贝赛尔曲线 - Vue3实现加入购物车抛物线效果组件
贝赛尔曲线 - Vue3实现加入购物车抛物线效果组件(可连续多个动画,动态回收DOM)
前言
在前几天的一次迭代中,我遇到了这么一个需求,模仿支付宝首页应用中心的编辑功能,支持编辑首页展示的应用,在支付宝应用首页编辑功能中,我注意到一种独特而细致的设计。无论是增加还是移除某个应用,都会引发一个精美的移动动画效果。这种贴心的设计在用户体验中起到了微妙而关键的作用,使得操作更加流畅,为整个过程增添了趣味性。不由地想起我们在使用各种购物外卖软件时,添加商品到购物车也有这么一个抛物线的动画效果。因此,决定手动造轮子,封装一个通用的抛物线组件。该组件已开源上传npm,可以直接安装使用,源码已上传Git,地址在文尾。
贝赛尔曲线
贝塞尔曲线(Bezier curve)是应用于二维图形应用程序的数学曲线,在矢量图形软件中,贝塞尔曲线被广泛用于精确画出曲线,它也是计算机图形学中相当重要的参数曲线。
CSS中的贝塞尔曲线主要应用在动画和过渡中,可以使用cubic-bezier函数来创建自定义动画的速度曲线。使用transition-timing-function和animation-timing-function属性来定义贝塞尔曲线,这个函数接收四个参数,cubic-bezier(n,n,n,n),这四个点定义了一条贝塞尔曲线,其中n是一个0到1之间的数值。CSS提供了几个预定义的函数:ease, linear, ease-in, ease-out, ease-in-out。
实现思路
了解了Css中的贝赛尔曲线使用方法后,我们实现一个抛物线也就简单了,只用控制一个dom节点,在x轴和y轴上分别用不同的过度动画效果,改变dom节点left和top的位置,这样就能得到一个抛物线运动轨迹的动画效果了。在运动结束后我们将operaty设为0以达到动画结束隐藏节点。
优化
但是在实际使用时,如果我们不断地创造节点增加动画效果,那么就会有无数个dom节点冗余,大大降低了浏览器性能,因此,在动画结束还需要考虑回收dom,将不需要的dom节点移除,这样就大功告成,具体实现请看代码。
主要实现代码
1、定义一个基础dom结构,用slot以支持自定义不同的动画节点
<template><div class="cubic-bezier-ball" v-for="item in ballList" :ref="(el) => setRefAction(el, item)" :key="item"><slot></slot></div>
</template>
2、执行动画效果处理,将dom移动到起点,执行动画到末点,并在动画结束后销毁节点
//开始执行动画
const start = (point: any, time = 1, xcubic = 'linear', ycubic = 'ease-in') => {const nowTime = new Date().getTime();//新增一个动画节点ballList.value.push(nowTime);//dom渲染后增加动画效果nextTick(() => {const ele = ballRef.value[nowTime];ele.style.left = `${point.x1}px`;ele.style.top = `${point.y1}px`;ele.style.opacity = 1;setTimeout(() => {ele.style.left = `${point.x2}px`;ele.style.top = `${point.y2}px`;ele.style.transition = `left ${time}s ${xcubic}, top ${time}s ${ycubic}`;})setTimeout(() => {ele.style.opacity = 0;ele.style.left = `${point.x1}px`;ele.style.top = `${point.y1}px`;//动画结束回收domremoveDom(nowTime);}, time * 1000)})
}
3、保留每个Dom引用,移除dom
//将循环ref放入到数组中
const setRefAction = (el: any, item: number) => {ballRef.value[item] = el;
}//动画结束回收dom
const removeDom = (nowTime: number) => {ballList.value = ballList.value.filter((item: number) => {return item != nowTime;})
}
使用示例
npm install @fcli/vue-cubic-bezier --save-dev 来安装在项目中使用
import VueCubicBezier from '@fcli/vue-cubic-bezier';
const app=createApp(App)
app.use(VueCubicBezier);示例:
<template><div class="content"><cubic-bezier ref="myCubic">测试</cubic-bezier><button class="btn" @click="getData">开始</button></div>
</template><script setup lang="ts">
import CubicBezier from './plugin/index.vue';
import { ref } from 'vue';
component: {CubicBezier
}
const myCubic = ref<any>();
const params = {point: { x1: 250, y1: 50, x2: 100, y2: 400 },time: 0.5,xcubic: 'linear',ycubic: 'cubic-bezier(0.49, -0.29, 0.75, 0.41)',
}const getData = () => {myCubic.value.start(params.point, params.time, params.xcubic, params.ycubic)
}</script>
参数说明
使用时需要调用该组件的start方法,并传对应参数即可实现一个自定义抛物线,具体使用可以参考代码示例。
| 属性 | 属性名称 | 类型 | 可选值 |
|---|---|---|---|
| point | 起点和结束点距离左上角的距离,(x1,y1)起点坐标,(x2,y2)结束点坐标 | object | { x1: 250, y1: 50, x2: 100, y2: 400 } |
| time | 动画效果过渡时间 | number | 1 |
| xcubic | 横向过渡贝赛尔动画参数 | number | linear |
| ycubic | 竖向过渡贝赛尔动画参数 | number | ease-in |
slot
可自定义动画的图标或者内容
Git地址:https://gitee.com/fcli/vue-cubic-bezier.git
相关文章:

贝赛尔曲线 - Vue3实现加入购物车抛物线效果组件
贝赛尔曲线 - Vue3实现加入购物车抛物线效果组件(可连续多个动画,动态回收DOM) 前言 在前几天的一次迭代中,我遇到了这么一个需求,模仿支付宝首页应用中心的编辑功能,支持编辑首页展示的应用,…...
 bytes解决方法)
AddressSanitizer failed to allocate 0xdfff0001000 (15392894357504) bytes解决方法
打开一个编译选项启用ASan的程序: AddressSanitizer failed to allocate 0xdfff0001000 (15392894357504) bytes然后程序启动失败。 原因: [cfe-dev] Question about Clang/LLVM addresssanitizer /proc/sys/vm/overcommit_memory是一个用于控制内存…...

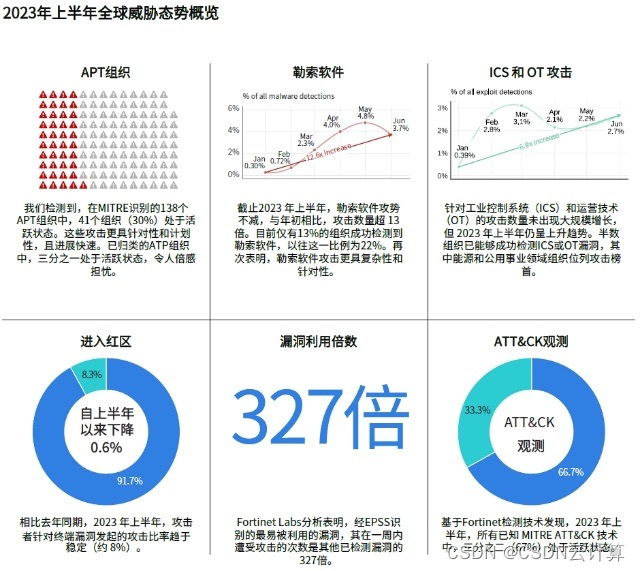
Fortinet 2023上半年全球威胁态势研究报告:勒索软件检测成下降趋势,针对性攻击持续升温
近日,专注于推动网络与安全融合的全球网络安全领导者Fortinet(NASDAQ:FTNT),发布《2023上半年全球威胁态势研究报告》。报告显示,2023 年上半年勒索软件检出数量继续下降、高级持续性威胁(APT&a…...

MySQL ——多表连接查询
一、(左、右和全)连接概念 内连接: 假设A和B表进行连接,使用内连接的话,凡是A表和B表能够匹配上的记录查询出来。A和B两张表没有主付之分,两张表是平等的。 关键字:inner join on 语句…...

前沿技术 --> 待定
一、可会可不会 1.1如何优雅的编写技术文档 网址: 如何优雅的编写技术文档? - YouTube...
)
Linux定时python脚本(crontab版本)
1.0 使用Linux系统命令 crontab 自带的定时命令2.0 crontab的使用 2.1 添加定时任务 crontab -e2.2 查看定时任务的完成情况 2.2.1 查看日志 tail -f /var/log/syslog | grep CRON 2.2.2 任务执行情况 grep CRON /var/log/syslog 2.3 定时任务的规则 每隔一分钟执行一次…...

修改 Ubuntu .cache 和 pip cache 默认路径
修改 Ubuntu .cache 和 pip cache 默认路径 非常不建议修改 .cache 默认路径,除非你知道修改后的影响。 执行下面命令进行修改, vi /root/.bashrc--- 追加 export XDG_CACHE_HOME/u01/.cache export PIP_CACHE_DIR/u01/.cache ---完结!...

【Java SE】Lambda表达式
目录 ♫什么是Lambda表达式 ♫Lambda表达式的语法 ♫函数式接口 ♫Lambda表达式的使用 ♫变量捕获 ♫ Lambda表达式在集合中的使用 ♪Collection的foreach(): ♪List的sort(): ♪Map的foreach() ♫什么是Lambda表达式 Lambda 表达式是 Java SE 8中一个…...

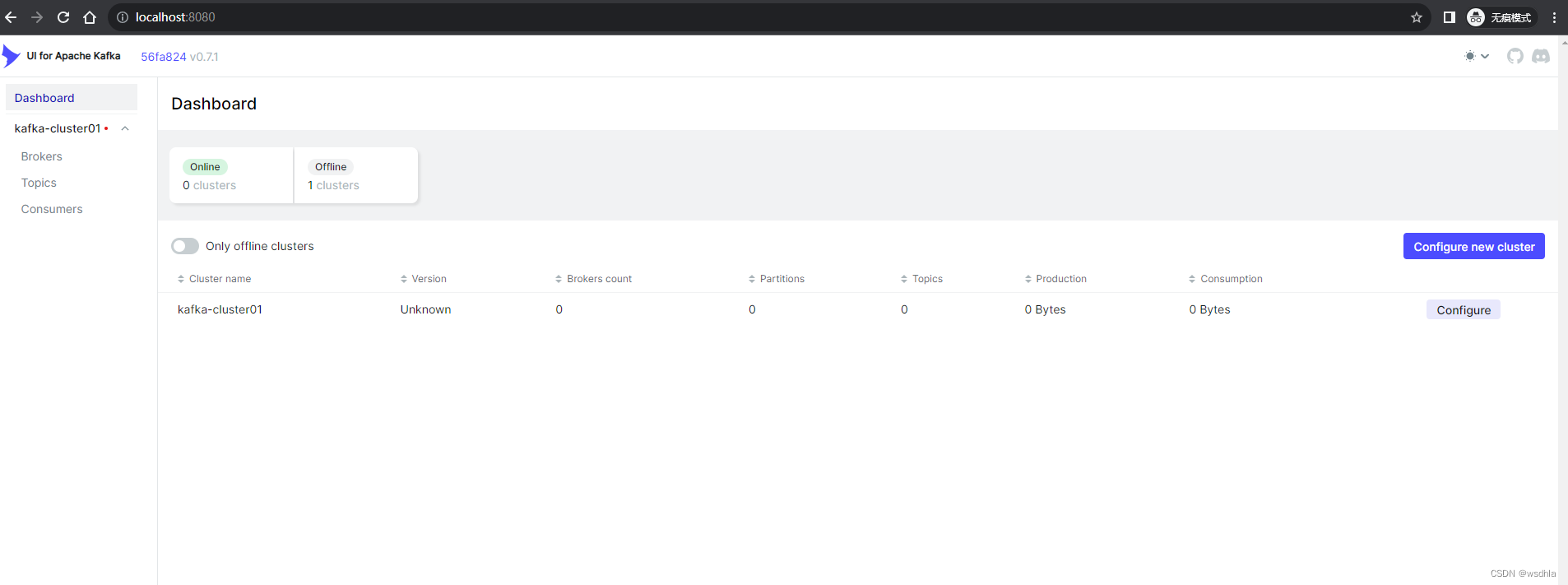
Kafka-UI
有多款kafka管理应用,目前选择的是github上star最多的UI for Apache Kafka。 关于 To run UI for Apache Kafka, you can use either a pre-built Docker image or build it (or a jar file) yourself. UI for Apache Kafka is a versatile, fast, and lightweight…...

Unity 制作登录功能02-创建和链接数据库(SQlite)
国际惯例:先看效果 1.SQlite是一种嵌入型数据库 在Unity开发游戏时使用SQLite有多种原因,以下是其中一些主要原因: 嵌入式数据库:SQLite是一个嵌入式数据库引擎,这意味着它不需要单独的服务器进程。这使得使用SQLite非…...
)
算法 岛屿数量-(递归回溯)
牛客网 BM57. 二维矩阵,值为1表示岛屿,0表示海洋,求海洋中岛屿数量。 解题思路: 遍历二维数组,值为1增加岛屿数量记数,同时对此位置进行单独递归遍历上下左右4个方向,将数组坐标范围内同时值为1的元素置…...

安卓恶意应用识别(番外篇)(Python并行(多线程or多进程)执行cmd)
前言 本人为了批量反编译,不得不涉及到批量执行,之前没有彻底理解有关于多线程的概念和python方法,现在只能一步一步尝试,并且实践,写本文以记录。 1. 进程与线程 1.1 什么是进程? 1.1.1 概念 进程是一…...

基于大语言模型扬长避短架构服务
秘诀: 扬泛化之长, 避时延之短...

初识网络编程
一、概述 地球村:亦称世界村,是通过电子媒介将世界紧密联系起来的形象表达,是信息网络时代的集中体现 TCP和UDP: TCP:打电话 -->连接 -->接了 -->通话 UDP:发送完即可 -->接收 计算机网络&a…...

轻松使用androidstudio交叉编译libredwg库
对于安卓或嵌入式开发者而言,交叉编译是再熟悉不过的操作了,可是对于一些刚入门或初级开发者经常会遇到这样的问题:如何交叉编译C++库来生成安卓下的so库呢? 最近有一些粉丝找到我求救,那么我最近刚好有空大致研究了下,帮他们成功编译了其中一个libredwg的C++库,这篇文章…...

【C++杂货铺】一颗具有搜索功能的二叉树
文章目录 一、二叉搜索树概念二、二叉搜索树的操作2.1 二叉搜索树的查找2.2 二叉搜索树的插入2.3 二叉搜索树的删除 三、二叉搜索树的实现3.1 BinarySearchTreeNode(结点类)3.2 BinarySearchTree(二叉搜索树类)3.2.1 框架3.2.2 in…...

uni-app使用vue3,在元素或组件实例上添加ref,用this.$refs显示undefined
项目中引用了一个UI组件库,在表单上添加了ref属性,方便提交时验证。触发提交方法时显示不存在这个方法或this.$refs为undefined。 <u--form labelPosition"left" :model"userInfo" :rules"rules" ref"loginForm&…...

蜂蜜配送销售商城小程序的作用是什么
蜂蜜是农产品中重要的一个类目,其受众之广市场需求量大,但由于非人人必需品,因此传统线下门店经营也面临着痛点,线上入驻平台也有很多限制难以打造自有品牌,无法管理销售商品及会员、营销等,缺少自营渠道&a…...

大数据Flink(八十四):SQL语法的DML:窗口聚合
文章目录 SQL语法的DML:窗口聚合 一、滚动窗口(TUMBLE)...
)
系统集成|第十八章(笔记)
目录 第十八章 安全管理18.1 信息安全管理18.2 信息系统安全18.3 物理安全管理18.4 人员安全管理18.5 应用该系统安全管理18.6 信息安全等级保护18.7 拓展 上篇:第十七章、变更管理 下篇:第十九章、风险管理 第十八章 安全管理 18.1 信息安全管理 信息安…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
