微软开源 windows-drivers-rs, 用 Rust 开发 Windows 驱动程序
目录
- 1. 微软开源 windows-drivers-rs, 用 Rust 开发 Windows 驱动程序
1. 微软开源 windows-drivers-rs, 用 Rust 开发 Windows 驱动程序
Microsoft Azure 首席技术官兼著名 Windows 软件开发人员 Mark Russinovich 在社交平台上宣布, 启动了一个名为 windows-drivers-rs 的新开源项目。
该项目可帮助开发人员使用 Rust 开发 Windows 驱动程序, 旨在支持 WDM (Windows Driver Model) 和 WDF (Windows Driver Framework) 驱动程序开发模型。
当前版本的资源库主要由 Rust crates 组成, 具体包括:
- wdk-build: 用于配置 Cargo 构建脚本以进行 WDK 的绑定生成和下游链接的库。虽然此 crate 的编写目的是灵活地适应不同的 WDK 版本和不同的 WDF 版本, 但目前仅针对 NI eWDK、KMDF 1.33、UMDF 2.33 和 WDM 驱动程序进行了测试。旧版 DDK 可能缺少链接器选项。
- wdk-sys: 直接 FFI 绑定到 WDK 中可用的 API。这包括从 bindgen 中自动生成的 ffi 绑定, 以及包括手动重新实现 bindgen 无法生成的宏。
- wdk: 与 WDK 中可用的 API 的安全惯用绑定
- wdk-panic: 使用 WDK 构建的程序的默认 panic 处理程序实现
- wdk-alloc: 对使用 WDK 编译的二进制文件的分配支持
- wdk-macros: 宏的集合, 有助于更轻松地与 wdk-sys 的直接绑定进行交互。该 crate 通过 wdk-sys 重新导出, 并且通常情况下 crates 不需要直接依赖 wdk-macros
具体示例可查看 Windows-rust-driver-samples。
值得注意的是, 该项目仍处于早期阶段, 不建议用于商业用途; 但微软方面鼓励社区对该项目的实验、建议和讨论。在 windows-drivers-rs 的开发过程中, 该公司将把 GitHub 讨论区作为与社区互动的主要形式。目前, windows-drivers-rs 项目已得到了微软开发人员 Melvin Wang 的支持。
相关阅读:
- 微软正在用 Rust 重写核心 Windows 库
- 微软: 加大力度在 Windows 11 使用 Rust
相关链接
- windows-drivers-rs 的详细介绍: 点击查看
- windows-drivers-rs 的下载地址: 点击下载
相关文章:

微软开源 windows-drivers-rs, 用 Rust 开发 Windows 驱动程序
目录 1. 微软开源 windows-drivers-rs, 用 Rust 开发 Windows 驱动程序 1. 微软开源 windows-drivers-rs, 用 Rust 开发 Windows 驱动程序 Microsoft Azure 首席技术官兼著名 Windows 软件开发人员 Mark Russinovich 在社交平台上宣布, 启动了一个名为 windows-drivers-rs 的新…...

Java中判断字符串是否为合法数字
问题 最近遇到需要将String转BigDecimal的场景。 解决思路 利用NumberUtils.isCreatable判断是否为合法数字,然后,对字符串进行数字转换。注意:这里的NumberUtils类是org.apache.commons.lang3.math库里面的类。 Java if (NumberUtils.i…...

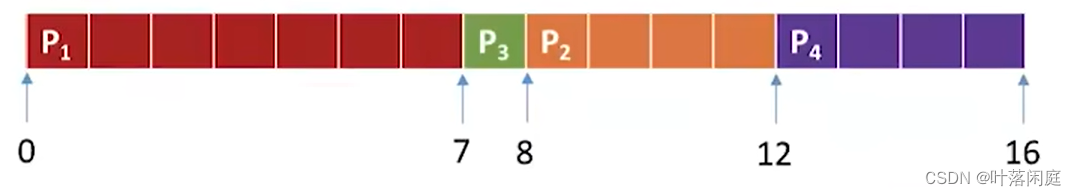
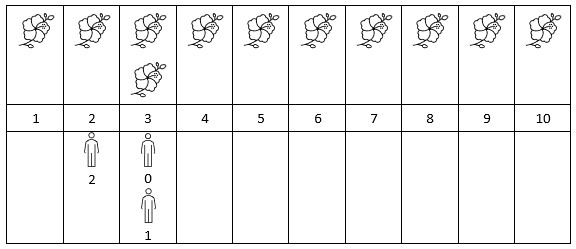
[LeetCode] Hard-2251. 花期内花的数目 - 二分查找/有序数组
Problem: 2251. 花期内花的数目 2251. 花期内花的数目 思路解题方法Code 思路 看题目应该是一道比较经典的差分,本来准备拿差分数组做的,后来搂了一眼题解,发现用二分的方法更简单 解题方法 此题有一种很简便的方法,第i个人到…...
 和 defineEmits())
VUE3父子组件传值defineProps() 和 defineEmits()
defineProps 和 defineEmits 都是只能在<script setup>中使用的编译器宏。他们不需要导入,且会随着 <script setup> 的处理过程一同被编译掉。 官网传送门 父组件向子组件传值 defineProps 是 Vue3 中一种新的组件数据传递方式,可以用于在…...

OmniPlan Pro 4 for Mac:引领项目管理的创新与高效
OmniPlan Pro 4是一款强大且高效的项目管理工具,专为Mac用户设计。它提供了一套综合性的解决方案,帮助用户在Mac上便捷地进行项目规划、追踪和管理。凭借其直观的界面,用户可以快速上手,并且能充分利用这款工具的各种功能。 规划…...

封装JDBC,实现简单ORM框架
本文将封装JDBC的操作,实现简单的ORM框架,提供3种风格的api来给用户使用(1.原生jdbcSqlBuilder;2.类似jpa和mp的;3.注解接口方法) 代码仓库:malred/IFullORM 1. 原生JDBCsql构建器 第一步&…...

监控与运维,主流it运维监控工具
IT监管和运行维护已成为企业经营的关键环节。本文将详细介绍IT监管和运行维护的必要性、主要功能和实施策略,帮助企业实现数据安全和高效运行。 IT监管和运行维护的必要性 确保企业数据安全 IT监控系统可以实时监控企业网络、服务器、存储等关键设备的运行情况&…...

基于Matlab实现全局优化算法
Matlab是一种非常强大的数学建模和计算工具,它提供了许多优化算法的实现。全局优化算法是一种能够找到全局最优解的优化算法,相对于局部优化算法来说,具有更强的全局搜索能力。在本文中,我们将介绍如何使用Matlab实现全局优化算法…...
)
Kafka 笔记 (Non-Root/Container)
目录 1. Kafka 笔记 (Non-Root/Container)1.1. 启动1.2. bitnami/kafka1.2.1. Non-Root Containers 1. Kafka 笔记 (Non-Root/Container) 1.1. 启动 Kafka 需要与 ZooKeeper 一起启动: Kafka with ZooKeeper Run the following commands in order to start all services in…...

【Pytest】跳过执行之@pytest.mark.skip()详解
一、skip介绍及运用 在我们自动化测试过程中,经常会遇到功能阻塞、功能未实现、环境等一系列外部因素问题导致的一些用例执行不了,这时我们就可以用到跳过skip用例,如果我们注释掉或删除掉,后面还要进行恢复操作。 1、skip跳过成…...
防应用被LowMemoryKillerDaemon(LMKD)杀掉)
Android Framework 常见解决方案(22)防应用被LowMemoryKillerDaemon(LMKD)杀掉
1 原理说明 LMKD 借助 Linux 内核的 OOM(Out of Memory)机制来管理内存。当系统内存不足时,OOM 触发器会发送信号给LMKD,通知其进行内存管理。LMKD根据预先定义的策略和优先级,选择性地终止一些进程,以释放…...

Vue - 组件递归
目录 组件递归子组件父组件 组件递归 当要渲染一个目录时,因为可能有嵌套数据,并且组件的层级未知,可以使用组件递归来解决 注意点: 1,使用递归时必须提供 name,也就是通过组件的 name 递归自己。 2&am…...

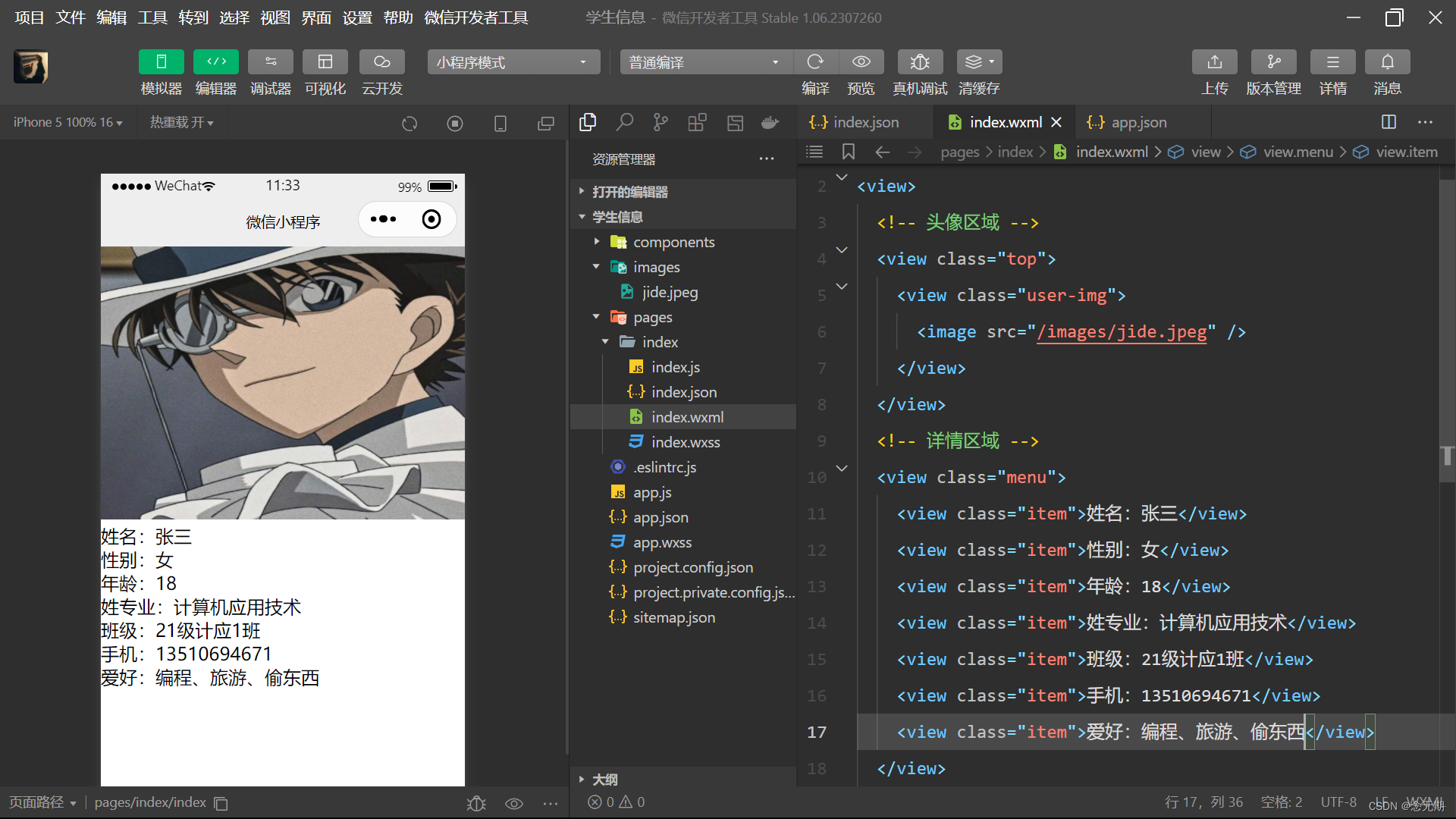
微信小程序案例2-1:学生信息
文章目录 (二)准备图像素材(三)编写小程序页面结构 单击[确认] 清空页面结构文件index.wxml内容 修改页面配置文件index.json,不适用navigation-bar组件 删除全局配置文件app.json,删除渲染器配置&a…...

小程序如何设置余额充值
在小程序中设置余额充值是一种非常有效的方式,可以帮助商家吸引更多的会员并提高用户的消费频率。下面将介绍如何在小程序中设置余额充值并使用。 第一步:创建充值方案 在小程序管理员后台->营销管理->余额充值页面,添加充值方案。可…...

vue项目打包成H5apk中使用语音播放
利用浏览器语音播放api功能,在vue项目中调用api实现语音播报。 在mounted生命周期函数中获取浏览器的SpeechSynthesis API data() {return {speech: null,};},mounted() {if ("SpeechSynthesisUtterance" in window) {this.speech window.speechSynthesi…...

windows:批处理bat实例
文章目录 文件/文件夹管理实例批量更改文件名创建编号从0到9的10个文件自动循环运行某个程序显示批处理的完整路径信息将文件名更名为当前系统日期使用批处理命令自动接收用户输入的信息计算当前目录及子目录(中文件)所占硬盘空间自动删除当前目录及子目…...

websocket php教程
WebSocket 是 HTML5 提供的一种网络通讯协议,用于服务端与客户端实时数据传输。广泛用于浏览器与服务器的实时通讯,APP与服务器的实时通讯等场景。 相比传统HTTP协议请求响应式通讯,WebSocket协议可以做到实时的双向通讯,服务端可…...

【操作系统】调度算法的评价指标和三种调度算法
🐌个人主页: 🐌 叶落闲庭 💨我的专栏:💨 c语言 数据结构 javaEE 操作系统 Redis 石可破也,而不可夺坚;丹可磨也,而不可夺赤。 操作系统 一、调度算法的评价指标1.1 CPU利…...

CSS详细基础(三)复合选择器
前两章介绍了CSS中的基础属性,以及一些基础的选择器,本贴开始介绍复合选择器的内容~ 在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形…...

LeetCode【2251. 花期内花的数目】
给你一个下标从 0 开始的二维整数数组 flowers ,其中 flowers[i] [starti, endi] 表示第 i 朵花的 花期 从 starti 到 endi (都 包含)。同时给你一个下标从 0 开始大小为 n 的整数数组 people ,people[i] 是第 i 个人来看花的时间…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

FTXUI::Dom 模块
DOM 模块定义了分层的 FTXUI::Element 树,可用于构建复杂的终端界面,支持响应终端尺寸变化。 namespace ftxui {...// 定义文档 定义布局盒子 Element document vbox({// 设置文本 设置加粗 设置文本颜色text("The window") | bold | color(…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...
