Object.defineProperty()方法详解,了解vue2的数据代理
假期第一篇,对于基础的知识点,我感觉自己还是很薄弱的。
趁着假期,再去复习一遍
Object.defineProperty(),对于这个方法,更多的还是停留在面试的时候,面试官问你vue2和vue3区别的时候,不免要提一提这个方法,vue2的底层是Object.defineProperty(),vue3是proxy对象
顺便把两者的区别再罗列一下:
1、性能优化:Vue 3引入了响应式系统的重写,使其更加高效。Vue 3使用了Proxy对象,相较于Vue 2中的Object.defineProperty,Proxy能够更好地捕获并跟踪对响应式数据的修改,提供了更好的性能。
2、更小的体积:Vue 3使用了模块化开发的方法,可以按需导入功能模块,从而减小了框架的整体体积大小。
3、Composition API:Vue 3引入了Composition API,这是一种新的代码组织方式,它允许开发者通过逻辑组合API创建可重用的逻辑块。相比Vue 2中的Options API,Composition API更加灵活和可组合,使得代码更易于维护和重用。
4、更好的TypeScript支持:Vue 3对TypeScript的支持更加友好,通过ts-check指令和相关的类型声明,可以提供更好的类型检查和代码智能提示。
5、Teleport组件:Vue 3中引入了Teleport组件,可以方便地将组件渲染到DOM中的其他位置,这在处理模态框、弹出层等情况下非常有用。
6、更好的递归组件:Vue 3对递归组件的支持进行了改进,可以更好地处理递归组件的更新和渲染。
现在关于Object.defineProperty()方法,再深入一些
Object.defineProperty 是 JavaScript 的一个内置方法,用于在一个对象上定义一个新的属性或修改现有属性的特性。
语法如下:
Object.defineProperty(obj, prop, descriptor)
参数注解:
obj:要在其上定义属性的对象。
prop:要定义或修改的属性的名称。
descriptor:要定义或修改的属性的描述符对象,包含属性的各种特性。
descriptor 对象(也可称为配置项)包含以下可选属性:
value:属性的值,默认为 undefined。
writable:属性的值是否可以被修改。默认为 false,即该属性是只读的。
enumerable:属性是否可枚举(是否出现在对象的枚举属性中)。默认为 false。
configurable:属性是否可以被删除或修改特性。默认为 false。
get:读取时内部调用的函数
set:写入时内部调用的函数通过 Object.defineProperty 方法在 obj 对象上定义了一个名为 “name” 的属性,该属性的初始值为 “John”,并且可写、可枚举和可配置。后续通过对该属性的赋值操作,可以修改属性的值
示例:
const obj = {};// 定义一个名为 "name" 的可写属性
Object.defineProperty(obj, 'name', {value: 'John',writable: true,enumerable: true,configurable: true
});console.log(obj.name); // 输出 "John"obj.name = 'Tom';
console.log(obj.name); // 输出 "Tom"
直接使用set(修改),get(获取)
const obj = {_name: 'John',get name() {return this._name;},set name(value) {this._name = value;}
};console.log(obj.name); // 输出 "John"obj.name = 'Tom';
console.log(obj.name); // 输出 "Tom"
感觉还是有些不明白吗?那就在大白话一点:
假如已经有一个对象
let person = {
name:'莲花',
gender:'男',
}
现在要添加一个属性age,值38
可以直接在对象里添加
let person = {
name:'莲花',
gender:'男',
age:38
}
假如在实际的工作场景中,要添加的属性是未知的,根据某些条件动态添加,那直接添加肯定不合适
且直接添加和使用Object.defineProperty()去添加还是有区别的,直接添加的可以随意改,随意删,随意被枚举,而Object.defineProperty()添加的可以控制是否允许改,是否允许删,是否允许被枚举。
示例:
let person = {
name:'莲花',
gender:'男',
}
Object.defineProperty(person,'age',{
value:38,})
//参数1:要添加参数的对象,给person对象添加,所以是person
//参数2,要添加的属性名,age
//参数3,配置项
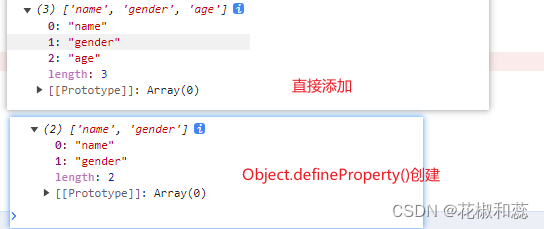
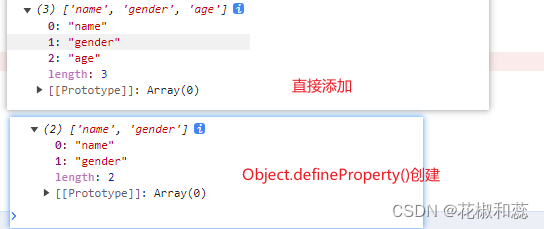
打印看下直接添加和Object.defineProperty()添加的区别

直接添加,所有属性名的颜色都是一样的,而Object.defineProperty()创建的,age的属性名颜色比其他两个属性名颜色淡一些,这是因为Object.defineProperty()配置项的enumerable属性默认是false,即默认是不可以被枚举的,不参与遍历。
如果我们console.log(Object.keys(person)),打印由person对象所有属性名组成的数组,会发现,直接添加的属性名都可以打印出来,而Object.defineProperty()创建的则没有age

想要被枚举的话,enumerable设置为true即可
let person = {
name:'莲花',
gender:'男',
}
Object.defineProperty(person,'age',{
value:38,
enumerable:true,//控制属性是否可以被枚举,默认为false
})
如果我们想修改age的值,直接添加的,通过person.value即可修改,但是Object.defineProperty()创建的是不能直接修改的,这就要说到writable属性,默认是false,即默认不允许修改,设置为true即可
let person = {
name:'莲花',
gender:'男',
}
Object.defineProperty(person,'age',{
value:38,
enumerable:true,//控制属性是否可以被枚举,默认为false
writable:true,//控制属性是否可以被修改,默认为false
})
如果我们不想要age这个属性,想删掉,直接添加的,通过delete person.age即可删除,但是Object.defineProperty()创建的是不能直接修改的,这就要说到configurable属性,默认是false,即默认不允许删除,设置为true即可
let person = {
name:'莲花',
gender:'男',
}
Object.defineProperty(person,'age',{
value:38,
enumerable:true,//控制属性是否可以被枚举,默认为false
writable:true,//控制属性是否可以被修改,默认为false
configurable:true,//控制属性是否可以被删除,默认为false
})
如果现在有个number字段,需求是age的值要读取number的值,即动态赋值
直接添加:
let number = 18
let person = {
name:'莲花',
gender:'男',
age:number
}
这样写,确实是把number的值赋给age了,但是如果后期number的值变了,假设变为20,age的值是不会跟着变的,还是原来的18
因为语句从上向下执行的时候,第一次定义的时候已经走完了,以后再改number的值,都只是number自己的事,第一次定义完了就结束了,person对象的值不会再改变。
如果手动修改,重新给age赋值,确实会改变age的值,但是如果想number一改变,age的值就变,那就要用到Object.defineProperty()方法了
//直接手动修改,重新给age赋值示例:
let number = 18
let person = {
name:'莲花',
gender:'男',
age:number
}
number = 20
person.age = number
//Object.defineProperty()示例:
Object.defineProperty(person,'age',{
//当读取person的age属性时,get(getter)函数就会被调用,且返回值是age的值
//get:function(){}
//return number
//})
//简写:
get(){
return number
}
//当修改person的age属性时,set(setter)函数就会被调用,且会收到修改的具体值
//打印value,当值改变的时候确实value接收到了,但是age并没有改变,这是因为person的age属性接收的是number的值
//set确实调用了,但是number变量的值没有改变,所以set中给number赋值
set(value){
number = value
}
这时候,如果number的值改变了,会触发get,age直接拿number的值
如果直接修改person.age,会触发set,先修改number的值,再触发get,age去拿number的值
Object.defineProperty了解了之后,现在开始了解数据代理
数据代理:
通过一个对象代理另一个对象中属性的操作,监听属性的变化、拦截属性的读写等
示例:
let obj = {
a:'1'
}let obj2 = {
b:'2'
}
//obj2想访问obj.a,且可以修改obj.a的值
//给obj2新增属性a
//get中返回obj.a,即obj2新增的属性a拿的是obj.a的值
//set中修改,当obj2.a值发生改变的时候,再赋值给obj.a,再触发get,obj2.a再去拿obj.a的值
Object.defineProperty(obj2,'a',{
get(){
return obj.a
}
set(value){
obj.a= value
}
第一篇结束~~~
相关文章:

Object.defineProperty()方法详解,了解vue2的数据代理
假期第一篇,对于基础的知识点,我感觉自己还是很薄弱的。 趁着假期,再去复习一遍 Object.defineProperty(),对于这个方法,更多的还是停留在面试的时候,面试官问你vue2和vue3区别的时候,不免要提一提这个方法…...

Linux 磁盘管理
Linux 系统的磁盘管理直接关系到整个系统的性能表现。磁盘管理常用三个命令为: df、du 和 fdisk。 df df(英文全称:disk free)。df 命令用于显示磁盘空间的使用情况,包括文件系统的挂载点、总容量、已用空间、可用空间…...

大数据与人工智能的未来已来
大数据与人工智能的定义 大数据: 大数据指的是规模庞大、复杂性高、多样性丰富的数据集合。这些数据通常无法通过传统的数据库管理工具来捕获、存储、管理和处理。大数据的特点包括"3V": 大量(Volume):大数…...

【AI视野·今日Robot 机器人论文速览 第四十一期】Tue, 26 Sep 2023
AI视野今日CS.Robotics 机器人学论文速览 Tue, 26 Sep 2023 Totally 73 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers Extreme Parkour with Legged Robots Authors Xuxin Cheng, Kexin Shi, Ananye Agarwal, Deepak Pathak人类可以通过以高度动态…...

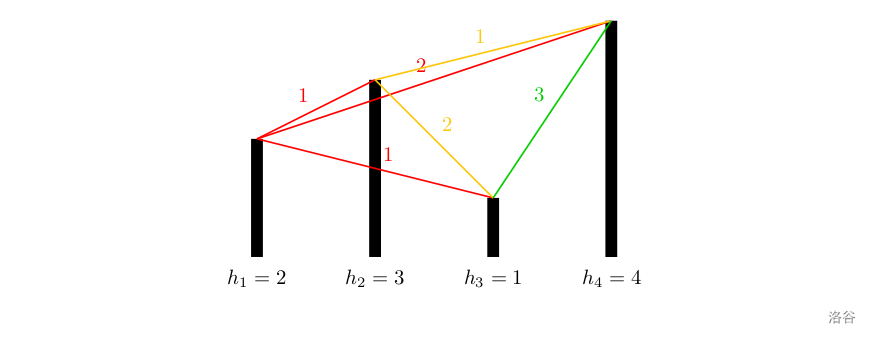
[NOIP2012 提高组] 开车旅行
[NOIP2012 提高组] 开车旅行 题目描述 小 A \text{A} A 和小 B \text{B} B 决定利用假期外出旅行,他们将想去的城市从 $1 $ 到 n n n 编号,且编号较小的城市在编号较大的城市的西边,已知各个城市的海拔高度互不相同,记城市 …...

数据库设计流程---以案例熟悉
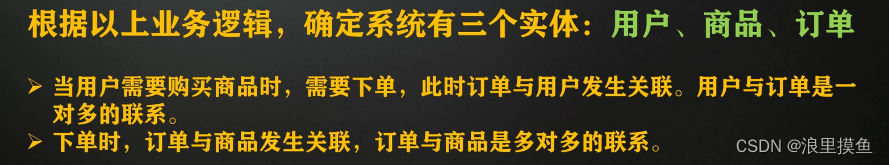
案例名字:宠物商店系统 课程来源:点击跳转 信息->概念模型->数据模型->数据库结构模型 将现实世界中的信息转换为信息世界的概念模型(E-R模型) 业务逻辑 构建 E-R 图 确定三个实体:用户、商品、订单...
Miniconda创建paddlepaddle环境
1、conda env list 2、conda create --name paddle_env python3.8 --channel https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free/ 3、activate paddle_env 4、python -m pip install paddlepaddle -i https://mirror.baidu.com/pypi/simple 5、pip install "p…...

postgresql实现单主单从
实现步骤 1.主库创建一个有复制权限的用户 CREATE ROLE 用户名login # 有登录权限的角色即是用户replication #复制权限 encrypted password 密码;2.主库配置开放从库外部访问权限 修改 pg_hba.conf 文件 (相当于开放防火墙) # 类型 数据库 …...

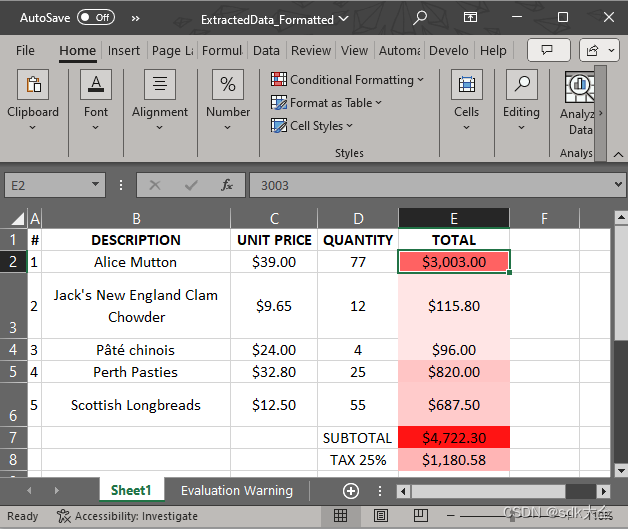
提取PDF数据:Documents for PDF ( GcPdf )
在当今数据驱动的世界中,从 PDF 文档中无缝提取结构化表格数据已成为开发人员的一项关键任务。借助GrapeCity Documents for PDF ( GcPdf ),您可以使用 C# 以编程方式轻松解锁这些 PDF 中隐藏的信息宝藏。 考虑一下 PDF(最常用的文档格式之一…...

adb连接切换到模拟器端口
查看连接状态 adb devices出现以下情况 C:\Users\22560>adb devices List of devices attached 127.0.0.1:5555 offline emulator-5554 device可以发现我们想要连接的雷电模拟器的5555端口目前没有连接,只有emulator-5554被连接了,此时我们需要关…...

为何每个开发者都在谈论Go?
目录 一、引言Go的历史回顾关键时间节点 使用场景Go的语言地位技术社群与企业支持资源投入和生态系统 二、简洁的语法结构基本组成元素变量声明与初始化代码示例 类型推断函数与返回值代码示例输出 接口与结构体:组合而非继承错误处理:明确而不是异常小结…...

【Leetcode】 501. 二叉搜索树中的众数
给你一个含重复值的二叉搜索树(BST)的根节点 root ,找出并返回 BST 中的所有 众数(即,出现频率最高的元素)。 如果树中有不止一个众数,可以按 任意顺序 返回。 假定 BST 满足如下定义…...

怎样给Ubuntu系统安装vmware-tools
首先我要告诉你:Ubuntu无法安装vmware-tools,之所以这么些是因为我一开始也是这样认为的,vmware-tools是给Windows系统准备的我认为,毕竟Windows占有率远远高于Linux,这也可以理解。 那么怎么样实现Ubuntu虚拟机跟Wind…...

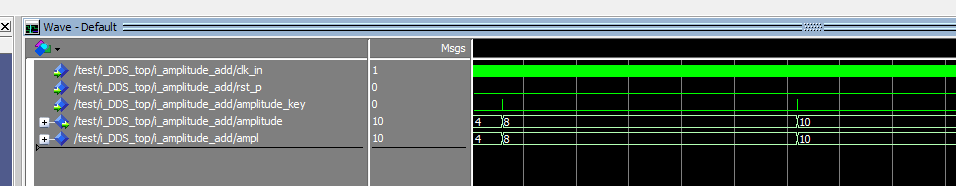
DDS信号发生器波形发生器VHDL
名称:DDS信号发生器波形发生器 软件:Quartus 语言:VHDL 要求: 在EDA平台中使用VHDL语言为工具,设计一个常见信号发生电路,要求: 1. 能够产生锯齿波,方波,三角波&…...

Python3操作SQLite3创建表主键自增长|CRUD基本操作
Win11查看安装的Python路径及安装的库 Python PEP8 代码规范常见问题及解决方案 Python3操作MySQL8.XX创建表|CRUD基本操作 Python3操作SQLite3创建表主键自增长|CRUD基本操作 anaconda3最新版安装|使用详情|Error: Please select a valid Python interpreter Python函数绘…...

B. Comparison String
题目: 样例: 输入 4 4 <<>> 4 >><< 5 >>>>> 7 <><><><输出 3 3 6 2 思路: 由题意,条件是 又因为要使用尽可能少的数字,这是一道贪心题,所以…...

python端口扫描
扫描所有端口 import socket, threading, os, timedef port_thread(ip, start, step, timeout):for port in range(start, start step):s socket.socket()s.settimeout(timeout)try:s.connect((ip, port))print(f"port[{port}] 可用")except Exception as e:# pri…...

国庆第二天
#include<th.h>#define ERR_MSG(msg) do{\fprintf(stderr,"__%d__",__LINE__);\perror(msg);\ }while(0)#define PORT 6666 #define IP "192.168.2.3"//键盘输入事件 int serverkeyboard(fd_set readfds) {char buf[128] "";int sndfd -…...

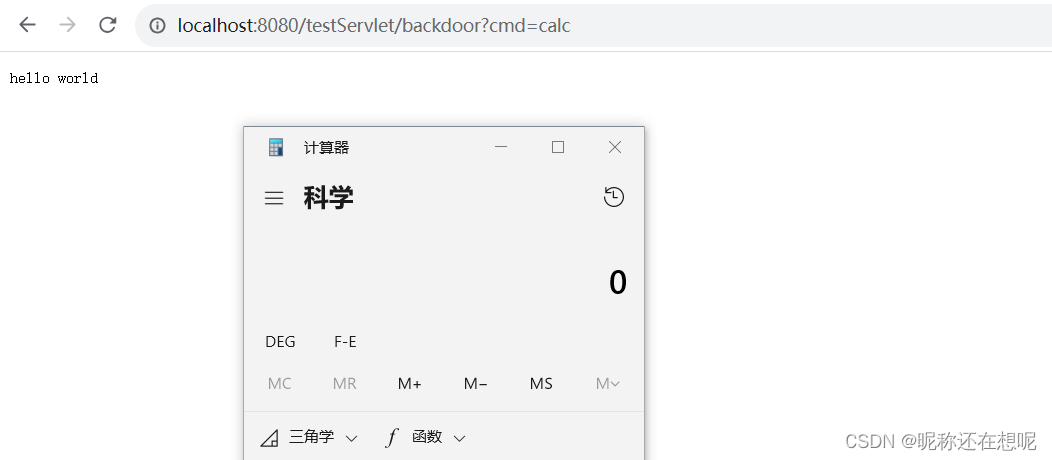
Java安全之servlet内存马分析
目录 前言 什么是中间键 了解jsp的本质 理解servlet运行机制 servlet的生命周期 Tomcat总体架构 查看Context 的源码 servlet内存马实现 参考 前言 php和jsp一句话马我想大家都知道,早先就听小伙伴说过一句话木马已经过时了,现在是内存马的天下…...

2023年第二十届中国研究生数学建模竞赛总结与分享
今天是国庆节,祝祖国繁荣富强。正好也学习不下去,就想着写写博客,总结一下自己在参加2023年第20届中国研究生数学建模比赛的一些感受。 目录 1.基本介绍 2.比赛分享 1.基本介绍 1. 竞赛时间:竞赛定于2023年9月22日8:00至2023年9…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
