QT入门10个小demo——MP4视频播放器
🙌秋名山码民的主页
😂oi退役选手,Java、大数据、单片机、IoT均有所涉猎,热爱技术,技术无罪
🎉欢迎关注🔎点赞👍收藏⭐️留言📝
获取源码,添加WX
目录
- 一、前言
- 二、 视频库播放的前置知识
- 三、 ui设计
- 四、函数编写
- 4.1 打开文件
- 4.2 播放
- 4.3 暂停
- 4.4 停止
- 4.5 控制音量
- 4.6 播放时间
- 最后
一、前言
学完qt好几个月了,一直没做相关的项目巩固,这次分享10个qt相关的小项目来练练手。
基于qt的MP4视频播放器:
- 所使用的技术为qt自带的视频库
- ui设计为qt图形化设计
- IDE为qtcreator
二、 视频库播放的前置知识
头文件主要有这几个:
#include <QMediaPlayer>
#include <QMediaPlaylist>
#include <QVideoWidget>#include <QGraphicsVideoItem>#include <QFileDialog>
#include <QGraphicsScene>
-
QMediaPlayer:用于播放音频和视频的主要类。可以使用它来控制媒体的播放、暂停、停止等操作。
-
QMediaPlaylist:用于管理媒体播放列表。可以向播放列表中添加多个媒体文件,并控制播放顺序、循环播放等。
-
QVideoWidget:用于显示视频的小部件。可以将QVideoWidget添加到您的应用程序窗口中,以显示正在播放的视频。
-
QGraphicsVideoItem:这个类是用于在Qt图形场景中显示视频的项。它可以与QGraphicsView和QGraphicsScene一起使用,以实现更灵活的视频显示和交互。
-
QFileDialog:这个类用于显示文件选择对话框,以便用户选择要播放的媒体文件。
-
QGraphicsScene:这个类是Qt图形场景的基类,用于管理和显示2D图形项。您可以使用QGraphicsScene来显示视频或其他图形项。
如果添加显示无法找到库,在pro文件中加上:

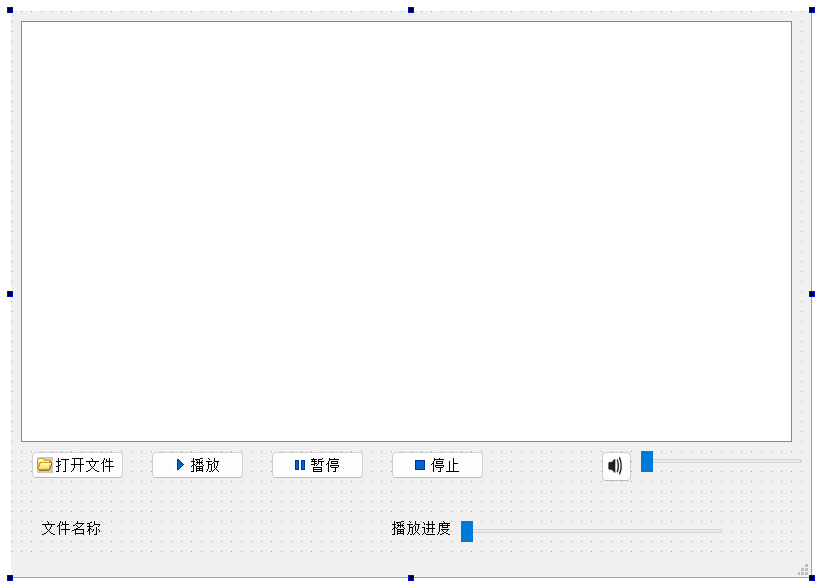
三、 ui设计
ui界面如下图所示:

四、函数编写
4.1 打开文件
void MainWindow::on_openButton_clicked()
{QString strCurrentPath = QDir::homePath(); //获取系统当前目录QString strDlgTitle = "选择视频文件";QString strFilter = "MP4 File(*.mp4);;All File(*.*)";// 打开视频文件过滤QString strAllFiles = QFileDialog::getOpenFileName(this,strDlgTitle,strCurrentPath,strFilter);if(strAllFiles.isEmpty()){QMessageBox::information(this,"错误","打开视频文件失败,请重新检查",QMessageBox::Yes|QMessageBox::No);return;}QFileInfo fileInfos(strAllFiles); // 获取文件信息ui->label_2->setText(fileInfos.fileName());player->setMedia(QUrl::fromLocalFile(strAllFiles));player->play();
}
4.2 播放
void MainWindow::on_playButton_clicked()
{player->play();
}4.3 暂停
void MainWindow::on_pauseButton_clicked()
{player->pause();
}4.4 停止
void MainWindow::on_stopButton_clicked()
{player->stop();
}4.5 控制音量
void MainWindow::on_pushButton_Sound_clicked()
{bool mte=player->isMuted();player->setMuted(!mte);if(mte)ui->pushButton_Sound->setIcon(QIcon(":/new/prefix1/images/volumn.bmp"));elseui->pushButton_Sound->setIcon(QIcon(":/new/prefix1/images/mute.bmp"));;
}
4.6 播放时间
void MainWindow::onDurationChanged(qint64 duration)
{ui->horizontalSlider_Position->setMaximum(duration);int secs=duration/1000;//秒int mins=secs/60; //分钟secs=secs % 60;//余数秒durationTime=QString::asprintf("%d:%d",mins,secs);ui->label_Ratio->setText(positionTime+"/"+durationTime);}
void VideoPlayer::onPositionChanged(qint64 position)
{if (ui->horizontalSlider_Position->isSliderDown())return;ui->horizontalSlider_Position->setSliderPosition(position);//int secs=position/1000;//秒int mins=secs/60; //分钟secs=secs % 60;//余数秒positionTime=QString::asprintf("%d:%d",mins,secs);ui->label_Ratio->setText(positionTime+"/"+durationTime);}最后
如果本文对你有所帮助,还请三连支持一下博主!

相关文章:

QT入门10个小demo——MP4视频播放器
🙌秋名山码民的主页 😂oi退役选手,Java、大数据、单片机、IoT均有所涉猎,热爱技术,技术无罪 🎉欢迎关注🔎点赞👍收藏⭐️留言📝 获取源码,添加WX 目录 一、前…...

MySQL常用操作
目录 1. 安装MySQL/MariaDB2. 用户管理2.1 用户信息2.2 用户权限privileges 3. 增删改查3.1 增删数据库/表3.2 查询 参考 1. 安装MySQL/MariaDB # 1) 确认是否已安装mysql rpm -qa | grep mysql# 2) (如无)执行以下命令进行安装 ## 方法一 yum install …...

uni-app 之 Toast 消息提示
uni-app 之 Toast 消息提示 image.png <template> <view class"content"> <u-button click"showToast">Toast 消息提示 </u-button><u-toast ref"uToast"></u-toast></view></template> <…...

C语言--指针进阶3--数组指针
数组指针定义 类比: 整型指针--指向整型的指针 int a 10; int* pa &a; 字符指针--指向字符的指针 char ch a; char* pc &ch; 数组指针--指向数组的指针 int arr[10] { 0 }; int(*p)[10] &arr; // 数组指针 区分:指针数组和数组…...

购物车案例
1功能模块分析 请求动态渲染购物车,数据存vuex 数据框控件 修改数据 动态计算总价和总数量 2脚手架新建项目 终端安装axios:npm install axios -g 基于json-server工具,准备后端接口服务环境:(模拟后台假数据) 1…...

c++ chrono
chrono chrono是一个time library, 源于boost,现在是C标准 使用时,需要导入chrono,其所有实现均在std::chrono namespace下。 #include <chrono>chrono是一个模版库,使用简单,功能强大,有三个重要…...

实现长短地址的相互映射
长地址请求,返回短地址,如何实现长短地址的相互映射 转换为: 解决方式: 使用发号策略,给每一个长地址发一个号,不停自增,第一个使用这个服务的人得到的短地址是xx.xx/0 第二个是 xx.xx/1 &…...

第1讲:前后端分离思想
什么是前端 前端其实是个很大的范畴。 简单点说,针对浏览器的开发,浏览器呈现出来的页面就是前端。它的实质是前端代码在浏览器端被编译、运行、渲染。前端代码主要由三个部分构成:HTML(超文本标记语言)、CSS…...

【深度学习】【Opencv】Python/C++调用onnx模型【基础】
【深度学习】【Opencv】python/C调用onnx模型【基础】 提示:博主取舍了很多大佬的博文并亲测有效,分享笔记邀大家共同学习讨论 文章目录 【深度学习】【Opencv】python/C调用onnx模型【基础】前言Python版本OpenCVWindows平台安装OpenCVopencv调用onnx模型 C版本OpenCVWindows平…...

C# MQTT通讯
文章目录 前言MQTTnetMQTT初始变量生成option连接Mqtt服务器发送数据添加订阅 前言 MQTTnet是Mqtt的net版本。国内MQTTnet教程比较老旧,都是2.x版本。MQTTnet在4.x版本版本代码逻辑有比较大的改动。所以最后还是面向Github编程。 EMQ X介绍及安装 长链接(MQTT)测…...

使用c++实现输出爱心(软件:visual Studio)
#include <iostream> using namespace std;int main() {//爱心曲线方程(x^2y^2-a)^3-x^2*y30double a 0.5;//定义绘图边界double bound 1.3 * sqrt(a);//x,y坐标变化步长double step 0.05;//二维扫描所有点,外层逐层扫描for (double y bound; y > -bound; y - ste…...

uploadifive上传工具php版使用
uploadifive自带的DEMO文件。 下载地址: http://www.uploadify.com/download/ <!DOCTYPE HTML> <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"> <title>UploadiFive Test&…...

Docker容器管理
docker容器相当于一个进程,性能接近于原生,几乎没有损耗; docker容器在单台主机上支持的数量成百上千; 容器与容器之间相互隔离; 镜像是创建容器的基础,可以理解镜像为一个压缩包 Docker容器的管理 容…...

【文末送书】用Chat GPT轻松玩转机器学习与深度学习
欢迎关注博主 Mindtechnist 或加入【智能科技社区】一起学习和分享Linux、C、C、Python、Matlab,机器人运动控制、多机器人协作,智能优化算法,滤波估计、多传感器信息融合,机器学习,人工智能等相关领域的知识和技术。关…...

Redis的学习
Redis Redis特征 键值型,value支持多种不同数据结构,功能丰富单线程,每个命令具有原子性低延迟,速度快(基于内存,IO多路复用,良好的编码)支持数据持久化支持主从集群,分…...

java版Spring Cloud+Mybatis+Oauth2+分布式+微服务+实现工程管理系统
鸿鹄工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离构建工程项目管理系统 1. 项目背景 一、随着公司的快速发展,企业人员和经营规模不断壮大。为了提高工程管理效率、减轻劳动强度、提高信息处理速度和准确性,公司对内部工程管…...

Vue 3的 h 函数详解
Vue 3的 h 函数详解 文章目录 Vue 3的 h 函数详解1、什么是h函数2、基本用法3、动态组件4、事件监听器5、条件渲染 Vue 3的 h函数( createVNode)是前端开发中一个强大的工具,用于创建虚拟DOM节点。虚拟DOM是Vue框架中的核心概念,…...

防近视台灯什么牌子好?推荐有效预防近视的台灯
作为一名家长,平常最关心的应该就是孩子能够健康成长了。但是通过调查数据我们可以发现我国青少年近视率位居世界第一,儿童青少年总体近视率为52.7%;其中6岁儿童为14.5%,小学生为36.0%,初中生为71.6%,高中生…...

五、C#—字符串
🌻🌻 目录 一、字符串1.1 字符类型1.2 转义字符1.3 字符串的声明及赋值1.3.1 c# 中的字符串1.3.2 声明字符串1.3.3 使用字符串1.3.4 字符串的初始化1.3.4.1 引用字符串常量之初始化1.3.4.2 利用字符数组初始化1.3.4.3 提取数组中的一部分进行初始化 1.3.…...

【Vue3 源码解析】nextTick
nextTick 是 Vue 3 中用于异步执行回调函数的函数,它会将回调函数延迟到下一个微任务队列中执行。其中,Vue 更新 DOM 是异步的。下面是对 nextTick 函数的详细解释: export function nextTick<T void, R void>(this: T,fn?: (this:…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
