Android日常——记一次Android事件分发需求的实现
背景:在一个事件分发复杂的view中,插入一个可点击的控件,且不能影响到本身的事件分发。
尝试:
1.对view本身设置点击事件;由于view整体是交由root view去处理分发,存在滑动、边界处理、调出其他界面等复杂操作。设置点击事件后,root view在该区域无法处理事件,fail。
2.覆写view的onTouchEvent;当返回true时,消费了事件,rootView无法处理,且无法将事件交还,不符合需求;当返回false时,因为整体事件分发复杂,会由其他控件消耗,后续事件无法获取,fail。
3.由于所有事件的分发顺序判断在rootView中,在rootView在处理时将事件传一份给当前view;当前view不参与事件分发的流程,只通过事件判断自己是否应该响应点击事件,pass。
实现:在onTouchEvent中插桩,执行该方法;插桩使用了单例的Controller,回调给对应的view
// gap,用于判断当前是否可以被认为是一个点击事件private static final float TOUCH_GAP = 50f;// 起始xyprivate float mStartX, mStartY;// 标识位,是否可以执行click事件private boolean mShouldPerformClick;public void handleTouchEvent(MotionEvent event) {if (event == null) return;int action = event.getAction();switch (action) {case MotionEvent.ACTION_DOWN:// down事件,初始化点击位置;如果点击事件在点击区间内,重置flagmStartX = event.getRawX();mStartY = event.getRawY();if (isInArea(mStartX, mStartY)) {mShouldPerformClick = true;}break;case MotionEvent.ACTION_MOVE:// 判断当前距离是否大于gapfloat currentX = event.getRawX();float currentY = event.getRawY();if (mShouldPerformClick && (Math.abs(currentX - mStartX) > TOUCH_GAP|| Math.abs(currentY - mStartY) > TOUCH_GAP)) {mShouldPerformClick = false;}break;case MotionEvent.ACTION_UP:case MotionEvent.ACTION_CANCEL:// 根据上面的判断,执行点击事件if (mShouldPerformClick) {yourOwnClickEvent();}mShouldPerformClick = false;break;default:break;}}// 判断是否down的位置在view上(此处通过rect去标识,自定义了点击区间)private boolean isInArea(float startX, float startY) {if (mRect.right <= 0) {mContent.getGlobalVisibleRect(mRect);}return startX >= mRect.left && startX <= mRect.right && startY >= mRect.top && startY <= mRect.bottom;}
相关文章:

Android日常——记一次Android事件分发需求的实现
背景:在一个事件分发复杂的view中,插入一个可点击的控件,且不能影响到本身的事件分发。 尝试: 1.对view本身设置点击事件;由于view整体是交由root view去处理分发,存在滑动、边界处理、调出其他界面等复杂操作。设置点…...

【Python】函数(function)和方法(method)的区别
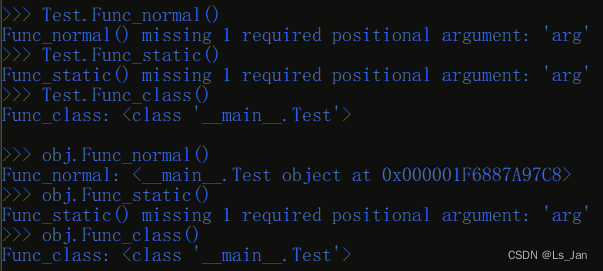
这里先说结论,为了满足心急的小伙伴:method与function的最大区别就是参数有无进行绑定。 自定义类Test: 首先先来一个自定义类: class Test:def Func_normal(arg):print(Func_normal:,arg)staticmethoddef Func_static(arg):pri…...

linux入门---信号的理解
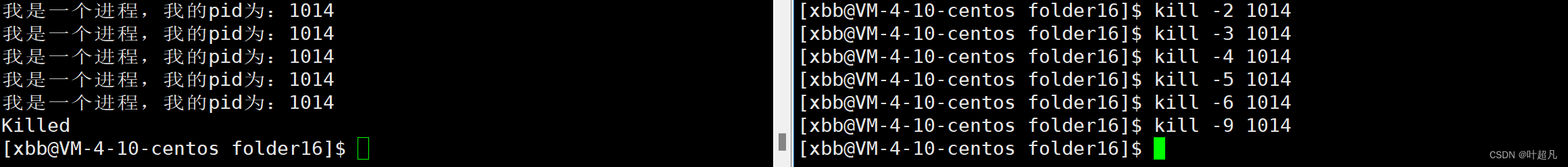
目录标题 如何理解计算机中的信号如何查看计算机中的信号初步了解信号的保存和发送如何向目标进程发送信号情景一:使用键盘发送信号情景二:系统调用发送信号情景三:硬件异常产生信号情景四:软件条件产生信号 核心转储信号的两个问…...
设置bias和不设置bias有什么区别?)
nn.Linear(d, num_units, bias=True)设置bias和不设置bias有什么区别?
nn.Linear(d, num_units, biasTrue)是PyTorch中定义的一个全连接线性层。其中,d是输入特征的数量,num_units是输出特征的数量,而bias参数决定是否在这个线性变换中添加一个偏置项。 设置biasTrue与biasFalse的区别如下: 数学表示…...

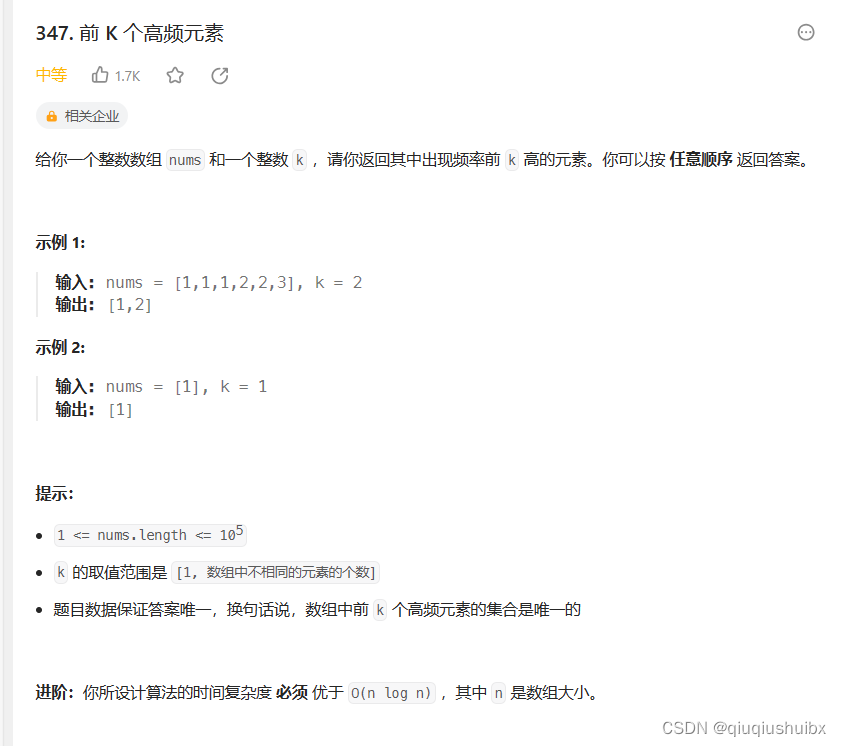
代码随想录 Day10 栈与队列 LeetCode T239 滑动窗口的最大值 T347 前K个高频元素
简要介绍一下单调队列和优先级队列的不同 元素顺序的处理:单调队列中,元素的顺序是单调的,也就是说,队列中的元素按照特定的单调性(递增或递减)排列。这种特性使得单调队列在处理一些问题时非常高效&#…...

vue/自定义指令
需求: 页面有个input元素,现在要鼠标光标聚焦在上面,让每个页面上的标签都可以聚焦光标,比如,从A页面跳转到B页面的时候,我们依然要聚焦。如果要一遍遍地操作dom就会很麻烦。 这个时候,为了方便…...

借用binlog2sql工具轻松解析MySQL的binlog文件,再现Oracle的闪回功能
借用binlog2sql工具轻松解析MySQL的binlog文件 简介依赖配置用户权限选项配置案例:误UPDATE表数据回滚binlog2sql VS mysqlbinlog 看腻文章了就来听听视频演示吧:https://www.bilibili.com/video/BV1Zj411k7VW/ 简介 binlog2sql是美团大众点评开源的一…...

一次解决Pytorch训练时损失和参数出现Nan或者inf的经历
目前在做实验,参考了一个新的网络架构之后发现训练时损失出现Nan,参数了出现了inf的情况,先说说我的排查经历。 首先肯定是打印损失,损失是最容易出现Nan的,有各种原因,网上也有很多解决办法,我…...

【python入门篇】列表简介及操作(2)
列表是什么? 列表是由一系列按特定顺序排列的元素组成。你可以创建包含字母表中的所有字母、数字 0~9 或所有家庭成员的列表;也可以将任何东西加入列表中,其中的元素之间可以没有任何关系。列表通常包含多个元素,因此给列表指定一…...

数据结构与算法——19.红黑树
这篇文章我们来讲一下红黑树。 目录 1.概述 1.1红黑树的性质 2.红黑树的实现 3.总结 1.概述 首先,我们来大致了解一下什么是红黑树 红黑树是一种自平衡的二叉查找树,是一种高效的查找树。红黑树具有良好的效率,它可在 O(logN) 时间内完…...
)
js题解(三)
文章目录 柯里化模块乘法改变上下文 柯里化 已知 fn 为一个预定义函数,实现函数 curryIt,调用之后满足如下条件: 1、返回一个函数 a,a 的 length 属性值为 1(即显式声明 a 接收一个参数) 2、调用 a 之后&a…...

CompletableFuture异步回调
CompletableFuture异步回调 CompletableFutureFuture模式CompletableFuture详解1.CompletableFuture的UML类关系2.CompletionStage接口3.使用runAsync和supplyAcync创建子任务4.设置子任务回调钩子5.调用handle()方法统一处理异常和结果6.线程池的使用 异步任务的串行执行thenA…...

Python中匹配模糊的字符串
嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 如何使用thefuzz 库,它允许我们在python中进行模糊字符串匹配。 此外,我们将学习如何使用process 模块,该模块允许我们在模糊…...

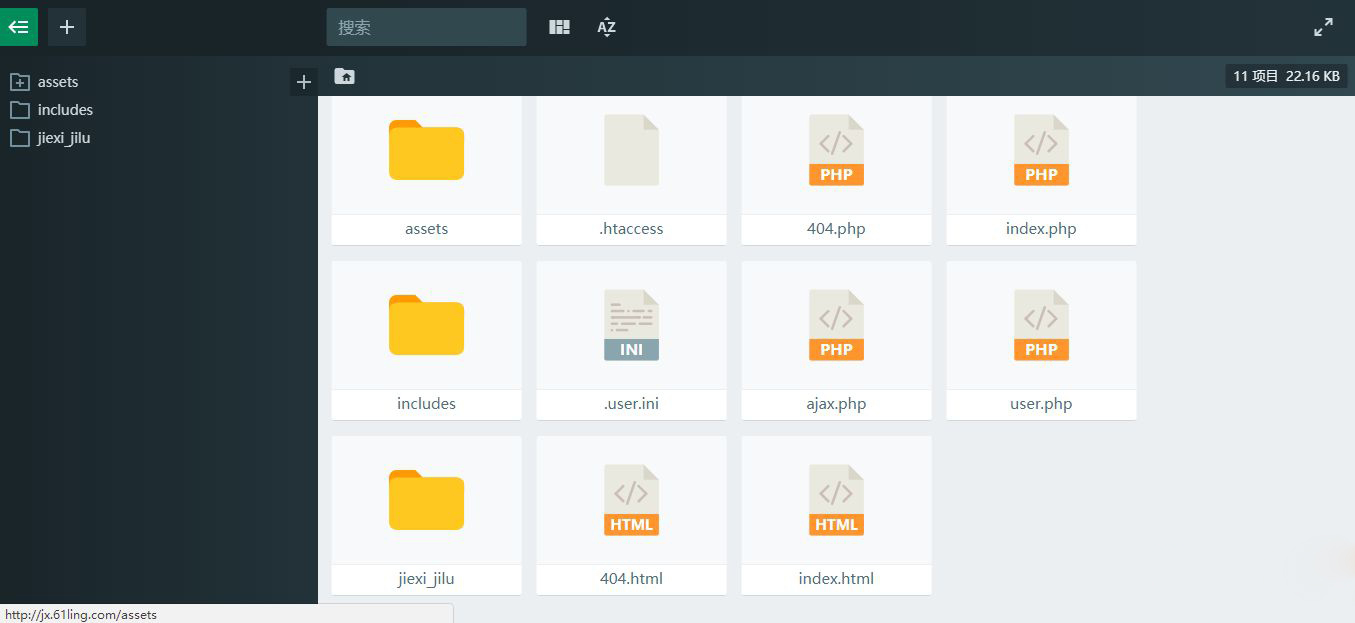
PHP图片文件管理功能系统源码
文件图库管理单PHP源码直接解压就能用,单文件,indexm.php文件可以重新命名,上传到需要访问的目录中, 可以查看目录以及各个文件,图片等和下载及修改管理服务。 源码下载:https://download.csdn.net/downloa…...

(枚举 + 树上倍增)Codeforces Round 900 (Div. 3) G
Problem - G - Codeforces 题意: 思路: 首先,目标值和结点权值是直接联系的,最值不可能直接贪心,一定是考虑去枚举一些东西,依靠这种枚举可以遍历所有的有效情况,思考的方向一定是枚举 如果去…...

websocket逆向【python实现websocket拦截】
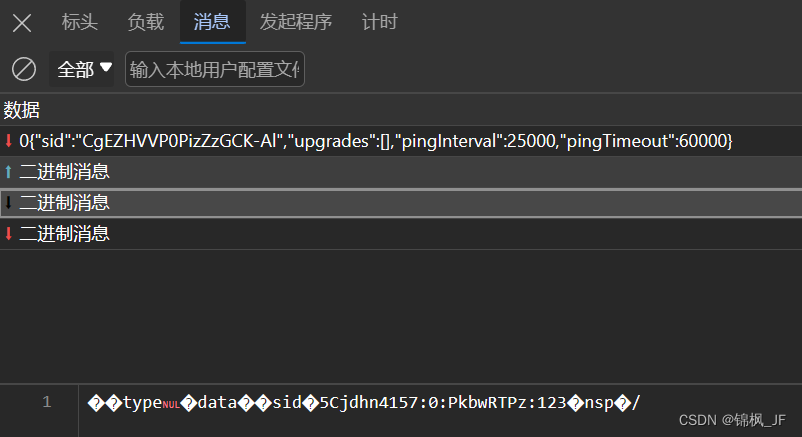
python实现websocket拦截 前言一、拦截的优缺点优点:缺点:二、实现方法1.环境配置2.代码三、总结前言 开发者工具F12,筛选ws后,websocket的消息是这样显示的,如何获取这里面的消息呢? 以下是本篇文章正文内容 一、拦截的优缺点 主要讲解一下websocket拦截的实现,现在…...

软件测试自动化的成本效益分析
随着软件测试技术的发展,人们已经从最初的手工测试转变为手工和自动化技术相结合的测试方法。目前,人们更多的是关心自动化测试框架、自动化测试工具以及脚本研究等技术方面,而在软件自动化测试方案的效益分析方面涉及较少。 软件测试的目的是…...

【Java】状态修饰符 final static
目录 final 修饰我们的成员方法、成员变量、类 示例代码: final 修饰的局部变量 示例代码: static 示例代码: static 访问特点: 示例代码: static关键字的用途 示例代码: static 修饰常量 示例…...

笔试编程ACM模式JS(V8)、JS(Node)框架、输入输出初始化处理、常用方法、技巧
目录 考试注意事项 先审完题意,再动手 在本地编辑器(有提示) 简单题515min 通过率0%,有额外log 常见输入处理 str-> num arr:line.split( ).map(val>Number(val)) 初始化数组 new Array(length).fill(v…...

learn掩码张量
目录 1、什么是掩码张量 2、掩码张量的作用 3、代码演示 (1)、定义一个上三角矩阵,k0或者 k默认为 0 (2)、k1 (3)、k-1 4、掩码张量代码实现 (1)、输出效果 &…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
