SpringBoot自带模板引擎Thymeleaf使用详解①
目录
前言
一、SpringBoot静态资源相关目录
二、变量输出
2.1 在templates目录下创建视图index.html
2.2 创建对应的Controller
2.3 在视图展示model中的值
三、操作字符串和时间
3.1 操作字符串
3.2 操作时间
前言
Thymeleaf是一款用于渲染XML/HTML5内容的模板引擎,类似JSP。它可以轻易的与SpringMVC等Web框架进行集成作为Web应用的模板引擎。在SpringBoot中推荐使用Thymeleaf编写动态页
面。
Thymeleaf最大的特点是能够直接在浏览器中打开并正确显示模板页面,而不需要启动整个Web应用。Thymeleaf在有网络和无网络的环境下皆可运行,它即可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。没有数据时,Thymeleaf的模板可以静态地运行;当有数据返回到页面时,Thymeleaf标签会动态地替换掉静态内容,使页面动态显示。
引入Thymeleaf起步依赖需要再pom.xml添加以下代码
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
一、SpringBoot静态资源相关目录
SpringBoot项目中没有WebApp目录,只有src目录。在src/main/resources 下面有 static 和 templates 两个文件夹。SpringBoot默认在static 目录中存放静态资源,而 templates 中放动态页面。
static目录
SpringBoot通过 /resources/static 目录访问静态资源
除了 /resources/static 目录,SpringBoot还会扫描以下位置的静态资源:
- /resources/META‐INF/resources/
- /resources/resources/
- /resources/public/
templates目录
在SpringBoot中不推荐使用JSP作为动态页面,而是默认使用Thymeleaf编写动态页面。templates目录是存放Thymeleaf页面的目录。
二、变量输出
2.1 在templates目录下创建视图index.html
要想使用thymeleaf则必须引入他的命名空间http://www.thymeleaf.org
<!DOCTYPE html>
<!-- 引入thymeleaf命名空间,方便使用thymeleaf属性 -->
<html lang="en"xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>thymeleaf入门</title>
</head>
<body><!-- 静态页面显示程序员,动态页面使用后端传来的msg数据代替 --><h1 th:text="${msg}">程序员</h1>
</body>2.2 创建对应的Controller
因为template中的html文件不能直接访问,需要编写Controller跳转到页面中。代码如下:
@Controller
public class PageController {// 页面跳转@GetMapping("/show")public String showPage(Model model){model.addAttribute("msg","Hello
Thymeleaf");return "index";}
}2.3 在视图展示model中的值
<span th:text="${msg}"></span>
<hr/>
<input th:value="${msg}">
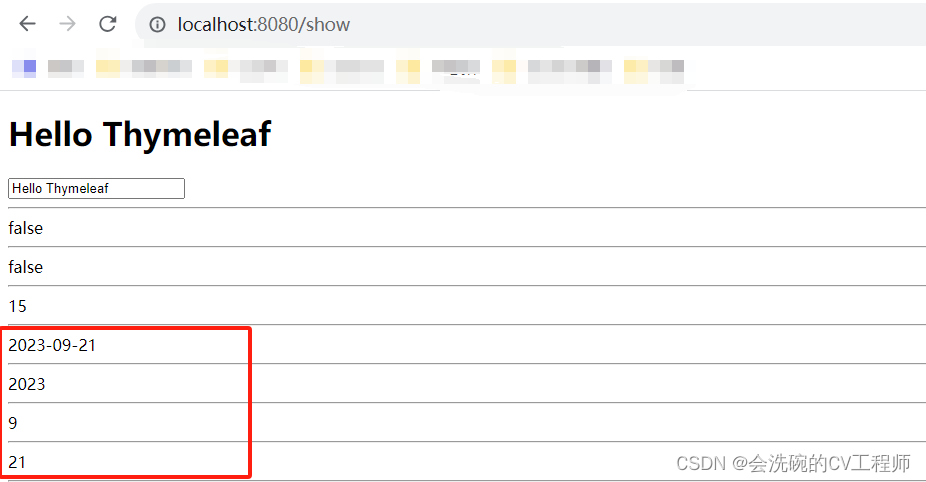
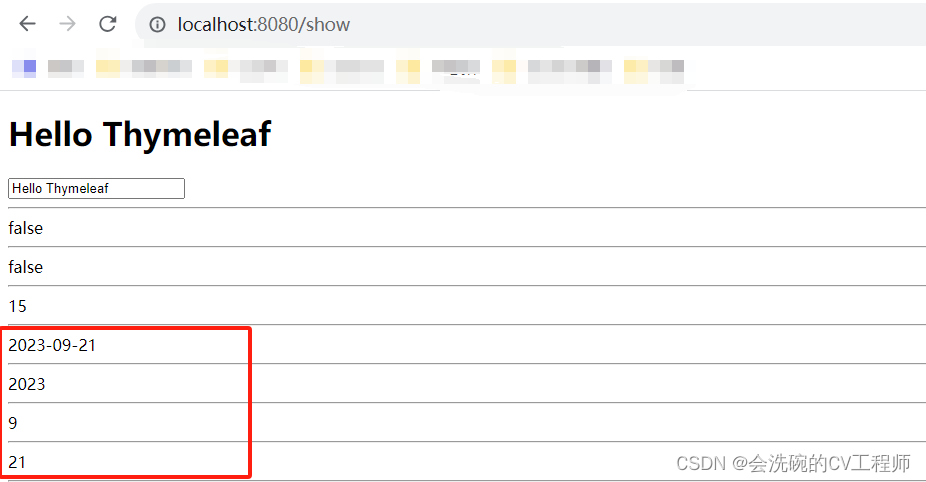
运行结果:

果然返回成功。OK,让我们进行下一项的测试
三、操作字符串和时间
3.1 操作字符串
Thymeleaf提供了一些内置对象可以操作数据,内置对象可直接在模板中使用,这些对象是以#引用的,操作字符串的内置对象为strings。
| 方法 | 说明 |
|---|---|
| ${#strings.isEmpty(key)} | 判断字符串是否为空,如果为空返回true,否则返回false |
| ${#strings.contains(msg,'T')} | 判断字符串是否包含指定的子串,如果包含返回true,否则返回false |
| ${#strings.startsWith(msg,'a')} | 判断当前字符串是否以子串开头,如果是返回true,否则返回false |
| ${#strings.endsWith(msg,'a')} | 判断当前字符串是否以子串结尾,如果是返回true,否则返回false |
| ${#strings.length(msg)} | 返回字符串的长度 |
| ${#strings.indexOf(msg,'h')} | 查找子串的位置,并返回该子串的下标,如果没找到则返回-1 |
| ${#strings.substring(msg,2,5)} | 截取子串,用法与JDK的 subString 方法相同 |
| ${#strings.toUpperCase(msg)} | 字符串转大写 |
| ${#strings.toLowerCase(msg)} | 字符串转小写 |
使用方法
<span th:text="${#strings.isEmpty(msg)}"></span><hr>
<span th:text="${#strings.contains(msg,'s')}"></span><hr>
<span th:text="${#strings.length(msg)}"></span><hr>
运行结果

3.2 操作时间
操作时间的内置对象为dates
| 方法 | 说明 |
|---|---|
| ${#dates.format(key)} | 格式化日期,默认的以浏览器默认语言为格式化标准 |
| ${#dates.format(key,'yyyy/MM/dd')} | 按照自定义的格式做日期转换 |
| ${#dates.year(key)} | 取年 |
| ${#dates.month(key)} | 取月 |
| ${#dates.day(key)} | 取日 |
准备数据
model.addAttribute("date",new Date());
使用示例
<span th:text="${#dates.format(date,'YYYY-MM-dd')}"></span><hr>
<span th:text="${#dates.year(date)}"></span><hr>
<span th:text="${#dates.month(date)}"></span><hr>
<span th:text="${#dates.day(date)}"></span><hr>
运行结果

也是没有什么问题的
相关文章:

SpringBoot自带模板引擎Thymeleaf使用详解①
目录 前言 一、SpringBoot静态资源相关目录 二、变量输出 2.1 在templates目录下创建视图index.html 2.2 创建对应的Controller 2.3 在视图展示model中的值 三、操作字符串和时间 3.1 操作字符串 3.2 操作时间 前言 Thymeleaf是一款用于渲染XML/HTML5内容的模板引擎&am…...

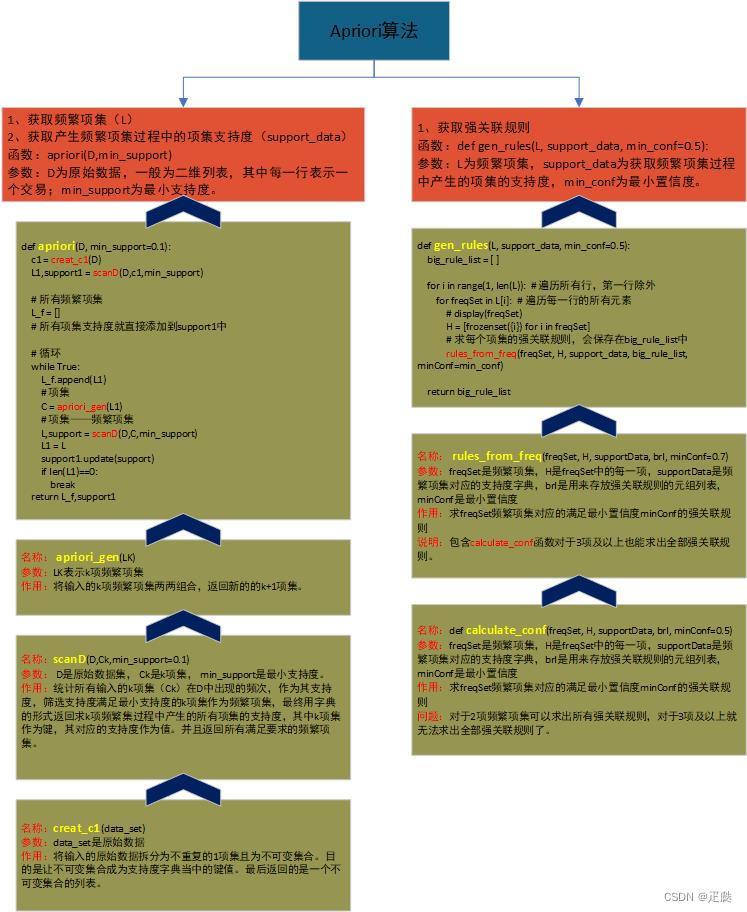
推荐算法——Apriori算法原理
0、前言: 首先名字别读错:an pu ruo ao rui 【拼音发音】Apriori是一种推荐算法推荐系统:从海量数据中,帮助用户进行信息的过滤和选择。主要推荐方法有:基于内容的推荐、协同过滤推荐、基于关联规则的推荐、基于知识的…...

vue ant 隐藏 列
vue ant 隐藏 列 如果你使用的是Vue和Ant Design Vue组件库,你可以使用v-if指令来实现条件渲染来隐藏列。以下是一个示例代码: <template><a-table :columns"columns" :data-source"data"><template v-slot:custom…...

java基础之初始化顺序
初始化顺序 在类中变量定义的顺序决定了它们初始化的顺序。在创建任何java对象时,都是依次调用父类非静态初始化块、父类构造器执行初始化、本类的非静态初始化块、本类构造器执行初始化 public class House { // 构造器之前 Window w1 new Window(1); Ho…...

FFmpeg 命令:从入门到精通 | ffmpeg filter(过滤器 / 滤镜)
FFmpeg 命令:从入门到精通 | ffmpeg filter(过滤器 / 滤镜) FFmpeg 命令:从入门到精通 | ffmpeg filter(过滤器 / 滤镜)ffmpeg fliter 基本内置变量视频裁剪文字水印图片水印画中画视频多宫格处理 FFmpeg 命…...

【C语言】23-结构体类型
目录 1. 如何建立结构体类型2. 如何使用结构体2.1 定义结构体变量2.2 结构体变量的初始化和引用2.3 结构体数组2.4 结构体指针2.4.1 指向结构体变量的指针2.4.2 指向结构体数组的指针C 语言提供了一些由系统已定义好的数据类型,如: int、 float、 char 等,用户可以在程序…...

Python小技巧:快速合并字典dict()
文章目录 前言知识点字典合并1. dict.update()基础合并2. 字典推导式 update() 后话 前言 这里是Python小技巧的系列文章。这是第四篇,快速合并字典。 在Python的使用中,有时候需要将两个 dict(字典) 进行合并。 通常我们会借助 dict(字典) 的内置方法 …...
)
如何使用 React 和 Docusaurus 编写的一些自定义钩子(Hook)
import useRouteContext from @docusaurus/useRouteContext; import {DependencyList, useEffect, useRef, useState, useMemo } from react; import {dequal } from dequal; /* eslint-disable global-require */ // @ts-ignore/*** 用于深度检测依赖的useMemo钩子* @param fa…...

【初识Linux】Linux环境配置、Linux的基本指令 一
Linux基本指令一 一、学习前提(环境配置)①安装Xshell和云服务器推荐②Xshell用途如下图③打开Xshell 二、 Linux基本指令①whoami和who指令②pwd、ls、ls -l三个指令ls指令扩充 ③cd指令前提了解有了上面的认识,我们就可以开始cd指令的学习了 ④tree指令…...

conda常用命令参数,指定版本,依赖库文件,创建虚拟环境,删除,激活,退出,内部安装包,pip通过代理安装包
以下是conda的常用命令和参数: 1. 创建虚拟环境: - 创建一个新的虚拟环境:conda create -n 环境名 pythonx.x - 使用指定的依赖文件创建虚拟环境:conda create -n 环境名 --file requirements.txt 2. 激活虚拟环境&#x…...

【锁的区别】C++线程库和POSIX线程库锁的区别
C线程库和POSIX线程库锁的区别 C线程库代码段的互斥:mutex、recursive_mutex、timed_mutex、recursive_timed_mutex互斥量mutex:直接进行lock()或者unlock()递归互斥锁recursive_mutex:可以多次加锁,意味着加几次锁就需要解几次锁…...

网络层·IP协议
承接前文TCP协议-CSDN博客 简介 协议头格式 网段划分(重要) 划分方法 IP地址的数量限制(背景介绍) 私有IP地址和公网IP地址(提出解决思路) NAT技术(解决方法) 路由 网络层 在复杂的网络环境中确定一个合适的路径 IP协议 主机: 配有IP地址, 可以认为就是你的电脑; 路由器:…...

RabbitMQ学习笔记(下):延迟队列,发布确认高级,备份交换机
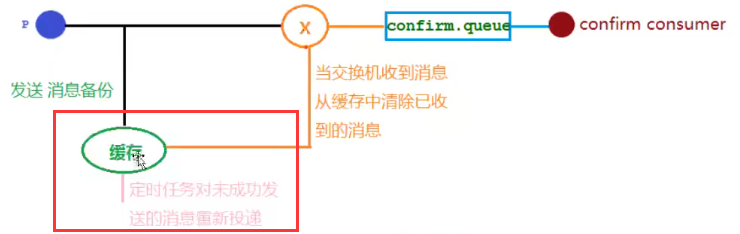
十、延迟队列 延迟队列 概念: 延迟队列使用场景: 流程图: 延迟队列整合Springboot 导入依赖: <dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot…...

Python 无废话-基础知识面向对象编程详解
类定义 如何理解万物皆对象? 生活中一些事物,动物(可爱的小狗、调皮的小猫)、交通工具(比亚迪U8汽车、飞机)、人(学生、教师)…… 这些对象都有着独特或共性的属性和方法来描述其…...

凉鞋的 Unity 笔记 106. 第二轮循环场景视图Sprite Renderer
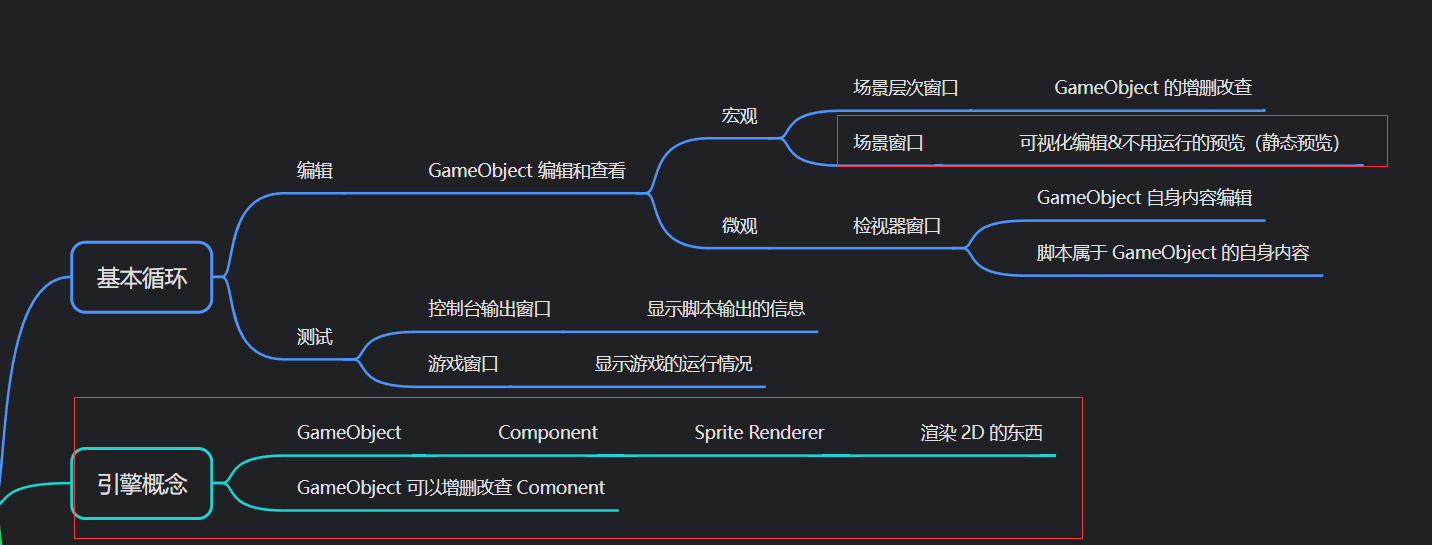
106. 第二轮循环&场景视图&Sprite Renderer 从这一篇开始,我们开始进行第二轮循环。 这次我们至少能够在游戏运行窗口看到一些东西。 首先还是在场景层次窗口进行编辑,先创建一个 Sprite,操作如下: 创建后,会在 Scene …...

Vue中如何进行分布式路由配置与管理
Vue中的分布式路由配置与管理 随着现代Web应用程序的复杂性不断增加,分布式路由配置和管理成为了一个重要的主题。Vue.js作为一种流行的前端框架,提供了多种方法来管理Vue应用程序的路由。本文将深入探讨在Vue中如何进行分布式路由配置与管理࿰…...

Solidity 合约漏洞,价值 38BNB 漏洞分析
Solidity 合约漏洞,价值 38BNB 漏洞分析 1. 漏洞简介 https://twitter.com/NumenAlert/status/1626447469361102850 https://twitter.com/bbbb/status/1626392605264351235 2. 相关地址或交易 攻击交易: https://bscscan.com/tx/0x146586f05a451313…...

【C++】:类和对象(2)
朋友们、伙计们,我们又见面了,本期来给大家解读一下有关Linux的基础知识点,如果看完之后对你有一定的启发,那么请留下你的三连,祝大家心想事成! C 语 言 专 栏:C语言:从入门到精通 数…...

【GIT版本控制】--提交更改
一、添加文件到暂存区 在GIT中,要提交更改,首先需要将文件添加到暂存区(Staging Area)。这是一个用于存放将要提交的更改的临时区域。以下是将文件添加到暂存区的步骤: 打开终端或命令提示符:首先&#x…...

解决高分屏DPI缩放PC端百度网盘界面模糊的问题
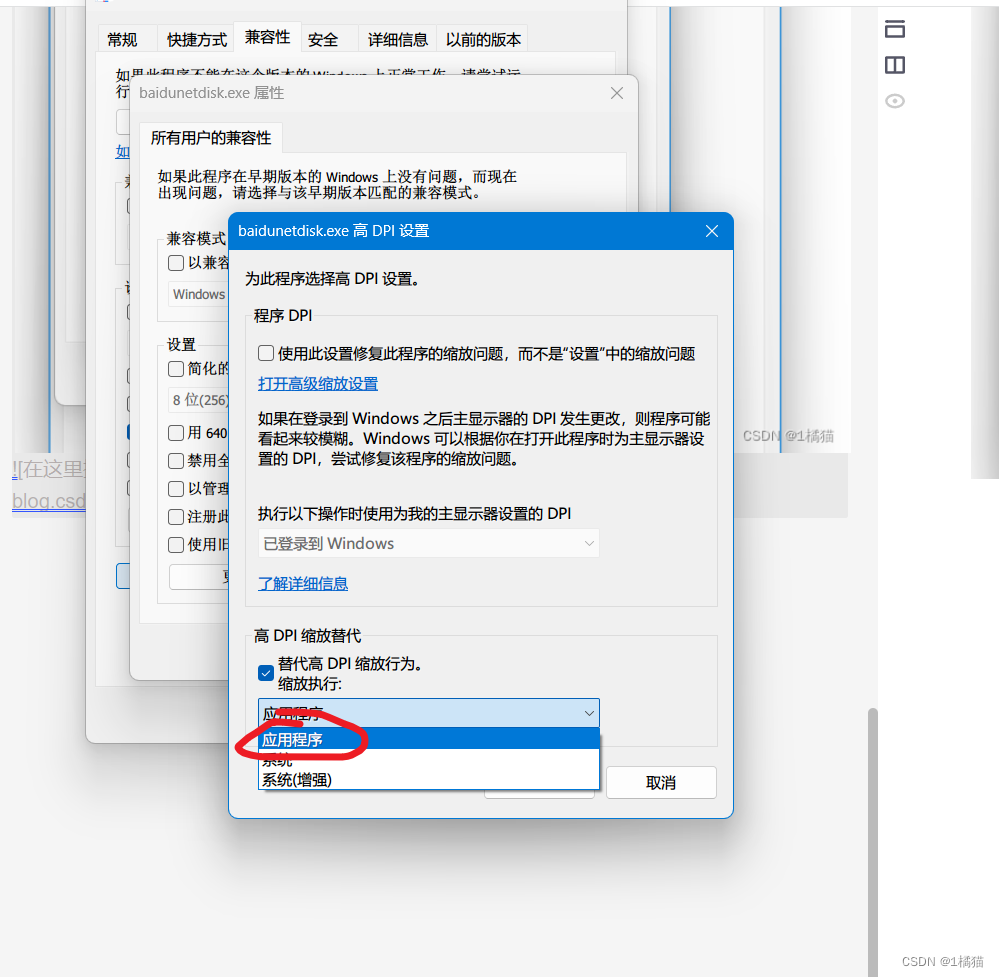
第一步 更新最新版本 首先,在百度网盘官网下载最新安装包: https://pan.baidu.com/download 进行覆盖安装 第二步 修改兼容性设置 右键百度网盘图标,点击属性,在兼容性选项卡中点击更改所有用户的设置 弹出的选项卡中选择更改高…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...
