Android ConstraintLayout app:layout_constraintHorizontal_weight
Android ConstraintLayout app:layout_constraintHorizontal_weight
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:id="@+id/tv1"android:layout_width="0dp"android:layout_height="wrap_content"android:background="@android:color/holo_red_light"android:gravity="center"android:text="1"android:textSize="100dp"app:layout_constraintHorizontal_weight="1"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toLeftOf="@id/tv2"app:layout_constraintTop_toTopOf="parent" /><TextViewandroid:id="@+id/tv2"android:layout_width="0dp"android:layout_height="wrap_content"android:background="@android:color/holo_green_light"android:gravity="center"android:text="2"android:textSize="100dp"app:layout_constraintHorizontal_weight="1"app:layout_constraintLeft_toRightOf="@id/tv1"app:layout_constraintRight_toLeftOf="@id/tv3"app:layout_constraintTop_toTopOf="parent" /><TextViewandroid:id="@+id/tv3"android:layout_width="0dp"android:layout_height="wrap_content"android:background="@android:color/holo_blue_light"android:gravity="center"android:text="3"android:textSize="100dp"app:layout_constraintHorizontal_weight="1"app:layout_constraintLeft_toRightOf="@id/tv2"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent" /></androidx.constraintlayout.widget.ConstraintLayout>
Android ConstraintLayout约束布局的居中_android constraintlayout 两个图片并排水平居中-CSDN博客Android ConstraintLayout约束布局的居中xml代码:https://blog.csdn.net/zhangphil/article/details/79927845
Android约束布局ConstraintLayout-CSDN博客https://blog.csdn.net/zhangphil/article/details/78217322
Android ConstraintLayout按比例缩放View_constraintlayout 比例-CSDN博客Android ConstraintLayout按比例缩放View关键点有两个,第一,使用Android ConstraintLayout的layout_constraintDimensionRatio属性,设置宽高比缩放比例,宽:高。第二,恒定宽和高,另外一个方向就会按照比例缩放。https://blog.csdn.net/zhangphil/article/details/79937497
相关文章:
Android ConstraintLayout app:layout_constraintHorizontal_weight
Android ConstraintLayout app:layout_constraintHorizontal_weight <?xml version"1.0" encoding"utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:…...

FPGA行业应用一:LED控制器
什么是LED控制器 LED控制器已经有很多年头了,应该是上世纪90年代就开始有了。它的主要构成是: 1:视频信号源——如 电脑,机机,DVD,U盘等 2:视频处理器——通过 HDMI/DVI/网口接收来自视频源的…...

Pyspark读写csv,txt,json,xlsx,xml,avro等文件
1. Spark读写txt文件 读: df spark.read.text("/home/test/testTxt.txt").show() ------------- | value| ------------- | a,b,c,d| |123,345,789,5| |34,45,90,9878| -------------2. Spark读写csv文件 读: # 文件在hdfs上…...

LeetCode 接雨水 双指针
原题链接: 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题面: 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 示例 1: 输入:…...

【Linux】【网络】传输层协议:UDP
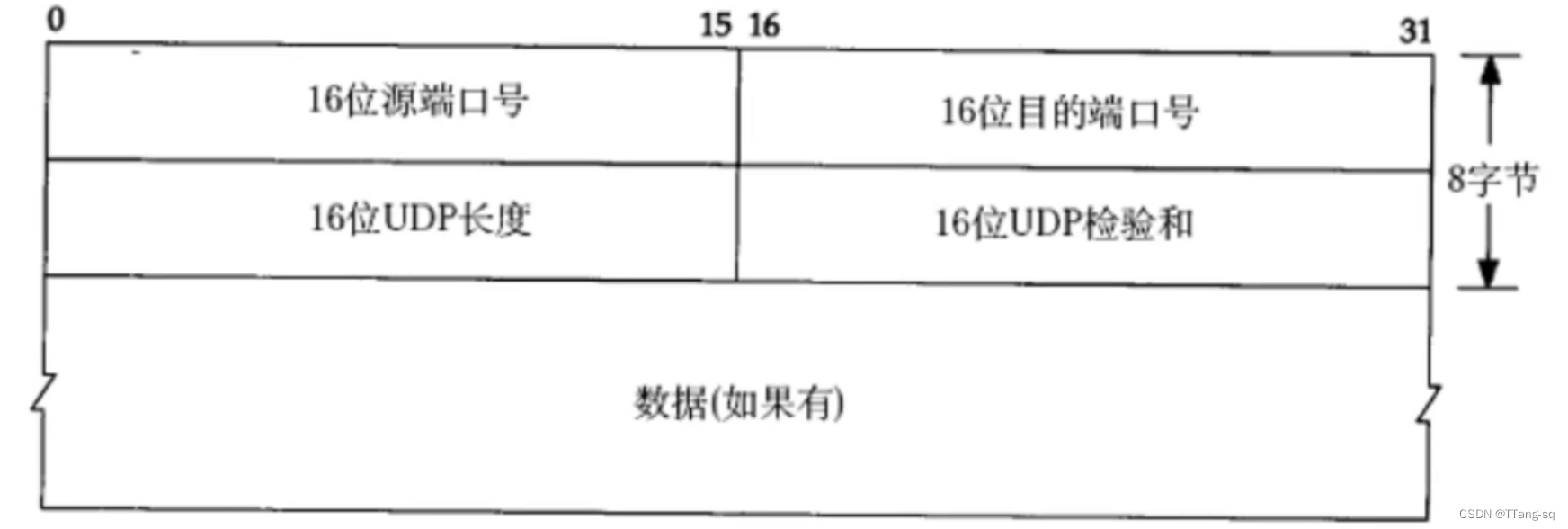
文章目录 UDP 协议1. 面向数据报2. UDP 协议端格式3. UDP 的封装和解包4. UDP 的缓冲区 UDP 协议 UDP传输的过程类似于寄信。 无连接:知道对端的IP和端口号就直接进行传输,不需要建立连接。不可靠:没有确认机制,没有重传机制&am…...

数字音频工作站FL Studio 21中文版下载及电音编曲要用乐理吗 电音编曲步骤
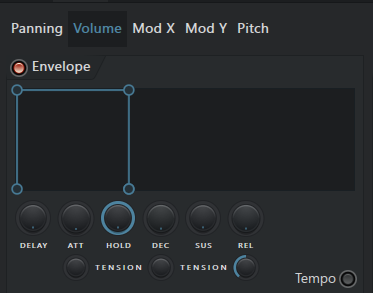
FL Studio 21是一款强大的数字音频工作站(DAW)软件,为您提供一个完整的软件音乐制作环境。它是制作高质量的音乐、乐器、录音等的完整解决方案。该程序配备了各种工具和插件,帮助你创建专业的虚拟乐器,如贝斯、吉他、钢…...

金蝶云星空与旺店通·企业奇门对接集成其他出库查询打通创建其他出库单
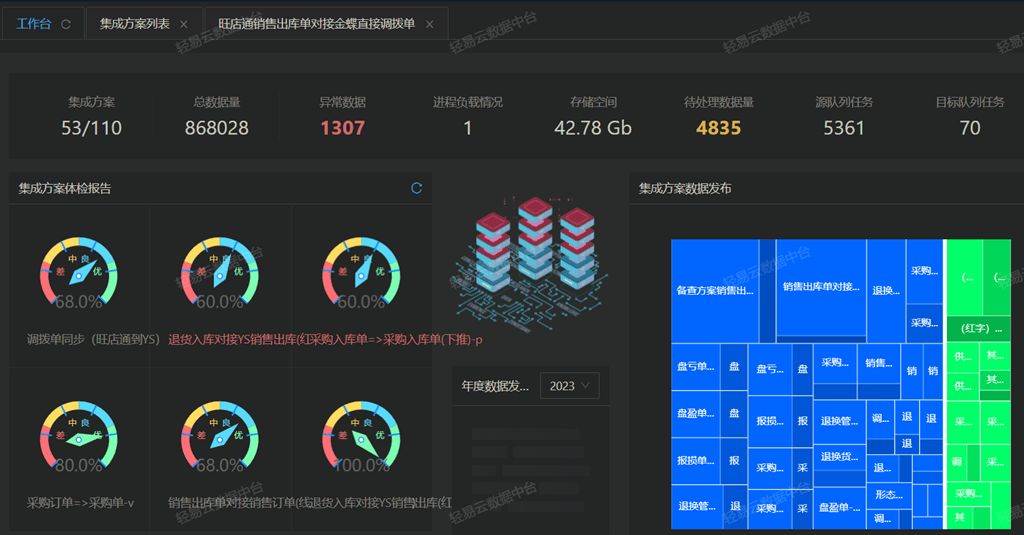
金蝶云星空与旺店通企业奇门对接集成其他出库查询打通创建其他出库单 源系统:金蝶云星空 金蝶K/3Cloud(金蝶云星空)是移动互联网时代的新型ERP,是基于WEB2.0与云技术的新时代企业管理服务平台。金蝶K/3Cloud围绕着“生态、人人、体验”&#…...

Visual Studio 如何删除多余的空行,仅保留一行空行
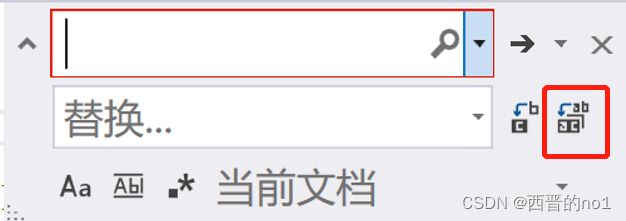
1.CtrlH 打开替换窗口(注意选择合适的查找范围) VS2010: VS2017、VS2022: 2.复制下面正则表达式到上面的选择窗口: VS2010: ^(\s*)$\n\n VS2017: ^(\s*)$\n\n VS2022:^(\s*)$\n 3.下面的替换窗口皆写入 \n VS2010: \n VS2017: \n VS2022: \n …...

java spring cloud 企业电子招标采购系统源码:营造全面规范安全的电子招投标环境,促进招投标市场健康可持续发展
功能描述 1、门户管理:所有用户可在门户页面查看所有的公告信息及相关的通知信息。主要板块包含:招标公告、非招标公告、系统通知、政策法规。 2、立项管理:企业用户可对需要采购的项目进行立项申请,并提交审批,查看所…...

112. 路径总和
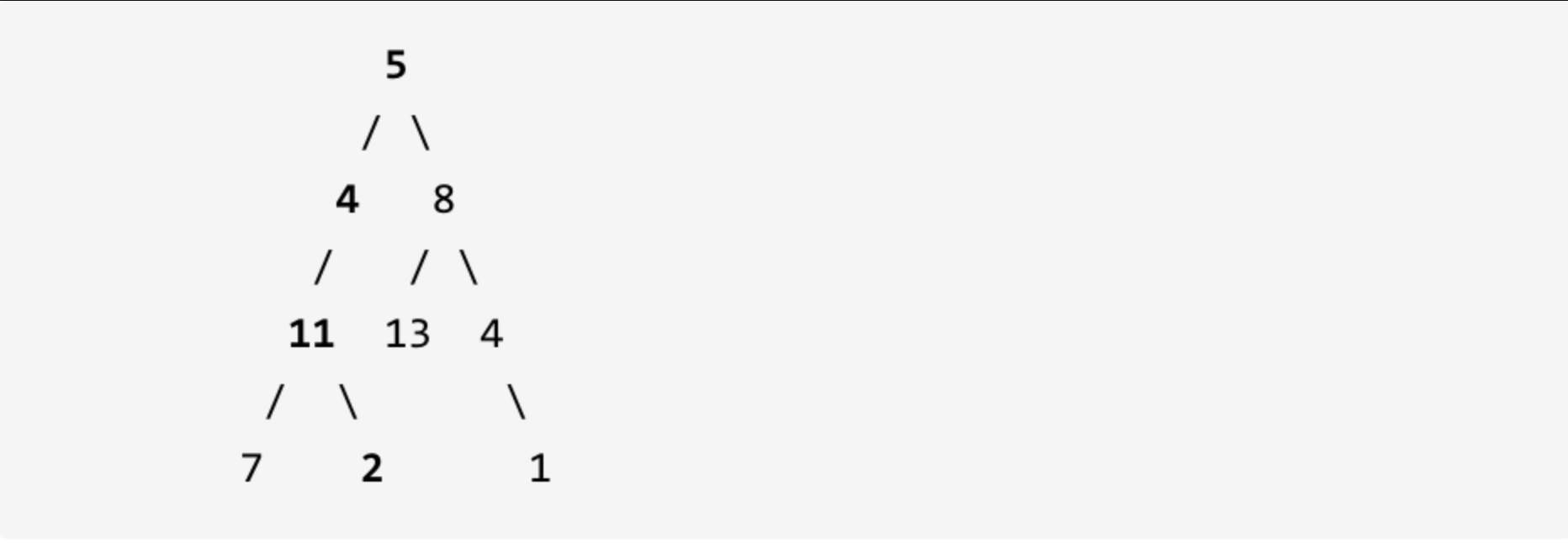
力扣题目链接(opens new window) 给定一个二叉树和一个目标和,判断该树中是否存在根节点到叶子节点的路径,这条路径上所有节点值相加等于目标和。 说明: 叶子节点是指没有子节点的节点。 示例: 给定如下二叉树,以及目标和 sum 22…...

国货疯抢流量,B站接连爆发800万播放实现破圈
近日,“79元商战”的消息洗刷全平台,众多国货品牌的“不容易”开始被越来越多的消费者注意到,消费者们自发性地开始重新审视真正做产品的国货品牌们,并为之全力支持。有网友笑称:这“泼天的富贵”终于落到了国货品牌的…...
 Redis 7 第14讲 数据统计分析 实战篇)
(高阶) Redis 7 第14讲 数据统计分析 实战篇
面试题 存得进,取得出,反应快抖音电商商品评论:排序+展现+取前10条用户使用手机APP签到打卡:1天对应一系列用户签到记录,新浪微博/钉钉打卡,如何进行统计页面访问点击量:一个网页对应一系列的访问点击,淘宝网首页,多少人浏览首页公司系统上线后,UV、PV、DUV是什么亿级…...

SpringCloud nacos1.x.x版本升级到2.2.3版本并开启鉴权踩坑
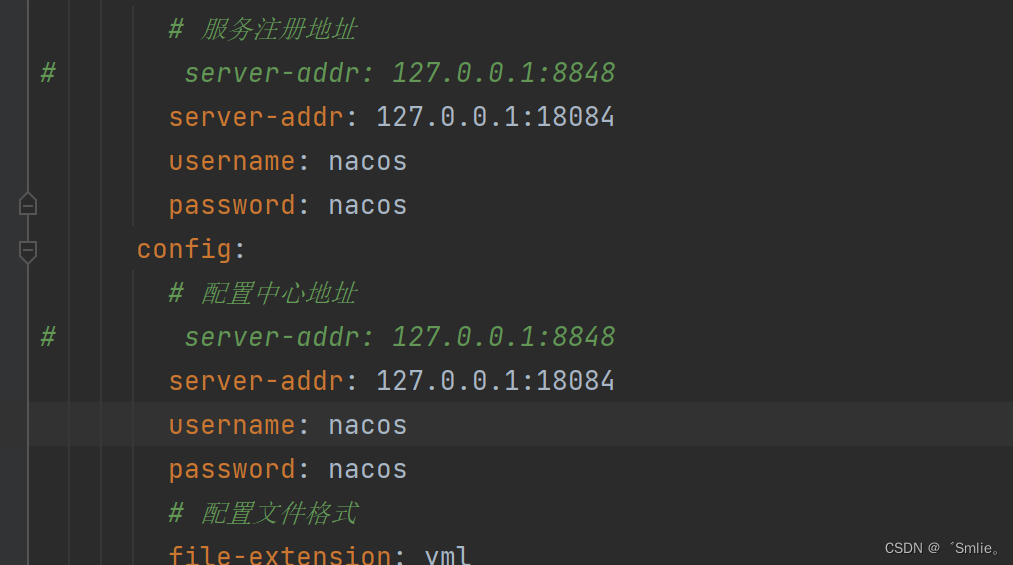
近期由于服务器漏洞扫描,检测出nacos存在绕过登录鉴权漏洞,如图 需要进行升级并开启鉴权,就此次升级做下记录。 1.首先备份原来的nacos,导出配置文件作为备份; 2,从官网下载nacos-server-2.2.3.zip&#x…...

软件测试/测试开发丨探索AI与测试报告的完美结合,提升工作效率
简介 测试报告的主要目的是提供与测试结果相关的数据信息,以便项目团队、开发人员、管理层和其他相关方可以了解测试的结果,并做出基于这些结果的明确下一步的决策,以及下一个版本的改进方向。 通常一个测试报告会包含 测试执行情况问题汇…...

Ubuntu 设置开机自动执行脚本
1. 建立service文件 sudo vim /etc/systemd/system/redis-server.service2. redis service文件 [Unit] DescriptionAdvanced key-value store Afternetwork.target Documentationhttp://redis.io/documentation, man:redis-server(1)[Service] Typenotify ExecStart/usr/bin/…...

【笔记】Splay
【笔记】Splay 目录 简介右旋左旋 核心思想操作a. Splayb. 插入c. 删除 信息的维护例题AcWing 2437. SplayP3369 【模板】普通平衡树 简介 Splay 是一种平衡树,并且是一棵二叉搜索树(BST)。 它满足对于任意节点,都有左子树上任意…...

opencv英文识别tesseract-orc安装
文章目录 一、安装并保存所在路径二、配置环境变量1、打开高级设置2、配置环境变量三、修改tesseract.py文件中的路径,否则运行报错1、进入python所在的文件夹,找到Lib,site-packages2、搜索pytesseract3、打开py文件修改路径一、安装并保存所在路径 特别注意路径名中不能有…...

JNA封装C/C++动态库在flink内使用记录
概述 因为公司业务需求,需要将一部分原本已经用C/C写好的程序封装到flink内部使用。 操作系统 CentOS 7使用的技术和工具 flink 1.17.1 JDK 19.0.2 JNA 5.12.1 maven 3.9.4技术实现 利用JNA将C/C的程序封装到JAR包里面,然后结合flink依赖࿰…...

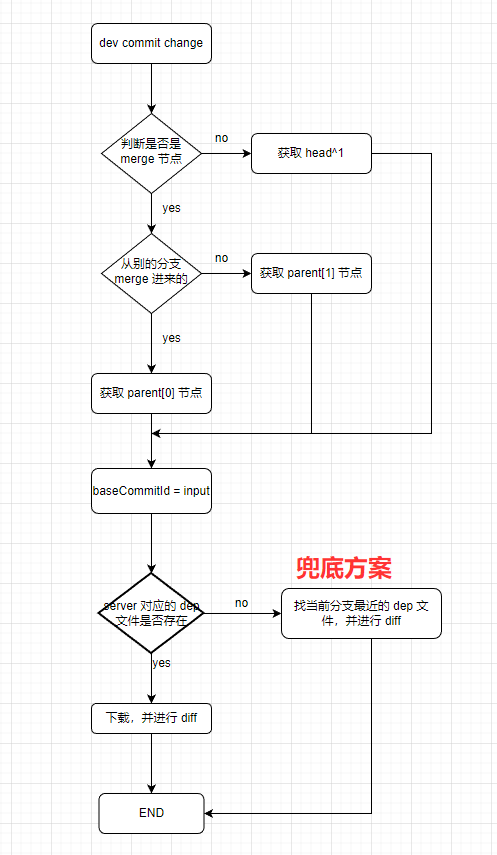
Android gradle dependency tree change(依赖树变化)监控实现
文章目录 前言基本原理执行流程diff 报告不同分支 merge 过来的 diff 报告同个分支产生的 merge 报告同个分支提交的 diff 报告 具体实现原理我们需要监控怎样的 Dendenpency 变化怎样获取 dependency Treeproject.configurations 方式./gradlew dependenciesAsciiDependencyRe…...

5个流程图模板网站,帮你轻松绘制专业流程图
在复杂的项目管理和团队协作中,流程图成为了一个必不可少的工具。从零开始创建流程图可能会很耗时,同时也需要一定的技能。使用模板可以让流程图方便制作又保持高颜值,降低制作的成本,一款模板众多、功能强大、具有丰富编辑工具的…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
