uni-app:实现图片周围的图片按照圆进行展示
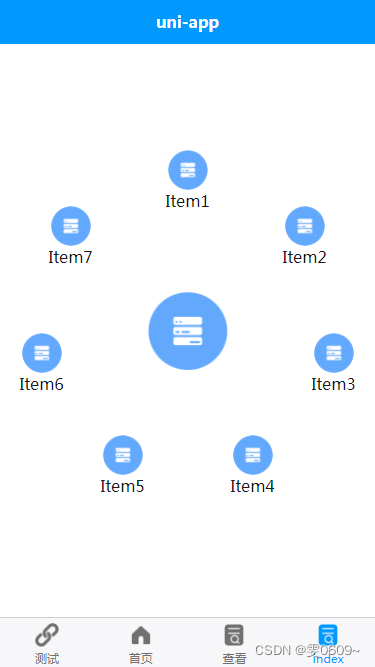
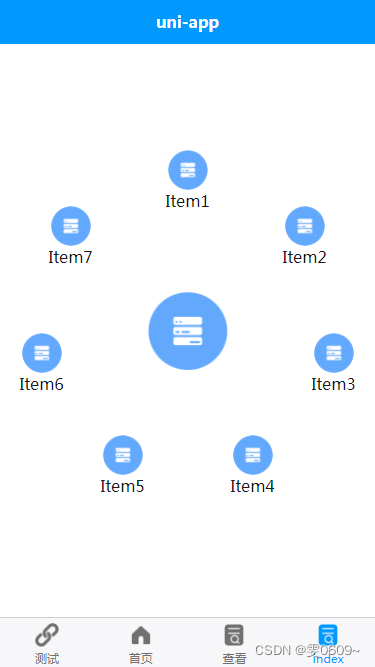
效果

代码
<template><view class="position"><view class="circle"><img src="/static/item1.png" class="center-image"><view v-for="(item, index) in itemList" :key="index" class="item" :style="getItemStyle(index)"><img :src="item.src" /><text>{{ item.name }}</text></view></view></view>
</template><script>export default {data() {return {itemList: [{name: "Item1",src: "/static/item1.png"},{name: "Item2",src: "/static/item2.png"},{name: "Item3",src: "/static/item3.png"},{name: "Item4",src: "/static/item4.png"},{name: "Item5",src: "/static/item5.png"},{name: "Item6",src: "/static/item6.png"},{name: "Item7",src: "/static/item7.png"},],circleRadius: 120, // 圆的半径itemSize: 60, // 每个view的大小};},methods: {// 计算每个 view 的样式getItemStyle(index) {const {itemList,circleRadius,itemSize} = this;const angle = (2 * Math.PI) / itemList.length; // 每个 view 的角度间隔const centerX = circleRadius + itemSize / 2; // 圆心的 x 坐标const centerY = circleRadius + itemSize / 2; // 圆心的 y 坐标const radius = circleRadius + itemSize / 2; // view 的圆心距离(圆的半径加上 view 大小的一半)const x = Math.round(centerX + radius * Math.cos(angle * index - Math.PI / 2)); // 计算 x 坐标const y = Math.round(centerY + radius * Math.sin(angle * index - Math.PI / 2)); // 计算 y 坐标return {width: itemSize + "px",height: itemSize + "px",position: "absolute",top: y + "px",left: x + "px",transform: `translate(-50%, -50%)`, // 居中显示};},},};
</script><style scoped>/* 整体位置 */.position{/* border: 1px solid black; */position: absolute;top:50%;left:50%;transform: translate(-50%, -50%);}/* 圆的样式 */.circle {width: 300px;height: 300px;border-radius: 50%;/* border: 1px solid black; */}/* 中间图标 */.center-image {width: 80px;height: 80px;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);}/* 小图标 */.item {display: flex;flex-direction: column;align-items: center;justify-content: center;text-align: center;}/* 小图标的图片信息 */.item img {width: 40px;height: 40px;border-radius: 50%;}
</style>相关文章:

uni-app:实现图片周围的图片按照圆进行展示
效果 代码 <template><view class"position"><view class"circle"><img src"/static/item1.png" class"center-image"><view v-for"(item, index) in itemList" :key"index" class&q…...

Django之视图
一)文件与文件夹 当我们设定好一个Djiango项目时,里面会有着view.py等文件,也就是文件的方式: 那么我们在后续增加app等时,view.py等文件会显得较为臃肿,当然也根据个人习惯,这时我们可以使用…...

【软件工程_设计模式】——为什么要使用设计模式?
what? 什么是设计模式? why? 为什么要使用设计模式? 使用设计模式的原因如下: 提高代码的可读性和可维护性:设计模式是前人根据经验总结出来的,使用设计模式,就相当于是站在了前人的肩膀上。…...

大数据之Kafka
Kafka概述 传统定义:一个分布式的基于发布/订阅模式的消息队列,主要应用于大数据实时处理领域。 最新定义:一个开源的分布式事件流平台,被数千家公司用于高性能数据管道、流分析、数据集成和关键任务应用。最主要的功能是做数据的…...

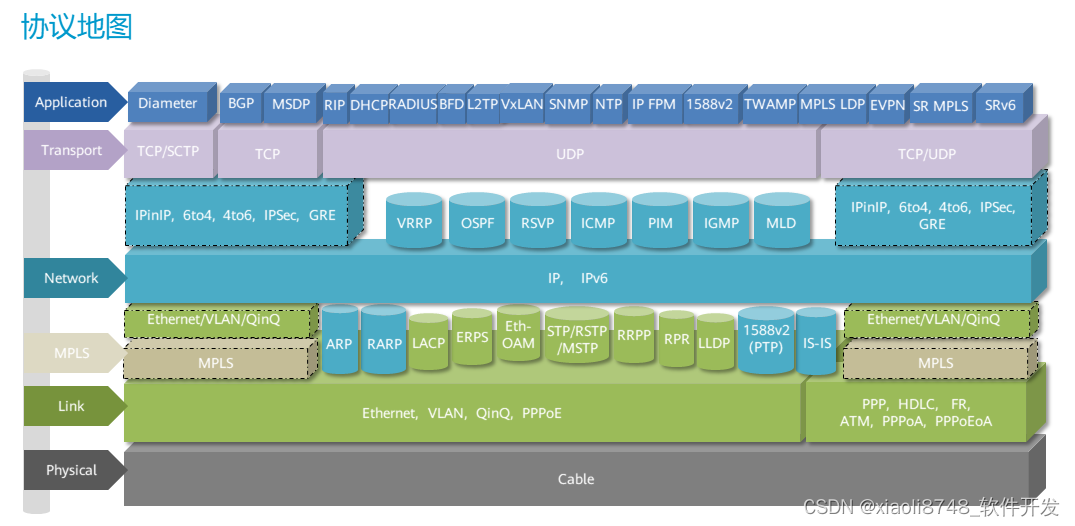
灵活运用OSI模型提升排错能力
1.OSI模型有什么实际价值? 2.二层和三层网络的区别和应用; 3.如何通过OSI模型提升组网排错能力? -- OSI - 开放式系统互联 - OSI参考模型 - 一个互联标准 -- 软件硬件 - 定义标准 数据通信的标准 -- 厂商 思科 华为 华三…...

【最新!企知道AES加密分析】使用Python实现完整解密算法
文章目录 1. 写在前面2. 过debugger3. 抓包分析4. 断点分析5. Python实现解密算法1. 写在前面 最近华为各方面传递出来的消息无不体现出华为科技实力与技术处于遥遥领先的地位。所以出于好奇想要了解一下咱们国内这些互联网科技企业有哪些技术专利,于是就有了这篇文章! 分析目…...

前端架构师之11_JavaScript事件
1 事件处理 1.1 事件概述 在学习事件前,有几个重要的概念需要了解: 事件事件处理程序事件驱动式事件流 事件 可被理解为是JavaScript侦测到的行为。 这些行为指的就是页面的加载、鼠标单击页面、鼠标滑过某个区域等。 事件处理程序 指的就是Java…...

文本过滤工具:grep
什么是grep? grep是一个命令行文本搜索工具,它的名称来源于"Global Regular Expression Print"(全局正则表达式打印)。它的主要功能是在文本文件中查找特定模式或字符串,并将匹配的行打印到终端或输出到文件…...

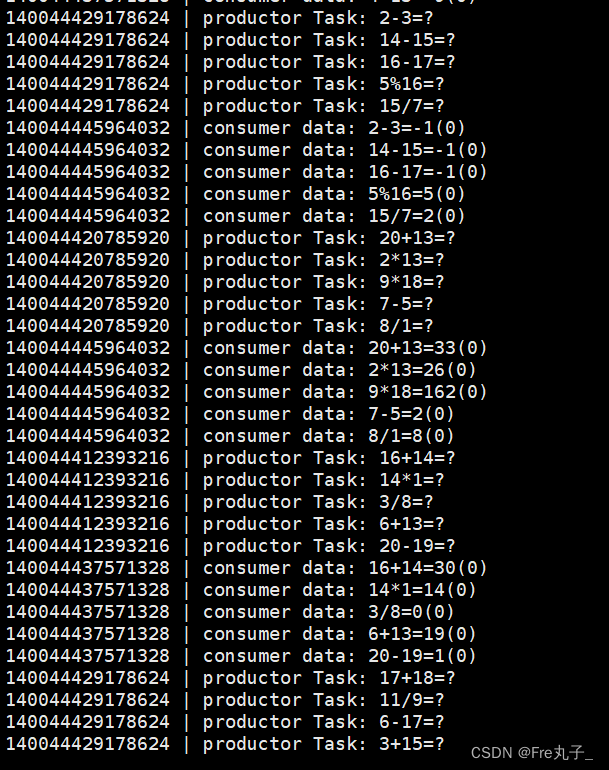
【Linux】生产者和消费者模型
生产者和消费者概念基于BlockingQueue的生产者消费者模型全部代码 生产者和消费者概念 生产者消费者模式就是通过一个容器来解决生产者和消费者的强耦合问题。 生产者和消费者彼此之间不直接通讯,而通过这个容器来通讯,所以生产者生产完数据之后不用等待…...

开发APP的费用是多少
开发一款APP的费用可以因多种因素而异,包括项目的规模、功能、复杂性、技术选择、地理位置等。北京是中国的大城市,APP开发的费用也会受到北京的物价水平和市场竞争的影响。以下是一些可以影响APP开发费用的因素,希望对大家有所帮助。北京木奇…...

start()方法源码分析
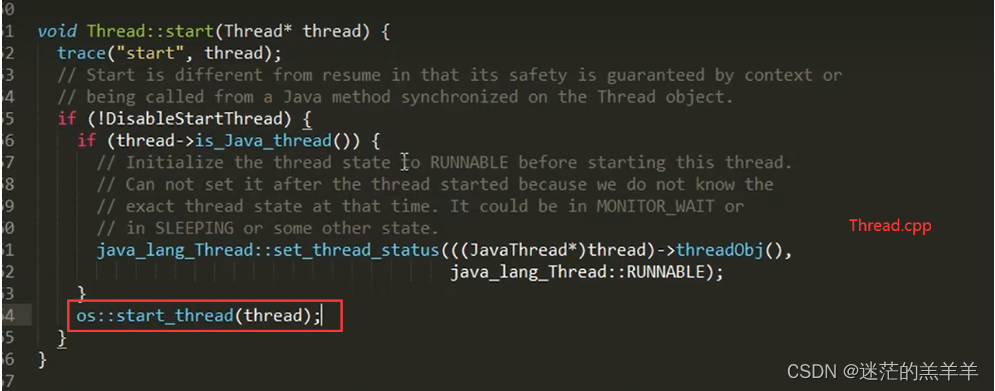
当我们创建好一个线程之后,可以调用.start()方法进行启动,start()方法的内部其实是调用本地的start0()方法, 其实Thread.java这个类中的方法在底层的Thread.c文件中都是一一对应的,在Thread.c中start0方法的底层调用了jvm.cpp文件…...

VUE_history模式下页面404错误
uniapp 的history 把#去掉了,但是当刷新页面的时候出现404错误 解决方案:需要服务端支持 如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面 Apache <IfModule mod_rewrite.c>RewriteEngine OnRewriteBase /RewriteRu…...

现代数据架构-湖仓一体
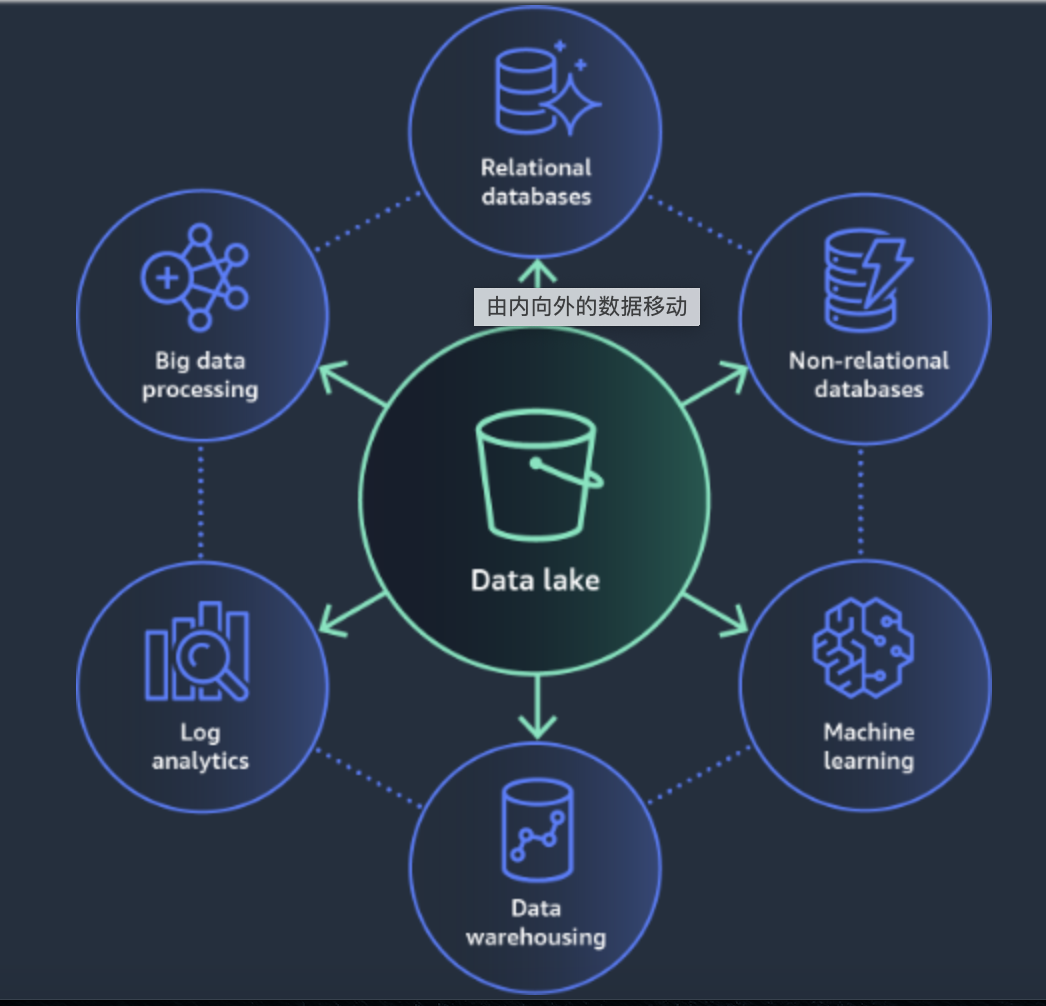
当前的数据架构已经从数据库、数据仓库,发展到了数据湖、湖仓一体架构,本篇文章从头梳理了一下数据行业发展的脉络。 上世纪,最早出现了关系型数据库,也就是DBMS,有商业的Oracle、 IBM的DB2、Sybase、Informix、 微软…...

最新AI写作系统ChatGPT源码/支持GPT4.0+GPT联网提问/支持ai绘画Midjourney+Prompt应用+MJ以图生图+思维导图生成
一、智能创作系统 SparkAi创作系统是基于国外很火的ChatGPT进行开发的Ai智能问答系统。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图文教程吧&…...

Python机器学习实战-特征重要性分析方法(5):递归特征消除(附源码和实现效果)
实现功能 递归地删除特征并查看它如何影响模型性能。删除时会导致更大下降的特征更重要。 实现代码 from sklearn.ensemble import RandomForestClassifier from sklearn.feature_selection import RFE import pandas as pd from sklearn.datasets import load_breast_cance…...

如何快速走出网站沙盒期(关于优化百度SEO提升排名)
网站沙盒期是指新建立的网站在百度搜索引擎中无法获得好的排名,甚至被完全忽略的现象。这个现象往往发生在新建立的网站上,因为百度需要时间来评估网站的质量和内容。蘑菇号www.mooogu.cn 为了快速走出网站沙盒期,需要优化百度SEO。以下是5个…...

ATA-8000系列射频功率放大器——应用场景介绍
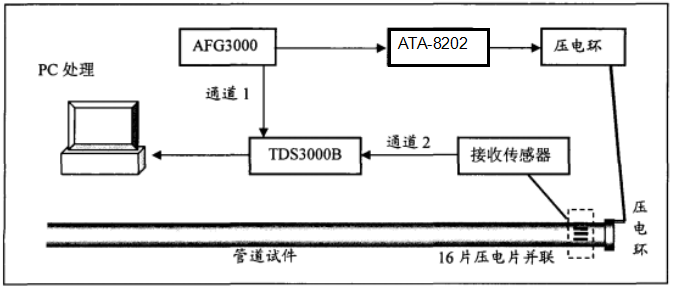
ATA-8000系列是一款射频功率放大器。其P1dB输出功率500W,饱和输出功率最大1000W。增益数控可调,一键保存设置,提供了方便简洁的操作选择,可与主流的信号发生器配套使用,实现射频信号的放大。 图:ATA-8000系…...

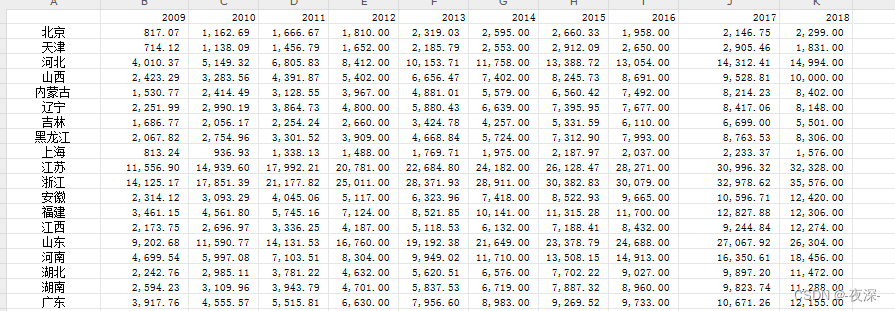
2009-2018年各省涉农贷款数据(wind)
2009-2018年各省涉农贷款数据(wind) 1、时间::209-2018年 2、范围:31省 3、来源:wind 4、指标:涉农贷款 指标解释 :在涉农贷款的分类上,按照城乡地域将涉农贷款分为农村贷款和城…...

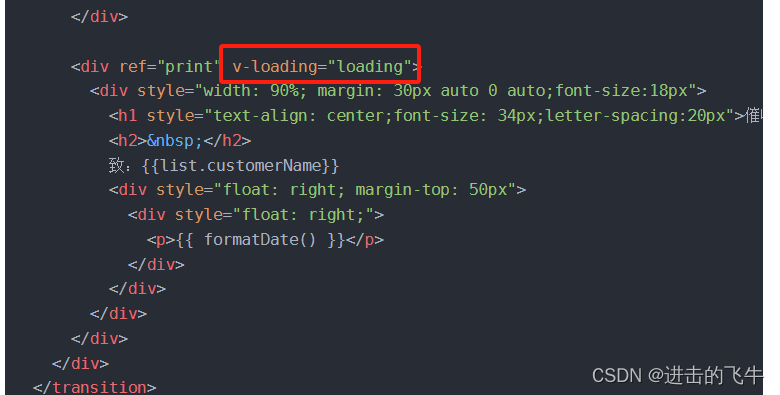
window.print()打印及出现的问题
<template><transition name"el-zoom-in-center"><div class"JNPF-preview-main"><div class"JNPF-common-page-header"><el-page-header back"goBack" :content"打印通知书" /><div clas…...

Fedora Linux 39 Beta 预估 10 月底发布正式版
Fedora 39 Beta 镜像于今天发布,用户可以根据自己的使用偏好,下载 KDE Plasma,Xfce 和 Cinnamon 等不同桌面环境版本,正式版预估将于 10 月底发布 Fedora 39 Beta 版本主要更新了 DNF 软件包管理器,并优化了 Anaconda …...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
