vue里使用elementui的级联选择器el-cascader进行懒加载的怎么实现数据回显?
需要实现的懒加载回显效果
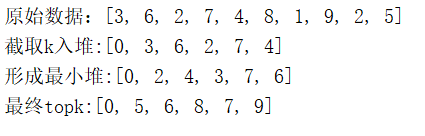
比如:后端返回数据 广东省/广州市/天河区 :440000000000/440100000000/440106000000,需要我们自动展开到天河区的下一级,效果如下

代码实现
我的实现思路就是拿到 440000000000/440100000000/440106000000 每一层级的数据,然后组成一个树。
这里接口 getAreaList 返回的数据格式如下:
[{areaCode: "440106000000",areaLevel: "4",areaName: "天河区",areaSeq: "5",childNum: 21,parentAreaSeq: "xxx"}
]
组件试下如下:
<template><div class="cascader-lazy"><h2>需要回显的地区:广东省/广州市/天河区</h2><h3>需要回显的地区对应的编码:440000000000/440100000000/440106000000</h3><el-cascader ref="cascaderLazy" :options="dataList" :props="props" v-model="areaList" /></div>
</template><script>
import axios from "axios";export default {name: "CascaderLazy",data() {return {areaList: [],dataList: [],props: {value: "areaCode",label: "areaName",lazy: true,lazyLoad: this.lazyLoad}};},mounted() {this.areaList = ["440000000000", "440100000000", "440106000000"];this.loadOptions(this.areaList);},methods: {// 获取数据getAreaList(parentAreaSeq) {return new Promise(async (resolve, reject) => {try {const response = await axios.get("xxxx", {params: {parentAreaSeq: parentAreaSeq}});resolve(response.data.data.map((el) => {el.leaf = el.childNum === 0;return el;}));} catch (error) {console.error(error);reject();}});},// 遍历一级选择框,把二级选择框的数据放在一级的children属性上async loadOptions(areaList) {// 先初始调用一次let tempArr = [];let initRes = await this.getAreaList();tempArr.push(initRes);// 然后遍历 areaList 找到对应的 areaSeq 获取地区列表for (let i = 0; i < areaList.length; i++) {if (areaList.length > 0) {let areaSeq = "";areaSeq = tempArr[i].filter((el) => el.areaCode === areaList[i]).map((el) => el.areaSeq)[0];let res = await this.getAreaList(areaSeq);tempArr.push(res);}}// 先加一个最后层级的地区用于展示,最后在删掉if (tempArr[areaList.length][0]) {areaList.push(tempArr[areaList.length][0].areaCode);}// 从后面开始遍历组成一个树for (let len = tempArr.length - 1; len >= 0; len--) {if (len - 1 < 0) break;// 给当前areaCode添加childrentempArr[len - 1].forEach((item) => {if (item.areaCode === areaList[len - 1]) {item.children = tempArr[len];}});}this.dataList = tempArr[0];// 删掉最后选中的this.$nextTick(() => {areaList.pop();// 点击自动下拉出来this.$refs.cascaderLazy.$el.click();});},async lazyLoad(node, resolve) {let nodes = [];if (node.level !== 0 && node.data) {nodes = await this.getAreaList(node.data.areaSeq);}resolve(nodes);}}
};
</script>相关文章:

vue里使用elementui的级联选择器el-cascader进行懒加载的怎么实现数据回显?
需要实现的懒加载回显效果 比如:后端返回数据 广东省/广州市/天河区 :440000000000/440100000000/440106000000,需要我们自动展开到天河区的下一级,效果如下 代码实现 我的实现思路就是拿到 440000000000/440100000000/44010600…...
问题)
Qt raise()问题
项目场景: 需要将一个弹窗提升至最前面,那么弹出时直接使用raise()即可。 问题描述: 使用QDialog::raise()时,偶发界面阻塞卡死现象。 原因分析: QDialog::raise()函数是置于顶部的作用,但是如果使用不当…...

26591-2011 粮油机械 糙米精选机
声明 本文是学习GB-T 26591-2011 粮油机械 糙米精选机. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 1 范围 本标准规定了糙米精选机的有关术语和定义、工作原理、型号及基本参数、技术要求、试验方法、检 验规则、标志、包装、运输和储存要求。 …...

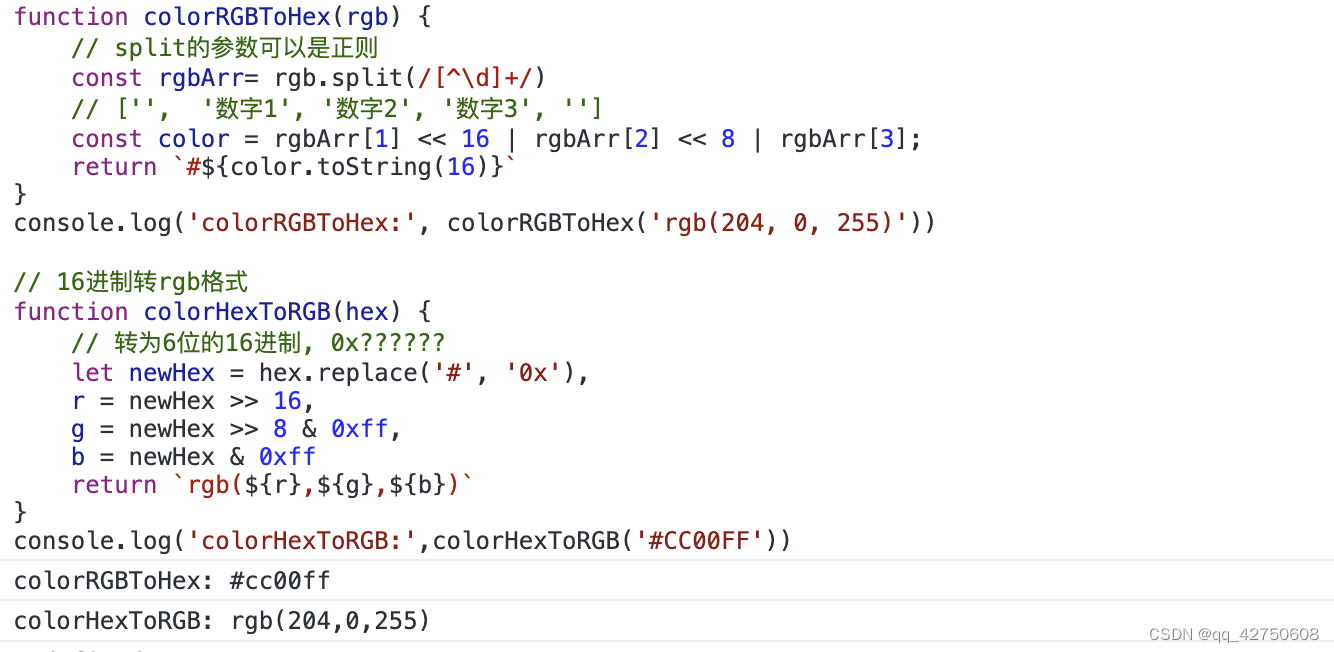
JavaScript位运算的妙用
位运算的妙用: 奇偶数, 色值换算,换值, 编码等 位运算的基础知识: 操作数是32位整数自动转化为整数在二进制下进行运算 一.按位与& 判断奇偶数: 奇数: num & 1 1偶数: num & 1 0 基本知识: 用法:操作数1 & 操作数2规则:有 0 则为…...

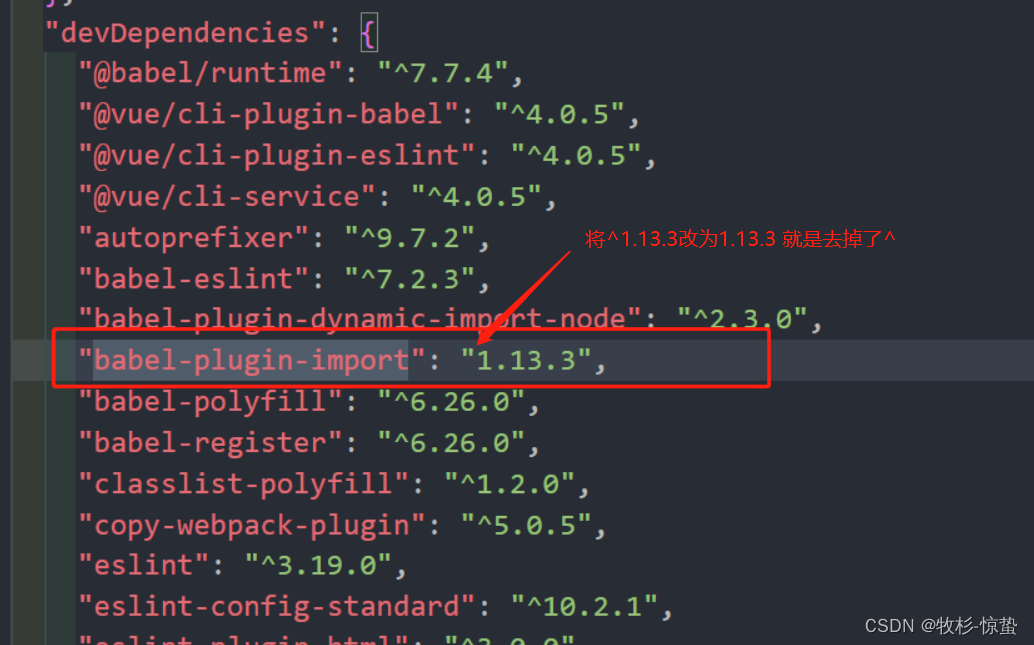
This dependency was not found: vxe-table/lib/vxe-table in ./src/main.js
描述 使用时 安装 npm install xe-utils vxe-table 引入 import Vue from vue import xe-utils import VXETable from vxe-table import vxe-table/lib/style.css vxe-table是一个基于 vue 的 PC 端表格组件, 支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验…...

网工内推 | H3C售前工程师,上市公司,13薪,有带薪年假、年终奖
01 长虹佳华 招聘岗位:高级售前工程师(H3C) 职责描述: 1. 负责公司签约代理的网络安全产品在区域的项目售前技术支持工作,包括项目售前交流、方案编写、招投标、产品测试等相关支持工作; 2. 与厂商产品部门…...

深入理解常见应用级算法思想
1 概论 1.1 概念 1.1.1 数据结构 1)概述 数据结构是计算机存储、组织数据的方式。数据结构是指相互之间存在一种或多种特定关系的数据元素的集合。通常情况下,精心选择的数据结构可以带来更高的运行或者存储效率。 2)划分 从关注的维度…...

Windows下使用pybind11教程(python调用C++代码)
1. 下载pybind11 gittub中下载,pybind下载后解压 2. C生成库文件 2.1.VS新建空白工程,工程名随意起 - 2.2更改目标文件名和配置类型 - 2.3更改目标文件拓展名 2.4添加include路径和库路径 包含目录中添加刚刚下载好的pybind的include路径以及pyhon的…...

基于通用LLM的一次测试用例自动生成的实验
基于通用LLM的一次测试用例自动生成的实验 选择很多,最后选择了讯飞的星火做本次实验,原因还是因为讯飞的LLM的API是有免费额度的,案例代码相对比较成熟易学易用 1 LLM和基于LLM的应用 最近这段实际LLM已经变成了一个炙手可热的词汇,现在任何技术不了到LLM都感觉好像没有彻…...

【excel密码】为什么工作表不能移动、复制了?
为什么excel文件打开之后,工作表里是可以编辑的,但是想要移动工作表或者复制、重命名等操作,这是什么原因?其实这是因为设置了工作簿保护,设置了保护的工作簿无法对整张工作表进行操作。 想要取消这种保护,…...

软考高级之系统架构师之计算机基础
概述 今天是9月28日,距离软考高级只剩37天,加油! 概念 三种周期: Clock Cycle:时钟周期,CPU主频,又称为时钟频率,时钟周期是时钟频率的倒数Instruction Cycle:指令周…...

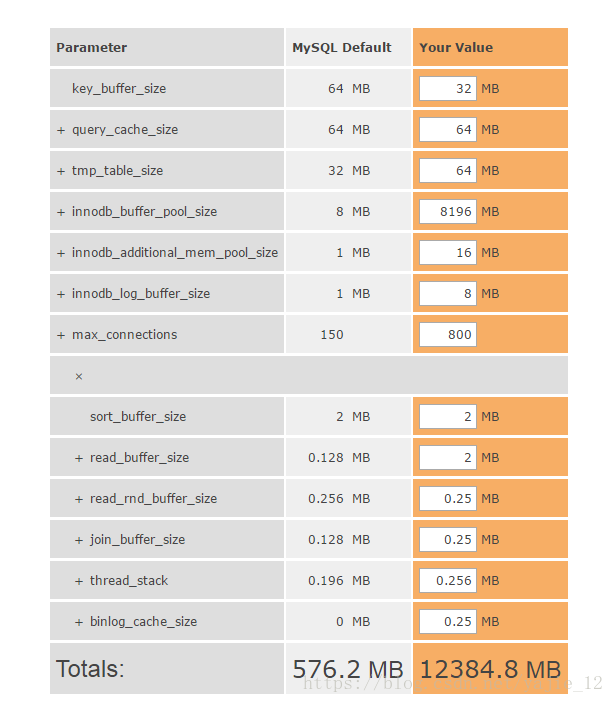
Mysql生产随笔
目录 1. Mysql批量Kill删除processlist 1.1查看进程、拼接、导出、执行 1.2常见错误解决方案 2.关于时区 3.内存占用优化 记录一下生产过程中的一些场景和命令使用方法,不定期进行更新 1. Mysql批量Kill删除processlist 1.1查看进程、拼接、导出、执行 sho…...

现代卷积网络实战系列2:PyTorch构建训练函数、LeNet网络
🌈🌈🌈现代卷积网络实战系列 总目录 本篇文章的代码运行界面均在Pycharm中进行 本篇文章配套的代码资源已经上传 1、MNIST数据集处理、加载、网络初始化、测试函数 2、训练函数、PyTorch构建LeNet网络 3、PyTorch从零构建AlexNet训练MNIST数据…...

leetCode 62.不同路径 动态规划 + 空间复杂度优化
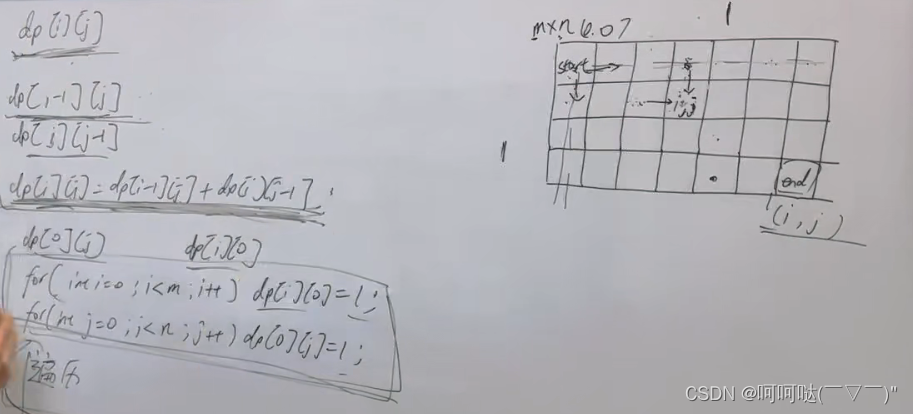
62. 不同路径 - 力扣(LeetCode) 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” …...

在 .NET 8 Release Candidate 1 中推出 .NET MAUI:质量
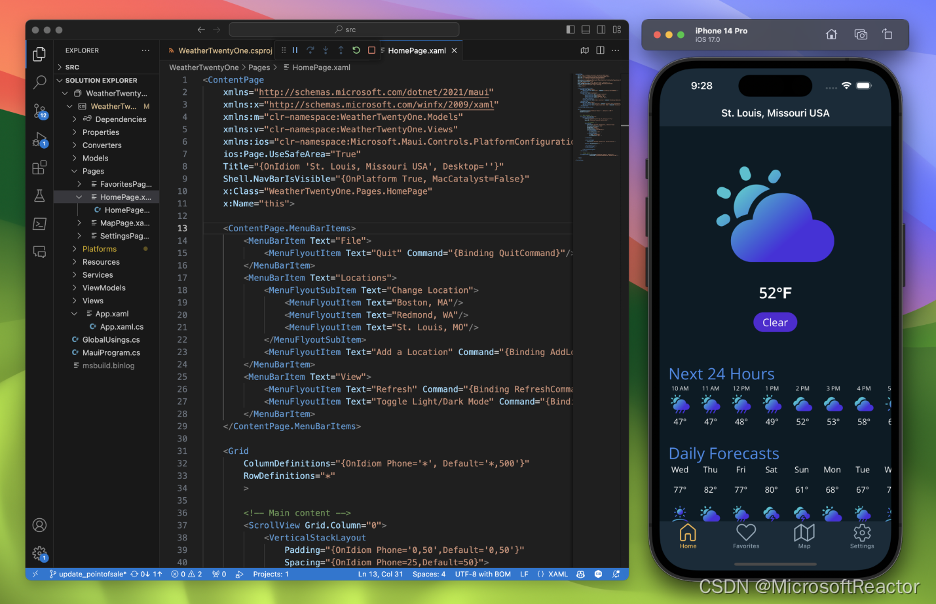
作者:David Ortinau 排版:Alan Wang 今天,我们很高兴地宣布 .NET MAUI 在 .NET 8 Release Candidate 1 中已经可用,该版本带有适用于生产应用程序的正式许可证,因此您可以放心地将此版本用于生产环境。我们在 .NET 8 中…...

Spring 学习(八)事务管理
1. 事务 1.1 事务的 ACID 原则 数据库事务(transaction)是访问并可能操作各种数据项的一个数据库操作序列。事务必须满足 ACID 原则——即原子性(Atomicity)、一致性(Consistency)、隔离性(Iso…...
(A - E))
CodeTON Round 6 (Div 1 + Div 2, Rated, Prizes!)(A - E)
CodeTON Round 6 (Div. 1 Div. 2, Rated, Prizes!)(A - E) CodeTON Round 6 (Div. 1 Div. 2, Rated, Prizes!) A. MEXanized Array(分类讨论) 可以发现当 n < k 或者 k > x 1 的时候无法构成 , 其余的时候贪心的用 x 最大化贡献即…...
——Spring三级缓存的作用分别是什么?)
Spring 源码分析(五)——Spring三级缓存的作用分别是什么?
Spring 的三级缓存是经典面试题,也会看到一些文章讲三级缓存与循环依赖之的关系。那么,三级缓存分别存储的什么呢?他们的作用又分别是什么? 一、一、二级缓存 一级缓存是一个名为 singletonObjects 的 ConcurrentHashMap&#x…...

Django基于类视图实现增删改查
第一步:导入View from django.views import View 第二步:新建这个基类 class CLS_executer(View):db DB_executerdef get(self, request):executer_list list(self.db.objects.all().values())return HttpResponse(json.dumps(executer_list), conte…...

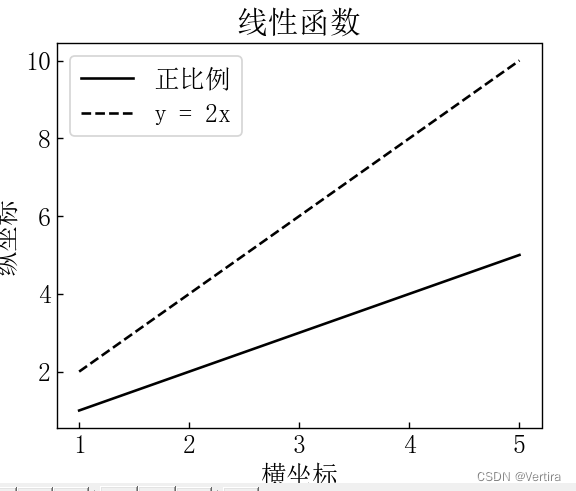
matplotlib绘图实现中文宋体的两种方法(亲测)
方法一:这种方法我没有测试。 第一步 找宋体字体 (win11系统) 2.matplotlib字体目录,如果不知道的话,可以通过以下代码查询: matplotlib.matplotlib_fname() 如果你是Anaconda3 安装的matplotlib&#x…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
