JS中的强制类型转换
JavaScript 中有多种强制类型转换的方式,可以将一个数据类型转换为另一种数据类型。这可以通过一些内置函数或操作符来实现。
-
显式类型转换(强制类型转换):
显式类型转换是通过特定的函数或操作符来明确指定要进行的类型转换。以下是常用的显式类型转换方式:-
parseInt() 和 parseFloat():
用于将字符串转换为整数或浮点数,它们尝试从字符串的开头解析数字,直到遇到非数字字符为止。let str = "123"; let num = parseInt(str); // 将字符串转换为整数 let floatNum = parseFloat("3.14"); // 将字符串转换为浮点数 -
Number():
将一个值转换为数字,可以用于转换字符串、布尔值等为数字。let strNum = "42"; let num = Number(strNum); // 将字符串转换为数字 -
String():
将一个值转换为字符串。
let num = 42; let strNum = String(num); // 将数字转换为字符串-
Boolean():
将一个值转换为布尔值。let truthy = Boolean("hello"); // true let falsy = Boolean(""); // false
-
-
隐式类型转换:
隐式类型转换是 JavaScript 自动进行的类型转换,通常发生在不同数据类型之间的操作时。例如:let num = 10; let str = "The number is: " + num; // 隐式将 num 转换为字符串let result = "10" * 2; // 隐式将字符串 "10" 转换为数字 10,然后进行乘法运算在算术运算、逻辑运算、比较运算等情况下,JavaScript 会根据操作数的类型自动进行类型转换。
强制类型转换可以帮助你在不同数据类型之间进行合适的操作,但需要注意在使用时确保转换的安全性和正确性。隐式类型转换则是 JavaScript 中的特性之一,它在某些情况下可以方便地进行类型转换,但也可能引发一些意外的行为,因此需要小心处理。
相关文章:

JS中的强制类型转换
JavaScript 中有多种强制类型转换的方式,可以将一个数据类型转换为另一种数据类型。这可以通过一些内置函数或操作符来实现。 显式类型转换(强制类型转换): 显式类型转换是通过特定的函数或操作符来明确指定要进行的类型转换。以下…...

WebSocket实战之四WSS配置
一、前言 上一篇文章WebSocket实战之三遇上PAC ,碰到的问题只能上安全的WebSocket(WSS)才能解决,配置证书还是挺麻烦的,主要是每年都需要重新更新证书,我配置过的证书最长有效期也只有两年,搞不…...

veImageX 演进之路:Web 图片加载提速50%
背景说明 火山引擎veImageX演进之路主要介绍了veImageX在字节内部从2012年随着字节成长过程中逐步演进的过程,演进中包括V1、V2、V3版本并最终面向行业输出;整个演进过程中包括服务端、客户端、网络库、业务场景与优化等多个角度介绍在图像处理压缩、省成…...

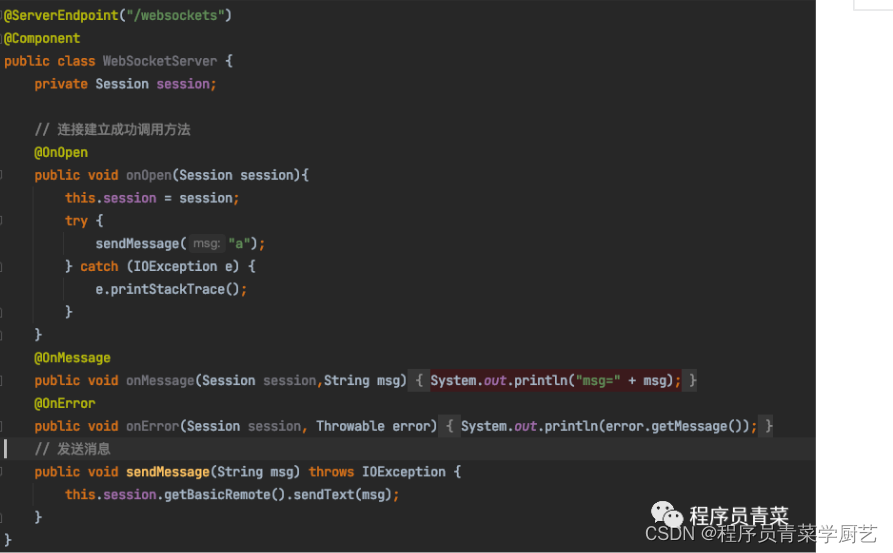
WebSocket实战之五JSR356
一、前言 前几篇WebSocket例子服务端我是用NodeJS实现,这一篇我们用Java来搭建一个WebSocket服务端,从2011年WebSocket协议RFC6455发布后,大多数浏览器都实现了WebSocket协议客户端的API,而对于服务端Java也定义了一个规范JSR356,即Java API for WebSoc…...

flask-sqlalchemy结合Blueprint遇到循环引入问题的解决方案
想要用flask_sqlalchemy结合Blueprint分模块写一下SQL的增删改查接口,结果发现有循环引入问题。 一开始,我在app.py中使用db SQLAlchemy(app)创建数据库对象;并且使用app.register_blueprint(db_bp, url_prefix/db)注册蓝图。 这使得我的依…...

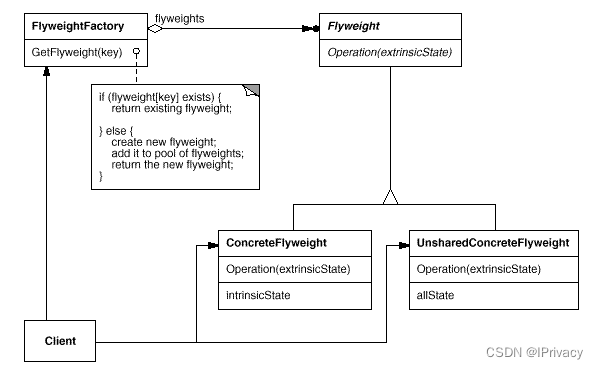
05_对象性能模式
对象性能模式 面向对象很好地解决了“抽象”的问题,但是必不可免地要付出定的代价。对于通常情况来讲,面向对象的成本大都可以忽略计。但是某些情况,面向对象所带来的成本必须谨慎处理。 典型模型: SingletonFlyweight Singleton 单件模式…...

快速选择排序
"你经过我每个灿烂时刻,我才真正学会如你般自由" 前些天有些无聊,想试试自己写的快排能否过leetcode上的排序算法题。结果是,不用截图可想而知,肯定是没过的,否则也不会有这篇文章的产出。 这份快排算法代码…...

国庆中秋特辑(六)大学生常见30道宝藏编程面试题
以下是 30 道大学生 Java 面试常见编程面试题和答案,包含完整代码: 什么是 Java 中的 main 方法? 答:main 方法是 Java 程序的入口点。它是一个特殊的方法,不需要被声明。当 Java 运行时系统执行一个 Java 程序时&…...

Centos7 安装mysql 8.0.34
Centos7 安装mysql 8.0.34 准备工作 centos7 服务器 xshell 安装教程 安装并配置 在安装MySQL之前,我们应该确保系统已经更新到最新的软件包和安全补丁。打开终端,输入以下命令来更新系统 yum update为了方便安装MySQL,我们需要下载并…...

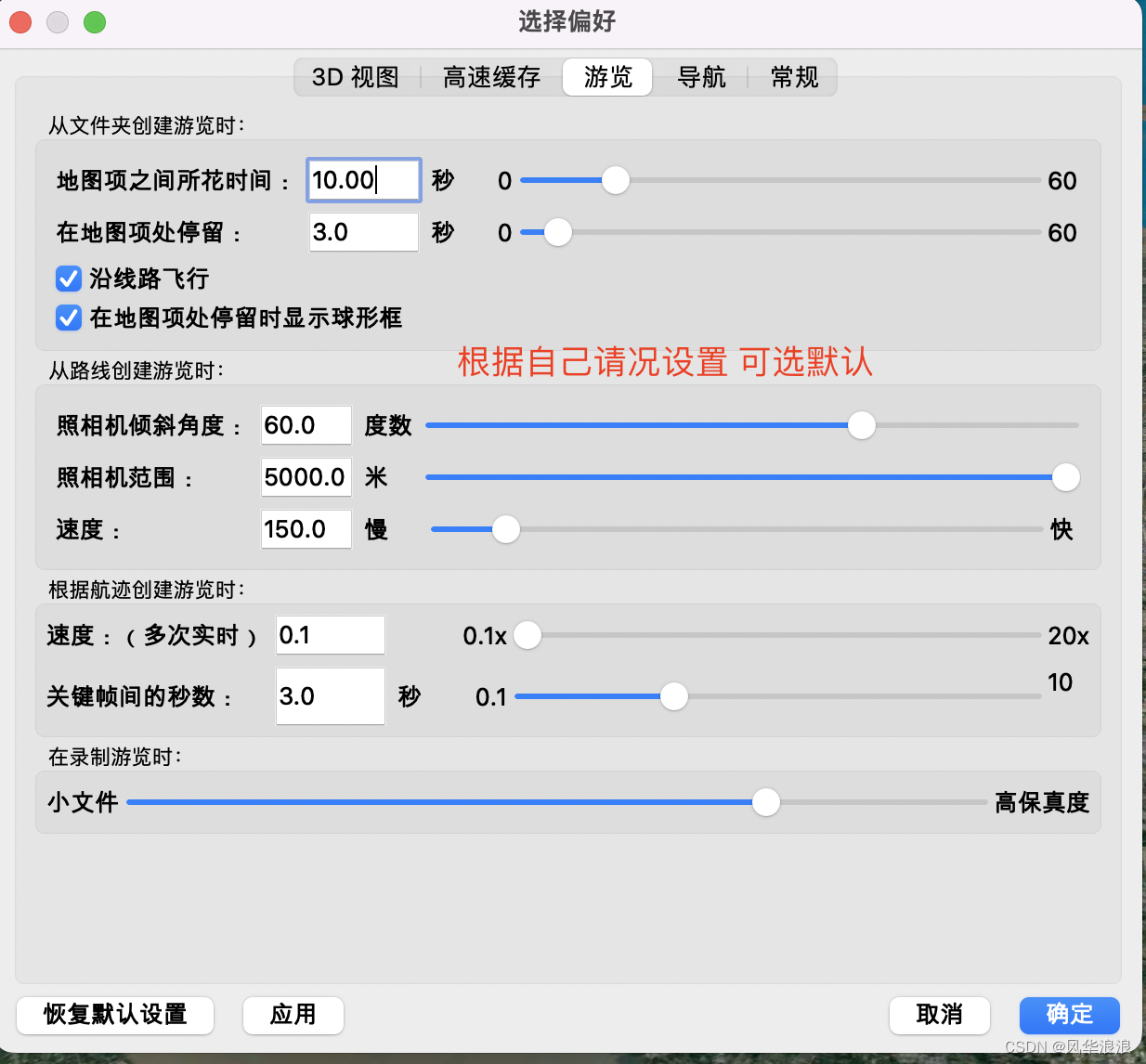
如何在 Google Earth 中创建轨迹、路线并制作动画
如何创建航迹 https://kurviger.de/en Google 地球飞行教程(天桥动画) 选择合适的点 (可调整视图快照)点击录制,依次点击图标即可...

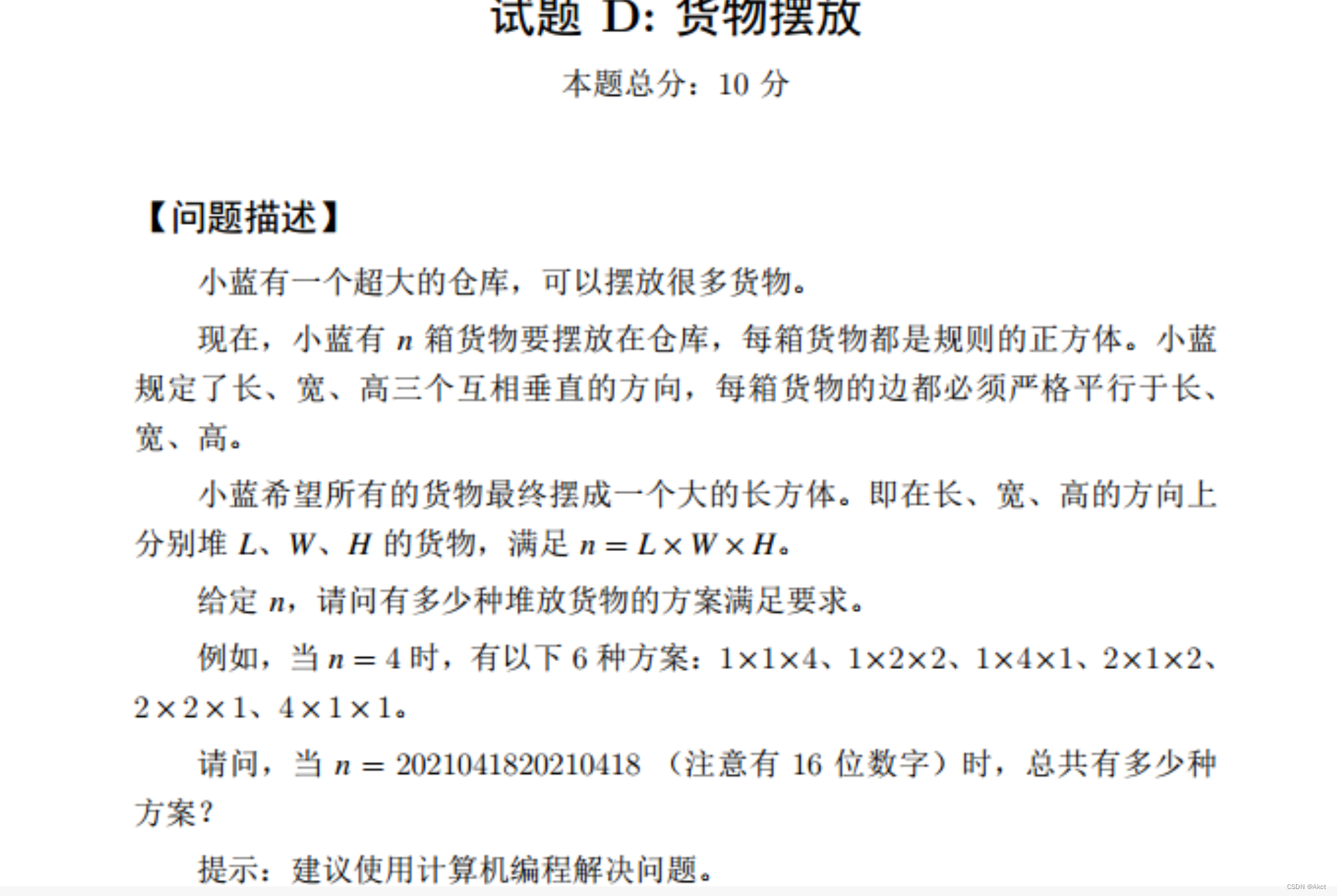
蓝桥杯每日一题2023.9.30
蓝桥杯大赛历届真题 - C&C 大学 B 组 - 蓝桥云课 (lanqiao.cn) 题目描述 题目分析 对于此题,首先想到了dfs进行一一找寻,注意每次不要将重复的算进去,故我们每次循环可以记录一个开始的位置,下一次到这个位置时,…...

springboot和vue:十、vue2和vue3的差异+组件间的传值
首先用vue-cli创建一个vue2的项目。 vue2和vue3的差异 main.js的语法有所差别。 vue2是 import Vue from vue import App from ./App.vuenew Vue({render: h > h(App), }).$mount(#app)vue3是 import { createApp } from vue import App from ./App.vuecreateApp(App).…...

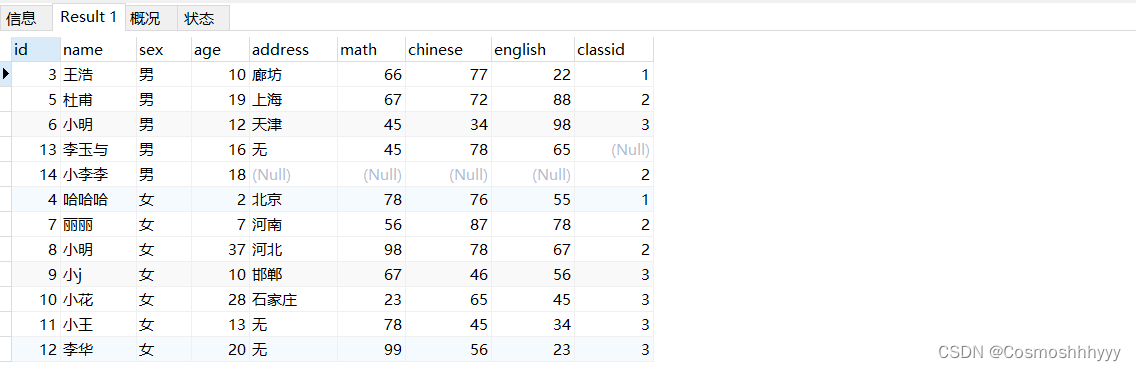
SQL:增、删、改、查 基本语句 Navicat建库(用法 + 例子)
文章目录 新建数据库新建表 增、删、改、查select 查找insert 添加delete 删除update 修改where 扩展 < > < > ! <> 比较运算符and or 逻辑运算符between...and... 介于..和..之间in 包含like 模糊查询is null 为空的 查询扩展order by 排序limit start coun…...
)
vue-cli搭建过程(HBuilder X搭建)
vue.js:前端主流框架(对某一方面技术完整的封装,是一套完善的解决方案) vue-cli搭建项目(官方提供脚手架) vue脚手架:是一套项目搭建的快捷方式,可以将项目中的依赖集成进来,生成统…...

MySQL索引:结构、语法、分类和优化
MySQL索引是数据库中非常关键的性能优化手段。它们提供了快速访问数据的方法,同时也可以极大地提高查询效率。本文将深入介绍MySQL索引的结构、语法、分类,以及如何使用Profile和EXPLAIN来优化查询性能,带有详细的实例演示。 索引结构 MySQ…...

Vue中添加旋转动画
// transform: scale(1.2) rotate(-180deg); 放大 旋转 // transform: rotate(-180deg); 旋转 <i class"el-icon-close"></i>i {font-size: 20px;line-height: 24px;transition: transform 0.2s linear;}i:hover {color: red;transform-origin: cen…...

基于SSM农产品商城系统
基于SSM农产品商城系统的设计与实现,前后端分离,文档 开发语言:Java数据库:MySQL技术:SpringSpringMVCMyBatisVue工具:IDEA/Ecilpse、Navicat、Maven 系统展示 农产品列表 产品详情 个人中心 登陆界面 管…...

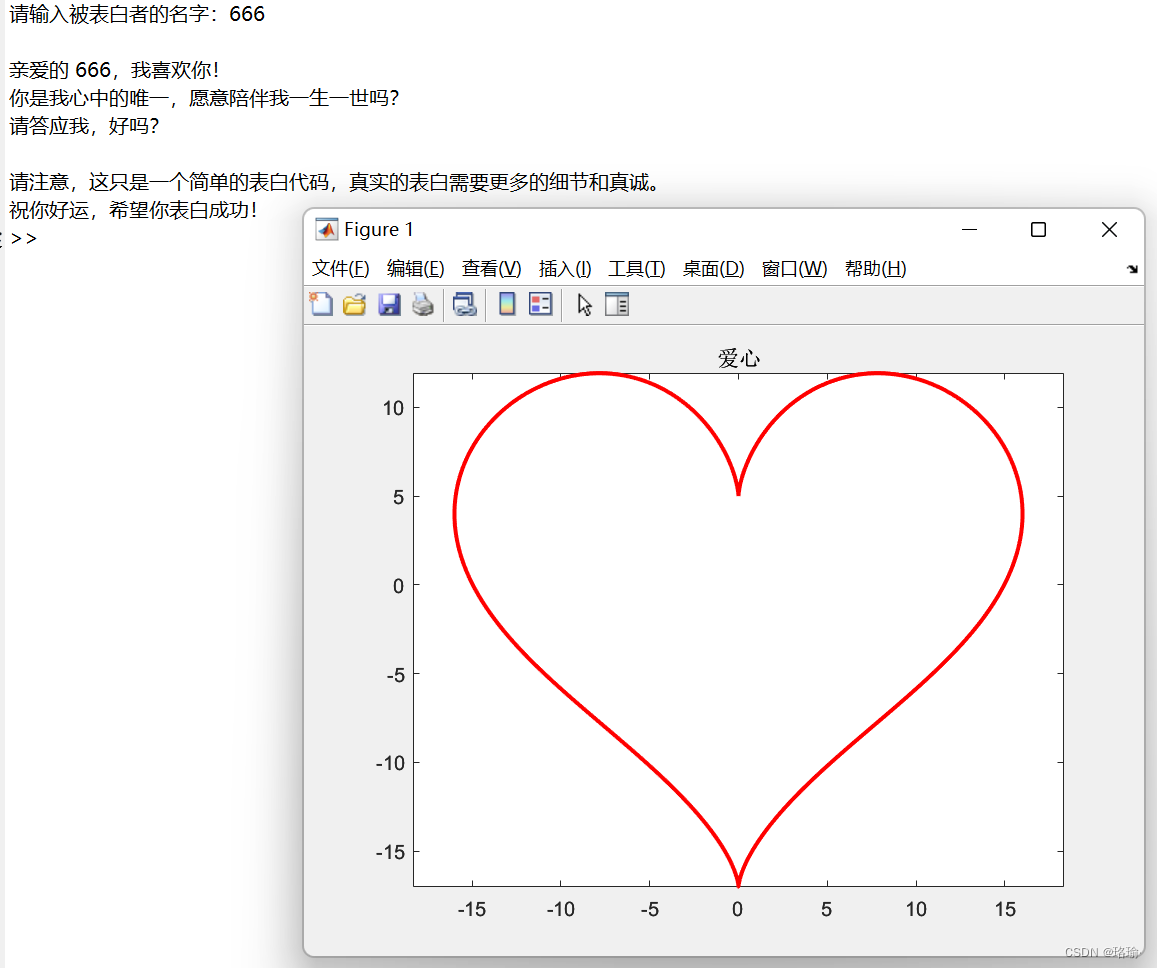
基于matlab创作简易表白代码
一、程序 以下是一个基于MATLAB的简单表白代码: % 表白代码 clc; % 清除命令行窗口 clear; % 清除所有变量 close all; % 关闭所有图形窗口 % 输入被表白者的名字 name input(请输入被表白者的名字:, s); % 显示表白信息 fprintf(\n); fprintf(亲爱的…...

pandas
一、pandas初级 安装matplotlib:pip install matplotlib 安装pandas:pip install pandas 本地C:\Users\Administrator\pip,在此目录配置清华园的远程下载 配置内容: [global] index-urlhttps://pypi.tuna.tsinghua.edu.cn/simple [install] trusted-ho…...

使用关键字interface来声明使用接口-PHP8知识详解
继承特性简化了对象、类的创建,增加了代码的可重用性。但是php8只支持单继承,如果想实现多继承,就需要使用接口。PHP8可以实现多个接口。 接口类通过关键字interface来声明,接口中不能声明变量,只能使用关键字const声明…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...
