【超详细】前段开发之详细的Vue3入门教程,特别适合小白系统学习,入门到熟练使用Vue看这一篇就够了!
前言:
这篇文章更加侧重的是Vue3不同于Vue2的知识点,如果学习Vue2请看下面这篇文章
Vue2详细系统入门教程
11.2 Vue3
声明:图片资源来自于黑马程序员公开学习资料
本人在学习当中,详细整理了笔记,供大家参考学习
11.2.1 vite的基本使用
1-1 创建vite项目
按照顺序执行如下的命令,即可基于 vite 创建 vue 3.x 的工程化项目:

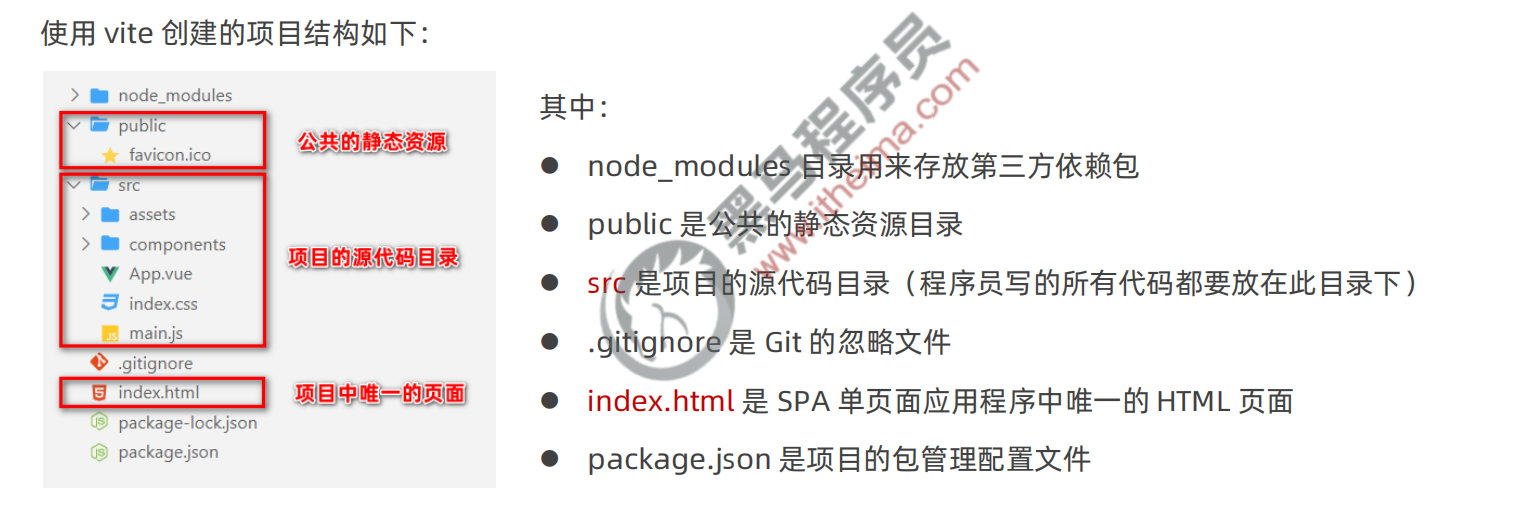
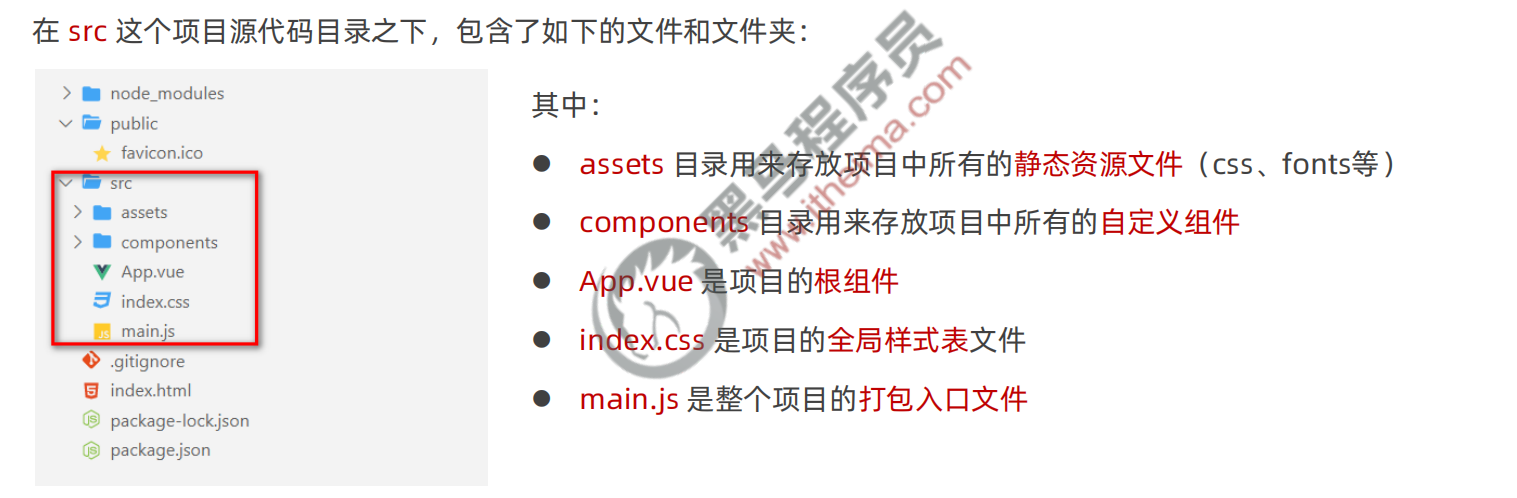
1-2 梳理项目的结构


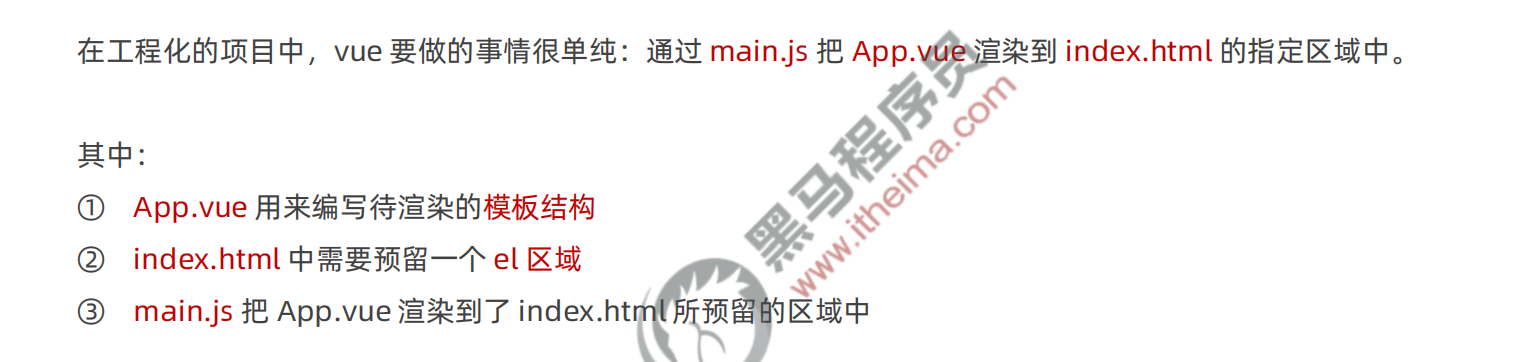
1-3 vite 项目的运行流程

3-1 在 App.vue 中编写模板结构
清空 App.vue 的默认内容,并书写如下的模板结构:

3-2 在 index.html 中预留 el 区域
打开 index.html 页面,确认预留了 el 区域:

3-3 在 main.js 中进行渲染
按照 vue 3.x 的标准用法,把 App.vue 中的模板内容渲染到 index.html 页面的 el 区域中

11.2.2 Vue组件的组成结构
2-1 组件的 template 节点

2-2 组件的 template 节点
vue 规定:每个组件对应的模板结构,需要定义到 节点中。

注意: 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素。
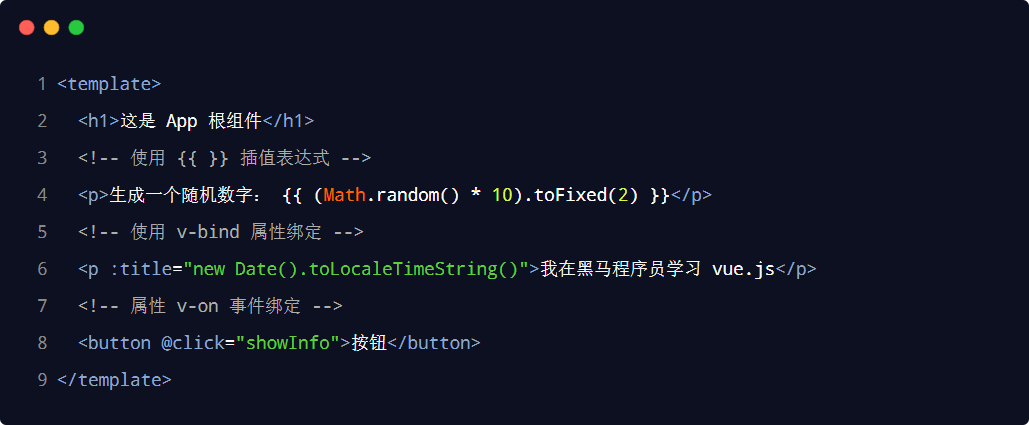
2-3 在 template 中使用指令
在组件的 节点中,支持使用前面所学的指令语法,来辅助开发者渲染当前组件的 DOM 结构。
代码示例如下:

2-4 在 template 中定义根节点
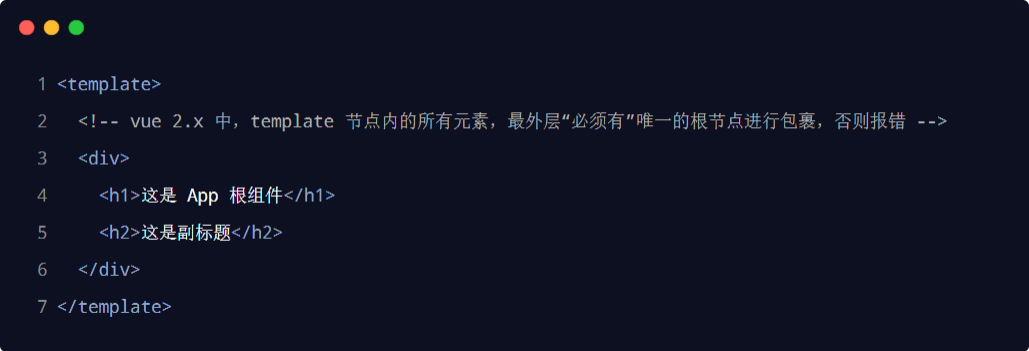
在 vue 2.x 的版本中, 节点内的 DOM 结构仅支持单个根节点:

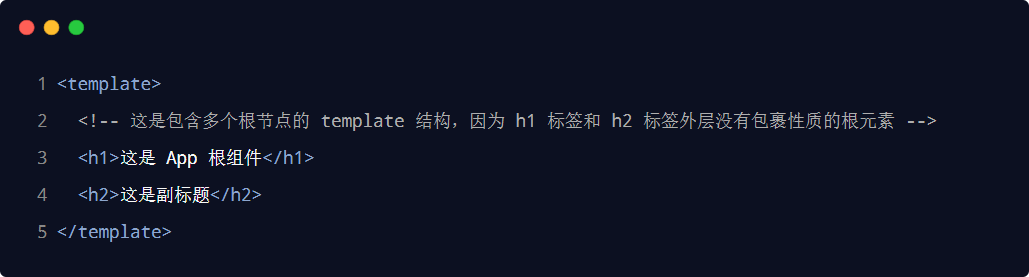
但是,在 vue 3.x 的版本中, 中支持定义多个根节点:

2-5 组件的 script 节点
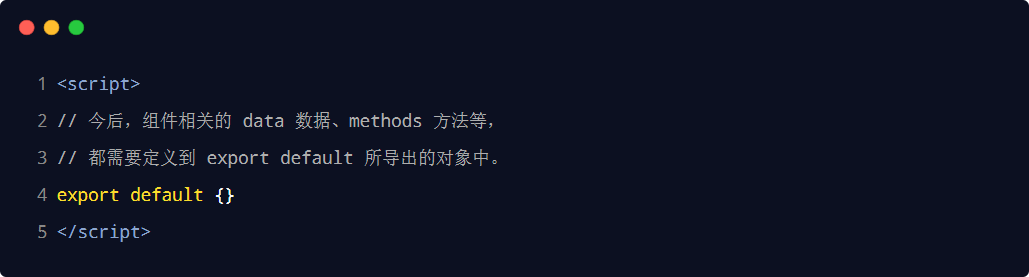
vue 规定:组件内的

2-6 script 中的name节点
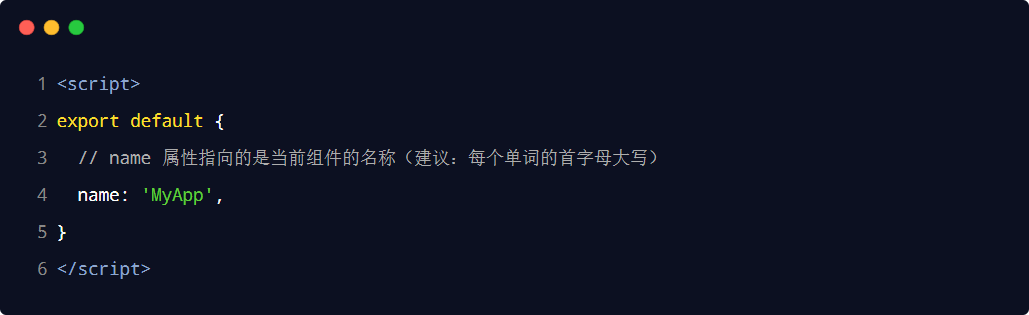
可以通过 name 节点为当前组件定义一个名称:

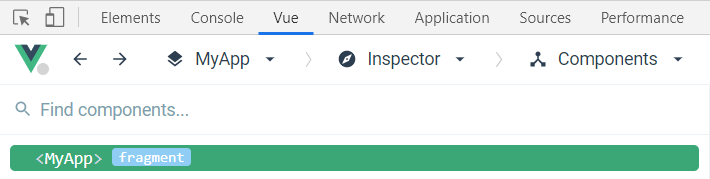
在使用 vue-devtools 进行项目调试的时候,自定义的组件名称可以清晰的区分每个组件:

2-7 script 中的data节点
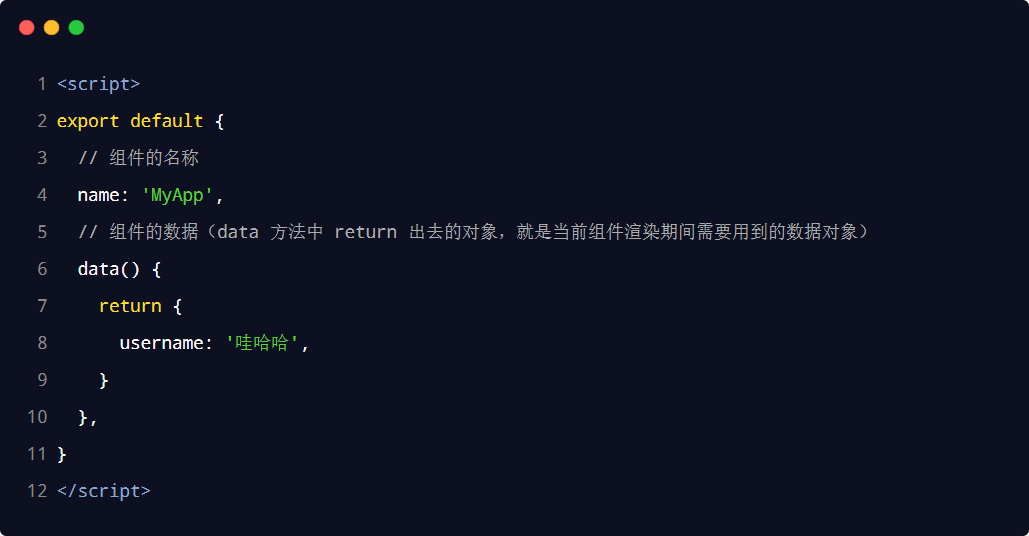
vue 组件渲染期间需要用到的数据,可以定义在 data 节点中:

组件中的 data 必须是函数
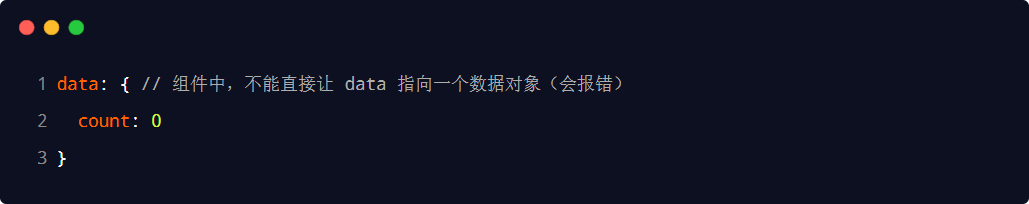
vue 规定:组件中的 data 必须是一个函数,不能直接指向一个数据对象。因此在组件中定义 data 数据节点时,下面的方式是错误的:

2-8 script 中的methods节点
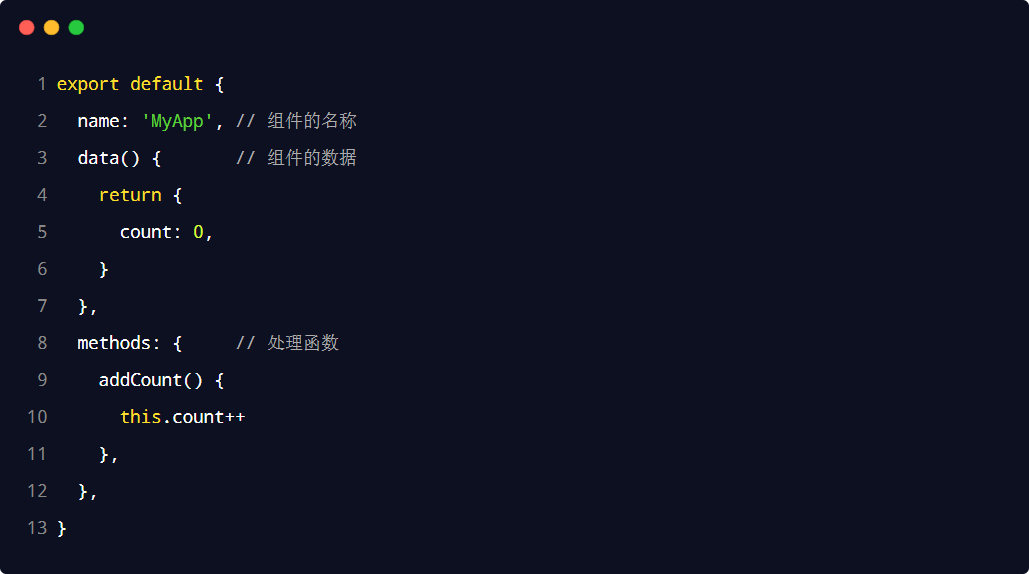
组件中的事件处理函数,必须定义到 methods 节点中,示例代码如下:

2-9 组件的 style 节点
vue 规定:组件内的

其中
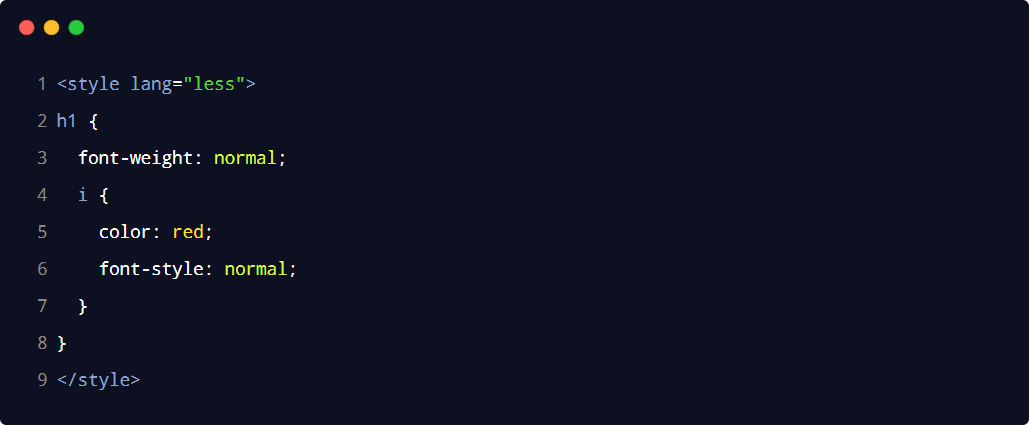
2-10 让 style 中支持 less 语法
如果希望使用 less 语法编写组件的 style 样式,可以按照如下两个步骤进行配置:
① 运行 npm install less -D 命令安装依赖包,从而提供 less 语法的编译支持
② 在

11.2.3 组件的基本使用
3-1 组件的注册
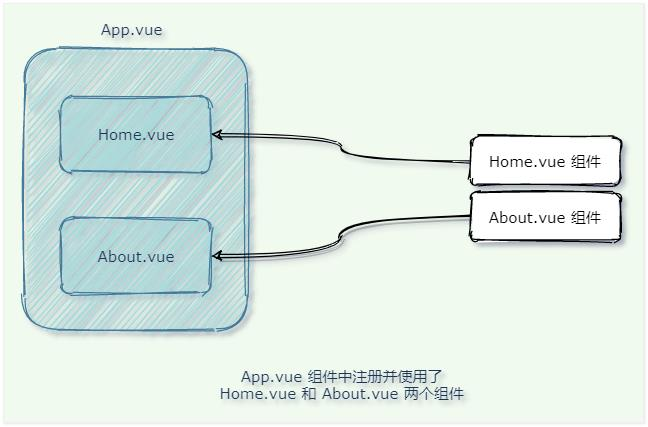
组件之间可以进行相互的引用,例如:

vue 中组件的引用原则:先注册后使用。
3-2 注册组件的两种方式
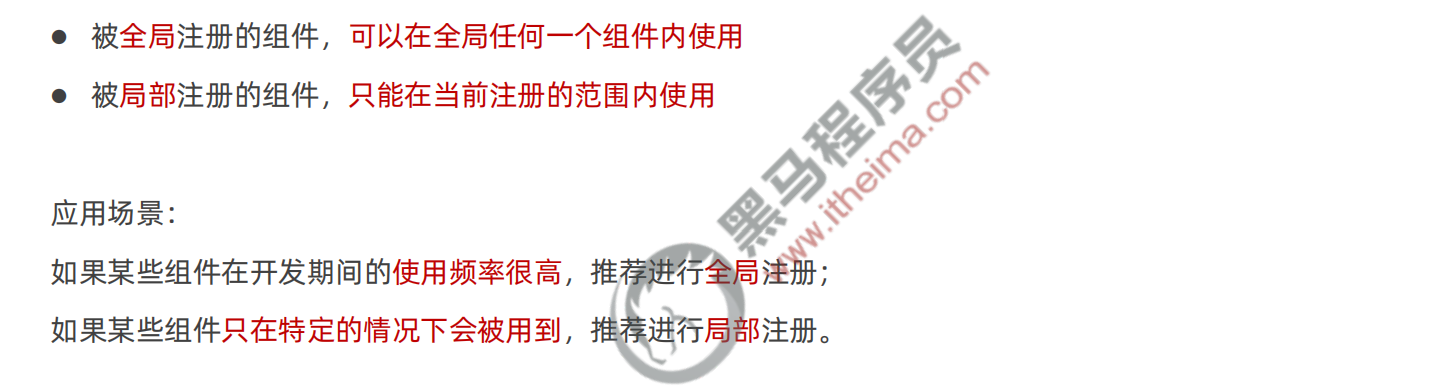
vue 中注册组件的方式分为“全局注册”和“局部注册”两种,其中:
⚫ 被全局注册的组件,可以在全局任何一个组件内使用
⚫ 被局部注册的组件,只能在当前注册的范围内使用

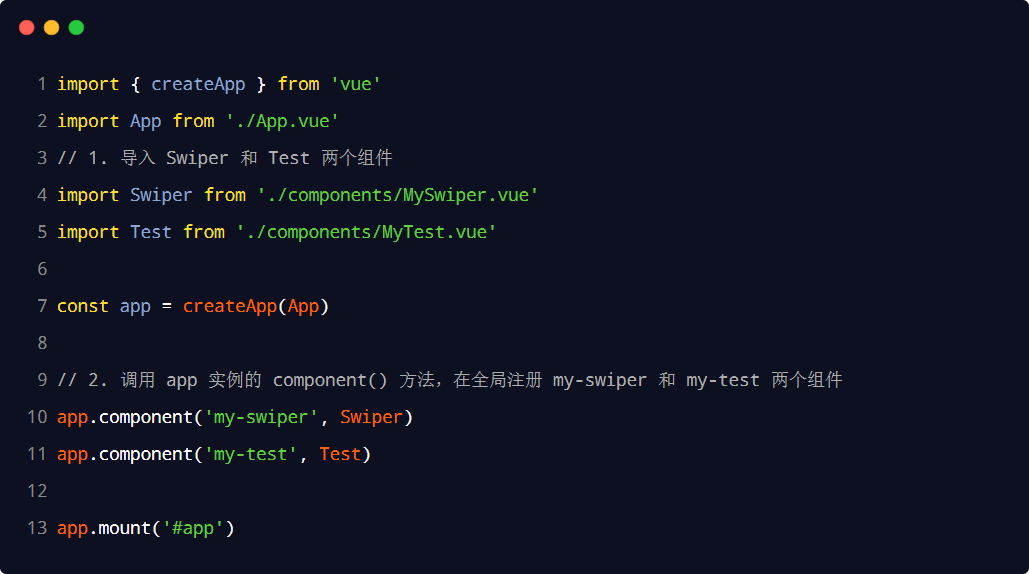
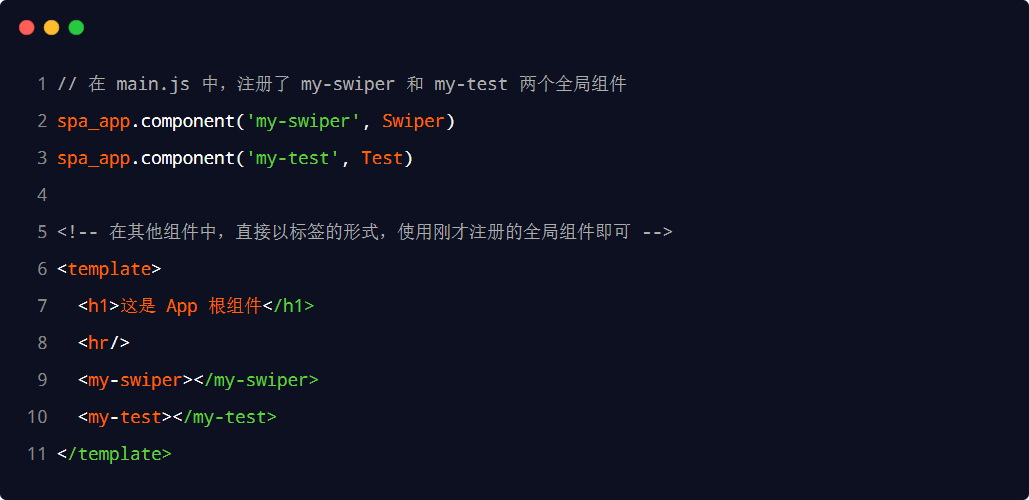
2-1 全局注册组件

2-2 使用全局注册组件
使用 app.component() 方法注册的全局组件,直接以标签的形式进行使用即可,例如

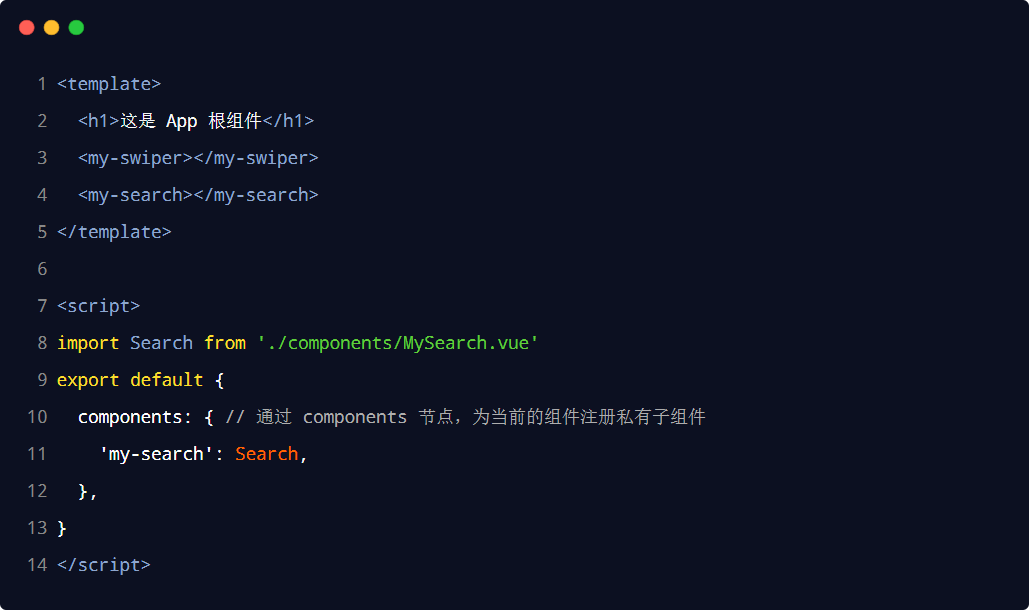
2-3 局部注册组件

2-4 全局注册和局部注册的区别

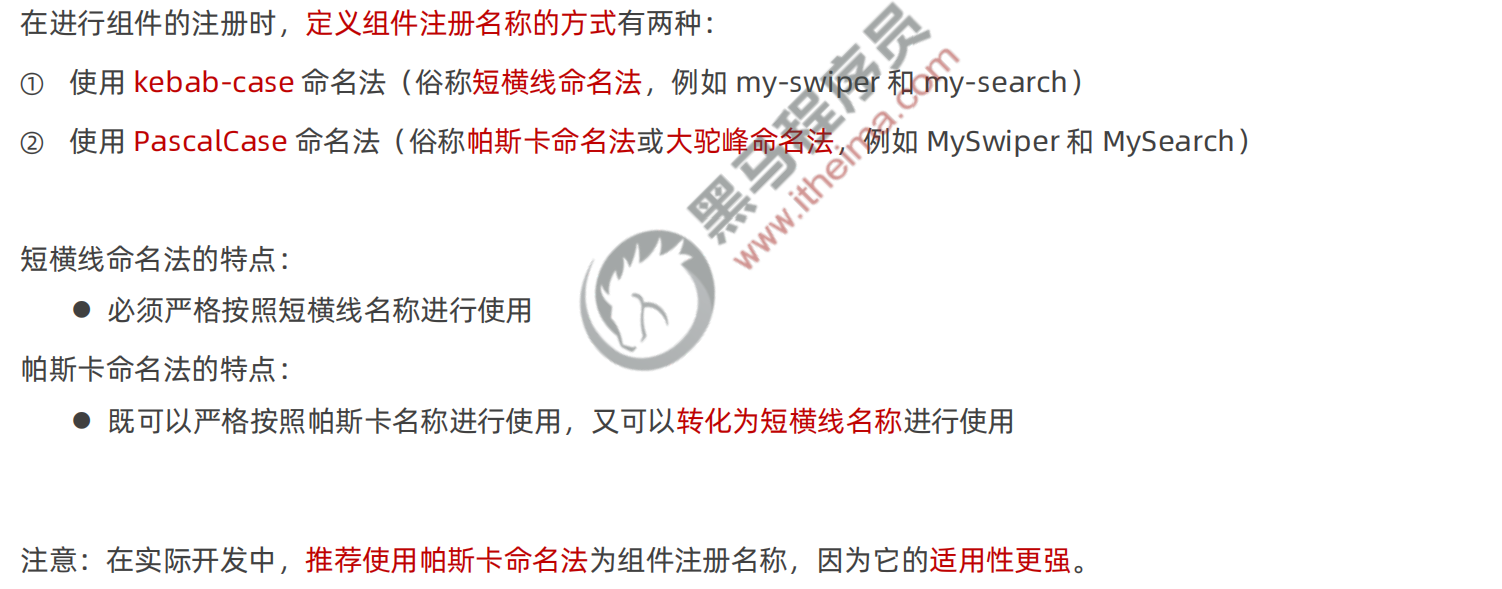
2-5 组件注册时名称的大小写

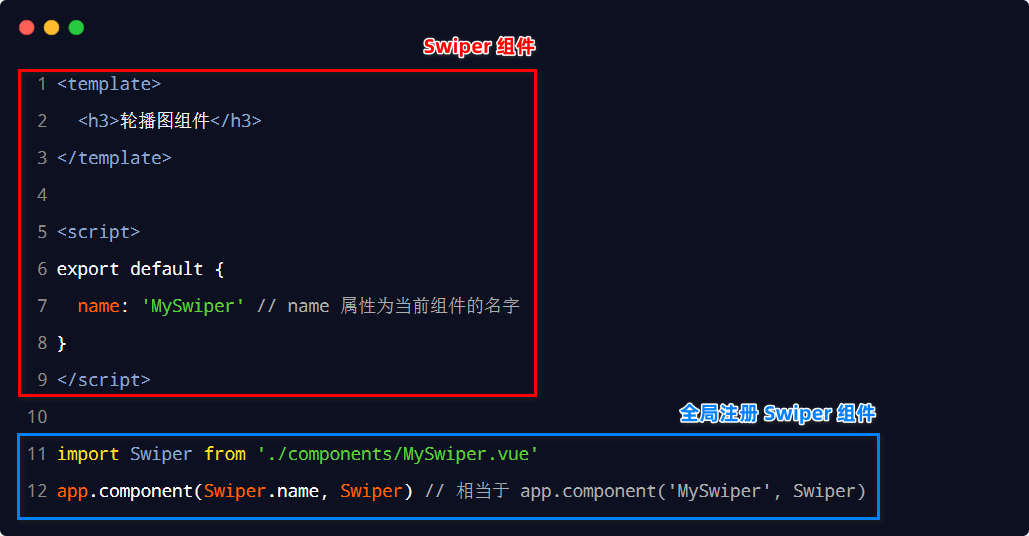
2-6 通过 name 属性注册组件
在注册组件期间,除了可以直接提供组件的注册名称之外,还可以把组件的 name 属性作为注册后组件的名称,示例代码如下:

3-3 组件的 props

3-1 什么是组件的 props
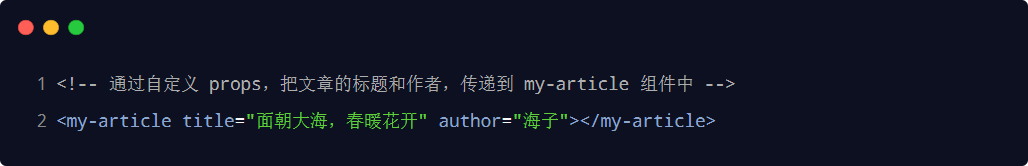
props 是组件的自定义属性,组件的使用者可以通过 props 把数据传递到子组件内部,供子组件内部进行使用。代码示例如下:

props 的作用:父组件通过 props 向子组件传递要展示的数据。
props 的好处:提高了组件的复用性。
3-2 在组件中声明 props
在封装 vue 组件时,可以把动态的数据项声明为 props 自定义属性。自定义属性可以在当前组件的模板结构中被直接使用。示例代码如下:

3-3 无法使用未声明的 props
如果父组件给子组件传递了未声明的 props 属性,则这些属性会被忽略,无法被子组件使用,示例代码如下:

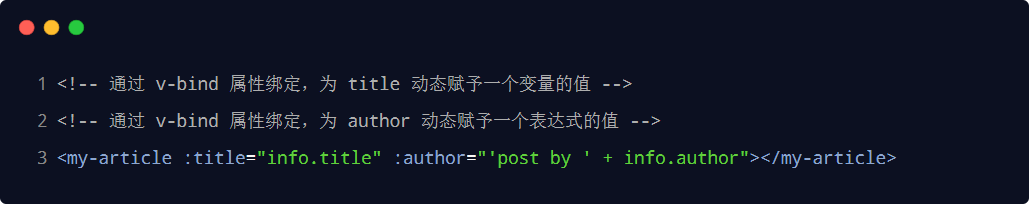
3-4 动态绑定 props 的值
可以使用 v-bind 属性绑定的形式,为组件动态绑定 props 的值,示例代码如下

3-5 props 的大小写命名
组件中如果使用“camelCase (驼峰命名法)”声明了 props 属性的名称,则有两种方式为其绑定属性的值:

3-6 Class 与 Style 绑定
在实际开发中经常会遇到动态操作元素样式的需求。因此,vue 允许开发者通过 v-bind 属性绑定指令,为元素动态绑定 class 属性的值和行内的 style 样式。
6-1 动态绑定 HTML 的 class
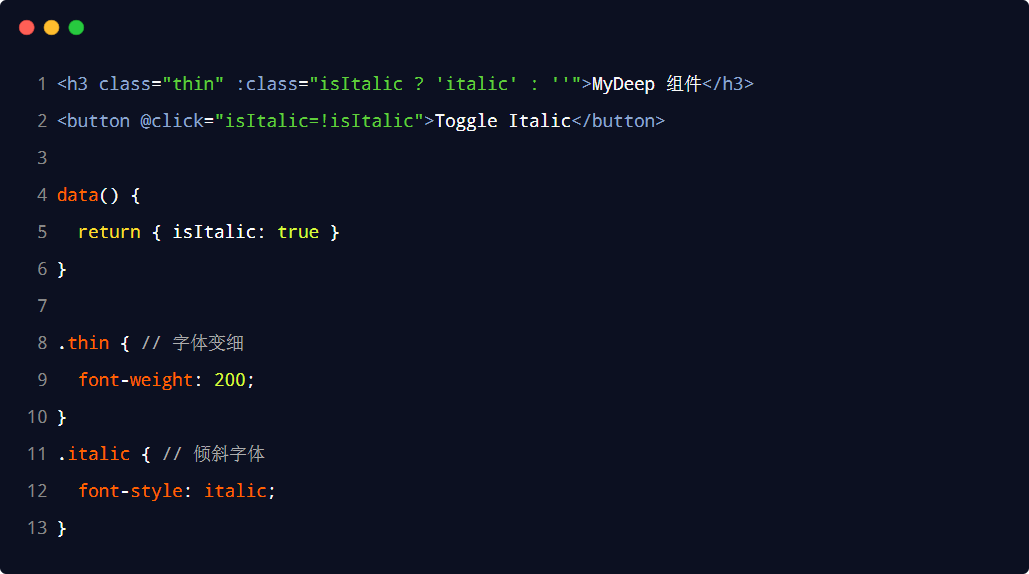
可以通过三元表达式,动态的为元素绑定 class 的类名。示例代码如下:

6-2 以数组语法绑定 HTML 的 class
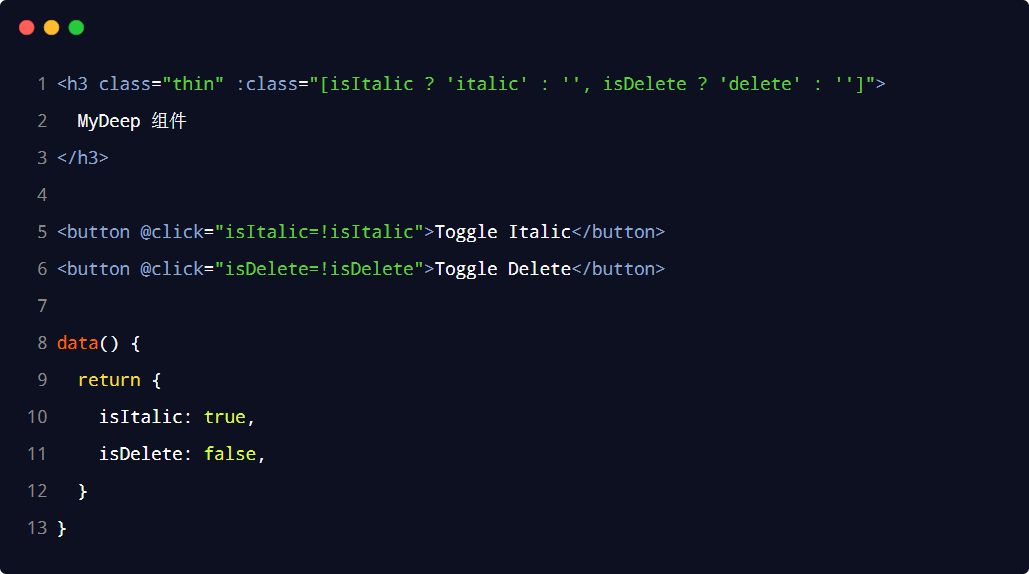
如果元素需要动态绑定多个 class 的类名,此时可以使用数组的语法格式:

6-3 以对象语法绑定 HTML 的 class
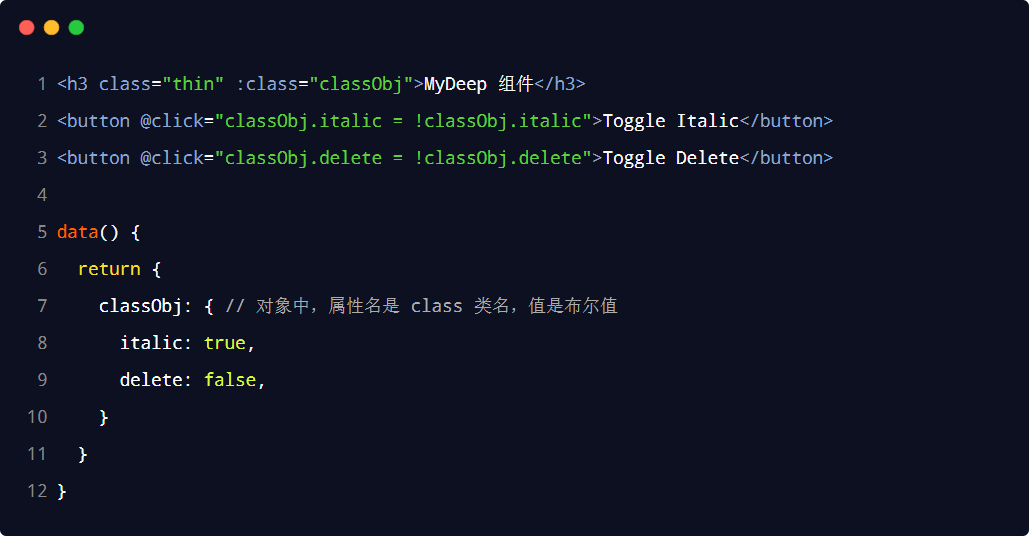
使用数组语法动态绑定 class 会导致模板结构臃肿的问题。此时可以使用对象语法进行简化:

6-4 以对象语法绑定内联的 style
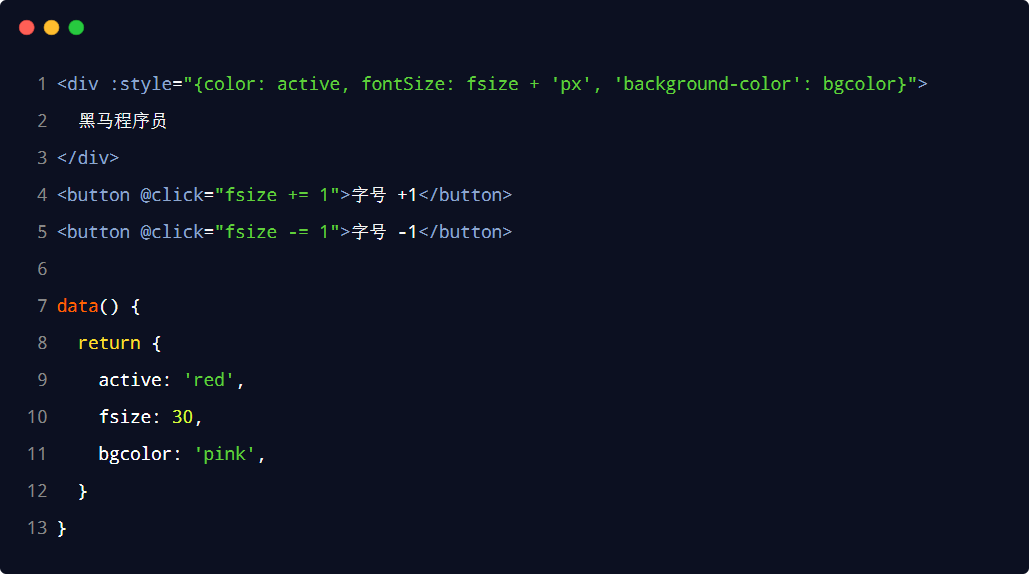
:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS property 名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名:

3-7 props验证
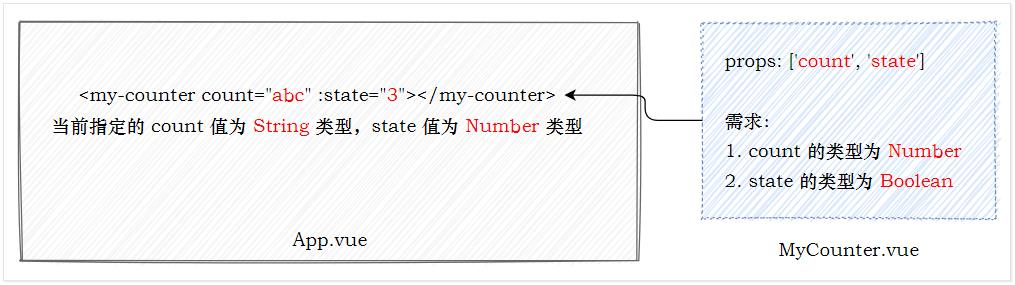
7-1 什么是 props 验证
指的是:在封装组件时对外界传递过来的 props 数据进行合法性的校验,从而防止数据不合法的问题。

使用数组类型的 props 节点的缺点:无法为每个 prop 指定具体的数据类型。
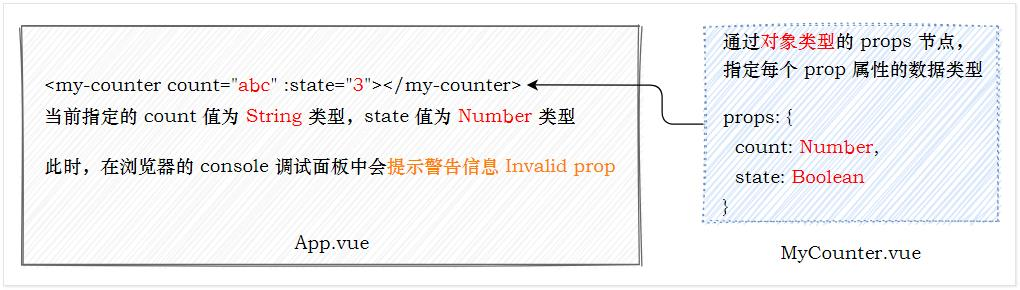
7-2 对象类型的 props 节点
使用对象类型的 props 节点,可以对每个 prop 进行数据类型的校验,示意图如下:

7-3 props 验证

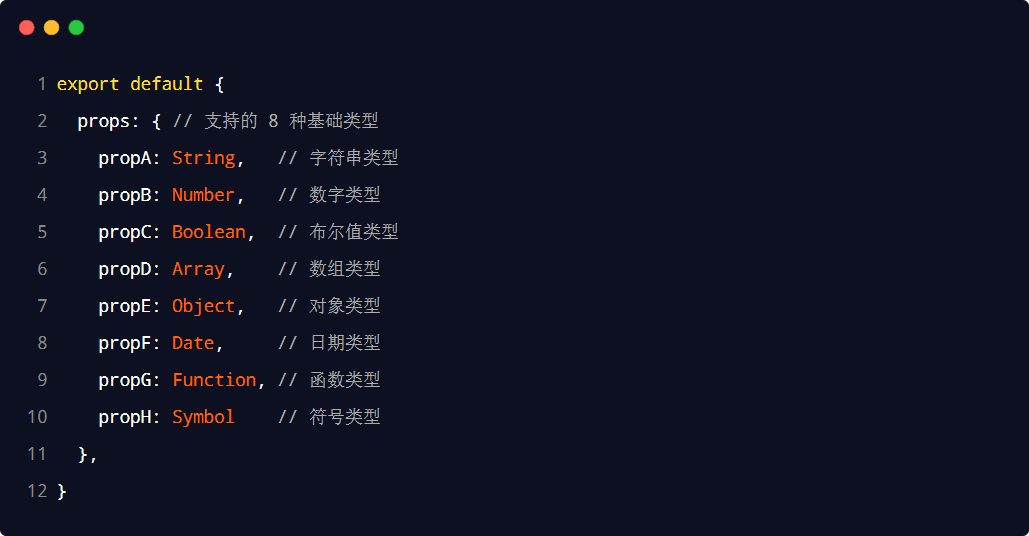
7-4 基础的类型检查
可以直接为组件的 prop 属性指定基础的校验类型,从而防止组件的使用者为其绑定错误类型的数据:

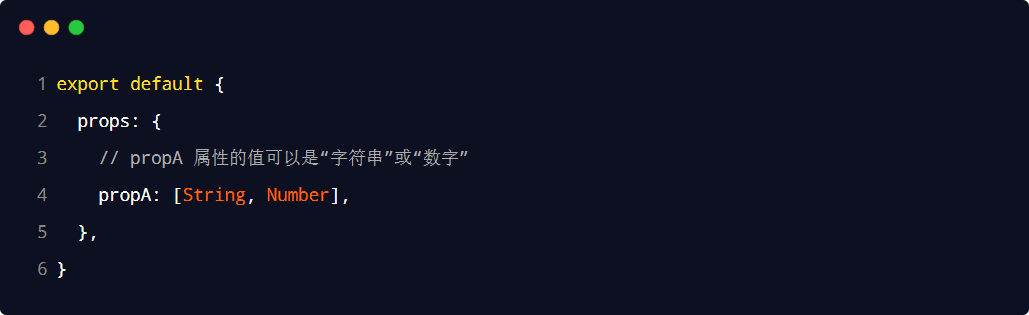
7-5 多个可能的类型
如果某个 prop 属性值的类型不唯一,此时可以通过数组的形式,为其指定多个可能的类型,示例代码如下:

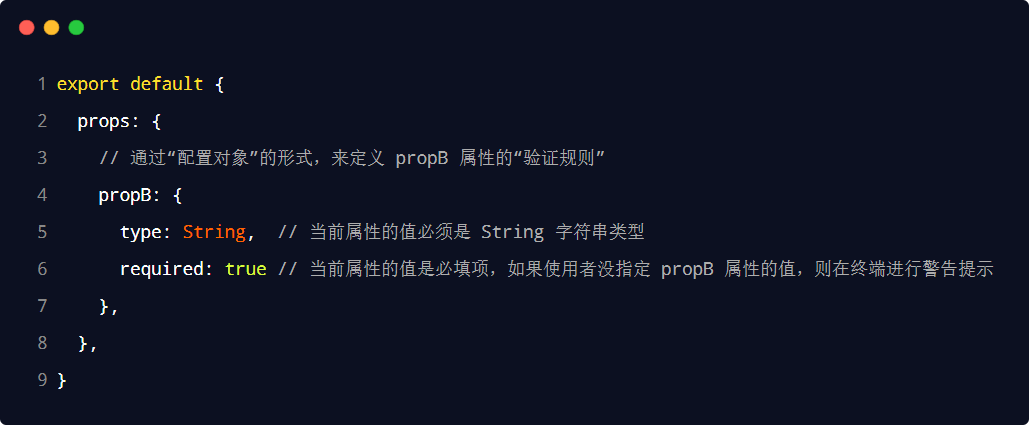
7-6 必填项校验
如果组件的某个 prop 属性是必填项,必须让组件的使用者为其传递属性的值。此时,可以通过如下的方式将其设置为必填项:

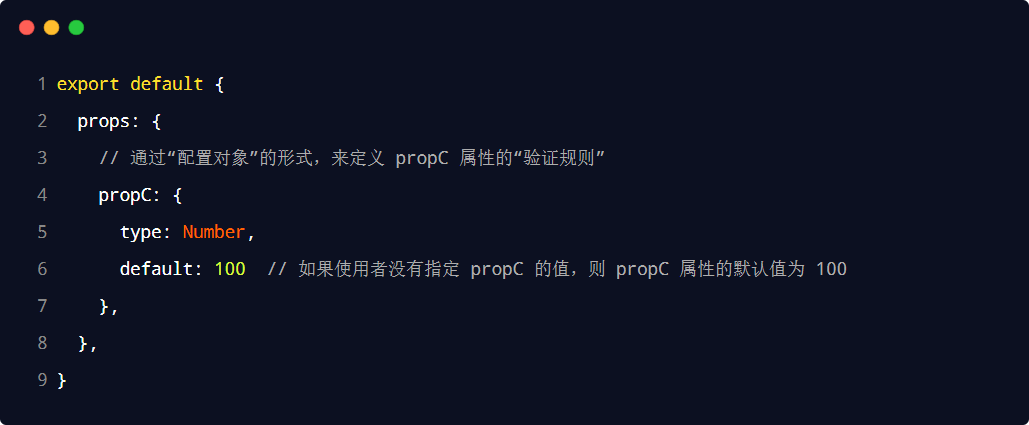
7-7 属性默认值
在封装组件时,可以为某个 prop 属性指定默认值。示例代码如下:

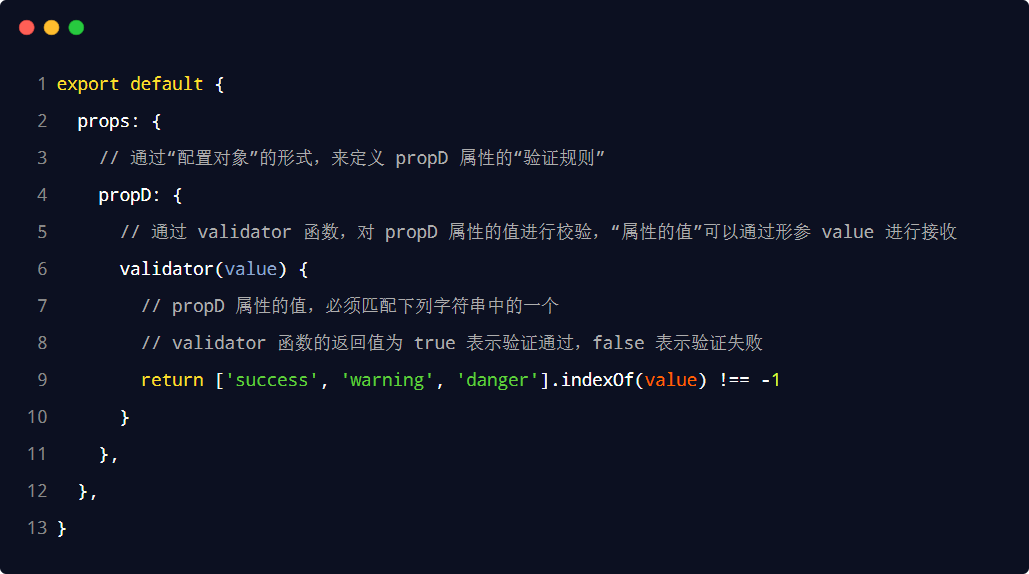
7-8 自定义验证函数
在封装组件时,可以为 prop 属性指定自定义的验证函数,从而对 prop 属性的值进行更加精确的控制

11.2.4 自定义事件
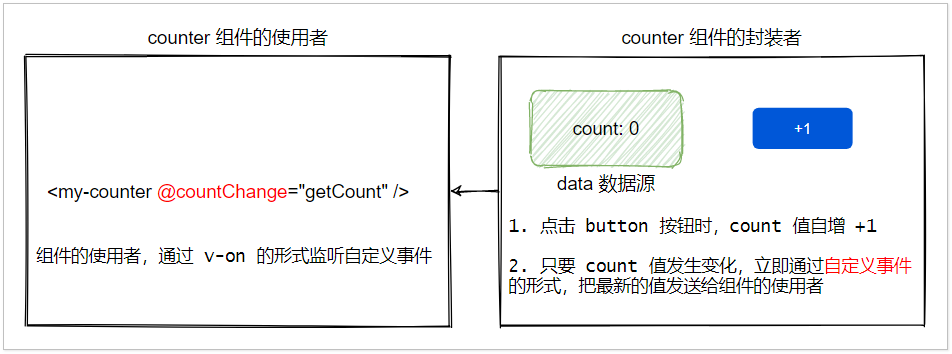
4-1 什么是自定义事件
在封装组件时,为了让组件的使用者可以监听到组件内状态的变化,此时需要用到组件的自定义事件。

4-2 自定义事件的 3 个使用步骤

4-3 声明自定义事件
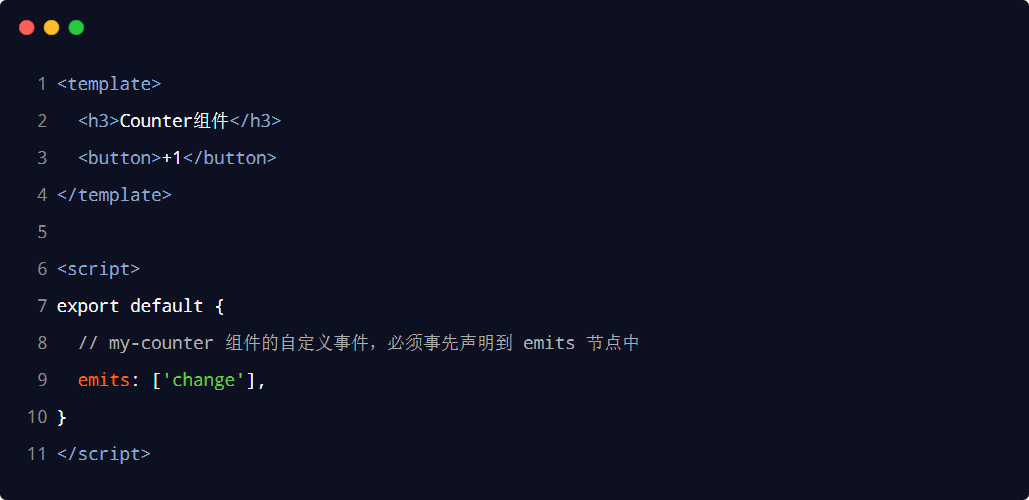
开发者为自定义组件封装的自定义事件,必须事先在 emits 节点中声明,示例代码如下:

4-4 触发自定义事件
在 emits 节点下声明的自定义事件,可以通过 this.$emit(‘自定义事件的名称’) 方法进行触发,示例代码如下:

4-5 监听自定义事件
在使用自定义的组件时,可以通过 v-on 的形式监听自定义事件。示例代码如下:

4-6 自定义事件传参
在调用 this.$emit() 方法触发自定义事件时,可以通过第 2 个参数为自定义事件传参,示例代码如下:

11.2.5 组件上的v-model
5-1 为什么需要在组件上使用 v-model
v-model 是双向数据绑定指令,当需要维护组件内外数据的同步时,可以在组件上使用 v-model 指令。示意图如下:

5-2 在组件上使用 v-model 的步骤

11.2.6 组件之间的数据通信
6-1 父组件向子组件共享数据
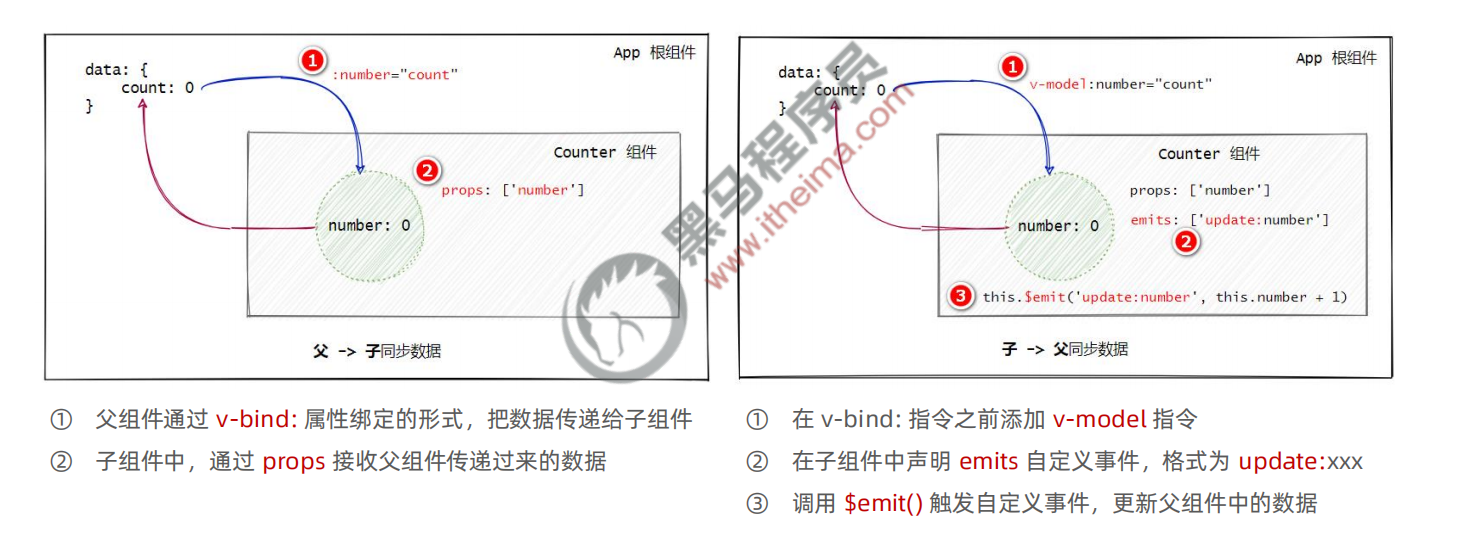
父组件通过 v-bind 属性绑定向子组件共享数据。同时,子组件需要使用 props 接收数据。示例代码如下:

6-2 子组件向父组件共享数据
子组件通过自定义事件的方式向父组件共享数据。示例代码如下:

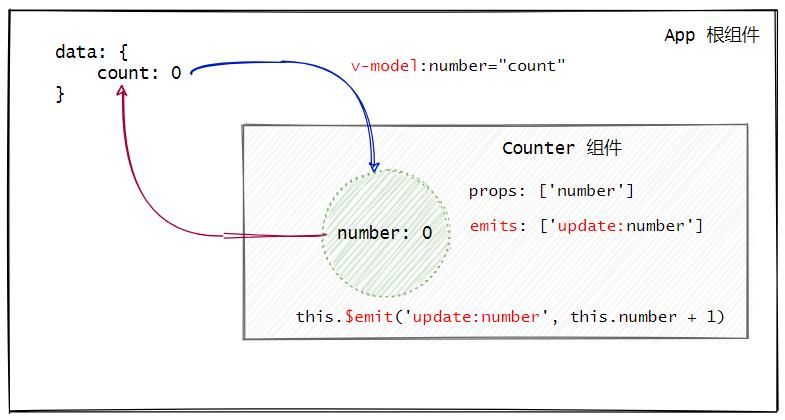
6-3 父子组件之间数据的双向同步
父组件在使用子组件期间,可以使用 v-model 指令维护组件内外数据的双向同步:

6-4 兄弟组件之间的数据共享
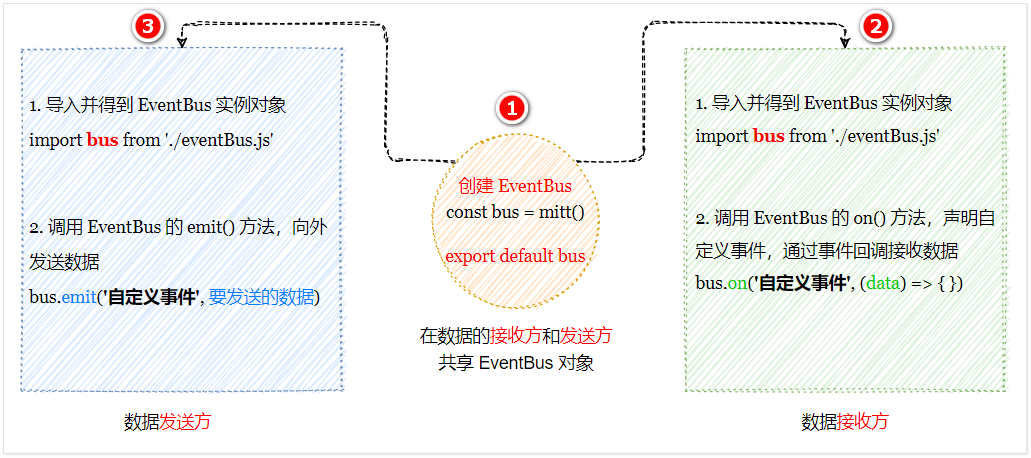
兄弟组件之间实现数据共享的方案是 EventBus。可以借助于第三方的包 mitt 来创建 eventBus 对象,从而实现兄弟组件之间的数据共享。示意图如下:

4-1 安装 mitt 依赖包
在项目中运行如下的命令,安装 mitt 依赖包:

4-2 创建公共的 EventBus 模块
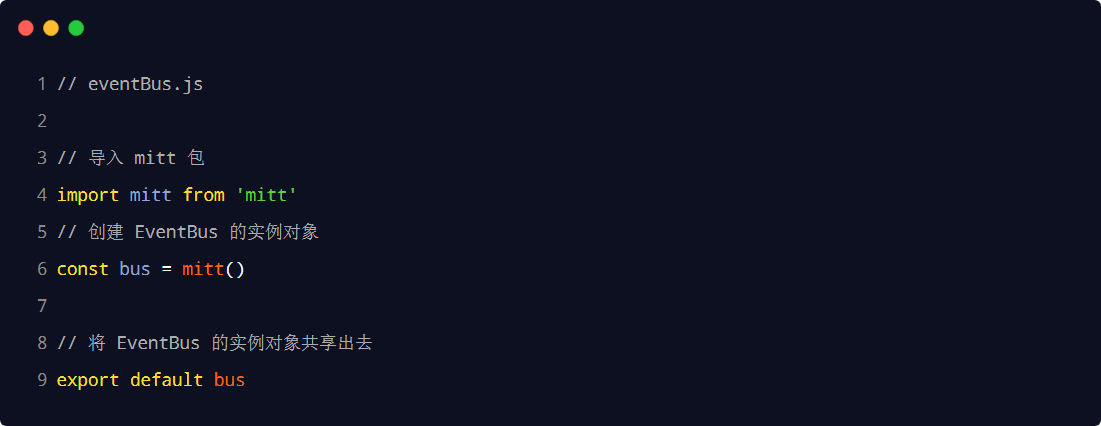
在项目中创建公共的 eventBus 模块如下:

4-3 在数据接收方自定义事件
在数据接收方,调用 bus.on(‘事件名称’, 事件处理函数) 方法注册一个自定义事件。示例代码如下:

4-4 在数据接发送方触发事件
在数据发送方,调用 bus.emit(‘事件名称’, 要发送的数据) 方法触发自定义事件。示例代码如下:

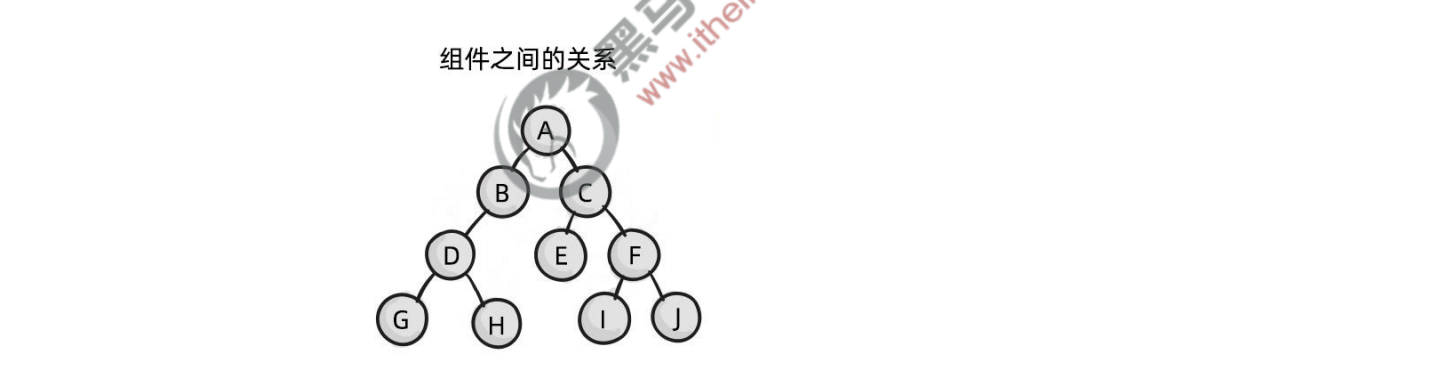
6-5 后代关系组件之间的数据共享
后代关系组件之间共享数据,指的是父节点的组件向其子孙组件共享数据。此时组件之间的嵌套关系比较复杂,可以使用 provide 和 inject 实现后代关系组件之间的数据共享。

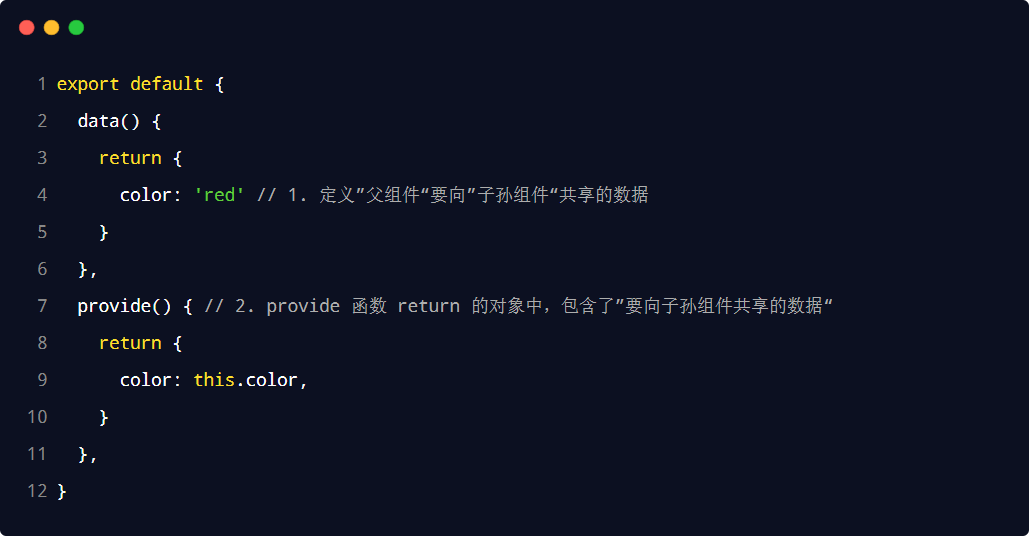
5-1 父节点通过provide共享数据
父节点的组件可以通过 provide 方法,对其子孙组件共享数据:

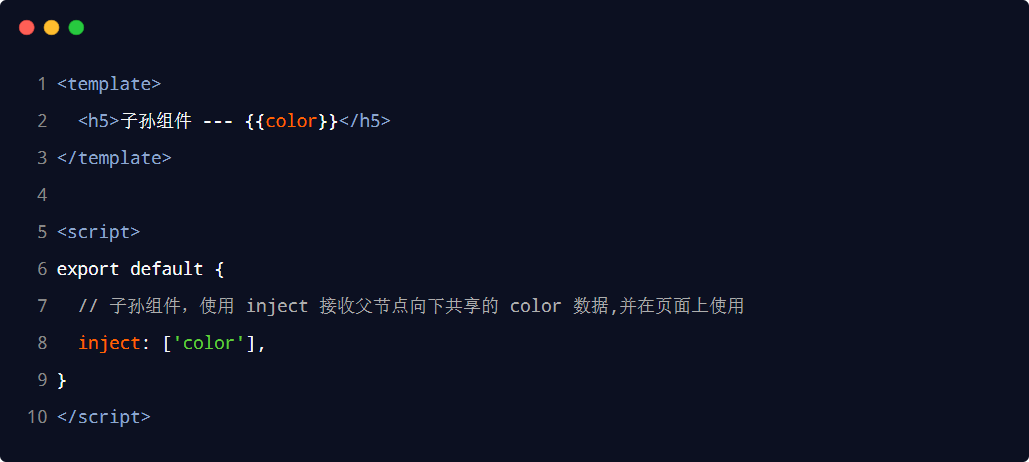
5-2 子孙节点通过inject接收数据
子孙节点可以使用 inject 数组,接收父级节点向下共享的数据。示例代码如下:

5-3 父节点对外共享响应式的数据
父节点使用 provide 向下共享数据时,可以结合 computed 函数向下共享响应式的数据。示例代码如下:

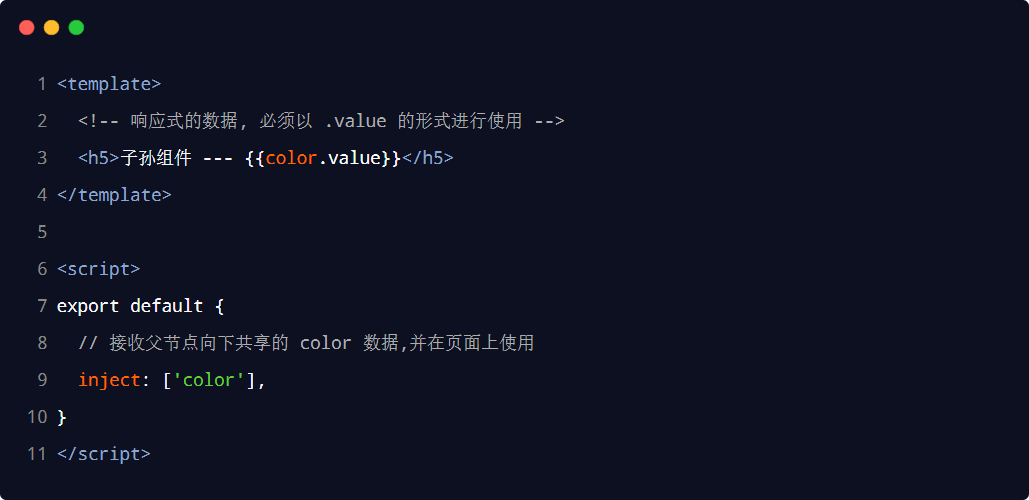
5-4 子孙节点使用响应式的数据
如果父级节点共享的是响应式的数据,则子孙节点必须以 .value 的形式进行使用。示例代码如下:

11.2.7 Vue3中配置axios
7-1 为什么要全局配置 axios

7-2 如何全局配置 axios
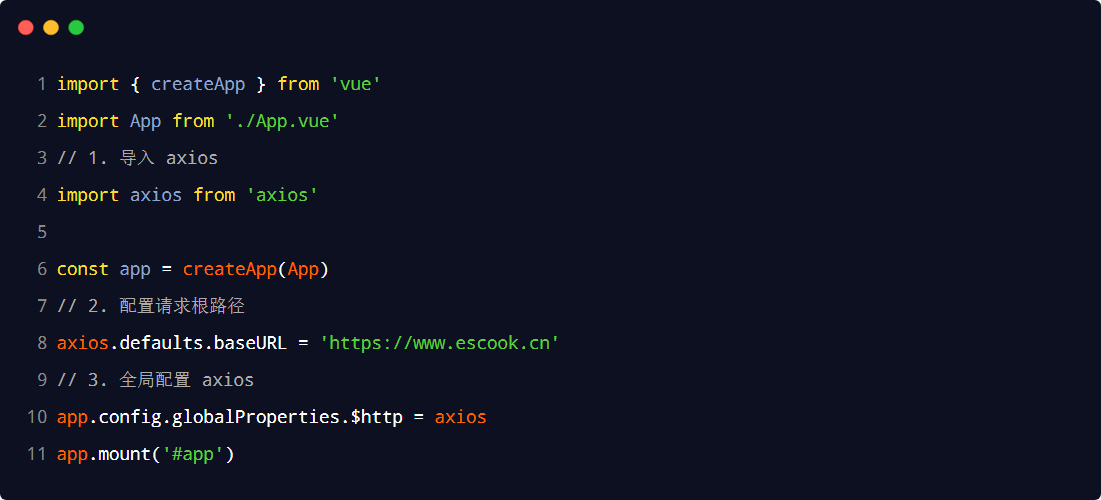
在 main.js 入口文件中,通过 app.config.globalProperties 全局挂载 axios,示例代码如下:

11.2.8 路由的导入使用
8-1 vue-router 4.x 的基本使用步骤

1-1 在项目中安装 vue-router
在 vue3 的项目中,只能安装并使用 vue-router 4.x。安装的命令如下:

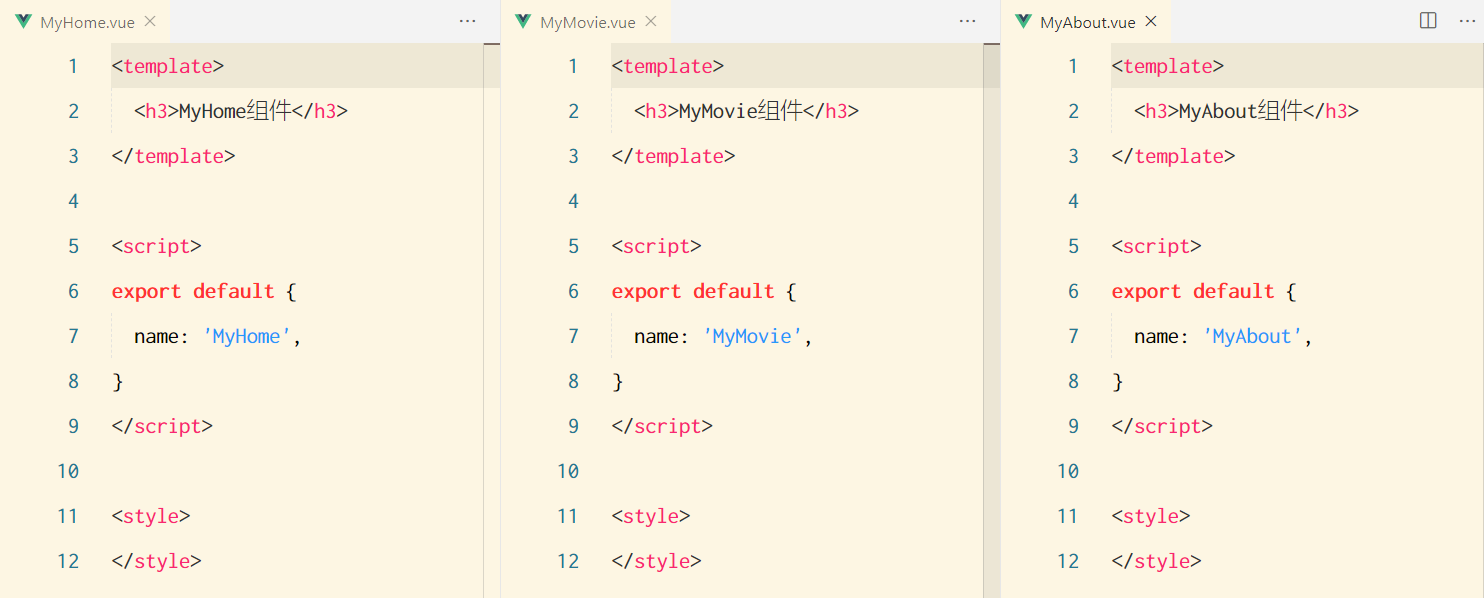
1-2 定义路由组件
在项目中定义 MyHome.vue、MyMovie.vue、MyAbout.vue 三个组件,将来要使用 vue-router 来控制它们的展示与切换:

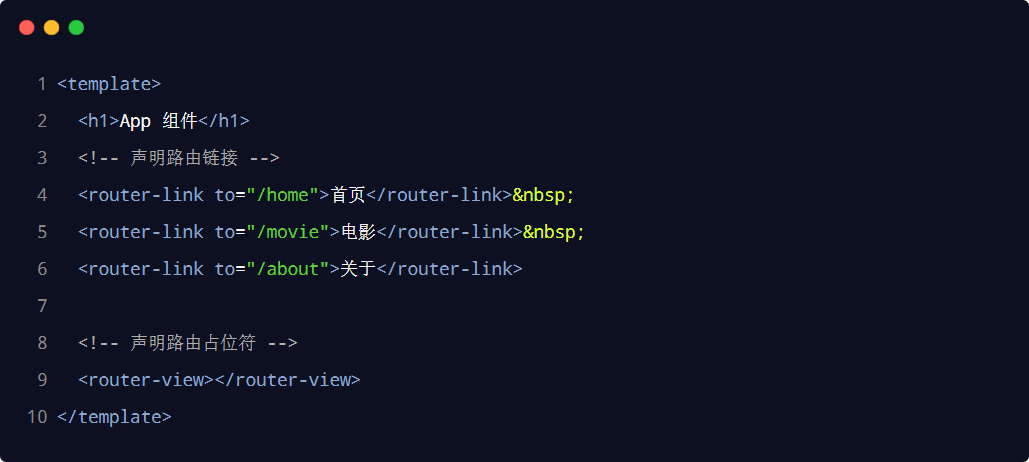
1-3 声明路由链接和占位符
可以使用 标签来声明路由链接,并使用 标签来声明路由占位符。示例代码如下:

1-4 创建路由模块

4-1 从 vue-router 中按需导入两个方法

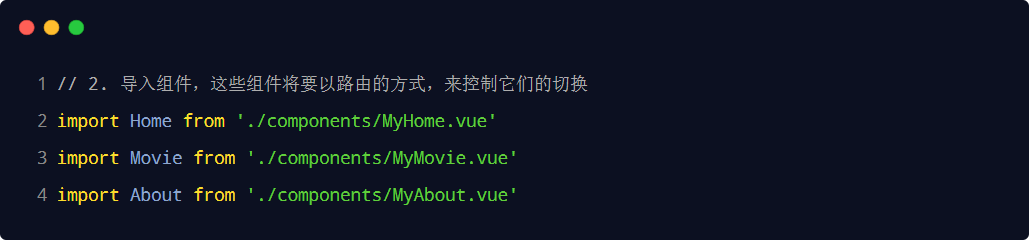
4-2 导入需要使用路由控制的组件

4-3 创建路由实例对象

4-4 向外共享路由实例对象

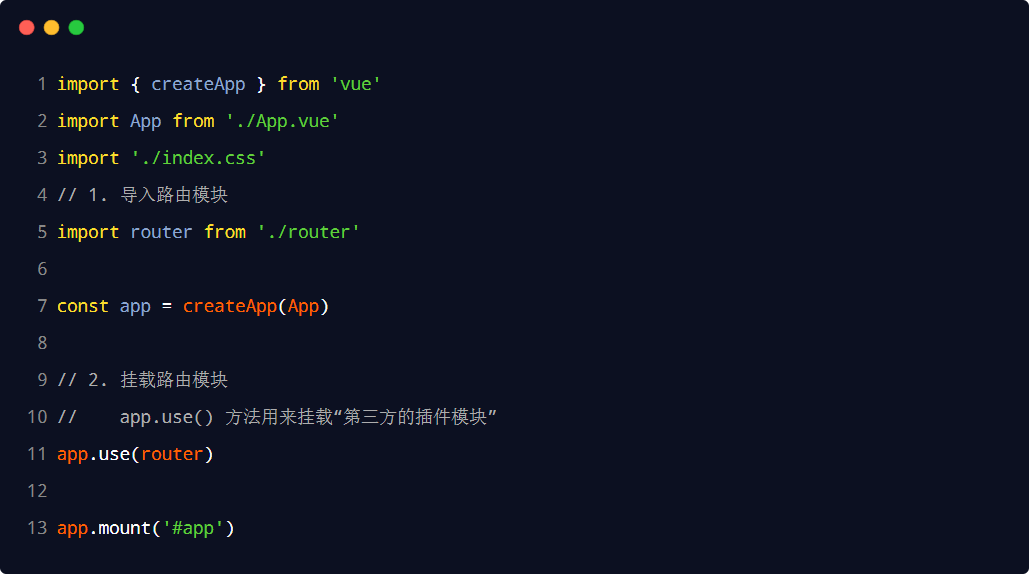
4-5 在 main.js 中导入并挂载路由模块

8-2 路由高级用法
2-1 路由重定向
路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向:

2-2 路由高亮

2-1 默认的高亮 class 类
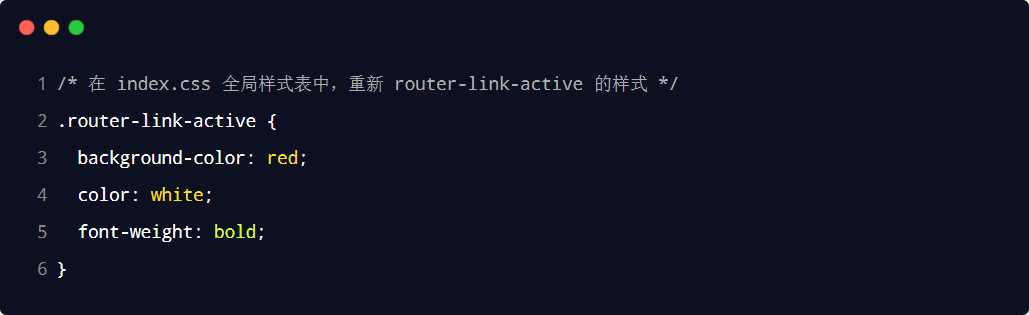
被激活的路由链接,默认会应用一个叫做 router-link-active 的类名。开发者可以使用此类名选择器,为激活的路由链接设置高亮的样式:

2-2 自定义路由高亮的 class 类
在创建路由的实例对象时,开发者可以基于 linkActiveClass 属性,自定义路由链接被激活时所应用的类名:

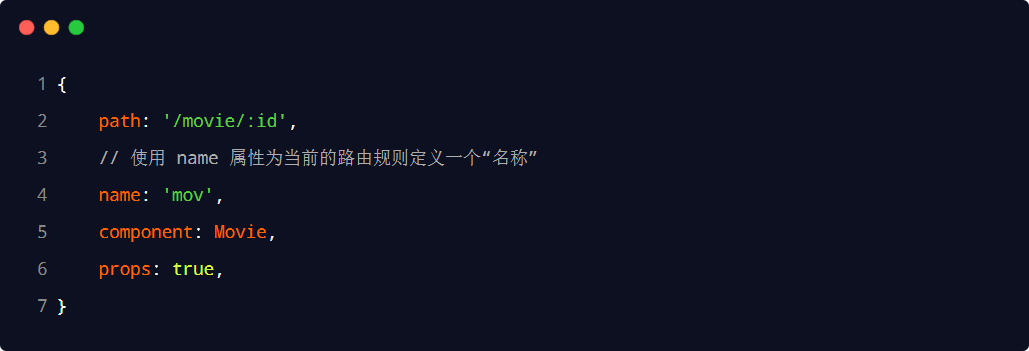
2-3 命名路由
通过 name 属性为路由规则定义名称的方式,叫做命名路由。示例代码如下:

注意:命名路由的 name 值不能重复,必须保证唯一性!
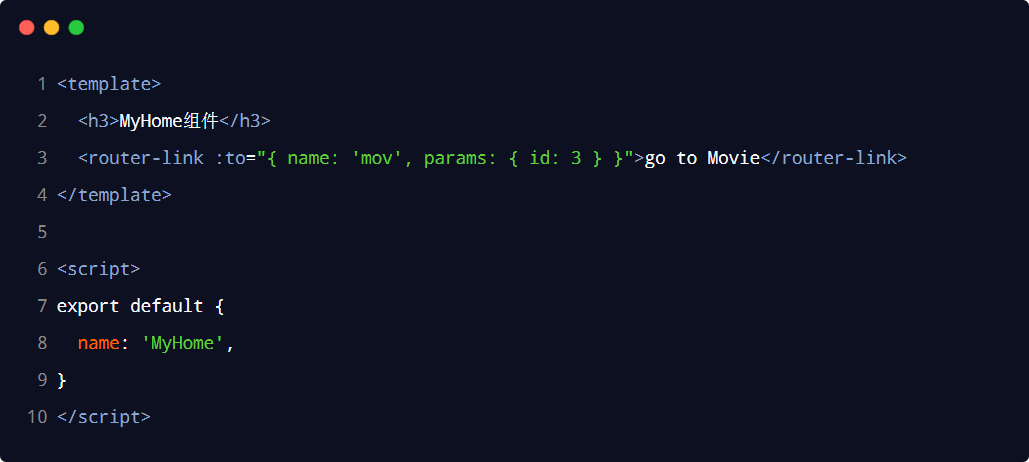
3-1 使用命名路由实现声明式导航
为 标签动态绑定 to 属性的值,并通过 name 属性指定要跳转到的路由规则。期间还可以用params 属性指定跳转期间要携带的路由参数。示例代码 如下:

3-2 使用命名路由实现编程式导航
调用 push 函数期间指定一个配置对象,name 是要跳转到的路由规则、params 是携带的路由参数:

11.2.9 Vue-cli
9-1 什么是 vue-cli

9-2 安装 vue-cli
vue-cli 是基于 Node.js 开发出来的工具,因此需要使用 npm 将它安装为全局可用的工具:

9-3 解决 Windows PowerShell 不识别 vue 命令的问题
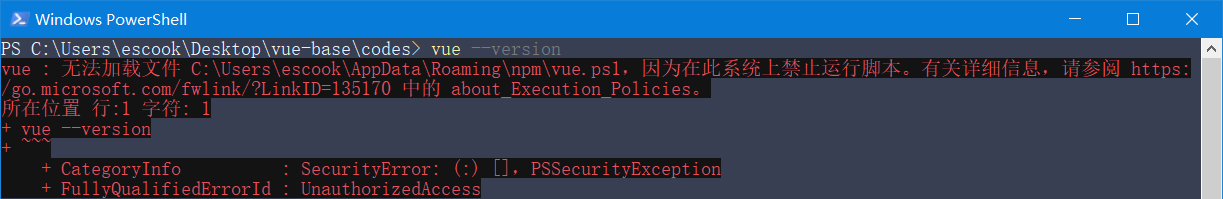
默认情况下,在PowerShell 中执行 vue --version 命令会提示如下的错误消息:

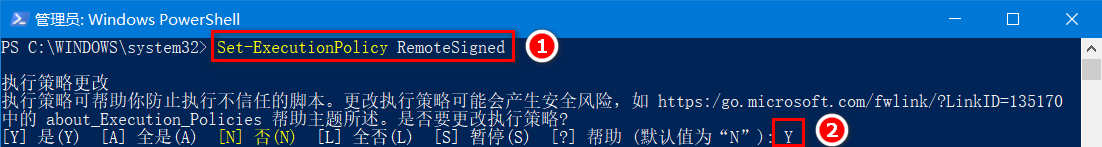
解决方案如下:
① 以管理员身份运行 PowerShell
② 执行 set-ExecutionPolicy RemoteSigned 命令
③ 输入字符 Y ,回车即可

9-4 创建项目
vue-cli 提供了创建项目的两种方式:

4-1 基于 vue ui 创建 vue 项目
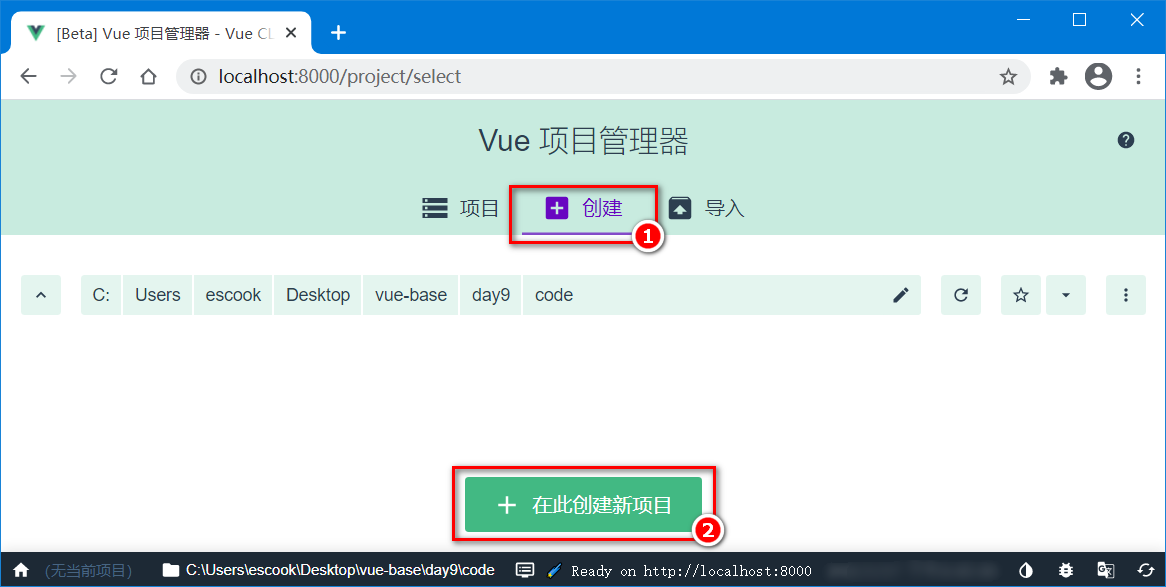
步骤1:在终端下运行 vue ui 命令,自动在浏览器中打开创建项目的可视化面板:

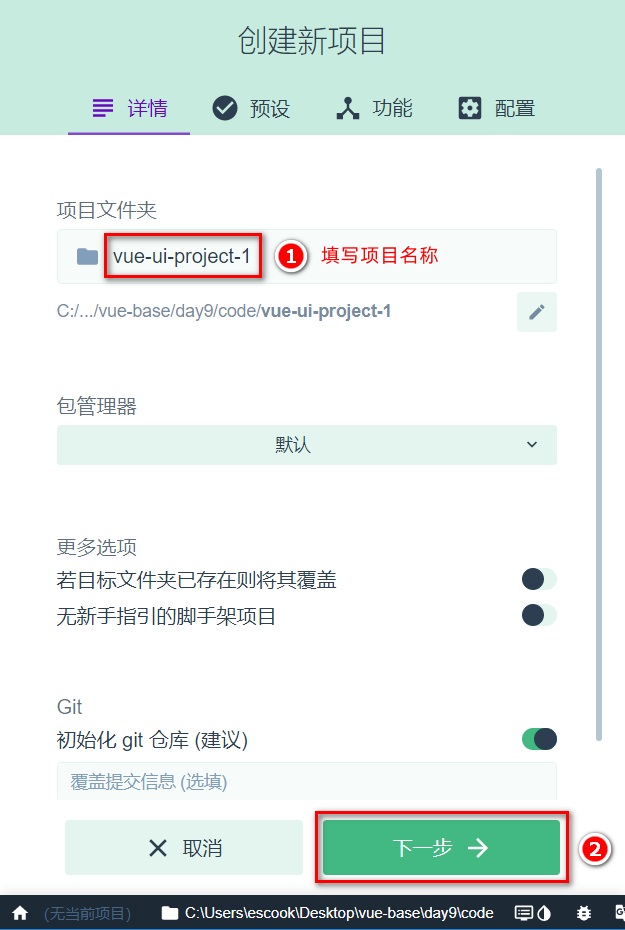
步骤2:在详情页面填写项目名称:

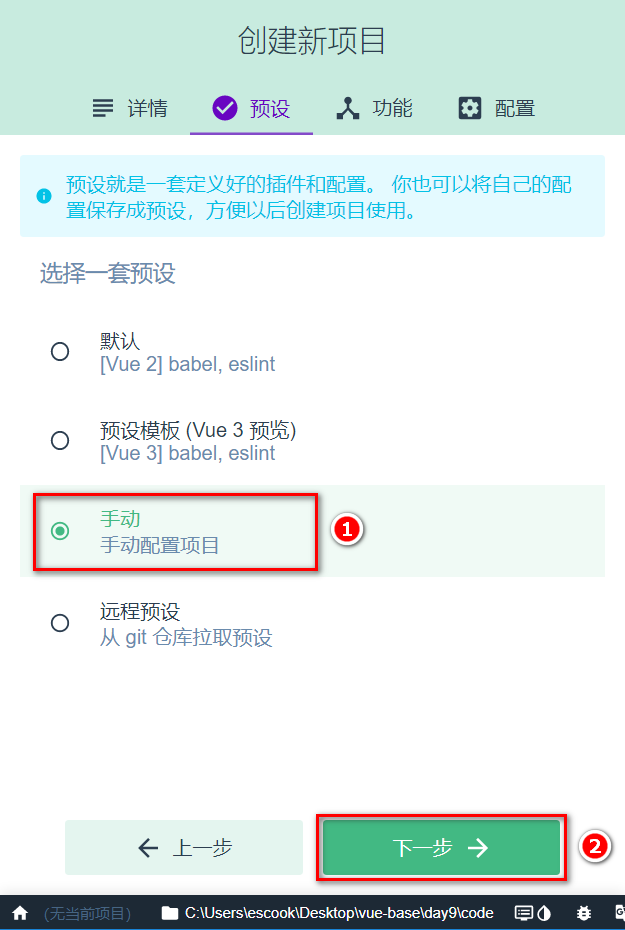
步骤3:在预设页面选择手动配置项目:

步骤4:在功能页面勾选需要安装的功能(Choose Vue Version、Babel、CSS 预处理器、使用配置文件):

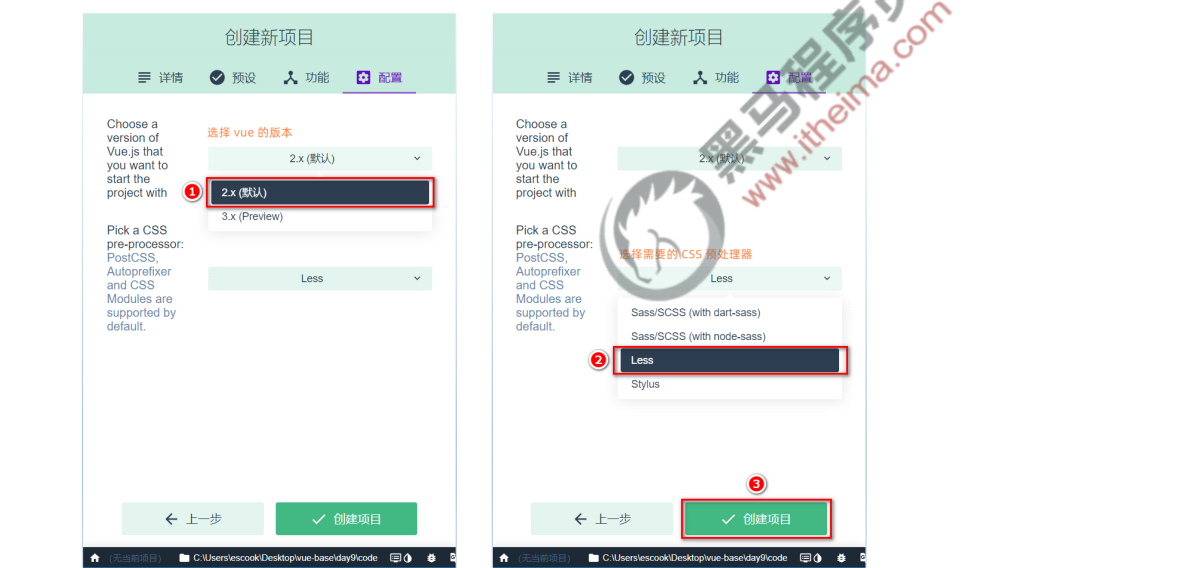
步骤5:在配置页面勾选 vue 的版本和需要的预处理器:

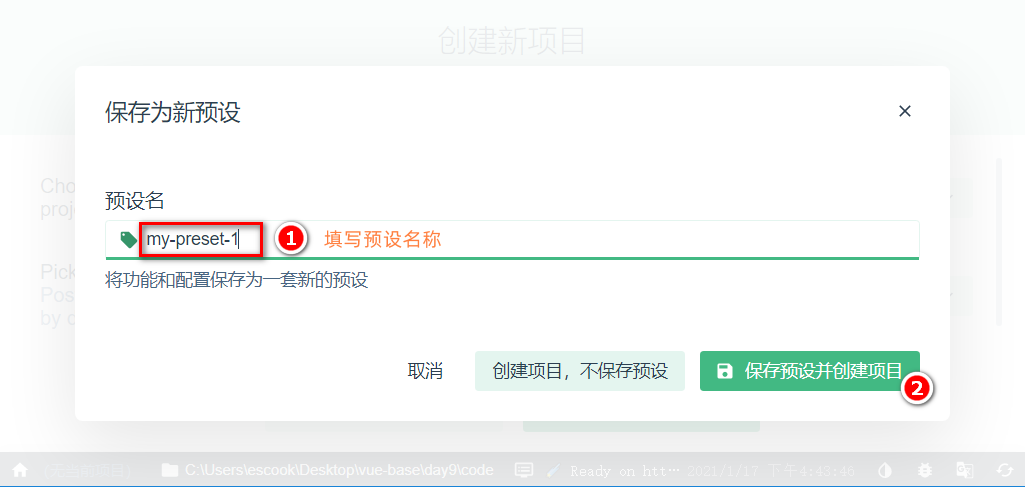
步骤6:将刚才所有的配置保存为预设(模板),方便下一次创建项目时直接复用之前的配置:

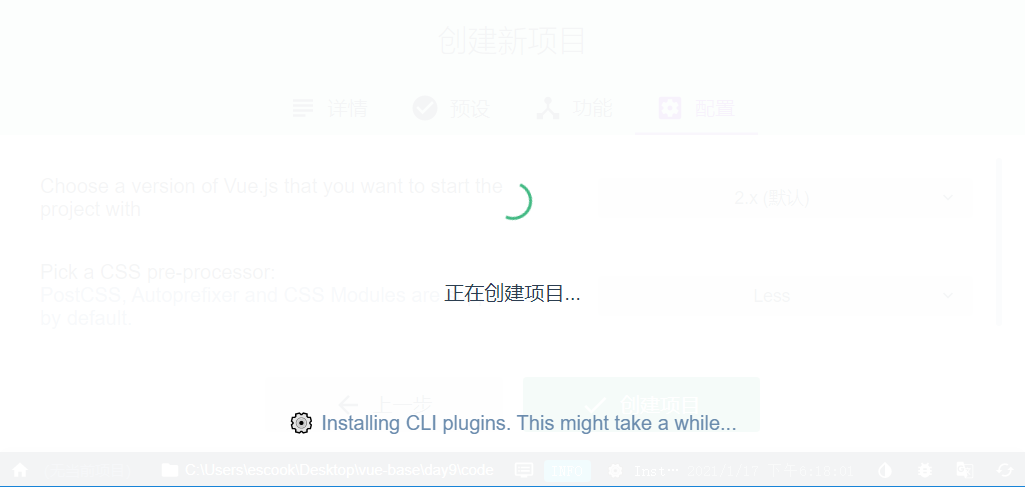
步骤7:创建项目并自动安装依赖包:

vue ui 的本质:通过可视化的面板采集到用户的配置信息后,在后台基于命令行的方式自动初始化项目:
项目创建完成后,自动进入项目仪表盘

4-2 基于命令行创建 vue 项目
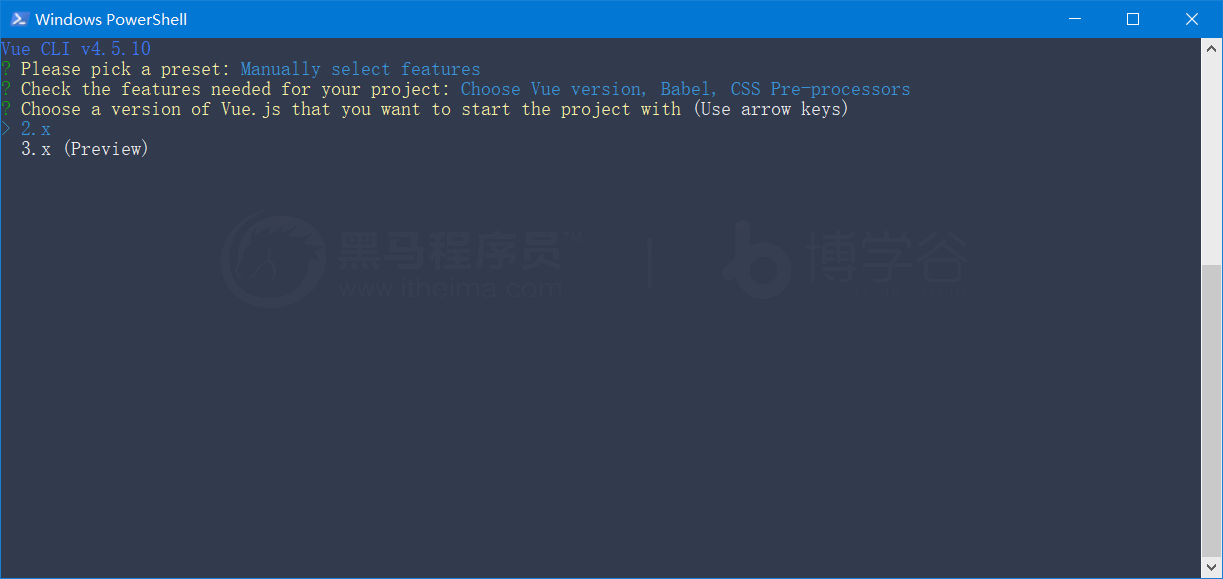
步骤1:在终端下运行 vue create demo2 命令,基于交互式的命令行创建 vue 的项目:

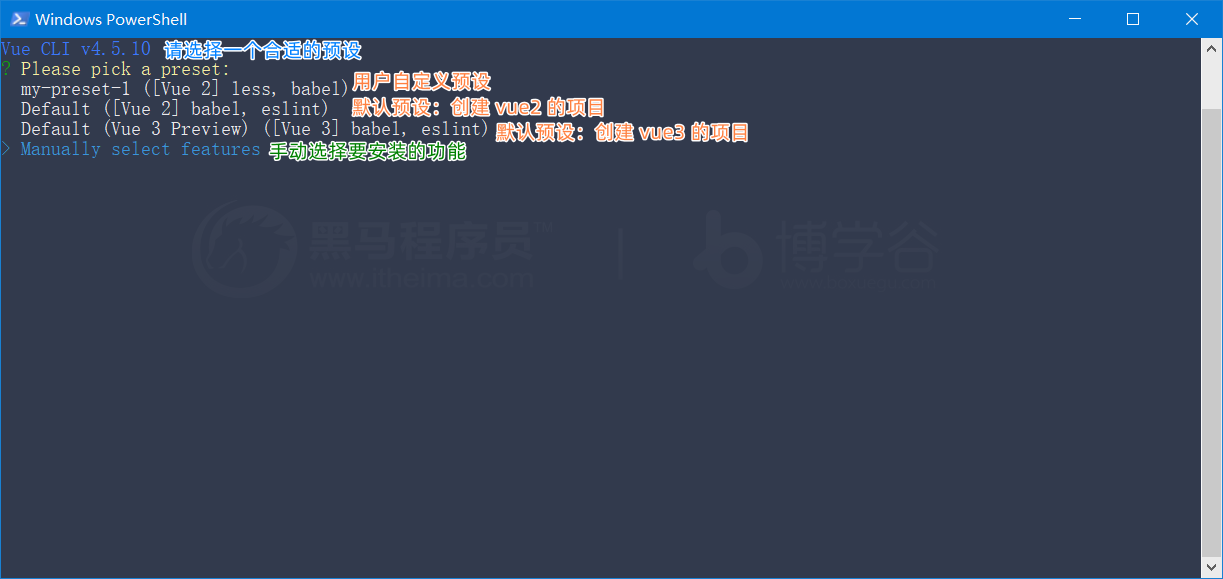
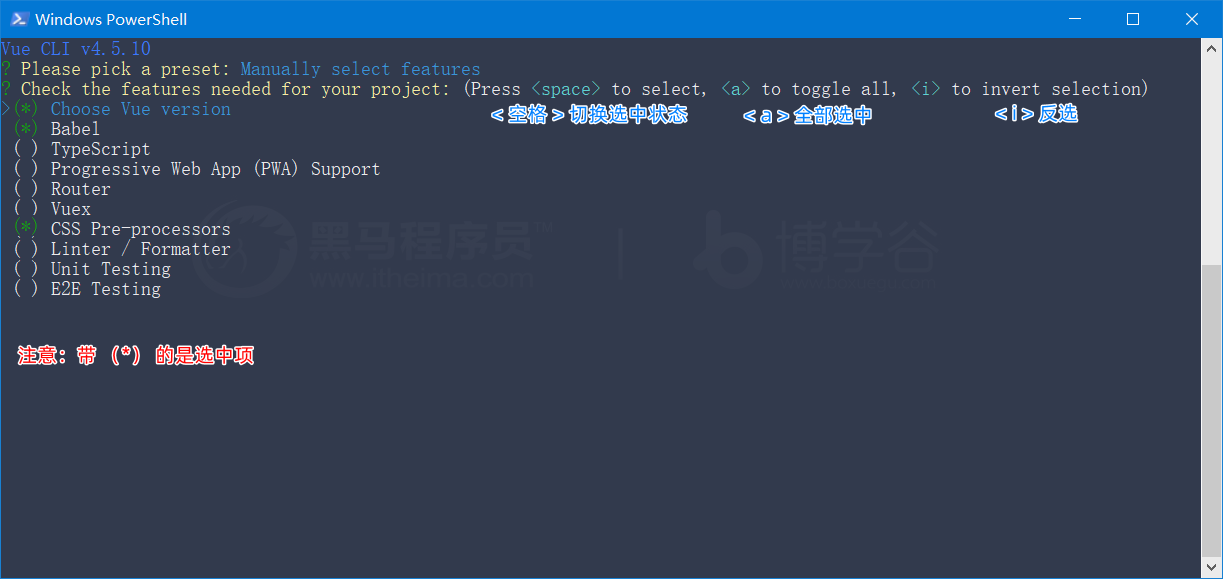
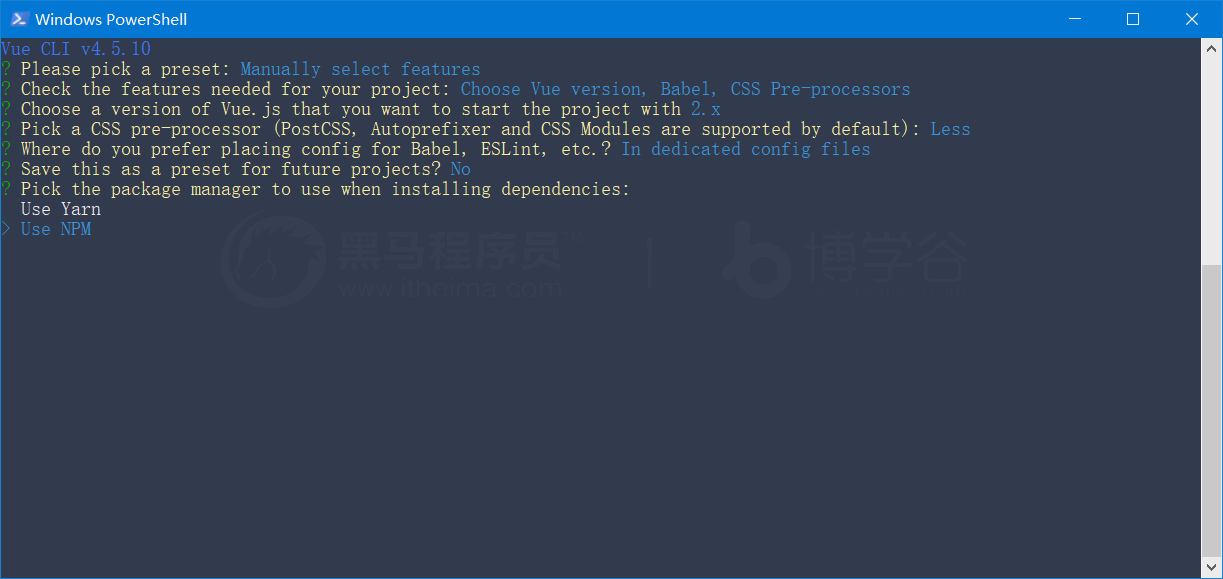
步骤2:选择要安装的功能:

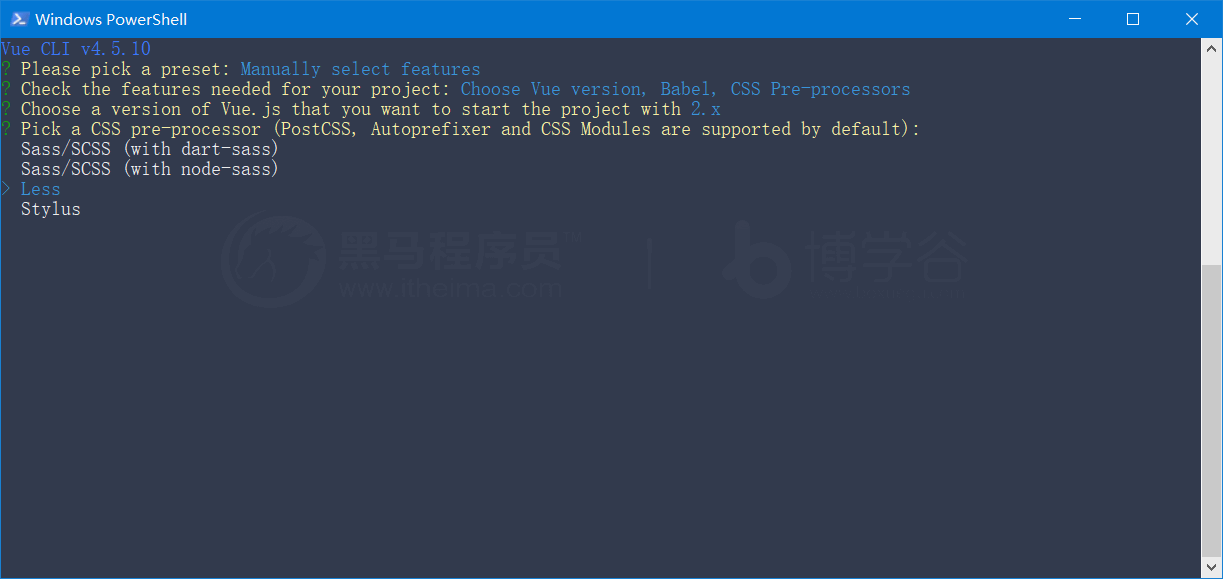
步骤3:使用上下箭头选择 vue 的版本,并使用回车键确认选择

步骤4:使用上下箭头选择要使用的 css 预处理器,并使用回车键确认选择:

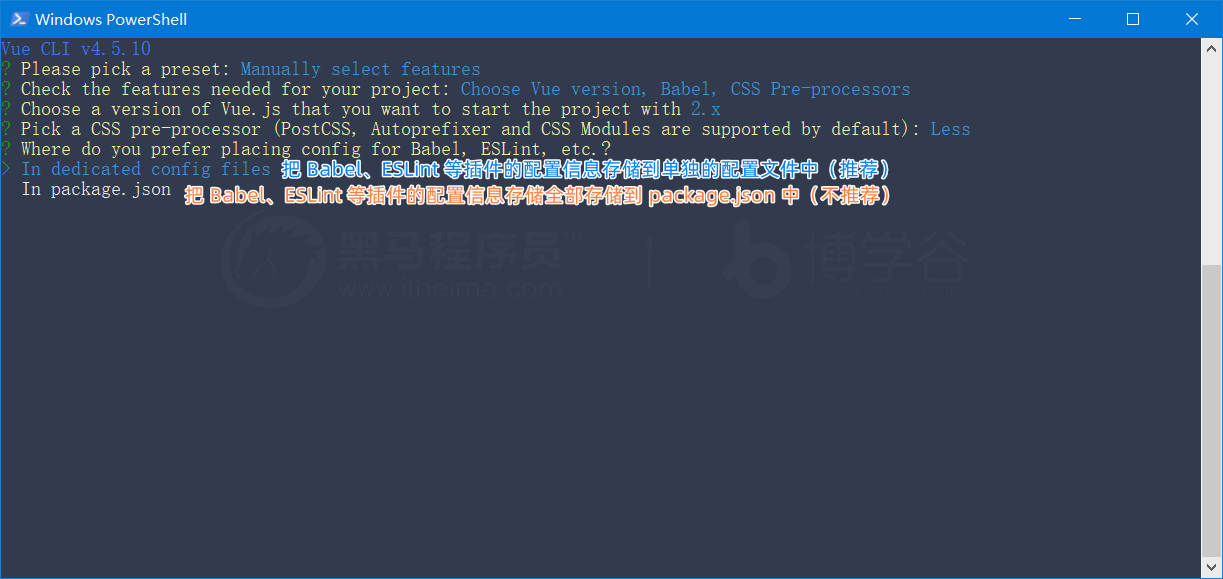
步骤5:使用上下箭头选择如何存储插件的配置信息,并使用回车键确认选择:

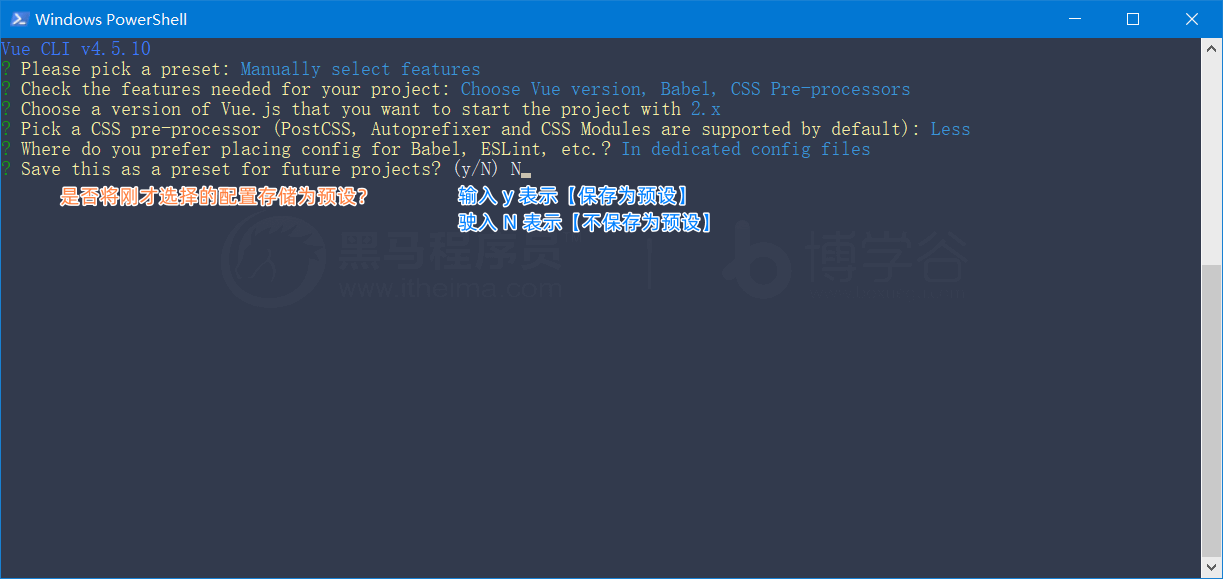
步骤6:是否将刚才的配置保存为预设:

步骤7:选择如何安装项目中的依赖包:

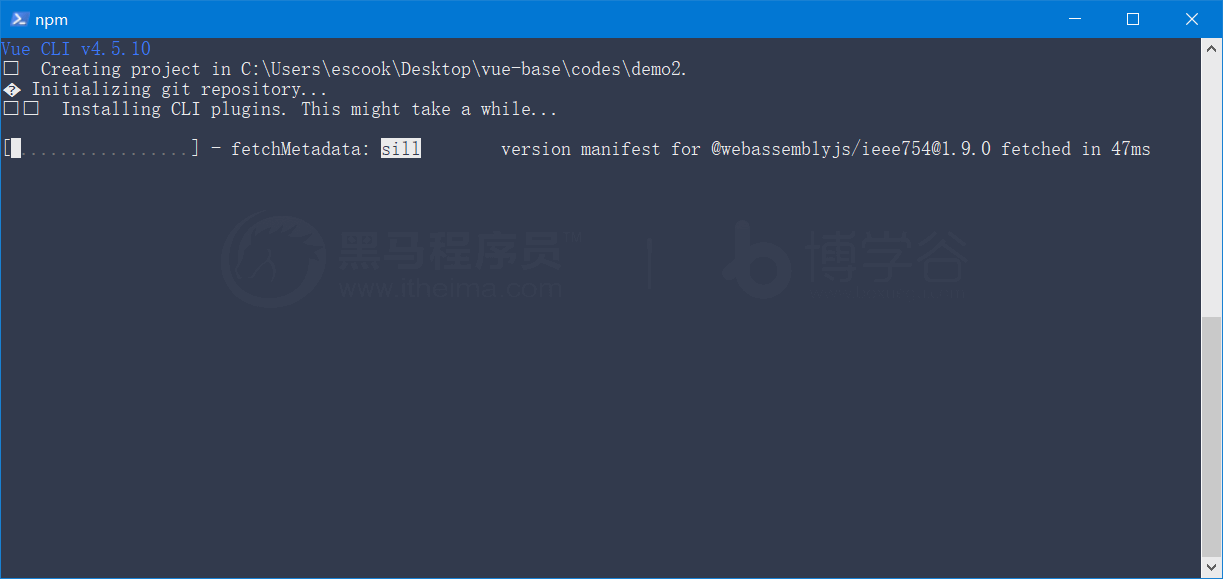
步骤8:开始创建项目并自动安装依赖包:

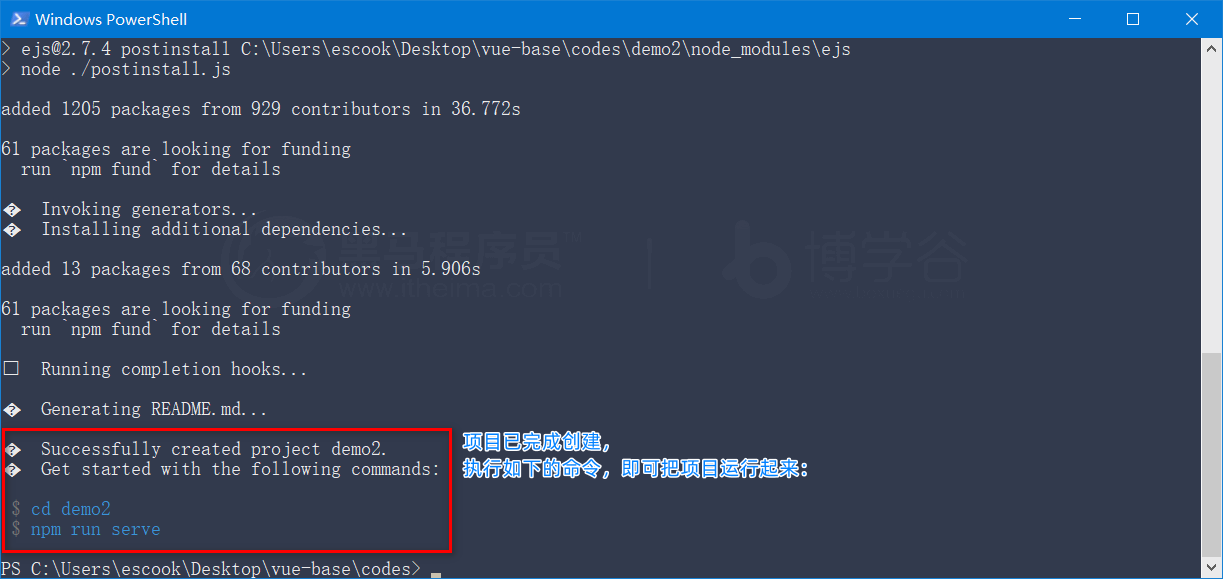
步骤9:项目创建完成:

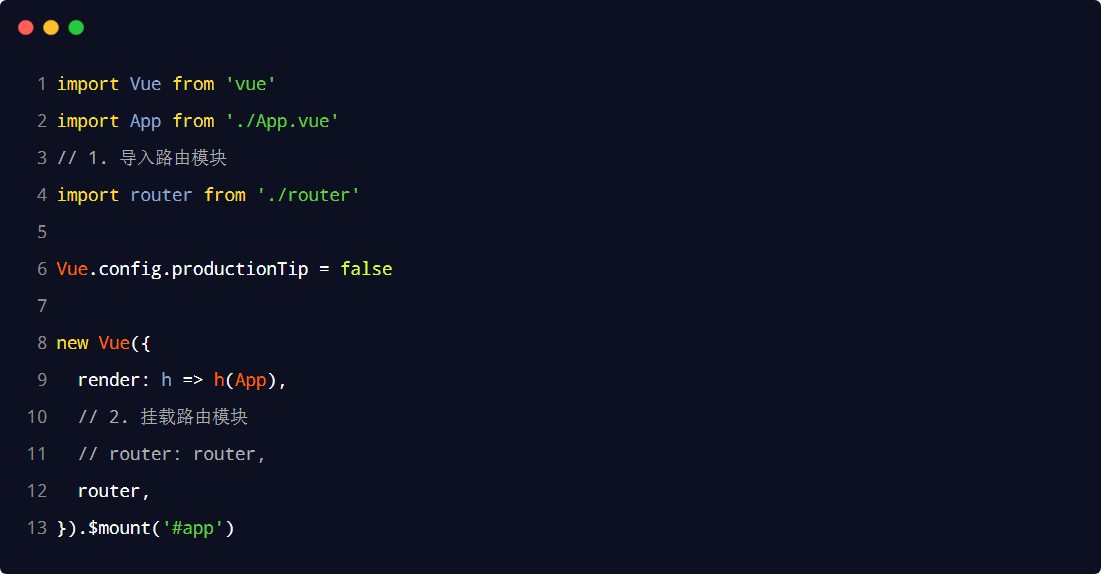
9-5 分析 main.js 中的主要代码

9-6 在 vue2 的项目中使用路由
在 vue2 的项目中,只能安装并使用 3.x 版本的 vue-router。
版本 3 和版本 4 的路由最主要的区别:创建路由模块的方式不同!
6-1 回顾:4.x 版本的路由如何创建路由模块

6-2 学习:3.x 版本的路由如何创建路由模块
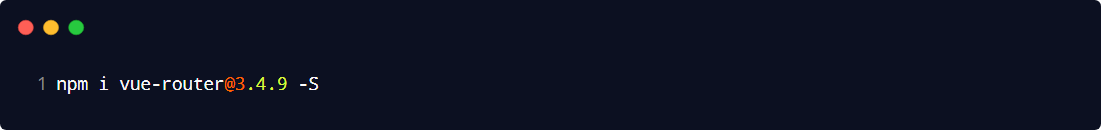
步骤1:在 vue2 的项目中安装 3.x 版本的路由:

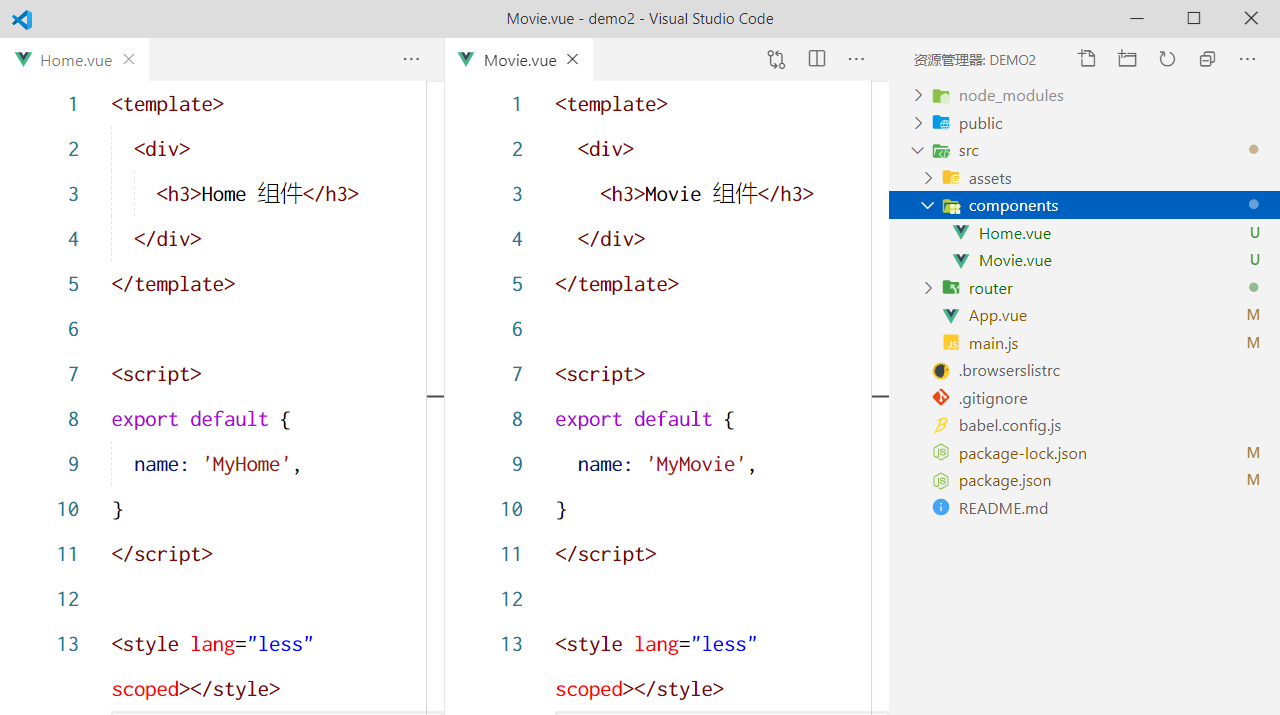
步骤2:在 src -> components 目录下,创建需要使用路由切换的组件:

步骤3:在 src 目录下创建 router -> index.js 路由模块:

步骤4:在 main.js 中导入路由模块,并通过 router 属性进行挂载:

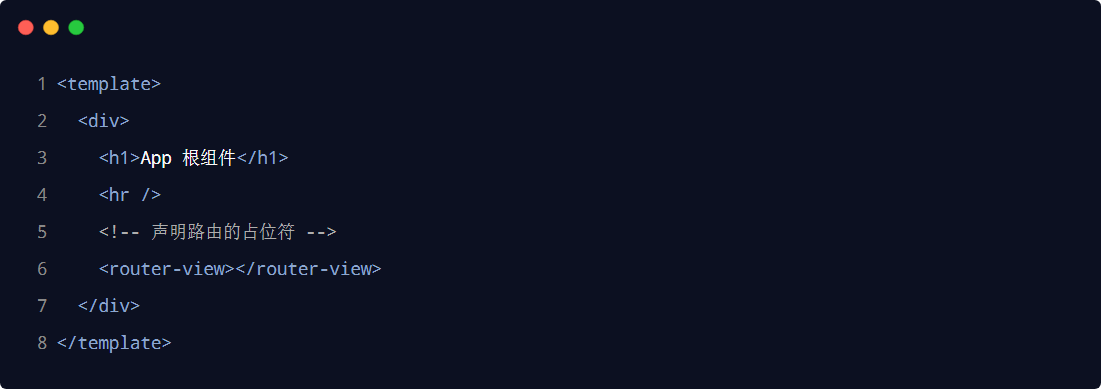
步骤5:在 App.vue 根组件中,使用 声明路由的占位符:

11.2.10 组件库
10-1 Element UI
Element UI 是饿了么前端团队开源的一套 PC 端 vue 组件库。支持在 vue2 和 vue3 的项目中使用:
⚫ vue2 的项目使用旧版的 Element UI(https://element.eleme.cn/#/zh-CN)
⚫ vue3 的项目使用新版的 Element Plus(https://element-plus.gitee.io/#/zh-CN)
1-1 在 vue2 的项目中安装element-ui

1-2 引入 element-ui

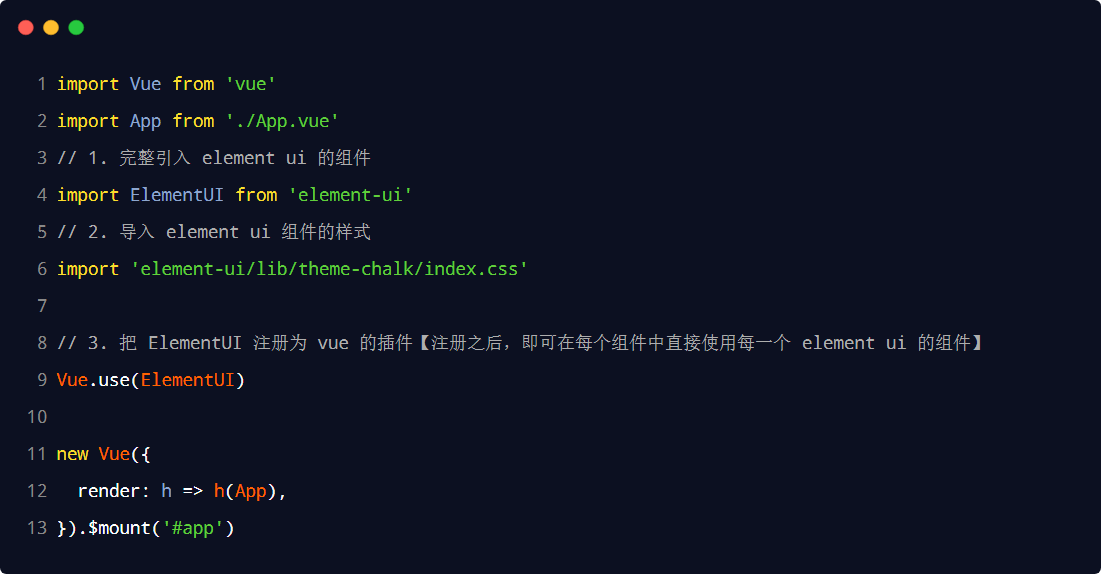
1-3 完整引入
在 main.js 中写入以下内容:

1-4 按需引入
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
步骤1,安装 babel-plugin-component:

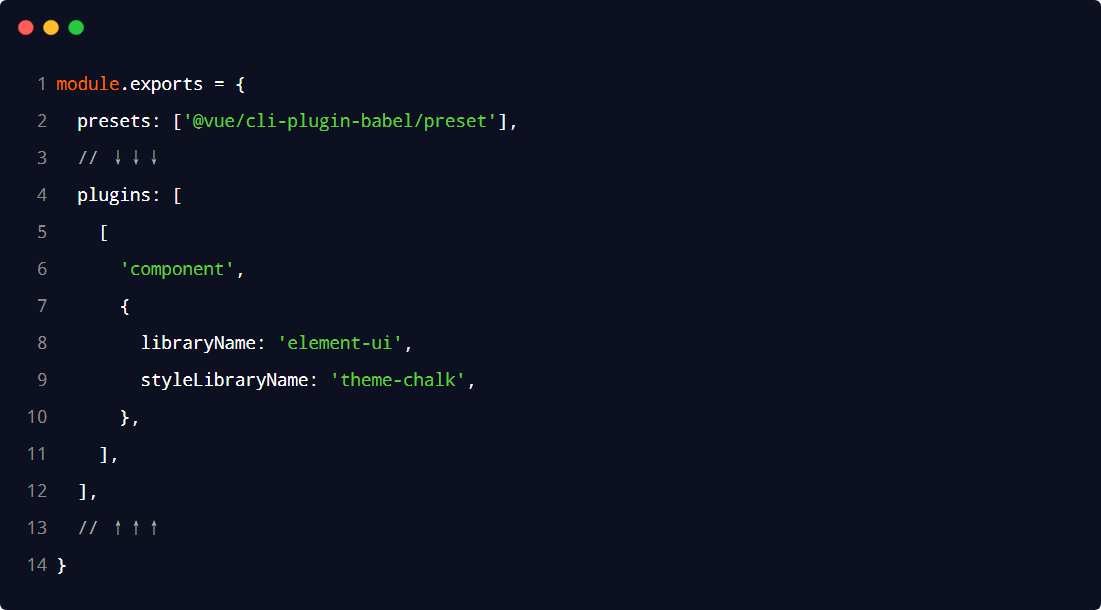
步骤2,修改根目录下的 babel.config.js 配置文件,新增 plugins 节点如下:

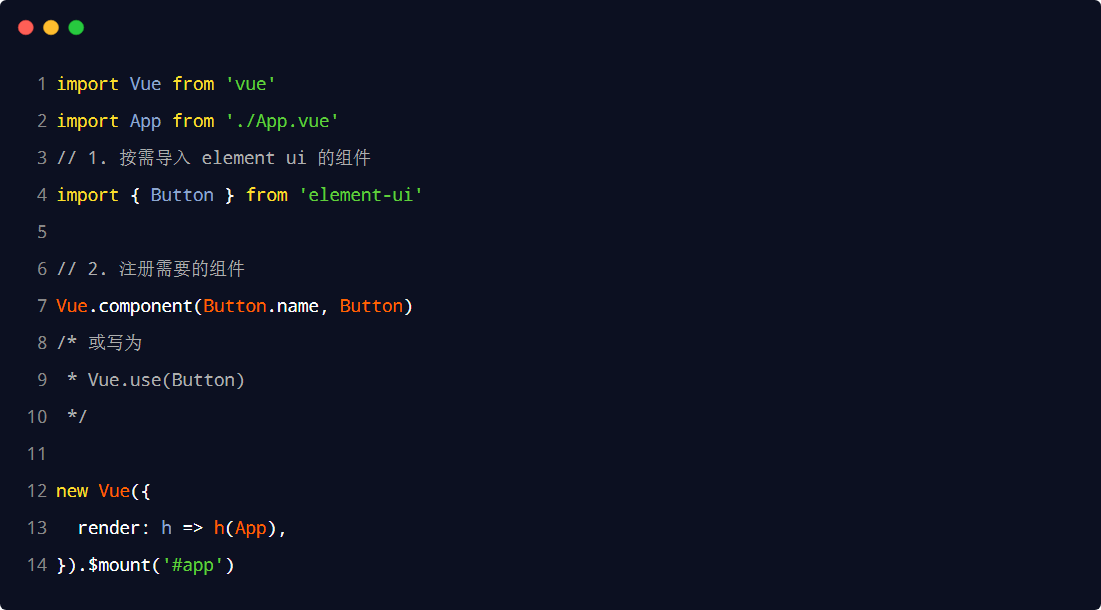
步骤3,如果你只希望引入部分组件,比如 Button,那么需要在 main.js 中写入以下内容:

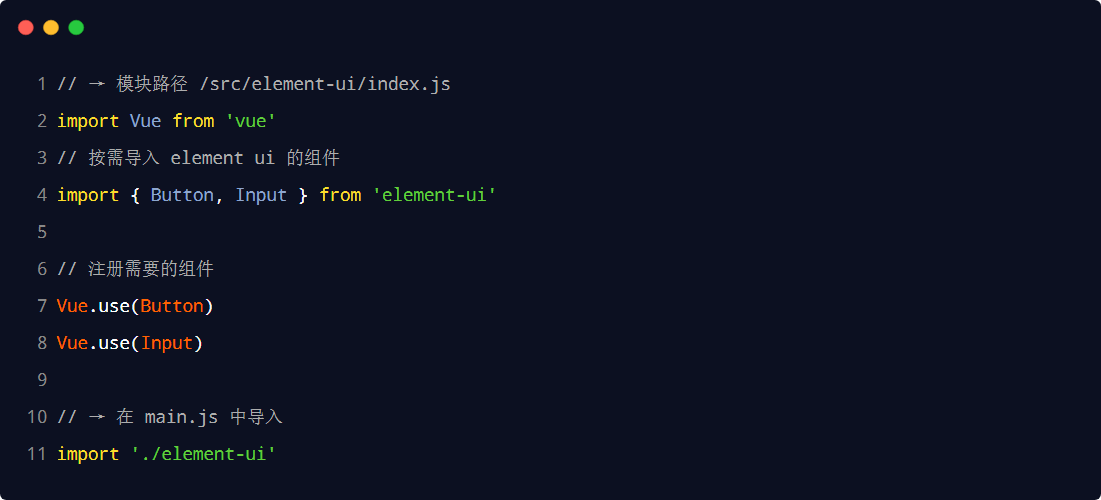
1-5 把组件的导入和注册封装为独立的模块
在 src 目录下新建 element-ui/index.js 模块,并声明如下的代码:

11.2.11 axios拦截器
11-1 回顾:在 vue3 的项目中全局配置 axios

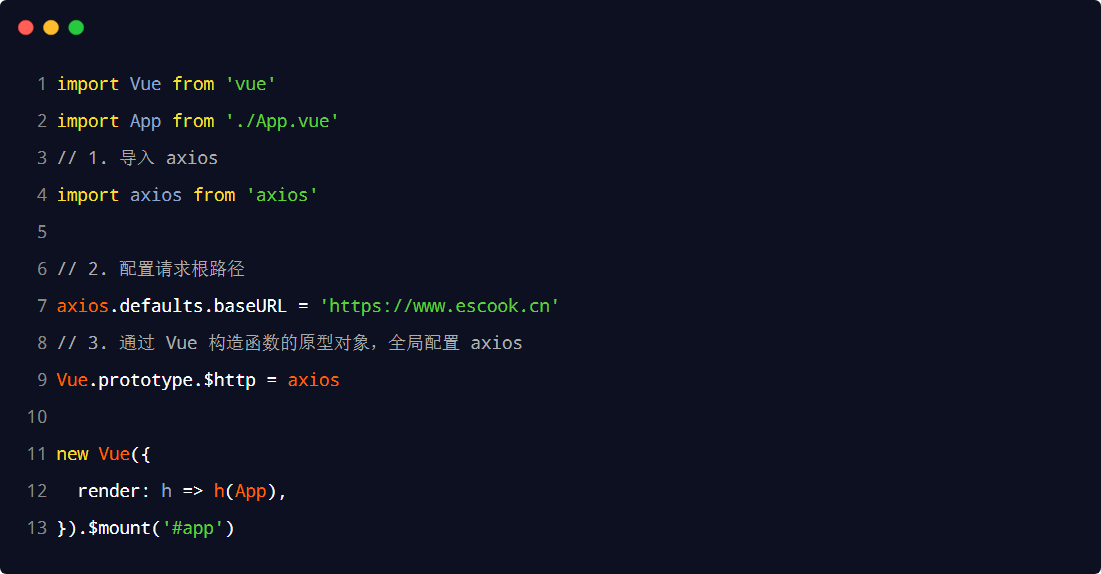
11-2 在 vue2 的项目中全局配置 axios
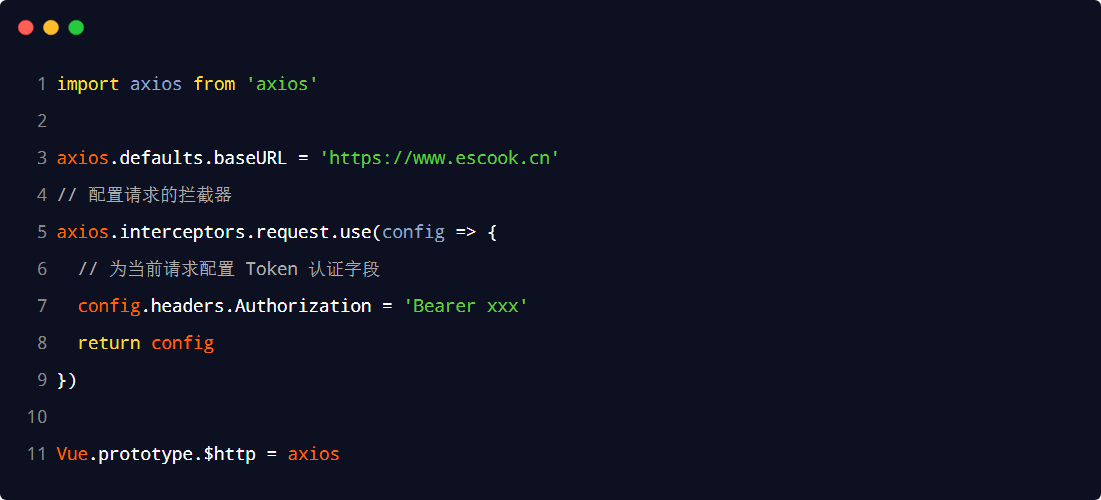
需要在 main.js 入口文件中,通过 Vue 构造函数的 prototype 原型对象全局配置 axios:

11-3 配置请求拦截器
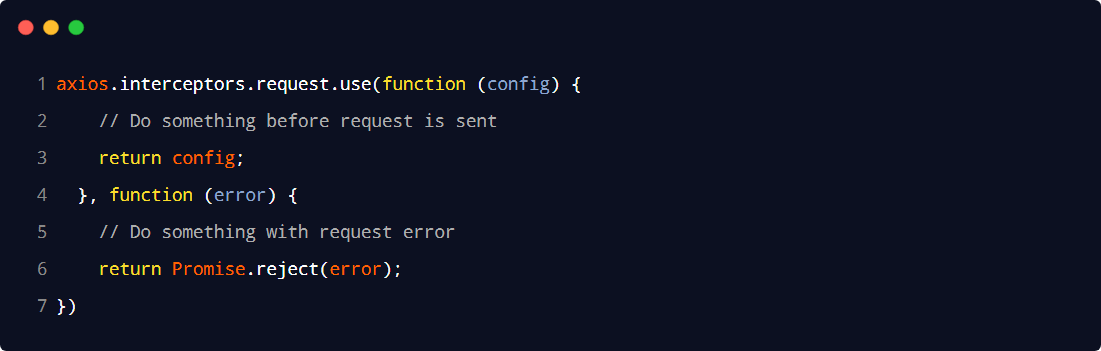
通过 axios.interceptors.request.use(成功的回调, 失败的回调) 可以配置请求拦截器。示例代码如下:
 注意:失败的回调函数可以被省略!
注意:失败的回调函数可以被省略!
3-1 请求拦截器 – Token 认证

3-1 请求拦截器 – 展示Loading 效果
借助于 element ui 提供的 Loading 效果组件(https://element.eleme.cn/#/zh-CN/component/loading)可以方便的实现 Loading 效果的展示:

11-4 配置响应拦截器
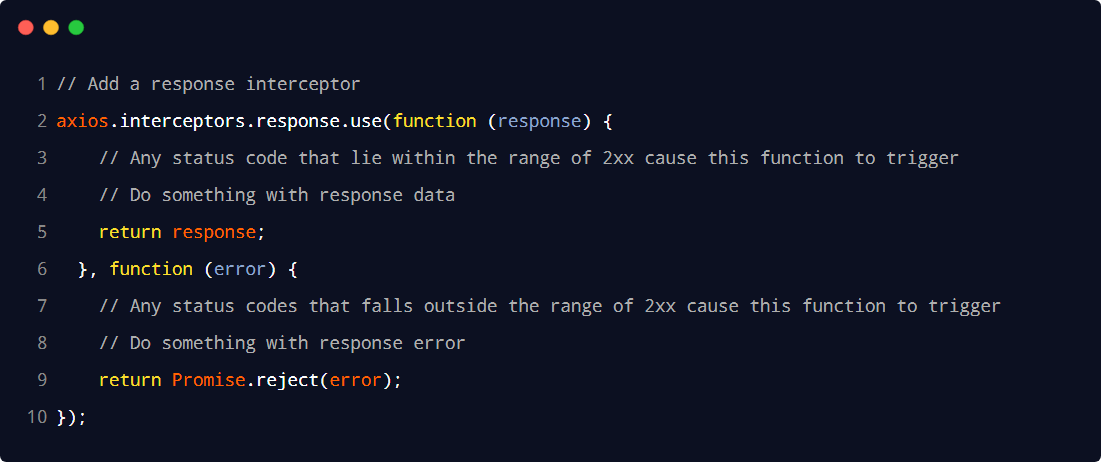
通过 axios.interceptors.response.use(成功的回调, 失败的回调) 可以配置响应拦截器。示例代码如下:

注意:失败的回调函数可以被省略
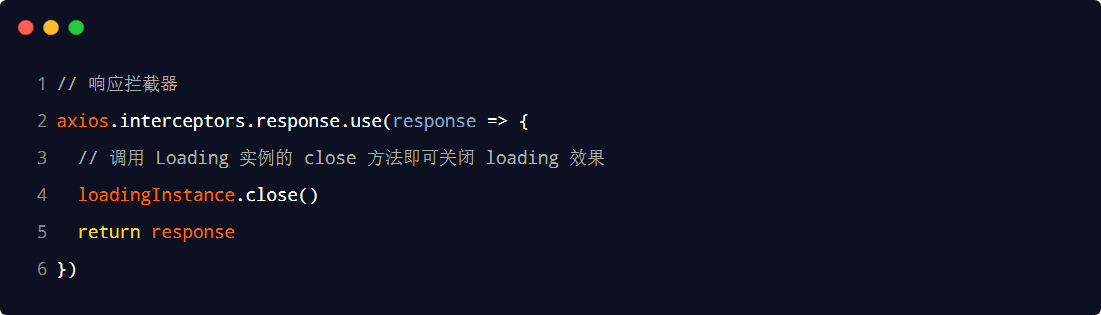
4.1 响应拦截器 – 关闭 Loading 效果
调用 Loading 实例提供的 close() 方法即可关闭 Loading 效果,示例代码如下:

11.2.12 proxy 跨域代理
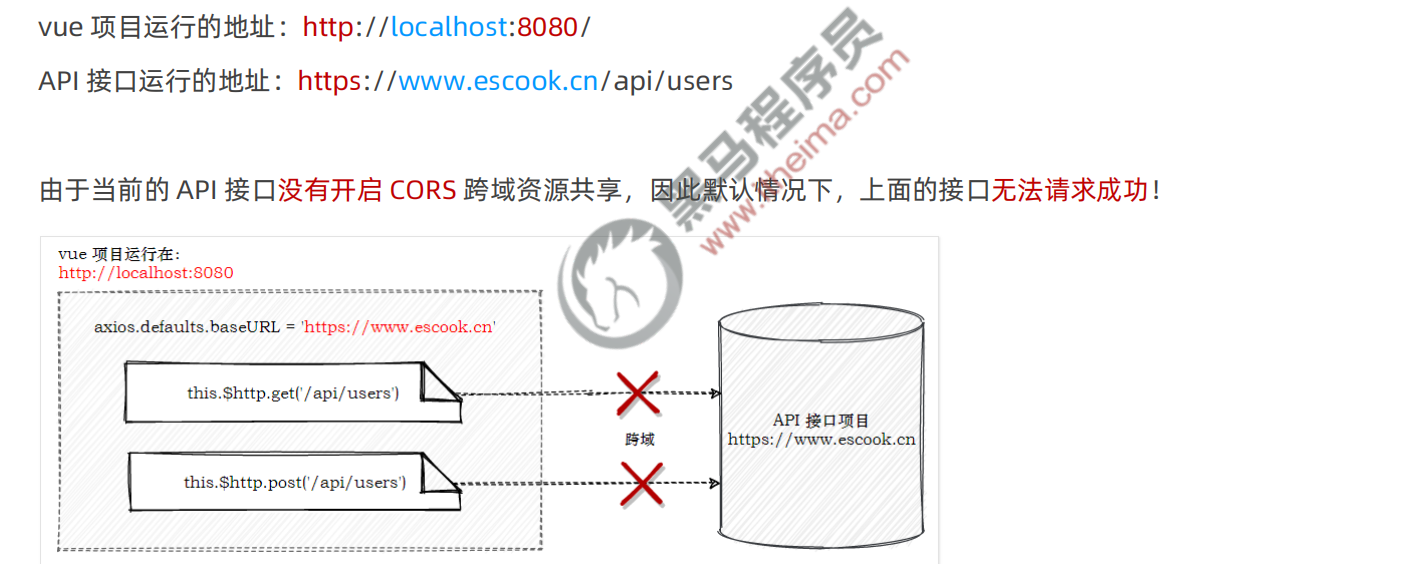
12-1 回顾:接口的跨域问题

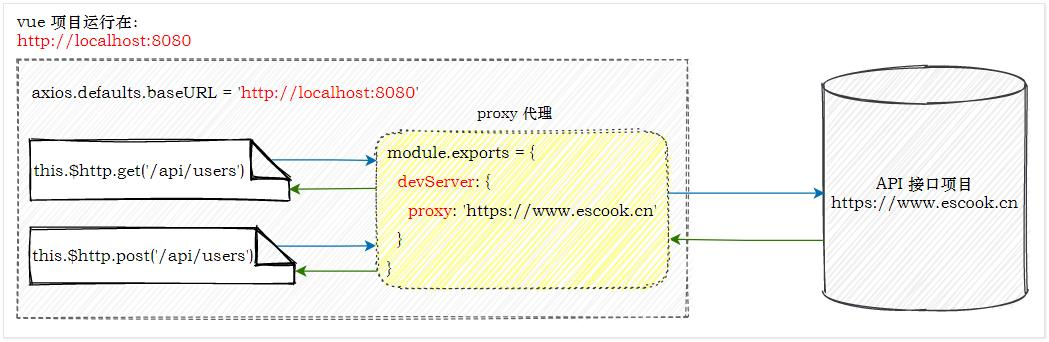
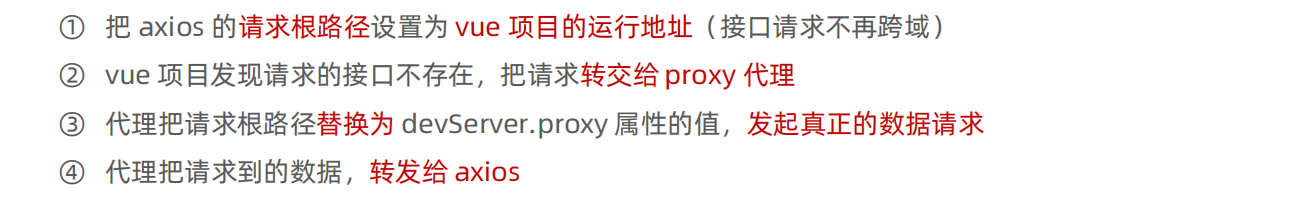
12-2 通过代理解决接口的跨域问题
通过 vue-cli 创建的项目在遇到接口跨域问题时,可以通过代理的方式来解决:


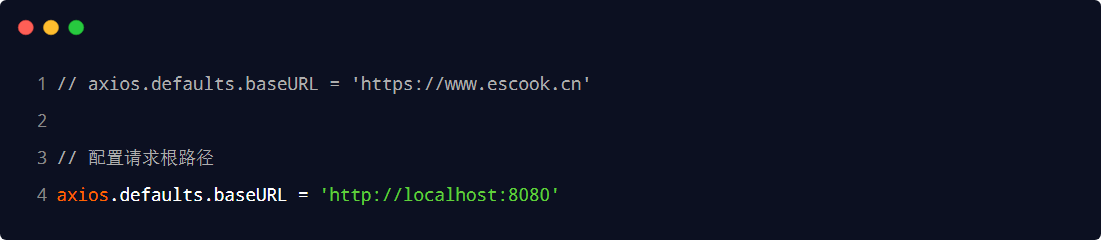
12-3 在项目中配置 proxy 代理
步骤1,在 main.js 入口文件中,把 axios 的请求根路径改造为当前 web 项目的根路径:

步骤2,在项目根目录下创建 vue.config.js 的配置文件,并声明如下的配置:

注意:
① devServer.proxy 提供的代理功能,仅在开发调试阶段生效
② 项目上线发布时,依旧需要 API 接口服务器开启 CORS 跨域资源共享
相关文章:

【超详细】前段开发之详细的Vue3入门教程,特别适合小白系统学习,入门到熟练使用Vue看这一篇就够了!
前言: 这篇文章更加侧重的是Vue3不同于Vue2的知识点,如果学习Vue2请看下面这篇文章 Vue2详细系统入门教程 11.2 Vue3 声明:图片资源来自于黑马程序员公开学习资料 本人在学习当中,详细整理了笔记,供大家参考学习 1…...

【深度学习】ONNX模型多线程快速部署【基础】
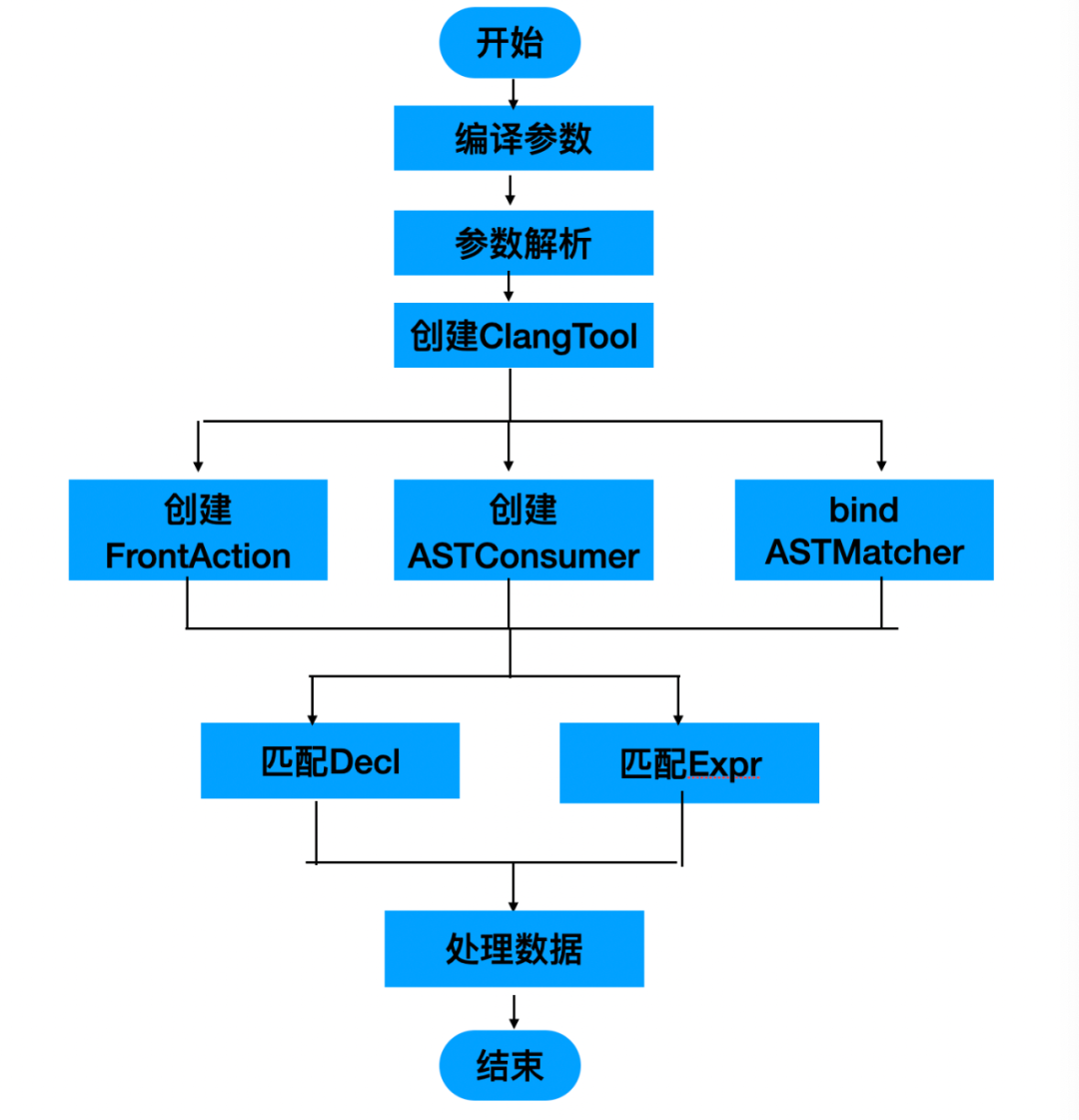
【深度学习】ONNX模型CPU多线程快速部署【基础】 提示:博主取舍了很多大佬的博文并亲测有效,分享笔记邀大家共同学习讨论 文章目录 【深度学习】ONNX模型CPU多线程快速部署【基础】前言搭建打包环境python多线程并发简单教程基本教程ONNX模型多线程并发 打包成可执行文件总结 前…...

Python 同、异步HTTP客户端封装:性能与简洁性的较量
一、前言 引入异步编程趋势:Python的异步编程正变得越来越流行。在过去,同步的HTTP请求已经不足以满足对性能的要求。异步HTTP客户端库的流行:目前,有许多第三方库已经实现了异步HTTP客户端,如aiohttp和httpx等。然而…...

无代码赋能数字化,云表搭桥铺路链接“数据孤岛”
什么是信息孤岛 企业数字化转型过程中,信息孤岛是一个突出的问题。这种情况发生的原因是,企业内部使用了多种应用软件,时间一长,员工在不同的系统中积累了大量的企业数据资产。然而,由于这些系统之间的数据无法互通&am…...

无需公网IP,实现公网SSH远程登录MacOS【内网穿透】
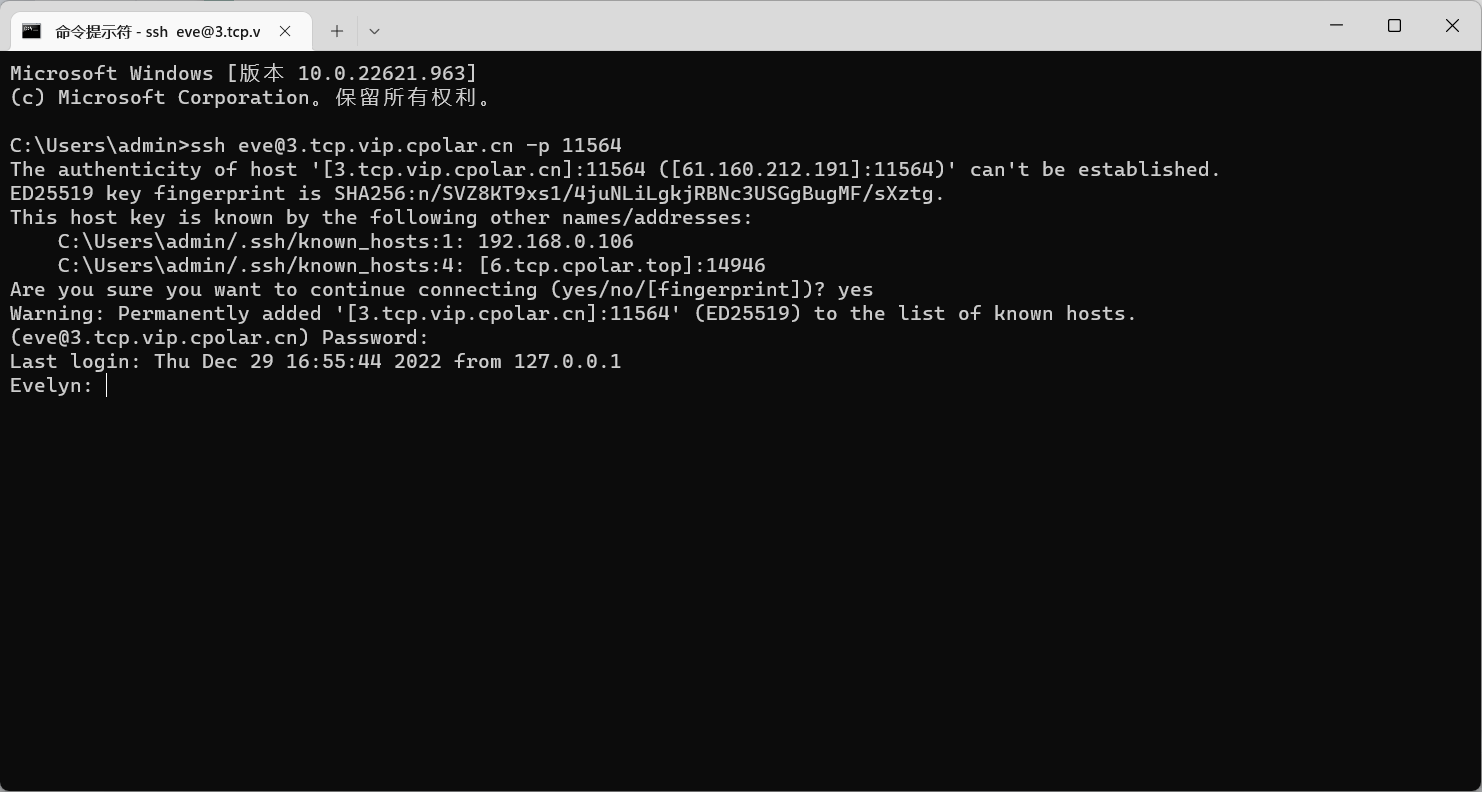
目录 前言 1. macOS打开远程登录 2. 局域网内测试ssh远程 3. 公网ssh远程连接macOS 3.1 macOS安装配置cpolar 3.2 获取ssh隧道公网地址 3.3 测试公网ssh远程连接macOS 4. 配置公网固定TCP地址 4.1 保留一个固定TCP端口地址 4.2 配置固定TCP端口地址 5. 使用固定TCP端…...

网络爬虫学习笔记 1 HTTP基本原理
HTTP原理 ~~~~~ HTTP(Hyper Text Transfer Protocol,超文本传输协议)是一种使用最为广泛的网络请求方式,常见于在浏览器输入一个地址。 1. URI和URL URL(Universal Resource Locator,统一资源定位器&…...

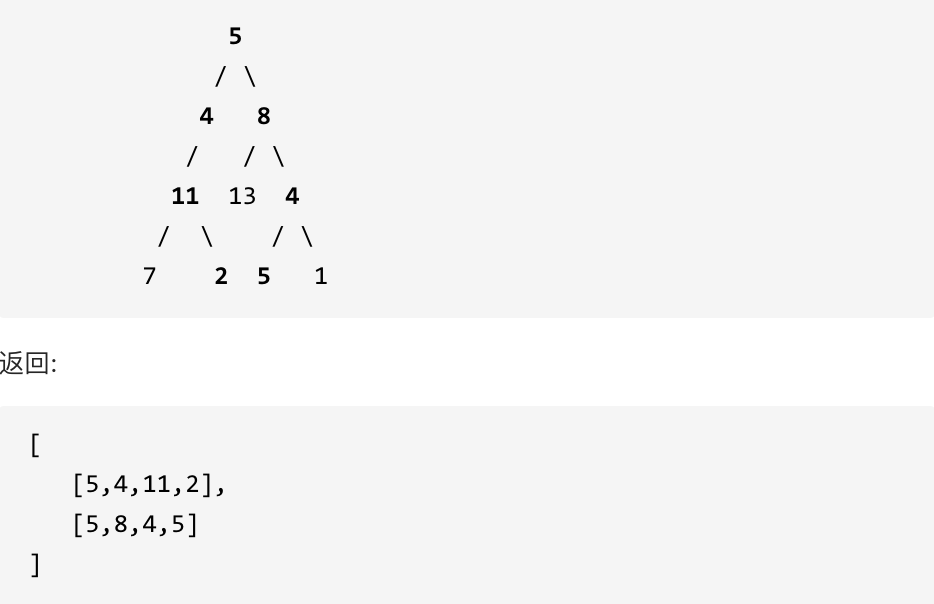
113. 路径总和ii
力扣题目链接(opens new window) 给定一个二叉树和一个目标和,找到所有从根节点到叶子节点路径总和等于给定目标和的路径。 说明: 叶子节点是指没有子节点的节点。 示例: 给定如下二叉树,以及目标和 sum 22, 在路径总和题目的基础上&…...

百度APP iOS端包体积50M优化实践(六)无用方法清理
一、前言 百度APP包体积经过一期优化,如无用资源清理,无用类下线,Xcode编译相关优化,体积已经有了明显的减少。但是优化后APP包体积在iPhone11上仍有350M的空间占用。与此同时百度APP作为百度的旗舰APP,业务迭代非常多…...
)
MySQL了解视图View (视图篇 一)
视图View是什么? MySQL的视图是一种虚拟表,它是基于一个或多个表的查询结果构建而成的。视图并不实际存储数据,而是根据定义的查询逻辑动态生成结果。 ----------------------------------- 视图的特点: - 虚拟表:…...

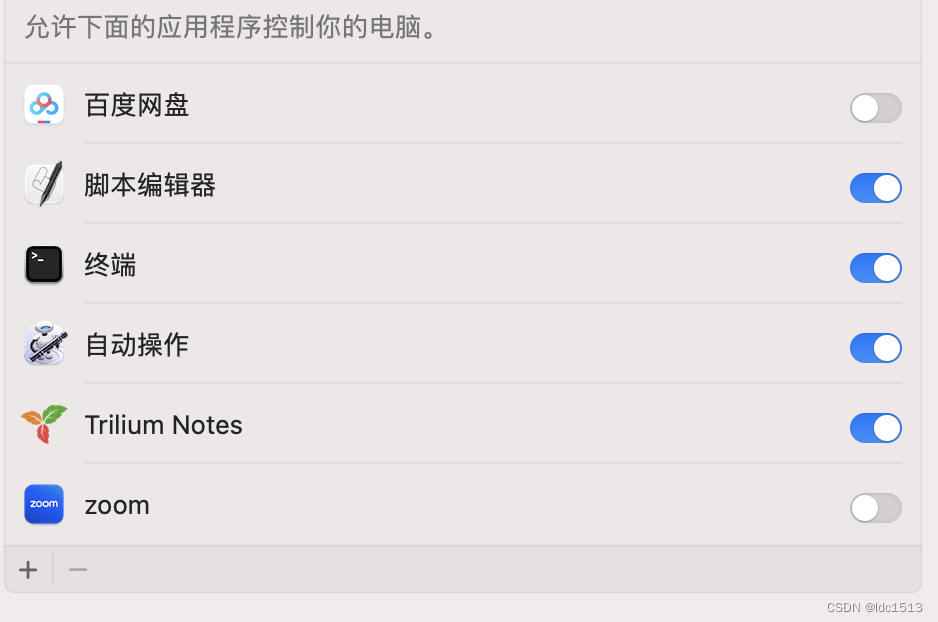
使用applescript自动化trilium的数学公式环境
众所周知,trilium什么都好,就是对数学公式的支持以及markdown格式的导入导出功能太拉了,而最拉的时刻当属把这两个功能结合起来的时候:导入markdown文件之后,原来的数学公式全没了,需要一个一个手动用ctrlm…...

idea中maven项目打包成jar,报错没有主清单属性解决方法
使用idea自带的打包可能会出现一下问题 在pom.xml中引入下面的依赖,即可解决 <build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><executions&…...

Caddy Web服务器深度解析与对比:Caddy vs. Nginx vs. Apache
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

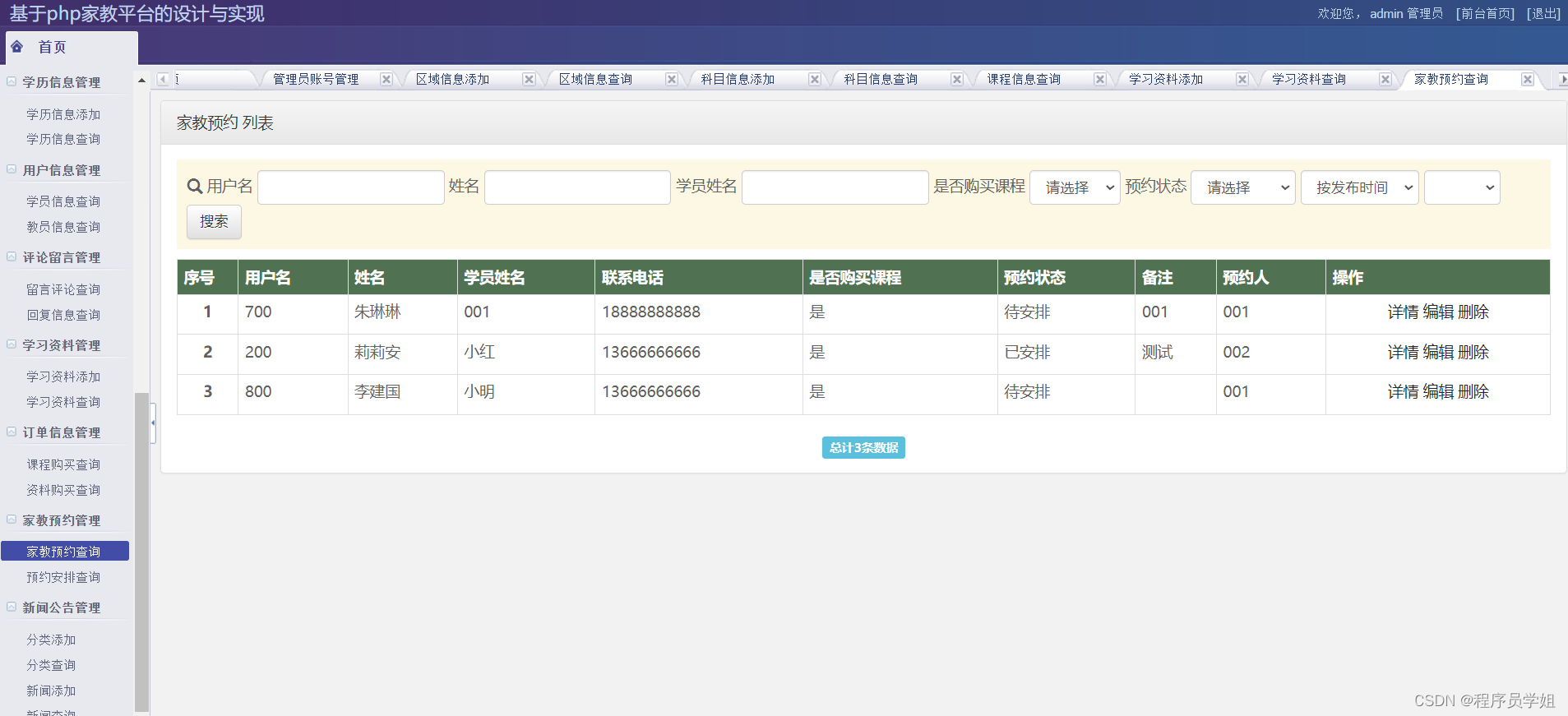
基于PHP+MySQL的家教平台
摘要 设计和实现基于PHP的家教平台是一个复杂而令人兴奋的任务。这个项目旨在为学生、家长和教师提供一个便捷的在线学习和教授平台。本文摘要将概述这个项目的关键方面,包括用户管理、课程管理、支付处理、评价系统、通知系统和安全性。首先,我们将建立…...

吉利微型纯电,5 万元的快乐
熊猫骑士作为一款主打下层市场的迷你车型,吉利熊猫骑士剑指宝骏悦也,五菱宏光 MINI 等热门选手。 9 月 15 日,吉利熊猫骑士正式上市,售价为 5.39 万,限时优享价 4 .99 万元。价格和配置上对这个级别定位的战略车型有一…...

Gitee使用方法
Gitee是一个基于 Git 的代码托管和协作平台,具有免费、稳定等特点,并且能够与国内的Gitee社区、码云等服务相结合使用。 以下是使用Gitee的主要步骤: 注册账号:访问Gitee官网,点击“注册”按钮,填写注册信…...

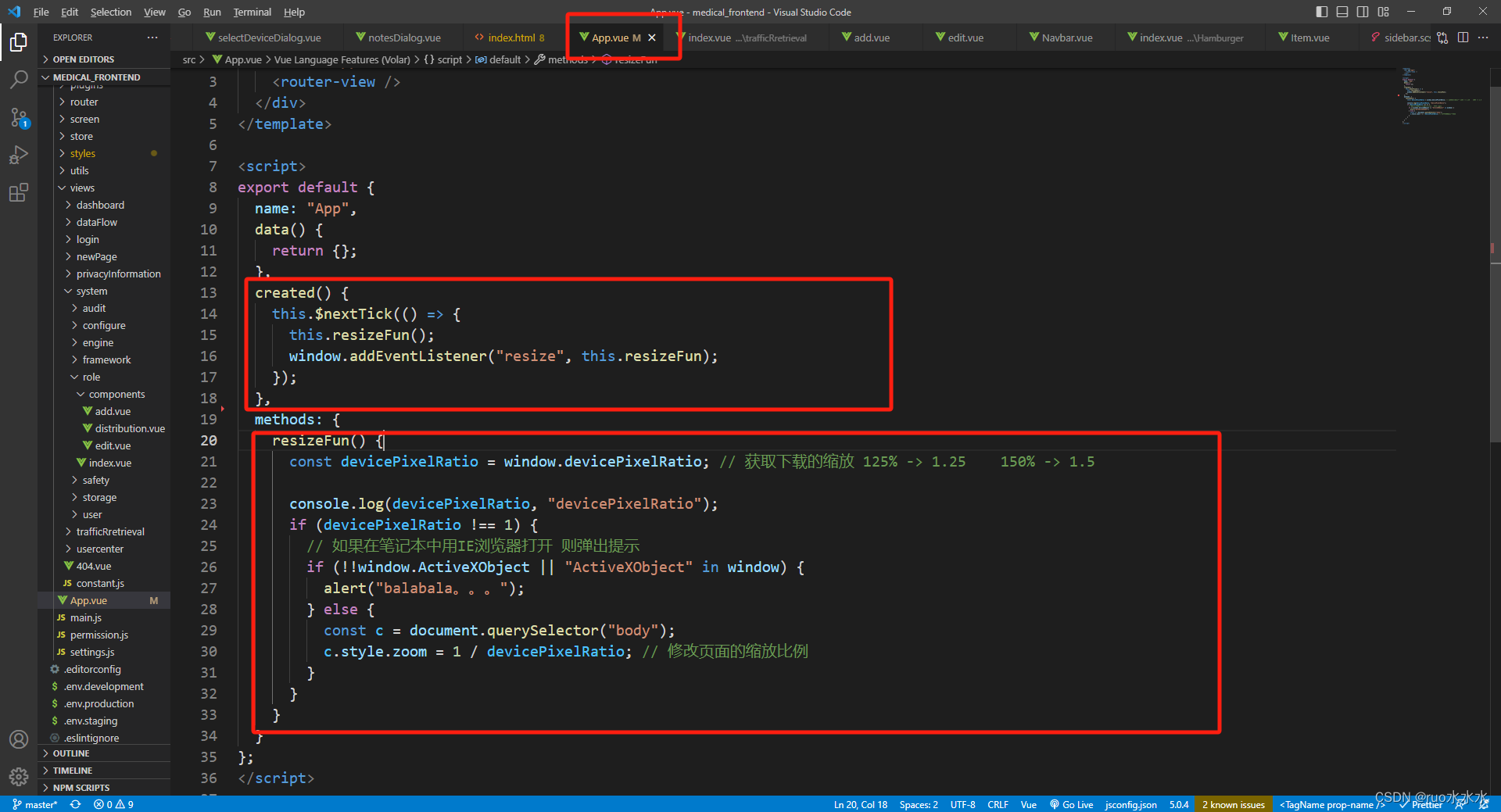
前端适配笔记本缩放125%,150%导致页面错乱问题
由于前端在开发时使用的都是标准ui设计图,基本都是按照所以1920*1080, 而小屏幕笔记本由于分辨率高,所以导致的显示元素变小,因此很多笔记本的默认显示都是放大125%或者150%。 如果页面比较简单就让多余的空白单边扩展,…...

多线程的学习中篇下
volatile 关键字 volatile 能保证内存可见性 volatile 修饰的变量, 能够保证 “内存可见性” 示例代码: 运行结果: 当输入1(1是非O)的时候,但是t1这个线程并沿有结束循环, 同时可以看到,t2这个线程已经执行完了,而t1线程还在继续循环. 这个情况,就叫做内存可见性问题 ~~ 这…...

贪心算法-拼接字符串使得字典顺序最小问题
题目1 给定一个由字符串组成的数组strs,必须把所有字符串拼接起来,返回所有可能的拼接结果中,字典序最小的结果 思路:对数组排序,排序规则是对ab和ba的字符串进行比较大小,返回较小的顺序放到数组中最后将…...

Linux--互斥锁
一、与互斥锁相关api **互斥量(mutex)**从本质上来说是一把锁。在访问共享资源前对互斥量进行加锁,在访问完成后释放互斥量。对互斥量进行枷锁后,任何其他试图再次对互斥量加锁的线程将会被阻塞直到当前线程释放该互斥锁。如果释…...

[2023.09.21]:源码已上传,供大家了解Rust Yew的前后端开发
这个资源是Rust的源代码压缩包,供大家了解Rust Yew的前后端开发。 资源中的代码非常简洁易懂,虽然离商用场景还有一段距离,但是涵盖了前端的组件搭建、事件通信和反向代理,以及后端的Restful API的路由、功能实现和数据库访问。此…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
