Vue中如何进行拖拽与排序功能实现
在Vue中实现拖拽与排序功能
在Web应用程序中,实现拖拽和排序功能是非常常见的需求,特别是在管理界面、任务列表和图形用户界面等方面。Vue.js作为一个流行的JavaScript框架,提供了许多工具和库来简化拖拽和排序功能的实现。本文将介绍如何使用Vue来实现一个简单但功能强大的拖拽与排序功能。

准备工作
在开始之前,确保您已经安装了Vue CLI,并创建了一个Vue项目。如果您尚未安装Vue CLI,请使用以下命令进行安装:
npm install -g @vue/cli
然后,您可以使用Vue CLI创建一个新的Vue项目:
vue create my-drag-and-drop-app
进入项目目录:
cd my-drag-and-drop-app
使用Vue-Draggable库
在Vue中实现拖拽和排序功能时,一个非常有用的库是vue-draggable。这个库允许您轻松地实现拖拽、排序和复杂的交互操作。让我们首先安装它:
npm install vuedraggable
创建一个可排序的列表
首先,让我们创建一个可排序的列表,以便用户可以拖拽和排序其中的项目。打开您的Vue组件文件(通常是.vue文件)并进行如下修改。
<template><div><h2>任务列表</h2><draggable v-model="tasks" :options="dragOptions"><divv-for="(task, index) in tasks":key="task.id"class="task">{{ task.text }}</div></draggable></div>
</template><script>
import draggable from "vuedraggable";export default {components: {draggable,},data() {return {tasks: [{ id: 1, text: "任务 1" },{ id: 2, text: "任务 2" },{ id: 3, text: "任务 3" },{ id: 4, text: "任务 4" },],dragOptions: {animation: 200,group: "tasks",},};},
};
</script><style>
.task {padding: 10px;margin: 5px;border: 1px solid #ccc;background-color: #f0f0f0;cursor: grab;
}
</style>
在上述代码中,我们导入了vuedraggable组件,并在模板中使用它来创建一个可排序的任务列表。v-model指令将数据绑定到tasks数组,这是我们要排序的数据。dragOptions包含一些选项,用于配置拖拽行为,比如动画和组。
添加新任务
接下来,让我们添加一个功能,允许用户输入新任务并将其添加到任务列表中。我们将使用Vue的双向数据绑定来实现这一点。
<template><div><h2>任务列表</h2><input v-model="newTask" @keyup.enter="addTask" placeholder="添加任务" /><draggable v-model="tasks" :options="dragOptions"><divv-for="(task, index) in tasks":key="task.id"class="task">{{ task.text }}</div></draggable></div>
</template><script>
import draggable from "vuedraggable";export default {components: {draggable,},data() {return {tasks: [{ id: 1, text: "任务 1" },{ id: 2, text: "任务 2" },{ id: 3, text: "任务 3" },{ id: 4, text: "任务 4" },],newTask: "",dragOptions: {animation: 200,group: "tasks",},};},methods: {addTask() {if (this.newTask.trim() === "") return;const newId = this.tasks.length + 1;this.tasks.push({ id: newId, text: this.newTask });this.newTask = "";},},
};
</script>
在上述代码中,
我们添加了一个输入框,允许用户输入新任务。v-model指令将输入框的值绑定到newTask数据属性上,@keyup.enter监听回车键事件,当用户按下回车键时,触发addTask方法来添加新任务。
完成拖拽与排序功能
现在,您已经拥有一个具有拖拽和排序功能的任务列表。您可以在浏览器中运行Vue应用程序并测试这些功能。使用以下命令启动Vue开发服务器:
npm run serve
然后,访问http://localhost:8080以查看您的应用程序。
总结
在Vue中实现拖拽与排序功能是非常简单的,借助vuedraggable库,您可以轻松地创建可排序的列表和交互性界面。在实际应用中,您可以进一步扩展和自定义这些功能,以满足您的特定需求。希望本文对您有所帮助,让您更好地理解如何在Vue中实现拖拽与排序功能。 Happy coding!
相关文章:

Vue中如何进行拖拽与排序功能实现
在Vue中实现拖拽与排序功能 在Web应用程序中,实现拖拽和排序功能是非常常见的需求,特别是在管理界面、任务列表和图形用户界面等方面。Vue.js作为一个流行的JavaScript框架,提供了许多工具和库来简化拖拽和排序功能的实现。本文将介绍如何使…...

新款UI动态壁纸头像潮图小程序源码
新款UI动态壁纸头像潮图小程序源码,不需要域名服务器,直接添加合法域名,上传发布就能使用。 可以对接开通流量主,个人也能运营,不需要服务器源码完整。整合头像,动态壁纸,文案功能齐全。 源码…...

Python逐日填补Excel中的日期并用0值填充缺失日期的数据
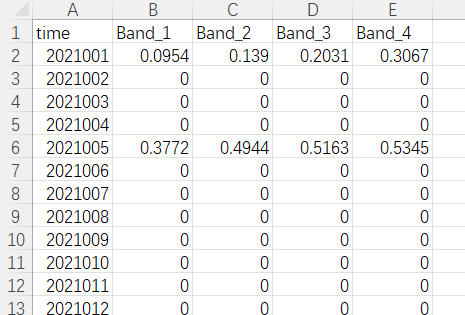
本文介绍基于Python语言,读取一个不同的列表示不同的日期的.csv格式文件,将其中缺失的日期数值加以填补;并用0值对这些缺失日期对应的数据加以填充的方法。 首先,我们明确一下本文的需求。现在有一个.csv格式文件,其第…...

【C语言经典100例题-70】求一个字符串的长度(指针)
代码 使用指针来遍历字符串,直到遇到字符串结尾的空字符\0为止,统计字符数量即为字符串长度。 #include<stdio.h> #define n 20 int getlength(char *a) {int len 0;while(*a!\0){len;a;}return len; } int main() {char *arr[n] { 0 };int l…...

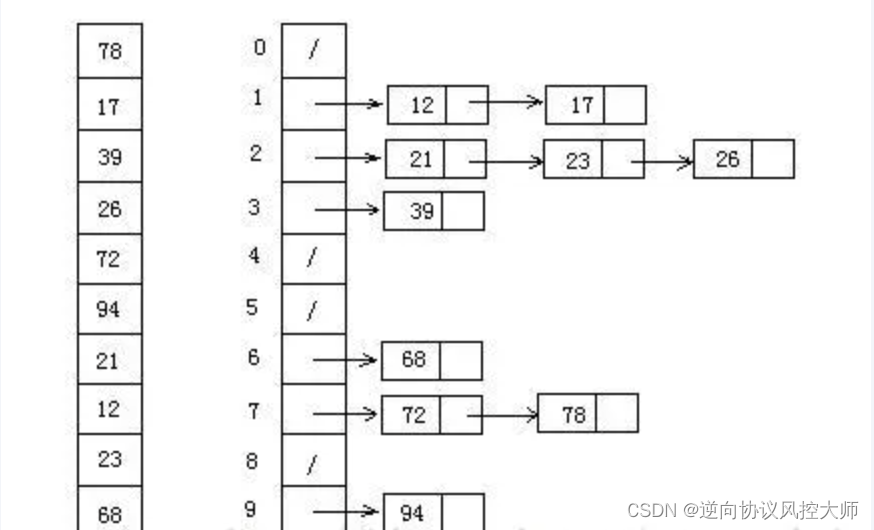
十天学完基础数据结构-第八天(哈希表(Hash Table))
哈希表的基本概念 哈希表是一种数据结构,用于存储键值对。它的核心思想是将键通过哈希函数转化为索引,然后将值存储在该索引位置的数据结构中。 哈希函数的作用 哈希函数是哈希表的关键部分。它将输入(键)映射到哈希表的索引位…...

flink集群部署
虚拟机配置 bigdata-hmaster 192.168.135.112 4核心 32GB bigdata-hnode1 192.168.135.113 4核心 16GB bigdata-hnode2 192.168.135.114 4核心 16GB 安装包:https://dlcdn.apache.org/flink/flink-1.17.1/flink-1.17.1-bin-scala_2.12.tgz 放到/usr/lcoal/lib目录…...

2.证明 非单一点 Oct.2023
目录 原题解引申出的编程问题非单一点题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 提示 题解题目正解 原题 已知等边 Δ P 0 P 1 P 2 \Delta P_0P_1P_2 ΔP0P1P2,它的外接圆是 O O O,设 O O O的半径是 R R R。同时,设 Δ …...

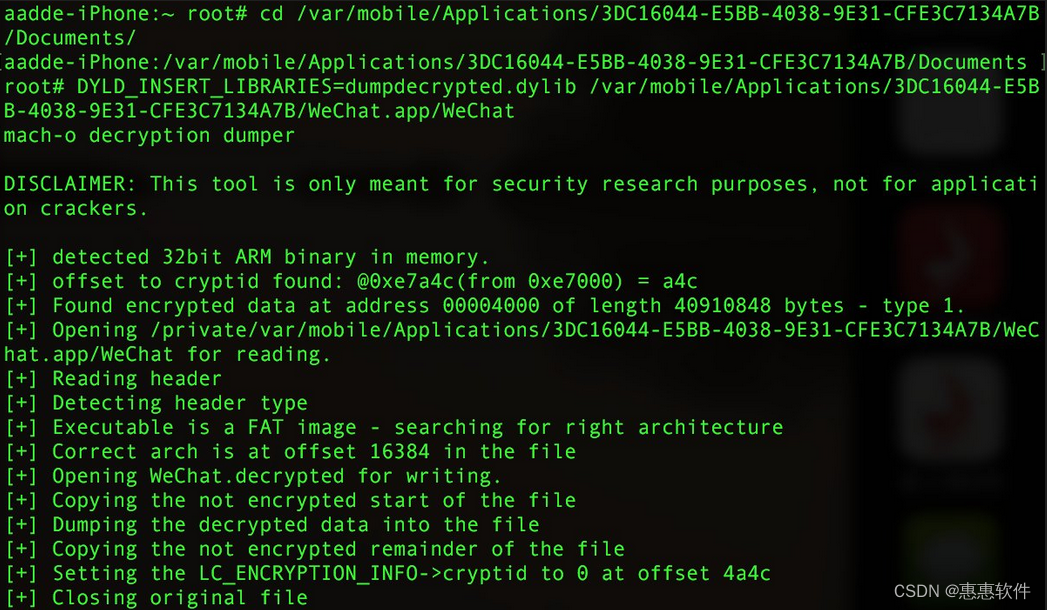
常见的软件脱壳思路
单步跟踪法 1.本方法采用OD载入。 2.跟踪F8,实现向下的跳。 3.遇到程序回跳按F4。 4.绿色线条表示跳转没实现,不用理会,红色线条表示跳转已经实现! 5.刚载入程序有一个CALL的,我们就F7跟进去,不然程序很容…...
, torch.nn.Conv2d()和torch.nn.Conv3d()函数理解)
Python:torch.nn.Conv1d(), torch.nn.Conv2d()和torch.nn.Conv3d()函数理解
Python:torch.nn.Conv1d(), torch.nn.Conv2d()和torch.nn.Conv3d()函数理解 1. 函数参数 在torch中的卷积操作有三个,torch.nn.Conv1d(),torch.nn.Conv2d()还有torch.nn.Conv3d(),这是搭建网络过程中常用的网络层,为了用好卷积层࿰…...

scala 连接 MySQL 数据库案例
1 依赖准备 mysql 8添加: <dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.29</version></dependency> mysql 5 添加: <dependency><grou…...

guava工具类常用方法
Guava是Google开发的一个Java开源工具类库,它提供了许多实用的工具类和功能,可以简化Java编程中的常见任务。 引入依赖 <dependency><groupId>com.google.guava</groupId><artifactId>guava</artifactId><version>2…...

CSShas伪类选择器案例附注释
<!DOCTYPE html> <html lang="en"> <head><meta charset...

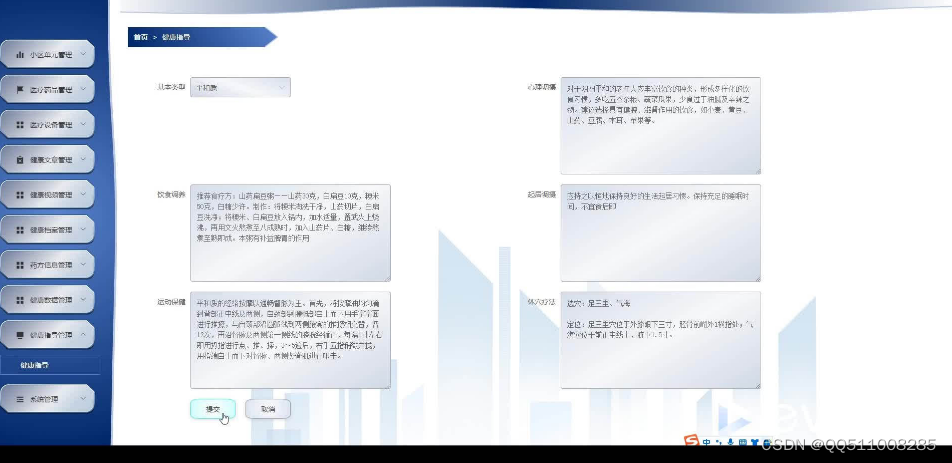
nodejs+vue中医体质的社区居民健康管理系统elementui
可以实现首页、中医体质量表、健康文章、健康视频、我的等,在我的页面可以对医生、小区单元、医疗药品等功能进行操作。目前主要的健康管理系统是以西医为主,而为了传扬中医文化,提高全民健康意识,解决人民日益增长的美好生活需要…...

Kotlin中reified 关键字
前言 在开始之前,让我们先讨论一下泛型。泛型用于为类、函数或接口提供通用的实现。下面是一个示例泛型方法: fun <T> displayValue(value: T) {println(value) }fun main() {displayValue<String>("Generics")displayValue<…...
之alias)
Linux命令(95)之alias
linux命令之alias 1.alias介绍 linux命令alias是用来将/bin目录下的命令进行别名设置,将一些较长的命令进行简化。 alias命令的作用只局限于该次登入的操作,相当于临时变量。 如果对当前用户永久生效,需修改~/.bashrc文件,使用…...

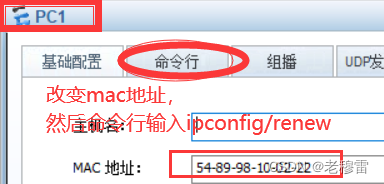
DHCPsnooping 配置实验(2)
DHCP报文泛洪攻击 限制接收到报文的速率 vlan 视图或者接口视图 dhcp request/ dhcp-rate dhcp snooping check dhcp-request enable dhcp snooping alarm dhcp-request enable dhcp snooping alarm dhcp-request threshold 1 超过则丢弃报文 查看[Huawei]dis dhcp statistic…...

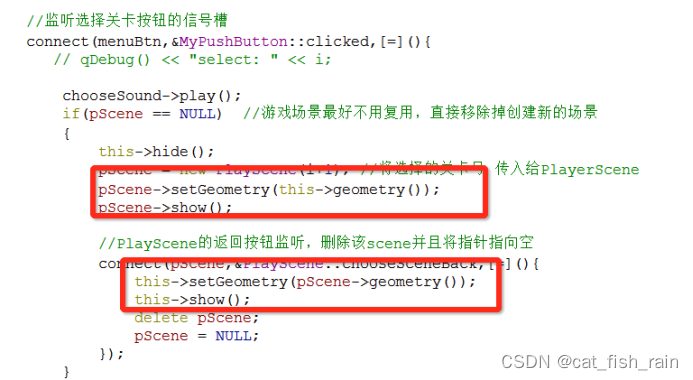
Qt 综合练习小项目--反金币(2/2)
目录 4 选择关卡场景 4.2 背景设置 4.3 创建返回按钮 4.3 返回按钮 4.4 创建选择关卡按钮 4.5 创建翻金币场景 5 翻金币场景 5.1 场景基本设置 5.2 背景设置 5.3 返回按钮 5.4 显示当前关卡 5.5 创建金币背景图片 5.6 创建金币类 5.6.1 创建金币类 MyCoin 5.6.…...

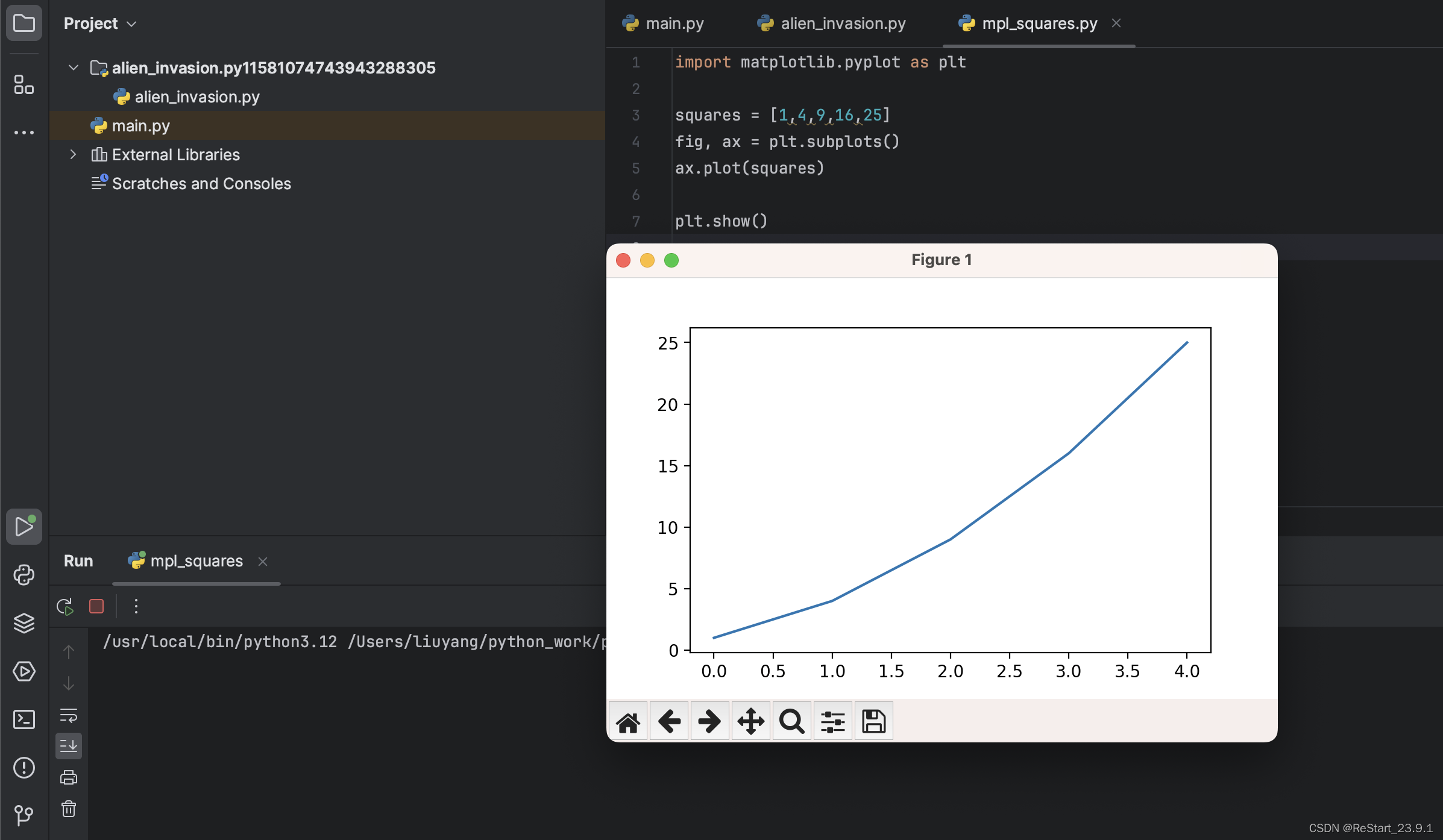
安装matplotlib__pygame,以pycharm调入模块
安装pip 安装matplotlib 安装完毕,终端输入pip list检查 导入模块出现bug,发现不是matplotlib包的问题,pycharm版本貌似不兼容,用python编辑器可正常绘图,pygame也可正常导入。 pycharm版本问题解决 终…...

编写可扩展的软件:架构和设计原则
在今天的软件开发领域,可扩展性是一个至关重要的概念。无论您是开发一个小型应用程序还是一个大规模的软件系统,都需要考虑如何使您的软件能够在不断变化的需求下进行扩展和演进。本文将探讨编写可扩展软件的关键架构和设计原则,以帮助开发人…...

算法-排序算法
0、算法概述 0.1 算法分类 十种常见排序算法可以分为两大类: 比较类排序:通过比较来决定元素间的相对次序,由于其时间复杂度不能突破O(nlogn),因此也称为非线性时间比较类排序。 非比较类排序:不通过比较来决定元素间…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...
