前端笔试题总结,带答案和解析
1. 执行以下程序,输出结果为()
var x = 10;
var y = 20;
var z = x < y ? x++:++y;
console.log('x='+x+';y='+y+';z='+z);
A x=11;y=21;z=11
B x=11;y=20;z=10
C x=11;y=21;z=10
D x=11;y=20;z=11
初始化x的值为10,y的值为20,x < y返回结果为true,所以执行var z = x++,x++是后置自增,也就是先返回x值,然后再自增加1,所以输出x的值为11,z的值为10,而y值没有改变,仍然是20,B选项正确。
2. typeof Date.now() 的值是:'number'
先执行 Date.now() 得到一个时间戳 typeof 时间戳 =》‘number’
3. 请阅读以下代码
var obj = {};
obj.log = console.log;
obj.log.call(console,this);
该代码在浏览器中执行,输出的日志结果是什么?
A undefined
B window
C console
D obj
obj.log = console.log;//在本行中obj对象中创建了一个函数(即console.log)的引用log,因为是个这个函数的引用如果想要执行可以有两种方法,第一种是后边加(),第二种是使用apply()或者call(),二者第一个参数都是this,接下来的参数apply是参数数组或者是"arguments",而call的参数是直接的参数值
obj.log.call(console,this);//如上所述,call的第二个参数是要被传入obj.log()的参数,这行代码其实可等价于console.log(this),而因为这三行代码都是在global环境下定义的(不是函数中的局部变量),所以this就是window.
至于第一个参数为什么是console而不是this,我觉得console被按照this处理了,我试了试,替换后的执行结果相同
4.执行以下代码,alert的输出结果为()
var msg = 'hello';
for (var i = 0; i<10; i++){var msg = 'hello' + i * 2 + i;
}
alert(msg);
答案:hello189
解析:在for循环内使用var声明的变量msg并不是局部变量,而是全局变量。在for循环中,每循环一次,变量msg的值就被覆盖一次, 当i=10时不满足i<10,则不执行for里面的逻辑,所以最后一次i=9,最终msg的值为表达式‘hello’ + 9 * 2 + 9的返回结果,根据运算符的优先级,先计算9 * 2,返回结果为18,接着运算hello + 18,返回结果为字符串类型的hello18,最后运算hello18 + 9,返回结果为字符串类型的hello189,故输出结果为hello189,B选项正确。
“hello”+9*2+9
“hello”+18+9
“hello18”+9
“hello189”
5.下列逻辑表达式的结果为false的是()
A NaN == NaN
B null == undefined
C ‘’ == 0
D true == 1
答案:A
解析:
A选项,NaN无论与谁比较,包括它自己,结果都是false,A正确;
B选项,null与undefined使用 ‘ == ’ 比较,结果为true,除此之外,undefined和null与谁比较,结果都为false;
C选项,String与Number比较,先将String转为Number类型,再比较,''转为Number类型的结果为0,故 ‘’ == 0的结果为true;
D选项,Boolean与其他类型比较,Boolean先转为Number类型,true转为Number类型的值为1,故true==1的结果为true。
6.已知arr = [1,2,NaN,1,4,2,NaN],现为输出arr的不重复元素(重复元素只输出一次),则下列程序中的①处,可以作为判断条件的是()
var newArr = [];
for(var i = 0 ;i<arr.length;i++){if(①){newArr.push(arr[i]);}
}
console.log(newArr);
A newArr.indexOf(arr[i]) == -1
B !newArr.indexOf(arr[i]) == -1
C newArr.includes(arr[i])
D !newArr.includes(arr[i])
解析:
indexOf()方法与includes()方法的一个重要区别在于indexOf()并不能判断数组的NaN元素,换句话说,不管数组arr是否有NaN元素,arr.indexOf(NaN)返回值都是-1,所以AB选项不能对NaN进行去重,不符合题意;
如果newArr数组不含有arr数组的某个元素,就应该把该元素添加到newArr数组中,如果含有,则不能添加,这样才能达到去重的目的,即newArr.includes(arr[i])返回值为false时,就应该执行if内的语句,所以应该使用“!”对条件取反,D选项符合题意,C选项不符合题意。
7. 执行以下程序,输出结果为()
var one;
var two = null;
console.log(one == two,one === two);
答案:true,false
解析:变量one只声明未赋值,所以其值为undefined,在使用 “ == ” 对undefined和null进行比较时,不能将null和undefined转换成其他任何值,并且规定undefined == null返回结果为true,而使用“ === ”进行比较时,由于“===”需要严格区分数据类型,故undefined === null返回结果为False,A选项正确。
8. 如下代码片段的运行结果是
var obj ={a:1,b:function () {alert(this.a)}};
var fun =obj.b;
fun()
答案:弹出undefined
解析:var b = function(){ alert(this.a); }, obj = { a:1, b:b // 把函数独立出来 }; var fun = obj.b;// 存储的是内存中的地址 fun(); 答案:C 虽然fun是obj.b的一个引用,但是实际上,它引用的是b函数本身,因此此时的fun()其实 是一个不带任何修饰的函数调用,所以this指向window。
9. 下面符合javascript变量定义规则的是?
A _$te$t2
B with
C a bc
D 2a
答案:A
解析: 第一个字符必须是一个字母、下划线(_)或一个美元符号($);其他字符可以是字母、下划线、美元符号或数字
B中with是保留字,C中带空格,D不能以数字开头
10 请问以下JS代码会输出什么
var a = 10;
(function a() {a = 20;console.log(a);
})()
答案:输出函数a的内容
解析:首先存在变量提升和函数提升,所以一开始变量a被提升,值为undefined,由于函数可以在函数体中访问自己的标识符(函数名),而且函数提升优先级更高所以a先被赋值为函数。
又因为是立即执行函数所以执行了函数a输出a目前的值(即函数),之后才是被赋值为10.
相关文章:

前端笔试题总结,带答案和解析
1. 执行以下程序,输出结果为() var x 10; var y 20; var z x < y ? x:y; console.log(xx;yy;zz);A x11;y21;z11 B x11;y20;z10 C x11;y21;z10 D x11;y20;z11 初始化x的值为10,y的值为20,x < y返回结果为tru…...

Omniverse Machinima
Omniverse Machinima App | NVIDIA Omniverse Machinima 是 NVIDIA 推出的一款实时动画创作工具,可用于在虚拟世界中制作和操纵角色及其环境。该工具使用 Universal Scene Description (USD) 作为其通用场景描述格式,可与多种 3D 建模、动画和渲染应用程…...

【测试人生】游戏业务测试落地精准测试专项的一些思路
精准测试在互联网领域有广泛的应用。以变更为出发点,通过对变更内容进行分析,可以确定单次变更具体涉及到哪些模块和功能点,以及是否存在夹带风险,从而从QA的视角,可以知道哪些功能模块需要做测试,以及哪些…...

Redis 数据类型底层原理
String 内部编码有三种:int、embstr、raw int:如果一个字符串对象保存的是整数值,并且这个整数值可以用 long类型来表示(不超过 long 的表示范围,如果超过了 long 的表示范围,那么按照存储字符串的编码来存储…...

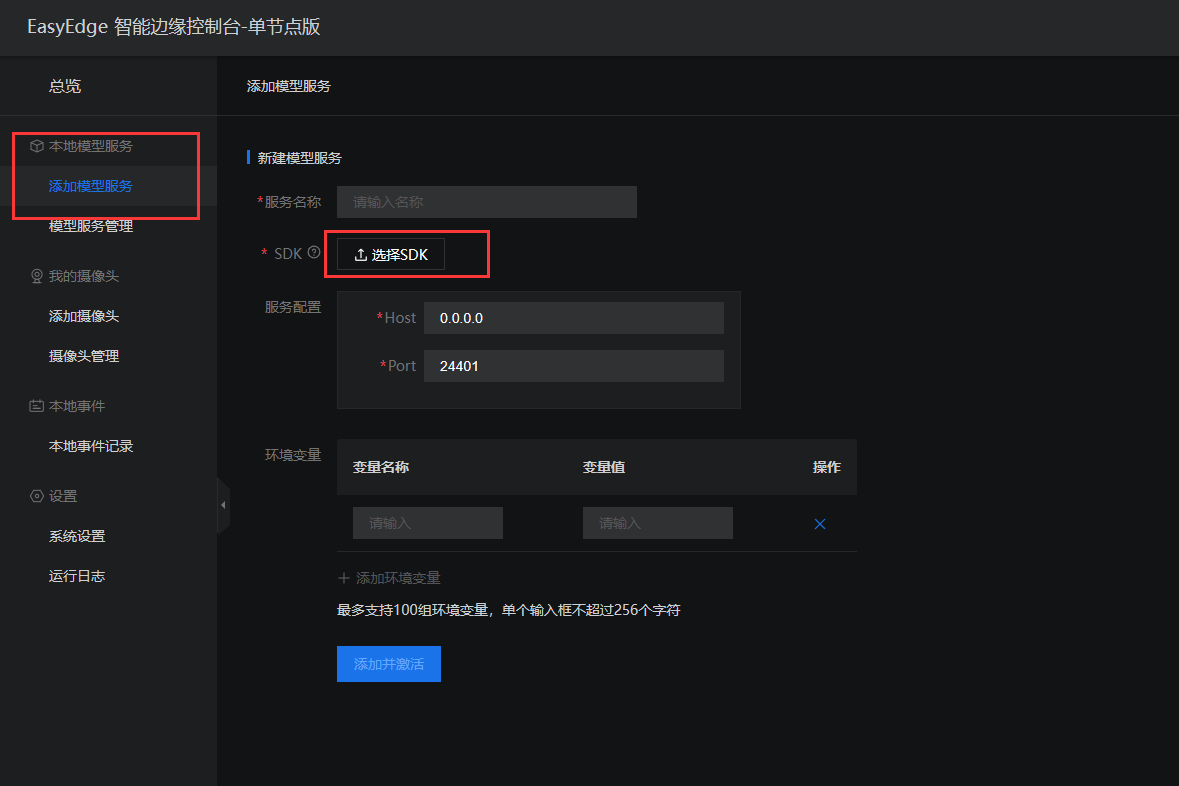
EasyEdge 智能边缘控制台通过sdk发布应用
离线部署SDK生成 模型部署完成后会出现下载SDK的按钮,点击按钮下载SDK并保存好SDK。 进入EasyDL官网的技术文档 安装智能边缘控制台 跟着教程,完成安装:点此链接 树莓派4b是Linux arm64的架构,点击对应的链接进行下载。 下载完成…...

centos软件设置开机启动的方式
以下以redis作为案例: 开机启动方式一 [Unit] Descriptionredis-server Afternetwork.target [Service] Typeforking # 这里需要修改自己的配置文件 ExecStart/usr/local/bin/redis-server /etc/redis/redis.conf PrivateTmptrue [Install] WantedBymulti-user.tar…...

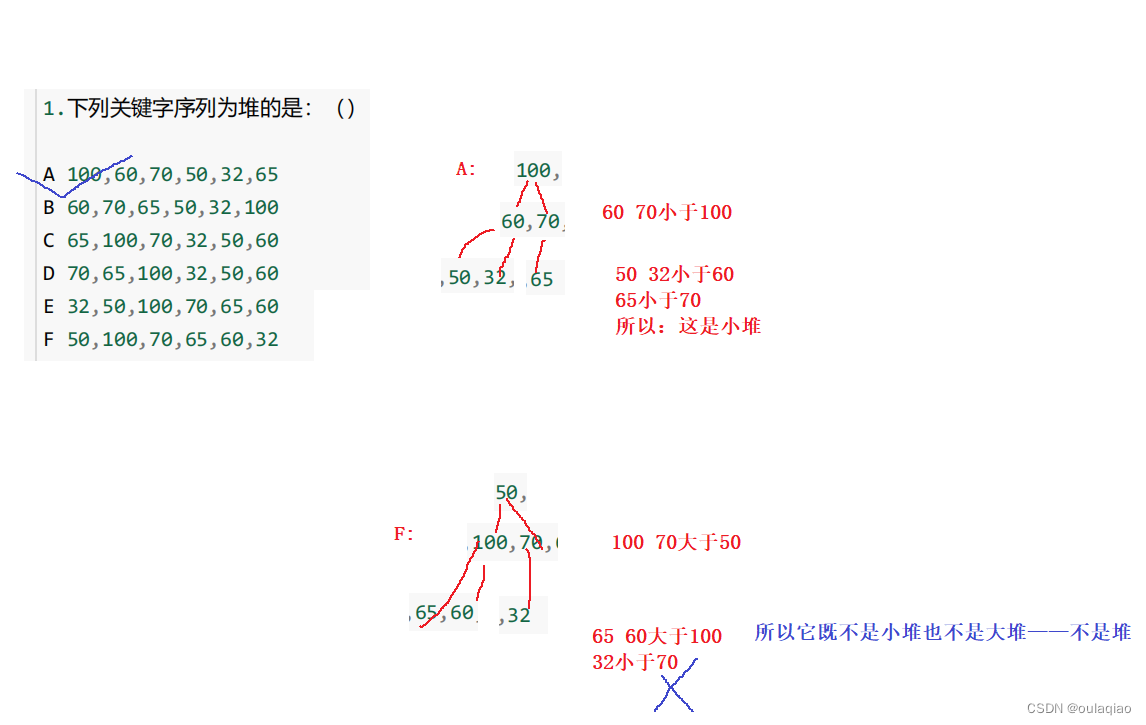
二叉树和堆
二叉树不存在度大于2的结点(每个根最多只有两个子结点)二叉树的子树有左右之分,次序不能颠倒,因此二叉树是有序树 两个特殊的二叉树——(满二叉树,完全二叉树) 满二叉树——每个根结点都有左右…...

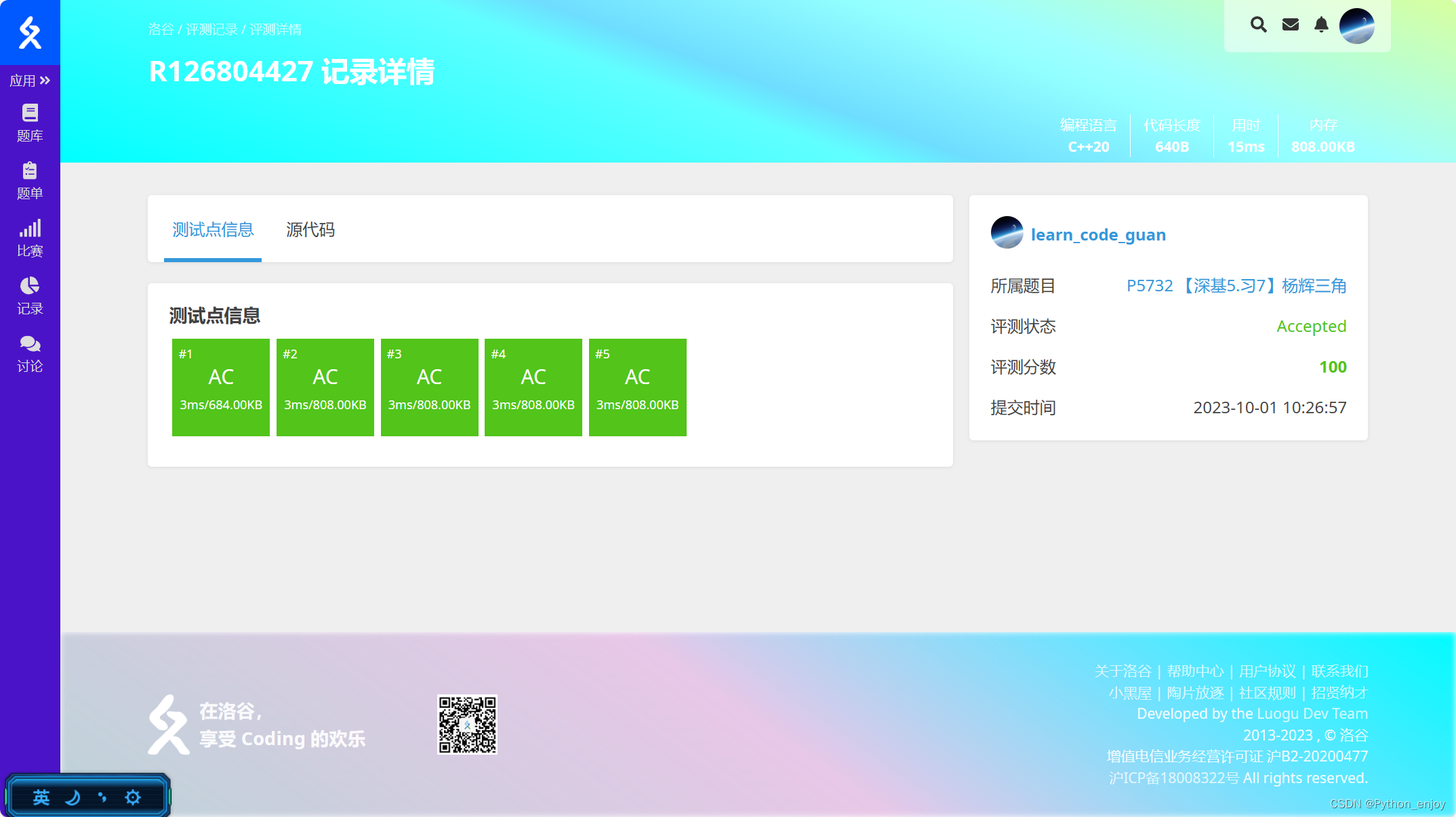
洛谷P5732 【深基5.习7】杨辉三角题解
目录 题目【深基5.习7】杨辉三角题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1传送门 代码解释亲测 题目 【深基5.习7】杨辉三角 题目描述 给出 n ( n ≤ 20 ) n(n\le20) n(n≤20),输出杨辉三角的前 n n n 行。 如果你不知道什么是杨辉三角…...

Docker 精简安装 Nacos 2.2.1 单机版本
准备工作: 1)已安装docker 2)数据库准备,演示使用MySql5.7版本 1、拉取 [rootTseng-HW ~]# docker pull nacos/nacos-server:v2.2.1 v2.2.1: Pulling from nacos/nacos-server 2d473b07cdd5: Already exists 77c5a601c050: Pul…...

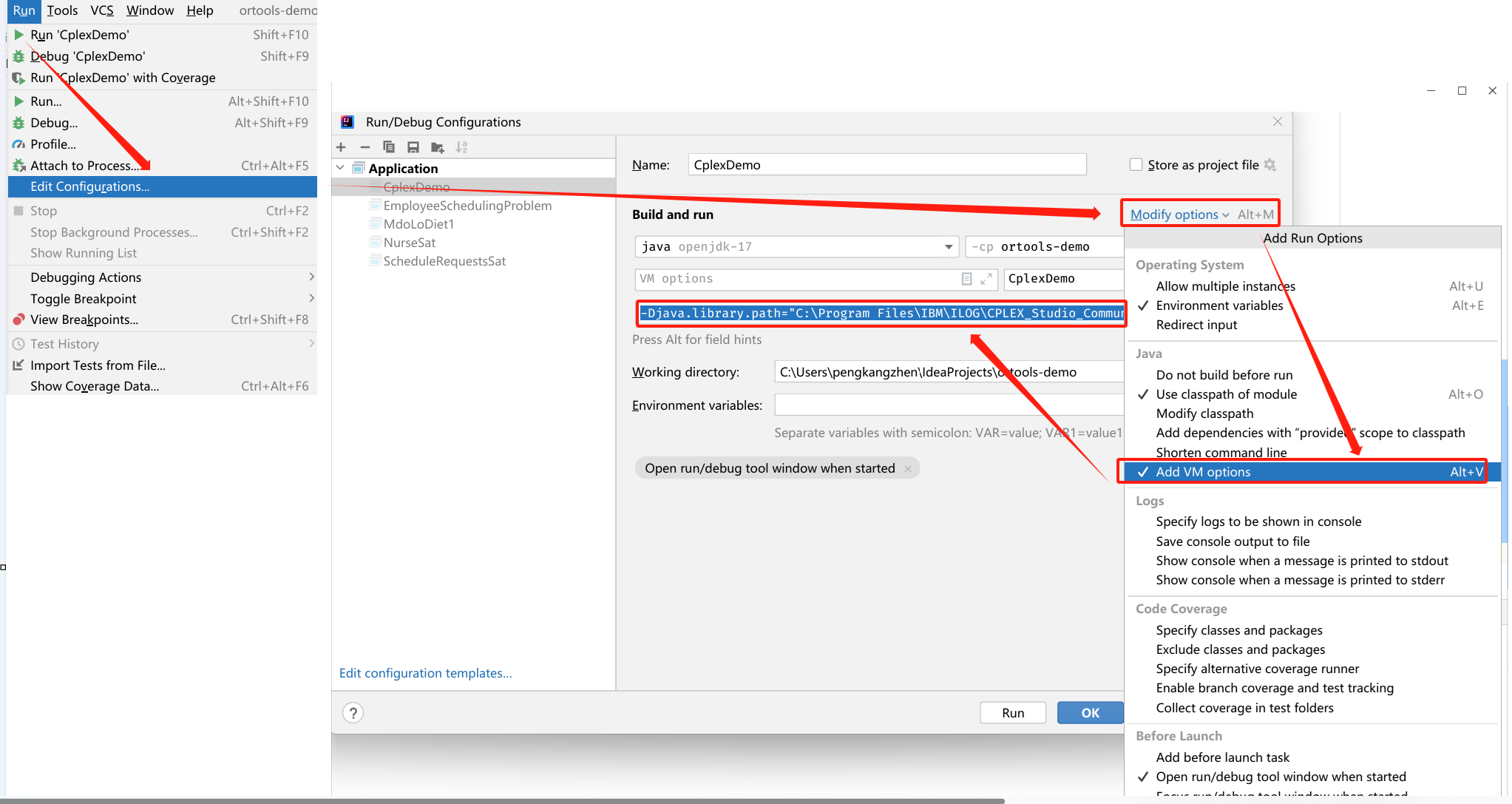
IntelliJ IDEA配置Cplex12.6.3详细步骤
Cplex12.6.3版IntelliJ IDEA配置详细步骤 一、Cplex12.6.3版下载地址二、Cplex安装步骤三、IDEA配置CPLEX3.1 添加CPLEX安装目录的cplex.jar包到项目文件中3.2 将CPLEX的x64_win64文件夹添加到IDEA的VM options中 四、检查IDEA中Cplex是否安装成功卸载Cplex 一、Cplex12.6.3版下…...

2023 年最佳多 GPU 深度学习系统指南
动动发财的小手,点个赞吧! 本文[1]提供了有关如何构建用于深度学习的多 GPU 系统的指南,并希望为您节省一些研究时间和实验时间。 1. GPU 让我们从有趣(且昂贵)的部分开始! 购买 GPU 时的主要考虑因素是&am…...
Kotlin异常处理runCatching,getOrNull,onFailure,onSuccess(1)
Kotlin异常处理runCatching,getOrNull,onFailure,onSuccess(1) fun main(args: Array<String>) {var s1 runCatching {1 / 1}.getOrNull()println(s1) //s11,打印1println("-")var s2 ru…...

【深入探究人工智能】:历史、应用、技术与未来
深入探究人工智能 前言人工智能的历史人工智能的应用人工智能的技术人工智能的未来当代的人工智能产物结语🍀小结🍀 🎉博客主页:小智_x0___0x_ 🎉欢迎关注:👍点赞🙌收藏✍️留言 &am…...

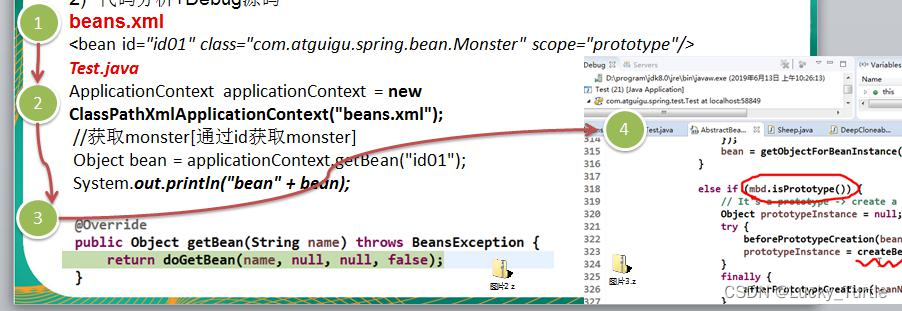
【设计模式】五、原型模式
文章目录 概述示例传统的方式的优缺点原型模式原理结构图-uml 类图 原型模式解决克隆羊问题的应用实例Sheep类实现clone()运行原型模式在 Spring 框架中源码分析 深入讨论-浅拷贝和深拷贝浅拷贝的介绍 小结 概述 示例 克隆羊问题 现在有一只羊 tom,姓名为: tom, 年…...

day36-注解
1. 注解 1.1 注释和注解的区别?(掌握) 共同点:都可以对程序进行解释说明。 不同点:注释,是给程序员看的。只在Java中有效。在class文件中不存在注释的。 当编译之后,会进行注释擦除。 …...

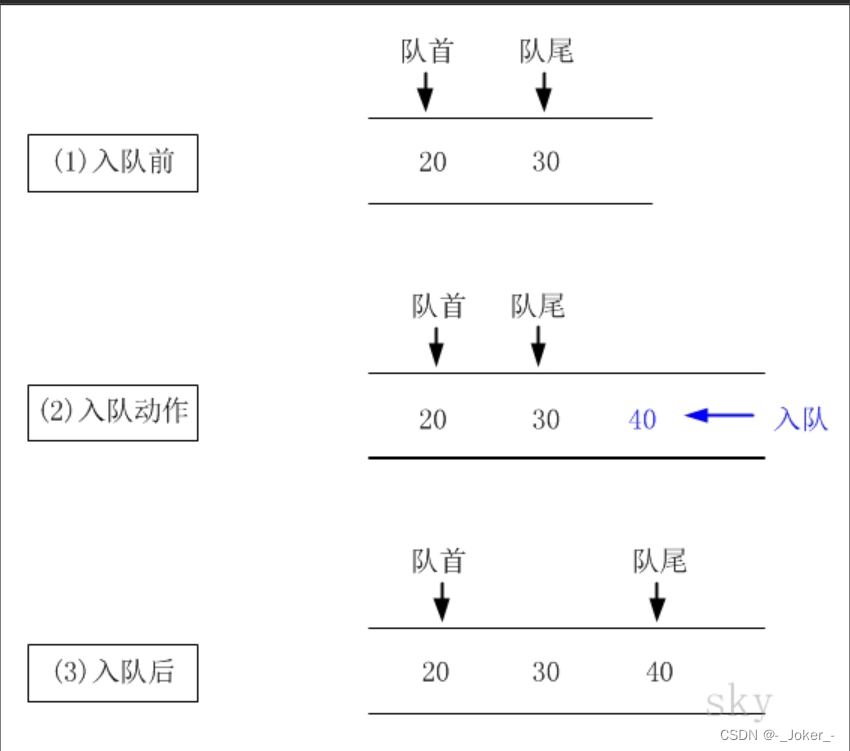
【C语言数据结构——————栈和队列4000字详解】
欢迎阅读新一期的c语言数据结构模块————栈和队列 ✒️个人主页:-_Joker_- 🏷️专栏:C语言 📜代码仓库:c_code 🌹🌹欢迎大佬们的阅读和三连关注,顺着评论回访🌹&#…...

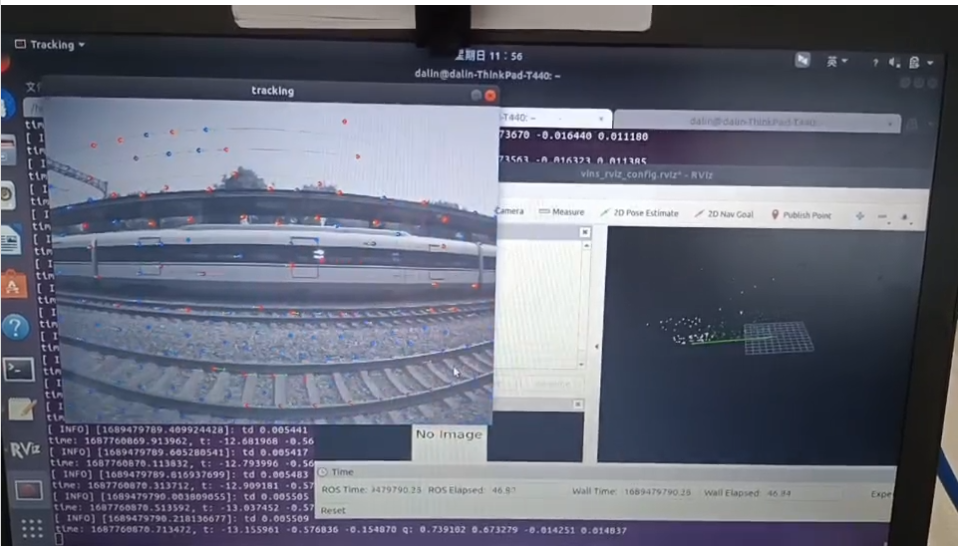
电子地图 | VINS-FUSION | 小觅相机D系列
目录 一、相关介绍 二、VINS-FUSION环境安装及使用 (一)Ubuntu18.04安装配置 1、Ubuntu下载安装 2、设置虚拟内存(可选) (二)VINS-FUSION环境配置 1、ros安装 2、ceres-solver安装 3、vins-fusion…...

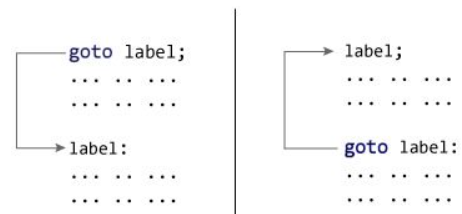
C++goto语句
在本文中,您将了解goto语句,它是如何工作的,以及为什么应该避免它。在C 编程中,goto语句用于通过将控制权转移到程序的其他部分来更改程序执行的正常顺序。 goto语句的语法 goto label; ... .. ... ... .. ... ... .. ... label…...

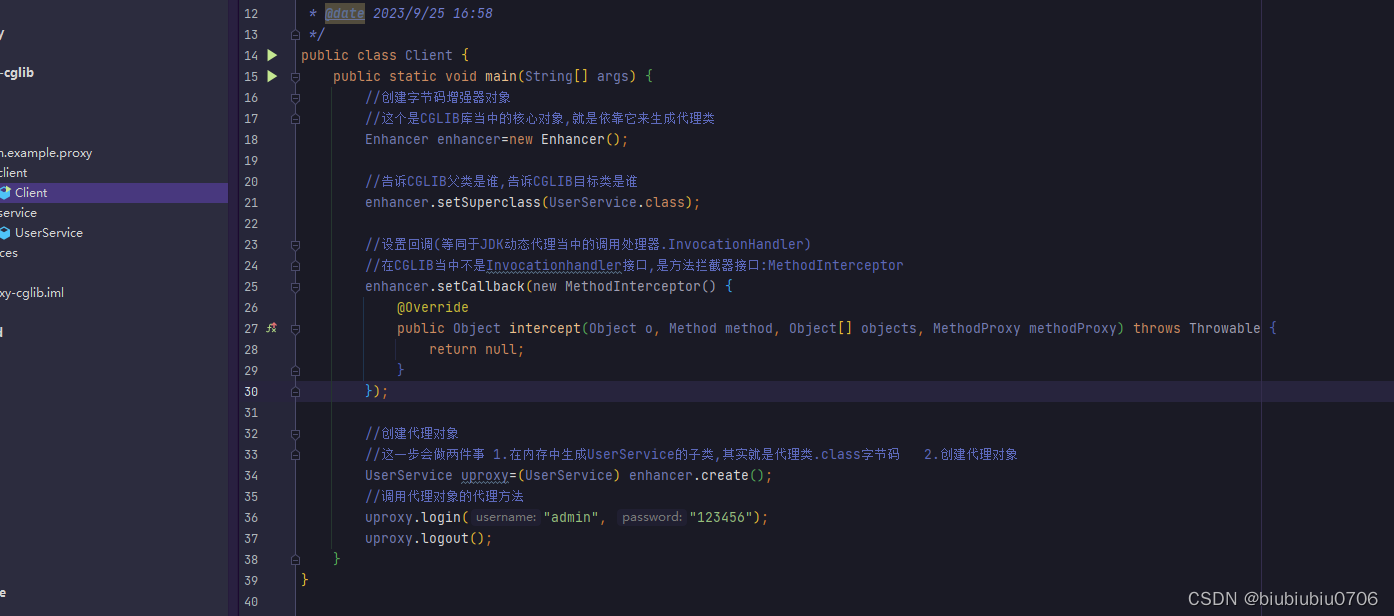
Spring学习笔记11 GoF代理模式
Spring学习笔记10 JdbcTemplate_biubiubiu0706的博客-CSDN博客 新建个maven模块 static-proxy 演示静态代理 订单接口 测试 需求:统计每个业务方法的耗时 package com.example.proxy.service;/*** author hrui* date 2023/9/25 8:42*/ public class OrderServiceImpl implem…...

代码随想录二刷 Day23
669. 修剪二叉搜索树 找到小数字的右子树与大数字左子树必须要重新检查一遍然后让root的左右直接指向return的左右节点; class Solution { public:TreeNode* trimBST(TreeNode* root, int low, int high) {if (root NULL) return NULL;if (root->val < low…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...
