【Vue】Vuex详解,一文读懂并使用Vuex

🎉🎉欢迎来到我的CSDN主页!🎉🎉
🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚
🌟推荐给大家我的专栏《ELement》。🎯🎯
👉点击这里,就可以查看我的主页啦!👇👇
Java方文山的个人主页
🎁如果感觉还不错的话请给我点赞吧!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖

目录
一、适合初学者使用,保存数据以及获取数据
1、在store文件夹,新建个index.js文件(命名看个人习惯,如果没有该文件夹,可以新建一个,当然也可以不建文件夹,直接新建个js文件也是可以的)
2、main.js引用:(注意路径即可)
3、保存数据:(场景举例:当我点击按钮后,我需要把当前的数据保存到vuex中,然后跳转到别的路由,然后使用这些数据)
4、获取变量:(当数据初始获取不到时,可以使用计算属性用来获取)
二、模块化(适合有部分基础的人)
1、state.js :保存所有数据,以对象的方式导出
2、mutations.js :保存所有方法,用来改变state的数据
3、actions.js :暴露给用户使用,借此触发mutations中的方法,保存数据(可执行异步操作)
4、index.js:引入相应模块,暴露出store,供vue注册后全局使用
5、main.js中引入index.js
6、保存数据
7、获取数据
vuex是使用vue中必不可少的一部分,基于父子、兄弟组件,我们传值可能会很方便,但是如果是没有关联的组件之间要使用同一组数据,就显得很无能为力,那么vuex就很好的解决了我们这种问题,它相当于一个公共仓库,保存着所有组件都能共用的数据。
那么,我们一起来看看vue项目怎么使用它吧。(如果你对vuex有一定了解,不是刚接触的小白,请忽略第一步,直接查看第二步)
一、适合初学者使用,保存数据以及获取数据
1、在store文件夹,新建个index.js文件(命名看个人习惯,如果没有该文件夹,可以新建一个,当然也可以不建文件夹,直接新建个js文件也是可以的)
在新建的js文件中写入如下代码:
import Vue from "vue"
import Vuex from "vuex"Vue.use(Vuex);export default new Vuex.Store({state:{pathName: "",currDbSource: {},currJobData: {},DbSource: []},mutations:{// 保存当前菜单栏的路径savePath(state,pathName){state.pathName = pathName;},// 保存当前点击的数据源saveCurrDbSource(state,currDbSource){state.currDbSource = currDbSource;},// 保存当前点击的元数据saveCurrJobData(state,currJobData){state.currJobData = currJobData;},// 保存所有数据源saveDbSource(state,DbSource){state.DbSource = DbSource;}}
})这里解释一下各个代码段的作用:state是自定义的一些变量,需要用来保存数据,mutations是用来触发事件,相当于方法,用户需要通过触发这个方法,借此来保存数据,参数的话,第二个参数就是用户传入的值,然后在方法中赋值给state中的变量
2、main.js引用:(注意路径即可)
// 引入vuex-store
import store from './store/index';new Vue({el: '#app',router,store,render: h => h(App)
});3、保存数据:(场景举例:当我点击按钮后,我需要把当前的数据保存到vuex中,然后跳转到别的路由,然后使用这些数据)
methods:{click(){// 点击按钮进行一些操作,然后保存数据this.$store.commit('saveCurrDbSource',this.db)}
}这里的第一个参数是要触发的方法,也就是上面mutations中的方法,第二个参数是你要传递的数据
4、获取变量:(当数据初始获取不到时,可以使用计算属性用来获取)
this.$store.state.变量名// 例如
this.$store.state.currDbSource这样其他组件就可以共用这个保存起来的数据了,也能进行相应的修改
二、模块化(适合有部分基础的人)
当然,上述方法中我们把所有东西都写在一个文件中了,这样数据多的时候,耦合度太高,也不便于维护,而且mutations也不能解决异步问题,这里就介绍另一种方式以及actions
actions:看过官网介绍的人都知道,这是间接触发mutations方法的一种 " 中间商 ",而且它可以执行异步操作,避免用户去直接操作state
1、state.js :保存所有数据,以对象的方式导出
export default {pathName: '', // 路由currDbSource: {}, // 当前数据源currJobData: {}, // 当前元数据DbSource: [], // 所有数据源,供元数据界面下拉列表使用selectJobMeta: {}, // 当前选择的元数据(搜索后点击的单条数据)specialSubject: [], // 专题数据(多条)duplicateJobMeta: {}, // 复制的数据
};2、mutations.js :保存所有方法,用来改变state的数据
// 保存当前菜单栏的路径
export const savePath = (state, pathName) => {state.pathName = pathName;
};// 保存当前点击的数据源
export const saveCurrDbSource = (state, currDbSource) => {state.currDbSource = currDbSource;
};// 保存当前点击的元数据
export const saveCurrJobData = (state, currJobData) => {state.currJobData = null;state.currJobData = currJobData;
};// 保存所有数据源
export const saveDbSource = (state, DbSource) => {state.DbSource = DbSource;
};// 保存搜索后选择的那一条元数据
export const saveSelectJobMeta = (state, selectJobMeta) => {state.selectJobMeta = selectJobMeta;
};// 保存搜索的那一类专题
export const saveSpecialSubject = (state, specialSubject) => {state.specialSubject = specialSubject;state.selectJobMeta = {};
};// 保存复制的元数据(名称为空)
export const saveDuplicateJobMeta = (state, duplicateJobMeta) => {state.duplicateJobMeta = duplicateJobMeta;
};3、actions.js :暴露给用户使用,借此触发mutations中的方法,保存数据(可执行异步操作)
// 触发保存菜单栏的路径方法
export const savePath = ({ commit }, payload) => {commit('savePath', payload);
};// 触发获取当前点击的数据源方法
export const saveCurrDbSource = ({ commit }, payload) => {commit('saveCurrDbSource', payload);
};// 触发获取当前点击的元数据方法
export const saveCurrJobData = ({ commit }, payload) => {commit('saveCurrJobData', payload);
};// 触发获取所有数据源方法
export const saveDbSource = ({ commit }, payload) => {commit('saveDbSource', payload);
};// 触发保存搜索后选择单条元数据方法
export const saveSelectJobMeta = ({ commit }, payload) => {commit('saveSelectJobMeta', payload);
};// 触发保存搜索专题数据方法
export const saveSpecialSubject = ({ commit }, payload) => {commit('saveSpecialSubject', payload);
};// 触发保存复制元数据方法
export const saveDuplicateJobMeta = ({ commit }, payload) => {commit('saveDuplicateJobMeta', payload);
};这里有2种方式:
// 方法一:
export const saveDbSource = (context, payload) => {context.commit('saveDbSource', payload);
};// 方法二:
export const saveDbSource = ({ commit }, payload) => {commit('saveDbSource', payload);
};第一种是通过 context上下文用来触发事件,一种是直接通过commit,为了保存数据,都需要加第二个参数payload,不然保存到vuex的数据就是空值
4、index.js:引入相应模块,暴露出store,供vue注册后全局使用
import Vue from 'vue';
import Vuex from 'vuex';
import state from './state';
import * as actions from './actions';
import * as mutations from './mutations';Vue.use(Vuex);export default new Vuex.Store({state,actions,mutations
});5、main.js中引入index.js
// 引入vuex-store
import store from './store/index';new Vue({el: '#app',router,store,render: h => h(App)
});6、保存数据
import { mapActions } from 'vuex';// 2种方式// 方法一(dispatch)
this.$store.dispatch('saveDbSource', this.DbSource);// 方法二(映射)
// 1、通过methods方法添加映射关系
methods: {...mapActions(['saveDbSource'])}// 2、使用
this.saveDbSource这里也有2种保存数据的方法,第一种就是直接操作方法,通过disptach派发给actions,让actions去触发
第二种就是通过在methods中添加映射关系,数组方式,意味着我们可以在数组中写多个方法(这里数组中的每一个方法名是actions.js文件中所定义的方法名),然后在需要使用的地方直接this.方法名即可。当然,也可以直接绑定给html中的某个事件。
值的注意的是,避免和methods中自己定义的其他方法的名字冲突
7、获取数据
import { mapState } from 'vuex';computed: {...mapState(['DbSource']),// 推荐写法如下://...mapState({// DbSource: state => state.DbSource,// phoneMap: state => state.richCommunicationSuite.phoneMap, // 模块化写法//}),
},
watch: {DbSource(currVal) {// 监听mapState中的变量,当数据变化(有值、值改变等),// 保证能拿到完整的数据,不至于存在初始化没有数据的问题,然后可以赋给本组件data中的变量this.currVal = currVal;}
}通过计算属性,当数据发生改变,我们可以保证拿到的是响应过后的数据,也是数组形式,意味着我们可以拿到多组数据,这里数组中的数据也是state.js中定义的变量(当然,更推荐使用我注释的那段代码,那种写法可以应对当state中存在多模块的情况,比如state.a.xxx,state.b.xxx,其中a和b都是两个模块,各自有对应的数据要存储,也可以自定义我们前面的名字来避免和data中数据重名的情况)
使用的时候,可以直接通过this.变量名拿到,例如本例中的 this.DbSource,我们可以把它赋给我们自定义的变量,也可以直接使用
值的注意的是,避免和data中自己定义的其他变量的名字冲突
至此,我们就完成了vuex的保存以及获取数据,希望对你有所帮助。
当然,我们需要把一vuex中的一组数据过滤,其他组件都共用过滤后的数据,这种情况大家可能会用到getters,这里我就不多赘述了,有兴趣的小伙伴可以自己了解一下。
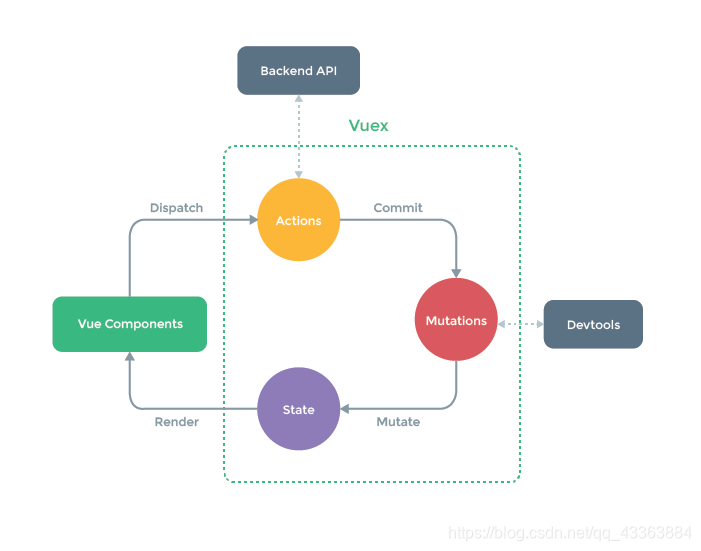
附上vuex的运行过程,官网的图片:组件派发任务到actions,actions触发mutations中的方法,然后mutations来改变state中的数据,数据变更后响应推送给组件,组件重新渲染


到这里我的分享就结束了,欢迎到评论区探讨交流!!
💖如果觉得有用的话还请点个赞吧 💖

相关文章:

【Vue】Vuex详解,一文读懂并使用Vuex
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《ELement》。🎯🎯 …...

第三章 C程序设计
常量与变量 常量:整型常量:如1000 实型常量:十进制小数 字符常量:?! 变量:变量必须先定义,后使用。 标识符:一个对象的名字。 浮点型数据 浮点型数据是用来表示具…...

QB/T 2703-2020 汽车装饰用皮革检测
汽车装饰用皮革主要用于坐垫皮革,座椅套皮革,靠垫套皮革,方向盘皮革和其他装饰用皮革,比如仪表盘等,其物理和环保性能非常重要,对人体的健康能起到很大的影响。 QB/T 5754-2022水性/无溶剂聚氨酯复合人造革…...

使用正则表达式批量修改函数
贪心匹配,替换中的$1代表括号中的第一组。 使用[\s\S\r]代表所有字符,同时加个问号代表不贪心匹配:...

【网络协议】UDP
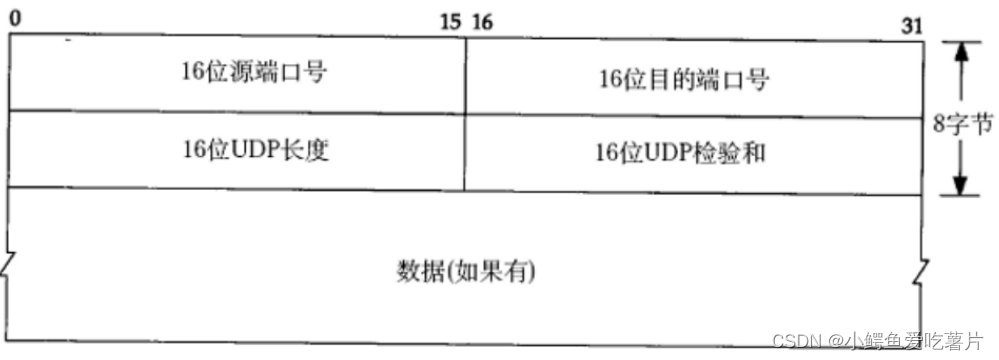
UDP协议与TCP协议都是传输层协议,应用层把数据拷贝到传输层,后续动作由下层自行决定。 UDP协议端格式 16位 UDP 长度 , 表示整个数据报 (UDP 首部 UDP 数据 ) 的最大长度 ;(也就是65535字节) 如果校验和出错 , 就会直接丢弃 ; …...

雷达编程实战之提高探测速度
有效帧频率作为雷达一个非常核心的指标,它代表了雷达探测识别的速度,速度越快,后级各项智能驾驶功能就能得到更快、更有效的判断。本篇文章首先从硬件的角度,提供了一种合理利用片上资源提高探测识别速度的常用方法,然…...

pyspark常用功能记录
前言 pyspark中很多常用的功能,过段时间没有使用就容易忘记,需要去网上搜索,这里总结一下,省的以后还去去搜,供自己以后参考。 withColumn def hot_func(info_str):if info_str:eturn "1"return "0&…...

Spring面试题学习: 单例Bean是单例模式吗?
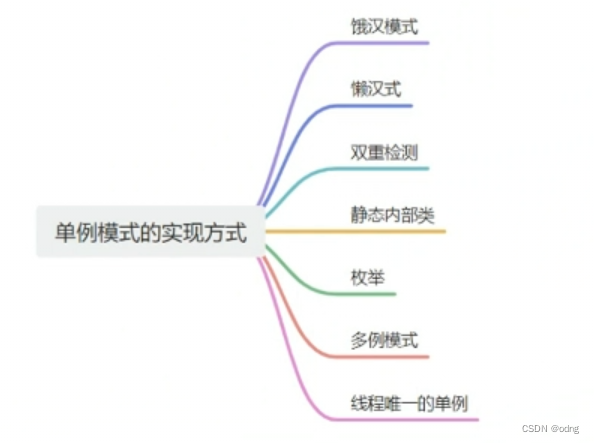
单例Bean是单例模式吗 学习背景答案扩展知识单例模式Spring BeanJava Bean单例Bean 个人评价我的回答 学习背景 想换工作. 学习记录, 算是一个输出. 答案 通常来说, 单例模式是指在一个JVM中, 一个类只能构造出一个对象. 有很多方法来实现单例模式, 比如饿汉模式. 但是我们通…...

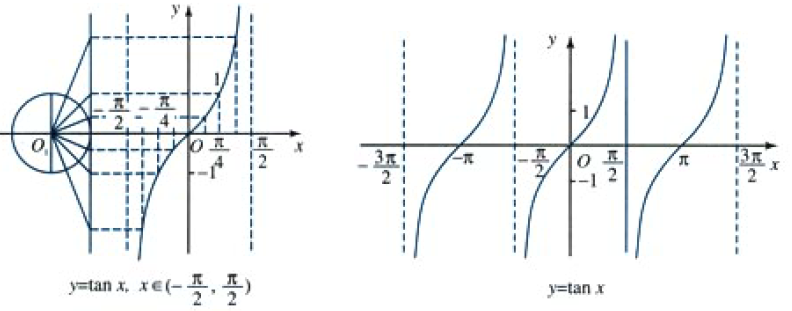
EM@常用三角函数图象性质(中学部分)
文章目录 abstract正弦函数正弦型函数转动相关概念旋转角速度转动周期转动频率初相小结 余弦函数的图象与性质性质 正切函数的图象和性质由已知三角函数值求角任意角范围内反三角函数(限定范围内)反正弦反余弦反正切 abstract 讨论 sin , cos , tan \sin,\cos,\tan s…...

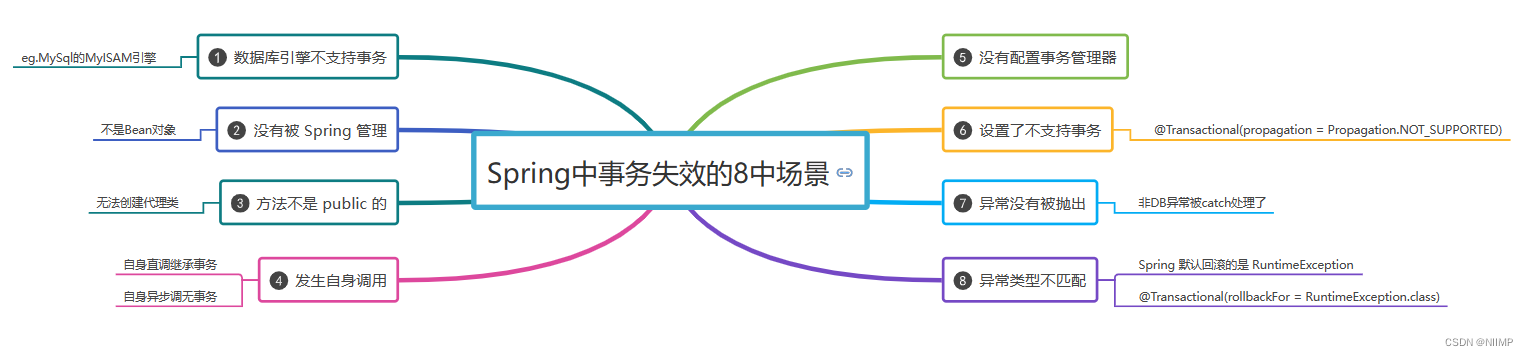
一文拿捏Spring事务之、ACID、隔离级别、失效场景
1.🌟Spring事务 1.编程式事务 事务管理代码嵌入嵌入到业务代码中,来控制事务的提交和回滚,例如TransactionManager 2.声明式事务 使用aop对方法前后进行拦截,然后在目标方法开始之前创建或者加入一个事务,执行完目…...

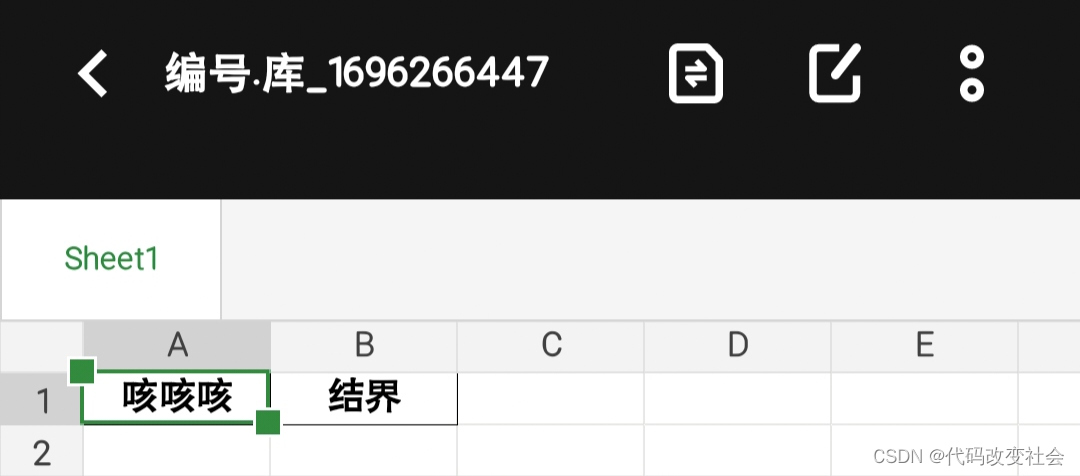
input输入表头保存excel文件
input输入表头 input输入表头 (input内除了/,空格 回车 标点符号等 全部作为单元格分隔符)保存/storage/emulated/0/代码文件/ 没有就创建文件名命名方法:编号. 库 时间戳嗨!听说你有个需求,想根据用户输入…...

DataBinding双向绑定简介
一、简介 在Vue中使用的是MVVM架构。通过ViewModel可以实现M层和V层数据的双向绑定。Model层的数据发生变化后,会自动更新View层UI。UI层数据发生变化(用户输入),可以驱动Model层的数据发生变化,借助于Vue框架中的View…...

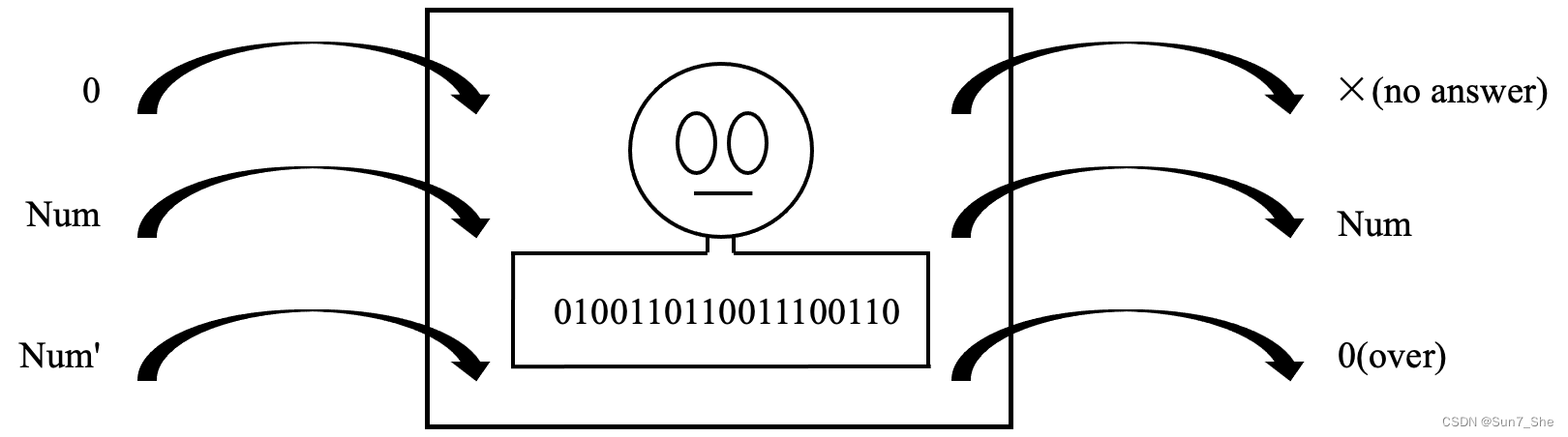
Is This The Intelligent Model(这是智能模型吗)
Is This The Intelligent Model 这是智能模型吗 Ruoqi Sun Academy of Military Science Defense Innovation Institute, Beijing, 100091, China E-mail: ruoqisun7163.com The exposed models are called artificial intelligent models[1-3]. These models rely on knowled…...

MySQL事务:特性、使用、并发事务问题和隔离级别
什么是事务? 在数据库中,事务是一组SQL操作,它们被视为一个单一的工作单元。事务必须同时成功或失败,以确保数据库的一致性。事务通常遵循ACID属性,即原子性(Atomicity)、一致性(Co…...

FFmpeg日志系统、文件与目录、操作目录
目录 FFmpeg日志系统 FFmpeg文件与目录操作 FFmpeg文件的删除与重命名 FFmpeg操作目录及list的实现 操作目录重要函数 操作目录重要结构体 FFmpeg日志系统 下面看一个简单的 demo。 #include <stdio.h> #include <libavutil/log.h>int main(int argc,char* …...

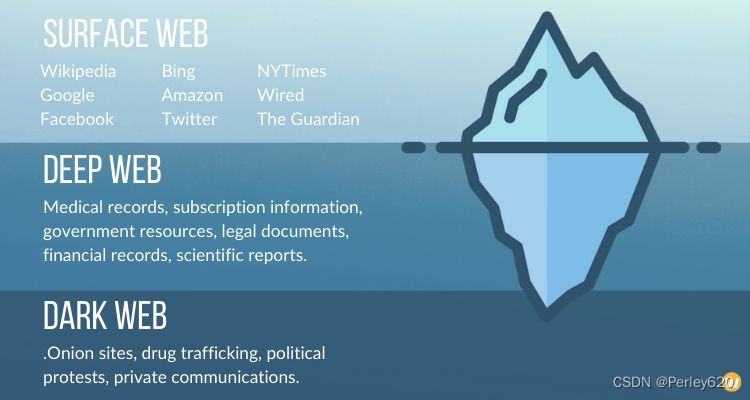
好奇喵 | Surface Web ---> Deep Web ---> Dark Web
前言 我们可能听说过深网(deep Web)、暗网(dark Web)等名词,有些时候可能会认为它们是一个东西,其实不然,两者的区别还是比较大的。 什么是deep web? 深网是网络的一部分,与之相对应的是表层网络(surface …...

三、thymeleaf基本语法
3.1、基本语法 3.1.1变量表达式:${...} 变量表达式用于在页面中输出指定的内容,此内容可以是变量,可以是集合的元素,也可以是对象的属性。主要用于填充标签的属性值,标签内的文本,以及页面中js变量的值等…...

创建一个新的IDEA插件项目
启动IntelliJ IDEA并按照以下步骤创建新的插件项目: 打开IntelliJ IDEA并单击“Create New Project”(创建新项目)。 在左侧菜单栏中选择“IntelliJ Platform Plugin”(IntelliJ平台插件)。 在右侧窗格中,…...

Doris数据库BE——冷热数据方案
新的冷热数据方案是在整合了存算分离模型的基础上建立的,其核心思路是:DORIS本地存储作为热数据的载体,而外部集群(HDFS、S3等)作为冷数据的载体。数据在导入的过程中,先作为热数据存在,存储于B…...

Python无废话-办公自动化Excel格式美化
设置字体 在使用openpyxl 处理excel 设置格式,需要导入Font类,设置Font初始化参数,常见参数如下: 关键字参数 数据类型 描述 name 字符串 字体名称,如Calibri或Times New Roman size 整型 大小点数 bold …...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
