {try {const response = await axios.get(url);return response.data;} catch (error) {console.error(error);throw new Error('Failed to fetch data');} } -
解析数据:
根据实际的JSON结构,编写代码解析数据,例如:function parseData(data) {const result = [];for (const item of data) {const obj = {id: item.id,name: item.name,// 根据数据结构获取需要的字段};result.push(obj);}return result; } -
获取数据:
编写一个主函数,将上述函数组合起来,实现简易爬虫程序,获取并处理JSON数据:async function main() {const url = 'http://example.com/data.json'; // 替换为需要爬取的JSON数据URLtry {const jsonData = await fetchData(url);const result = parseData(jsonData);console.log(result);} catch (error) {console.error(error);} } main();
三、运行程序与注意事项
- 运行程序:
打开命令行工具,进入项目目录,执行以下命令来运行爬虫程序:node crawler.js - 注意事项:
- 确保你有权限访问并获取目标JSON数据的URL。
- 根据实际的JSON结构,调整解析数据的代码,确保获取所需的字段。
- 添加适当的错误处理机制,避免因网络故障或其他异常情况导致程序中断。
通过使用axios库发起HTTP请求,并根据实际数据结构编写代码解析数据,你可以轻松地获得所需的字段信息,不再为数据发愁。希望本文的内容能够帮助你在实际项目中应用爬虫技术,提升你的数据处理能力,并达到更高的工作效率。
相关文章:

JSON数据获取指南!
在互联网时代,数据是金钱的来源。然而,要从海量的网页中提取需要的数据并不容易。本文将带你了解如何使用Node.js编写简易爬虫程序,帮助你轻松获取并处理JSON数据,让你不再为数据发愁。 一、准备工作 安装Node.js:确保…...

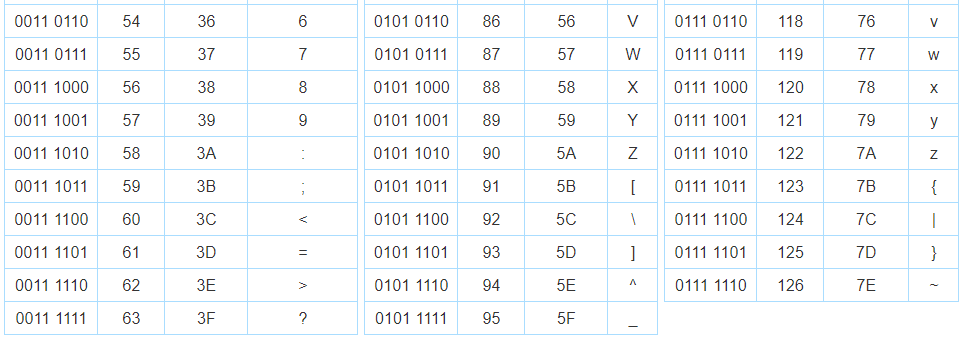
ASCII码-对照表
ASCII 1> ASCII 控制字符2> ASCII 显示字符3> 常用ASCII码3.1> 【CR】\r 回车符3.2> 【LF】\n 换行符3.3> 不同操作系统,文件中换行 1> ASCII 控制字符 2> ASCII 显示字符 ASCII(American Standard Code for Information Interc…...

点餐小程序的制作流程详解
随着移动互联网的发展,越来越多的消费者开始使用手机进行点餐,这也促使了点餐小程序的兴起。如果您是一位商家,想要开发一个属于自己的点餐小程序,那么不妨尝试一下以下的DIY教程吧! 首先,我们需要找一个专…...

Python应用程序:从Android日志到Excel文件的智能过滤和输出
import json import subprocess import re import openpyxldef logcat(excel_path, check_re):"""查看 安卓手机日志信息:param excel_path: excel的路径信息,标题行字段:param check_re: 过滤当前日志的正则表达式(之后记得优化…...

C++常见面试题汇总
C++常见面试题汇总: C++中的指针和引用有什么区别?什么是C++中的多态?如何实现?C++中的析构函数有什么作用?什么是构造函数链?C++中如何进行内存管理?什么是作用域?C++中的作用域限定符有哪些?什么是预处理指令?C++中常见的预处理指令有哪些?什么是头文件?头文件中…...

redis缓存穿透问题
缓存穿透是指客户端请求的数据在缓存中和数据库中都不存在,这样缓存永远不会生效,这些请求都会打到数据库 常见的解决办法: 缓存空对象:第一次请求发现redis和数据库中都不存在时,,可以设置请求数据为key,null为值,放置在缓存中. 但是会有一个问题,就是如果此类请求过多,会导…...

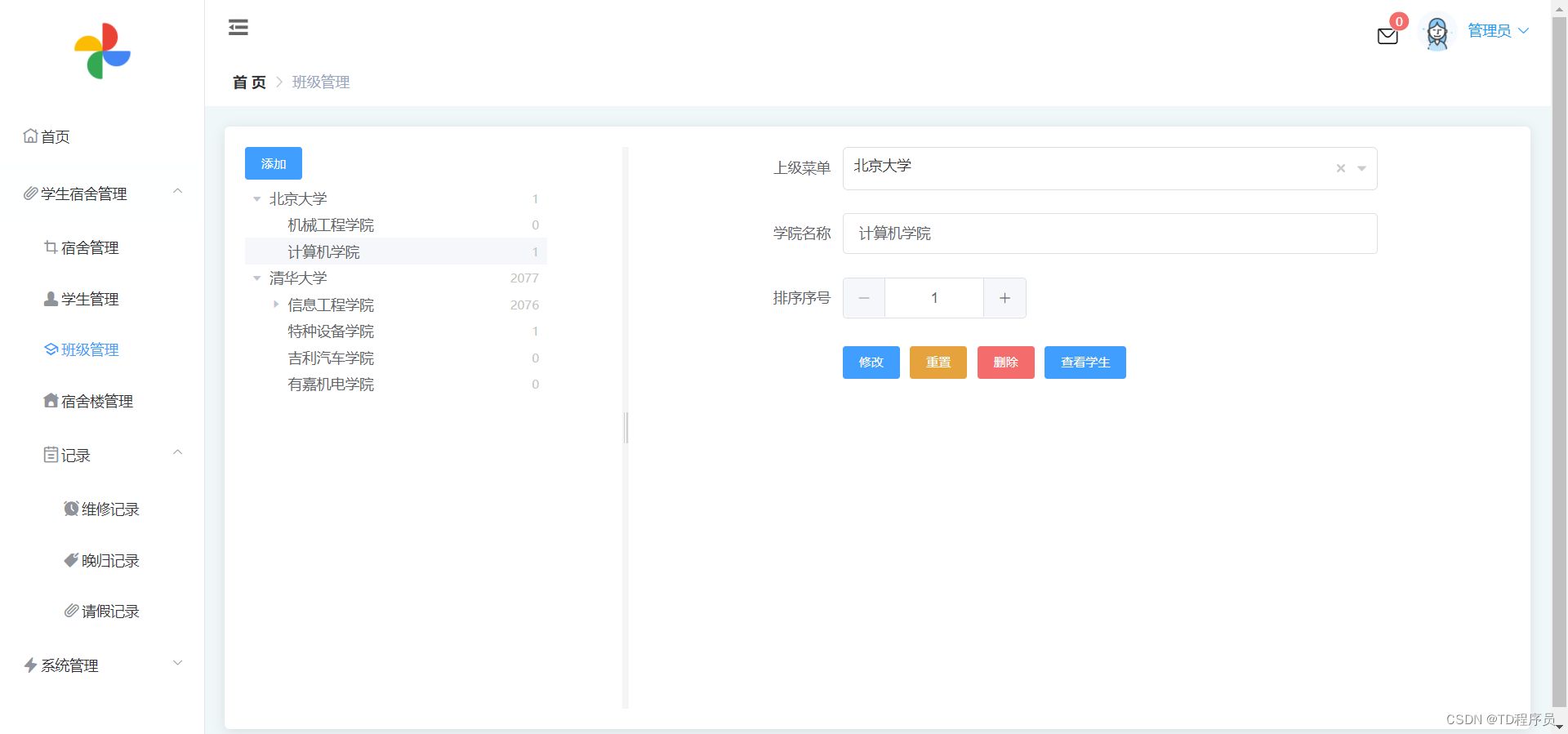
学生宿舍管理系统(前端java+后端Vue)实现-含前端与后端程序
界面介绍 登录 ###宿舍管理 ###菜单管理 ###角色管理 ###班级管理...

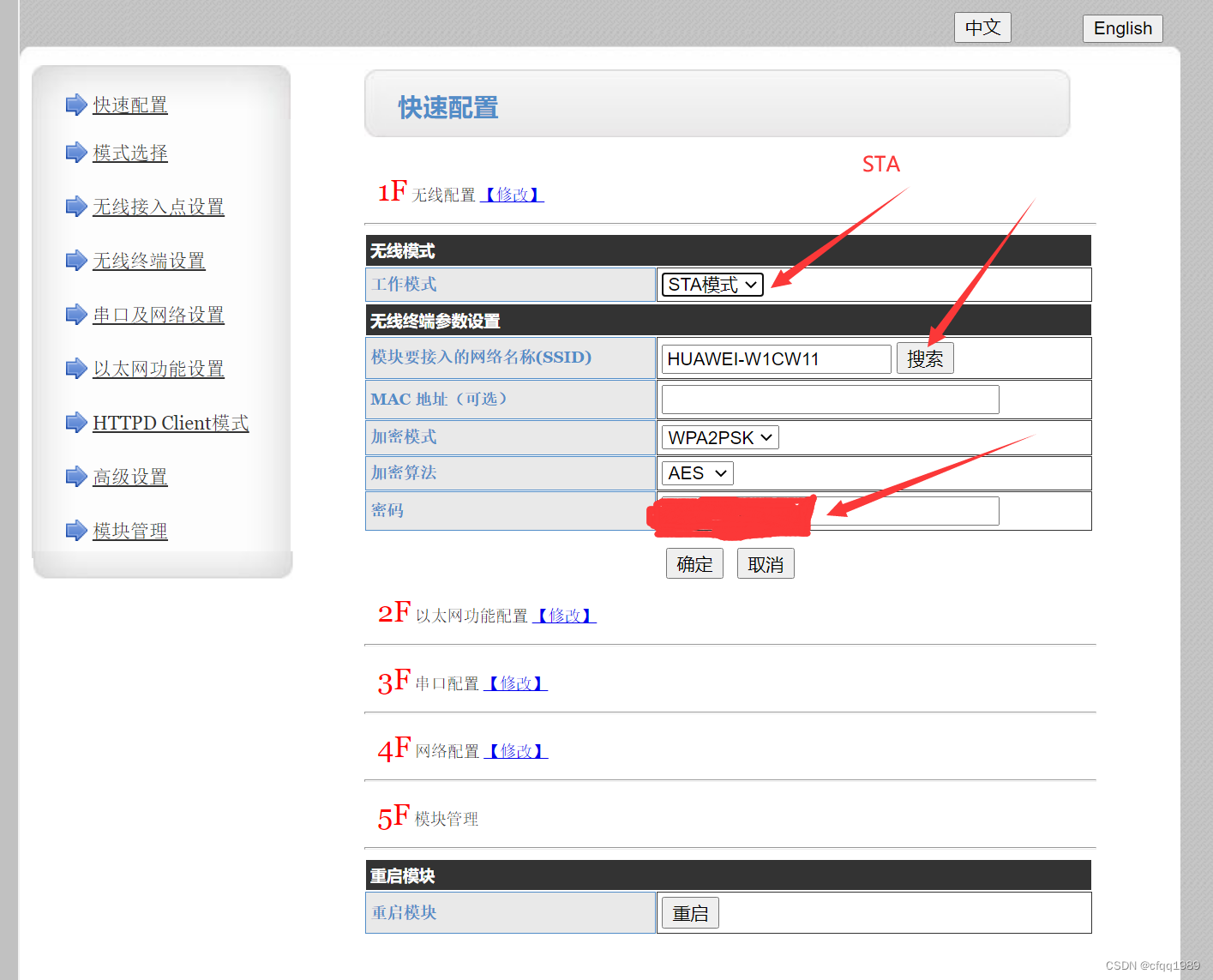
codesys【网桥】
作用:在串联的路由器上,实现PC2访问PC1 实现无线编程 和PLC【web】 1硬件连接: 2软件设置: 1网卡设置自动ip 2厂家软件连接到模块...

JS生成随机字符串的多种方法
<script language"javascript"> function randomString(len) {len len || 32;var $chars ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678; /****默认去掉了容易混淆的字符oOLl,9gq,Vv,Uu,I1****/var maxPos $chars.length;var pwd ;for (i 0; i &l…...

多维时序 | MATLAB实现GWO-BP多变量时间序列预测(灰狼算法优化BP神经网络)
多维时序 | MATLAB实现GWO-BP多变量时间序列预测(灰狼算法优化BP神经网络) 目录 多维时序 | MATLAB实现GWO-BP多变量时间序列预测(灰狼算法优化BP神经网络)效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.MATLAB实现GWO-BP多变量时间序列预测(灰狼算法优化BP神经网络)&…...

PyTorch中的pyi檔案生成機制
PyTorch中的pyi檔案生成機制 前言pyi檔由py生成pyi.in由pyi.in生成pyitorch/CMakeLists.txttools/pyi/gen_pyi.pygen_pyinative_functionsrand.names & rand.names_outrand.generator_with_names & rand.generator_with_names_outrandrand.generatorrand.outran…...

GeoServer运行报错503,……Unmapped relationship: 7
Windows11运行GeoServer-2.19.0报错[org.geoserver.system.status.OSHISystemInfoCollector]……Unmapped relationship: 7 问题说明解决方法 问题说明 最近换了新电脑,在电脑上安装了一个geoserver2.19.0版本,但是运行就是报错,虽然最后提示…...

uniapp ui安装 阿里图标库使用 报错 Assignment to constant variable.
安装 ui uni-app官网 (dcloud.net.cn) (一)安装 pages.js配置 安装 sassnpm i sass -D 或 yarn add sass -D 安装 sass-loader npm i sass-loader10.1.1 -D 或 yarn add sass-loader10.1.1 -D安装 uni-uinpm i dcloudio/uni-ui 或 yarn a…...

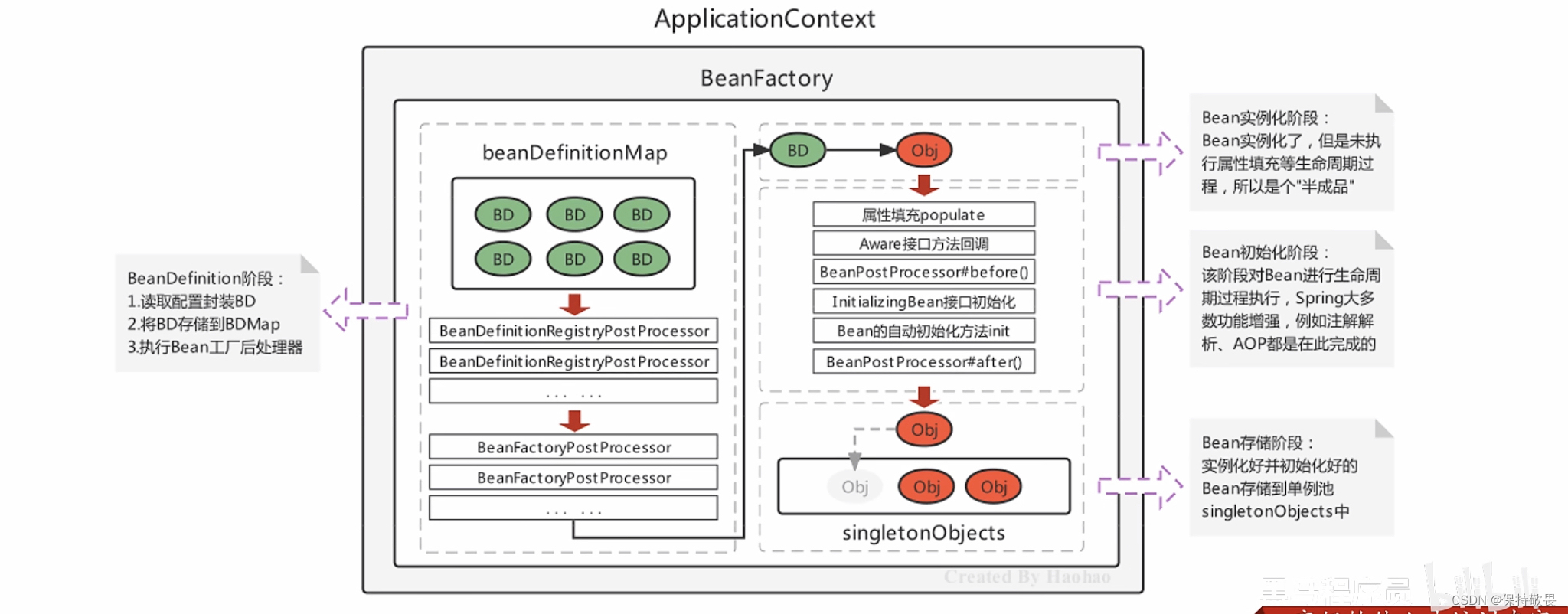
Spring IOC容器实例化Bean整体流程图
SpringBean实例化的基本流程-CSDN博客 Spring容器中的BeanDefinitionReader读取器,读取xml配置文件,解析每一个bean标签,将bean标签中信息封装到BeanDefinition对象中,该对象的集合存储到BeanDefinitionMap中,然后Spri…...

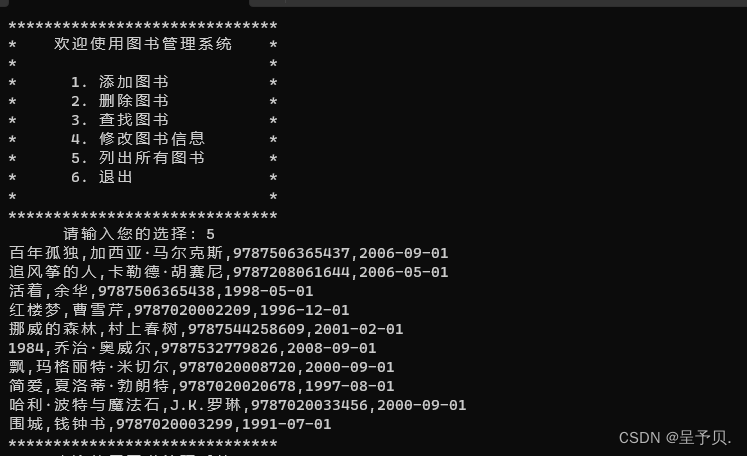
【挑战开发100个项目 | 2. C语言图书管理系统】
本项目是一个基于C语言的简单图书管理系统,用户可以通过命令行界面实现图书的添加、删除、修改、查找以及列出所有图书的功能。适用于初学者学习c语言,也适用于高校学生课程设计,毕业设计参考。 一,开发环境需求 操作系统 &#x…...
)
二刷力扣--二叉树(2)
226.翻转二叉树 给你一棵二叉树的根节点 root ,翻转这棵二叉树,并返回其根节点。 使用递归解决。 确定函数参数和返回值 函数参数为当前节点cur。无返回值。 def dd(cur):确定终止条件。当前节点为空则终止。 if not cur:return 单层逻辑 反转当前…...

【C++ Efficiency】使用运算符的复合形式取代其单独形式,效率更高
//单独形式 x x y; x x - y; //也可以写为复合形式 x y; x - y;效率问题 一般而言,复合操作符比其对应的单独形式效率高:因为单独形式需要返回一个新的对象,就会产生一个临时对象的构造和析构成本,复合版本则是直接写入左…...

uview的真机演示,微信小程序,当两个input框的时候,从一个input切换到两一个input的时候,键盘调不起来
项目场景: 项目相关背景: 例如:uview的真机演示,微信小程序,当两个input框的时候,从一个input切换到两一个input的时候,键盘调不起来 问题描述 遇到的问题: 例如:切…...

信息化发展58
安全系统 X 轴是“ 安全机制” 。安全机制可以理解为提供某些安全服务, 利用各种安全技术和技巧, 所形成的一个较为完善的结构体系。如“ 平台安全” 机制, 实际上就是指安全操作系统、安全数据库、应用开发运营的安全平台以及网络安全管理监…...

2023前端面试题
一.HTML篇 1.HTML是什么?它的缩写代表什么? HTML代表"超文本标记语言"(Hypertext Markup Language),它是一种用于创建网页结构和内容的标记语言。 2.HTML文档的基本结构是什么? 基本的HTML结构包…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
