Vue3根组件设置Transition失效的问题
🍁 作者:知识浅谈,CSDN博客专家,阿里云签约博主,InfoQ签约博主,华为云云享专家,51CTO明日之星
📌 擅长领域:全栈工程师、爬虫、ACM算法
💒 公众号:知识浅谈
🔥网站:vip.zsqt.cc
Vue3根组件设置Transition失效的问题总结
正菜来了⛳⛳⛳
🎈Vue3根组件设置Transition失效
温馨提醒:都是bug总结
🍮写法改变
不正确的写法:会报警告<div><transition :name="'child'" mode="out-in"><router-view /></transition></div>
改:
<router-view v-slot="{ Component }"><Transition name="child" mode="out-in"><component :is="Component" /></Transition></router-view>
🍮Transition失效解决
要出发动画需要触发条件,后边有补充,先说解决方法
<router-view v-slot="{ Component }"><Transition name="child" mode="out-in"><component :is="Component" :key="route.path" /></Transition></router-view>
多了一个:key,绑定key作为一个触发条件,保证key绑定的值的唯一性
每当路由发生变化时,$route.fullPath 的值会发生变化,因为它会随着新的路由而更新。
这就意味着,每当路由切换时, 组件的 key 会变化,从而触发 Vue.js 重新渲染组件。
在重新渲染的过程中,过渡效果会应用于离开的旧组件和进入的新组件,从而实现平滑的过渡效果。
🎈Transition知识点总结
Vue 提供了两个内置组件,可以帮助你制作基于状态变化的过渡和动画:
-
会在一个元素或组件进入和离开 DOM 时应用动画。本章节会介绍如何使用它。
-
会在一个 v-for 列表中的元素或组件被插入,移动,或移除时应用动画。我们将在下一章节中介绍。
触发条件:
Transition是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组件上。进入或离开可以由以下的条件之一触发:
- 由 v-if 所触发的切换
- 由 v-show 所触发的切换
- 由特殊元素 切换的动态组件
- 改变特殊的 key 属性
本次解决的点就在:改变特殊的 key 属性
🍚总结
相关文章:

Vue3根组件设置Transition失效的问题
🍁 作者:知识浅谈,CSDN博客专家,阿里云签约博主,InfoQ签约博主,华为云云享专家,51CTO明日之星 📌 擅长领域:全栈工程师、爬虫、ACM算法 💒 公众号:…...

2023-2024年最新大数据学习路线
文章目录 2023-2024年最新大数据学习路线大数据开发入门*01*阶段案例实战 大数据核心基础*02*阶段案例实战 千亿级数仓技术*03*阶段项目实战 PB级内存计算04阶段项目实战 亚秒级实时计算*05*阶段项目实战 大厂面试*06* 2023-2024年最新大数据学习路线 新路线图在Spark一章不再…...

Cocos Creator3.8 实战问题(三)去除scrollview背景色和label 对齐方式设置无效问题
1、 scrollview 默认背景是白色的, 我们不想要 scrollview 默认的背景颜色,怎么办? 设置 scrollview的color为透明吗? 不对,这会导致 view节点完全透明。 解决方法:直接删除scrollview 的Spritre frame就…...

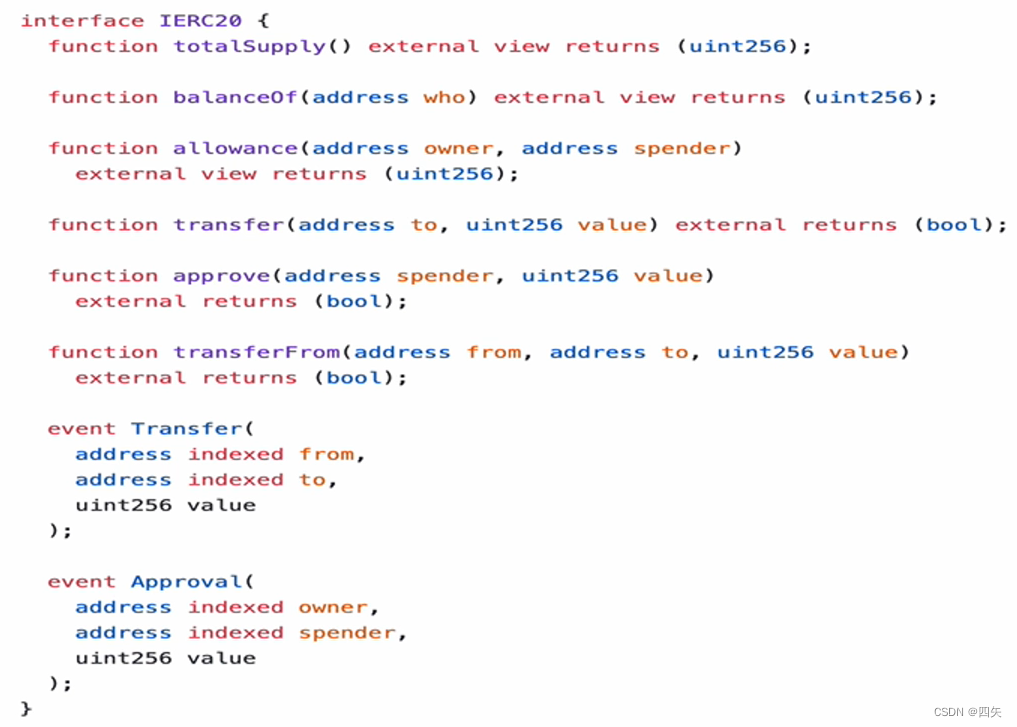
以太坊代币标准ERC20、ERC165、ERC721
两个概念 ERC(Ethereum Request for Comment) 以太坊意见征集稿EIP(Ethereum Improvement Proposals)以太坊改进提案 ERC和EIP用于使得以太坊更加完善;在ERC中提出了很多标准,用的最多的标准就是它的Token标准; 有哪些标准详细见https://eips.ethereum…...

spring cloud gateway谓词工厂 Predicate Factory
Predicate Factory 称为谓词工厂或断言工厂 默认的工厂类都位于 org.springframework.cloud.gateway.handler.predicate 包下 根据版本不同有多有少 本文spring-cloud.version2021.0.5 spring-cloud-gateway3.1.4 官方文档:https://docs.spring.io/spring-cloud-gat…...
解法单调栈)
美丽塔O(n)解法单调栈
题目 见上一篇: 较难算法美丽塔时间复杂度O(n)-CSDN博客 时间复杂度 O(n) 分析 接着上篇。从左向右依次处理Left,处理Left[i]时,从右向左寻找第一个符合maxHeights[j]<maxHeights[i]的j。如果j1<j2,且maxHeights[j1]&g…...

的PDF文件压缩软件PDF Squeezer mac中文版软件特点
PDF Squeezer mac是一款macOS平台上的PDF文件压缩软件,可以帮助用户快速地压缩PDF文件,从而减小文件大小,使其更容易共享、存储和传输。PDF Squeezer使用先进的压缩算法,可以在不影响文件质量的情况下减小文件大小。 PDF Squeezer…...

JS Ajax 封装
ajax 封装 一、 什么是Ajax?二、 Ajax的优缺点?2.1 优点2.2 缺点 三、 Ajax的使用3.1 状态码3.2 xhr的基本使用3.3 ajax原生封装:3.3.1 触发GET请求:3.3.2 调用POST请求: 四、Ajax的约束 一、 什么是Ajax? …...

观测云产品更新 | 优化日志数据转发、索引绑定、基础设施自定义等
观测云更新 日志 数据转发:新增外部存储转发规则数据查询;支持启用/禁用转发规则;绑定索引:日志易新增标签绑定,从而实现更细颗粒度的数据范围查询授权能力。 基础设施 > 自定义 【默认属性】这一概念更改为【必…...

trio ValueEvent
class AsyncValue(Generic[T]): 值包装器,提供等待值或过渡的能力。 概要: >>> a AsyncValue(0) # 注意:可以包装任何类型(枚举,元组,...) >>> ... >>> a.valu…...

js 新学一招,点击出现弹框,点击其他地方关闭弹框
文章目录 需求分析 需求 鼠标点击菜单,出现二级菜单,当点击其他地方时,二级菜单自动关闭 分析 <template><el-popoverv-model"visible"></el-popover> </template> <script> export default {dat…...

c#扩展包-Stateless
准备 Stateless是一个有限状态机扩展包。在c#项目中可以直接通过NuGet安装。 使用他需要先用枚举写好你所有可能的状态和子状态。 例如移动,下蹲,空闲,跳跃,游泳,奔跑,走路。 其中,奔跑和走路…...

Lua函数
--函数--无参无返回值 function F1()print("F1函数") end F1() print("*****************")--有参 function F2(a)print("F2函数"..a) end F2(2) --如果传入参数和函数数量不一致 --不会报错只是补空 F2(1,2) print("*****************&quo…...

左对齐和右对齐
%d默认为左对齐,%5d为左对齐(以空格补齐),%05d为左对齐(以0补齐),%-5d右补齐(以空格补齐),整数和小数同理。%.xf,x为小数点后保留的位数。 #include<stdi…...

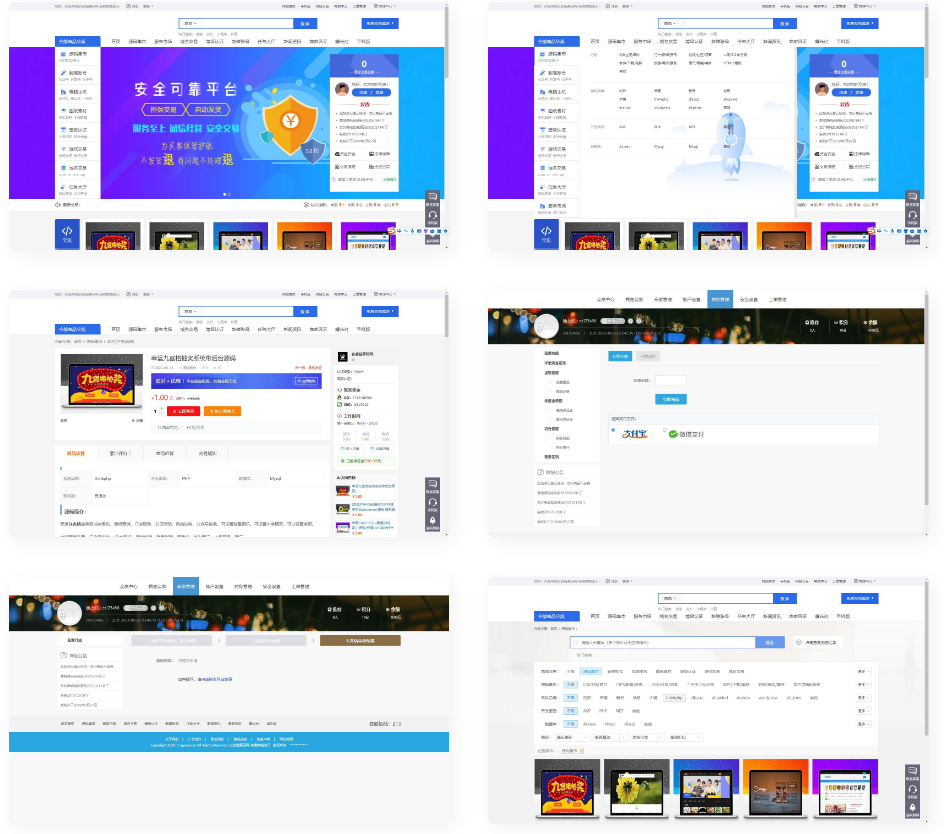
高仿互站网站源码 后台手机端两套模板 电脑端二十套模版
高仿互站网 后台手机端两套模板 电脑端二十套模版,简单介绍几个功能, 支持用户注册开店 开店申请,支持用户发布自己商品 支持卡密形式或实物形式, 支持用户自己发布求助 任务大厅功能,源码完整 更多功能自己去发现吧…...

Spring Controller内存马
获取当前上下文运行环境 getCurrentWebApplicationContext WebApplicationContext context ContextLoader.getCurrentWebApplicationContext(); 在SpringMVC环境下获取到的是一个XmlWebApplicationContext类型的Root WebApplicationContext: 在Spring MVC环境中…...

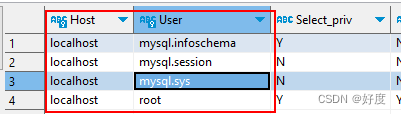
Mysql004:用户管理
前言:本章节讲解的是mysql中的用户管理,包括(管理数据用户)、(控制数据库的访问权限)。 目录 1. 查询用户 2. 创建用户 3. 修改用户密码 4. 删除用户 5. 权限控制 1. 查询用户 在mysql数据库中࿰…...
研究现状)
计算机视觉与深度学习 | 视觉里程计(Visual Odometry,VO)研究现状
===================================================== github:https://github.com/MichaelBeechan CSDN:https://blog.csdn.net/u011344545 ===================================================== 视觉里程计(Visual Odometry,VO) 研究背景及意义视觉里程计国内外研…...

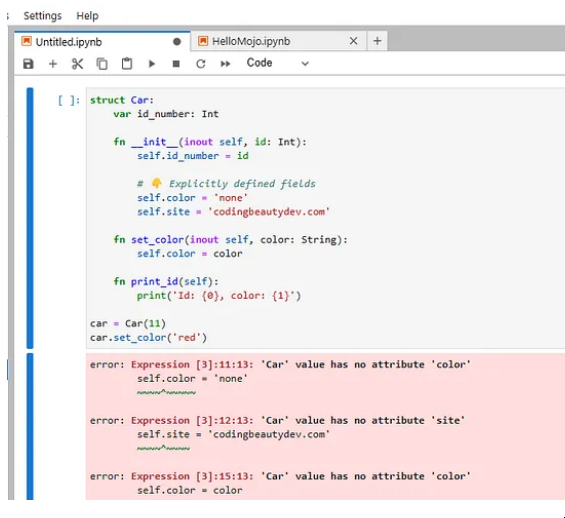
Mojo:新型AI语言中的7个令人惊叹的Python升级,用简单的英语解释人工智能
Mojo:新型AI语言中的7个令人惊叹的Python升级 编程之美 用简单的英语解释人工智能 编程之美 由Coding Beauty设计的图像,使用Mojo标志和Python标志。 它比C更快,与Python一样简单,但速度提高了35000倍。 进入Mojo:一种…...

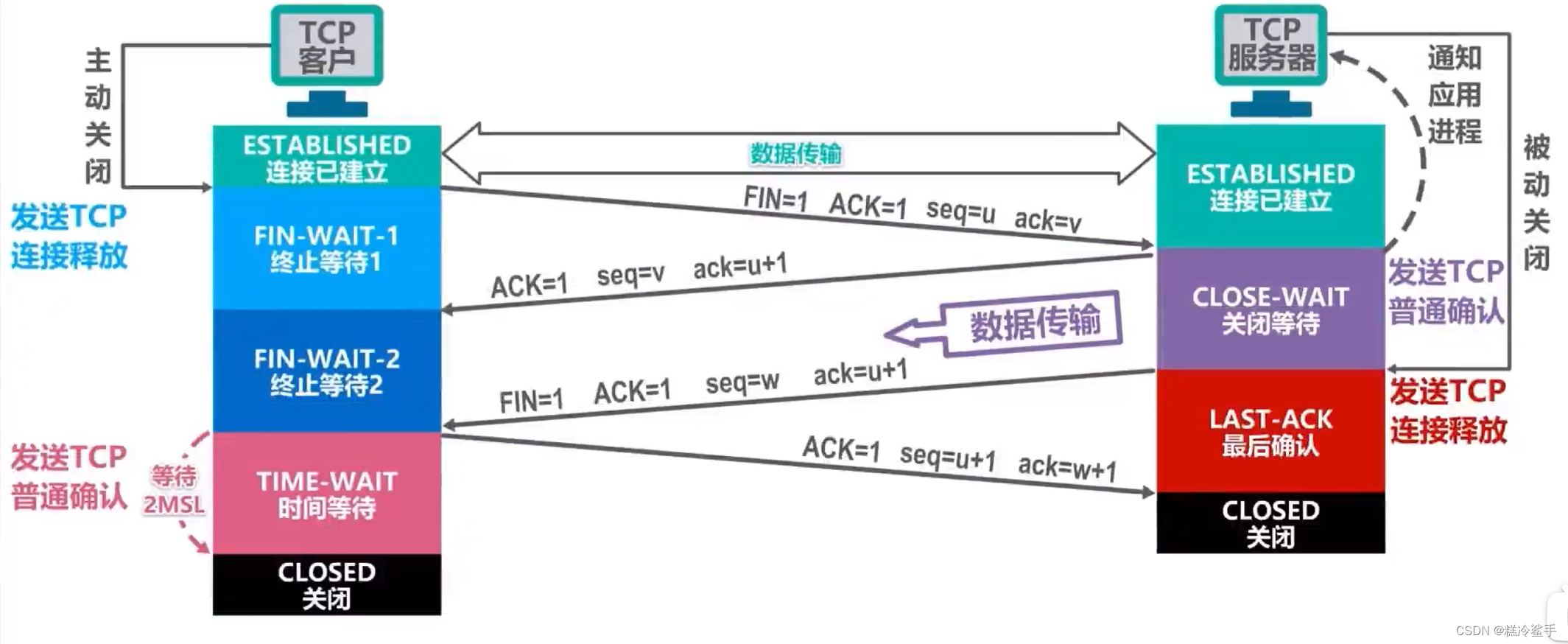
TCP连接的三次握手与四次挥手【重点】
TCP的运输连接管理概述 TCP是面向连接的协议,它基于运输连接来传送TCP报文段 TCP运输连接的建立和释放是每一次面向连接的通信中必不可少的过程 TCP运输连接有以下三个阶段 TCP的运输连接管理就是使运输连接的建立和释放都能正常的进行 TCP建立连接的三次握手&a…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...

组合模式:构建树形结构的艺术
引言:处理复杂对象结构的挑战 在软件开发中,我们常遇到需要处理部分-整体层次结构的场景: 文件系统中的文件与文件夹GUI中的容器与组件组织结构中的部门与员工菜单系统中的子菜单与菜单项组合模式正是为解决这类问题而生的设计模式。它允许我们将对象组合成树形结构来表示&…...
