【THREE.JS学习(3)】使用THREEJS加载GeoJSON地图数据
本文接着系列文章(2)进行介绍,以VUE2为开发框架,该文涉及代码存放在HelloWorld.vue中。
相较于上一篇文章对div命名class等,该文简洁许多。
<template>
<div></div>
</template>接着引入核心库
import * as THREE from "three"
import {OrbitControls} from "three/examples/jsm/controls/OrbitControls"
import * as d3 from "d3"
import Stats from "three/examples/jsm/libs/stats.module.js";其中,{OrbitControls}为控制器,加载后可以通过鼠标来移动加载数据的方向、放缩等
Three.js中的坐标系是以单位为米(m)的坐标系,而在地理数据中,如Geojson使用的是经纬度作为坐标系,所以在使用、加载的过程中需要对数据进行坐标转换,才能够正确的显示地理数据。
而D3.js提供了投影函数能够将Geojson中的经纬度转换为目标格式的数据。
//安装D3.js
npm install d3下面的代码展示了使用D3.js将经纬度数据转化为Three.js中的坐标系
//使用墨卡托投影
var projection = d3.geoMercator()//地图投影的中心位置.center([0, 0])//地图投影的偏移量.translate([0, 0]).scale(1);var path = d3.geoPath().projection(projection);var coords = [-122.4194, 37.7749]; // 经纬度坐标
var point = projection(coords); // 将经纬度转换为 Three.js 中的坐标系{Stats}可以创建一个性能监测器,并将其显示在页面中。
stats 库是一个可以用于监测JavaScript性能的工具库。它可以跟踪帧率(FPS)、渲染时间和内存使用情况等信息。在开发过程中,这些信息可以帮助开发者了解应用程序的性能表现,并且有助于识别和优化潜在的性能瓶颈。
下面开始介绍如何加载
STEP 1 :{相机、场景、渲染器} 依旧是最重要的步骤
//将这样对环境初始化的步骤封装成一个函数initTHREE()
initTHREE(){this.scene = new THREE.Scene();this.camera = new THREE.PerspectiveCamera(90,window.innerHeight/window.innerWidth,0.1,1000)this.camera.position.set(0,0,100)this.camera.aspect = window.innerWidth / window.innerHeight;this.camera.updateProjectionMatrix();this.scene.add(this.camera)// 加入坐标轴// this.axesHelper = new THREE.AxesHelper(5);// this.scene.add(this.axesHelper)// 加载渲染器this.renderer = new THREE.WebGLRenderer({alpha:true})this.renderer.setSize(window.innerWidth,window.innerHeight)// 将渲染器添加到bodydocument.body.appendChild(this.renderer.domElement);// 初始化控制器 可以旋转this.controls = new OrbitControls(this.camera,this.renderer.domElement)// 创建地图对象this.map = new THREE.Object3D();this.directionalLight = new THREE.DirectionalLight(0xffffff,0.5)this.scene.add(this.directionalLight)this.light = new THREE.AmbientLight(0xffffff,0.5)this.scene.add(this.light)}STEP 2:创建地理对象
和mapbox、cesium之类的webgis加载数据不同(原理差不多),不能直接加载json数据,然后直接显示,需要我们对Json数据进行解析,然后按照一定的方式来生成图像。
首先,加载文件
this.loader = new THREE.FileLoader();
this.loader.load('xxx.json',(data)=>{
})接着,对加载的文件进行处理
//数据格式化
this.jsonData = JSON.parse(data)
//创建坐标系、获取数据对象
const projection1 = d3.geoMercator().center([0, 0]).translate([0, 0]).scale(1);
const features = this.jsonData.features;
//对features进行遍历
features.forEach((feature) => {// 单个省份 对象const province = new THREE.Object3D();// 地址province.properties = feature.properties.name;// 坐标数组const coordinates = feature.geometry.coordinates;const color = "#99ff99";if (feature.geometry.type === "MultiPolygon") {// 多个,多边形coordinates.forEach((coordinate) => {// coordinate 多边形数据coordinate.forEach((rows) => {//对坐标点数据进行处理const mesh = this.drawExtrudeMesh(rows, color, projection1);mesh.properties = feature.properties.name;province.add(mesh);});});}this.map.add(province);
});坐标处理,构建平面,再通过ExtrudeGeometry拉伸高度
drawExtrudeMesh(polygon, color, projection){const shape = new THREE.Shape();polygon.forEach((row, i) => {const [x, y] = projection(row);if (i === 0) {// 创建起点,使用moveTo方法// 因为计算出来的y是反过来,所以要进行颠倒shape.moveTo(x, -y);}shape.lineTo(x, -y);});// 拉伸const geometry = new THREE.ExtrudeGeometry(shape, {depth: 5,bevelEnabled: true,});// 随机颜色const randomColor = (0.5 + Math.random() * 0.5) * 0xffffff;const material = new THREE.MeshBasicMaterial({color: randomColor,transparent: true,opacity: 0.5,});return new THREE.Mesh(geometry, material);
}STEP 3:开始渲染
animate(){this.controls.update()this.stats.update()//const clock = new THREE.Clock();//this.deltaTime = clock.getDelta()requestAnimationFrame(this.animate)this.renderer.render(this.scene,this.camera)
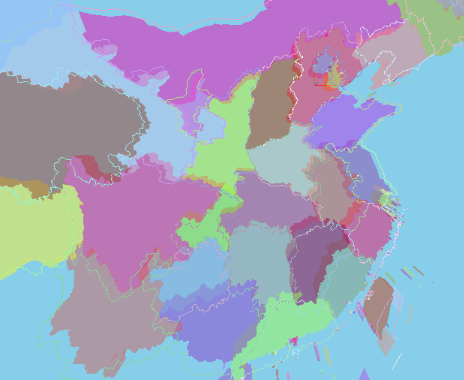
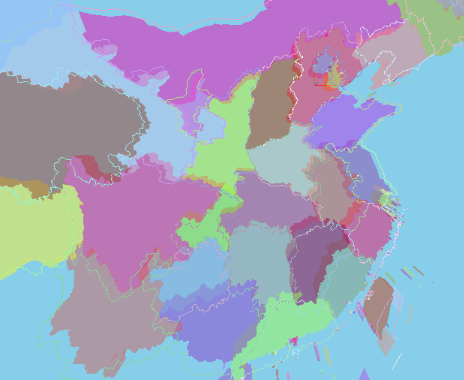
},加载结果

源码回头传到github上。
相关文章:

【THREE.JS学习(3)】使用THREEJS加载GeoJSON地图数据
本文接着系列文章(2)进行介绍,以VUE2为开发框架,该文涉及代码存放在HelloWorld.vue中。相较于上一篇文章对div命名class等,该文简洁许多。<template> <div></div> </template>接着引入核心库i…...

在windows搭建Redis集群并整合入Springboot项目
搭建集群配置规划Redis集群编写bat来启动每个redis服务安装Ruby安装Redis的Ruby驱动出现错误镜像过期SSL证书过期安装集群脚本redis-trib启动每个节点并执行集群构建脚本测试搭建是否成功配置springboot项目中配置规划Redis集群 我们搭建三个节点的集群,每个节点有…...

C++【内存管理】
文章目录C内存管理一、C/C内存分布1.1.C/C内存区域划分图解:1.2.根据代码进行内存区域分析二、C内存管理方式2.1.new/delete操作内置类型2.2.new和delete操作自定义类型三、operator new与operator delete函数四、new和delete的实现原理4.1.内置类型4.2.自定义类型4…...

Spring Cloud Nacos源码讲解(六)- Nacos客户端服务发现
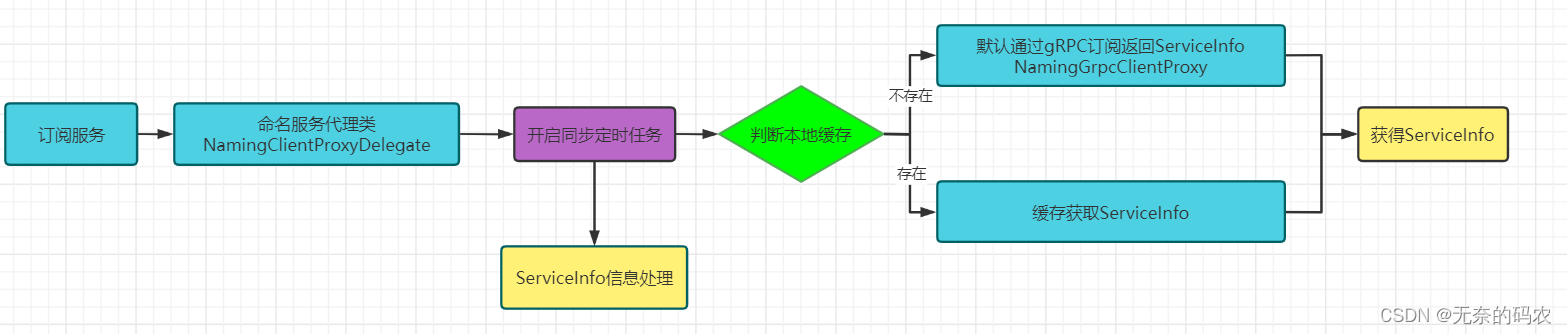
Nacos客户端服务发现源码分析 总体流程 首先我们先通过一个图来直观的看一下,Nacos客户端的服务发现,其实就是封装参数、调用服务接口、获得返回实例列表。 但是如果我们要是细化这个流程,会发现不仅包括了通过NamingService获取服务列表…...

华为OD机试题,用 Java 解【计算最大乘积】问题
最近更新的博客 华为OD机试 - 猴子爬山 | 机试题算法思路 【2023】华为OD机试 - 分糖果(Java) | 机试题算法思路 【2023】华为OD机试 - 非严格递增连续数字序列 | 机试题算法思路 【2023】华为OD机试 - 消消乐游戏(Java) | 机试题算法思路 【2023】华为OD机试 - 组成最大数…...

蓝牙运动耳机哪个好,比较好的运动蓝牙耳机
很多想选择蓝牙运动耳机的朋友都不知道应该如何选择,运动首先需要注意的就是耳机的防水能力以及耳机佩戴舒适度,在运动当中会排出大量的汗水,耳机防水等级做到越高,可以更好地保护耳机不受汗水浸湿,下面就分享五款适合…...

苹果设计可变色Apple Watch表带,智能穿戴玩法多
苹果最新技术专利显示,苹果正在为 Apple Watch 设计一款可变色的表带,可以根据佩戴者所穿着的服装、所在的环境等自动改变颜色。据介绍,这款表带里的灯丝具有电致变色功能,可以通过施加不同的电压,来实现显示多种颜色或…...

Elasticsearch集群Yellow亚健康状态修复
Elasticsearch集群Yellow亚健康状态修复问题背景排查流程解决办法问题背景 Elasticsearch集群健康状态为Yellow,涉及到多个索引。 排查流程 在浏览器打开Kibana Console进行问题排查,console地址为: http://{Kibana_IP}:5601/app/dev_too…...

第52讲:SQL优化之UPDATE更新操作的优化
文章目录 1.UPDATE更新语句的优化2.UPDATE更新语句优化案例1.UPDATE更新语句的优化 我们在使用UPDATE更新语句更改表中数据时,可能会导致表中产生行级锁或者是表级锁。 UPDATE语句的优化就是为了避免表中出现表级锁,从而影响并发的性能。 当UPDATE语句更新表数据时,WHERE…...

logback 自定义日志输出到数据库
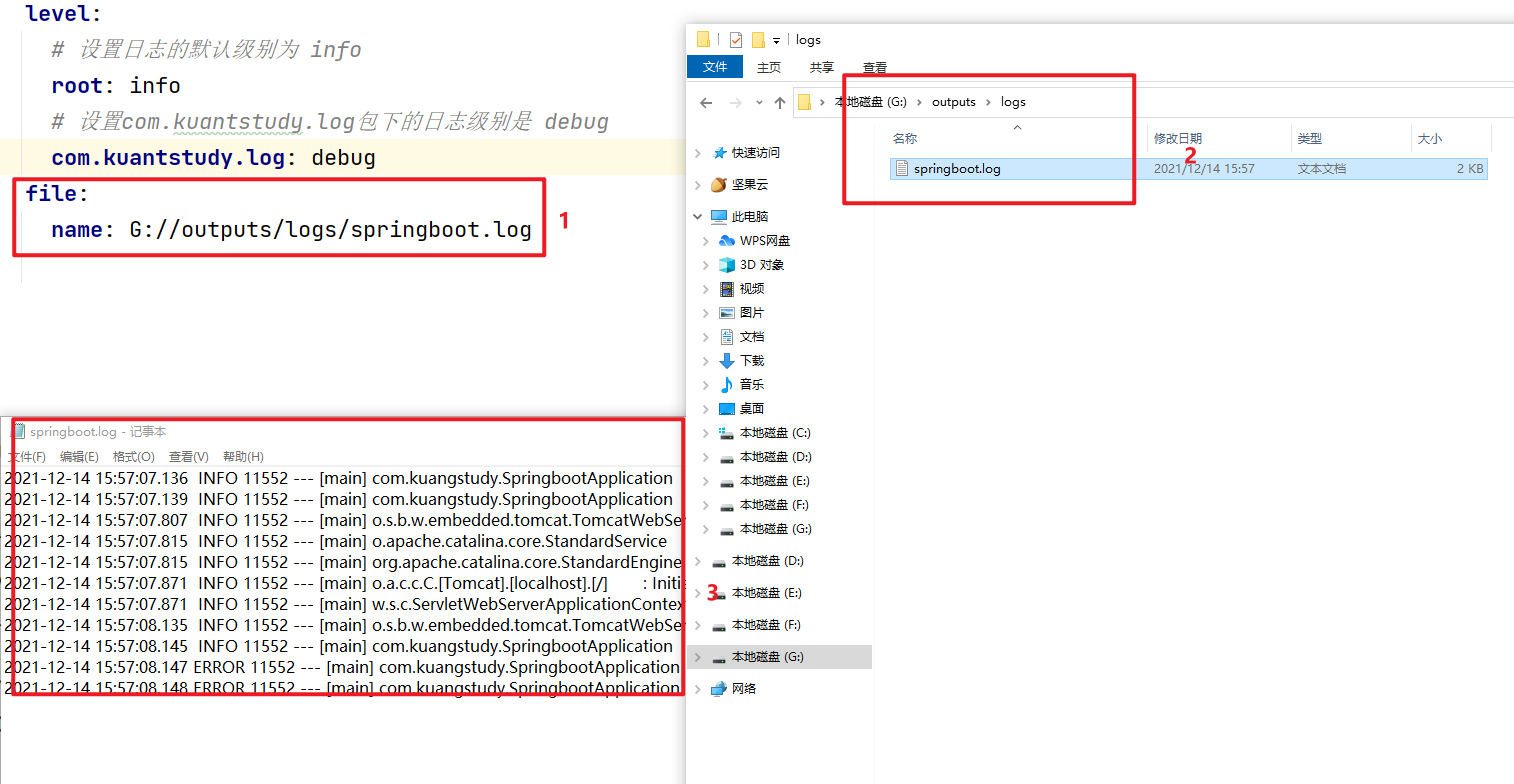
项目日志格式 Spring Boot 的默认日志输出类似于以下示例: 2021-12-14 22:40:14.159 INFO 20132 --- [ main] com.kuangstudy.SpringbootApplication : Started SpringbootApplication in 2.466 seconds (JVM running for 3.617)输出以下项目&…...

< elementUi 组件插件: el-table表格拖拽修改列宽及行高 及 使用注意事项 >
elementUi 组件插件: el-table拖拽修改列宽及行高 及 使用注意事项👉 资源Js包下载及说明👉 使用教程> 实现原理> 局部引入> 全局引入 (在main.js中)👉 注意事项往期内容 💨Ǵ…...

微信小程序的分享朋友圈
分享朋友圈官方API:分享到朋友圈 1、分享到朋友圈接口设置事项: 2、onShareTimeline()注意事项: 3、分享朋友圈后,测试发现,没有数据请求。 用户在朋友圈打开分享的小程序页面,并不会真正打开小程序&…...
)
华为OD机试真题Python实现【 寻找路径】真题+解题思路+代码(20222023)
寻找路径 题目 二叉树也可以用数组来存储,给定一个数组,树的根节点的值储存在下标 1, 对于储存在下标 n 的节点,他的左子节点和右子节点分别储存在下标 2*n 和 2*n+1, 并且我们用 -1 代表一个节点为空。 给定一个数组存储的二叉树,试求从根节点到最小的叶子节点的路径,…...

九头蛇hydra爆破http示例
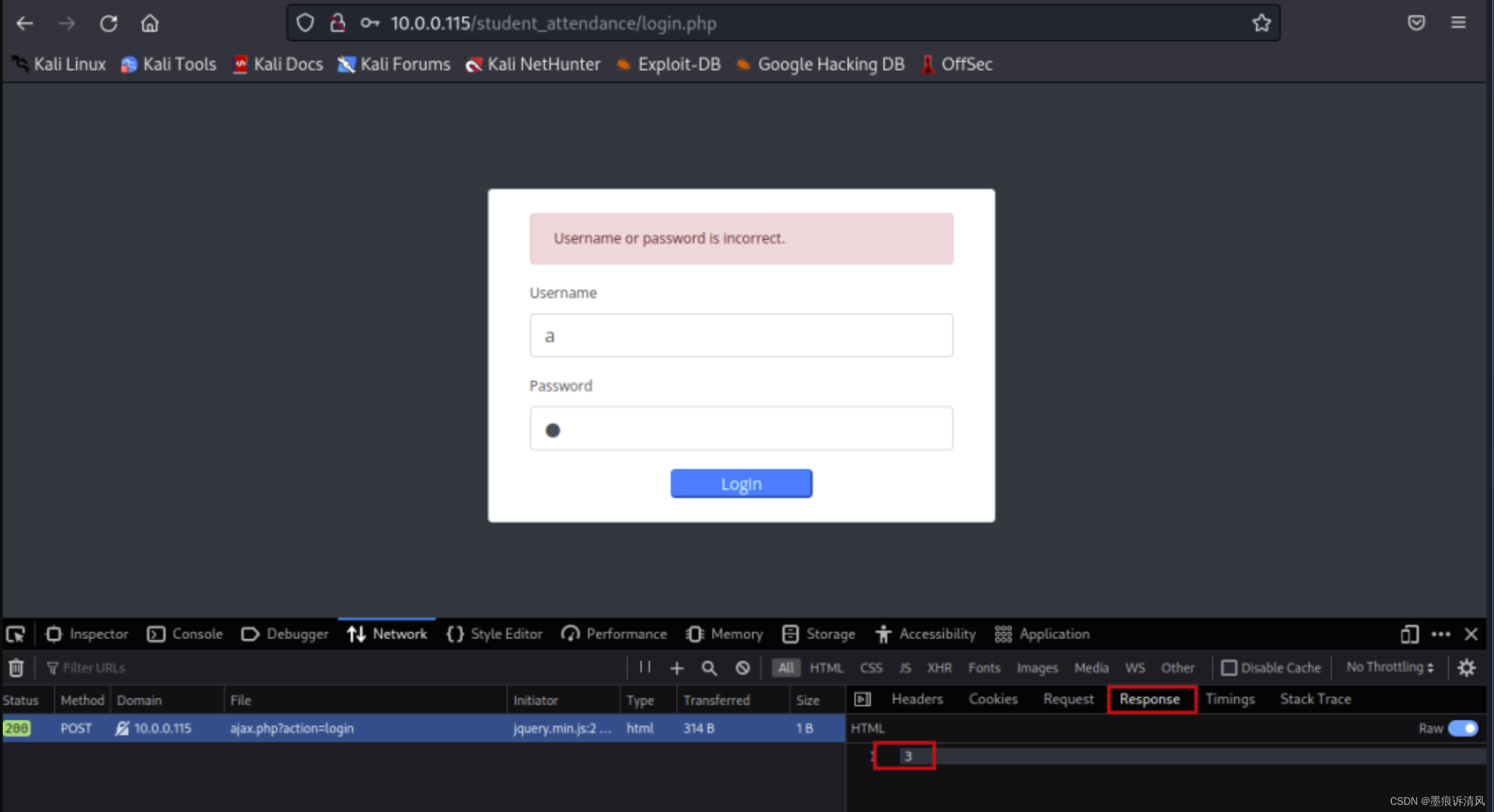
使用hydra执行http表单暴力破解 通过浏览器自带分析得知: 提交地址:http://10.0.0.115/student_attendance/ajax.php?action=login 提交方式:POST 提交数据:username=a&password=a 服务响应:3 根据以上收集的信息就可以使用hydra进行密码爆破 hydra 10.0.0.115 http…...

jQuery基本使用
获取和设置元素内容学习目标能够知道获取和设置元素内容的操作1. html方法的使用jquery中的html方法可以获取和设置标签的html内容示例代码:<script>$(function(){var $div $("#div1");// 获取标签的html内容var result $div.html();alert(result);// 设置…...

互联网企业如何进行数字化转型?业务需求迭代频繁的应对之策!
互联网行业作为我国数字经济发展“四化”框架中生产力主要组成部分,是国家数字化转型的主要推动者之一。为此,相对于其他传统行业来说,互联网行业企业数字化转型的紧迫程度更高,如果不数字化转型或者转型不成功,会有更…...

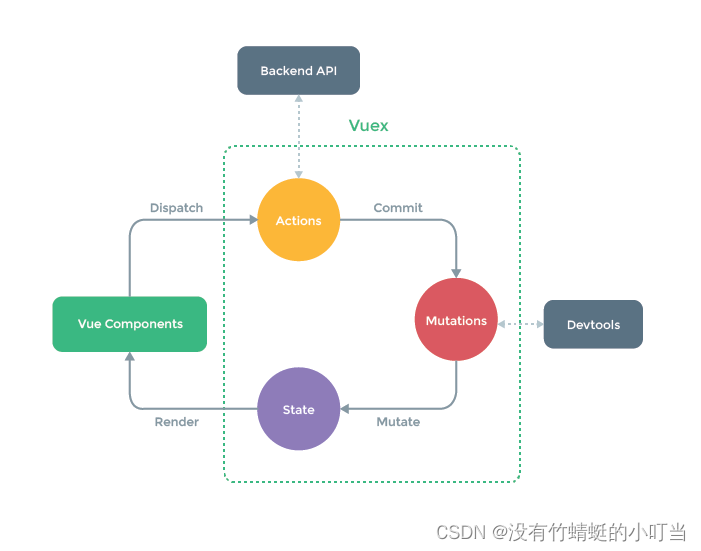
前端学习日记——Vue之Vuex初识(一)
前言 学习前端一段时间了,因为一直是做Python开发,所以凭借着语言的通性学习Javascript、Vue轻快很多,但一些碎片化的知识及插件的使用方法还是需要记录一下,时而复习,形成系统化的知识体系(PS:…...

【C++】Windows动态库【.DLL文件】制作方法总结
如题,我们本篇介绍如何制作DLL,将代码类中的方法以接口的形式暴露出来给exe程序使用。会涉及类厂创建方法实例、声明DLL接口、.def文件的使用等。 目录 一、DLL介绍 二、C制作DLL文件 2.1 DLL端 2.2 调用端 三、DLL导出类方法 四、COM技术制作DLL…...

C 语言编程 — HelloWorld
目录 文章目录目录安装 Linux GCC 编译器YUM 安装发行版本编译安装指定版本HelloWorld基本语法编码运行安装 Linux GCC 编译器 YUM 安装发行版本 $ yum install gcc vim -y$ gcc --version gcc (GCC) 4.8.5 20150623 (Red Hat 4.8.5-39) Copyright © 2015 Free Software…...
三数之和(梦破碎的地方))
蓝桥杯入门即劝退(二十一)三数之和(梦破碎的地方)
欢迎关注点赞评论,共同学习,共同进步!------持续更新蓝桥杯入门系列算法实例--------如果你也喜欢Java和算法,欢迎订阅专栏共同学习交流!你的点赞、关注、评论、是我创作的动力!-------希望我的文章对你有所…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
