112. 路径总和
力扣题目链接(opens new window)
给定一个二叉树和一个目标和,判断该树中是否存在根节点到叶子节点的路径,这条路径上所有节点值相加等于目标和。
说明: 叶子节点是指没有子节点的节点。
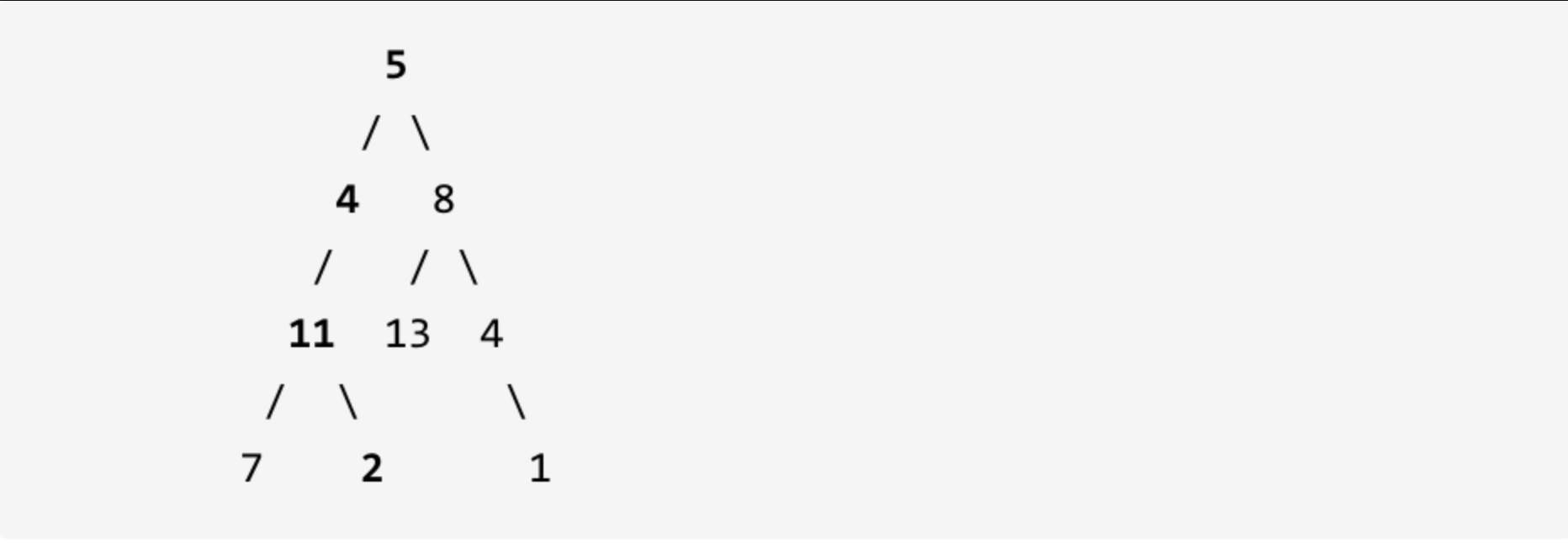
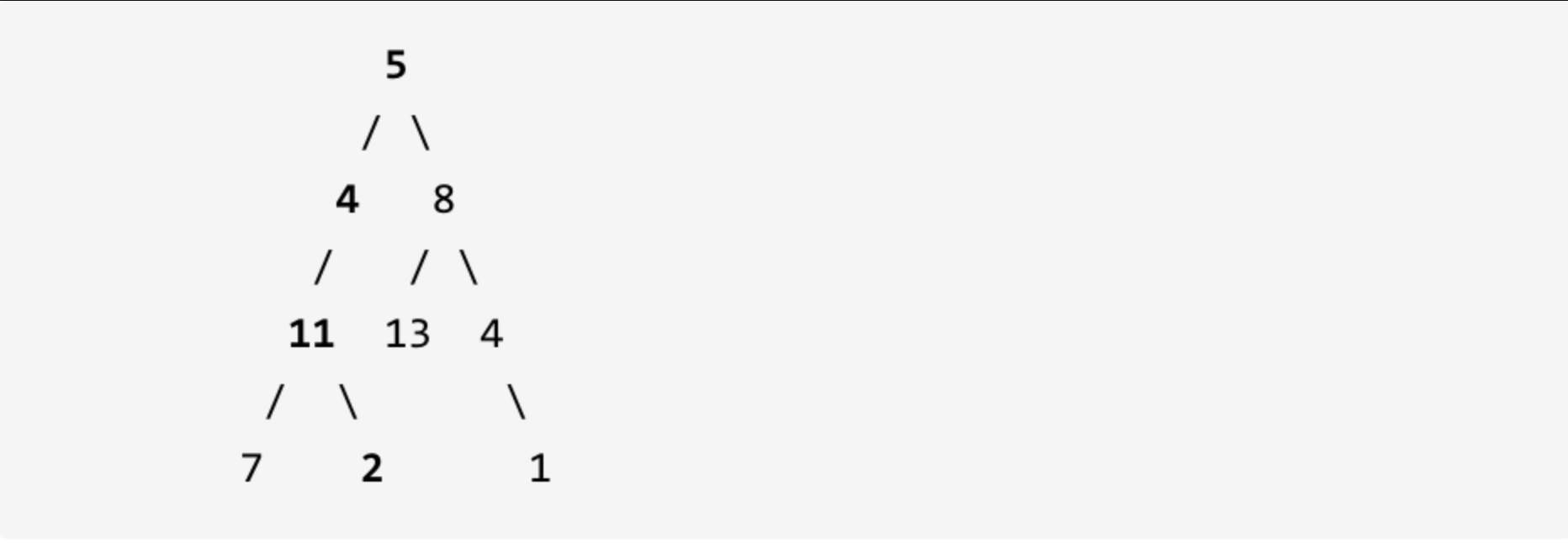
示例: 给定如下二叉树,以及目标和 sum = 22,

返回 true, 因为存在目标和为 22 的根节点到叶子节点的路径 5->4->11->2;
class Solution {
public:bool hasPathSum(TreeNode* root, int targetSum) {queue<TreeNode*>node_que;queue<int>val_que;if(!root) return false;node_que.push(root);val_que.push(root->val);while(!node_que.empty()){TreeNode* node = node_que.front();node_que.pop();int tmp = val_que.front();val_que.pop();if(!node->left && !node->right){if(tmp == targetSum) return true;}if(node->left){node_que.push(node->left);val_que.push(tmp + node->left->val);}if(node->right){node_que.push(node->right);val_que.push(tmp + node->right->val);}}return false;}
};//dfs
class Solution {
public:bool dfs(TreeNode* root,int count){if(!root) return false;if(!root->left && !root->right && count == 0) return true;if(!root->left && !root->right) return false;if(root->left){count -= root->left->val;if(dfs(root->left,count)) return true;//由子树的情况反映给父节点,如果true,一路上传给根节点。否则一路上传false。count += root->left->val; // 回溯隐藏在递归后面}if(root->right){count -= root->right->val;if(dfs(root->right,count)) return true;count += root->right->val; }return false;}bool hasPathSum(TreeNode* root, int targetSum) {//dfsif(!root) return false;return dfs(root,targetSum-root->val);}
};相关文章:

112. 路径总和
力扣题目链接(opens new window) 给定一个二叉树和一个目标和,判断该树中是否存在根节点到叶子节点的路径,这条路径上所有节点值相加等于目标和。 说明: 叶子节点是指没有子节点的节点。 示例: 给定如下二叉树,以及目标和 sum 22…...

国货疯抢流量,B站接连爆发800万播放实现破圈
近日,“79元商战”的消息洗刷全平台,众多国货品牌的“不容易”开始被越来越多的消费者注意到,消费者们自发性地开始重新审视真正做产品的国货品牌们,并为之全力支持。有网友笑称:这“泼天的富贵”终于落到了国货品牌的…...
 Redis 7 第14讲 数据统计分析 实战篇)
(高阶) Redis 7 第14讲 数据统计分析 实战篇
面试题 存得进,取得出,反应快抖音电商商品评论:排序+展现+取前10条用户使用手机APP签到打卡:1天对应一系列用户签到记录,新浪微博/钉钉打卡,如何进行统计页面访问点击量:一个网页对应一系列的访问点击,淘宝网首页,多少人浏览首页公司系统上线后,UV、PV、DUV是什么亿级…...

SpringCloud nacos1.x.x版本升级到2.2.3版本并开启鉴权踩坑
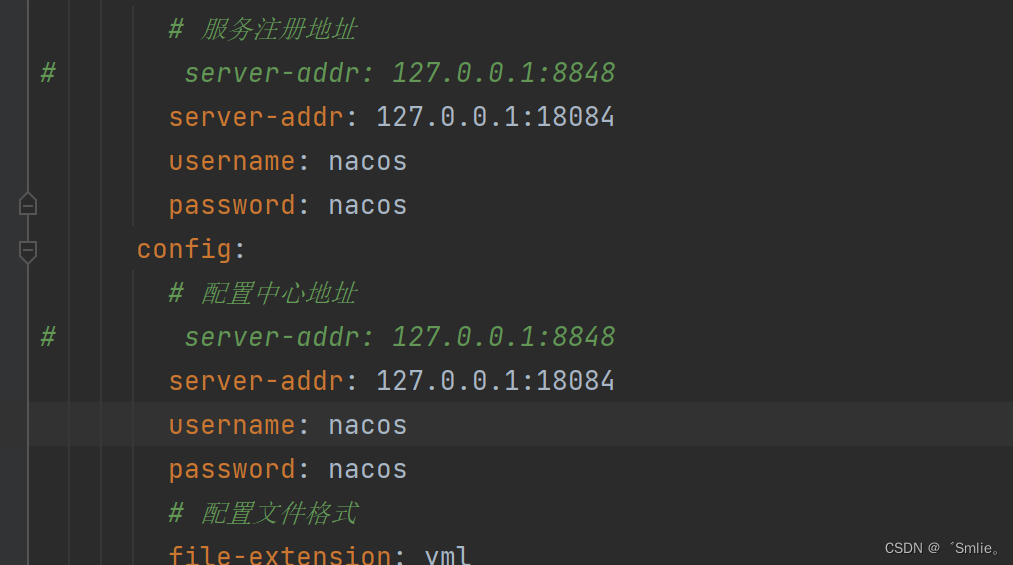
近期由于服务器漏洞扫描,检测出nacos存在绕过登录鉴权漏洞,如图 需要进行升级并开启鉴权,就此次升级做下记录。 1.首先备份原来的nacos,导出配置文件作为备份; 2,从官网下载nacos-server-2.2.3.zip&#x…...

软件测试/测试开发丨探索AI与测试报告的完美结合,提升工作效率
简介 测试报告的主要目的是提供与测试结果相关的数据信息,以便项目团队、开发人员、管理层和其他相关方可以了解测试的结果,并做出基于这些结果的明确下一步的决策,以及下一个版本的改进方向。 通常一个测试报告会包含 测试执行情况问题汇…...

Ubuntu 设置开机自动执行脚本
1. 建立service文件 sudo vim /etc/systemd/system/redis-server.service2. redis service文件 [Unit] DescriptionAdvanced key-value store Afternetwork.target Documentationhttp://redis.io/documentation, man:redis-server(1)[Service] Typenotify ExecStart/usr/bin/…...

【笔记】Splay
【笔记】Splay 目录 简介右旋左旋 核心思想操作a. Splayb. 插入c. 删除 信息的维护例题AcWing 2437. SplayP3369 【模板】普通平衡树 简介 Splay 是一种平衡树,并且是一棵二叉搜索树(BST)。 它满足对于任意节点,都有左子树上任意…...

opencv英文识别tesseract-orc安装
文章目录 一、安装并保存所在路径二、配置环境变量1、打开高级设置2、配置环境变量三、修改tesseract.py文件中的路径,否则运行报错1、进入python所在的文件夹,找到Lib,site-packages2、搜索pytesseract3、打开py文件修改路径一、安装并保存所在路径 特别注意路径名中不能有…...

JNA封装C/C++动态库在flink内使用记录
概述 因为公司业务需求,需要将一部分原本已经用C/C写好的程序封装到flink内部使用。 操作系统 CentOS 7使用的技术和工具 flink 1.17.1 JDK 19.0.2 JNA 5.12.1 maven 3.9.4技术实现 利用JNA将C/C的程序封装到JAR包里面,然后结合flink依赖࿰…...

Android gradle dependency tree change(依赖树变化)监控实现
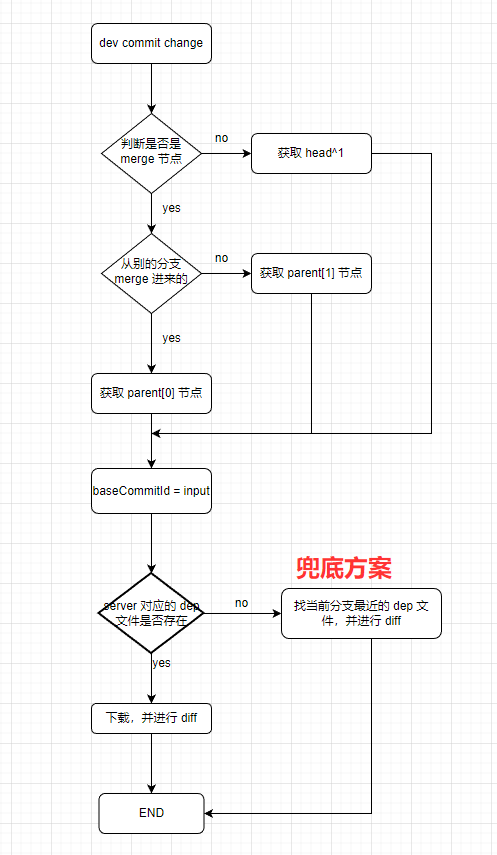
文章目录 前言基本原理执行流程diff 报告不同分支 merge 过来的 diff 报告同个分支产生的 merge 报告同个分支提交的 diff 报告 具体实现原理我们需要监控怎样的 Dendenpency 变化怎样获取 dependency Treeproject.configurations 方式./gradlew dependenciesAsciiDependencyRe…...

5个流程图模板网站,帮你轻松绘制专业流程图
在复杂的项目管理和团队协作中,流程图成为了一个必不可少的工具。从零开始创建流程图可能会很耗时,同时也需要一定的技能。使用模板可以让流程图方便制作又保持高颜值,降低制作的成本,一款模板众多、功能强大、具有丰富编辑工具的…...

【AI视野·今日Robot 机器人论文速览 第四十二期】Wed, 27 Sep 2023
AI视野今日CS.Robotics 机器人学论文速览 Wed, 27 Sep 2023 Totally 48 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚***Tactile Estimation of Extrinsic Contact,基于触觉的外部接触估计与稳定放置 (from 三菱电机) Daily Robotics Pape…...

后端面试关键问题大总结
一、Java基础 1.HashMap的底层原理 2.说一下List的特点 3.介绍一下Java的基本数据类型 (问到这个问题说明你触碰到面试官的技术能力水平底线了) 二、线程 1.说一下线程的4种创建方式 2.线程池的两种创建方式,包括jdk方式和spring方式 …...

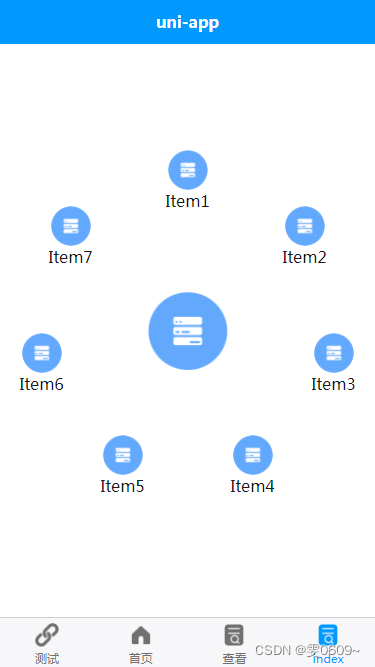
uni-app:实现图片周围的图片按照圆进行展示
效果 代码 <template><view class"position"><view class"circle"><img src"/static/item1.png" class"center-image"><view v-for"(item, index) in itemList" :key"index" class&q…...

Django之视图
一)文件与文件夹 当我们设定好一个Djiango项目时,里面会有着view.py等文件,也就是文件的方式: 那么我们在后续增加app等时,view.py等文件会显得较为臃肿,当然也根据个人习惯,这时我们可以使用…...

【软件工程_设计模式】——为什么要使用设计模式?
what? 什么是设计模式? why? 为什么要使用设计模式? 使用设计模式的原因如下: 提高代码的可读性和可维护性:设计模式是前人根据经验总结出来的,使用设计模式,就相当于是站在了前人的肩膀上。…...

大数据之Kafka
Kafka概述 传统定义:一个分布式的基于发布/订阅模式的消息队列,主要应用于大数据实时处理领域。 最新定义:一个开源的分布式事件流平台,被数千家公司用于高性能数据管道、流分析、数据集成和关键任务应用。最主要的功能是做数据的…...

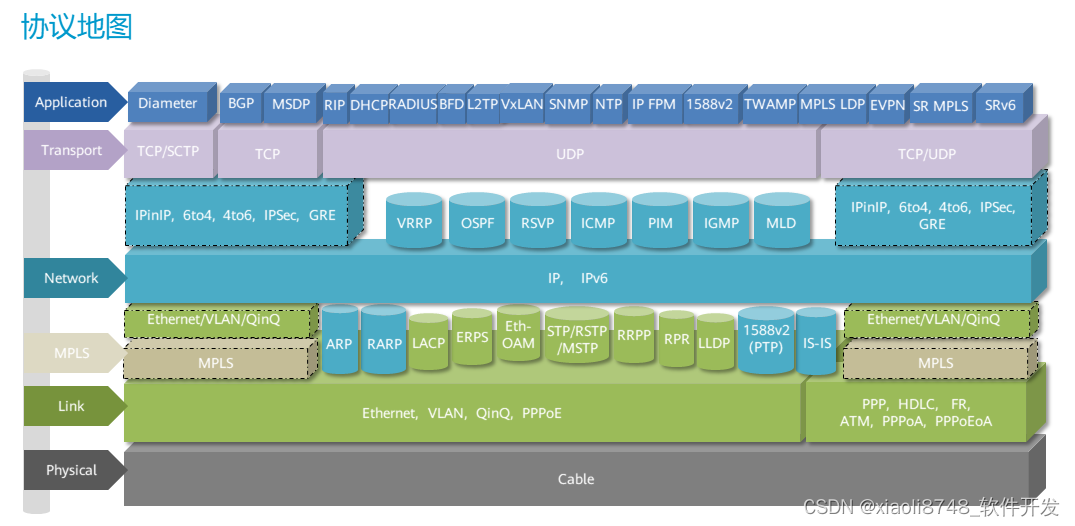
灵活运用OSI模型提升排错能力
1.OSI模型有什么实际价值? 2.二层和三层网络的区别和应用; 3.如何通过OSI模型提升组网排错能力? -- OSI - 开放式系统互联 - OSI参考模型 - 一个互联标准 -- 软件硬件 - 定义标准 数据通信的标准 -- 厂商 思科 华为 华三…...

【最新!企知道AES加密分析】使用Python实现完整解密算法
文章目录 1. 写在前面2. 过debugger3. 抓包分析4. 断点分析5. Python实现解密算法1. 写在前面 最近华为各方面传递出来的消息无不体现出华为科技实力与技术处于遥遥领先的地位。所以出于好奇想要了解一下咱们国内这些互联网科技企业有哪些技术专利,于是就有了这篇文章! 分析目…...

前端架构师之11_JavaScript事件
1 事件处理 1.1 事件概述 在学习事件前,有几个重要的概念需要了解: 事件事件处理程序事件驱动式事件流 事件 可被理解为是JavaScript侦测到的行为。 这些行为指的就是页面的加载、鼠标单击页面、鼠标滑过某个区域等。 事件处理程序 指的就是Java…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
