5、超链接标签
5、超链接标签
超链接标签就是我们常说的a标签
<a href="path" target="目标窗口位置">连接文本或图像</a>
<!--
href(必填项):连接路径
target:连接在哪个窗口打开?是在新页面打开还是在当前页面打开常用值:_self在当前页面打开_blank在新页面打开
-->
一、页面间连接
(一)文字超链接
<a href="1.我的第一个网页.html">跳转到我的第一个网页</a>
<a href="https://www.baidu.com">跳转到百度</a>
(二)图片超链接
<!--图片超链接-->
<a href="1.我的第一个网页.html"><img src="../resources/image/1.jpg" alt="Dryant" title="悬停文字" width="300" height="300">
</a>
二、锚链接
锚链接也是“a标签”,但是他需要配合一些属性来使用,比如回到顶部、回到底部
- 需要一个标记:使用a标签的name属性作为标记
- 跳转到标记:通过#+标记名字跳转到锚链接位置
需要用“#”来跳转
回到顶部
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>链接标签学习</title>
</head>
<body>
<!--使用name属性作为标记-->
<a name="top"></a>
<!--a标签
href(必填项):连接路径,表示要跳转到哪个页面
target:连接在哪个窗口打开?是在新页面打开还是在当前页面打开常用值:_self在当前页面打开,也就是在自己的页面打开_blank在新标签打开-->
<a href="1.我的第一个网页.html">跳转到我的第一个网页</a>
<a href="https://www.baidu.com">跳转到百度</a>
<br/><!--图片超链接-->
<a href="1.我的第一个网页.html"><img src="../resources/image/1.jpg" alt="Dryant" title="悬停文字" width="300" height="300">
</a><p><a href="1.我的第一个网页.html"><img src="../resources/image/1.jpg" alt="Dryant" title="悬停文字" width="300" height="300"></a>
</p><p><a href="1.我的第一个网页.html"><img src="../resources/image/1.jpg" alt="Dryant" title="悬停文字" width="300" height="300"></a>
</p>
<p><a href="1.我的第一个网页.html"><img src="../resources/image/1.jpg" alt="Dryant" title="悬停文字" width="300" height="300"></a>
</p>
<p><a href="1.我的第一个网页.html"><img src="../resources/image/1.jpg" alt="Dryant" title="悬停文字" width="300" height="300"></a>
</p><!--锚链接-->
<a href="#top">回到顶部</a>
</body>
</html>
三、功能性连接
(一)邮件链接
mailto
<!--邮件链接
mailto
-->
<a href="mailto:******@qq.com">联系邮箱</a>
(二)QQ推广
- 搜索QQ推广,上官网
- 在推广工具中自动生成a标签源代码
相关文章:

5、超链接标签
5、超链接标签 超链接标签就是我们常说的a标签 <a href"path" target"目标窗口位置">连接文本或图像</a> <!-- href(必填项):连接路径 target:连接在哪个窗口打开?是在新页面打开…...

CCF CSP认证历年题目自练 Day15
CCF CSP认证历年题目自练 Day15 题目一 试题编号: 201709-1 试题名称: 打酱油 时间限制: 1.0s 内存限制: 256.0MB 问题描述: 问题描述 小明带着N元钱去买酱油。酱油10块钱一瓶,商家进行促销…...

APP的收费模式及特点
移动应用(APP)的收费模式多种多样,可以根据开发者的需求、目标受众和应用的性质来选择。以下是一些常见的APP收费模式及其特点,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎…...

opencv: 解决保存视频失败的问题
摘要:opencv能读取视频,但保存视频时报错。 一、首先要确保已经下载了openh264.dll文件,否则保存的视频无法打开,详细可以浏览这个:opencv:保存视频。 二、保存视频时出现一下问题: OpenCV:…...

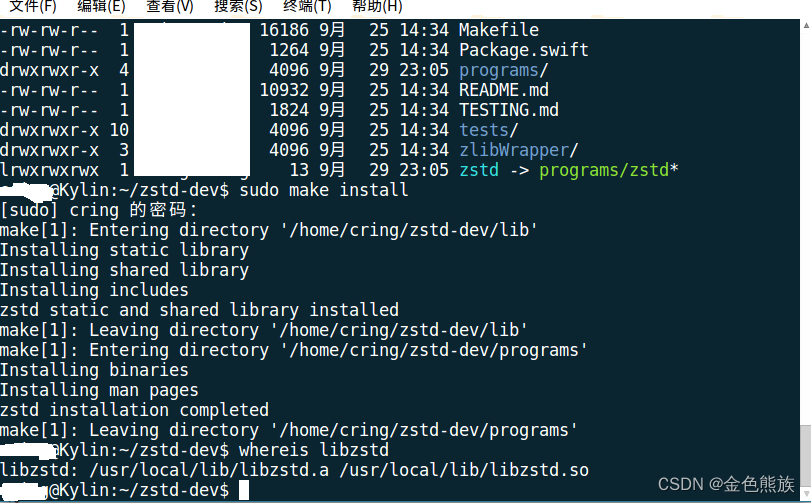
源码编译安装zstd
目录 1 下载源码https://github.com/facebook/zstd 2 解压 3 在解压后的目录里输入make 4 sudo make install 安装完毕 5 输入whereis zstd 检查安装结果 1 下载源码https://github.com/facebook/zstd 2 解压 3 在解压后的目录里输入make 4 sudo make install 安装完毕…...

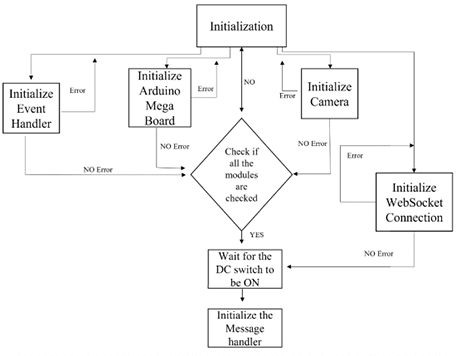
LabVIEW开发实时自动化多物镜云计算全玻片成像装置
LabVIEW开发实时自动化多物镜云计算全玻片成像装置 数字病理学领域正在迅速发展,这主要是由于计算机处理能力、数据传输速度、软件创新和云存储解决方案方面的技术进步。因此,病理科室不仅将数字成像用于图像存档等简单任务,还用于远程病理学…...

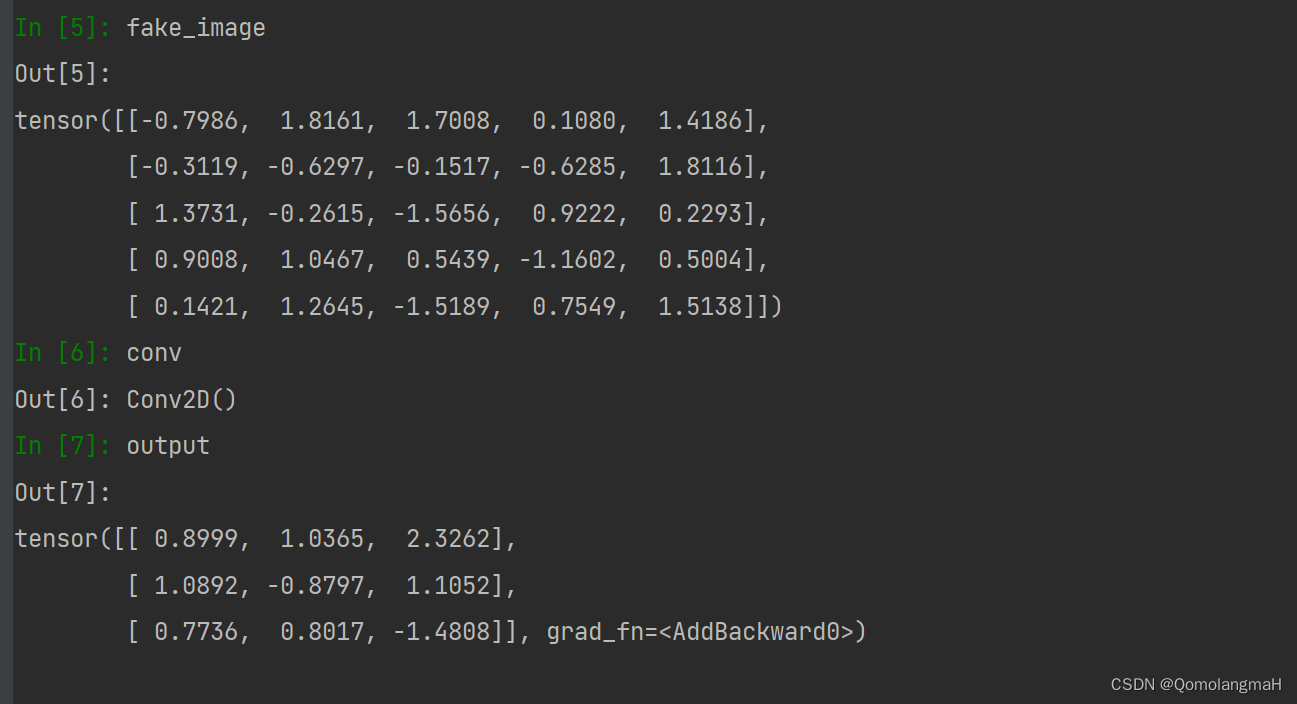
【深度学习实验】卷积神经网络(二):自定义简单的二维卷积神经网络
目录 一、实验介绍 二、实验环境 1. 配置虚拟环境 2. 库版本介绍 三、实验内容 0. 导入必要的工具包 1. 二维互相关运算(corr2d) 2. 二维卷积层类(Conv2D) a. __init__(初始化) b. forward(前向传…...

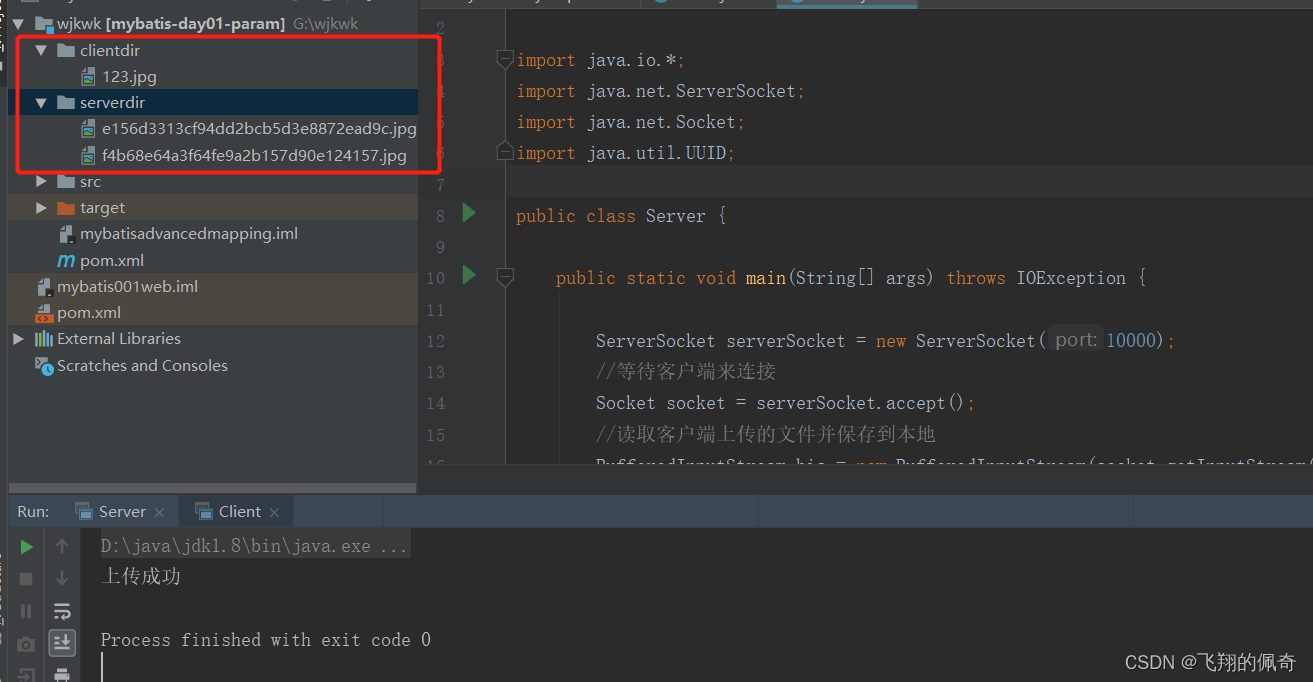
Socket网络编程练习题三:客户端上传文件到服务器
题目 客户端:将本地文件上传到服务器,接收服务器的反馈服务端:接收客户端上传的文件,上传完毕之后给出反馈 代码实战 1、客户端代码 package com.heima;import java.io.*; import java.net.Socket;public class Client {publi…...

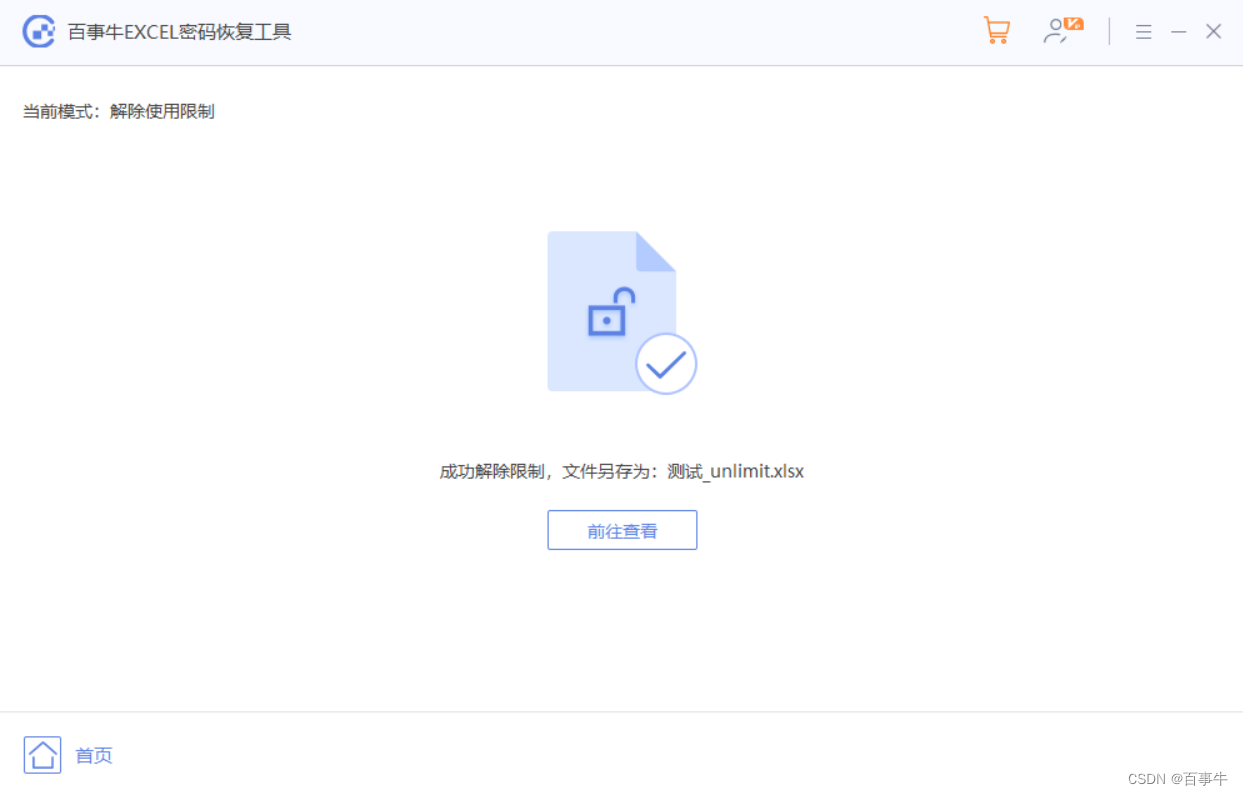
Excel技巧之【锁定工作簿】
Excel工作簿是Excel工作区中一个或多个工作表的集合,我们知道Excel可以设置锁定工作表,防止意外或被他人修改,但可能有小伙伴不知道,Excel工作簿也同样可以设置锁定,防止更改。 那工作簿锁定后会怎么样呢?…...

用于自然语言处理的 Python:理解文本数据
一、说明 Python是一种功能强大的编程语言,在自然语言处理(NLP)领域获得了极大的普及。凭借其丰富的库集,Python 为处理和分析文本数据提供了一个全面的生态系统。在本文中,我们将介绍 Python for NLP 的一些基础知识&…...

历史服务器
二、配置历史服务器 在spark-3.1.1-bin-hadoop2.7/conf/spark-defaults.conf添加以下配置,其中d:/log/spark为日志保存位置 spark.eventLog.enabled true spark.eventLog.dir file:///d:/log/spark spark.eventLog.compress true spark.history.fs.logDirectory fil…...

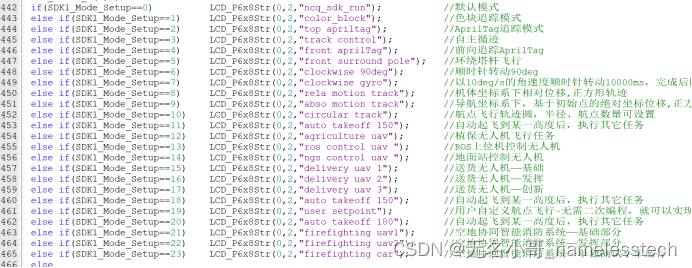
竞赛无人机搭积木式编程(四)---2023年TI电赛G题空地协同智能消防系统(无人机部分)
竞赛无人机搭积木式编程(四) ---2023年TI电赛G题空地协同智能消防系统(无人机部分) 无名小哥 2023年9月15日 赛题分析与解题思路综述 飞控用户在学习了TI电赛往届真题开源方案以及用户自定义航点自动飞行功能方案讲解后&#x…...

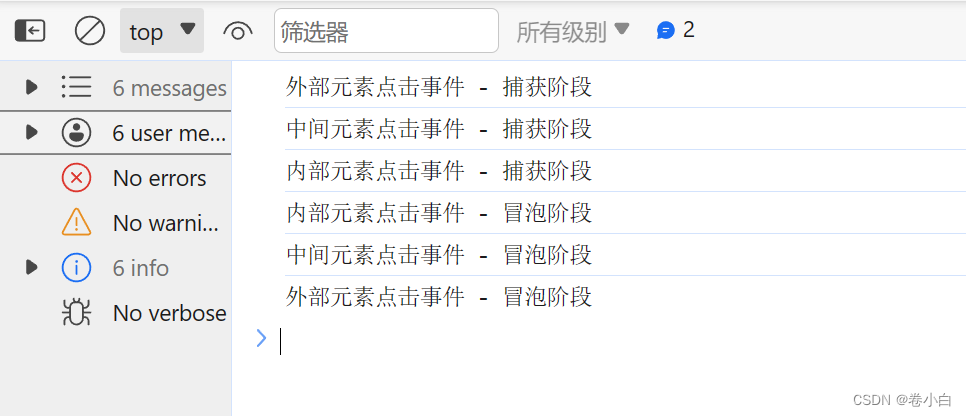
深入理解JavaScript中的事件冒泡与事件捕获
在JavaScript中,事件是交互式网页开发中的关键概念之一。了解事件冒泡和事件捕获是成为一名优秀的前端开发者所必需的技能之一。本文将深入探讨这两个概念,解释它们是如何工作的,以及如何在实际应用中使用它们来处理事件。 一.什么是事件冒泡…...

纯css html 真实水滴效果
惯例,不多说直接上图 秉承着开源精神,我们将这段代码无私地分享给大家,因为我们深信,信息的共享和互相学习是推动科技进步的关键。我们鼓励大家在使用这段代码的同时,也能够将其中的原理、思想和经验分享给更多的人。 这份代码是我们团队用心…...

HBASE集群主节点迁移割接手动操作步骤
HBASE集群主节点迁移割接手动操作步骤 HBASE集群主节点指的是包含zk、nn、HM和rm服务的节点,一般这类服务都是一起复用在同一批节点上,我把这一类节点统称为HBASE集群主节点。 本文中使用了rsync、pssh等工具,这类是开源的,自己…...

TRB爆仓分析,套利分析,行情判断!
毫无疑问昨日TRB又成为涨幅榜的明星,总结下来,多军赚麻,空头爆仓,套利爽歪歪! 先说风险最小的套利情况,这里两种套利都能实现收益。 现货与永续合约的资金费率套利年化资金费率达到惊人的3285%——DeFi的…...

LVGL - RV1109 LVGL UI刷新效率优化-02
说明 前面好早写过一个文章,说明如何把LVGL移到RV1109上的操作,使用DRM方式!但出现刷新效率不高的问题! 因为一直没有真正的应用在产品中,所以也就放下了! 最近开发上需要考虑低成本,低内存的…...

5、布局管理器
5、布局管理器 一、流式布局 package com.dryant.lesson1;import java.awt.*;public class TestFlowLayout {public static void main(String[] args) {Frame frame new Frame();Button button1 new Button("bt1");Button button2 new Button("bt2");…...

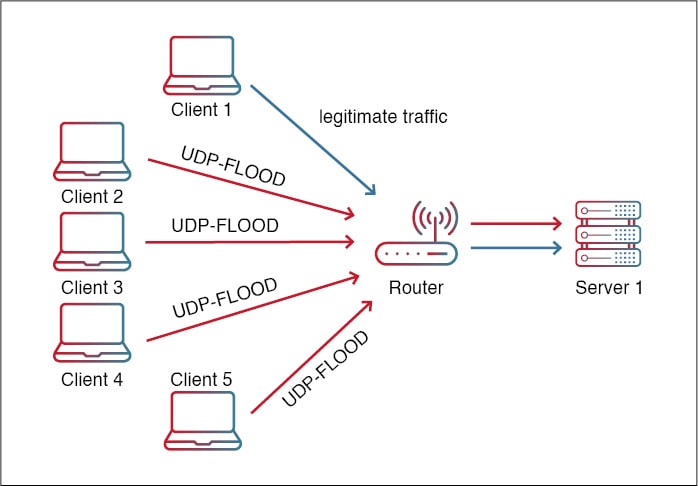
What is a UDP Flood Attack?
用户数据报协议 (UDP) 是计算机网络中使用的无连接、不可靠的协议。它在互联网协议 (IP) 的传输层上运行,并提供跨网络的快速、高效的数据传输。与TCP(其更可靠的对应物)不同,UDP不提…...

多核 ARM Server 性能调优
概述 thinkforce ARM Server是多核心ARM服务器,硬件环境资源如下: CPU信息如下: yuxunyuxun:/$ lscpu Architecture: aarch64 CPU op-mode(s): 32-bit, 64-bit Byte Order: Little Endian …...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
