springboot和vue:十、vue2和vue3的差异+组件间的传值
首先用vue-cli创建一个vue2的项目。
vue2和vue3的差异
main.js的语法有所差别。
vue2是
import Vue from 'vue'
import App from './App.vue'new Vue({render: h => h(App),
}).$mount('#app')
vue3是
import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')
自定义组件的template有所差别
vue2自定义组件的template中所有标签必须在同一个父标签下,即只有一个根标签。所以一般写的时候都写一个div标签包裹着。
vue3没有该限制。
组件间的传值
内部data提供数据
譬如现在自定义了一个Movie组件,上面的template从下面的script中导出的data中拿值。
<template><div><h1>{{ title }}</h1></div>
</template><script>
export default {name: "Movie",data: function () {return {title: "金刚狼"}}
}
</script>
父组件通过prop的方式传值。
自定义Movie组件中是这样的代码
<template><div><h1>{{ title }}</h1></div>
</template><script>
export default {name: "Movie",props: ["title"],data: function () {return {}}
}
</script>
使用Movie的父组件(一般都是App.vue)即可在使用Movie标签的同时直接传值
<template><div id="app"><Movie :title="金刚狼" ></Movie></div>
</template>
兄弟组件通过Vuex等统一数据源共享数据
在后面的博客会详细介绍。
element ui
Element是国内饿了么公司提供的一套开源前端框架,简洁优雅,提供了Vue、React、Angular等多个版本。
- 文档地址:https://element.eleme.cn/#/zh-CN/
- 安装:npm i element-ui
- 引入 Element:

第三方图标库
Font Awesome提供了675个可缩放的矢量图标,可以使用CSS所提供的所有特性对它们进行更改。
- 文档地址:http://fontawesome.dashgame.com/
- 安装:npm install font-awesome
- 使用:import ‘font-awesome/css/font-awesome.min.css’
相关文章:

springboot和vue:十、vue2和vue3的差异+组件间的传值
首先用vue-cli创建一个vue2的项目。 vue2和vue3的差异 main.js的语法有所差别。 vue2是 import Vue from vue import App from ./App.vuenew Vue({render: h > h(App), }).$mount(#app)vue3是 import { createApp } from vue import App from ./App.vuecreateApp(App).…...

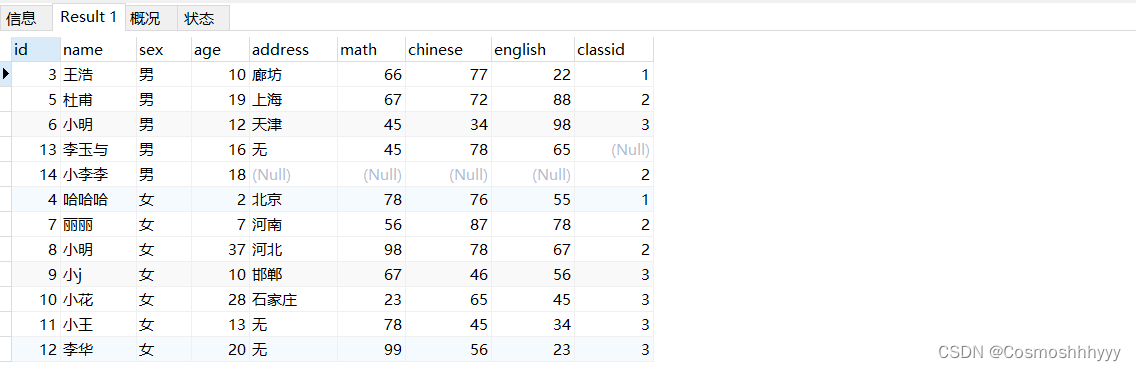
SQL:增、删、改、查 基本语句 Navicat建库(用法 + 例子)
文章目录 新建数据库新建表 增、删、改、查select 查找insert 添加delete 删除update 修改where 扩展 < > < > ! <> 比较运算符and or 逻辑运算符between...and... 介于..和..之间in 包含like 模糊查询is null 为空的 查询扩展order by 排序limit start coun…...
)
vue-cli搭建过程(HBuilder X搭建)
vue.js:前端主流框架(对某一方面技术完整的封装,是一套完善的解决方案) vue-cli搭建项目(官方提供脚手架) vue脚手架:是一套项目搭建的快捷方式,可以将项目中的依赖集成进来,生成统…...

MySQL索引:结构、语法、分类和优化
MySQL索引是数据库中非常关键的性能优化手段。它们提供了快速访问数据的方法,同时也可以极大地提高查询效率。本文将深入介绍MySQL索引的结构、语法、分类,以及如何使用Profile和EXPLAIN来优化查询性能,带有详细的实例演示。 索引结构 MySQ…...

Vue中添加旋转动画
// transform: scale(1.2) rotate(-180deg); 放大 旋转 // transform: rotate(-180deg); 旋转 <i class"el-icon-close"></i>i {font-size: 20px;line-height: 24px;transition: transform 0.2s linear;}i:hover {color: red;transform-origin: cen…...

基于SSM农产品商城系统
基于SSM农产品商城系统的设计与实现,前后端分离,文档 开发语言:Java数据库:MySQL技术:SpringSpringMVCMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven 系统展示 农产品列表 产品详情 个人中心 登陆界面 管…...

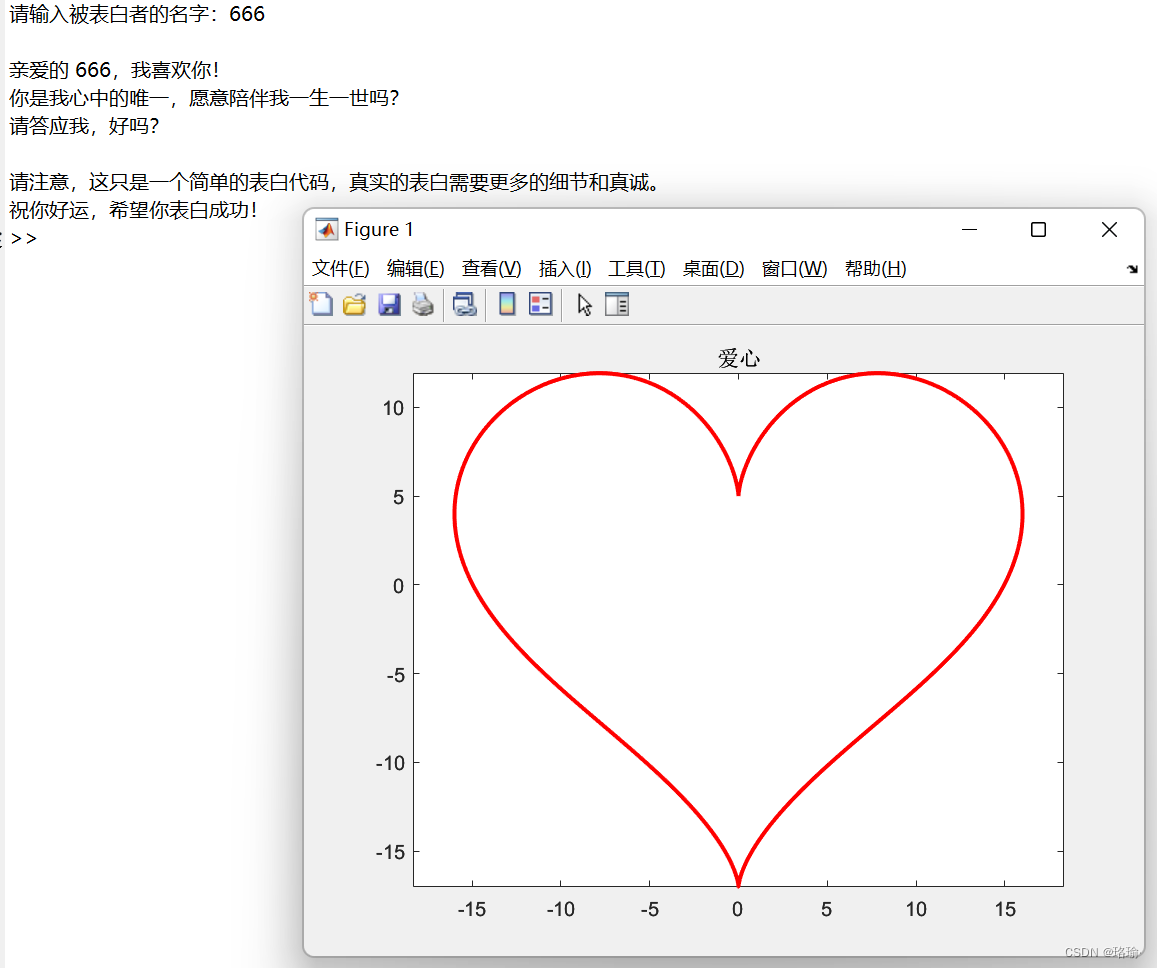
基于matlab创作简易表白代码
一、程序 以下是一个基于MATLAB的简单表白代码: % 表白代码 clc; % 清除命令行窗口 clear; % 清除所有变量 close all; % 关闭所有图形窗口 % 输入被表白者的名字 name input(请输入被表白者的名字:, s); % 显示表白信息 fprintf(\n); fprintf(亲爱的…...

pandas
一、pandas初级 安装matplotlib:pip install matplotlib 安装pandas:pip install pandas 本地C:\Users\Administrator\pip,在此目录配置清华园的远程下载 配置内容: [global] index-urlhttps://pypi.tuna.tsinghua.edu.cn/simple [install] trusted-ho…...

使用关键字interface来声明使用接口-PHP8知识详解
继承特性简化了对象、类的创建,增加了代码的可重用性。但是php8只支持单继承,如果想实现多继承,就需要使用接口。PHP8可以实现多个接口。 接口类通过关键字interface来声明,接口中不能声明变量,只能使用关键字const声明…...

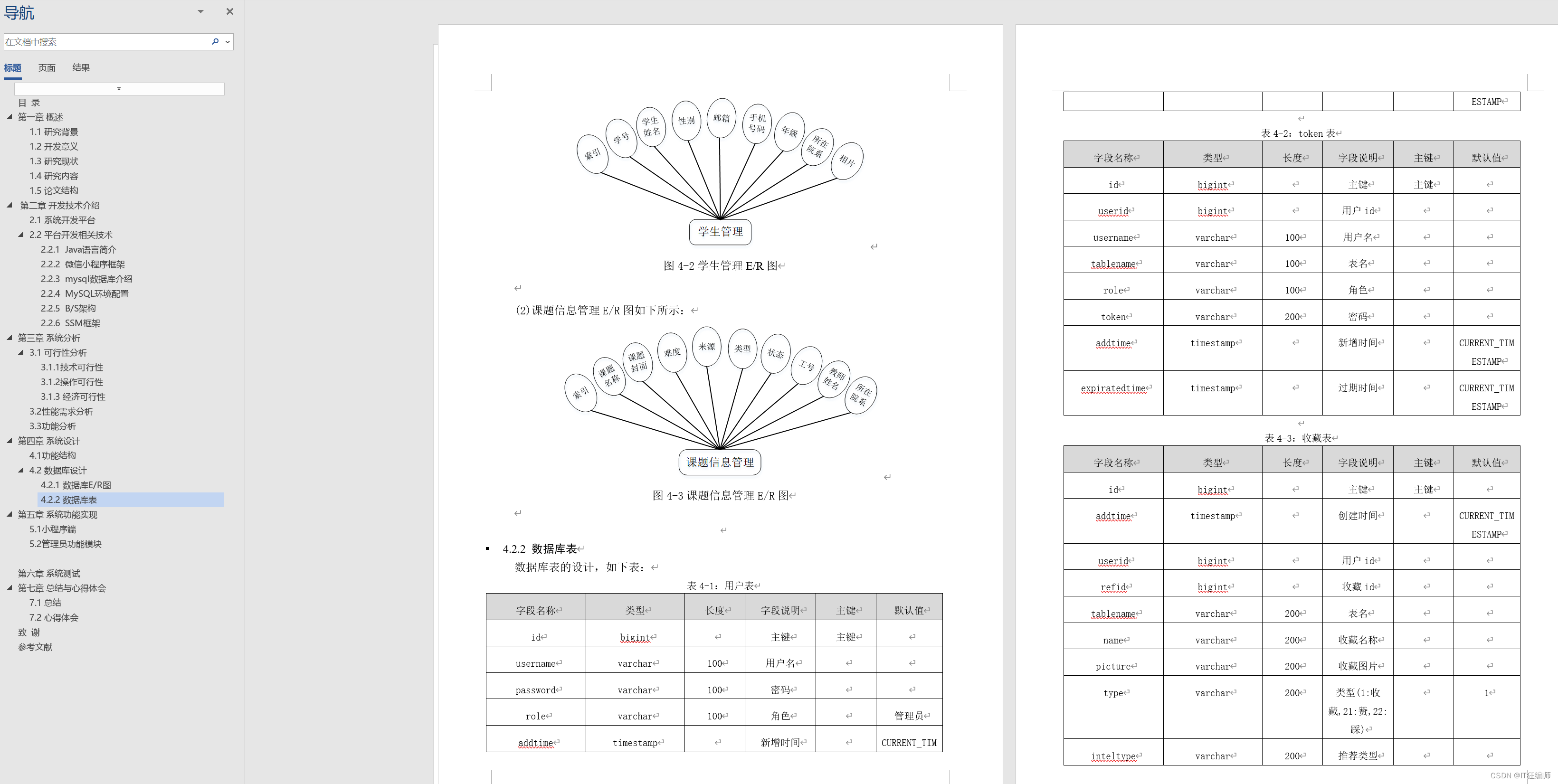
计算机毕业设计 基于SSM的高校毕业论文管理系统小程序的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻…...

【Java 进阶篇】JDBC查询操作详解
在数据库编程中,查询是一项非常常见且重要的操作。JDBC(Java Database Connectivity)提供了丰富的API来执行各种类型的查询操作。本篇博客将详细介绍如何使用JDBC进行查询操作,包括连接数据库、创建查询语句、执行查询、处理结果集…...

我的企业证书是正常的但是下载应用app到手机提示无法安装“app名字”无法安装此app,因为无法验证其完整性解决方案
我的企业证书是正常的但是下载应用app到手机提示无法安装“app名字”无法安装此app,因为无法验证其完整性解决方案 首先,确保您从可信任的来源下载并安装企业开发者签名过的应用程序。如果您不确定应用程序的来源,建议您联系应用程序提供者…...

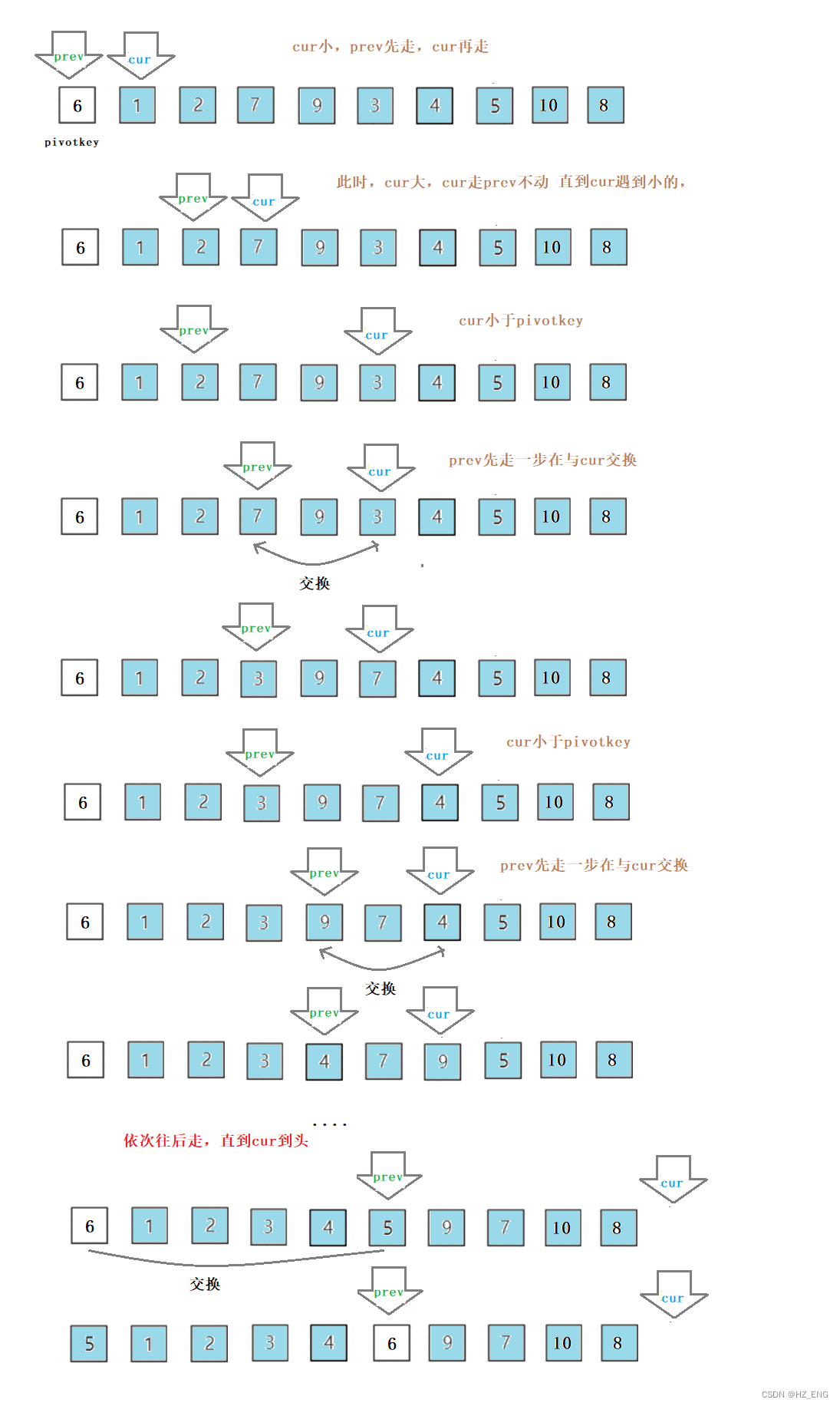
【数据结构】排序(2)—冒泡排序 快速排序
目录 一. 冒泡排序 基本思想 代码实现 时间和空间复杂度 稳定性 二. 快速排序 基本思想 代码实现 hoare法 挖坑法 前后指针法 时间和空间复杂度 稳定性 一. 冒泡排序 基本思想 冒泡排序是一种交换排序。两两比较数组元素,如果是逆序(即排列顺序与排序后…...

Redis与分布式-分布式锁
接上文 Redis与分布式-集群搭建 1.分布式锁 为了解决上述问题,可以利用分布式锁来实现。 重新复制一份redis,配置文件都是刚下载时候的不用更改,然后启动redis服务和redis客户。 redis存在这样的命令:和set命令差不多࿰…...

docker安装nginx详解
创建html的挂载目录docker volume create nginx8020 创建conf的挂载目录mkdir -p /opt/nginx/conf 拉取镜像docker pull nginx 初始化挂载目录的配置文件docker run --rm --name nginx-short -p 8020:80 -d nginx docker cp nginx-short:/etc/nginx/nginx.conf /opt/nginx/…...

优化思考二
优化思考一_云湖在成长的博客-CSDN博客 翻到了两年前写文章,有了不一样的观点。 先说一样的想法吧:数据(输入)>>优化模型(处理)>>结果方案(输出)。优化是其中最重要的…...

大模型微调概览
文章目录 微调 和 高效微调高效微调技术方法概述高效微调方法一:LoRA高效微调方法二: Prefix Tuning高效微调方法三: Prompt Tuning高效微调方法四: P-Tuning v2基于强化学习的进阶微调方法RLHF 训练流程微调 和 高效微调 微调,Fine-Tuning, 一般指全参数的微调(全量微调),…...

利用norm.ppfnorm.interval分别计算正态置信区间[实例]
scipy.stats.norm.ppf用于计算正态分布的累积分布函数CDF的逆函数,也称为百分位点函数。它的作用是根据给定的概率值,计算对应的随机变量值。scipy.stats.norm.interval:用于计算正态分布的置信区间,可指定均值和标准差。scipy.st…...

计算机网络各层设备
计算机网络通常被分为七层,每一层都有对应的设备。以下是各层设备的简要介绍: 物理层(Physical Layer):负责传输二进制数据位流的物理媒体和设备,例如网线、光纤、中继器、集线器等。 数据链路层…...

java this用法
在Java中,this是一个关键字,表示当前对象。它可以用来引用当前对象的实例变量、实例方法或者调用当前对象的构造方法。在本文中,我们将深入探讨Java中this关键字的用法。 1. 引用当前对象的实例变量 在Java中,this关键字可以用来…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
