天地图绘制区域图层
背景:
业务方要求将



变更点:
1.将原有的高德地图改为天地图
2.呈现形式修改:加两层遮罩:半透明遮罩层mask+区域覆盖物mask
实现过程:
1.更换地图引入源
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/maptalks/dist/maptalks.css" /><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/maptalks/dist/maptalks.min.js"></script>
2.天地图基本配置-tk

3.实用方法封装
1)初始化地图方法封装
/*** 初始化地图*/
export const initMap = (dom: any) => {window.maptalksMap = new window.maptalks.Map(dom, mapOptions)
}2)初始化底图
/*** 初始化底图*/
export const initBaseLayer = () => {const baseLayer = new window.maptalks.TileLayer(mapLayers.baseLayer, {urlTemplate: TianDiTuTile,subdomains: ['1', '2', '3', '4', '5'],attribution:'© <a target="_blank" href="http://www.tianditu.cn">Tianditu</a>'})window.maptalksMap.setBaseLayer(baseLayer)
}3)初始化底图的地点文字标记
/*** 初始化底图的地点文字标记*/
export const initBaseMarkLayer = () => {const baseMarkLayer = new window.maptalks.TileLayer(mapLayers.baseMarkLayer, {urlTemplate: TianDiTuMark,subdomains: ['1', '2', '3', '4', '5']})baseMarkLayer.addTo(window.maptalksMap)
}4)设置半透明遮罩层mask,其中,maskGeoJSon为导出的高德数据
/*** 设置半透明遮罩层mask*/
export const initMaskPolygonLayer = () => {const maskPolygonLayer = new window.maptalks.VectorLayer(mapLayers.maskLayer)const geojson: any = maskGeoJSon.features[0].geometryconst wgsJson = gcoord.transform(geojson, gcoord.GCJ02, gcoord.WGS84);const polygons = window.maptalks.GeoJSON.toGeometry(wgsJson,(geometry: any) => {geometry.setSymbol({lineColor: '#01e0f1',lineWidth: 4,lineOpacity: 0.4,polygonFill: '#014493',polygonOpacity: 0.3})})maskPolygonLayer.addGeometry(polygons)maskPolygonLayer.addTo(window.maptalksMap)
}5)设置覆盖物-某区域轮廓
/*** 设置覆盖物-嘉善轮廓*/
export const initAreaPolygonLayer = () => {const areaPolygonLayer = new window.maptalks.VectorLayer(mapLayers.areaPolygonLayer)const polygons = window.maptalks.GeoJSON.toGeometry(jiashanGeoJSon,(geometry: any) => {geometry.setSymbol({lineColor: '#01e0f1',lineWidth: 4,lineOpacity: 1,polygonFill: '#0e4d96',polygonOpacity: 0.8})})areaPolygonLayer.addGeometry(polygons)areaPolygonLayer.addTo(window.maptalksMap)
}6)设置地名
/*** 设置地名*/
export const initAreaNameLayer = () => {const areaNameLayer = new window.maptalks.VectorLayer(mapLayers.areaNameLayer)jiashanTownCenter.forEach(item => {new window.maptalks.Marker(item.position, {symbol: {textName: item.name,textSize: 20,textFill: '#ccc'}}).addTo(areaNameLayer)})areaNameLayer.addTo(window.maptalksMap)
}4.应用
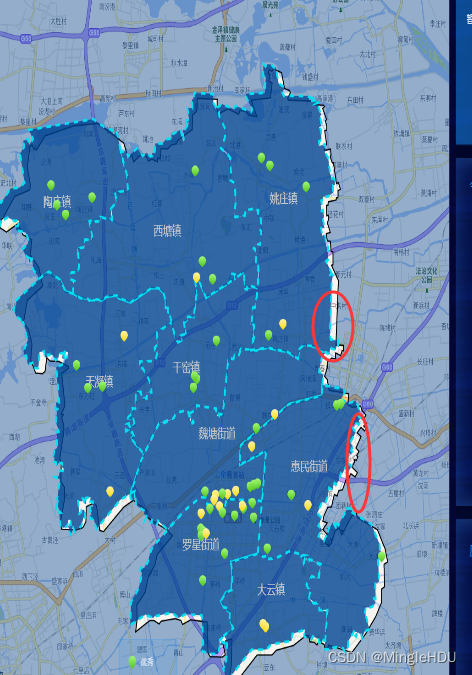
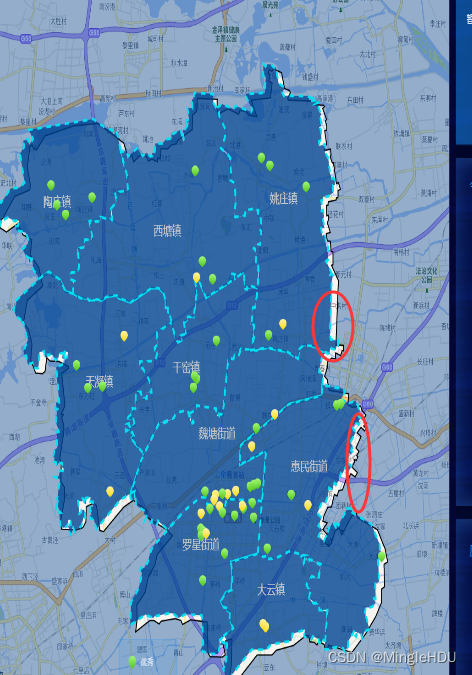
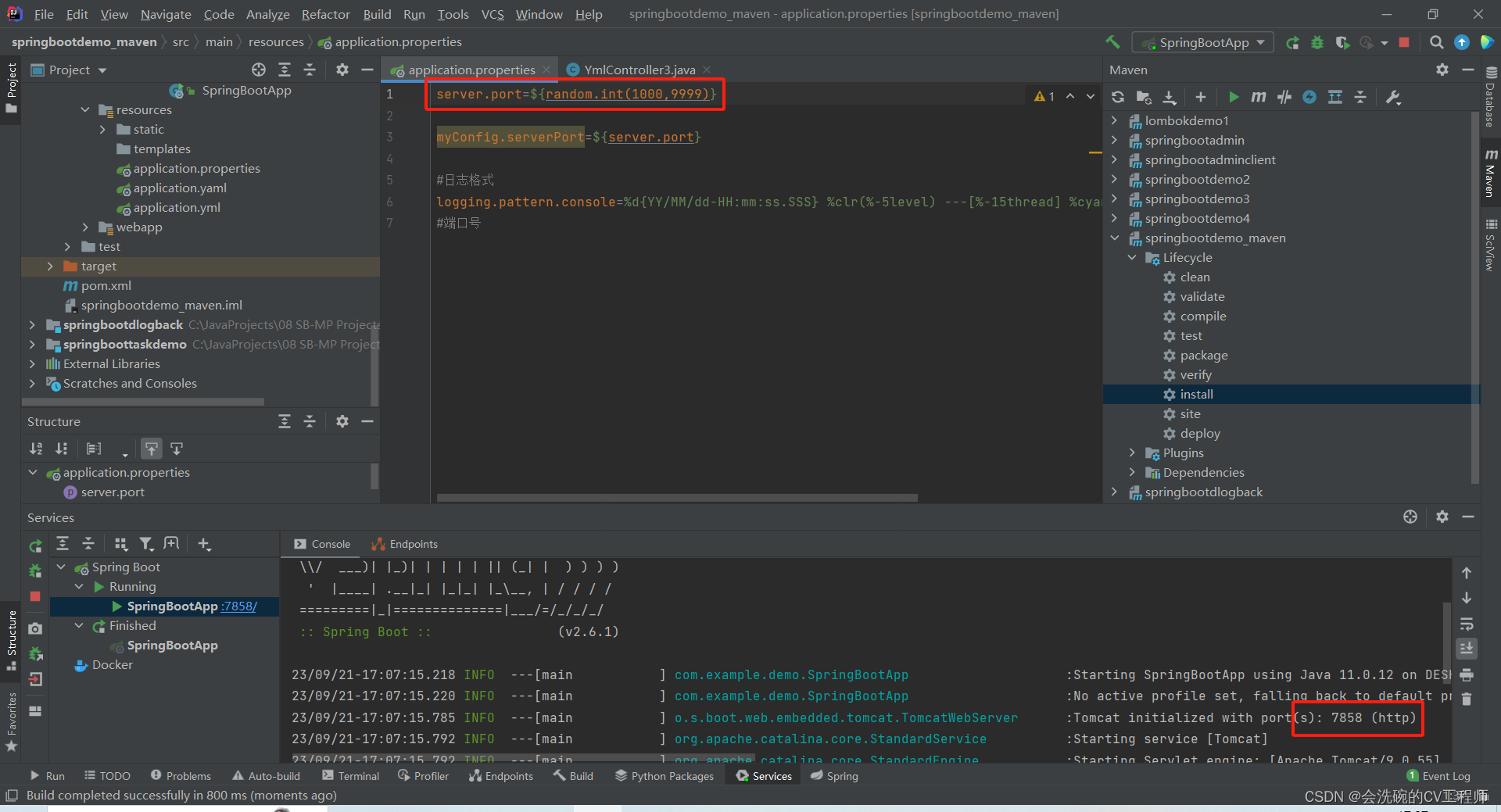
useEffect(() => {if (amapDomRef.current) {initMap(amapDomRef.current) // 初始化地图initBaseLayer() // 初始化底图initBaseMarkLayer() // 初始化底图的地点文字标记// initBackgroundLayer()initMaskPolygonLayer() // 设置半透明遮罩层maskinitAreaPolygonLayer() // 设置覆盖物-区域(某地区)轮廓initAreaNameLayer() // 设置地名const data: any[] = getAllRealSchoolByMap().map(c => {return {name: c.title,position: c.position,status: c.checkStatus}})setCampusSecurySchoolMarkerToMap(data) // 业务数据点}}, [amapDomRef])运行效果:不理想,出现了白色间隙,后面找出原因是因为高德地图和天地图不是同个坐标系(因为高德地图是火星坐标,而天地图是wgs84墨卡托4490),所以从高德地图上拉取的数据在天地图上不能完全适配,就出现了这样的间隙。

高德:火星坐标
天地图:wgs84墨卡托4490
解决方案:用gcoord进行坐标转换,参考文章:高德地图更换天地图底图(坐标转换)—使用高德API(WMTS)_高德经纬度转天地图经纬度_❄️文宸er的博客-CSDN博客
const wgsJson = gcoord.transform(geojson, gcoord.GCJ02, gcoord.WGS84);最后,附上接口文档
MapTalks手册:https://doc.maptalks.com/docs/style/symbols/
相关文章:

天地图绘制区域图层
背景: 业务方要求将 原效果图 参考效果图 最终实现效果 变更点: 1.将原有的高德地图改为天地图 2.呈现形式修改:加两层遮罩:半透明遮罩层mask区域覆盖物mask 实现过程: 1.更换地图引入源 <link rel"style…...

git权限不够:Ask a project Owner or Maintainer to create a default branch
新仓库还未创建任何分支时,Developer角色时首次提交代码,抛如下异常 remote: GitLab: remote: A default branch (e.g. master) does not yet exist for galaxy/apache-jspf-project remote: Ask a project Owner or Maintainer to cre…...

AI在材料科学中的应用
7 AI在材料科学中的应用 在这一部分,我们将讨论AI技术在材料科学中的应用。首先,我们将介绍晶体材料的概述,并详细定义晶体材料的物理对称性,具体在第7.1节中讨论。接下来,我们将在第7.2节和第7.3节中讨论两个常见且基…...

VSCode快速设置heder和main函数
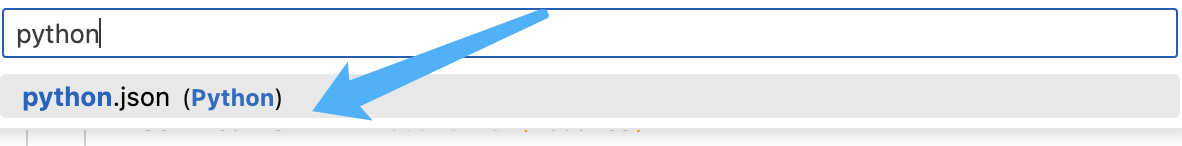
快速设置header: 点击左侧的齿轮,选择User Snippets: 在出现的选择框中输入python,选择python.json 在最外层的{ }内部添加以下内容 "HEADER": {"prefix": "header","body": ["# -*- encoding:…...

JimuReport积木报表 v1.6.2 版本正式发布—开源免费的低代码报表
项目介绍 一款免费的数据可视化报表,含报表和大屏设计,像搭建积木一样在线设计报表!功能涵盖,数据报表、打印设计、图表报表、大屏设计等! Web 版报表设计器,类似于excel操作风格,通过拖拽完成报…...

sqlsession对象为什么不能被共享?
因为它是一个非线程安全的对象。每个SQLSession对象都维护了一个独立的数据库连接,以及与该连接相关的事务和缓存。如果多个线程共享同一个SQLSession对象,可能会导致数据混乱、事务冲突等问题。另外,SQLSession对象还包含了一级缓存…...

MySQL MMM高可用架构
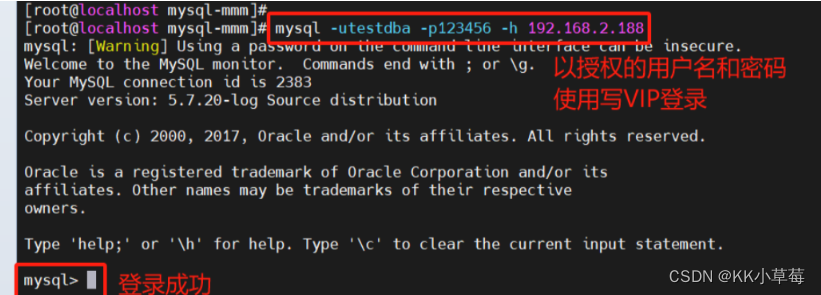
MySQL MMM高可用架构一、MMM概述1、MMM简介2、MMM高可用架构3、MMM故障切换流程 二、MMM高可用双主双从架构部署1、配置主主复制(master),主从复制(slave)1)修改 Master1的MySQL配置文件2)把配置…...

Spring Boot中配置文件介绍及其使用教程
目录 一、配置文件介绍 二、配置简单数据 三、配置对象数据 四、配置集合数据 五、读取配置文件数据 六、占位符的使用 一、配置文件介绍 SpringBoot项目中,大部分配置都有默认值,但如果想替换默认配置的话,就可以使用application.prop…...

Hobby脚本自动化工具
Hobby脚本自动化工具 功能简介:可以按照指定编排的配置文件,按顺序执行并监听 使用场景:可以用在前期信息收集的步骤上,将一些常见的脚本进行归纳,并编写成配置文档进行自动化处理 优点:可以扩展性强&am…...

Matlab随机数的产生
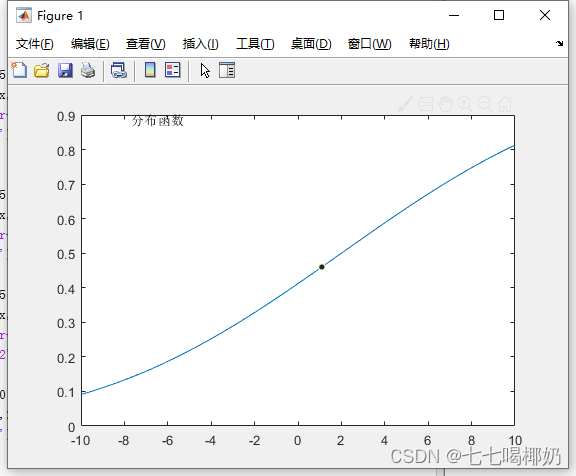
1、常见分布随机数的产生 1.1 二项分布 在贝努力试验中,某事件A发生的概率为p,重复该实验n次,X表示这n次实验中A发生的次数,则随机变量X服从的概率分布律(概率密度)为 记为 binopdf(x,n,p) p…...

计算机网络 第四章:网络层
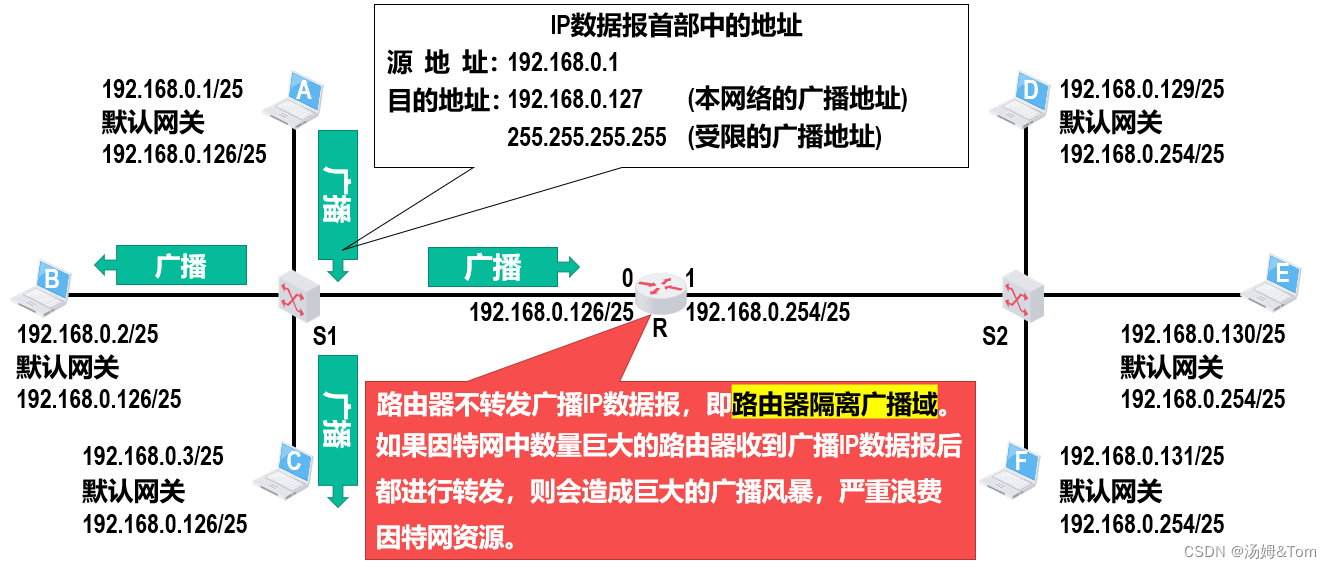
一.网络层概述 1.1分组转发和路由选择 网络层的主要任务就是将分组从源主机经过多个网络和多段链路传输到目的主机,可以将该任务划分为分组转发和路由选择两种重要的功能。 如图所示:这些异构型网络如果只是需要各自内部通信,那它们只需要实…...

分享一个docker无法启动的小问题
准备看看docker服务怎么样 [rootlocalhost ~]# docker ps Cannot connect to the Docker daemon at unix:///var/run/docker.sock. Is the docker daemon running? 这一看就是docker的进程崩了,我们启动下进程 [rootlocalhost ~]# systemctl start docker Faile…...

Linux 安全 - Capabilities机制
文章目录 前言一、简介二、Capabilities list2.1 POSIX-draft defined capabilities2.2 Linux-specific capabilities 三、 Past and current implementation四、Thread capability sets五、File capabilities六、Transformation of capabilities during execve()七、Capabilit…...

分布式搜索引擎es-3
文章目录 数据聚合聚合的种类RestAPI实现聚合 数据聚合 什么是聚合? 聚合可以让我们极其方便的实现对数据的统计、分析、运算。例如: 什么品牌的手机最受欢迎?这些手机的平均价格、最高价格、最低价格?这些手机每月的销售情况如…...

Matlab坐标轴标签中文设置宋体
对y坐标输出中文宋体 新罗马字符 x[1,2,3,4,5,6,7]; plot(x) ylabel(\fontname{宋体}\fontsize{20}长度\fontname{Times New Roman}\fontsize{10} (μm))可以灵活设置字体和大小,其图片如下图所示 也可以对全图的文字设置同一个字体 set(gca,FontSize,9,Fontname, Times New…...

做一个贪吃蛇小游戏happy一下
直接Vue上代码 <template><div><div>贪吃蛇</div><canvas id"canvas" width"400" height"400"></canvas></div> </template><script> export default {data() {return {ctx: null,inter…...

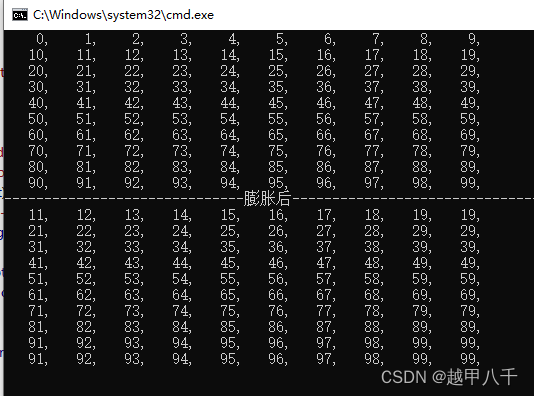
opencv形态学-膨胀
opencv形态学-膨胀 膨胀就是取每一个位置结构元邻域内最大值作为该位置的输出灰度值; 膨胀是取邻域内最大值,那么显然膨胀后图像整体亮度会比原先要高,图像中亮的物体尺寸会变大,相反暗的尺寸会减小,甚至是消失 结构元…...

玄子Share 设计模式 GOF 全23种 + 七大设计原则
玄子Share 设计模式 GOF 全23种 七大设计原则 前言: 此文主要内容为 面向对象七大设计原则(OOD Principle)GOF(Gang Of Four)23种设计模式拓展的两个设计模式 简单工厂模式(Simple Factory Pattern&#x…...

单链表操作 C实现
struct LNode { //定义一个节点 int data; //数据域 struct LNode *next; //指针域 }; 0.初始化 typedef sturct LNode{ //定义单链表结点类型 int date ; //每个结点存放一个数据元素struct LNode *next; //指针指向下…...

WordPress主题网站首页添加好看的四格小工具教程
直接到网站根目录创建一个css文件(文件名:sige.css),文件名可自定义(注意文件名一致) <link rel"stylesheet" href"你的网站/sige.css" type"text/css" > 然后在header.php模板最上方添加引入代码 也可自定义HTML里添加css代码最上方写…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
