EasyHttp - 网络请求,如斯优雅
官网
- 项目地址:Github
- 博客地址:网络请求,如斯优雅
OkHttp
另外对 OkHttp 原理感兴趣的同学推荐你看以下源码分析文章
- OkHttp 精讲:拦截器执行原理
- OkHttp 精讲:RetryAndFollowUpInterceptor
- OkHttp 精讲:BridgeInterceptor
- OkHttp 精讲:CacheInterceptor
- OkHttp 精讲:ConnectInterceptor
- OkHttp 精讲:CallServerInterceptor
集成步骤
- 如果你的项目 Gradle 配置是在 7.0 以下,需要在 build.gradle 文件中加入
allprojects {repositories {// JitPack 远程仓库:https://jitpack.iomaven { url 'https://jitpack.io' }}
}- 如果你的 Gradle 配置是 7.0 及以上,则需要在 settings.gradle 文件中加入
dependencyResolutionManagement {repositories {// JitPack 远程仓库:https://jitpack.iomaven { url 'https://jitpack.io' }}
}- 配置完远程仓库后,在项目 app 模块下的 build.gradle 文件中加入远程依赖
android {// 支持 JDK 1.8compileOptions {targetCompatibility JavaVersion.VERSION_1_8sourceCompatibility JavaVersion.VERSION_1_8}
}dependencies {// 网络请求框架:https://github.com/getActivity/EasyHttpimplementation 'com.github.getActivity:EasyHttp:12.2'// OkHttp 框架:https://github.com/square/okhttp// noinspection GradleDependencyimplementation 'com.squareup.okhttp3:okhttp:3.12.13'
}- 需要注意的是:由于使用了 Lifecycle 特性,目前框架只支持 AndroidX 的项目集成
生命周期自动管控介绍
- 框架可以自动管控请求的生命周期,无需第三方调用者封装和适配,这块其实用到 Jetpack 中的一个 Lifecycle 特性,框架将网络请求和 LifecycleOwner 绑定在一起,当 LifecycleOwner 触发 destroy 时,框架会对绑定的网络请求进行 cancel 处理。相比较传统的写法,这种方式更加简单快捷,同时有 Lifecycle 特性的加持,灵活也会更高,因为我们完全不需要关心请求的主体是 Activity 还是 Fragment,又或者是其他类型的对象。
- 但并不是完全没有缺点,因为 Lifecycle 特性是 AndroidX 包中的新特性,如果需要使用的话,当前项目必须基于 AndroidX 库开发的才可以集成。
- 都说代码是最好的老师,具体实现的代码如下:
public final class HttpLifecycleManager implements LifecycleEventObserver {/*** 绑定组件的生命周期*/public static void register(LifecycleOwner lifecycleOwner) {lifecycleOwner.getLifecycle().addObserver(new HttpLifecycleManager());}@Overridepublic void onStateChanged(@NonNull LifecycleOwner source, @NonNull Lifecycle.Event event) {if (event != Lifecycle.Event.ON_DESTROY) {return;}// 移除监听source.getLifecycle().removeObserver(this);// 取消请求EasyHttp.cancel(source);}
}极速下载功能介绍
- 其实本质上面和极速秒传的原理是差不多的,只不过一个是上传,另一个是下载。而极速上传是将本地文件的 MD5 值和服务器上面的进行比对,如果服务器存在这个 MD5 值的文件,就将这份文件映射一份到这个用户的网盘上面,从而达到了极速秒传的效果。而极速下载也是同理,根据后台给的文件 MD5 值和本地文件进行对比,如果存在这个文件并且 MD5 值一致,证明这个文件和服务器上面的文件是一致的,那么就直接跳过下载,直接回调下载成功监听。
- 极速秒传和极速下载两者相同的共同点就是,利用缓存来达到极速的效果,只不过一者通过的是服务器的缓存,另一者使用的是本地的缓存,这两者都有一个共同的特点,就是减少服务器的压力,节省用户的等待时间。
代码定位功能介绍
- 框架会在日志打印中输出在网络请求的代码位置,这样开发者可以直接通过点击 Log 来定位是在哪个类哪行代码,这样可以极大提升我们排查问题的效率,特别是在请求一多且业务复杂的情况下,我相信没有一个人会拒绝这样的功能。
延迟发起请求功能介绍
- 通常我们都有这样一种需求,就是我们希望发起网络请求,但是希望它不是及时,而是经过一定的延迟才去请求,EasyHttp 针对这种场景进行了考虑并封装,我们可以这样写来做到这种效果:
EasyHttp.post(this).api(new XxxApi()).delay(3000).request(new HttpCallbackProxy<HttpData<XxxBean>>(this) {@Overridepublic void onHttpSuccess(HttpData<XxxBean> result) {}});- 延迟请求功能不仅支持同步和异步请求,还支持下载请求延迟。
相关文章:

EasyHttp - 网络请求,如斯优雅
官网 项目地址:Github博客地址:网络请求,如斯优雅 OkHttp 另外对 OkHttp 原理感兴趣的同学推荐你看以下源码分析文章 OkHttp 精讲:拦截器执行原理OkHttp 精讲:RetryAndFollowUpInterceptorOkHttp 精讲:…...

【Java】Stream的基本使用
Stream特点 Stream的一系列操作组成了Stream的流水线, Stream流水线包含: 数据源: 这里的数据源可能是集合/数组, 可能是生成器, 甚至可能是IO通道(Files.lines)零个或多个中间操作: 中间操作会导致流之间的转化, 如filter(Predicate)一个终端操作: 终端操作会产生最终所需要的…...

idea Springboot 高校科研资源共享系统VS开发mysql数据库web结构java编程计算机网页源码maven项目
一、源码特点 springboot 高校科研资源共享系统是一套完善的信息系统,结合springboot框架和bootstrap完成本系统,对理解JSP java编程开发语言有帮助系统采用springboot框架(MVC模式开发), 系统具有完整的源代码和数据…...

机器学习算法基础--K-means应用实战--图像分割
目录 1.项目内容介绍 2.项目关键代码 3.项目效果展示 1.项目内容介绍 本项目是将一张图片进行k-means分类,根据色彩k进行分类,最后比较和原图的效果。 题目还是比较简单的,我们只要通过k-means聚类,一类就是一种色彩得出聚类之…...

CSS学习小结
css的两种使用方式: ①内嵌样式表 ②导入外部样式表(实际开发常用)<link href"...." rel"stylesheet"/> 选择器: ①标签选择器:通过标签种类决定 ②类选择器:class"..…...

数据挖掘实验(一)数据规范化【最小-最大规范化、零-均值规范化、小数定标规范化】
一、数据规范化的原理 数据规范化处理是数据挖掘的一项基础工作。不同的属性变量往往具有不同的取值范围,数值间的差别可能很大,不进行处理可能会影响到数据分析的结果。为了消除指标之间由于取值范围带来的差异,需要进行标准化处理。将数据…...

C++17中std::filesystem::directory_entry的使用
C17引入了std::filesystem库(文件系统库, filesystem library)。这里整理下std::filesystem::directory_entry的使用。 std::filesystem::directory_entry,目录项,获取文件属性。此directory_entry类主要用法包括: (1).构造函数、…...

C/C++跨平台构建工具CMake入门
文章目录 1.概述2.环境准备2.1 安装编译工具2.2 安装CMake 3.编译一个示例程序总结 1.概述 本人一直对OpenGL的3d渲染很感兴趣,但是苦于自己一直是Android开发,没有机会接触这方面的知识。就在最近吗,机会来了,以前一个做3D渲染的…...

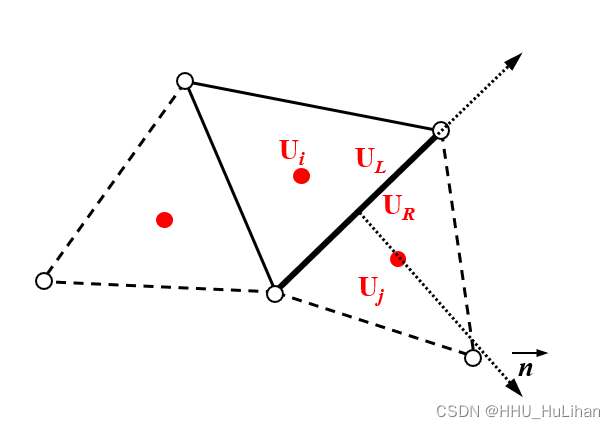
【CFD小工坊】浅水方程的离散及求解方法
【CFD小工坊】浅水方程的离散及求解方法 前言基于有限体积法的方程离散界面通量与源项计算干-湿网格的处理数值离散的稳定性条件参考文献 前言 我们模型的控制方程,即浅水方程组的表达式如下: ∂ U ∂ t ∂ E ( U ) ∂ x ∂ G ( U ) ∂ y S ( U ) U…...

第十四章 类和对象——C++对象模型和this指针
一、成员变量和成员函数分开存储 在C中,类内的成员变量和成员函数分开存储 只有非静态成员变量才属于类的对象上 class Person {public:Person() {mA 0;}//非静态成员变量占对象空间int mA;//静态成员变量不占对象空间static int mB; //函数也不占对象空间&#…...

计算机竞赛 深度学习卫星遥感图像检测与识别 -opencv python 目标检测
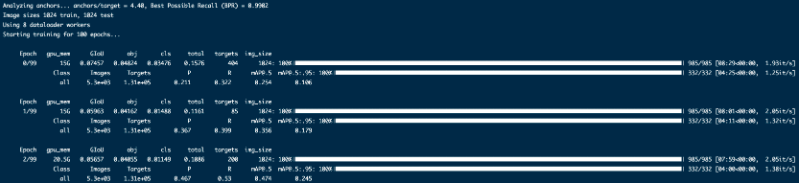
文章目录 0 前言1 课题背景2 实现效果3 Yolov5算法4 数据处理和训练5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **深度学习卫星遥感图像检测与识别 ** 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐…...

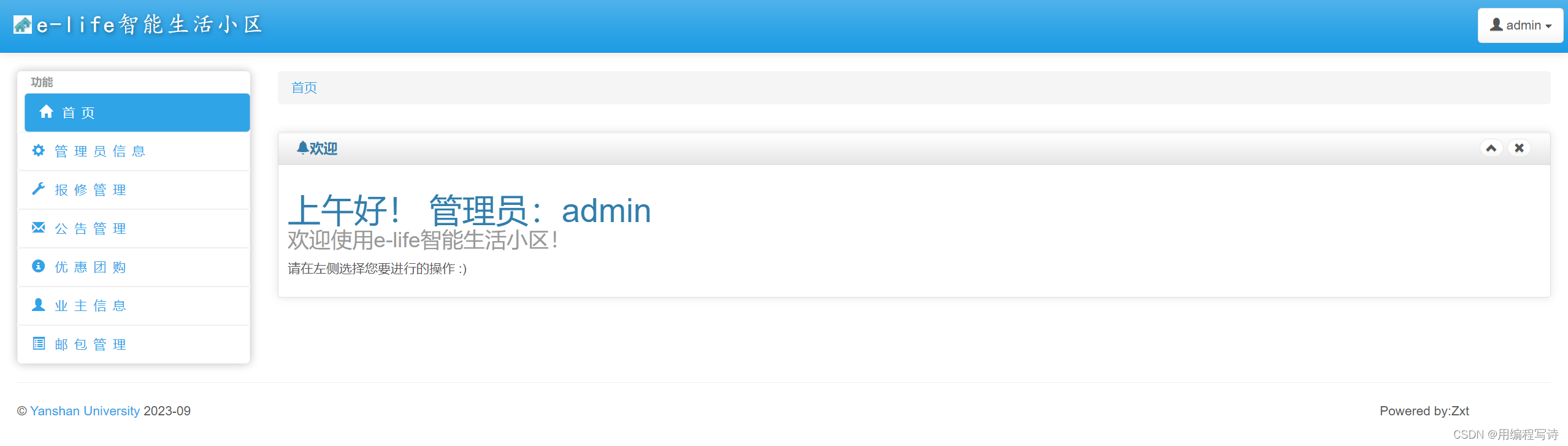
java web+Mysql e-life智能生活小区物业管理系统
本项目为本人自己书写,主要服务小区业主和管理人员。 e-life智能生活小区涉及多个方面的智能化和便利化服务: 1. 用户模块:包含基本的登入登出操作,查看个人信息中用户可以查看 自己的个人资料但不可以修改个人信息。 a) 用户…...

AttributeError: module ‘dgl‘ has no attribute ‘batch_hetero‘
DGLWarning: From v0.5, DGLHeteroGraph is merged into DGLGraph. You can safely replace dgl.batch_hetero with dgl.batch...

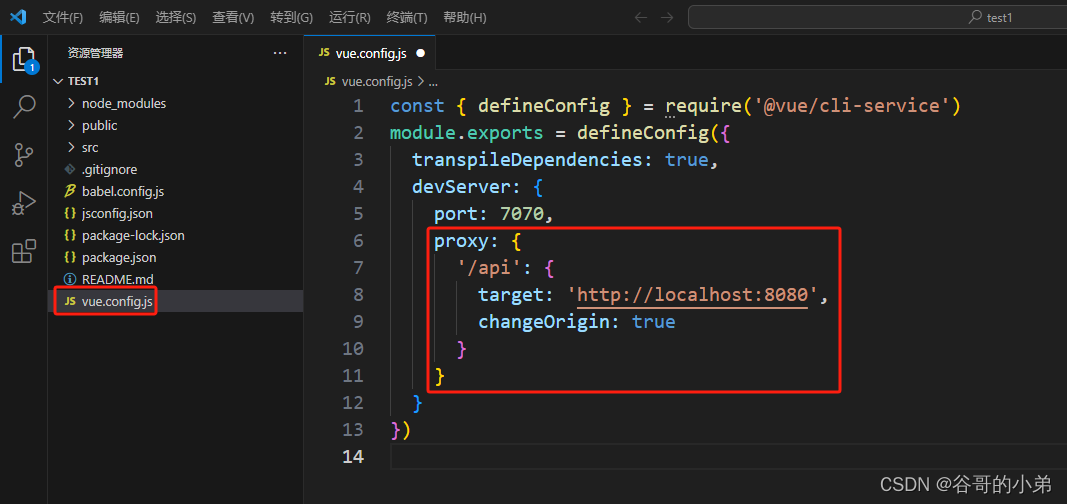
Vue项目搭建图文详解教程
版权声明 本文原创作者:谷哥的小弟作者博客地址:http://blog.csdn.net/lfdfhl 预备工作 请在本地创建文件夹用于存放Vue项目,例如:创建HelloWorld文件夹存放即将创建的Vue新项目。 创建Vue项目 首先,请在DOS中将目录…...

SpringMVC处理请求核心流程
一、前言 SpringMVC是一个基于Java的Web框架,它使用MVC(Model-View-Controller)设计模式来处理Web请求。在SpringMVC中,请求处理的核心流程主要包括以下几个步骤: 1、用户发送请求到前端控制器(Dispatche…...

SoloX:Android和iOS性能数据的实时采集工具
SoloX:Android和iOS性能数据的实时采集工具 github地址:https://github.com/smart-test-ti/SoloX 最新版本:V2.7.6 一、SoloX简介 SoloX是开源的Android/iOS性能数据的实时采集工具,目前主要功能特点: 无需ROOT/越狱…...

【知识点随笔分析 | 第五篇】简单介绍什么是QUIC
前言: 随着互联网的快速发展,传统的基于TCP的协议开始显现出一些局限性。TCP在连接建立和拥塞控制方面存在一定的延迟,这可能导致用户在访问网页、观看视频或玩网络游戏时感受到不必要的等待时间。而QUIC作为一种新兴的传输协议,试…...

vscode ssh 远程免密登录开发
存放代码的机器运行 sshd, vscode 所在机器保证可以通过 ssh 登录服务器vscode 机器通过 ssh-keygen 生成 ssh 公私钥对(已有可以忽略)将客户端的 id_rsa.pub 加入到服务器的鉴权队列 cat id_rsa.pub >> authorized_keysvscode 配置ssh登录即可.ctrlp, remote-ssh: open …...

辅助驾驶功能开发-测试篇(2)-真值系统介绍
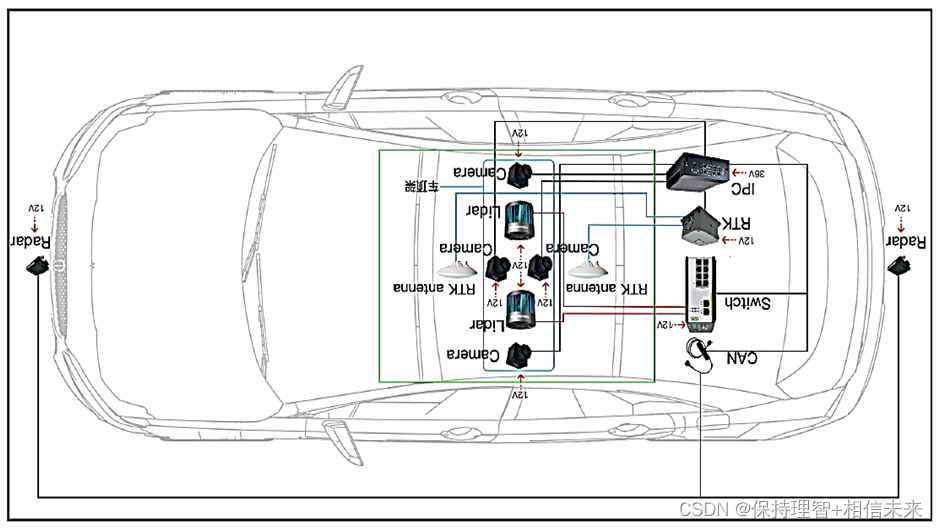
1 真值系统概述 1.1 真值评测系统核心应用 快速构建有效感知真值,快速完成感知性能评估,快速分析感知性能缺陷。 主要应用场景包括: 1. 感知算法开发验证: 在算法开发周期中,评测结果可以作为测试报告的一部分,体现算法性能的提升。 2. 遴选供应…...

运行程序时msvcr110.dll丢失的解决方法,msvcr110.dll丢失5的个详细解决方法
在使用电脑的过程中,我们经常会遇到各种问题,其中之一就是 msvcr110.dll 丢失的问题。msvcr110.dll 是 Microsoft Visual C Redistributable 的一个组件,用于支持使用 Visual C 编写的应用程序。如果您的系统中丢失了这个文件,您可…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
