“ElementUI实现动态树和动态表格的综合应用“
目录
- 引言
- 1. ElementUI树
- 1.1 树的基本概念
- 1.2 示例代码和效果展示
- 2. ElementUI实现动态表格
- 2.1 表格的基本概念
- 2.2 示例代码和效果展示
- 总结

引言
在前端开发中,动态树和动态表格是常见的功能需求。ElementUI是一套基于Vue.js的组件库,提供了丰富的UI组件和交互功能,方便开发者快速构建前端界面。本文将介绍如何使用ElementUI实现动态树和动态表格的综合应用,以满足实际项目中的需求。
1. ElementUI树
1.1 树的基本概念
树是一种非线性的数据结构,由节点和边组成。每个节点可以有多个子节点,但只能有一个父节点(除了根节点)。树的层次结构使得它非常适合表示具有层次关系的数据。
1.2 示例代码和效果展示
以下是使用ElementUI实现动态树的示例代码:
<template><el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff"active-text-color="#ffd04b" :collapse="collapsed"><!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> --><div class="logobox"><img class="logoimg" src="../assets/img/logo.png" alt=""></div><el-submenu v-for="m in menus" :index="'i_'+m.id" :key="'k_'+m.id"><template slot="title"><i :class="m.icon"></i><span>{{m.text}}</span></template><el-menu-item v-for="n in m.modules" :index="n.url" :key="'k_'+n.id"><i :class="n.icon"></i><span>{{n.text}}</span></el-menu-item></el-submenu></el-menu>
</template>
<script>export default {data() {return {collapsed: false,menus:[]}},created() {this.$root.Bus.$on('a', v => {this.collapsed = v;});let url = this.axios.urls.SYSTEM_MENUSthis.axios.get(url,{}).then(r => {this.menus = r.data.rows;}).catch(e => {})}}
</script>
<style>.el-menu-vertical-demo:not(.el-menu--collapse) {width: 240px;min-height: 400px;}.el-menu-vertical-demo:not(.el-menu--collapse) {border: none;text-align: left;}.el-menu-item-group__title {padding: 0px;}.el-menu-bg {background-color: #1f2d3d !important;}.el-menu {border: none;}.logobox {height: 40px;line-height: 40px;color: #9d9d9d;font-size: 20px;text-align: center;padding: 20px 0px;}.logoimg {height: 40px;}
</style>- 路径配置
/*** 对后台请求的地址的封装,URL格式如下:* 模块名_实体名_操作*/
export default {'SERVER': 'http://localhost:8080', //服务器'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆'SYSTEM_USER_DOREG': '/user/userRegister ', //注册'SYSTEM_MENUS': '/module/queryRootNode ', //左侧菜单树'Book_List': '/book/queryBookPager', //书籍列表'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用return this.SERVER + this[k];}
}- 路由配置
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Register from '@/views/Register'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import AddBook from '@/views/book/AddBook'
import BookList from '@/views/book/BookList'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Login',component: Login},{path: '/Register',name: 'Register',component: Register},{path: '/AppMain',name: 'AppMain',component: AppMain,children:[{path: 'LeftNav',name: 'LeftNav',component: LeftNav},{path: 'TopNav',name: 'TopNav',component: TopNav},{path: '/book/AddBook',name: 'AddBook',component: AddBook},{path: '/book/BookList',name: 'BookList',component: BookList}]}]
})AppMain
<template><el-container class="main-container"><el-aside v-bind:class="asideClass"><LeftNav></LeftNav></el-aside><el-container><el-header class="main-header"><TopNav></TopNav></el-header><el-main class="main-center"><router-view></router-view></el-main></el-container></el-container>
</template><script>// 导入组件import TopNav from '@/components/TopNav.vue'import LeftNav from '@/components/LeftNav.vue'// 导出模块export default {components:{TopNav,LeftNav},data(){return{asideClass:'main-aside'}},created(){this.$root.Bus.$on('a',v=>{this.asideClass = v?'main-aside-collapsed':'main-aside'})}};
</script>
<style scoped>.main-container {height: 100%;width: 100%;box-sizing: border-box;}.main-aside-collapsed {/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */width: 64px !important;height: 100%;background-color: #334157;margin: 0px;}.main-aside {width: 240px !important;height: 100%;background-color: #334157;margin: 0px;}.main-header,.main-center {padding: 0px;border-left: 2px solid #333;}
</style>- 后台方法映射
@Autowiredprivate IModuleService moduleService;@RequestMapping("/queryRootNode")@ResponseBodypublic JsonResponseBody<List<Module>> queryRootNode(){try {List<Module> modules = moduleService.queryRootNode(-1);return new JsonResponseBody<>("OK",true,0,modules);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("初始化首页菜单错误",false,0,null);}}
2. ElementUI实现动态表格
2.1 表格的基本概念
表格是一种以行和列的形式组织数据的结构。在前端开发中,表格常用于展示和编辑大量的数据,提供了排序、筛选、分页等功能,方便用户对数据进行操作。
2.2 示例代码和效果展示
以下是使用ElementUI实现动态表格的示例代码:
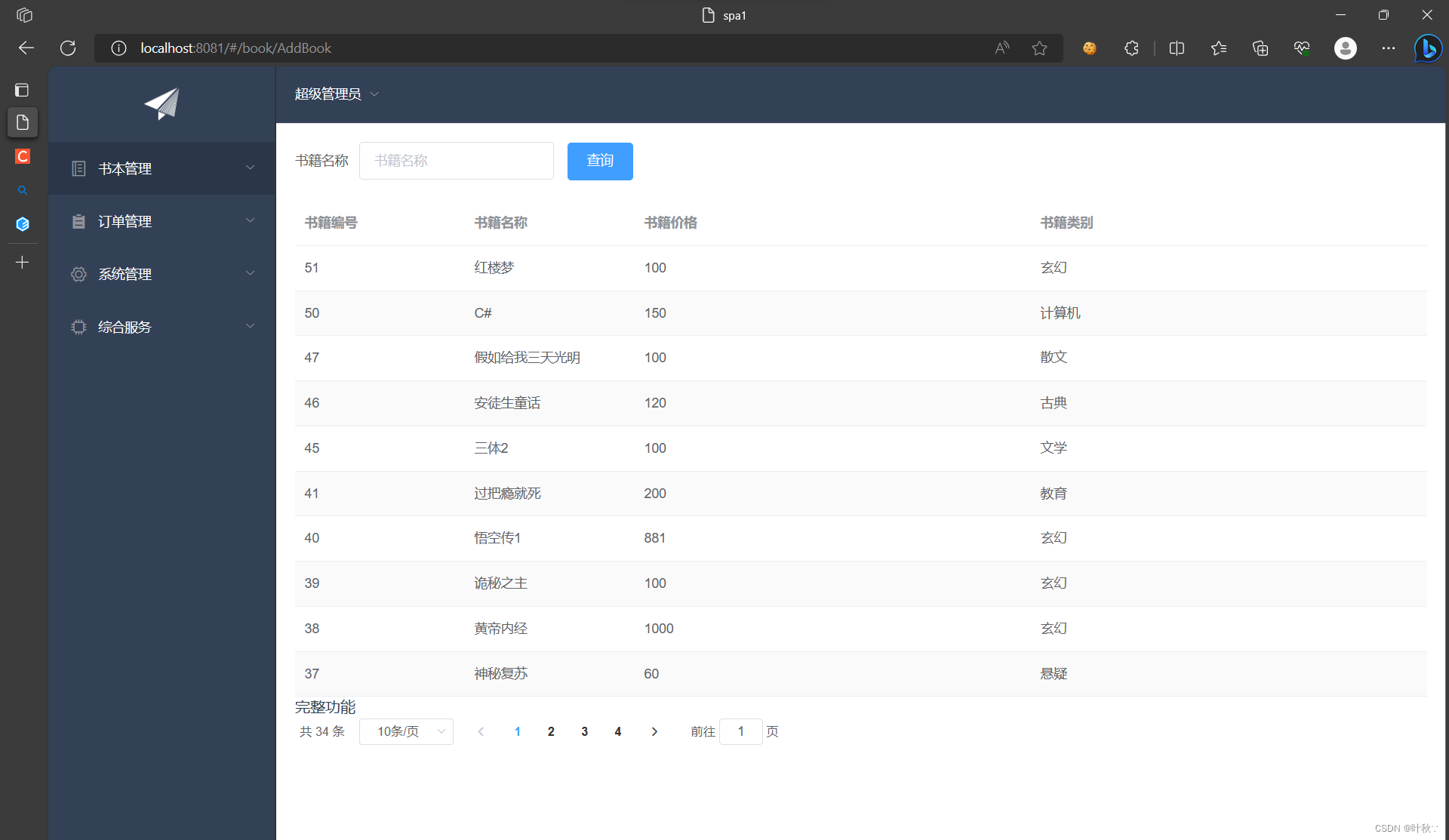
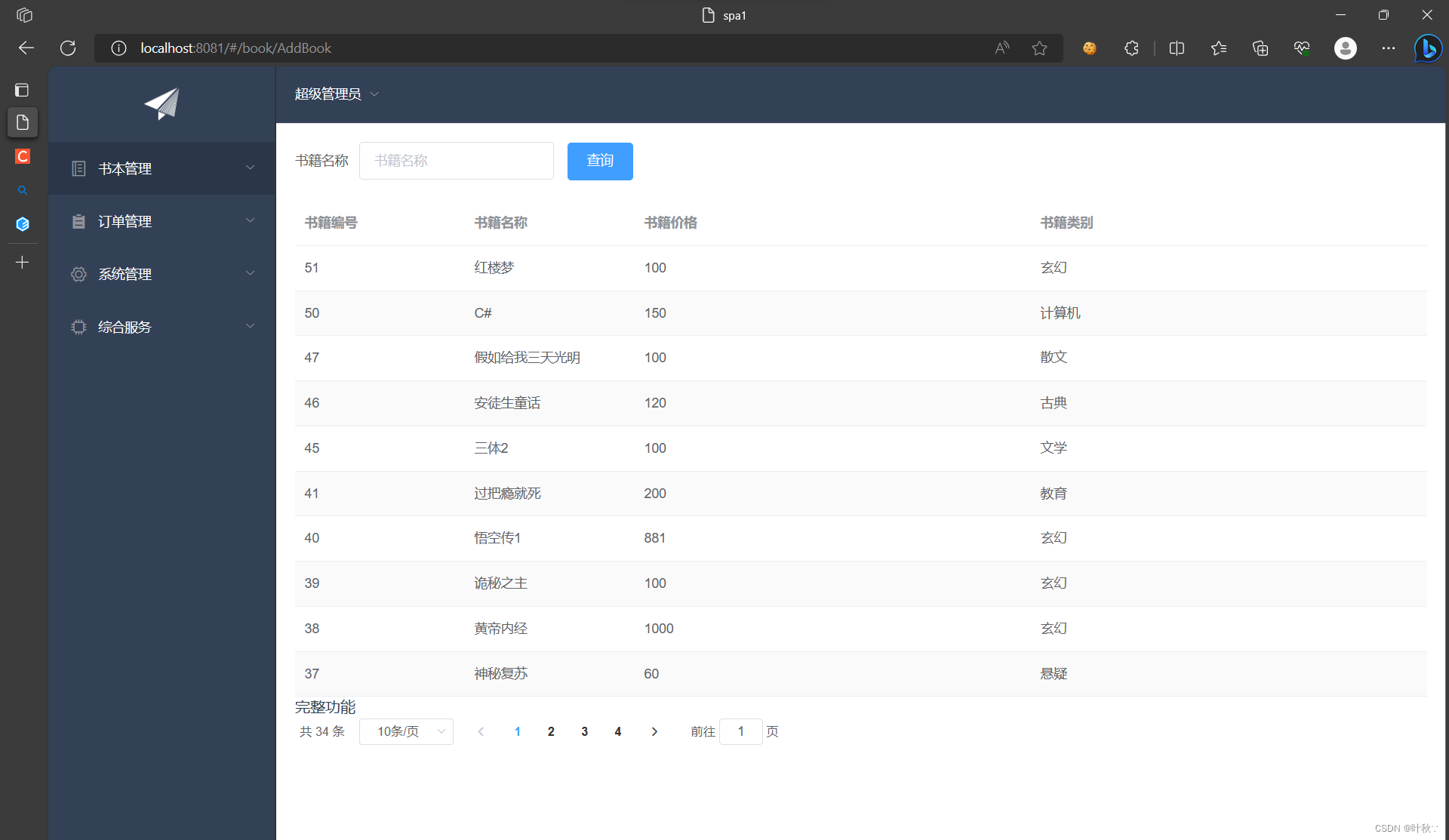
<template><div class="books" style="padding: 20px;"><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称"><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form><el-table :data="tableData" stripe style="width: 100%"><el-table-column prop="id" label="书籍编号" width="180"></el-table-column><el-table-column prop="bookname" label="书籍名称" width="180"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类别"></el-table-column></el-table><div class="block"><span class="demonstration">完整功能</span><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="page":page-sizes="[10, 20, 30, 40]":page-size="rows"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div></div>
</template><script>export default {data() {return {bookname: '',tableData: [],page:1,rows:10,total:0}},methods: {onSubmit() {let params = {bookname: this.bookname}this.query(params);},query(params) {let url = this.axios.urls.Book_List;this.axios.get(url, {params: params}).then(r => {this.tableData = r.data.rows;this.total = r.data.total}).catch(e => {})},handleSizeChange(ydx){let params = {bookname: this.bookname,rows:ydx,page:this.page}this.query(params);},handleCurrentChange(y){let params = {bookname: this.bookname,rows : this.rows,page : y}this.query(params);}},created() {let params = {bookname: this.bookname}this.query({});}}
</script><style>
</style>- 后台方法映射
@RequestMapping("/queryBookPager")@ResponseBodypublic JsonResponseBody<List<Book>> queryBookPager(Book book, HttpServletRequest req){try {PageBean pageBean=new PageBean();pageBean.setRequest(req);List<Book> books = bookService.queryBookPager(book, pageBean);return new JsonResponseBody<>("OK",true,pageBean.getTotal(),books);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("分页查询书本失败",false,0,null);}}
- 效果展示

总结
本文介绍了如何使用ElementUI实现动态树和动态表格的综合应用。通过Tree组件和Table组件,我们可以方便地展示和交互树形数据和表格数据。同时,通过动态加载数据的方式,我们可以实现树节点和表格数据的动态更新,提升用户体验。在实际项目中,可以根据具体需求进行进一步的定制和扩展,以满足项目的需求。
相关文章:

“ElementUI实现动态树和动态表格的综合应用“
目录 引言1. ElementUI树1.1 树的基本概念1.2 示例代码和效果展示 2. ElementUI实现动态表格2.1 表格的基本概念2.2 示例代码和效果展示 总结 引言 在前端开发中,动态树和动态表格是常见的功能需求。ElementUI是一套基于Vue.js的组件库,提供了丰富的UI组…...

按键检测|中断检测
一.按键检测 1.硬件原理 当未按下按键时,GPIO_5为低电平,按下按键GPIO_5变为高电平。 根据引脚编号找到引脚名称 根据引脚名称找到引脚编号 裸机程序控制外设 特点:读数据手册、设寄存器值 找出外设有哪些相关寄存器找出外设相关寄存器如何…...

MySQL的执行流程
在聊mysql的执行流程之前,咱们要先聊聊mysql的逻辑架构。 逻辑架构 可以将上图简化为下图 连接层 客服端访问mysql服务器前,要先和mysq建立tcp连接。经过3次握手建立连接成功后,mysql服务器对tcp传输过来的账号密码进行身份认证&#x…...

如何办一份有价值的企业内刊/报纸?向《华为人》学习就够了
前两天有一个朋友联系华研荟,说他是今年大学毕业加入了一个中型公司,他学的是企业管理,在公司人力资源部门工作。上周老板说公司要办一份自己的内刊,这个工作由人力资源部负责,而人力资源经理就把这个活交给她了。 她…...

C++:从初识到初识的旅程
为什么文章是初识到初识呢,因为我真的仅仅是初识,大学只上了半个学期的C,其他的都是网络课程为主 在我踏入大学校门的那刻,我对于未来充满了无限的好奇和期待。其中,C这门神秘的编程语言进入了我的视线。虽然我的专业…...

JavaWeb 学习
1. 基本概念 1.1 Web web:网络,网页 静态 web html,css提供给所有人看的数据始终不会变化 动态 web 淘宝提供给每个人看的数据会有所不同技术栈:Servlet/JSP,ASP,PHP Java 中,动态 web 资…...

百度SEO优化不稳定的原因分析(提升网站排名的稳定性)
百度SEO优化不稳定介绍蘑菇号-www.mooogu.cn SEO不稳定是指网站在搜索引擎中的排名不稳定,随着时间的推移会发生变化。这种情况可能会出现在网站页面结构、内容质量、外链质量等方面存在缺陷或不合理之处。因此,优化SEO非常重要,可以提高网站…...

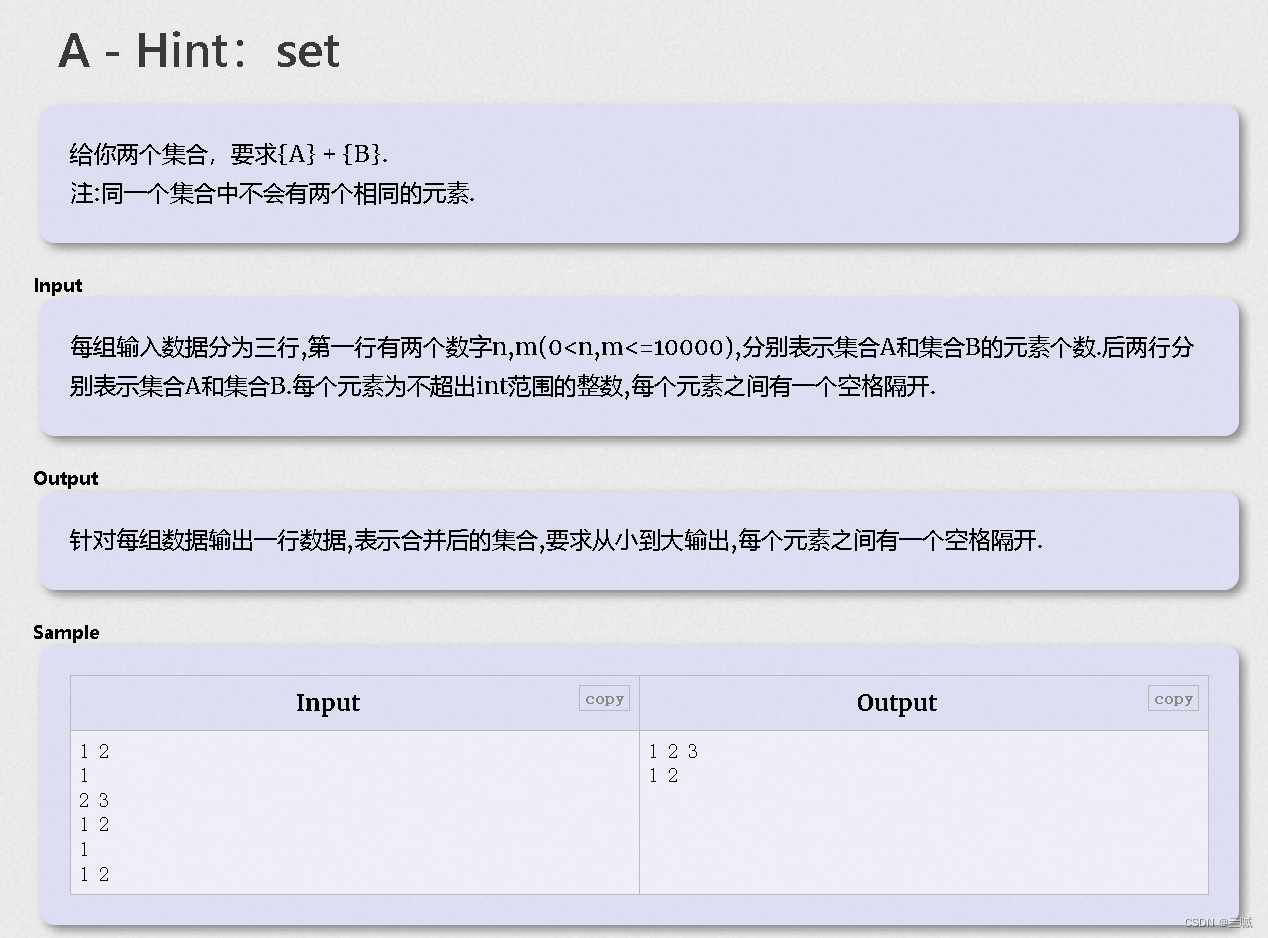
给你两个集合,要求{A} + {B}
先看题: 看完题后你会觉得:哇,好简单,STL一下就出来啦。 #include <iostream> #include <set>using namespace std;int main() {int n, m;while (cin >> n >> m) {set<int> set_a;for (int i 0;…...
)
Java获取实时摄像头进行拍照(附源码)
一、导言 1、引言 Java是一种通用编程语言,可以用来开发各种类型的应用程序,包括涉及图像处理和相机操作的应用程序。 要在Java中获取实时摄像头进行拍照,通常会借助一些第三方库或API,例如OpenCV(Open Source Compute…...

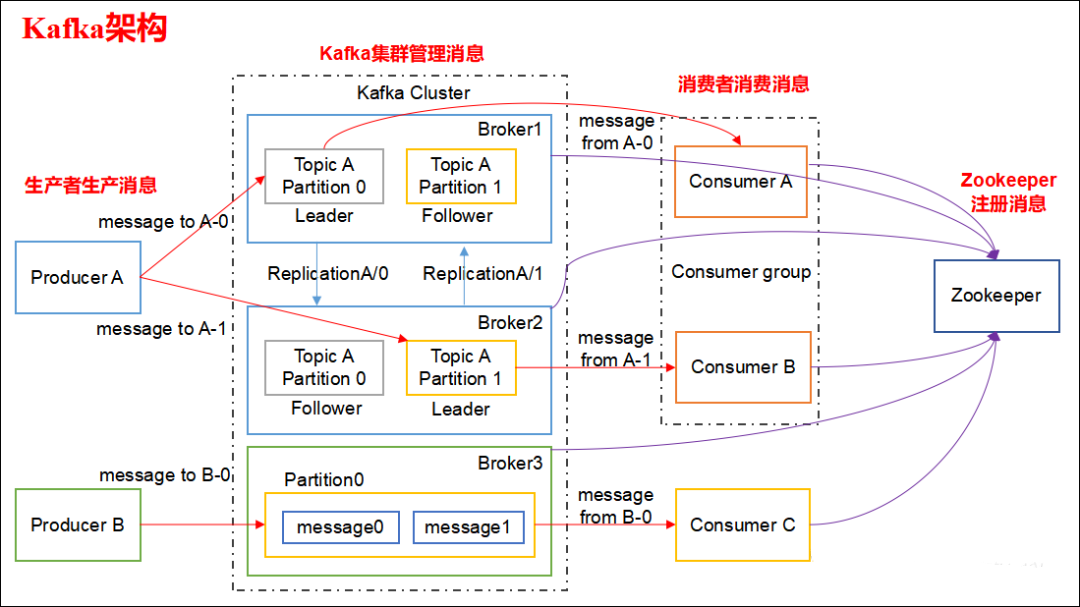
Kafka入门
1. Kafka简介 Apache Kafka 是LinkedIn公司开发的一款开源的高吞吐、分布式的消息队列系统,它具有高伸缩性、高可靠性和低延迟等特点,因此在大型数据处理场景中备受青睐。Kafka 可以处理多种类型的数据,如事件、日志、指标等,广泛…...

异地恋的甜蜜解药:李哥的群晖Videostation电影分享教程
异地恋的甜蜜解药:李哥的群晖Videostation电影分享教程 文章目录 异地恋的甜蜜解药:李哥的群晖Videostation电影分享教程1.使用环境要求2.制作视频分享链接3.制作永久固定视频分享链接 李哥和他的女朋友是一对甜蜜的情侣,但不幸的是ÿ…...

JSON数据获取指南!
在互联网时代,数据是金钱的来源。然而,要从海量的网页中提取需要的数据并不容易。本文将带你了解如何使用Node.js编写简易爬虫程序,帮助你轻松获取并处理JSON数据,让你不再为数据发愁。 一、准备工作 安装Node.js:确保…...

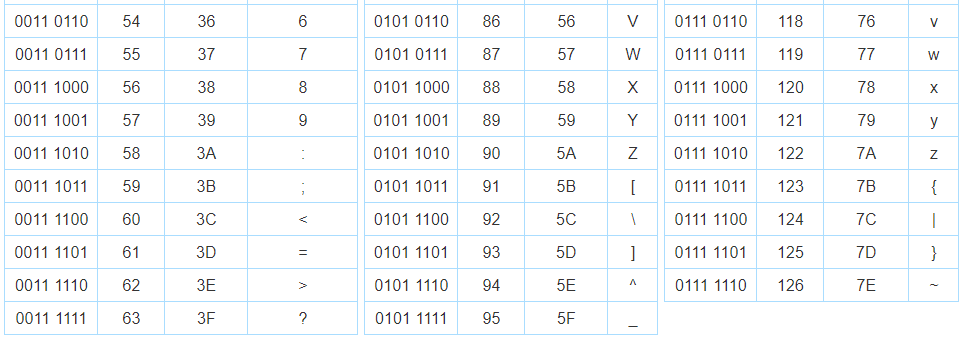
ASCII码-对照表
ASCII 1> ASCII 控制字符2> ASCII 显示字符3> 常用ASCII码3.1> 【CR】\r 回车符3.2> 【LF】\n 换行符3.3> 不同操作系统,文件中换行 1> ASCII 控制字符 2> ASCII 显示字符 ASCII(American Standard Code for Information Interc…...

点餐小程序的制作流程详解
随着移动互联网的发展,越来越多的消费者开始使用手机进行点餐,这也促使了点餐小程序的兴起。如果您是一位商家,想要开发一个属于自己的点餐小程序,那么不妨尝试一下以下的DIY教程吧! 首先,我们需要找一个专…...

Python应用程序:从Android日志到Excel文件的智能过滤和输出
import json import subprocess import re import openpyxldef logcat(excel_path, check_re):"""查看 安卓手机日志信息:param excel_path: excel的路径信息,标题行字段:param check_re: 过滤当前日志的正则表达式(之后记得优化…...

C++常见面试题汇总
C++常见面试题汇总: C++中的指针和引用有什么区别?什么是C++中的多态?如何实现?C++中的析构函数有什么作用?什么是构造函数链?C++中如何进行内存管理?什么是作用域?C++中的作用域限定符有哪些?什么是预处理指令?C++中常见的预处理指令有哪些?什么是头文件?头文件中…...

redis缓存穿透问题
缓存穿透是指客户端请求的数据在缓存中和数据库中都不存在,这样缓存永远不会生效,这些请求都会打到数据库 常见的解决办法: 缓存空对象:第一次请求发现redis和数据库中都不存在时,,可以设置请求数据为key,null为值,放置在缓存中. 但是会有一个问题,就是如果此类请求过多,会导…...

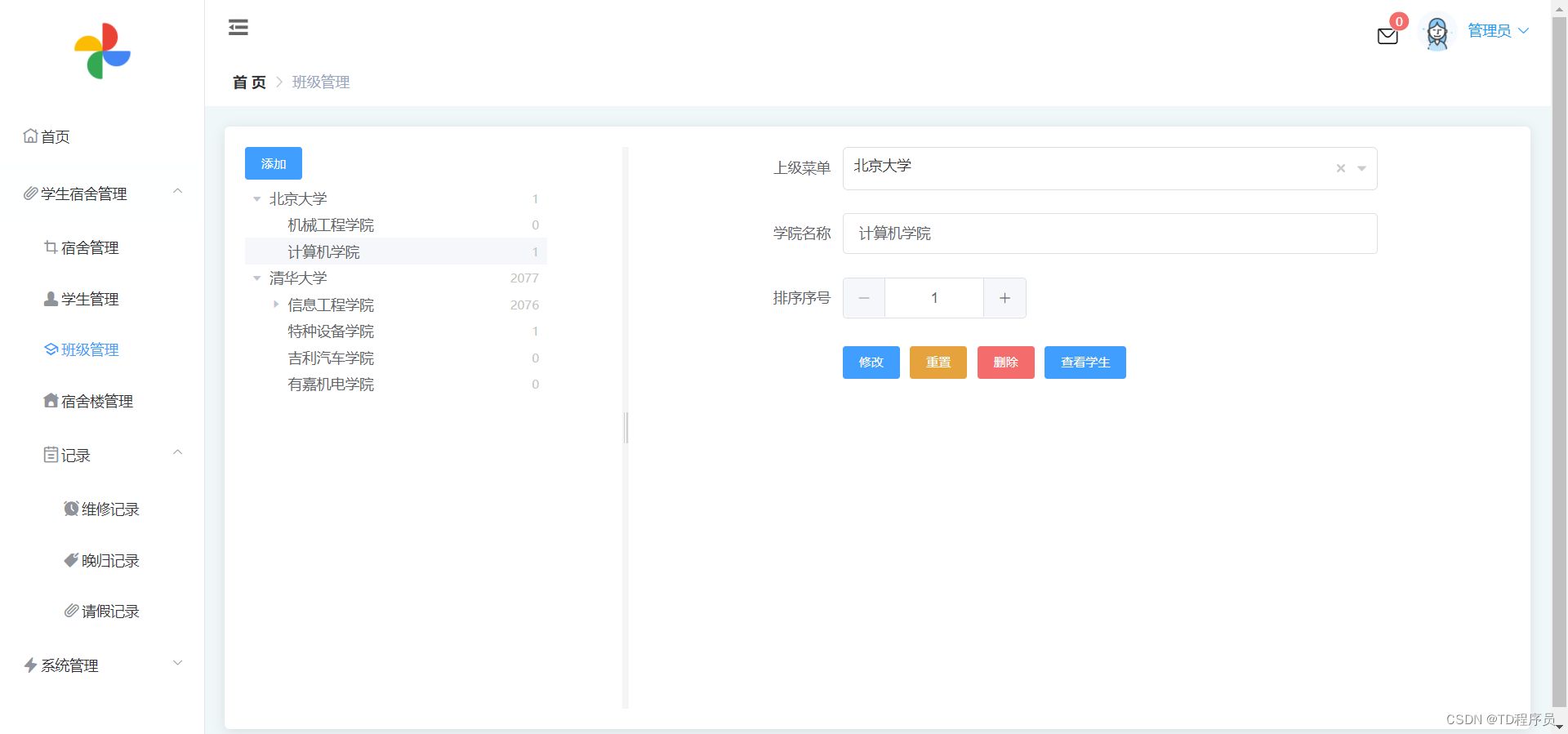
学生宿舍管理系统(前端java+后端Vue)实现-含前端与后端程序
界面介绍 登录 ###宿舍管理 ###菜单管理 ###角色管理 ###班级管理...

codesys【网桥】
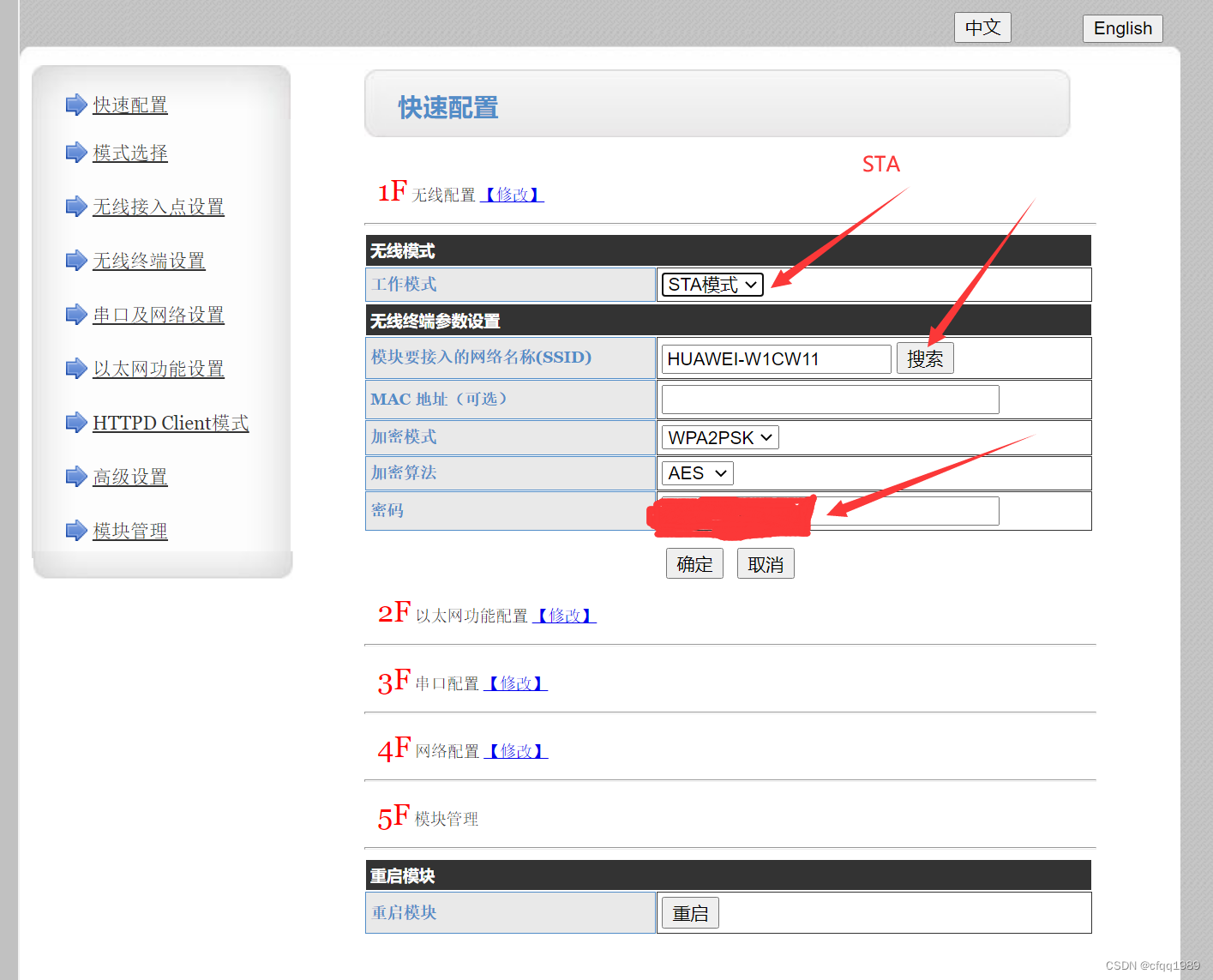
作用:在串联的路由器上,实现PC2访问PC1 实现无线编程 和PLC【web】 1硬件连接: 2软件设置: 1网卡设置自动ip 2厂家软件连接到模块...

JS生成随机字符串的多种方法
<script language"javascript"> function randomString(len) {len len || 32;var $chars ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678; /****默认去掉了容易混淆的字符oOLl,9gq,Vv,Uu,I1****/var maxPos $chars.length;var pwd ;for (i 0; i &l…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
