js中哪些地方会用到window?
前言
Window 对象是JavaScript中的顶层对象,它代表了浏览器中打开的窗口或者标签页。浏览器中打开的每一个窗口/标签页都会有一个对应的 Window 对象。在浏览器中,全局作用域的 this 就是指向 Window 对象。
正文
在 JavaScript 中,window 对象表示浏览器窗口(通常也称为浏览器窗口或浏览器窗口)。以下是一些在 JavaScript 中经常使用的 window 对象的方法和属性:
1.常见的window用法:
window: 指浏览器打开的那个窗口
window.alert(message):显示一个对话框,其中包含指定的消息。
window.confirm(message):显示一个对话框,其中包含指定的消息,并等待用户点击“确定”或“取消”。
window.prompt(message, default):显示一个对话框,其中包含指定的消息,并等待用户输入一个字符串。如果用户点击“确定”,则返回输入的字符串;如果用户点击“取消”,则返回指定的默认值(如果未指定默认值,则返回 null)。
window.setTimeout(function, delay, ...args):延迟指定的毫秒数后执行函数。
window.setInterval(function, delay, ...args):每隔指定的毫秒数执行一次函数。
window.navigator:表示浏览器的信息,如浏览器名称、版本、插件等。
window.screen:表示屏幕的信息,如屏幕的宽度、高度、可用屏幕大小等。
window.innerHeight:获取浏览器窗口的高度(不包括工具栏和滚动条)。
window.innerWidth:获取浏览器窗口的宽度(不包括工具栏和滚动条)。
window.outerHeight:获取浏览器窗口的高度(包括工具栏和滚动条)。
window.outerWidth:获取浏览器窗口的宽度(包括工具栏和滚动条)。
window.scrollY:获取或设置浏览器窗口的垂直滚动位置。
window.scrollX:获取或设置浏览器窗口的水平滚动位置。
window.scrollTo(x, y):将浏览器窗口的滚动位置设置为指定的坐标。
window.scrollBy(x, y):将浏览器窗口的滚动位置向前移动指定的像素数。
window.scrollIntoView(element):将指定的元素滚动到可视区域内。
window.addEventListener(event, callback):向窗口添加事件。
window.removeEventListener(event, callback):从窗口中移除事件。
window.documnet: 对整个个HTML页面进行增删改查
window.history: 历史记录
window.frames: 返回当前窗口,一个类数组对象,列出了当前窗口的所有直接子窗口
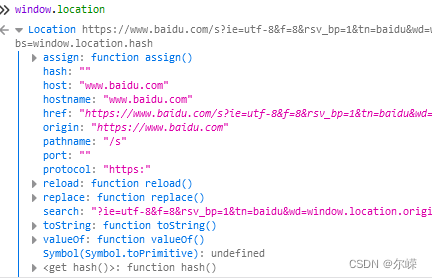
Window.localStorage: 会将键值对数据存储在本地中,浏览器关闭也还是存储,除非手动清除!window.location:表示当前页面 URL 的对象。可以使用该对象来更改页面 URL。
window.location.reload():重新加载当前页面。
window.location.replace(url):替换当前页面为指定的 URL。
window.location.href:获取当前页面的完整 URL。
window.location.port:这个是判断访问链接中是否带端口
window.location.protocol: 获取当前浏览器链接所使用的协议(如http\https)
window.location.origin:获取 URL 的协议、主机名(域名)和端口号
window.location.host: 返回当前访问链接中的域名 + 端口
window.location.hostname:返回的是访问链接(URL)的主机/域名
window.location.hash: 仅针对于路径中带#,返回#后跟随的锚点或是片段标识符
window.location.pathname: 返回文件地址或者当前访问的路径
window.location.search: 返回当前链接中?后面部分(如:?user=admin&pdw=123456)
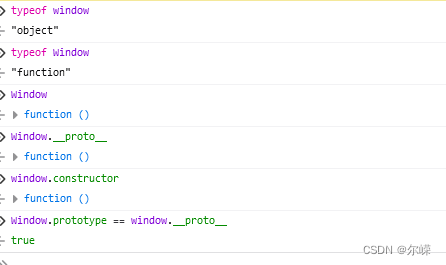
2.window和Window的关系:
注:__proto__属性(原型指针) 和 prototype 属性(原型对象)

> window.prototype === window.__proto__ // false
> Window.prototype === window.__proto__ // true
> window.constructor === Window // true
> window instanceof Window // true
> Window.__proto__.__proto__.__proto__.__proto__ // null
直白来说,比如我们去吃饭要点菜,Window 类似一个菜单,window 是端上桌子的一道菜,至于这道菜色香味以及制作方法和 Window 无关,只和 window 有关。
3.window 和 this的关系
this对象是在运行时基于函数的执行环境绑定的:在全局变量中,this等于window,而当函数被作为某个对象的方法调用时,this等于那个对象。不过,匿名函数的执行环境具有全局性,因此this对象通常指向window。但是在通过call()或apply()改变函数执行环境的情况下,this就会指向其他对象。

4.页面中宽高获取
window.innerHeight------浏览器正文可见区域的高度
window.innerWidth------浏览器正文可见区域的宽度
window.document.body.scrollHeight------浏览器所有正文部分的高度(即你一眼看不完的区域的高度和宽度也算在里面)
window.document.body.scrollWidth------浏览器所有正文部分的高度(即你一眼看不完的区域的高度和宽度也算在里面)
window.document.body.clientHeight------网页可见区域高度(包括padding但不包括border、水平滚动条、margin的元素的高度)
window.document.body.clientWidth------网页可见区域宽度 (包括padding但不包括border、水平滚动条、margin的元素的高度)
window.outerHeight------浏览器可见区域(除了正文内容,还有顶部的高度也在内的全部,你整一眼看到的高度)
window.outerWidth------浏览器可见区域(除了正文内容,还有顶部的高度也在内的全部,你整一眼看到的宽度)
注意:在没有滚动条时scrollHeight 与clientHeight相等恒成立。单位px。如下图

总结
通过学习我们可以发现,当前环境为全局状态时,window都可以访问!
参考
【1】window属性:menubar_w3cschool
【2】Window.menubar - Web API 接口参考 | MDN
【3】浅谈一下window窗口的各种宽高属性_weixin_33711647的博客-CSDN博客
相关文章:

js中哪些地方会用到window?
前言 Window 对象是JavaScript中的顶层对象,它代表了浏览器中打开的窗口或者标签页。浏览器中打开的每一个窗口/标签页都会有一个对应的 Window 对象。在浏览器中,全局作用域的 this 就是指向 Window 对象。 正文 在 JavaScript 中,window 对…...

KITTI raw_data数据集百度云下载
1. 百度云链接 链接:https://pan.baidu.com/s/1YNzfDoJomKOZhlVUr2eEOA?pwdtfh3 提取码:tfh3 –来自百度网盘超级会员V6的分享 2. 资料来源 https://www.cvlibs.net/datasets/kitti/raw_data.php 命令行执行./raw_data_downloader.sh #!/bin/bashfiles(2011_…...
 OpenCV图像处理kNN近邻算法)
(3) OpenCV图像处理kNN近邻算法
目录 一、介绍 1、类通过Matplotlib显示 2、Matplotlib显示效果 二、通过KNN近邻对新成员进行分类例程...

手撸RPC【gw-rpc】
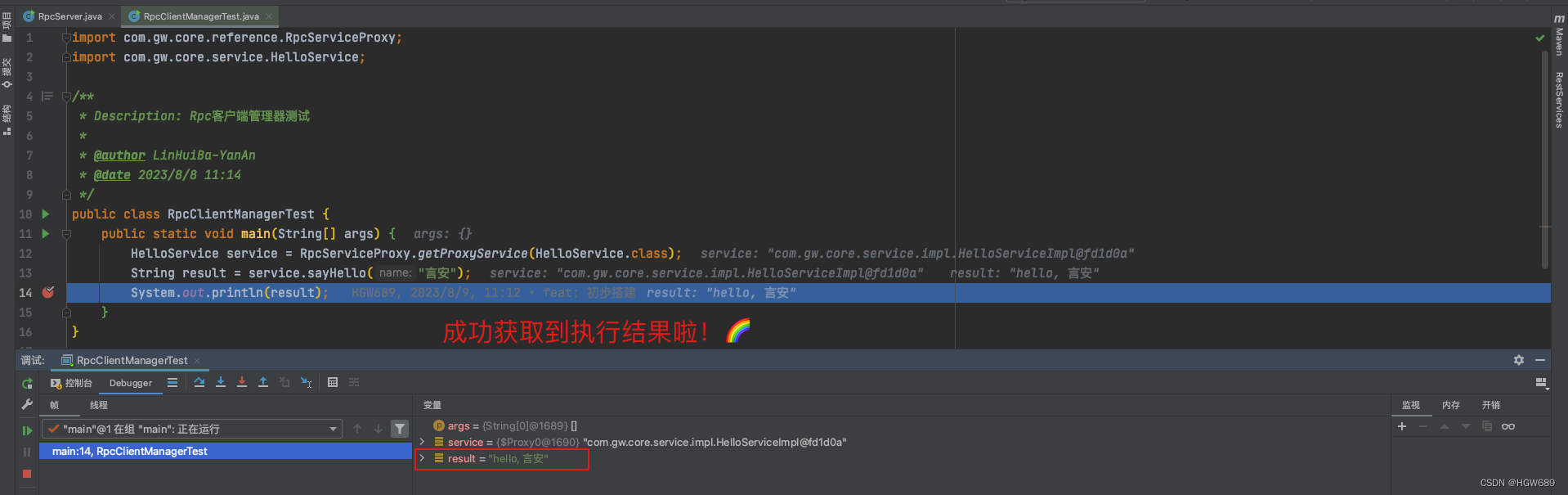
文章目录 基于 Netty 的简易版 RPC需求分析简易RPC框架的整体实现协议模块 📖自定义协议 🆕序列化方式 🔢 服务工厂 🏭服务调用方 ❓前置知识——动态代理🕳️Proxy类InvocationHandler 接口 RPC服务代理类内嵌Netty客…...

【Linux】:Kafka组件介绍
目录 环境简介 一、消息 二、主题 三、分区 四、副本 五、生产者 六、消费者 七、消费者组 八、offsets【偏移量】 环境简介 Linux内核:Centos7 Kafka版本:3.5.1 执行命令的目录位置:Kafka安装目录的bin目录下:/usr/loca…...

Redis〔篇〕
redis怎么做到双写一致性呢? 这个是要分情况的 业务要是对一致性要求不是很高的话可以使用延时双删,要强一致的话需要双写一致性。 Redis数据持久化? redis是有两种数据持久化方式的,一种RDB一种AOF rdb是redis数据快照&#x…...

龙芯2K1000核心板在智能座舱行业产品方案-迅为电子
迅为2K1000核心板是一款高性能的处理器,适用于智能座舱行业。它具备多核CPU、高级图像处理和丰富的接口选项,可用于开发先进的智能座舱解决方案,提高乘坐体验、安全性和便捷性。以下是2K1000处理器在智能座舱行业中的产品方案。 高清晰度显…...

2023/9/20 -- C++/QT
时钟: widget.h: #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QPainter> #include <QPaintEvent> #include <QDateTime> #include <QLabel> #include <QTimer> #include <QDebug>QT_BEGIN_NAMESPACE namespac…...

WordPress主题DUX v8.2源码下载
新增产品分类左侧多级分类折叠显示 新增网站默认字体对 MiSans 和 HarmonyOS Sans 的支持 新增顶部左上角显示登录注册的模块开关,且支持原生登录方式 新增手机端导航菜单的关闭按钮 新增文章内容中标题二的强化展示 新增全站禁止复制、右键和选择的操作 新增文章内…...

c++图像的边缘检测
图像的边缘检测 cv::Canny 是 OpenCV 中用于进行边缘检测的函数,特别是用于检测图像中的边缘。Canny 边缘检测是一种广泛使用的技术,它能够识别图像中的边缘,这些边缘通常表示对象之间的边界或图像中的显著特征 void cv::Canny(const cv::M…...

C++ Primer 类和对象(3)
类和结构体是比较相似,而传统的C的结构体中都是一些数据的类型,类除了有数据之外还有函数。所以可以把类想象成一个具有既有数据又有函数的复合数据类型。 类是一种将抽象转换为用户定义类型的C工具,它将数据表示和操纵数据的方法组合成一个整…...

IntelliJ IDEA 介绍、安装、配置优化与快捷键大全
一、简介 IDEA全称 IntelliJ IDEA,是Java编程语言的集成开发环境。IntelliJ在业界被公认为最好的Java开发工具,尤其在智能代码助手、代码自动提示、重构、JavaEE支持、各类版本工具(git、svn等)、JUnit、CVS整合、代码分析、 创新的GUI设计等方面的功能…...

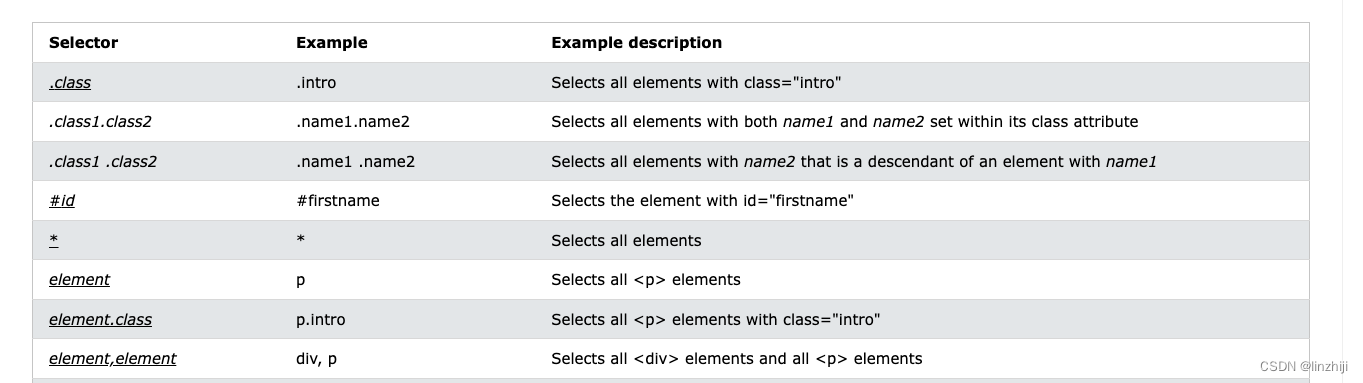
css 语法笔记
.abc {margin-left:20px; } .xyz {margin-left:20px; } 等同于 .abc, .xyz {margin-left: 20px; } 参考 CSS - 选择器_css最后一个元素选择器_伏城之外的博客-CSDN博客 CSS Selectors Reference...

【初阶数据结构】二叉树全面知识总结
二叉树详解 树的概念及其结构树的概念树的相关概念树的表示方法孩纸兄弟表示法双亲表示法(并查集) 树的实际应用 二叉树二叉树的概念二叉树的种类二叉树的性质二叉树的存储结构 二叉树顺序结构的实现堆的概念及结构堆向上、向下调整法堆的插入堆的删除堆…...

CMD命令终端快捷键学习
很多环境需要安装并且指定环境变量才可用终端访问 比如一些数据库、一些环境、例如:nodejs Oracle、mysql 在一个文件夹按住shift鼠标右键可以快速在当前目录运行终端!免去cd 目录的烦恼 快捷键 当你学习和使用命令终端(如 Windows 的 CMD&…...

Leetcode198. 打家劫舍
https://leetcode.cn/problems/house-robber/description/ 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被小偷闯入&…...

前端技术社区总目录
前端技术社区欢迎您的订阅。订阅后,您将可以查看以下所有博客内容。 注:专栏内容主要面向新手 注:每个示例都有相对应的完整代码 注:该专栏博客内容将会逐步迁移至https://blog.csdn.net/m0_60387551/article/details/128017725 …...

极客时间:左耳听风【文章笔记 思考总结】
本篇博客是学习过程中的笔记、思考和总结。原文链接:https://time.geekbang.org/column/intro/100002201 开篇词 | 洞悉技术的本质,享受科技的乐趣01 | 程序员如何用技术变现(上)02 | 程序员如何用技术变现(下…...

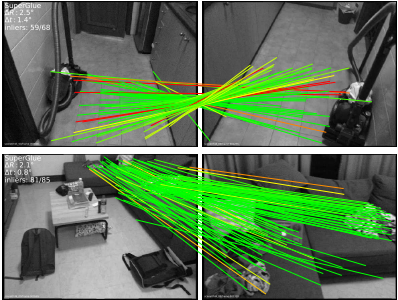
《论文阅读27》SuperGlue: Learning Feature Matching with Graph Neural Networks
一、论文 研究领域: 图像特征点匹配论文:SuperGlue: Learning Feature Matching with Graph Neural NetworksCVPR 2020veido论文code 二、论文简述 [参考] [参考] [参考] 三、论文详述 SuperGlue:使用图神经网络学习特征匹配 本文介绍了…...

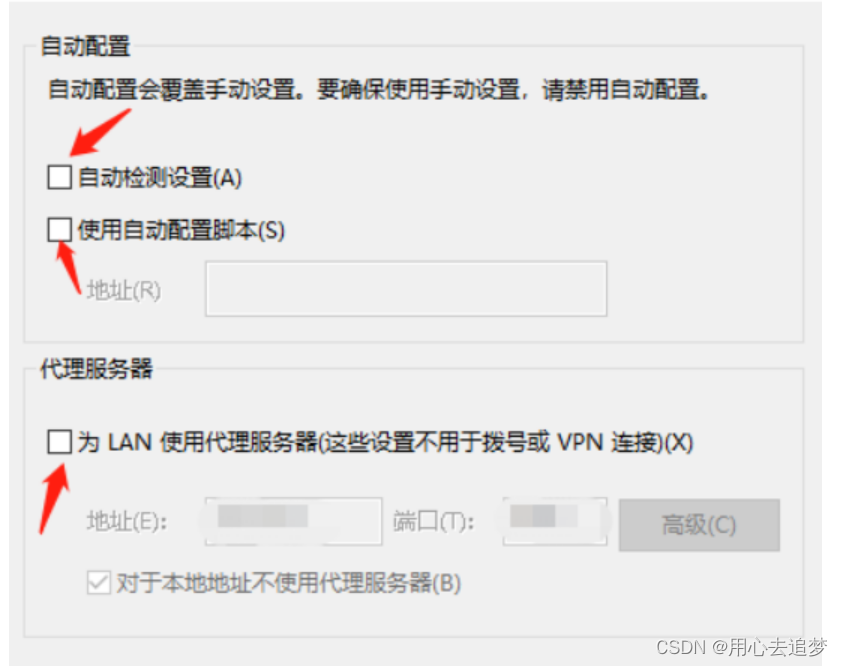
远程计算机或设备不接受连接解决方法
远程计算机或设备不接受连接解决方法 点击左下角开始,点击运行,输入inetcpl.cpl,点击确定,打开Internet选项。 将三个框的勾勾去掉,即为不选中状态,点击确定。 当你的电脑浏览器不能正常上网时ÿ…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
