QT之QScriptEngine的用法介绍
QT之QScriptEngine的用法介绍
- 成员函数
- 用法举例
成员函数
1)QScriptEngine::evaluate(const QString &program, const QString &fileName = QString(), int lineNumber = 1)
执行 JavaScript 代码并返回结果。
2)QScriptEngine::evaluate(const QScriptValue &script, const QString &fileName = QString(), int lineNumber = 1)
执行 JavaScript 代码并返回结果。
3)QScriptEngine::globalObject() const
返回全局对象。
4)QScriptEngine::importExtension(const QString &extensionName)
导入扩展。
5)QScriptEngine::installTranslatorFunctions(const QScriptValue &target)
安装翻译函数。
6)QScriptEngine::isEvaluating() const
检查当前是否正在执行 JavaScript 代码。
7)QScriptEngine::isEvaluating() const
检查当前是否正在执行 JavaScript 代码。
8)QScriptEngine::lastError() const
获取最后一个错误。
9)QScriptEngine::newQObject(QObject *object)
创建一个 QObject 对象。
10)QScriptEngine::newQObject(QObject *object, QScriptEngine::ValueOwnership ownership)
创建一个 QObject 对象。
11)QScriptEngine::newQObject(const QScriptValue &object):
创建一个 QObject 对象。
12)QScriptEngine::newQObject(const QScriptValue &object, QScriptEngine::ValueOwnership ownership)
创建一个 QObject 对象。
13)QScriptEngine::newQMetaObject(&QObject::staticMetaObject)
创建一个 QMetaObject 对象。
14)QScriptEngine::newQMetaObject(&QObject::staticMetaObject, QScriptEngine::ValueOwnership ownership)
创建一个 QMetaObject 对象。
15)QScriptEngine::newVariant(const QVariant &value):
创建一个 QVariant 对象。
16)QScriptEngine::newVariant(const QVariant &value, QScriptEngine::ValueOwnership ownership)
创建一个 QVariant 对象。
17)QScriptEngine::setProcessEventsInterval(int interval)
设置处理事件的时间间隔。
18)QScriptEngine::setProcessEventsInterval(int interval, QScriptEngine::ProcessEventsFlags flags)
设置处理事件的时间间隔和标志。
19)QScriptEngine::throwError(const QString &errorMessage)
抛出一个错误。
20)QScriptEngine::throwError(const QScriptValue &error)
抛出一个错误。
21)QScriptEngine::canEvaluate(const QString &program) const
该函数用于检查给定的程序是否可以被评估,即语法是否正确,或者是否包含语法错误。如果程序可以被评估,则返回true,否则返回false。
22)QScriptEngine::setAgent(QScriptEngineAgent *agent)
该函数用于设置脚本引擎的agent对象,这个agent对象可以用于实现脚本的调试和分析。
23)QScriptEngine::agent() const
该函数用于获取当前脚本引擎的agent对象。
24)QScriptEngine::hasUncaughtException() const
该函数用于检查最后一个脚本评估是否导致了未捕获的异常。如果存在未捕获的异常,则返回true,否则返回false。
25)QScriptEngine::uncaughtException() const
该函数用于获取最后一个未捕获的异常对象。
26)QScriptEngine::clearException()
该函数用于清除最后一个未捕获的异常。
27)QScriptEngine::collectGarbage()
该函数用于显式地请求垃圾回收,清理不再使用的对象。
28)QScriptEngine::reportAdditionalMemoryCost(qint64 cost)
该函数用于报告额外的内存成本,这可能会触发垃圾回收。
29)QScriptEngine::setObjectPrototype(const QScriptValue &object, const QScriptValue &prototype)
该函数用于设置对象的原型。
30)QScriptEngine::setActivationObject(const QScriptValue &activation)
该函数用于设置脚本引擎的激活对象。
31)QScriptEngine::setThisObject(const QScriptValue &thisObject)
该函数用于设置关联上下文的this对象。
32)QScriptEngine::newArray(int length = 0)
该函数用于创建一个新的JavaScript数组。
33)QScriptEngine::newDate(const QDateTime &date = QDateTime())
该函数用于创建一个新的JavaScript日期对象。
34)QScriptEngine::newFunction(const QScriptValue &function)
该函数用于创建一个新的JavaScript函数。
35)QScriptEngine::newObject()
该函数用于创建一个新的JavaScript对象。
36)QScriptEngine::newRegExp(const QString &pattern, const QString &options = QString())
该函数用于创建一个新的JavaScript正则表达式对象。
37)QScriptEngine::newString(const QString &value)
该函数用于创建一个新的JavaScript字符串对象。
38)QScriptEngine::newSymbol(const QString &value = QString())
该函数用于创建一个新的JavaScript符号对象。
39)QScriptEngine::newVariant(const QVariant &value)
该函数用于创建一个新的JavaScript variant对象
用法举例
#include <QScriptEngine>
#include <QDebug> int main(int argc, char *argv[])
{ QScriptEngine engine; // 定义一个JavaScript函数 QScriptValue func = engine.newFunction( [](const QScriptValue &arg1, const QScriptValue &arg2) { return arg1.toNumber() + arg2.toNumber(); } ); // 将函数注册到全局对象中 engine.globalObject().setProperty("add", func); // 执行JavaScript代码 QScriptValue result = engine.evaluate("var a = 1; var b = 2; add(a, b);"); qDebug() << "Result: " << result.toNumber(); // 输出:Result: 3 return 0;
}
在这个例子中,我们创建了一个QScriptEngine对象,然后定义了一个JavaScript函数,并将其注册到全局对象中。然后我们执行一段JavaScript代码,该代码使用我们定义的函数将两个数字相加,并将结果打印出来。
相关文章:

QT之QScriptEngine的用法介绍
QT之QScriptEngine的用法介绍 成员函数用法举例 成员函数 1)QScriptEngine::evaluate(const QString &program, const QString &fileName QString(), int lineNumber 1) 执行 JavaScript 代码并返回结果。 2)QScriptEngine::evaluate(const…...

vim 工具的使用
注:以下操作都在普通模式下进行 光标的移动操作 gg 定位到代码的第一行 shiftg 定位到代码的最后一行 nshiftg 定位到第n行 shift6: 特定一行的开始 shift4 特定一行的结尾 上下左右的移动光标 h: 向左移动光标 j: 向下移动光标 k: 向上移动光标 l: 向右移动光标 …...

RPA有什么优势?RPA的8大优势!建议学习!
随着科技的不断发展,越来越多的企业开始寻求数字化转型,以提高生产力和效率。在这个过程中,RPA(Robotic Process Automation)机器人流程自动化技术逐渐成为企业数字化转型的重要工具之一。本文将从八个方面阐述RPA的优…...

初级篇—第二章SELECT查询语句
文章目录 什么是SQLSQL 分类SQL语言的规则与规范阿里巴巴MySQL命名规范数据导入指令 显示表结构 DESC基本的SELECT语句SELECTSELECT ... FROM列的别名 AS去除重复行 DISTINCT空值参与运算着重号查询常数过滤数据 WHERE练习 运算符算术运算符加减符号乘除符号取模符号 符号比较运…...

PostMan的学习
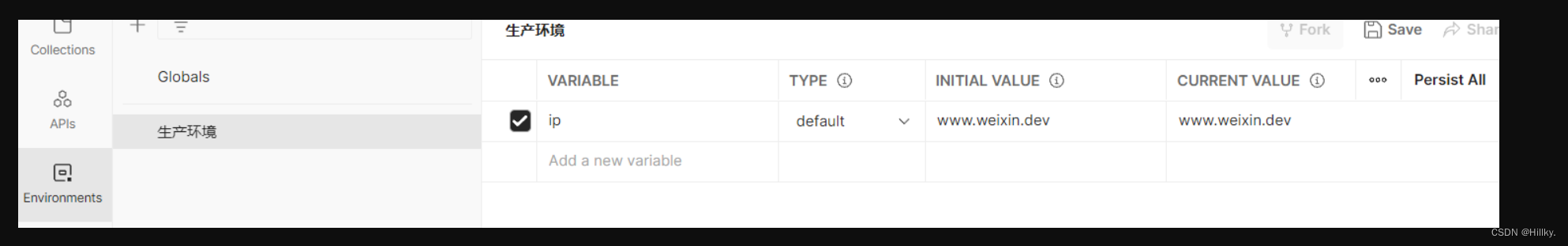
PostMan的学习 目录 环境变量和全局变量接口关联内置动态参数以及自定义动态参数实现业务闭环Postman断言批量运行collection数据驱动之CSV文件和JSON文件测试必须带请求头的接口Mock Serviers 服务器Cookie鉴权NewmanPostManNewManjenkins实现接口测试持续集成 参考资料&am…...

配置OSPF路由
OSPF路由 1.OSPF路由 1.1 OSPF简介 OSPF(Open Shortest Path First,开放式最短路径优先)路由协议是另一个比较常用的路由协议之一,它通过路由器之间通告网络接口的状态,使用最短路径算法建立路由表。在生成路由表时,…...

CCF CSP认证 历年题目自练Day17
CCF CSP认证 历年题目自练Day17 题目一 试题编号: 201803-1 试题名称: 跳一跳 时间限制: 1.0s 内存限制: 256.0MB 问题描述: 问题描述 近来,跳一跳这款小游戏风靡全国,受到不少玩家的喜爱…...
)
基于Matlab实现多因子选股模型(附上源码+数据)
本文将介绍如何使用MATLAB实现多因子选股模型。我们将使用市盈率和市净率两个因子来进行选股,并通过简单的代码案例来演示该过程。 文章目录 引言简单案例总结源码数据下载 引言 多因子选股模型是一种常用的股票选股方法,通过综合考虑多个因子的信息来…...

【中秋国庆不断更】OpenHarmony多态样式stateStyles使用场景
Styles和Extend仅仅应用于静态页面的样式复用,stateStyles可以依据组件的内部状态的不同,快速设置不同样式。这就是我们本章要介绍的内容stateStyles(又称为:多态样式)。 概述 stateStyles是属性方法,可以根…...

Qt扩展-QCustomPlot绘图基础概述
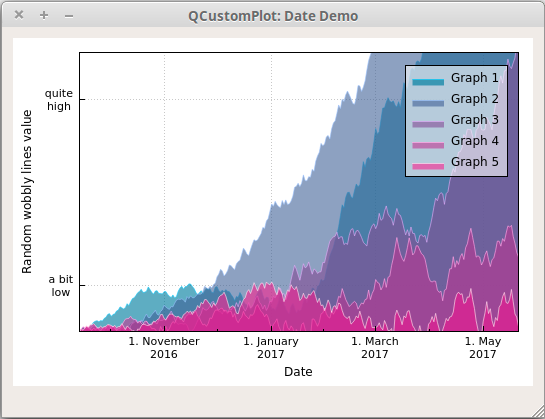
QCustomPlot绘图基础概述 一、概述二、改变外观1. Graph 类型2. Axis 坐标轴3. 网格 三、案例1. 简单布局两个图2. 绘图与多个轴和更先进的样式3. 绘制日期和时间数据 四、其他Graph:曲线,条形图,统计框图,… 一、概述 本教程使用…...

二、局域网联机
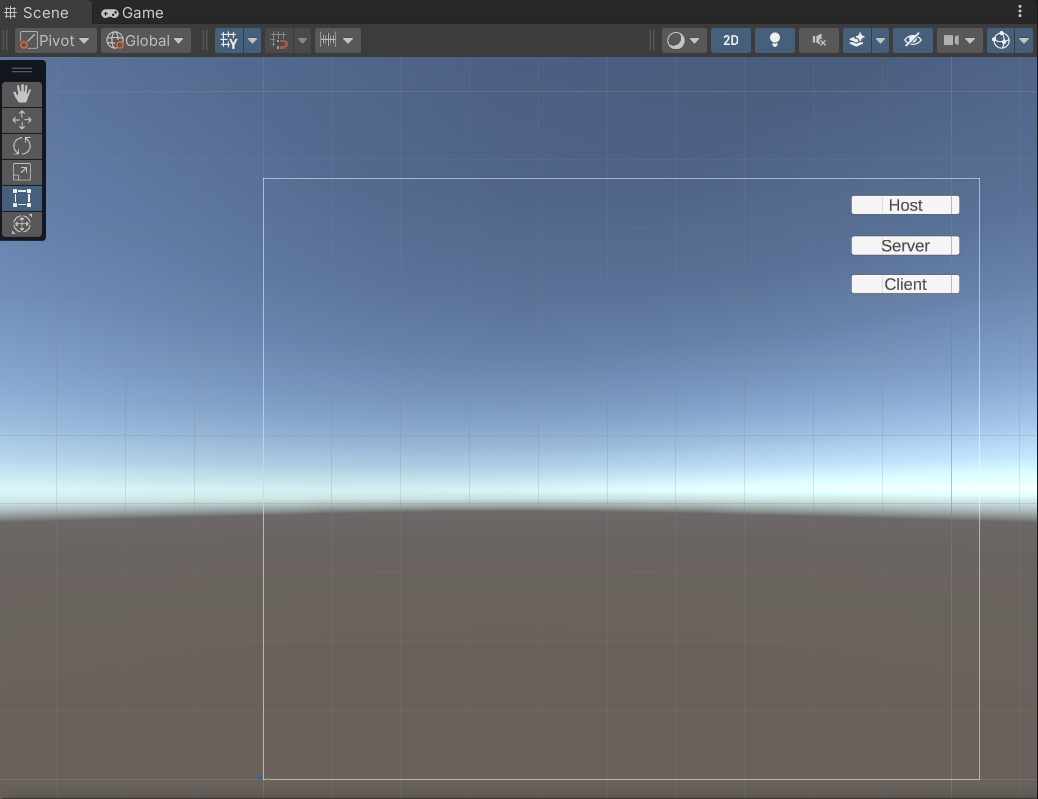
目录 1.下载资源包 2.配置NetworkManager 3.编写测试UI 1.下载资源包 2.配置NetworkManager (1)在Assets/Prefabs下创建Network Prefabs List 相应设置如下: (2) 创建空物体“NetworkManager”并挂载NetworkMan…...

决策树剪枝:解决模型过拟合【决策树、机器学习】
如何通过剪枝解决决策树的过拟合问题 决策树是一种强大的机器学习算法,用于解决分类和回归问题。决策树模型通过树状结构的决策规则来进行预测,但在构建决策树时,常常会出现过拟合的问题,即模型在训练数据上表现出色,…...

Ubuntu部署运行ORB-SLAM2
ORB-SLAM2是特征点法的视觉SLAM集大成者,不夸张地说是必学代码。博主已经多次部署运行与ORB-SLAM2相关的代码,所以对环境和依赖很熟悉,对整个系统也是学习了几个月,一行行代码理解。本次在工控机上部署记录下完整的流程。 ORB-SLA…...

二十,镜面IBL--打印BRDF积分贴图
比起以往,这节应该是最轻松的了, 运行结果如下 代码如下: #include <osg/TextureCubeMap> #include <osg/TexGen> #include <osg/TexEnvCombine> #include <osgUtil/ReflectionMapGenerator> #include <osgDB/Re…...

自动驾驶:未来的道路上的挑战与机遇
自动驾驶:未来的道路上的挑战与机遇 文章目录 引言安全与道路事故的减少交通拥堵的缓解城市规划的变革技术和法律挑战结语 2023星火培训【专项营】Apollo开发者社区布道师倾力打造,包含PnC、新感知等的全新专项课程上线了。理论与实践相结合,…...

Go 语言 iota 的神奇力量
前言 当你深入研究官网库、开源库或者任何一个 Go 项目时,你都会发现 iota 这个神奇的标识符无处不在。它扮演着一种重要的角色,让代码变得更加简洁、清晰,并提高了可读性和可维护性。它的应用范围广泛,从枚举类型到位运算&#…...

前端开发和后端开发的一些建议
前端开发和后端开发是Web开发的两个方向 前端开发主要负责实现用户在浏览器上看到的界面和交互体验,包括HTML、CSS和JavaScript等技术。后端开发主要负责处理服务器端的逻辑和数据,包括数据库操作、服务器配置和接口开发等技术。 前端开发 前端开发需…...

基于 SpringBoot+Vue 的教室人事档案管理系统
1 简介 教师人事档案管理系统利用信息的合理管理,动态的、高效的、安全的实现了教师的各种需求,改变了传统的网上查看方式,使教师可以足不出户的在线查看最适合自己个人档案、奖惩信息、档案变动、培训报名或者新闻资讯。 1、教师后台功能模…...

Lua学习笔记:require非.lua拓展名的文件
前言 本篇在讲什么 Lua的require相关的内容 本篇需要什么 对Lua语法有简单认知 对C语法有简单认知 依赖Visual Studio工具 本篇的特色 具有全流程的图文教学 重实践,轻理论,快速上手 提供全流程的源码内容 ★提高阅读体验★ 👉 ♠…...

Python 编程基础 | 第三章-数据类型 | 3.3、浮点数
一、浮点数...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
