ExcelServer EXCEL服务器使用- 用户、角色权限配置
Excel文件服务器搭建
搭建Excel服务器
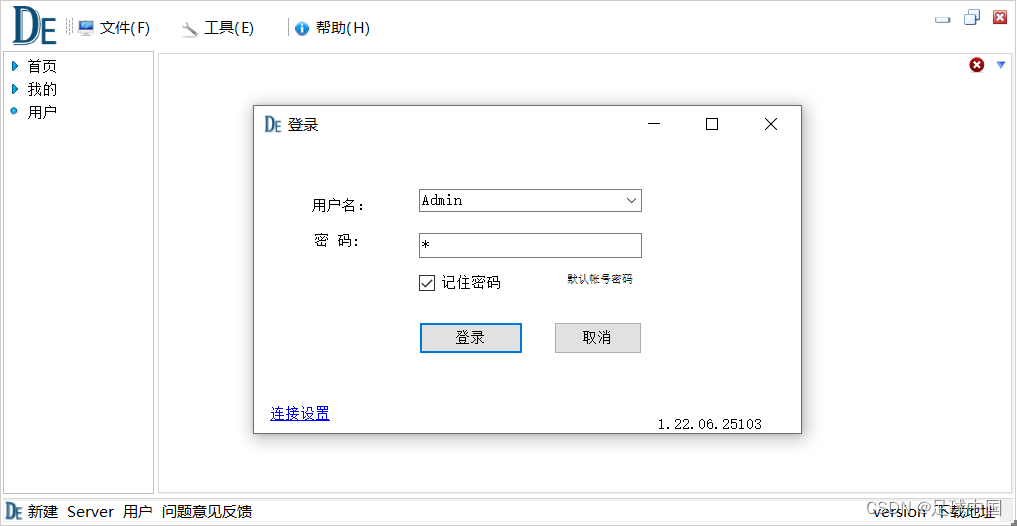
1、登录 默认 用户名 Admin 密码 3

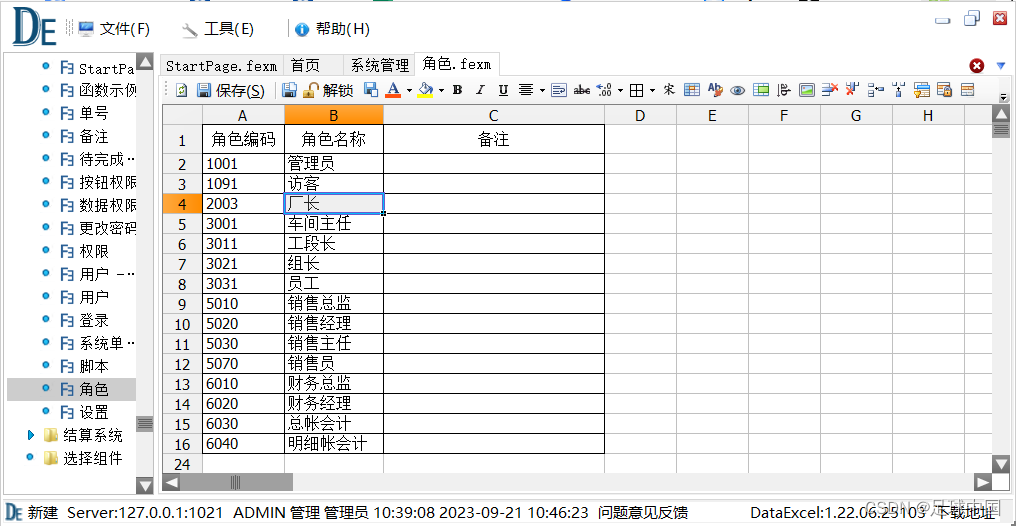
2、角色管理 添加修改角色
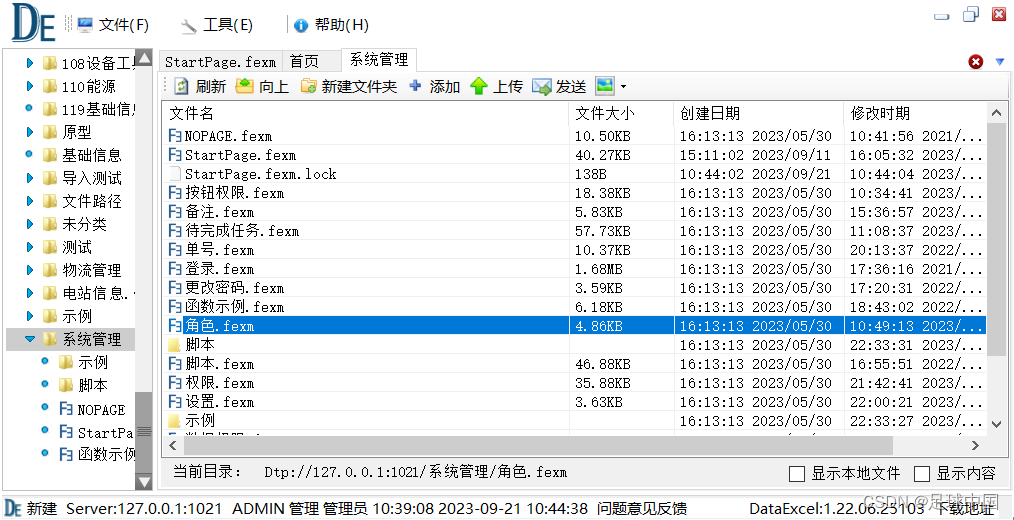
角色配置在 系统管理->角色.fexm文件夹下

可以像修改excel文件一样 修改角色

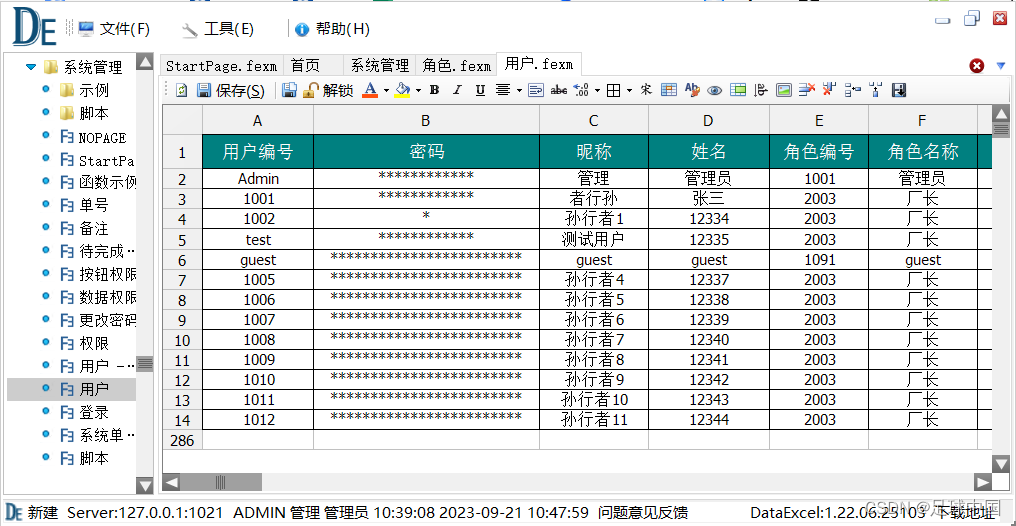
3、用户管理 添加修改用户
用户的修改在 系统管理->用户.fexm

可以像excel一样编辑用户,注意不要删除列
角色编号 内容需要与上述角色内容一致
4、权限配置,权限配置到角色,同角色用户权限一致
4.1 权限分类:权限分为按钮权限以及文件权限
按扭权限是对文件内容的操作,如:文字居中,颜色等
文件权限是对文件的操作,如文件夹的创建,文件的删除等
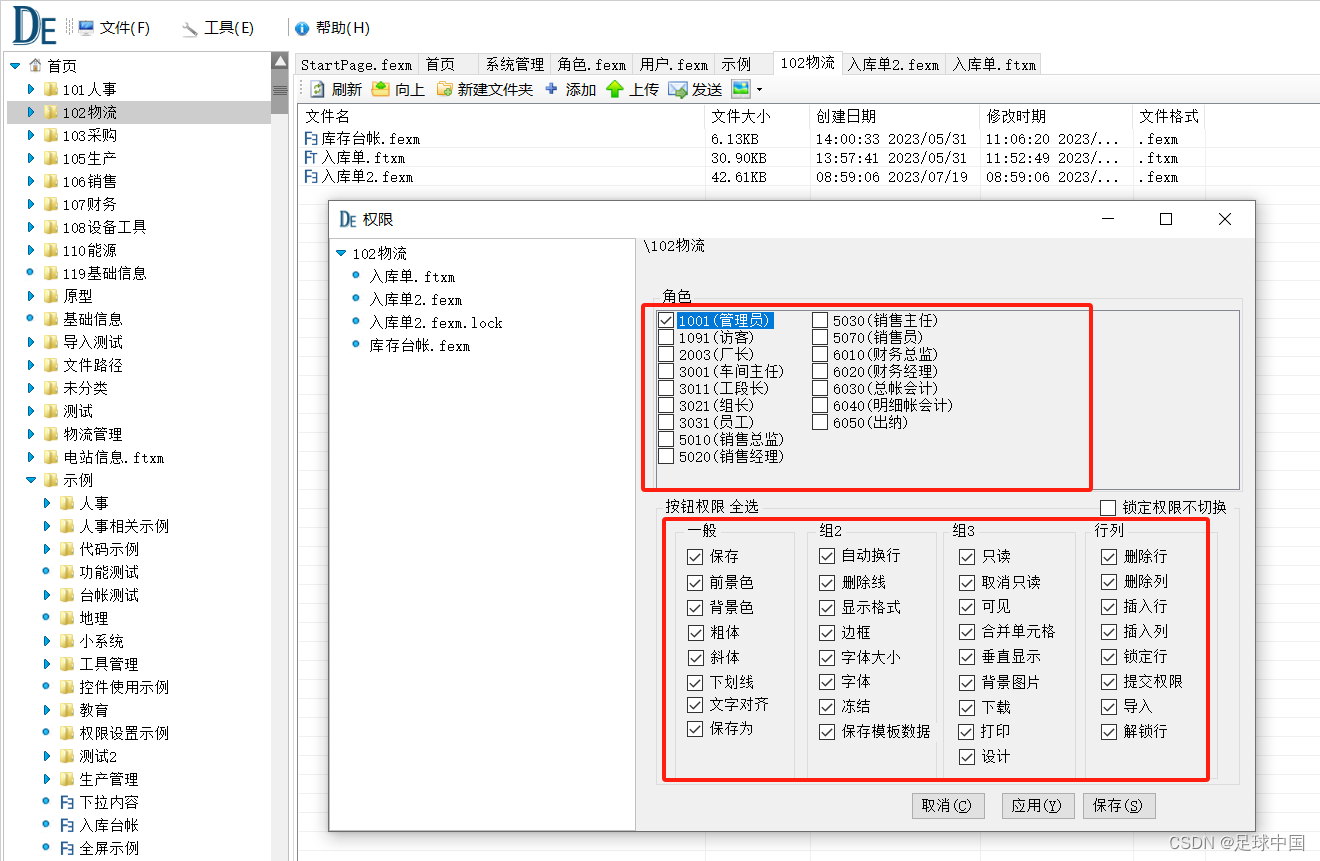
4.2、按钮权限 按扭权限是指文件的操作权限
按扭权限是指文件的操作权限 有[保存,删除行,删除列,合并单元格,只读,设计,对齐,文字,单元格是否可见,提交编辑,锁定行]
限制用户只能执行的操作

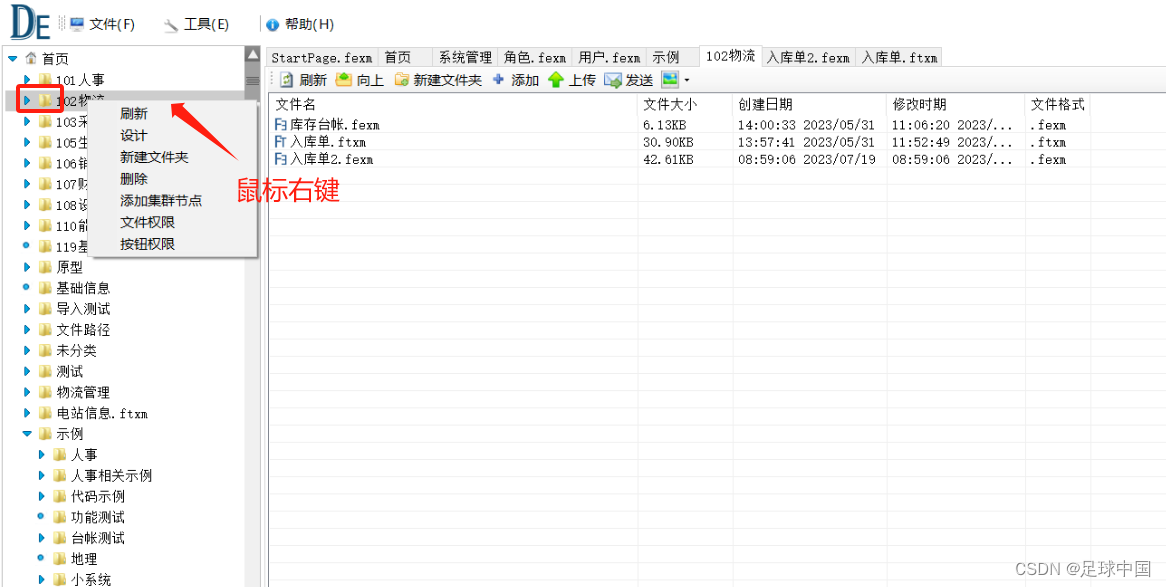
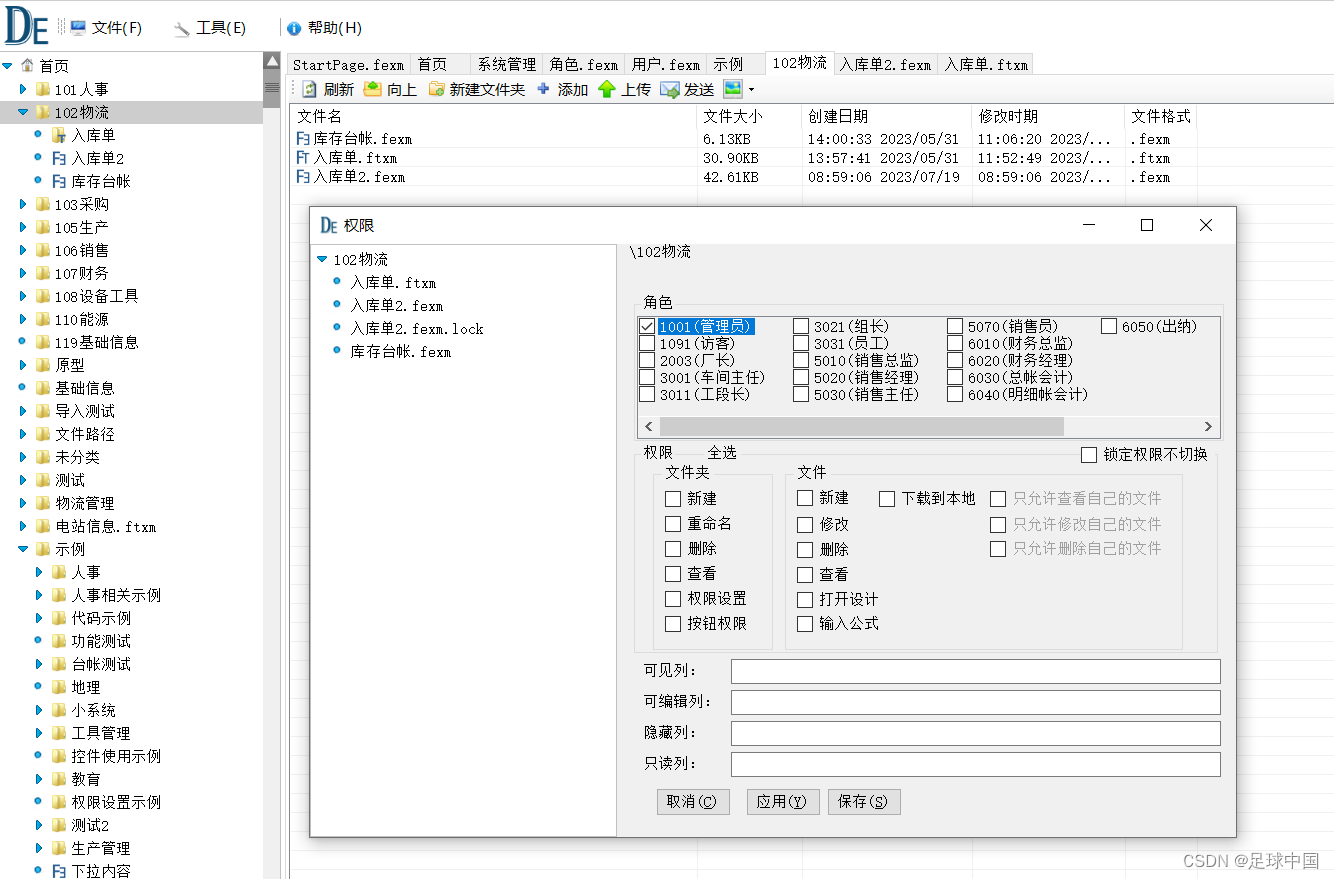
4.3、按钮权限的设置(右键文件夹设置权限)
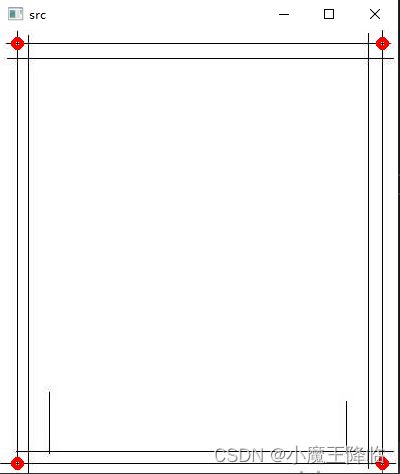
在文件夹 点击鼠标右键 选择按钮权限
如下图
 对不同角色连续配置权限时可以 把[锁定权限不切换]复选框加上钩,这样在切换角色时,按钮权限不会切换,可以用不同角色连续付值权限。
对不同角色连续配置权限时可以 把[锁定权限不切换]复选框加上钩,这样在切换角色时,按钮权限不会切换,可以用不同角色连续付值权限。
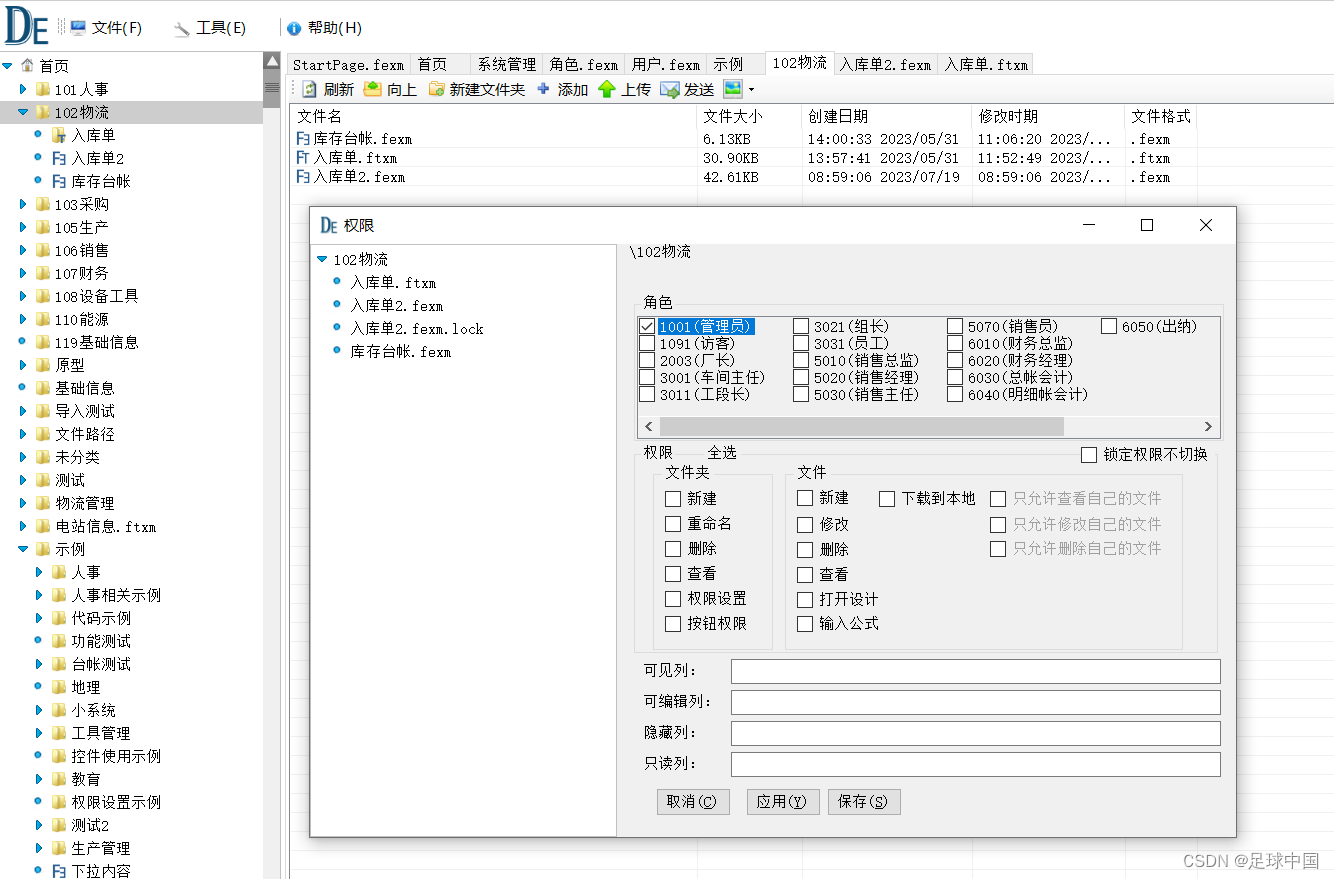
4.4 文件权限 对文件,文件夹的创建删除,模块的创建 在文件夹 上点击右键 选择文件权限

子级文件和文件夹默认继承上级的权限
【可见列】,【隐藏列】,【只读列】,【输入公式】对文件夹下面的所有文件有效
可以通过隐藏列,输入公式权限的控制其他用户对某些敏感数据的限制。
相关文章:

ExcelServer EXCEL服务器使用- 用户、角色权限配置
Excel文件服务器搭建 搭建Excel服务器 1、登录 默认 用户名 Admin 密码 3 2、角色管理 添加修改角色 角色配置在 系统管理->角色.fexm文件夹下 可以像修改excel文件一样 修改角色 3、用户管理 添加修改用户 用户的修改在 系统管理->用户.fexm 可以像excel一样编辑用户…...

JOSEF约瑟 静态中间继电器JZY-402 JZJ-404 AC220V 触点形式两开两闭
系列型号: JZY(J)-400静态中间继电器 JZ-Y-401静态中间继电器JZ-Y-402静态中间继电器 JZ-Y-403静态中间继电器JZ-Y-404静态中间继电器 JZ-Y-405静态中间继电器JZ-Y-406静态中间继电器 JZ-Y-407静态中间继电器JZ-Y-408静态中间继电器 JZ-Y-409静态中间继电器JZ…...

C#并发编程的实现方式
一、多线程:是一种并发编程技术,它允许一个应用程序同时执行多个线程。每个线程都有自己的指令集和堆栈,可以在不同的CPU核心上并行运行,或者在一个CPU核心上通过时间片轮转的方式交替运行。多线程的主要优点是可以利用多核处理器…...

qemu源码下载和安装
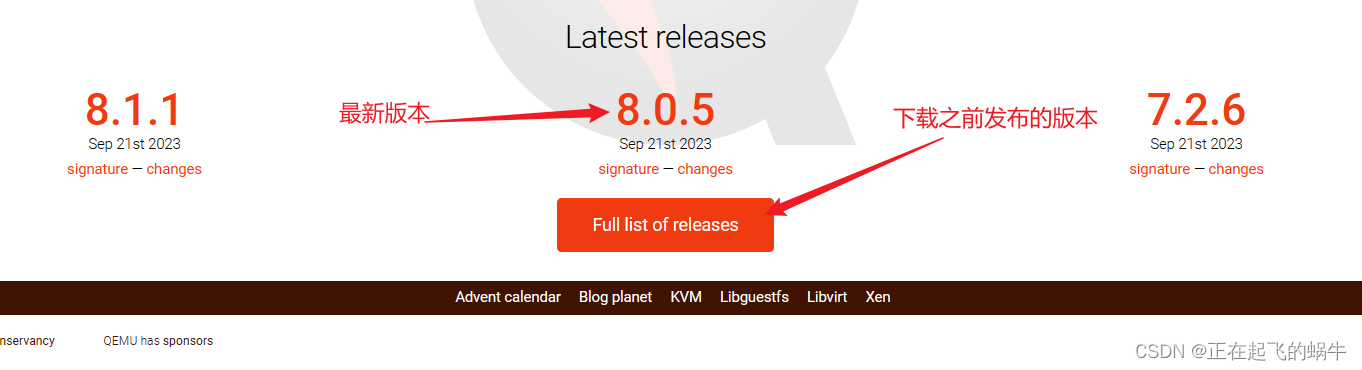
1、QEMU源码下载 1、官网:https://www.qemu.org/; 2、在“Full of releases”中可以找到以往发布过的版本; 2、源码编译 # 配置命令,生成Makefile。其中--target-list指定编译哪些些架构对应的目录,默认是所有架构都编…...

计算机,软件工程,网络工程,大数据专业毕业设计选题有哪些(附源码获取)
计算机,软件工程,网络工程,大数据专业毕业设计选题有哪些?(附源码获取) ✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于J…...

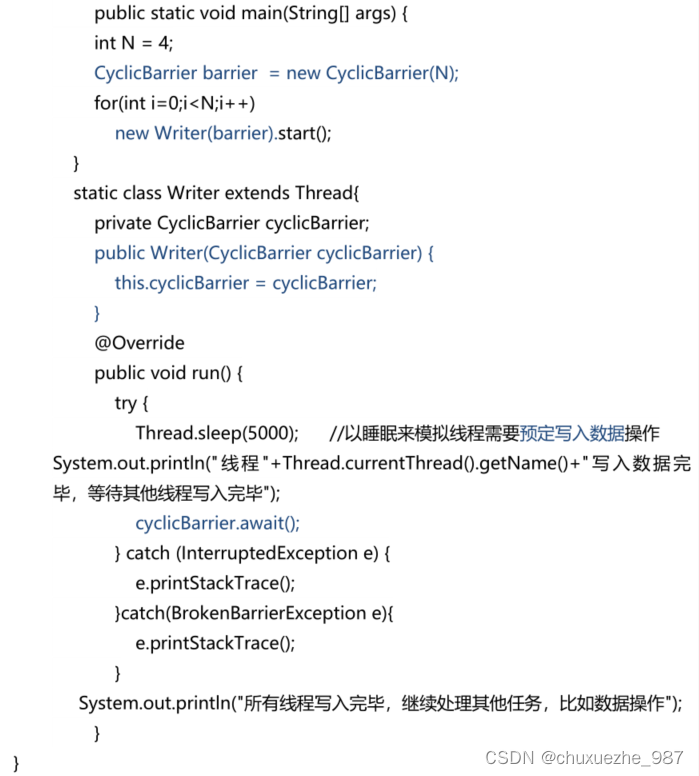
CyclicBarrier 、CountDownLatch 、Semaphore 的用法
1 CountDownLatch(线程计数器 ) CountDownLatch类位于java.util.concurrent 包下,利用它可以实现类似计数器的功能。比如有一个任务 A,它要等待其他 4 个任务执行完毕之后才能执行,此时就可以利用 CountDownLatch 来实…...

RestTemplate发送HTTPS请求
RestTemplate发送HTTPS请求 基础知识: Https原理与工作流程及证书校验:https://www.cnblogs.com/zjdxr-up/p/14359904.html 忽略ssl证书的方式配置: import lombok.extern.slf4j.Slf4j;import org.springframework.http.client.SimpleClien…...

图像练习-矩形4点OpenCV(01)
提取出里面最大矩形的四个顶点坐标 源图像 结果展示 代码 void getLine(std::vector<int>& data, int threshold) {for (int x 0; x < data.size(); x){if (0 data[x]){continue;}int maxValue 0, maxLoc -1, i -1;for (i x; i < data.size(); i){if …...

不同层设置不同学习率
使用预训练模型时,可能需要将 (1)预训练好的 backbone 的 参数学习率设置为较小值, (2)而backbone 之外的部分,需要使用较大的学习率。 from collections import OrderedDict import torch.nn …...

剑指offer32Ⅰ:从上到下打印二叉树
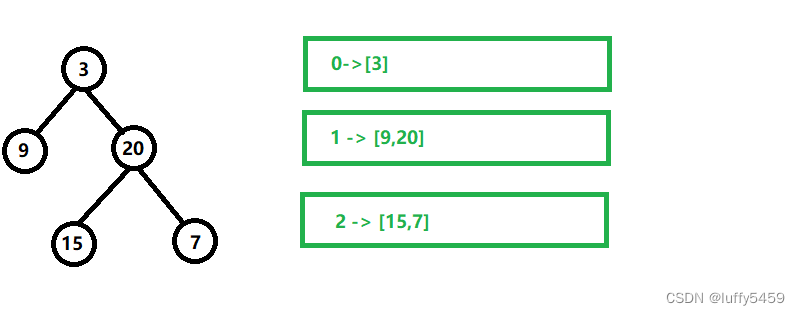
题目描述 从上到下按层打印二叉树,同一层的节点按从左到右的顺序打印,每一层打印到一行。 例如: 给定二叉树: [3,9,20,null,null,15,7], 3 / \ 9 20 / \ 15 7 返回其层次遍历结果: [3,9,20,15,7] 提示: 节…...

【VUE复习·8】v-if;v-show高级
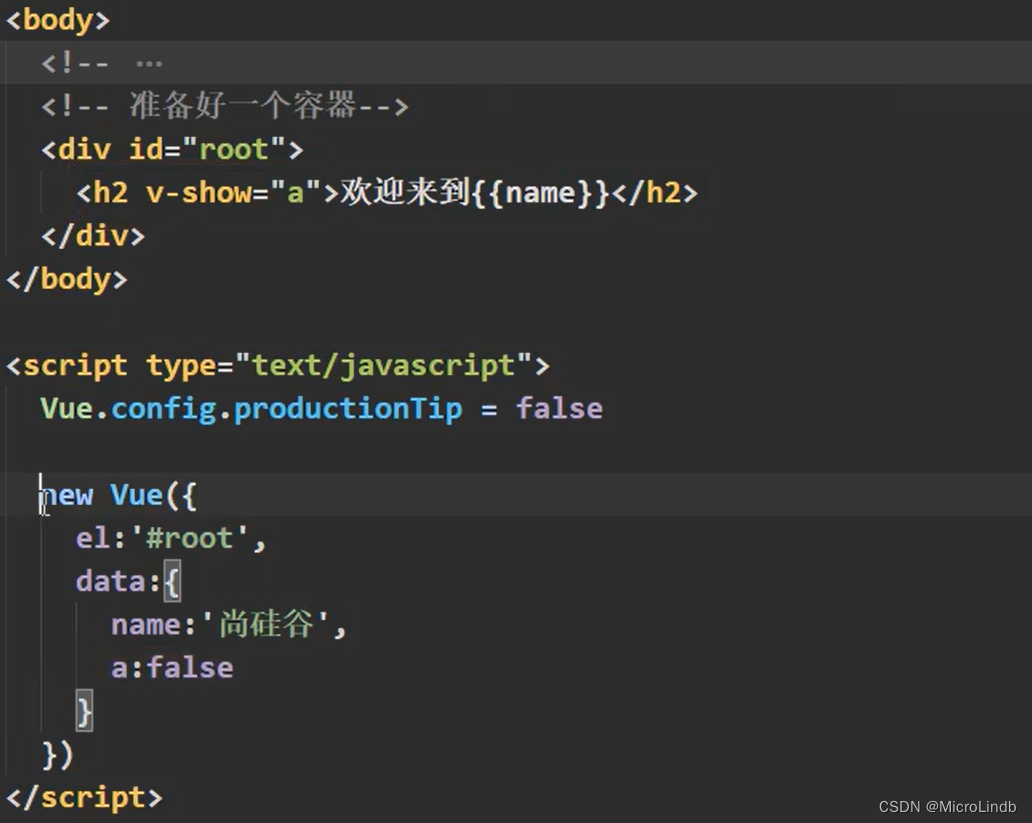
总览 1.v-if 与其变种 v-else-if;v-else 2.v-show 3.v-if 与 v-show 的区别和应用场景 一、v-if 这样用(使用 data 或 函数 来驱动它) 1.v-if v-if 的用法很简单,它判断的是后面语句的 boolean 值,用来控制 DOM 元…...

线程同步需要注意什么?
线程同步是多线程编程中的重要概念,用于确保多个线程能够正确地协同工作而不会引发数据竞争或不一致的问题。以下是在线程同步时需要注意的关键要点: 共享资源:确保只有在多个线程之间共享的资源需要同步。不是所有的数据都需要同步,只有当多个线程同时访问并修改某个数据时…...

力扣算法题:35、搜索插入位置.java版
版本说明 当前版本号[20230928]。 版本修改说明20230928初版 35.搜索插入位置 点击此处跳转到力扣页面 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必…...

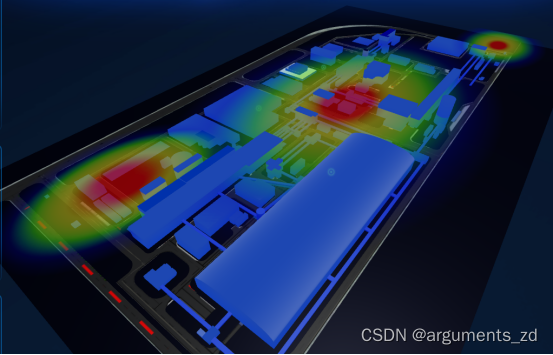
七、热力图展示
在开发3d模型之中,热力图是非常常见的需求,比如需要了解人口密度,空气质量,热力分布等这些都需要热力图来展示,那么3d常见的热力图是怎么实现的呢,现在我们就来看看。先看效果图。 思路: 1引入h…...

基于微信小程序的新闻发布平台小程序设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言系统主要功能:具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计…...

【论文阅读】Directional Connectivity-based Segmentation of Medical Images
目录 摘要介绍方法效果结论 论文:Directional Connectivity-based Segmentation of Medical Images 代码:https://github.com/zyun-y/dconnnet 摘要 出发点:生物标志分割中的解剖学一致性对许多医学图像分析任务至关重要。 之前工作的问题&…...

借“牛油果”爆款出圈,甜啦啦的底牌只是“价格”?
上架10日,累计销量超过500万杯。近日,甜啦啦新品“超牛牛油果”瞬间成为门店新晋“爆款”。势头正劲的甜啦啦乘胜追击,袒露了自己的新目标,计划2025年进军北美、欧洲等地区,并在同年开启上市征途。 甜啦啦袒露的新目标…...

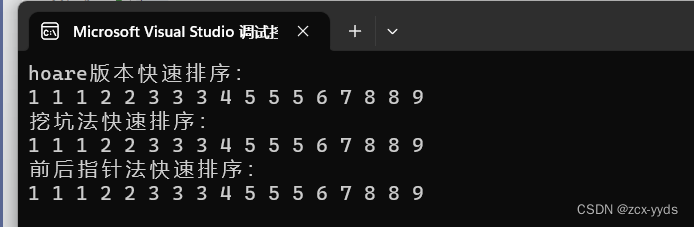
【C语言】快速排序
文章目录 一、hoare版本二、挖坑法三、前后指针法四、非递归快排五、快速排序优化1、三数取中选key值2、小区间优化 六、代码测试 一、hoare版本 快速排序是Hoare于1962年提出的一种二叉树结构的交换排序方法,其基本思想为:任取待排序元素序列中的某元素…...

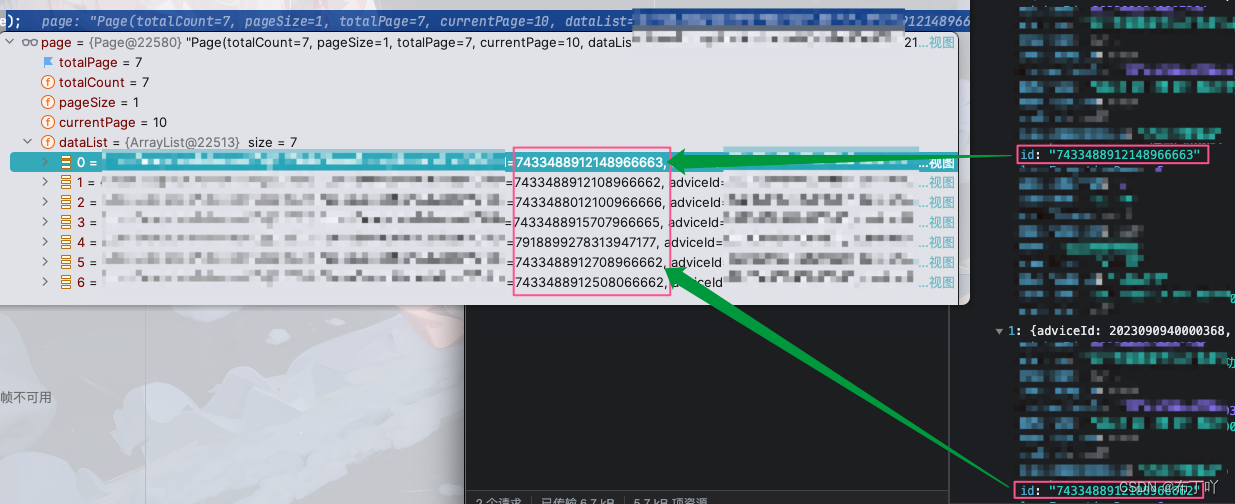
Java列表查询Long(id)到前端转换出错
Java列表查询Long到前端转换出错 问题描述排查思路思路一:SQL问题思路二:Long类型转换出错 解决方法 问题描述 做了一个列表查询功能,本来不应该有啥大问题的,但是往往事与愿违。 诶,你越觉得不可能出问题,…...

react import爆红
如上所示,会标红, 解决办法:在vscode内部SHiftCtrlP 输入Reload window, 如上的第一个,选中后回车,标红就没了,非常好用。...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...
